C Keyboard Shortcuts
This appendix describes the keyboard shortcuts that can be used instead of pointing devices.
This appendix includes the following sections:
C.1 Introduction to Keyboard Shortcuts
Keyboard shortcuts provide an alternative to pointing devices for navigating the page. There are five types of keyboard shortcuts that can be provided in BLAF Plus applications: Tab Traversal, Accelerator Keys, Access Keys, Default Cursor/Focus Placement, and use of the Enter key in certain contexts.
There are five types of keyboard shortcuts that can be provided in BLAF Plus applications:
-
Tab traversal, using Tab and Shift+Tab keys: Moves focus through UI elements on a screen.
-
Accelerator keys (hot keys): bypass menu and page navigation, and perform an action directly, for examples, Ctrl+C for Copy.
-
Access keys: Moves the focus to a specific UI element, for example, Alt+F (in Windows) for the File menu.
-
Default cursor/focus placement: Puts initial focus on a component so keyboard users can start interacting with the page without excessive navigation.
-
Enter key: Triggers an action when the cursor is in certain fields or when focus is on a link or button.
Keyboard shortcuts are not required for accessibility. Users should be able to navigate to all parts and functions of the application using the keyboard without using any keyboard shortcuts. Keyboard shortcuts merely provide an additional way to access a function quickly.
C.2 Tab Traversals
Tab traversals allow the user to move focus through different UI elements on a page.
All active elements of the page are accessible by Tab traversal; that is, by using the Tab key to move to the next control and Shift+Tab to move to the previous control. In most cases, when a control has focus, the action can be initiated by pressing Enter.
Some complex components use arrow keys to navigate after the component received focus using the Tab key.
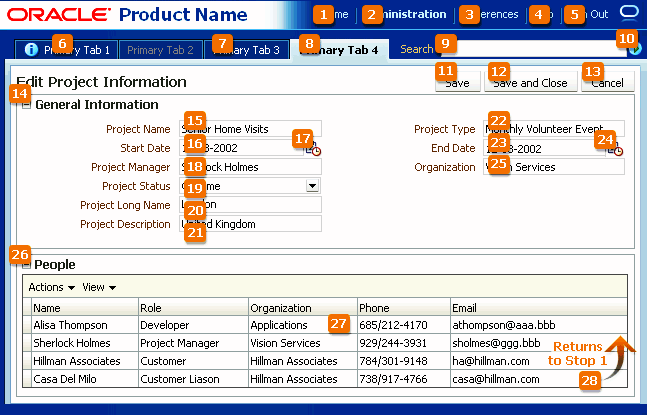
Default Tab traversal order for a page is from left to right and from top to bottom, as shown in Figure C-1. Tab traversal in a two-column form layout does not follow this pattern, but rather follows a columnar pattern. On reaching the bottom, the tab sequence repeats again from the top.
Avoid using custom code to control the tab traversal sequence within a page, as resulting pages would be too difficult to manage and would create an inconsistent user experience across pages in an application and across applications.
To improve keyboard navigation efficiency for users, you should include a skip navigation link at the top of the page, which should navigate directly to the first content-related tab stop.
C.3 Accelerator
Accelerator keys bypass menu and page navigation and perform actions directly. Accelerator keys are sometimes called hot keys. Common accelerator keys in a Windows application, such as Internet Explorer, are Ctrl+O for Open and Ctrl+P for Print.
Accelerator keys are single key presses (for example, Enter and Esc) or key combinations (for example, Ctrl+A) that initiate actions immediately when activated. A key combination consists of a meta key and an execution key. The meta key includes Ctrl (Command on a Macintosh keyboard), Alt (Option on a Macintosh keyboard), and/or Shift. The execution key is the key that is pressed in conjunction with the meta key.
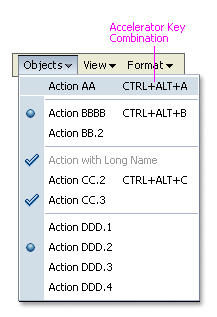
BLAF Plus components have some built-in accelerator keys. Custom accelerator keys are supported only in menus, as shown in Figure C-2.
Accelerator keys has the following guidelines:
-
Accelerator keys must always have alternative interactions, such as direct manipulation with the mouse (for example, clicking a button, or dragging and dropping).
-
Because accelerator keys perform actions directly, if a user presses an accelerator key unintentionally, data may be lost or incorrect data may be entered. To reduce the likelihood of user error, accelerator keys should be used sparingly, and only for frequently and repetitively used functions across applications. As a general rule, less than 25% of available functions should have accelerator keys.
-
Custom accelerator keys must not override accelerator keys that are used in the menus of BLAF Plus-supported browsers (see Browser and System Requirements for supported operating systems and browsers in BLAF Plus), and must not override accelerator keys that are used in assistive technologies such as screen readers.
-
Custom menu accelerator keys are always key combinations. The meta key may be Ctrl, Ctrl+Shift, or Ctrl+Alt. Ctrl+Alt is the recommended meta key because Ctrl and Ctrl+Shift are commonly used by browsers. The execution key must be a printable character (ASCII code range 33-126).
-
Custom menu accelerator keys are global to the entire page. If a page has different menus that used the same accelerator, browser behavior would make it difficult to predict which action would be executed by the accelerator. For this reason, menu accelerator keys must be unique for an entire page.
-
Certain accelerator keys are already assigned to BLAF Plus components. Of these, some are reserved for page-level components, whereas others may be assigned to menus when the component is not used on a page. The following sections list these accelerator keys and components.
Note:
In Windows, users have the ability to assign a Ctrl+Alt+character key sequence to an application desktop shortcut. In this case, the key assignment overrides browser-level key assignments. However, this feature is rarely used, so it can generally be ignored.You must not use the accelerator keys listed in Table C-1 that are already built into page-level BLAF Plus components
Table C-1 Accelerator Keys Reserved for Page-Level Components
| Accelerator | Used In | Function |
|---|---|---|
|
Ctrl+Alt+R |
Active Data |
Check for updated data |
|
Ctrl+Alt+W |
Menu Messaging Secondary Windows |
Toggle focus between popup and primary window |
|
Ctrl+Alt+P |
Splitter |
Give focus to splitter bar |
Certain BLAF Plus components have built-in accelerator keys that apply when the component has focus. However, if menu commands on the same page have the same accelerator keys, the menu commands take precedence, so the component-level accelerators will not work. Thus, the accelerator keys listed in Table C-2 should be avoided in menus when the related component also appears on the same page.
Table C-2 Accelerator Keys Assigned to Optional Components
| Accelerator Key | Component | Function |
|---|---|---|
|
Ctrl+Alt++ |
Rich Text Editor |
Superscript |
|
Ctrl+Alt+- |
Rich Text Editor |
Subscript |
|
Ctrl+/ |
Hierarchy Viewer |
Switch content panel |
|
Ctrl+Alt+0. . .Ctrl+Alt+5 |
Hierarchy Viewer |
Switch diagram layout |
|
Ctrl+5 |
Rich Text Editor |
Strikethrough |
|
Ctrl+A |
File Upload Multi-Select Choice List Multi-Select List Box Pivot Table Rich Text Editor Spin Box Text Box & Area Table |
Select all |
|
Ctrl+B |
Rich Text Editor |
Boldface |
|
Ctrl+Alt+C |
Rich Text Editor |
Toggle source code editing |
|
Ctrl+E |
Rich Text Editor |
Center alignment |
|
Ctrl+H |
Rich Text Editor |
Create hyperlink |
|
Ctrl+Shift+H |
Rich Text Editor |
Remove hyperlink |
|
Ctrl+I |
Rich Text Editor |
Italics |
|
Ctrl+J |
Rich Text Editor |
|
|
Ctrl+L |
Rich Text Editor |
Full justified alignment |
|
Ctrl+Shift+L |
Rich Text Editor |
Left alignment |
|
Ctrl+Alt+L |
Rich Text Editor |
Numbered list |
|
Ctrl+M |
Rich Text Editor |
Increase indentation |
|
Ctrl+Shift+M |
Rich Text Editor |
Decrease indentation |
|
Ctrl+Alt+M |
Gantt Pivot Table Table Tree Tree Table |
Launch context menu |
|
Ctrl+R |
Rich Text Editor |
Right alignment |
|
Ctrl+Alt+R |
Rich Text Editor |
Toggle rich text editing |
|
Ctrl+Shift+S |
Rich Text Editor |
Clear text styles |
|
Ctrl+U |
Rich Text Editor |
Underline |
|
Ctrl+Y |
Rich Text Editor |
Redo |
|
Ctrl+Z |
Rich Text Editor |
Undo |
|
Ctrl+Shift+^ |
Hierarchy Viewer Tree Tree Table |
Go up one level |
C.4 Access Keys
Access keys move the focus to a specific UI element.
Access keys relocate cursor or selection focus to specific interface components. Every component on the page with definable focus is accessible by tab traversal (using Tab and Shift+Tab); however, access keys provide quick focus to frequently used components. Access keys must be unique within a page.
The result of pressing access keys depends on the associated element and the browser:
-
Buttons: In both Firefox and Internet Explorer, access keys give focus to the component and directly execute the action.
-
Links: In Firefox, access keys give focus to the component and directly navigate the link; in Internet Explorer, access keys give focus only to the link.
-
Other Elements: In both browsers, access keys give focus only to the element.
Access keys are triggered with Shift+Alt+mnemonic in Firefox and Alt+mnemonic in Internet Explorer.
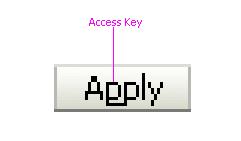
If the mnemonic is present in the text of the component label or prompt (for example, a menu name, button label, or text box prompt), it is visible in the interface as an underlined character, as shown in Figure C-3. If the character is not part of the text of the label or prompt, it is not displayed in the interface.
Access keys have the following usage guidelines:
-
Access keys may be provided for buttons and other components with a high frequency of use. Developers may provide standard cross-application key assignments for common actions, such as Save and Cancel. Each of these buttons is assigned a standard mnemonic letter in each language, such as S for Save or C for Cancel.
-
A single letter or symbol can be assigned only to a single instance of an action on a page. If a page had more than one instance of a button with the same mnemonic, users would have no way to know which button the access key would invoke.
-
Focus change initiated through access keys must have alternative interactions, such as direct manipulation with the mouse (for example, clicking a button).
-
The mnemonic should be an alphanumeric character — not a punctuation mark or symbol — and it is always case-insensitive. Letters are preferred over numbers for mnemonics.
-
In Internet Explorer, application access keys override any browser-specific menu access keys (such as Alt+F for the File menu), and this can be a usability issue for users who habitually use browser access keys. Thus, teams should avoid using access keys that conflict with the top-level menu access keys in BLAF Plus-supported browsers (for example, Alt+F, E, V, A, T, or H in the English version of Internet Explorer for Windows XP).
-
Developers are responsible for assigning access keys to specific components. When choosing a letter for the access key, there are a few important considerations:
-
Ease of learning: Although the underlined letter in the label clearly indicates to the user which letter is the access key, it is still recommended to pick a letter that is easy for users to remember even without scanning the label. That is often the first letter of the label, like Y in Yes, or a letter that has a strong sound when the label is read aloud, such as x in Next.
-
Consistency: It is good practice to use the same access key for the same command on multiple pages. However, this may not always be possible if the same command label appears multiple times on a page, or if another, more frequently used command on the page uses the same access key.
-
Translation: When a label is translated, the same letter that is used for the access key in English may not be present in the translation. Developers should work with their localization department to ensure that alternative access keys are present in component labels after translation. For example, in English, the button Next may be assigned the mnemonic letter x, but that letter does not appear when the label is translated to Suivantes in French. Depending on the pool of available letters, an alternative letter, such as S or v (or any other unassigned letter in the term Suivantes), should be assigned to the translated term.
-
Note:
For translation reasons, you should specify access keys as part of the label. For example, to render the label Cancel with the C access key, it is recommended to use&Cancel in the textAndAccessKey property (where the ampersand denotes the mnemonic) rather than C in the accessKey property. Product suites must ensure that access keys are not duplicated within each supported language and do not override access keys within each supported browser unless explicitly intended.C.5 Default Cursor or Focus Placement
The default cursor puts the initial focus on a component so keyboard users can start interacting with the page without excessive navigation.
Focus refers to a type of selection outline that moves through the page when users press the tab key or access keys. When the focus moves to a field where data can be entered, a cursor appears in the field. If the field already contains data, the data is highlighted. In addition, after using certain controls (such as a list of values (LOV) or date-time picker), the cursor or focus placement moves to specific locations predefined by the component.
During the loading of a standard BLAF Plus page, focus appears on the first focusable component on the page — either an editable widget or a navigation component. If there is no focusable element on the page, focus appears on the browser address field.
Default cursor and focus placement have the following usage guidelines:
-
BLAF Plus applications should provide default cursor or focus placement on most pages so keyboard users have direct access to content areas, rather than having to tab through UI elements at the top of the page.
-
Developers may set focus on a different component than the default when the page is loaded. Setting focus on different components may be helpful when there is a common starting point for data entry on the page so that users can start entering data without excessive keyboard or mouse navigation. Otherwise, do not do this because it makes it more difficult for keyboard users (particularly screen reader users) to orient themselves upon loading a page.
C.6 Enter Key
The Enter key triggers an action when the cursor is in certain fields or when focus is on a link or button. You should use the Enter key to activate a common commit button, such as in a Login form or in a dialog.
Many components have built-in actions for the Enter key. Some examples include:
-
When focus is on a link or button, the Enter key navigates the link or triggers the action.
-
When the cursor is in a query search region, quick query search, or query-by-example (QBE) field, the Enter key triggers the search.