 Reviewing the List of Delivered HTML Layouts
Reviewing the List of Delivered HTML Layouts
This chapter discusses:
The list of delivered HTML layouts.
The Sample Header 1 layout.
The Sample GBI Header 1 layout.
The Blue Curve Header layout.
The PeopleTools Default layout.
The PeopleTools Classic layout.
The Sample Footer 1 layout.
The Sample Footer 2 layout
The Blue Curve Footer layout.
The Workspace Header layout.
The PeopleTools SWAN Header layout.
The CW SWAN Header layout.
 Reviewing the List of Delivered HTML Layouts
Reviewing the List of Delivered HTML Layouts
Oracle delivers eleven enabled HTML layouts with PeopleSoft Enterprise Portal branding—eight header HTML layouts and three footer HTML layouts. These layouts allow you to get started right away configuring headers and footers. The delivered layouts are shown in the following table.
|
Layout Name |
HTML Layout ID |
Layout Type |
HTML Object Name |
|
Sample Header 1. |
PAPPBR_PLCMNTHDR1_BASIC |
Header |
PAPPBR_HTMLHDR1_BASIC |
|
Sample GBI Header 1. |
PAPPBR_PLCMNTHDR2_GBI |
Header |
PAPPBR_HTMLHDR2_GBI |
|
Blue Curve Header. |
PAPPBR_PLCMNTHDR3_CURVED |
Header |
PAPPBR_HTMLHDR3_CURVED |
|
PeopleTools Default. |
PAPPBR_PLCMNTHDR4_TOOLS (PeopleTools default layout, application9.1 default layout is the SWAN theme.) |
Header |
PAPPBR_HTMLHDR4_TOOLS |
|
Tools Classic. |
PAPPBR_PLCMNTHDR5_TOOLSCLASSIC |
Header |
PAPPBR_HTMLHDR5_TOOLSCLASSIC |
|
Tools Swan |
PAPPBR_PLCMNTHDR7_PT_SWAN |
Header |
PAPPBR_HTMLHDR7_PT_SWAN |
|
CW Swan HTML Layout |
PAPPBR_PLCMNTHDR7_CW_SWAN |
Header |
PAPPBR_HTMLHDR7_WORKSPACE_SWAN |
|
Sample Footer 1. |
PAPPBR_PLCMNTFTR1_BASIC |
Footer |
PAPPBR_HTMLFTR1_BASIC |
|
Sample Footer 2. |
PAPPBR_PLCMNTFTR2_GENERIC |
Footer |
PAPPBR_HTMLFTR2_GENERIC |
|
Blue Curve Footer. |
PAPPBR_PLCMNTFTR3_CURVED |
Footer |
PAPPBR_HTMLFTR3_CURVED |
|
Workspace Header Layout |
PAPPBR_PLCMNTHDR6_WORKSPACE |
Header |
PAPPBR_HTMLHDR6_WORKSPACE |
The following sections show the delivered headers and footers that are based on each of the delivered HTML layouts. The sections also show the basic underlying elements of the HTML layout that are enabled for each header and footer. Note that more elements may be available in the HTML object code.
To view all possible branding elements available for a layout, use the HTML Layout and Selection page. To access this page, select Portal Administration, Branding, Define Elements, Enable HTML Layouts.
 Reviewing the Sample Header 1 Layout
Reviewing the Sample Header 1 Layout
This section discusses the Sample Header 1 layout.
The HTML layout ID PAPPBR_PLCMNTHDR1_BASIC is used by two delivered headers:
PAPPBR_HEADER1_BASIC
PAPPBR_HEADER1_SIMPLE
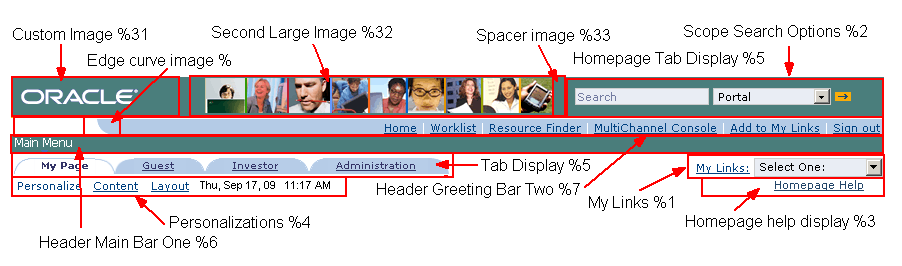
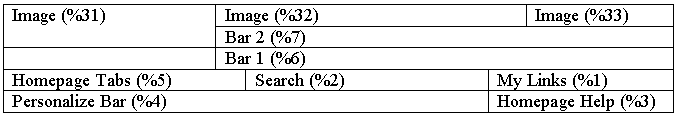
The enabled elements and their approximate placement are shown in the following overlay:

PAPPBR_HEADER1_BASIC header with approximate element placement
The examples shown in this section demonstrate the dramatically different looks that you can achieve using the same layout by simply configuring different elements or changing the style sheet. The first two graphics show the PAPPBR_HEADER1_BASIC header with different style sheets applied. The third graphic shows the PAPPBR_HEADER1_SIMPLE header, which does not have the image of the people (Custom Image (%32)) enabled in the header.
The following two header graphics are based on the following information:
HTML object name: PAPPBR_HTMLHDR1_BASIC
HTML Layout ID: PAPPBR_PLCMNTHDR1_BASIC
The following graphic shows the PAPPBR_HEADER1_BASIC header with the EPPBR_GREENSTYLEDEF style sheet applied.
The following graphic shows the same header, PAPPBR_HEADER1_BASIC, with a different style sheet applied, EPPBR_BLUESTYLEDEF.
The third header graphic shows a different header, PAPPBR_HEADER1_SIMPLE, with the EPPBR_BLUESTYLEDEF style sheet applied.
The graphic is based on the following information:
HTML object name: PAPPBR_HTMLHDR1_BASIC
HTML Layout ID: PAPPBR_PLCMNTHDR1_SIMPLE
The following system elements are included in the header.
Example of the third and final header, PAPPBR_HEADER1_SIMPLE, with the EPPBR_BLUESTYLEDEF style sheet applied. Note that In the simple header, the second image of the people does not appear.
 Reviewing the Sample GBI Header 1 Layout
Reviewing the Sample GBI Header 1 Layout
This section discusses the Sample GBI Header 1 layout.
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR2_GBI.
HTML object name for the Layout ID: PAPPBR_HTMLHDR2_GBI.
Header: PAPPBR_HEADER2_GBI.
Theme style sheet applied: EPPBR_BLUE_GBI_STYLEDEF.
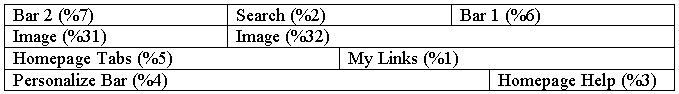
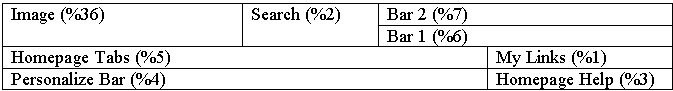
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_HEADER2_GBI header
 Reviewing the Blue Curve Header Layout
Reviewing the Blue Curve Header Layout
This section discusses the Blue Curve Header layout.
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR3_CURVED.
HTML object name for the Layout ID: PAPPBR_HTMLHDR3_CURVED.
Header: PAPPBR_HEADER3_IEONLY_CURVED.
Theme style sheet applied: EPPBR_BLUESTYLEDEF.
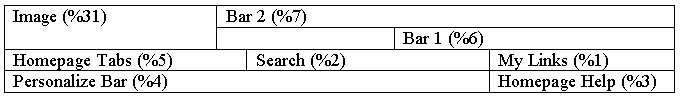
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_HEADER3_IEONLY_CURVED header
Note. There are also numerous images used to create the curved dividers around the logo, on Bar 1, on the Personalize Bar and on the homepage tabs.
 Reviewing the PeopleTools Default Layout
Reviewing the PeopleTools Default Layout
This section discusses the PeopleTools Default layout. When you install your PeopleSoft applications, PSSTYLEDEF is the application style sheet for PeopleSoft applications prior to and including application release 9.0. PSSTYLEDEF_SWAN is the default application style sheet when you install your PeopleSoft applications for releases 9.1 and newer.
See Enterprise PeopleTools 8.50 PeopleBook: PeopleSoft Application Designer Developer's Guide, “Creating Style Sheet Definitions”, Working with the Default Style Sheet
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR4_TOOLS.
HTML object name for the Layout ID: PAPPBR_HTMLHDR4_TOOLS.
Header: PAPPBR_HEADER4_TOOLS.
Theme style sheet applied: EPPBR_TOOLSSTYLEDEF.
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_HEADER4_TOOLS header
 Reviewing the PeopleTools Classic Layout
Reviewing the PeopleTools Classic Layout
This section discusses the PeopleTools Classic layout.
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR5_TOOLSCLASSIC.
HTML object name for the Layout ID: PAPPBR_HTMLHDR5_TOOLSCLASSIC.
Header: PAPPBR_HEADER5_TOOLSCLASSIC.
Theme style sheet applied: EPPBR_TOOLSSTYLEDEF.
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_HEADER5_TOOLSCLASSIC header
 Reviewing the Sample Footer 1 Layout
Reviewing the Sample Footer 1 Layout
This section discusses the Sample Footer 1 layout.
The following footer graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTFTR1_BASIC.
HTML object name for the Layout ID: PAPPBR_HTMLFTR1_BASIC.
Footer: PAPPBR_FOOTER1_BASIC.
Theme style sheet applied: EPPBR_BLUESTYLEDEF.
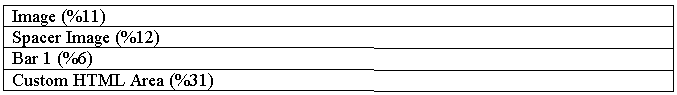
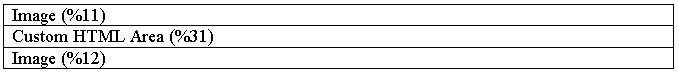
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_FOOTER1_BASIC footer
 Reviewing the Sample Footer 2 Layout
Reviewing the Sample Footer 2 Layout
This section discusses the Sample Footer 2 layout.
This HTML layout is used by two delivered footers, the PAPPBR_FOOTER2_GENERIC footer and the PAPPBR_FOOTER4_POWERED footer.
As the graphics shown in this section demonstrate, you can have dramatically different looks using the same layout by simply configuring different elements.
The following footer graphics show the following information:
HTML Layout ID: PAPPBR_PLCMNTFTR2_GENERIC.
HTML object name for the Layout ID: PAPPBR_HTMLFTR2_GENERIC.
The following graphic shows the sample footer PAPPBR_FOOTER2_GENERIC with the style sheet EPPBR_BLUESTYLEDEF applied.
The following graphic shows the sample footer PAPPBR_FOOTER4_POWERED with the style sheet EPPBR_BLUESTYLEDEF applied.

PAPPBR_FOOTER4_POWERED footer
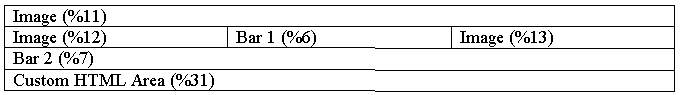
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_FOOTER2_GENERIC and PAPPBR_FOOTER4_POWERED footers
 Reviewing the Blue Curve Footer Layout
Reviewing the Blue Curve Footer Layout
This section discusses the Blue Curve Footer layout.
The following footer graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTFTR3_CURVED.
HTML object name for the Layout ID: PAPPBR_HTMLFTR3_CURVED.
Footer: PAPPBR_FOOTER3_IEONLY_CURVED.
Theme style sheet applied: EPPBR_BLUESTYLEDEF.
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_FOOTER3_IEONLY_CURVED footer
 Reviewing the Workspace Header Layout
Reviewing the Workspace Header Layout
This section discusses the Workspace Header layout.
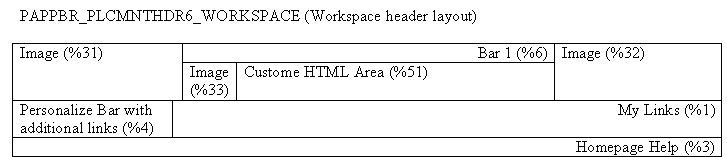
The enabled elements and their approximate placement are shown in the following grid:

Enabled elements for the PAPPBR_PLCMNTHDR6_WORKSPACE header
 Reviewing the PeopleTools SWAN Header Layout
Reviewing the PeopleTools SWAN Header Layout
This section discusses the PeopleTools SWAN layout.
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR7_PT_SWAN.
HTML object name for the Layout ID: PAPPBR_HTMLHDR7_PT_SWAN.
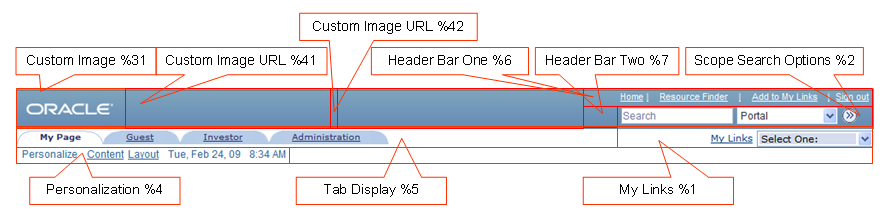
Header: PAPPBR_HEADER7_PT_SWAN.
Theme style sheet applied: EPPBR_SWANSTYLEDEF.

Enabled elements and their approximate placement for the PAPPBR_HEADER7_PT_SWAN header
 Reviewing the CW SWAN Header Layout
Reviewing the CW SWAN Header Layout
This section discusses the CW SWAN layout.
The following header graphic shows the following information:
HTML Layout ID: PAPPBR_PLCMNTHDR7_CW_SWAN.
HTML object name for the Layout ID: PAPPBR_HTMLHDR7_WORKSPACE_SWAN.
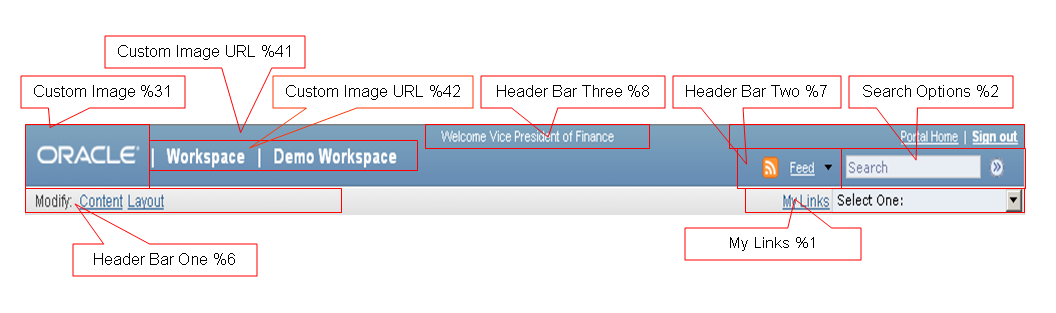
Header: PAPPBR_HEADER7_WORKSPACE_SWAN.
Theme style sheet applied: EPPCW_STYLEDEF.

Enabled elements and their approximate placement for the PAPPBR_HTMLHDR7_WORKSPACE_SWAN header