4 Skinning
This chapter describes skinning for ADF Mobile browser applications.
This chapter includes the following sections:
4.1 About ADF Mobile Browser Skinning
Skinning enables a page to display consistently on a variety of devices through the automatic delivery of device-dependent style sheets. These style sheets enable the optimal display of pages that share the same page definitions on various mobile browsers. Within these style sheets, which enable you to set the look and feel of an application, you not only tailor a component to a specific browser by setting its size, location, and appearance, but you also specify the types of browsers on which components can be displayed or hidden. For more information, see Section 4.2, "Implementing ADF Mobile Browser Skinning." For examples of how to use skinning, see Section 4.3, "Applying ADF Mobile Browser Skinning," which includes an example of an iPhone skin.
Note:
Browsers must support the Cascading Style Sheet (CSS) syntax.Since Trinidad uses a desktop renderkit for Webkit-based mobile browsers and a PDA renderkit for all other mobile browsers, you can handle all mobile browsers by creating two skin families, each with its own CSS file and renderkit. You must also apply such specific rules as @agent or @platform within these CSS files to selectively render styles based on the browser's name, version, or platform. Skin families in Trinidad are always associated with a renderkit and a unique CSS file. For more information, see Apache Trinidad Skinning in the Development Guidelines for Apache MyFaces Trinidad available at:
http://myfaces.apache.org/trinidad/devguide/skinning.html
Features supported on specific browsers require methods other than customizing style sheets.
4.2 Implementing ADF Mobile Browser Skinning
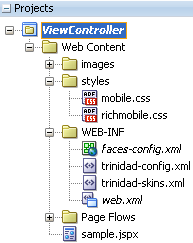
For a mobile project, JDeveloper creates two skin families: mobile and richmobile. The mobile skin family is associated with a PDA renderkit and the mobile.css and the richmobile skin is associated with a desktop renderkit and the richmobile.css.
If you add mobile features to an non-mobile project, you must create a skin family by referring to Apache Trinidad Skinning in the Development Guidelines for Apache MyFaces Trinidad (http://myfaces.apache.org/trinidad/devguide/skinning.html) which includes descriptions on how to:
-
Create a skin (
trinidad-skins.xml, located in the either the WEB-INF or META-INF directories). -
Create a style sheet.
-
Set the skin family in
trinidad-config.xml(located in the WEB-INF directory).
4.2.1 How to Implement Skinning in an ADF Mobile Browser Application
For ADF Mobile browser, you implement skinning by performing the following tasks:
-
Specifying the renderkit and style sheet in
trinidad-skins.xml -
Including the CSS files within the ADF Mobile browser project
4.2.1.1 How to Define the <skin-family> in trinidad-config.xml
As illustrated in Example 4-1, add the <skin-family> tag within the <trinidad-config> element and specify an EL expression that evaluates to the string that returns the skin family type of the browser.
4.2.1.2 How to Enable Switching Between Skins
After you create the skin, you can switch between the mobile skin and another skin, such as the richmobile skin as illustrated in Example 4-2, using the <skin-family> element in Trinidad-config.xml. As shown in Figure 4-1, this component, which is located within WEB-INF, enables you to set the mobile skins for an application. Use Expression Language (EL) to switch between the mobile skin and the richmobile skin.
To enable switching between skins:
-
Open the
Trinidad-config.xmlfile. -
Define the EL expression in the
<skin-family>element as illustrated in Example 4-2, which shows switching between the mobile and richmobile skins. -
Save the file.
4.2.2 How to Specify the Renderkit and Style Sheet Name in trinidad-skins.xml
Under <skins>, define the <skin> tags that specifies the render-kit-id and style-sheet-name (org.apache.myfaces.trinidad.desktop and styles/richmobile.css, respectively in Example 4-3) for browser types identified in <family>. The value of <family> is the result string from the EL expression in <skin-family> tag in trinidad-config.xml (illustrated in Example 4-1).
By default, all skin families extend the default simple skin family in Trinidad. Because the simple skin-family is not supported in the ADF task flow, all skin families in ADF Mobile browser applications using ADF task flows extend the trinidad-simple skin family using the <extends> tag.
Example 4-3 Defining the Skins
<?xml version="1.0" encoding="windows-1252"?>
<!-- To use mobile skin families in your application, update trinidad-config.xml with following tags -->
<!-- <skin-family>#{requestContext.agent.type == 'desktop'?'richmobile': 'mobile'}</skin-family> -->
<skins xmlns="http://myfaces.apache.org/trinidad/skin">
<skin>
<id>richmobile</id>
<family>richmobile</family>
<render-kit-id>org.apache.myfaces.trinidad.desktop</render-kit-id>
<style-sheet-name>styles/richmobile.css</style-sheet-name>
</skin>
<skin>
<id>mobile</id>
<family>mobile</family>
<render-kit-id>org.apache.myfaces.trinidad.pda</render-kit-id>
<style-sheet-name>styles/mobile.css</style-sheet-name>
</skin>
</skins>
4.2.3 How to Add the CSS Files to the ADF Mobile Browser Application Project
Include all of the CSS files (such as mobile.css and richmobile.css in Figure 4-1) in the View-Controller project as specified in trinidad-skins.xml.
4.3 Applying ADF Mobile Browser Skinning
Although CSS styles are applied automatically for many components, some components require you to manually set the style classes to its styleClass attribute.
4.3.1 Headers
Augmenting the <tr:panelHeader> component with the styleClass attribute enables you to display title-only headers and headers with a title and links on various browsers.
4.3.1.1 Creating a Title-Only Header
To create a title-only header, add styleClass="af_m_toolbar" to the <tr:panelHeader> component as illustrated in Example 4-4.
Example 4-4 Adding Attributes to Create a Title-Only Header
<tr:panelHeader styleClass="af_m_toolbar" text="Welcome"/>
Figure 4-2 shows how this ADF Mobile browser attribute creates a title-only header on an Apple iPhone.
Table 4-1 lists examples of how title-only headers display on Windows Mobile devices, BlackBerry smartphones, and the Nokia Webkit.
4.3.1.2 Creating Headers with Titles and Links
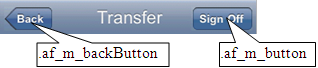
As illustrated in Figure 4-3, you can add links and a title within a header. Figure 4-3 shows such a header as it displays in on the Apple iPhone.
As described in Section 4.3.1.1, "Creating a Title-Only Header," you define the title for the header (in Figure 4-3, a title called Transfer) by adding styleClass="af_m_toolbar" within the <tr:panelHeader> element. The links are defined as buttons (styleClass="af_m_backButton" and styleClass="af_m_button", respectively) within the child <tr:commandLink> element as illustrated in Example 4-5. In Example 4-5, the <tr:panelHeader> element includes these attributes (in bold).
Example 4-5 Adding Titles and Links to Headers
<tr:panelHeader styleClass="af_m_toolbar" text="Transfer"> <tr:commandLink styleClass="af_m_backButton" text="Back" action="back"/> <tr:spacer rendered= "#{requestContext.agent.skinFamilyType eq 'blackberryminimal'}" height="5" width="105"/> <tr:spacer rendered= "#{requestContext.agent.skinFamilyType eq 'windowsmobile'}" height="" width="28"/> <tr:commandLink text="Sign Off" styleClass="af_m_button" action="signoff"/> </tr:panelHeader>
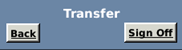
Table 4-2 lists examples of how the <tr:panelHeader> that includes a title and links display on Windows Mobile devices, BlackBerry smartphones, and the Nokia Webkit.
4.3.2 Table Components
Using the styleClass attribute enables table components within ADF Mobile browser application to render appropriately on various browsers.
4.3.2.1 Multi-Column Tables
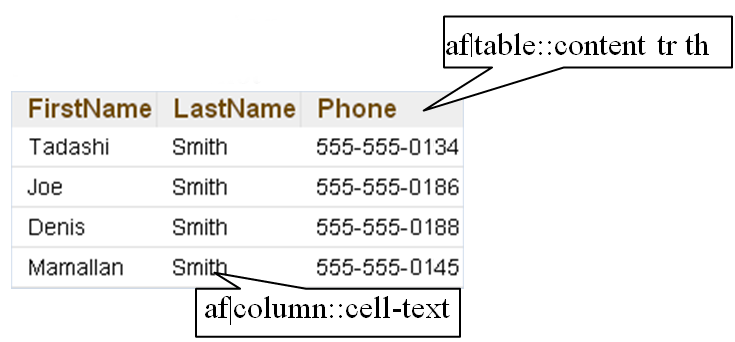
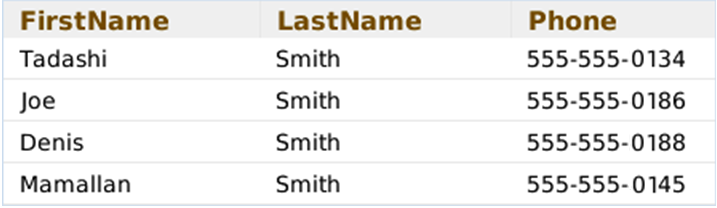
Unlike panel headers, which require that you include the styleClass attribute to apply the style appropriately on the target platform, the table column headers do not require any attributes. Instead, you use the <tr:columns> component described in Section 3.7.1, "Creating Tables." Figure 4-4 illustrates how column headers render on the Apple iPhone.
Example 4-6 illustrates how to define the <tr:columns> element (in bold).
Example 4-6 Creating Column Headers
<tr:table var="row" …./>
<tr:column headerText="LastName">
<tr:outputText value="#{row.bindings.LastName.inputValue}"/>
</tr:column>
<tr:column headerText="FirstName">
<tr:outputText value="#{row.bindings.FirstName.inputValue} "/>
</tr:column>
<tr:column headerText="Phone">
<tr:outputText value="#{row.bindings.Phone.inputValue}"/>
</tr:column>
</tr:table>
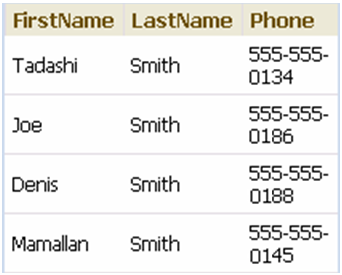
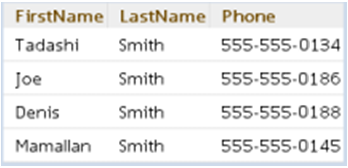
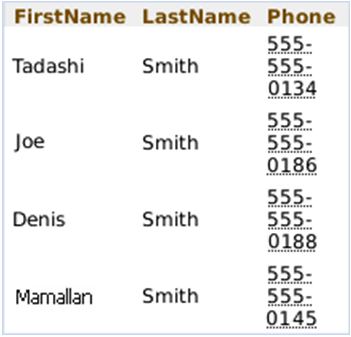
Table 4-3 shows examples of how column headers display on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
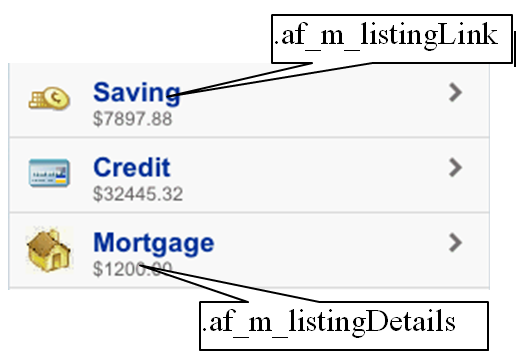
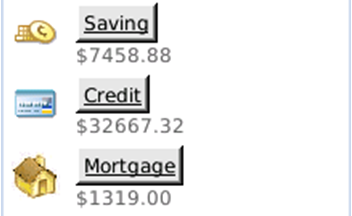
4.3.2.2 Adding Images and Primary Details with Links
Figure 4-5 demonstrates creating the links and details within a table using the styleClass values af_m_listingLink and af_m_listingDetails.
As illustrated in Example 4-7, you create these features by adding a <tr:panelGroupLayout> component as a child of a <tr:column> component. You then add the styleClass="af_m_listingLink" and styleClass="af_m_listingDetails" attributes to the panelGroupLayout's <tr:commandLink> and <tr:outputText> subcomponents. See Chapter 3, "Component Support" for information on the tr:panelGroupLayout, tr:commandLink, and tr:outputText.
Example 4-7 Adding Links with Details
<tr:table horizontalGridVisible="false" var="row" width="100%" …> <tr:column> <tr:image source="#{row.bindings.TypeIconUrl.inputValue}"/>1 </tr:column> <tr:column inlineStyle="width:100%;"> <tr:panelGroupLayout layout="vertical"> <tr:commandLink text="#{row.bindings.DescShort.inputValue}" action="detail" styleClass="af_m_listingLink"> </tr:commandLink> <tr:outputText value="#{row.bindings.Balance.inputValue}" styleClass="af_m_listingDetails"> </tr:outputText> </tr:panelGroupLayout> </tr:column> </tr:table>
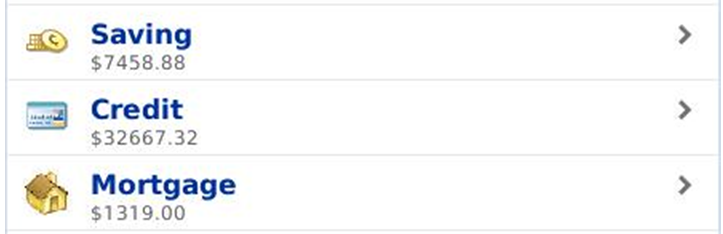
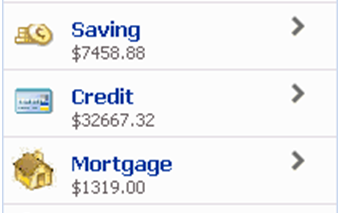
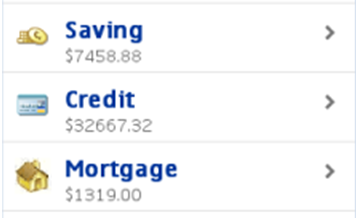
Table 4-4 shows examples of how images, links, and details display on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
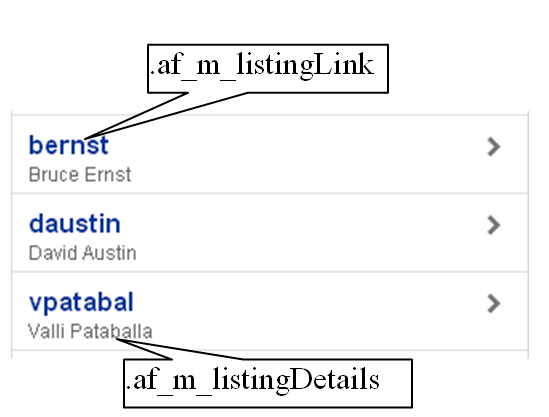
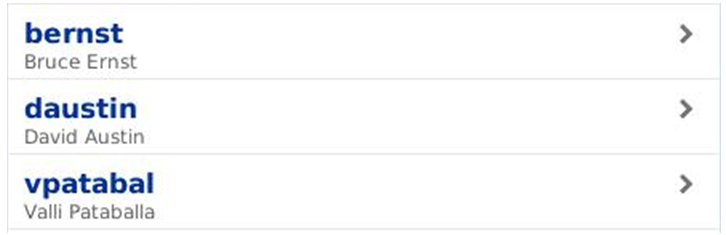
4.3.2.3 Creating Primary Details with Links
Figure 4-6 illustrates how to create primary details and links within a table.
Similar to adding the primary links and details with images described in Section 4.3.2.2, "Adding Images and Primary Details with Links," you create these features by adding a <tr:panelGroupLayout> component as a child of a <tr:column> component. As illustrated in Example 4-8, you then add the styleClass="af_m_listingLink" and styleClass="af_m_listingDetails" attributes to the panelGroupLayout's <tr:commandLink> and <tr:outputText> subcomponents. See Chapter 3, "Component Support" for information on the tr:panelGroupLayout, tr:commandLink, and tr:outputText.
Example 4-8 Primary Details and Links
<tr:table horizontalGridVisible="false" var="row" width="100%" ….> <tr:column> <tr:panelGroupLayout layout="vertical"> <tr:commandLink text="#{row.bindings.Email.inputValue}" styleClass=" af_m_listingLink"> </tr:commandLink> <tr:outputText value="#{row.bindings.FirstName.inputValue}” styleClass="af_m_listingDetails"/> </tr:panelGroupLayout> </tr:column> </tr:table>
Table 4-5 shows examples of how links and details display on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
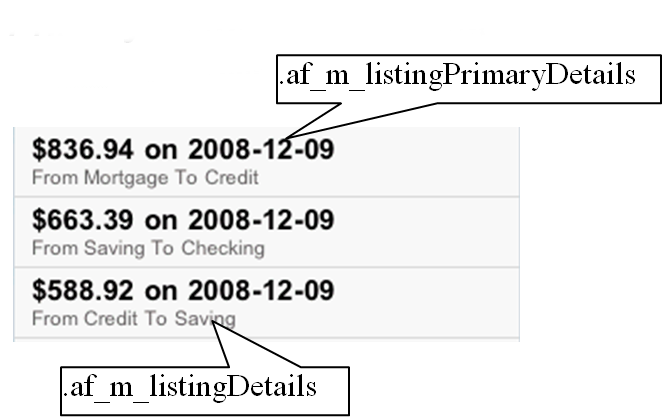
4.3.2.4 Creating Primary Details Without Links
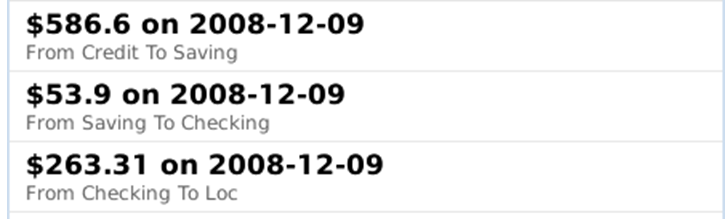
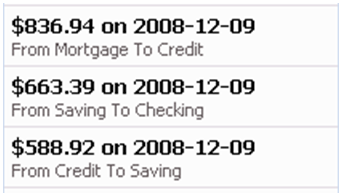
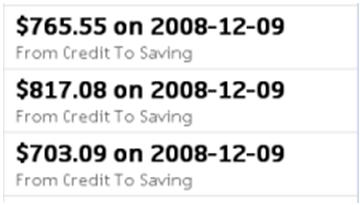
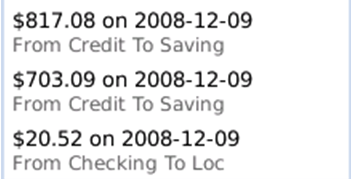
As illustrated in Figure 4-7, af_m_listingPrimaryDetails and af_m_listingDetails style classes enable you to create details that do not function as links; their behavior is different from the primary details described in Section 4.3.2.2, "Adding Images and Primary Details with Links."
As illustrated in Example 4-9, you create non-linking primary details by adding styleClass=af_m_listingPrimaryDetails and styleClass="af_m_listingDetails" to the <tr:outputText> element. This element is a child of the <tr:panelGroupLayout> element (which is itself a child of the <tr:column> element).
Example 4-9 Adding Non-Linking Primary Details
tr:table horizontalGridVisible="false" var="row" width="100%" …> <tr:column> <tr:panelGroupLayout layout="vertical"> <tr:outputText value="#{row.bindings.Amount.inputValue} styleClass="af_m_listingPrimaryDetails"> </tr:outputText> <tr:outputText value=" #{row.bindings.FromAccountName.inputValue} “ styleClass="af_m_listingDetails"/> </tr:panelGroupLayout> </tr:column> </tr:table>
Table 4-6 shows examples of how non-linking details display on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
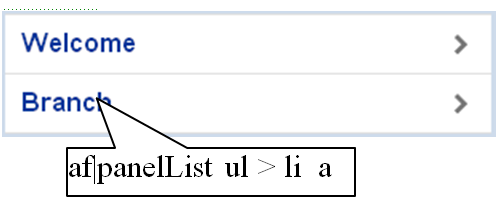
4.3.3 Panel List Components
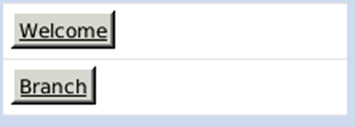
Defining the value of the styleClass as af_m_panelBase within the <tr:panelGroupLayout> component applies padding to the <tr:panelList> components, as shown in Figure 4-8.
As illustrated in Example 4-10, you do not have to include a styleClass attribute in the child <tr:panelList> component. For more information on using <tr:panelList> and <tr:panelGroupLayout>, see Section 3.2.2, "Creating Lists" and Section 3.4, "Layout Components," respectively.
Example 4-10 Adding Padding to panelList Components
<tr:panelGroupLayout styleClass="af_m_panelBase">
<tr:panelList>
<tr:commandLink text="Welcome" action="welcome"/>
<tr:commandLink text="Branch" action="branch"/>
</tr:panelList>
</tr:panelGroupLayout>
Table 4-7 shows examples of padding in the <tr:panelList> component on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
4.3.4 PanelFormLayout
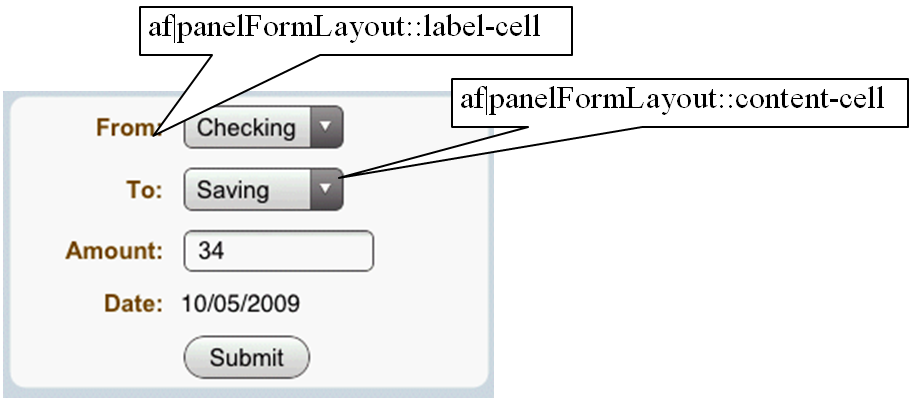
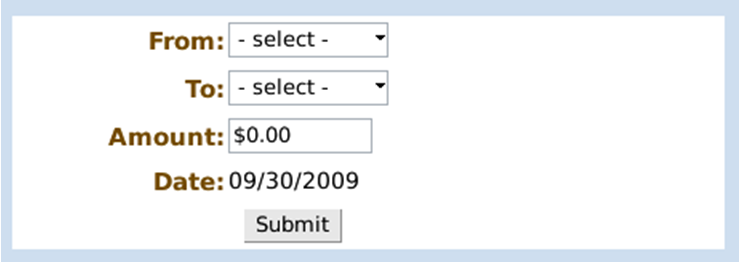
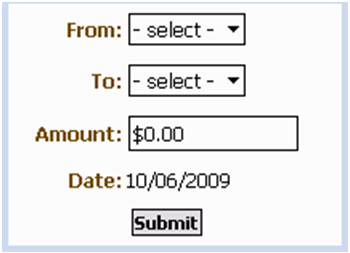
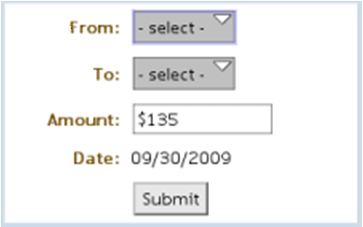
Defining the value of the styleClass attribute as af_m_panelBase within the <tr:panelGroupLayout> component applies padding to the child <tr:panelFormLayout> components, as shown in Figure 4-9.
As illustrated in Example 4-11, you do not need to add styleClass to the <tr:panelFormLayout> component.
Example 4-11 Applying Padding to the PanelFormLayout Component
<tr:panelGroupLayout styleClass="af_m_panelBase">
<tr:panelFormLayout labelWidth="35%" fieldWidth="65%">
<tr:selectOneChoice value="#{transferBean.transferFromAccount}"
label="From:" showRequired="false">
<f:selectItems value="#{bindings.AccountView1.items}"/>
</tr:selectOneChoice>
<tr:selectOneChoice value="#{transferBean.transferToAccount}"
showRequired="false" unselectedLabel="- select -"
label="To:">
<f:selectItems value="#{bindings.AccountView1.items}"/>
</tr:selectOneChoice>
<tr:inputText id="amount"
columns="#{requestContext.agent.capabilities.narrowScreen ? '8' : '12'}"
required="false" showRequired="false"
value="#{transferBean.transferAmount}"
label="Amount:">
<f:converter converterId="Bank10.amountConverter"/>
</tr:inputText>
<tr:panelLabelAndMessage label="Date: ">
<tr:outputText value="#{transferBean.transferDate}"/>
</tr:panelLabelAndMessage>
<f:facet name="footer">
<tr:panelGroupLayout>
<tr:spacer
rendered=
"#{requestContext.agent.skinFamilyType eq 'blackberryminimal'}"
height="5" width="75"/>
<tr:commandButton text="Submit"
action="#{transferBean.validateTransferRequest}"/>
</tr:panelGroupLayout>
</f:facet>
</tr:panelFormLayout>
</tr:panelGroupLayout>
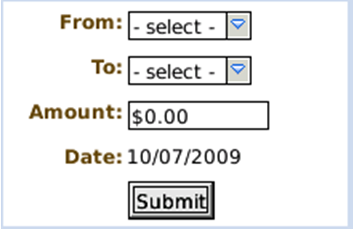
Table 4-8 shows examples of padding in the <tr:panelList> component on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.
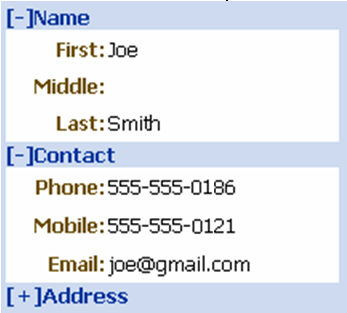
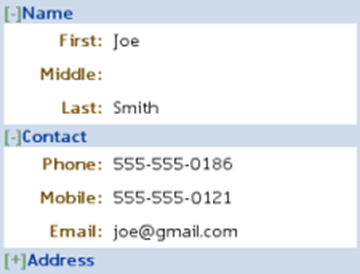
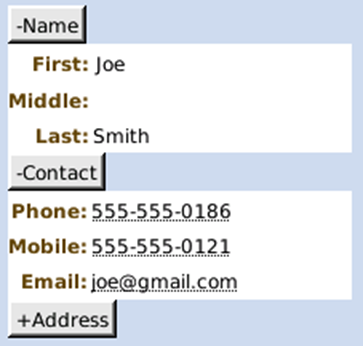
4.3.5 Panel Accordion
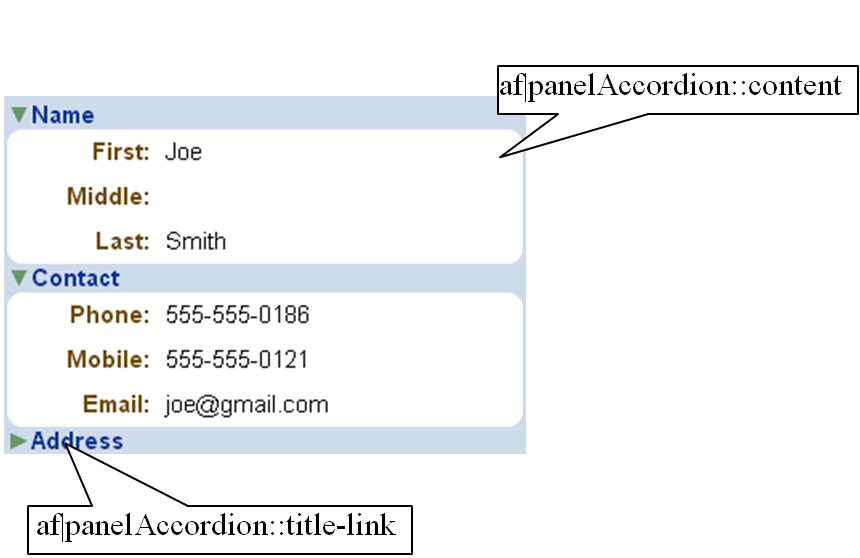
Defining the value of the styleClass component as af_m_panelBase within the <tr:panelGroupLayout> component applies padding to its <tr:panelAccordion> component, as shown in Figure 4-10.
As illustrated in Example 4-12, you do not need to add the styleClass attribute to the <tr:panelAccordion> component.
Example 4-12 Applying Padding to the <tr:panelAccordion> Component
<tr:panelGroupLayout styleClass="af_m_panelBase">
<tr:panelAccordion discloseMany="true">
<tr:showDetailItem text="Name" disclosed="true">
<tr:panelFormLayout fieldWidth="70%" labelWidth="30%">
…..
</tr:panelFormLayout>
</tr:showDetailItem>
<tr:showDetailItem text="Contact" disclosed="true">
<tr:panelFormLayout fieldWidth="70%" labelWidth="30%">
……
</tr:panelFormLayout>
</tr:showDetailItem>
<tr:showDetailItem text="Address">
<tr:panelFormLayout fieldWidth="70%" labelWidth="30%">
….
</tr:panelFormLayout>
</tr:showDetailItem>
</tr:panelAccordion>
</tr:panelGroupLayout>
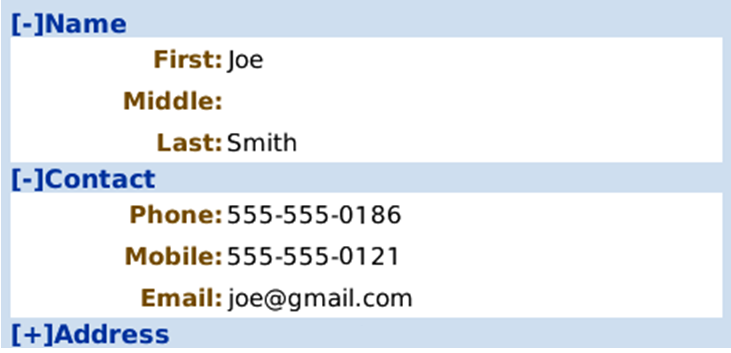
Example 4-12 shows examples of padding in the <tr:panelAccordion> component on Windows Mobile devices, the Nokia Webkit, and BlackBerry smartphones.