30 Developing Accessible ADF Faces Pages
This chapter describes how to add accessibility support to ADF Faces components with keyboard shortcuts and text descriptions of the component name and state. Accessibility guidelines for ADF pages that use partial page rendering, scripting, styles, and certain page and navigation structures are also described in this chapter.
This chapter includes the following sections:
-
Section 30.2, "Configuring Accessibility Support In ADF Faces"
-
Section 30.3, "Specifying Component-Level Accessibility Properties"
30.1 About Accessibility Support In ADF Faces
Accessibility involves making your application usable for persons with disabilities such as low vision or blindness, deafness, or other physical limitations. This means creating applications that can be used without a mouse (keyboard only), used with a screen reader for blind or low-vision users, and used without reliance on sound, color, or animation and timing.
ADF Faces user interface components have built-in accessibility support for visually and physically impaired users. User agents such as a web browser rendering to nonvisual media such as a screen reader can read component text descriptions to provide useful information to impaired users.
While the ADF Faces accessibility guidelines for components, page, and navigation structures is useful, it is not a substitute for familiarity with accessibility standards and performing accessibility testing with assistive technology.
For physically impaired users, ADF Faces has been tested to work with JAWS, an assistive technology screen reader. More information about the JAWS screen reader software is available at http://www.freedomscientific.com.
Access key support provides an alternative method to access components and links using only the keyboard. ADF Faces accessibility audit rules provide direction to create accessible images, tables, frames, forms, error messages, and popup windows using accessible HTML markup. Additional framework and platform issues presented by client-side scripting, in particular using asynchronous JavaScript and XML (AJAX), have been addressed in Oracle's accessibility strategy.
Oracle software implements the Web Content Accessibility Guidelines (WCAG) 1.0 AA standards. The interpretation of these standards is available at http://www.oracle.com/accessibility/standards.html
30.1.1 ADF Faces Accessibility Support Use Cases and Examples
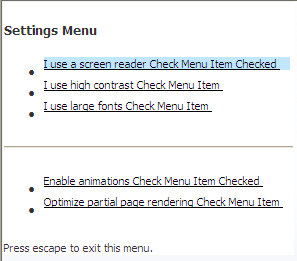
ADF Faces provides three types of application accessibility support: screen reader, high-contrast mode, and large-font mode. Figure 30-1 shows an example of accessibility options in a dropdown menu. The user can choose a combination of all three options as required.
Figure 30-2 shows an example of accessibility options in screen reader mode.
30.1.2 Additional Information for Accessibility Support in ADF Pages
You may also find it helpful to understand other ADF Faces features before you make your application accessible. Following are links to other features that work with accessibility.
-
Internationalization and localization: The ADF skin that you create to apply to your application can be customized as part of a process to internationalize and localize ADF Faces pages. For more information about this process, see Chapter 29, "Internationalizing and Localizing Pages."
-
Keyboard shortcuts: Keyboard shortcuts provide an alternative to pointing devices for navigating the page. For more information about how to use keyboard shortcuts with accessibility, see Appendix C, "Keyboard Shortcuts."
30.2 Configuring Accessibility Support In ADF Faces
ADF Faces provides three levels of application accessibility support, configured in the trinidad-config.xml file using the <accessibility-mode> element. The acceptable values for <accessibility-mode> are:
-
default: By default, ADF Faces generates components that have rich user interface interaction, and are also accessible through the keyboard. -
screenReader: ADF Faces generates components that are optimized for use with screen readers. ThescreenReadermode facilitates text usage for disabled users, but may degrade the output for nondisabled users or users with only some physical limitations.
You can also use the @accessibility-profile element to define finer-grain accessibility preferences in the style sheet or you can specify the accessibility profile options in the trinidad-config.xml file. The options are high-contrast, large-fonts, or both. For more information, see Chapter 28, "Customizing the Appearance Using Styles and Skins."
The acceptable values for <accessibility-profile> are:
-
high-contrast: ADF Faces can generate high-contrast–friendly visual content. High-contrast mode is intended to make ADF Faces applications compatible with operating systems or browsers that have high-contrast features enabled. For example, ADF Faces changes its use of background images and background colors in high-contrast mode to prevent the loss of visual information. Note that the ADF Faces high-contrast mode is more beneficial if used in conjunction with your browser's or operating system's high-contrast mode. Also, some users might find it beneficial to use large-font mode along with high-contrast mode. -
large-fonts: ADF Faces can generate browser-zoom–friendly content. In default mode, most text and many containers have a fixed font size to provide a consistent and defined look. In large-font mode, text and containers have a scalable font size. This allows ADF Faces both to be compatible with browsers that are set to larger font sizes and to work with browser-zoom capabilities. Note that if you are not using large-font mode or browser-zoom capabilities, you should disable large-font mode. Also, some users might find it beneficial to use high-contrast mode along with the large-font mode.
Note:
The<accessibility-mode> and <accessibility-profile> elements are EL-bound to a session scope managed bean that contains the user-specific preferences.30.2.1 Accessibility Support Guidelines at Sign-In
When developing an application, it is a good practice to provide accessibility selection options for users after application sign-in. The sign-in accessibility flow should consist of three pages for first-time users and two pages for subsequent users, as described here:
-
Sign-in page
-
Accessibility Mode Selection page (mandatory for first-time users)
-
Application home page
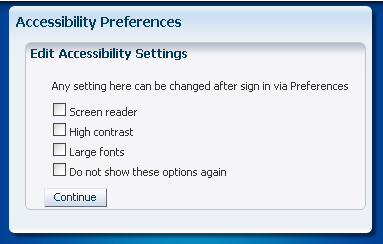
The accessibility options should appear for first time users and any user who opts not to circumvent it on subsequent authentications. For example, you can provide a page or dialog with the following options:
-
Hint text: Provide brief information about the accessibility options.
-
Checkboxes
-
Screen reader: Generate ADF Faces components that are optimized for use with screen readers.
-
High Contrast: Generate high-contrast–friendly visual content.
-
Large Fonts: Generate browser-zoom–friendly content
-
Do not show these options again: Do not show the accessibility options after sign-in.
-
-
A Continue button: Navigate to the home page of the application.
Figure 30-3 shows a page with accessibility options.
If the user opts not to see the accessibility options at sign-in by choosing Do not show these options again, then you should also provide a page or a dialog to navigate the user to the accessibility options. For example, the user preferences page of the application. Figure 30-4 shows the preferences page of an application with accessibility options.
Note that the application may have additional authentication security set up between the Accessibility Mode Selection page and the product-specific home page.
30.2.2 How to Configure Accessibility Support in trinidad-config.xml
In JDeveloper, when you insert an ADF Faces component into a JSF page for the first time, a starter trinidad-config.xml file is automatically created for you in the /WEB-INF/ directory. The file has a simple XML structure that enables you to define element properties using the JSF expression language (EL) or static values. The order of elements in the file does not matter. You can configure accessibility support by editing the XML file directly or by using the Structure window.
It may be helpful to have an understanding of accessibility support in ADF Faces. For more information, see Section 30.2, "Configuring Accessibility Support In ADF Faces." You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 30.1.2, "Additional Information for Accessibility Support in ADF Pages."
To configure accessibility support in trinidad-config.xml:
-
In the Application Navigator, double-click trinidad-config.xml.
-
In the XML editor, enter the element name
<accessibility-mode>and accessibility support value (default,screenReader, orinaccessible). For example:<accessibility-mode>screenReader</accessibility-mode>
This code sets the application's accessibility support to screen reader mode.
-
Enter the element name
<accessibility-profile>and accessibility profile value (high-contrast,large-fonts).For example:
<!-- Enable both high-contrast and large-fonts content --> <accessibility-profile>high-contrast large-fonts</accessibility-profile>
This code sets the application's profile support to use both
high-contrastandlarge-fonts. Figure 30-5 illustrates atrinidad-config.xmlfile in JDeveloper. -
Alternatively, you can use the Structure window to insert the value:
-
In the Application Navigator, select the trinidad-config.xml file.
-
In the Structure window, right-click the XML file root element, choose the Insert Inside menu item, and click the <accessibility-mode> element.
-
Double-click the newly inserted element in the Structure window to open the Property Inspector. Enter a value or select one from the dropdown list.
-
Once you have configured the trinidad-config.xml file, you can retrieve the property values programmatically or by using JSF EL expressions.
For example, the following code returns nothing if the accessibility mode is not explicitly set:
String mode=ADFFacesContext.getCurrentInstance().getAccessibilityMode;
In this EL expression example, a null value is returned if the accessibility mode is not explicitly set:
<af:outputText value="*#{requestContext.accessibilityMode}"/>
You can set accessibility selection options at the time of application sign-in, or in the user preferences page of the application. For more information, see Section 30.2.1, "Accessibility Support Guidelines at Sign-In."
30.3 Specifying Component-Level Accessibility Properties
Guidelines for component-specific accessibility are provided in Section 30.3.1, "ADF Faces Component Accessibility Guidelines." The guidelines include a description of the relevant property with examples and tips. For information about auditing compliance with ADF Faces accessibility rules, see Section 30.5, "Running Accessibility Audit Rules."
Access key support for ADF Faces input or command and go components such as af:inputText, af:commandButton, and af:goLink involves defining labels and specifying keyboard shortcuts. While it is possible to use the tab key to move from one control to the next in a web application, keyboard shortcuts are more convenient and efficient.
To specify an access key for a component, set the component's accessKey attribute to a keyboard character (or mnemonic) that is used to gain quick access to the component. You can set the attribute in the Property Inspector or in the page source using & encoding.
The same access key can be bound to several components. If the same access key appears in multiple locations in the same page, the rendering agent will cycle among the components accessed by the same key. That is, each time the access key is pressed, the focus will move from component to component. When the last component is reached, the focus will return to the first component.
Using access keys on af:goButton and af:goLink components may immediately activate them in some browsers. Depending on the browser, if the same access key is assigned to two or more go components on a page, the browser may activate the first component instead of cycling through the components that are accessed by the same key.
To develop accessible page and navigation structures, follow the additional accessibility guidelines described in Section 30.4, "Creating Accessible Pages."
30.3.1 ADF Faces Component Accessibility Guidelines
To develop accessible ADF Faces components, follow the guidelines described in Table 30-1. Components not listed do not have accessibility guidelines.
Note:
In cases where thelabel property is referenced in the accessibility guidelines, the labelAndAccessKey property may be used where available, and is the preferred option.
Unless noted otherwise, you can also label ADF Faces input and select controls by:
-
Specifying the
forproperty in anaf:outputLabelcomponent -
Specifying the
forproperty in anaf:panelLabelAndMessagecomponent
Table 30-1 ADF Faces Components Accessibility Guidelines
| Component | Guidelines |
|---|---|
|
|
Specify the All toolbar buttons and links that support icons must have the |
|
|
Specify the If the image is only present for decorative purposes and communicates no information, set |
|
|
For every |
|
|
For every |
|
|
Specify the In a table, you must identify atleast one column component as a row header by setting For every child input component, set the If you wish to provide help information for the column, use If you use a filter facet to set a filter on a column, ensure that the filter component has a label assigned. |
|
|
One of the following properties must be specified: Usually, the |
|
|
Specify the Usually, the |
|
|
One of the following properties must be specified: Usually, the |
|
|
Specify the If you wish to provide help information, use |
|
|
One of the following properties must be specified: Usually, the |
|
|
Specify the Usually, the |
|
|
Specify the |
|
|
Specify the Use the |
|
|
Specify the |
|
|
Specify the For If you wish to provide help information, use |
|
|
The |
|
|
Specify the |
|
|
Specify the If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
Refer to Section 30.4.4, "How to Use Page Structures and Navigation." |
|
|
Specify the If you wish to provide help information, use |
|
|
When using polling to update content, allow end users to control the interval, or to explicitly initiate updates instead of polling. |
|
|
Specify the following properties:
If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
If you wish to provide help information, use |
|
|
One of the following properties must be specified: Usually, the |
|
a |
Specify the If you wish to provide help information, use |
|
|
One of the following properties must be specified: If you wish to provide help information, use |
|
|
Specify the |
|
|
Specify the For the If you wish to provide help information, use |
|
|
Specify the If you wish to provide help information, use |
|
|
One of the following properties must be specified: |
|
|
Specify the Note that trigger types of |
|
|
Specify the All table columns must have column headers. In screen reader mode, if a label is specified for an input component inside |
30.3.2 Using ADF Faces Table Components in Screen Reader Mode
If you are using ADF Faces table components in your web application, you must designate a column as the row header for screen reader mode. The row header is used by the screen reader software to announce the row when the end user selects it. Typically, a single column is used as a row header that allows multiple selections, but you can mark multiple columns as row headers. When you mark multiple columns as row headers, they appear as the initial columns of the table, and they are frozen.
Sometimes, for display purposes, you may not want to have a row header. In such a case, you must define one column in the table to have the rowHeader attribute set to unstyled. In screen reader mode, the table or the tree table component with the unstyled row header column is moved to the starting position with displayIndex set to 0, and it is frozen. In default mode, the table or tree table component with the unstyled row header column is not moved to the starting position, it is not frozen, and it is rendered without any row header CSS style.
30.3.3 Data Visualization Components Accessibility Guidelines
To develop accessible Data Visualization components, follow the accessibility guidelines described in Table 30-2. Components not listed do not have accessibility guidelines.
Table 30-2 Data Visualization Components Accessibility Guidelines
| Component | Guideline |
|---|---|
|
|
Specify the |
|
|
Specify the |
|
|
Specify the Note that in screen reader mode, an instance of pivot table substitutes for the graph component, and the end user can then use the standard cursor keys to navigate through the data. In screen reader mode, the following visualization features of the graph component are not supported:
In screen reader mode, the following interactive features of the graph component are not supported:
|
|
|
Specify the Note that in screen reader mode, an instance of the tree table component substitutes for the hierarchy viewer component, and the end user can then use the standard cursor keys to navigate through the data. |
|
|
Specify the Note that in screen reader mode, an instance of the table component substitutes for the map component, and the end user can then use the standard cursor keys to navigate through the data. |
|
|
Specify the Note that in screen reader mode, an instance of the table component substitutes for each If the thematic map instance has multiple |
|
|
Specify the |
|
|
Specify the |
30.3.4 How to Define Access Keys for an ADF Faces Component
In the Property Inspector of the component for which you are defining an access key, enter the mnemonic character in the accessKey attribute field. When simultaneously setting the text, label, or value and mnemonic character, use the ampersand (&) character in front of the mnemonic character in the relevant attribute field.
It may be helpful to have an understanding of component-level accessibility guidelines. For more information, see Section 30.3, "Specifying Component-Level Accessibility Properties." You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 30.1.2, "Additional Information for Accessibility Support in ADF Pages."
Use one of four attributes to specify a keyboard character for an ADF Faces input or command and go component:
-
accessKey: Use to set the mnemonic character used to gain quick access to the component. For command and go components, the character specified by this attribute must exist in the text attribute of the instance component; otherwise, ADF Faces does not display the visual indication that the component has an access key.Example 30-1 shows the code that sets the access key to the letter
hfor theaf:goLinkcomponent. When the user presses the keys ALT+H, the text value of the component will be brought into focus. -
textAndAccessKey: Use to simultaneously set the text and the mnemonic character for a component using the ampersand (&) character. In JSPX files, the conventional ampersand notation is&. In JSP files, the ampersand notation is simply&. In the Property Inspector, you need only the&.Example 30-2 shows the code that specifies the button text as
Homeand sets the access key toH, the letter immediately after the ampersand character, for theaf:commandButtoncomponent. -
labelAndAccessKey: Use to simultaneously set thelabelattribute and the access key on an input component, using conventional ampersand notation.Example 30-3 shows the code that specifies the label as
Dateand sets the access key toa, the letter immediately after the ampersand character, for theaf:selectInputDatecomponent. -
valueAndAccessKey: Use to simultaneously set thevalueattribute and the access key, using conventional ampersand notation.Example 30-4 shows the code that specifies the label as
Select Dateand sets the access key toe, the letter immediately after the ampersand character, for theaf:outputLabelcomponent.
Access key modifiers are browser and platform-specific. If you assign an access key that is already defined as a menu shortcut in the browser, the ADF Faces component access key will take precedence. Refer to your specific browser's documentation for details.
In some browsers, if you use a space as the access key, you must provide the user with the information that Alt+Space or Alt+Spacebar is the access key because there is no way to present a blank space visually in the component's label or textual label. For that browser you could provide text in a component tooltip using the shortDesc attribute.
30.3.5 How to Define Localized Labels and Access Keys
Labels and access keys that must be displayed in different languages can be stored in resource bundles where different language versions can be displayed as needed. Using the <resource-bundle> element in the JSF configuration file available in JSF 1.2, you can make resource bundles available to all the pages in your application without using a f:loadBundle tag in every page.
It may be helpful to have an understanding of component-level accessibility guidelines. For more information, see Section 30.3, "Specifying Component-Level Accessibility Properties." You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 30.1.2, "Additional Information for Accessibility Support in ADF Pages."
To define localized labels and access keys:
-
Create the resource bundles as simple
.propertiesfiles to hold each language version of the labels and access keys. For details, see Section 29.3.1, "How to Define the Base Resource Bundle." -
Add a
<locale-config>element to thefaces-config.xmlfile to define the default and supported locales for your application. For details, see Section 29.3.3, "How to Register Locales and Resource Bundles in Your Application." -
Create a key and value for each string of static text for each resource bundle. The key is a unique identifier for the string. The value is the string of text in the language for the bundle. In each value, place an ampersand (
&oramp) in front of the letter you wish to define as an access key.For example, the following code defines a label and access key for an edit button field in the
UIStrings.propertiesbase resource bundle as Edit:srlist.buttonbar.edit=&Edit
In the Italian language resource bundle,
UIStrings_it.properties, the following code provides the translated label and access key as Aggiorna:srlist.buttonbar.edit=A&ggiorna
-
Add a
<resource-bundle>element to thefaces-config.xmlfile for your application. Example 30-5 shows an entry in a JSF configuration file for a resource bundle.
Once you set up your application to use resource bundles, the resource bundle keys show up in the Expression Language (EL) editor so that you can assign them declaratively.
In the following example, the UI component accesses the resource bundle:
<af:outputText value="#{res['login.date']}"/
For more information, see Chapter 29, "Internationalizing and Localizing Pages."
30.4 Creating Accessible Pages
In addition to component-level accessibility guidelines, you should also follow page-level accessibility guidelines when you design your application. While component-level guidelines may determine how you use a component, page-level accessibility guidelines are more involved with the overall design and function of the application as a whole.
The page-level accessibility guidelines are for:
-
Using partial page rendering
-
Using scripting
-
Using styles
-
Using page structures and navigation
-
Using WAI-ARIA landmark regions
When designing the application pages, you must follow these general accessibility guidelines described in Table 30-3.
Table 30-3 General Accessibility Guidelines
| Guideline | Action |
|---|---|
|
Avoid using raw HTML content |
If possible, avoid using raw HTML content. If raw HTML content is required, use |
|
Use the clearest and simplest language appropriate for a site's content |
Ensure language clarity and simplicity across the application. |
|
Provide keyboard alternatives to drag and drop |
Any functionality that uses drag and drop operations must also be exposed through a keyboard-accessible interface, such as Cut, Copy, and Paste menu items. |
|
Provide access to the accessibility mode |
ADF Faces exposes the following accessibility modes:
You must design your web application to enable end users to choose a screen reader mode, if required. For more information about configuring screen reader mode in ADF Faces, see Section 30.2, "Configuring Accessibility Support In ADF Faces." When designing your web application, note that you may be required to add additional accessibility modes, such as a high-contrast accessibility mode or a large-font mode. |
|
Review accessibility standards |
You must be aware of relevant accessibility standards, such as the Web Content Accessibility Guidelines. Although the ADF Faces framework and components hide many of the implementation details, it is recommended that you be familiar with these guidelines. |
|
Write text that describes the link's purpose |
Ensure that the purpose of each link can be determined from the link text alone, or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general. |
|
Provide information about the general layout of the site, such as a site map or table of contents |
Ensure that site layout requirements are met. |
|
Provide multiple ways to locate a page |
Ensure that page access requirements are met across the application. Pages that are the result of a process, or a step in a process, can be excluded. |
|
Provide visual separation between adjacent links |
Ensure that adjacent links are visually separated, and that a single link containing white space does not appear as multiple links. |
|
Provide accessibility support for non-ADF content |
Ensure that non-ADF Faces content in the page is accessible. The content can come from other Oracle products, or any third-party products. |
|
Provide accessibility support for external documents |
Ensure that external documents, such as Word documents and PDF files, are accessible. The documents could be generated by the product, or be shipped with the product, and must have least one accessible version. |
The guidelines described in this section, and its subsections, follow Oracle Global HTML Accessibility Guidelines, which combines the guidelines of Section 508 and Web Content Accessibility Guidelines. ADF Faces components ease your responsibility, as they implicitly meet several accessibility guidelines. For example, ADF Faces renders the lang attribute on every page, and all headers rendered by ADF Faces components use the appropriate HTML header elements.
30.4.1 How to Use Partial Page Rendering
Screen readers do not reread the full page in a partial page request. When using Partial Page Rendering (PPR), you must follow the guidelines described in Table 30-4.
Table 30-4 Partial Page Rendering Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Prefer downstream partial page changes |
Partial page rendering causes the screen reader software to read the page starting from the component that triggered the partial action. Therefore, place the target component after the component that triggers the partial request; otherwise, the screen reader software will not read the updated target. For example, the most common PPR use case is the master-detail user interface, where selecting a value in the master component results in partial page replacement of the detail component. In such scenarios, the master component must always appear before the detail component in the document order. |
|
Provide guidance for partial page changes |
Screen reader or screen magnifier users may have difficulty determining exactly what content has changed as a result of partial page rendering activity. It may be helpful to provide guidance in the form of inline text descriptions that identify relationships between key components in the page. For example, in a master-detail scenario, inline text might explain that when a row on master component is updated, the detail component is also updated. Alternatively, a help topic might explain the structure in the page and the relationships between components. |
30.4.2 How to Use Scripting
Client-side scripting is not recommended for any application problem for which there is a declarative solution and so should be kept to a minimum.
When using scripting, you must follow these guidelines as described in Table 30-5.
Table 30-5 Scripting Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Keep scripting to a minimum |
Avoid client-side scripting. |
|
Do not interact with the component Document Object Model (DOM) directly |
ADF Faces components automatically synchronize with the screen reader when DOM changes are made. Direct interaction with the DOM is not allowed. |
|
Do not use JavaScript timeouts |
Screen readers do not reliably track modifications made in response to timeouts implemented using the JavaScript |
|
Provide keyboard equivalents |
Some users may not have access to the mouse input device. For example, some users may be limited to keyboard use only, or may use alternate input devices or technology such as voice recognition software. When adding functions using client-side listeners, ensure that the function is accessible independent in device. Practically speaking this means that:
|
|
Avoid focus changes |
Focus changes can be confusing to screen reader users as they involve a change of context. Design your application to avoid changing the focus programmatically, especially in response to focus events. Additionally, do not set popup windows to be displayed in response to focus changes because standard tabbing is disrupted. |
|
Provide explicit popup triggers |
Screen readers do not automatically respond to inline popup startups. To force the screen reader software to read the popup contents when in screen reader mode, the ADF Faces framework explicitly moves the keyboard focus to any popup window just after it is opened. An explicit popup trigger such as a link or button must be provided, or the same information must be available in some other keyboard or screen reader accessible way. |
|
Provide text description for embedded objects |
Ensure that each embedded object has a proper text description associated with it. The Run the audit report to verify the audit rule for |
|
Provide links to download required plug-ins |
ADF Faces does not make use of any plug-ins such as Java, Flash, or PDF. You must ensure that the appropriate links are provided for plug-ins required by the application. |
|
Provide accessible content for plug-ins |
Ensure that all content conveyed by applets and plug-ins is accessible, or provide an alternate means of accessing equivalent content. |
|
Avoid input-device dependency for event handlers |
Ensure that event handlers are input device-independent, except for events not essential to content comprehension or application operation, such as mouse rollover image swaps. |
In addition to scripting guidelines, you must also provide some programming guidelines. Many of these guidelines are implicitly adopted by ADF Faces and no action is required to implement them. The programming guidelines are listed in Table 30-6.
Table 30-6 Application Programming Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Avoid using markup to redirect pages |
No action required. ADF Faces does not use markup to redirect pages. |
|
Specify the |
No action required. ADF Faces specifies the |
|
Avoid using ASCII characters to render drawings or figures |
Ensure that no ASCII art is included in the application. |
|
Avoid disrupting the features of the platform that are defined, in the documentation intended for application developers, as having an accessibility usage |
No action required. ADF Faces ensures that content generated by the ADF Faces components does not disrupt platform accessibility features. |
|
Describe components that control the appearance of other components |
Ensure that ADF Faces components that control other components have proper descriptions. The control over other components may include enabling or disabling, hiding or showing, or changing the default values of other controls. |
|
Always use well-formed HTML code |
No action required. ADF Faces is responsible for ensuring that its components generate well-formed HTML code. |
|
Do not use depreciated HTML elements |
No action required. ADF Faces is responsible for ensuring that its components do not use deprecated HTML elements. |
|
Ensure that section headings are self-explanatory, and use header elements |
No action required. All headers rendered by ADF Faces components use the appropriate HTML header elements. |
|
Ensure that the list content uses appropriate HTML list elements |
No action required. All lists rendered by ADF Faces components use the appropriate HTML list elements, such as |
|
Mark quotations with proper elements |
Ensure that quotations are appropriately marked up using |
|
Identify the primary natural language of each page with the |
No action required. ADF Faces renders the |
|
Ensure that all form elements have a label associated with them using markup |
Run the audit report. The |
|
Provide unique titles to each |
Run the audit report. The Note that ADF Faces |
|
Provide a title to each page of the frame |
Run the audit report. The |
|
Ensure that popup windows have focus when they open, and focus must return to a logical place when the popup window is closed |
Popup windows provided by ADF Faces components always appear in response to explicit user action. ADF Faces also ensures that focus is properly moved to the popup window on launch and restored on dismiss. However, for popup windows which are launched manually through |
30.4.3 How to Use Styles
ADF Faces components are already styled and you may not need to make any changes. When using cascading style sheets (CSS) to directly modify the default appearance of ADF Faces components, you must follow the guidelines as described in Table 30-7.
Table 30-7 Style Guidelines for Accessibility
| Guideline | Action |
|---|---|
|
Keep CSS use to a minimum |
You are not required to specify CSS directly to the ADF components, as they are already styled. |
|
Do not override default component appearance |
Be aware of accessibility implications when you override default component appearance. Using CSS to change the appearance of components can have accessibility implications. For example, changing colors may result in color contrast issues. |
|
Use scalable size units |
When specifying sizes using CSS, use size units that scale relative to the font size rather than absolute units. For example, use |
|
Do not use CSS positioning |
Use CSS positioning only in the case of positioning the stretched layout component. Do not use CSS positioning elsewhere. |
|
Use style sheets to change the layout and presentation of the screen |
No action required. ADF Faces uses structural elements with style sheets to implement layout. |
|
Create a style of presentation that is consistent across pages |
No action required. ADF Faces provides a consistent style of presentation via its skinning architecture. |
|
Do not use colors or font styles to convey information or indicate an action |
Ensure that colors, or font styles, are not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. |
30.4.4 How to Use Page Structures and Navigation
When using page structures and navigation tools, you must follow the guidelines as described in Table 30-8.
Table 30-8 Style Guidelines for Page Structures and Navigation
| Guideline | Action |
|---|---|
|
Use |
When implementing geometry-managed layouts, using
|
|
Enable scrolling of flow layout contents |
When nesting flow layout contents (for example layout controls inside of geometry-managed parent components such as |
|
Use header based components to identify page structure |
HTML header elements play an important role in screen readability. Screen readers typically allow users to gain an understanding of the overall structure of the page by examining or navigating across HTML headers. Identify major portions of the page through components that render HTML header contents including:
|
|
Use |
Accessibility standards require that users be able to determine their location within a web site or application. The use of |
|
Use af:skipLinkTarget to provide a skip link target |
The |
|
Maintain consistency for navigational mechanisms that are repeated on multiple pages |
Ensure navigation consistency by using the ADF Faces navigation components. |
|
Provide a method for skipping repetitive content |
If repetitive content (including navigation links) is provided at the top of a page, ensure that the |
30.4.5 How to Use Images and Tables
When using images, you must follow the guidelines as described in Table 30-9.
Table 30-9 Style Guidelines for Images
| Guideline | Action |
|---|---|
|
Specify description in |
Run the audit report. The |
|
Ensure that decorative images, such as spacer images, specify an |
Run the audit report. The |
|
Specify description in |
Ensure that the You may consider replacing charts with an accessible component, such as a table, in screen reader mode. |
|
Provide audio or text alternative for prerecorded synchronized media, such as videos |
Ensure that the appropriate audio or text alternatives are provided. |
|
Provide captions for prerecorded synchronized media |
Ensure that the appropriate captions are provided. Captions are not required if the synchronized media is an alternative to text and is clearly labeled. |
When using tables, you must follow the guidelines as described in Table 30-10.
Table 30-10 Style Guidelines for Tables
| Guideline | Action |
|---|---|
|
Always provide row or column headers in tables |
The ADF Faces table based components provide proper HTML markup for row or column header data. Run the audit report. The |
|
Provide a description for each table component using the |
Run the audit report. The |
|
Ensure that layout tables do not use the |
No action required. ADF Faces ensures that layout components do not use |
|
Ensure that layout tables specify |
No action required. ADF Faces ensures that the layout components generate an empty summary for layout tables. |
|
Provide correct reading sequence in a layout table |
No action required. ADF Faces ensures that the reading sequence is correct for any layout tables that it generates. |
30.4.6 How to Use WAI-ARIA Landmark Regions
The WAI-ARIA standard defines different sections of the page as different landmark regions. Together with WAI-ARIA roles, they convey information about the high-level structure of the page and facilitate navigation across landmark areas. This is particularly useful to users of assistive technologies such as screen readers.
ADF Faces includes landmark attributes for several layout components, as listed in Table 30-11.
Table 30-11 ADF Faces Components with Landmark Attributes
| Component | Attribute |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
These attributes can be set to one of the WAI-ARIA landmark roles, including:
-
banner -
complimentary -
contentinfo -
main -
navigation -
search
When any of the landmark-related attributes is set, ADF Faces renders a role attribute with the value you specified.
30.5 Running Accessibility Audit Rules
JDeveloper provides ADF Faces accessibility audit rules to investigate and report compliance with many of the common requirements described in Section 30.3.1, "ADF Faces Component Accessibility Guidelines."
30.5.1 How to Create and Run an Audit Profile
Running an audit report requires creating and running an audit profile.
It may be helpful to have an understanding of accessibility audit rules. For more information, see Section 30.5, "Running Accessibility Audit Rules." You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 30.1.2, "Additional Information for Accessibility Support in ADF Pages."
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, choose Audit > Profiles.
-
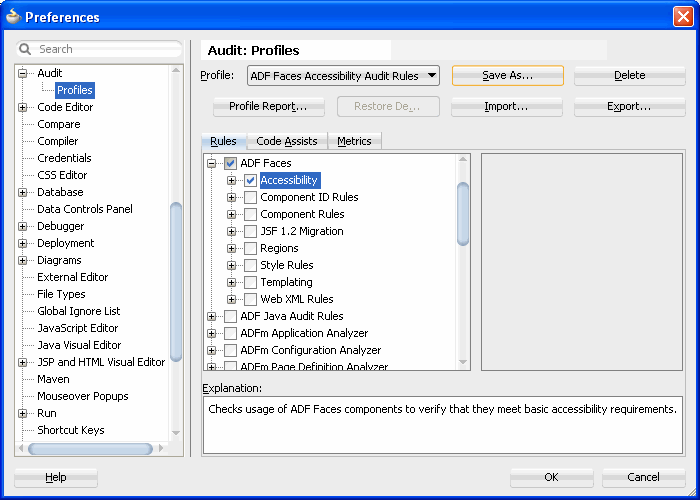
In the Audit: Profiles dialog, clear all checkboxes, and then select the ADF Faces > Accessibility checkbox.
-
Click Save As and save the profile with a unique name.
Figure 30-6 illustrates the settings of the Audit: Profiles dialog to create an accessibility audit profile.
-
Click OK.
-
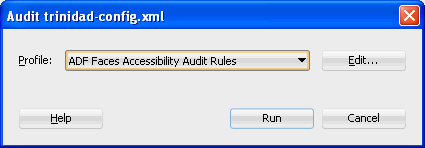
From the main menu, choose Build > Audit target.
-
In the Audit Profile dialog, from the Profile dropdown menu, select the ADF Faces accessibility audit profile you created.
-
Click Run to generate the report.
The audit report results are displayed in the Log window. After the report generation is complete, you can export the report to an HTML file by clicking the Export icon in the Log window toolbar.