| Oracle® Application Expressアプリケーション・ビルダー・ユーザーズ・ガイド リリース3.2 B53794-04 |
|
 前 |
 次 |
アプリケーションを設計する際、ボタンを使用して、特定のページまたはURLを表示したり、情報をポストまたは処理するようにできます(たとえば、「作成」、「取消」、「次へ」、「前へ」または「削除」ボタンを作成します)。
ボタンでは、2つの異なるタイプの操作を実行できます。ボタンを使用して、ページを送信してから、URLにリダイレクトできます。また、「取消」ボタンの場合などに、ページを送信せずにURLにブランチすることもできます。
この項に含まれる内容は次のとおりです。
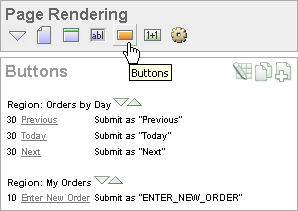
ページ定義のボタンを作成および編集します。「ボタン」セクションは「ページ・レンダリング」領域に表示されます。「ページ定義へのアクセス」を参照してください。

「ボタン」アイコンをクリックすると、他のすべてのサブセクションを一時的に非表示にできます。表示を元に戻すには、「すべての表示」をクリックします。「すべて表示」アイコンは、下向き三角形の形をしています。
セクション・タイトルの横には次のアイコンが表示されます。
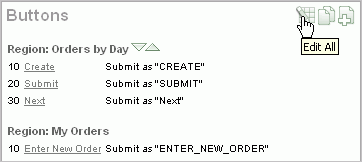
すべて編集: 「すべて編集」アイコンは、鉛筆が置かれた小さいグリッドの形をしています。すべてのボタンを一度に編集する場合に、このアイコンを使用します。
コピー: 「コピー」アイコンは、小さいページが2つ重なった形をしています。既存のボタンをコピーする場合に、このアイコンを使用します。
作成: 「作成」アイコンは、プラス(+)記号が置かれた小さいページの形をしています。新しいボタンを作成する場合に、このアイコンを使用します。
ボタンはリージョンごとに編成されます。ボタンを編集するには、ボタン名をクリックします。
ボタンを作成するには、「ページ定義」から「ボタンの作成」ウィザードを実行します。各ボタンは、リージョンに存在します。リージョンはページ上の領域で、コンテンツのコンテナとして機能します。
ボタンを作成するには、次のステップを実行します。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
必要に応じて、HTMLリージョンを作成します。「リージョンの理解」を参照してください。
「ボタン」で、「作成」アイコンをクリックします。
「ボタンの作成」ウィザードが表示されます。
ボタンを配置するリージョンを選択し、「次へ」をクリックします。
ボタンの位置を選択し、「次へ」をクリックします。
このリージョン・アイテムで表示されるボタンの作成: ページ・アイテム内またはページ・アイテム間にボタンを表示する場合は、このオプションを選択します(たとえば、フォーム・フィールドの横にボタンを直接追加する場合)。
リージョン位置にボタンの作成: リージョン位置にボタンを配置する場合は、このオプションを選択します。リージョン位置は、リージョン・テンプレートで定義された位置です。
「リージョン位置にボタンの作成」を選択する場合は、次のステップを実行します。
「ボタン名」および「ラベル」を指定します。
ボタン・タイプ「HTMLボタン(デフォルト)」、「イメージ」または「テンプレートによる作成」を選択します。
「元に戻す」ボタンを作成するには、「ボタンをリセット」を選択します。このタイプのボタンが有効になっている場合、ページの値がこのページの初期レンダリング時の状態にリセットされます。
アクションを選択します。
ページを送信してURLにリダイレクト: ユーザーがボタンをクリックするたびに、Application Expressエンジンにカレント・ページが送信されます。
ページを送信せずにURLにリダイレクト: ページの送信が回避されます。ページを処理のために送信する必要がない場合(「取消」ボタンなど)、このアクションを選択します。このアクションでは、データベースでの処理が回避され、負荷が軽減されます。
「次へ」をクリックします。
「このリージョン・アイテムで表示されるボタンの作成」を選択する場合は、次のステップを実行します。
「ボタン名」および「順序」を指定します。
ボタンを新しい行の先頭に表示するか、新しいフィールドの先頭に表示するかを指定します。
ラベルを指定します。
リクエストの値を入力します。
ボタン・スタイルを選択します。
「次へ」をクリックします。
画面に表示されるステップに従います。特定のフィールドの詳細を表示するには、アイテム・ラベルをクリックします。
ヘルプが利用できる場合は、アイテム・ラベル上にカーソルを重ねると、アイテム・ラベルが赤色に変わり、カーソルが矢印と疑問符に変わります。「フィールドレベル・ヘルプについて」を参照してください。
「複数のボタンの作成」ウィザードを使用すると、同じリージョン内に一度に複数のボタンを作成できます。
一度に複数のボタンを作成するには、次のステップを実行します。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
必要に応じて、HTMLリージョンを作成します。「リージョンの理解」を参照してください。
「ボタン」で、「作成」アイコンをクリックします。
「ボタンの作成」ウィザードが表示されます。
既存の認可スキームが、ページの下部に表示されます。
「複数のボタンの作成」ウィザードが表示されます。
「リージョンにボタンを配置」から、ボタンを含めるリージョンを選択します。
「テンプレート」からテンプレートを選択します。
「HTML属性」で、これらのボタンのHTML属性を指定します。このテキストがHTML要素の定義に追加されます。たとえば、テキスト・ボタンのクラスを次のように設定できます。
class="myclass"
残りのフィールドに迅速に移入するには、ページの右側にある「クイック・ボタン」リストから選択します。
「ボタンの作成」をクリックします。
ボタンを編集する場合は、「ページ定義」の「ボタン」セクションから開始します。ボタンの属性の変更、一度に複数のボタンの編集、またはリージョン内のボタン位置の変更を行うことができます。
この項に含まれる内容は次のとおりです。
ページ・ボタンの編集ページでボタンの属性を編集できます。
既存のボタンの属性を編集するには、次のようにします。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
「ボタン」で、ボタン名を選択します。
ボタンの属性ページが表示されます。
ページ上の特定のアイテムの詳細を表示するには、アイテム・ラベルをクリックします。
ヘルプが利用できる場合は、アイテム・ラベル上にカーソルを重ねると、アイテム・ラベルが赤色に変わり、カーソルが矢印と疑問符に変わります。「フィールドレベル・ヘルプについて」を参照してください。
「変更の適用」をクリックします。
「ページ定義」で「すべて編集」アイコンをクリックすると、複数のボタンを一度に編集できます。「すべて編集」アイコンは、鉛筆が置かれた小さいグリッドの形をしています。

「すべて編集」アイコンをクリックすると、リージョンのボタンをリストした表を含んだボタン・ページが表示されます。このアイコンを使用して複数のボタンを一度に編集できます。
ボタン・ページから、複数のボタンを削除したり、最近の変更の履歴を表示できます。
複数のボタンを編集するには、次のステップを実行します。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
「ボタン」で、「すべて編集」アイコンをクリックします。
ボタン・ページが表示されます。
ボタン・ページで属性を編集します。または「編集」アイコンをクリックして、1つのボタンの属性を編集します。
「変更の適用」をクリックします。
一度に複数のボタンを削除するには、次のステップを実行します。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
「ボタン」で、「すべて編集」アイコンをクリックします。
「複数のボタンの削除」をクリックします。
複数のボタンの削除ページが表示されます。
削除するボタンを選択して、「ボタンの削除」をクリックします。
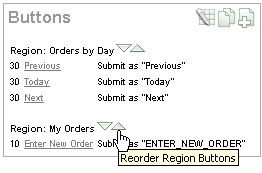
ページ定義で「リージョン・ボタンの順序変更」アイコンをクリックすることで、ボタン・ラベルの編集や、リージョン内のボタン位置の変更を迅速に実行できます。「リージョン・ボタンの順序変更」アイコンは明るい緑色の下向きおよび上向きの矢印で、リージョン名の横に表示されます。

「リージョン・ボタンの順序変更」アイコンを使用してボタンを編集するにはボタンを編集するには、次のようにします。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
「ボタン」で、「リージョン・ボタンの順序変更」アイコンをクリックします。
ボタンの順序変更ページが表示されます。このページを使用してボタン・ラベルの編集、リージョン位置の選択、またはボタン順序の変更を行います。
ボタン・ラベルを編集するには、「ラベル」フィールドに名前を入力します。
リージョン位置を変更するには、「位置」リストから選択を行います。
ボタンが表示される順序を変更するには、一番右側の列で上矢印および下矢印をクリックします。
ボタンの表示順序は、「順序」属性を編集して制御することもできるので注意してください。「ボタン属性の編集」を参照してください。
「変更の適用」をクリックします。
ボタンに付けた名前によって、組込み属性REQUESTの値が決まります。バインド変数:REQUESTを使用して、PL/SQL内のREQUESTの値を参照できます。このバインド変数を使用して、ユーザーがクリックするボタンに応じてプロセス、検証またはブランチを条件付きで実行できます。ユーザーがボタンをクリックした際に実行されるプロセスを作成することもできます。また、より複雑な条件も使用できます。次に例を示します。
If :REQUEST in ('EDIT','DELETE') then ...
If :REQUEST != 'DELETE' then ...
これらの例では、「EDIT」および「DELETE」という名前のボタンが存在すると想定します。この構文は、PL/SQL式の条件にも使用できます。ただし、ボタン名の大/小文字が保持されることに注意してください。ボタン名をLOGINに指定した場合、名前「Login」を検索するリクエストは失敗します。次に例を示します。
<input type="BUTTON" value="Finish" onClick="javascript:doSubmit('Finish');">
この例では、FinishはREQUESTの名前で、大/小文字が区別されます。
各ページには、任意の数のブランチを含めることができます。ブランチは、アプリケーションの他のページまたはURLにリンクします。Application Expressでは、ページ・プロセス中の異なる時点でブランチが検討されます。プロセス前、計算前、検証前およびプロセス後のどの時点でブランチするかを選択できます。アプリケーション・ビルダーの他のコントロールと同様に、ブランチ処理には条件を設定できます。たとえば、ユーザーがボタンをクリックした場合にブランチできます。ブランチを作成する場合は、ブランチを特定のボタンに関連付けます。ブランチは、ユーザーがボタンをクリックした場合にのみ検討されます。
ボタンを条件付きで表示するには、「ページ・ボタンの編集」ページの属性を編集します。
ボタンを条件付きで表示するには、次のステップを実行します。
ボタンを作成します。詳細は、「ウィザードを使用したボタンの作成」を参照してください。
該当するページ定義にナビゲートします。「ページ定義へのアクセス」を参照してください。
「ボタン」で、ボタン名を選択します。
ボタンの属性ページが表示されます。
「条件付きボタン表示」までスクロールします。
「条件タイプ」リストから選択します。
表示されるフィールドに式を入力します。
「変更の適用」をクリックします。