| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10148-02 |
|
 Previous |
 Next |
| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) E10148-02 |
|
 Previous |
 Next |
Oracle WebCenter enables content integration through:
Content Repository data controls, which enable read-only access to a content repository, and maintain tight control over the way the content displays in the application.
The Documents service, which enables users to view and manage documents in your organization's content repositories.
This chapter describes how to configure Java Content Repository (JCR) connections and data controls. It discusses, through examples, how to use these JCR data controls to integrate and publish decentralized content in your WebCenter application. The JCR data controls enable you to publish content from any JCR 1.0 (JSR 170) Level 1-compliant repository, such as Oracle Content Server and Oracle Portal. For more information about managing and including content in your WebCenter applications, see:
Chapter 14, "Integrating the Documents Service" to integrate the Documents service in custom WebCenter applications at design time to create a user-friendly interface to manage documents at runtime.
"Managing Content Repositories" in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter to configure and manage content repositories used by WebCenter Spaces and any other custom WebCenter application.
"Working with the Documents Service" in Oracle Fusion Middleware User's Guide for Oracle WebCenter to work with the Documents service and task flows at runtime in WebCenter Spaces and any other custom WebCenter application.
This chapter includes the following sections:
Section 8.3, "Adding Content Using Content Repository Connections"
Section 8.4, "Configuring Content Data Controls for JCR Adapters"
Section 8.5, "Integrating Content Using Content Data Controls: Examples"
The content integration capabilities of Oracle WebCenter Suite enable you to integrate decentralized content located across multiple repositories through JCR adapters using JCR APIs. JCR APIs enable independent access to content, regardless of the underlying repository or the type of the content; for example, documents, relational content, and so on. The JCR 1.0 API, as defined in JSR 170, provides a set of basic capabilities for reading, writing, browsing, and searching content. The JCR data controls also enable you to connect to and read from other JCR 1.0 repositories. To add content available in Oracle Content Server, Oracle Portal, and file systems to JSF pages, you first create connections to the repositories, then use the connections to create data controls based on the repositories.
The Documents service is another way of integrating content within a WebCenter application. Both content data controls and the Documents service use content repository connections described in this chapter. For information about the Documents service, see Section 14.2.2, "Adding the Documents Service at Design Time".
A data control is a container for all the data objects, collections, methods, and operations used to create user interface (UI) components within your WebCenter application. The data controls provide you with easy-to-use methods that you can drag and drop onto JSF pages to publish content as ADF components, such as URLs, files, and folders. While methods, parameters, and default attributes to publish content are similar across all JCR data controls, the content integration module gives you the flexibility to customize attributes based on your requirements. In your WebCenter application, you can create content repository data controls that connect to different repositories through the following adapters:
Oracle Content Server: The Oracle Content Server adapter is used to integrate content from an automated information system managed by Oracle Content Server. This system enables sharing, managing, and distributing of business information through a Web site as a common access point.
Oracle Portal: The Oracle Portal adapter is used to integrate content from a content repository located in the Oracle Portal schema.
File System: The File System adapter is used to add content located on your operating system's file system to JSF pages.
|
Note: The File System adapter is intended to be used in the development environment only. |
The Oracle Content Server, Oracle Portal, and file system adapters are bundled with Oracle WebCenter Extension bundle.
Each type of content data control contains methods and parameters to publish content as links, tables, files, and folders, and to add search and advanced search capabilities for your content. Parameters include two types of attributes: default and custom. The default attributes are common across File System, Oracle Portal, and Oracle Content Server data controls. The custom attributes are requirement-specific and can be added while creating content data controls.
The following sections describe the methods, parameters, and default attributes that are common across File System, Oracle Portal, and Oracle Content Server data controls:
The getItems method returns the files and folders stored starting at a particular location in the repository. This method enables you to publish content in forms, tables, and hierarchical trees. Using this method, you can also create navigation lists and buttons.
Table 8-1 describes the parameters of the getItems method.
Table 8-1 Parameters of the getItems Method
| Parameter | Description |
|---|---|
|
|
Defines the starting point for |
|
|
Specifies what should be returned: only files, only folders, or any object. |
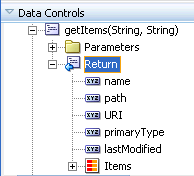
The getItems method returns the attributes described in Table 8-2.
Table 8-2 Return Attributes of the getItems Method
| Parameter | Description |
|---|---|
|
|
Describes the name of the returned file or folder. |
|
|
Describes the location of the returned file or folder within the content repository. |
|
|
The direct access URL of a file or folder. |
|
|
Describes whether the returned object is a file or folder or some other type. |
The search method enables you to create a simple search by name pattern or keyword.
Table 8-3 describes the parameters of the search method.
Table 8-3 Parameters of the search Method
| Parameter | Description |
|---|---|
|
|
Starting path of the search. |
|
|
Specifies whether only the specified folder ( The default value is |
|
|
Search keyword for full text search. |
|
|
Pattern search on name. Use the |
The search method returns the attributes described in Table 8-4.
Table 8-4 Return Attributes of the search Method
| Parameter | Description |
|---|---|
|
|
Describes the name of the returned file or folder. |
|
|
Describes the location of the returned file or folder within the content repository. |
|
|
The direct access URL of a file or folder. |
|
|
Describes whether the returned object is a file or folder or some other type. |
The advancedSearch method enables you to perform an advanced search by creating a set of search criteria out of any available attribute.
Table 8-5 describes the parameters of the advancedSearch method.
Table 8-5 Parameters of the advancedSearch Method
| Parameter | Description |
|---|---|
|
|
Starting path of the search. |
|
|
Specifies whether only the specified folder ( The default value is |
|
|
Search keyword for full text search. |
|
|
Pattern search on name. Use the |
|
|
Specifies whether all predicates ( |
|
|
A collection of |
|
|
Specifies what should be returned: only files, only folders, or any object. |
The advancedSearch method returns the attributes described in Table 8-6.
Table 8-6 Return Attributes of the advancedSearch Method
| Parameter | Description |
|---|---|
|
|
Describes the name of the returned file or folder. |
|
|
Describes the location of the returned file or folder within the content repository. |
|
|
The direct access URL of a file or folder. |
|
|
Describes whether the returned object is a file or folder or some other type. |
The getURI method returns the URI attribute, which is the direct access URL of the file or folder. Its path parameter describes the path to the object. You can use this method to create links to content and to inline content in your page. The getURI method returns the URI attribute.
The getAttributes method returns the list of attributes and their values for a given file or folder. Its path parameter describes the path to the object.
Table 8-7 describes the attributes that the getAttributes method returns.
This section describes how to configure content repository connections based on file system, Oracle Portal, and Oracle Content Server adapters. Content repository connections are required to configure data controls so that the repository content can be published on JSF pages. For information about configuring and using data controls, see Section 8.4, "Configuring Content Data Controls for JCR Adapters" and Section 8.5, "Integrating Content Using Content Data Controls: Examples".
Connections can be created under Application Resources in the Application Navigator and under IDE Connections in the Resource Palette, as described in Section 3.9, "Accessing Connection Wizards".
This section includes the following:
Section 8.2.2, "How to Create a Content Repository Connection Based on the Oracle Portal Adapter"
Section 8.2.3, "How to Create a Content Repository Connection Based on the File System Adapter"
Section 8.2.4, "What Happens When You Create a Repository Connection"
Section 8.2.5, "What You May Need to Know When Creating a Repository Connection"
Section 8.2.7, "How to Edit a WebCenter Application-Specific Content Repository Connection"
Section 8.2.8, "How to Use an Existing Repository Connection for a New WebCenter Application"
This section describes how to configure an Oracle Content Server-based content repository connection. To successfully perform the subsequent steps, you must use Oracle Content Server release 10.1.3.4.1. For information about how to configure Oracle Content Server for Oracle WebCenter, see the section "Oracle Content Server Prerequisites" in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
To create an Oracle Content Server-based repository connection:
In Oracle JDeveloper, open your WebCenter application.
In the Application Resources panel, right-click Connections and choose New Connection, then Content Repository.
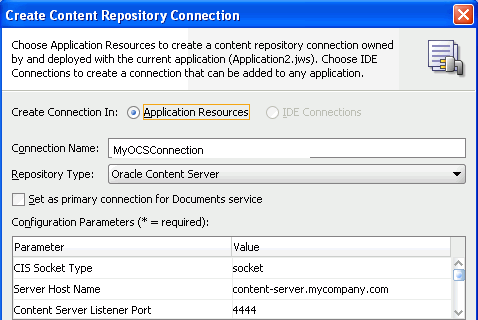
In the Create Content Repository Connection dialog, specify a connection name for the connection, for example, MyOCSConnection.
|
Tip: You can choose between creating application-specific connections in the Application Resources panel and creating common connections in the Resource Palette (IDE Connections). |
Select Oracle Content Server from the Repository Type box.
Select Set as primary connection for Documents service, if you intend to make it the default connection for the Documents service. Selecting this option writes a configuration to the adf-config.xml file that identifies this connection as the default connection for the Documents service. If a Document Library task flow is used without any connectionName input parameter, then this connection is used. For information about the Documents service, see Chapter 14, "Integrating the Documents Service".
|
Note: To be able to set a connection as primary connection for the Documents service, you must select the Application Resources option in Create Connection In. This is because connections created as IDE connections cannot be used directly, they must be added to applications. |
Under Configuration Parameters, enter values for the parameters, as shown in Table 8-8 and Figure 8-1.
Table 8-8 Configuration Parameters for Oracle Content Server
| Configuration Parameters | Values |
|---|---|
|
CIS Socket Type |
Determines whether the client library connects on the Content Server listener port or the Web server filter. It accepts
Table 8-9 includes more information on the configuration parameters required for each CIS socket type. |
|
Server Host Name |
Host name of the system where the Oracle Content Server is running. For example, |
|
Content Server Listener Port |
Port of the server specified in the Server Host Name field. For example, |
|
URL of the Web Server Plugin |
If the CIS socket type is |
|
KeyStore File Location |
Location of key store that contains the private key used to sign the security assertions. The key store location must be an absolute path. For example, |
|
KeyStore Password |
The password required to access the keystore. |
|
Private Key Alias |
The client private key alias in the keystore. The key is used to sign messages to the server. The public key corresponding to this private key must be imported in the server keystore. |
|
Private Key Password |
The client private key password required to retrieve the key from the keystore. |
Table 8-9 Oracle Content Server Connection Parameters for Each CIS Socket Type
| Connection Parameters | CIS Socket Type: web | CIS Socket Type: socket | CIS Socket Type: socketssl |
|---|---|---|---|
|
Server Host Name |
Not applicable |
Optional Defaults to localhost. |
Optional Defaults to localhost. |
|
Content Server Listener Port |
Not applicable |
Port specified for the incoming provider in the server. Defaults to 4444. |
Port specified for the |
|
URL of the Web Server Plugin |
Mandatory |
Not applicable |
Not applicable |
|
Key Store and Private Key |
Not applicable |
Not applicable |
Mandatory |
|
Identity Propagation |
Not supported at runtime |
Supported For testing purpose, connects as guest if no/invalid user name is specified. |
Supported For testing purpose, connects as guest if no/invalid user name is specified. |
|
External Application |
Mandatory |
Supported Password is not used. |
Supported Password is not used. |
|
User Name and Password |
Supported |
Supported The password is not verified during the test connection operation. |
Supported The password is not verified during the test connection operation. |
Figure 8-1 Content Repository Connection - Oracle Content Server

In the Login Timeout (ms) field, specify the time in milliseconds. This timeout determines how long the application must wait when trying to establish a session with the content repository. If the network connection or the content repository server to which you are trying to connect is slow, then consider overriding the default value specified in this field.
Select the applicable authentication method. See Section 8.2.5.1, "What You Should Know About Using Identity Propagation and External Application Authentication Methods" for information. If you select the Identity Propagation authentication method, then you must configure secure socket layer (SSL) in Oracle Content Server. For information, see the section "Oracle Content Server - Security Considerations" in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
User Name and Password fields under the Specify login credentials for the current JDeveloper session checkbox are optional for the Identity Propagation authentication method.
|
Note: If the Specify login credentials for the current JDeveloper session checkbox is selected, then the credentials you entered are used. If the checkbox is not selected, then the connection is tested using External Application credentials (if they exist), otherwise null credentials are used.If you have selected External Application for authentication and also specified either public or shared credentials, then you can leave these fields blank, as the public or shared credentials can be used to login at design time. However, if you have selected External Application but have not specified public or shared credentials, then you must specify user name and password here. |
Click OK.
In the Application Resources panel, expand the repository connection you just created. The Connection Credentials dialog displays.
|
Note: The Connection Credentials dialog displays if you do not save the credentials, that is, you do not select the Specify login credentials for the current JDeveloper session checkbox, or if you do not specify an External Application service that uses public or shared credentials. |
Enter the User Name and Password for the Oracle Content Server connection and click OK. The connection displays under the Application Resources panel.
This section describes how to create a content repository connection based on the Oracle Portal adapter. Before creating a repository connection, see Section 8.2.5, "What You May Need to Know When Creating a Repository Connection". You can use this connection to configure a content data control that will enable you to add content from the Oracle Portal repository to JSF pages.
To create an Oracle Portal repository connection:
In Oracle JDeveloper, open your WebCenter application.
In the Application Resources panel, right-click Connections and choose New Connection and then Content Repository.
In the Create Content Repository Connection dialog, specify a name for the connection; for example, MyOraclePortal.
|
Tip: You can choose between creating application-specific connections in the Application Resources panel and creating common connections in the Resource Palette (IDE Connections). |
Select Oracle Portal from the Repository Type box, as shown in Figure 8-2.
Figure 8-2 Content Repository Connection - Oracle Portal

Select Set as primary connection for Documents service, if you intend to make it the default connection for the Documents service. Selecting this option writes a configuration to the adf-config.xml file that identifies this connection as the default connection for the Documents service. If a document library task flow is used without any connectionName input parameter, then this connection is used. For information about the Documents service, see Chapter 14, "Integrating the Documents Service".
|
Note: To be able to set a connection as primary connection for the Documents service, you must select the Application Resources option in Create Connection In. This is because connections created as IDE connections cannot be used directly, they must be added to applications. |
Select a connection from the Database Connection dropdown list, or create a new connection to the Oracle Portal schema:
In the Create Database Connection wizard, specify the connection name and type.
Enter the database user name and password of the Oracle Portal schema. By default, the user is PORTAL.
Under Oracle (JDBC) Settings, if you intend to specify a custom JDBC URL, then select the Enter Custom JDBC URL checkbox, and specify the database URL of the portal schema in the jdbc format:
jdbc:oracle:thin:@dbhost:dbport:dbsid
If you did not perform the above step, then select a driver, enter the host name, JDBC port, SID, and service name, as shown Table 8-10 and Figure 8-3.
Table 8-10 Parameters for Creating Oracle Portal-based Content Data Control
| Parameters | Description |
|---|---|
|
Driver |
There are two types of drivers: thin and oci8. The thin driver can be used to connect to Oracle Database release 8i or later databases with TCP/IP network protocols. This driver is included in the default Oracle JDBC library for all projects. The oci8 driver is used when creating a Java application that runs against an Oracle Application Server. This is a thick driver optimized for the Oracle Database. It is a mix of Java and native code. This driver handles any database protocol (TCP, IPX, BEQ, and so on). It is recommended for applications that are run from the computer on which they are stored. |
|
Host Name |
Name of the Oracle Database. Use an IP address or a host name that can be resolved by TCP/IP; for example, |
|
JDBC Port |
Value to identify the TCP/IP port. |
|
SID |
Unique system identifier of an Oracle database instance. |
|
Service Name |
The service name for an Oracle database instance. |
Click OK.
In the Create Content Repository Connection dialog, in the Login Timeout (ms) field, specify the time in milliseconds. This timeout determines how long the application must wait when trying to establish a session with the content repository. If the network connection or the content repository server to which you are trying to connect is slow, then consider overriding the default value specified in this field.
Select the applicable authentication method. See Section 8.2.5.1, "What You Should Know About Using Identity Propagation and External Application Authentication Methods" for information.
Select the Specify login credentials for current JDeveloper session checkbox and enter the Oracle Portal single sign-on user name and password for logging in to your portal instance. The Oracle Portal single sign-on user name and password entered here are used to test the connection and are functional only at design time. Then click OK.
|
Note: If the Specify login credentials for current JDeveloper session checkbox is selected, then the credentials you entered are used. If the checkbox is not selected, then the connection is tested using External Application credentials (if they exist), otherwise null credentials are used.If you have selected External Application for authentication and also specified either public or shared credentials, then you can leave these fields blank, as the public or shared credentials can be used to login at design time. If you specified both public and shared credentials for the external application, then the public credentials have higher precedence. However, if you have selected External Application but have not specified public or shared credentials, then you must specify user name and password here. |
In the Application Resources panel, expand the repository connection you just created. The Connection Credentials dialog displays.
|
Note: The Connection Credentials dialog displays if you do not save the credentials, that is, you do not select the Specify login credentials for the current JDeveloper session checkbox, or if you do not specify an External Application service that uses public or shared credentials. |
Enter the user name and password for Oracle Portal connection and click OK. The connection displays under the Application Resources panel.
|
See Also: To create a data control using this connection, perform the procedure described in Section 8.4.1, "How to Configure a Content Repository Data Control". |
This section describes the procedure to create a content repository connection based on the file system adapter.
To create a File System repository connection:
In Oracle JDeveloper, open your WebCenter application.
In the Application Resources panel, right-click Connections and choose New Connection and then Content Repository.
In the Create Content Repository Connection dialog, enter a name for the connection, for example, MyConnection.
|
Tip: You can choose between creating application-specific connections in the Application Resources panel and creating common connections in the Resource Palette (IDE Connections). |
Select File System from the Repository Type box.
Select Set as primary connection for Documents service, if you intend to make it the default connection for the Documents service. Selecting this option writes a configuration to the adf-config.xml file that identifies this connection as the default connection for the Documents service. If a document library task flow is used without any connectionName input parameter, then this connection is used. For information about the Documents service, see Chapter 14, "Integrating the Documents Service".
|
Note: To be able to set a connection as primary connection for the Documents service, you must select the Application Resources option in Create Connection In. This is because connections created as IDE connections cannot be used directly, they must be added to applications. |
Under Configuration Parameters, select the Base Path row, and enter the path to the folder in which your content is placed, for example, C:\MyContent.
|
Note: The following must be considered while creating a file system connection:
|
Leave the Login Timeout (ms) field blank.
Click Test Connection to check whether you have entered the connection details correctly. You should see a Success! status, as shown in Figure 8-4.
Click OK.
In the Application Resources panel, expand the repository connection you just created.
When you create a connection to a repository, the contents in the main directory of the repository display under the Content Repository connection in the Application Resources panel, as shown in Figure 8-5. You can double-click folders and files to view them.
You can use repository connections to create JCR data controls that enable integration of the repository content with JSF pages. See Section 8.4, "Configuring Content Data Controls for JCR Adapters" and Section 8.5, "Integrating Content Using Content Data Controls: Examples" for information. These connections can also be consumed through the Documents service task flows, see Chapter 14, "Integrating the Documents Service" for information.
This section includes:
The Create Content Repository Connection dialog provides the following options for authentication methods:
Identity Propagation: If you select this option, no credentials are passed to the repository. The repository connector instead uses the current user's identity as determined from the Java security context. This must only be used when the application and the repository use the same identity store to authenticate users.
To apply this authentication method, it is best to configure security for your application using the Configure ADF Security wizard since repositories may support only authenticated users or provide only limited access to the public or guest user. See Section 8.4.4, "Securing a Content Repository Data Control".
External Application: The External Application method can be used in all other cases where the current user identity should not be propagated directly to the repository. For more information, see Section 24.2, "Working with External Applications".
The External Application service allows different types of credentials to be associated with a connection:
Public credentials are used whenever an application is not secured, or the user has not yet logged in.
Shared credentials are used for any authenticated user.
If shared credentials are not specified, then mapped credentials can be used to obtain a result similar to identity propagation when the application and content repository do not use the same user store. In that case the external application service provides runtime screens through which users can provide their credentials for accessing the content repository. Those credentials are securely stored and used for any future connection that this user tries to establish.
If you intend to configure the External Application service, then click New to launch the Register External Application wizard and do the following:
Specify name of the external application.
In the Login URL field, enter the URL of the external application, for example, http://content-server.mycompany.com/idc/
|
Note: This URL is optional and is required only to provide click through login to the content repository's own user interface. See the External Application service documentation for more information on how to configure click through login. |
Then, under Authentication Details, select Basic from the dropdown list. Leave the fields under Login Details blank.
This option is selected when click through login is not required. If click through login is enabled, then you must select another option based on the authentication method used in the repository.
Accept the default values and click Next.
Enter shared credentials that can be used at design time and runtime. Do not specify shared credentials, if users must specify their own credentials.
Enter public credentials that can be used at design time and runtime. Specify public credentials only if you intend public users to view documents or contents.
Click Finish.
The following should be considered while using the Oracle Portal adapter:
To use Oracle Portal-based content data control capabilities, you can install Oracle Portal release 10.1.4.1, 10.1.4.2, or 11. If you use the Oracle Portal release 10.1.4.1, then you must update it with the required patches. Consult Oracle Application Server Release Notes for Microsoft Windows (for the required platform) for release 11.1.1.0.0 to know the exact patch number.
Only file, image, imagemap, and text item types and custom types based on these item types are supported.
The portal:container page type and its extensions are supported.
Content is always exposed in the default language of the page group. For example, if there are three page groups with different default languages, then the content displays only for those default languages and not for any translations that exist.
Common repository connections (IDE connections) are created and edited under the Resource Palette.
To edit a common repository connection:
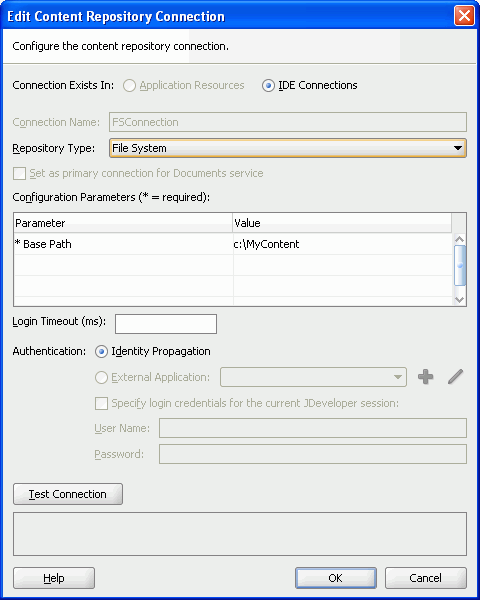
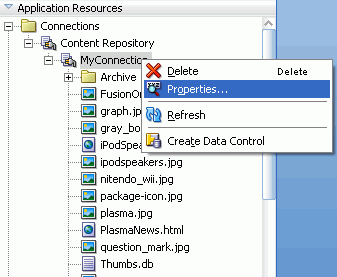
Under the Resource Palette, right-click the repository connection you intend to edit and choose Properties, as shown in Figure 8-6. The Edit Repository Connection dialog displays, as shown in Figure 8-7.
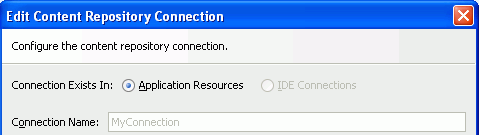
Figure 8-7 Edit Content Repository Connection

Change the appropriate parameters.
Test the connection and click OK.
Application-specific content repository connections exist under the Application Resources panel.
To edit a WebCenter application-specific content repository connection:
In the Application Resources panel, right-click the connection you intend to edit, and choose Properties, as shown in Figure 8-8. The Edit Content Repository Connection dialog displays, as shown in Figure 8-9.
Figure 8-8 Application Resources - Properties

Figure 8-9 Edit Content Repository Connection

Change the appropriate parameters. Depending on the repository type, see the earlier sections that describe how to create repository connections. For example, for Oracle Content Server, see Section 8.2.1, "How to Create a Content Repository Connection Based on the Oracle Content Server Adapter".
Test the connection and click OK.
You can use an existing repository connection for any WebCenter application, if you created it as a common repository under the Resource Palette.
To use an existing repository connection:
In Oracle JDeveloper, open the WebCenter application for which you intend to use an existing repository connection.
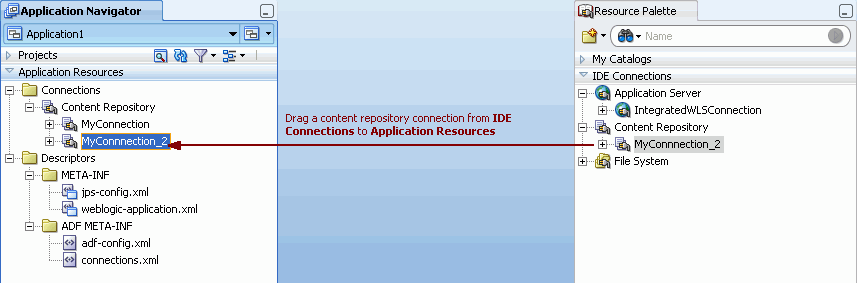
Go to the Resource Palette and select the repository connection that you intend to use for a new application, for example MyConnection_2, and drop it under the Application Resources panel of the new application, as shown in Figure 8-10.
|
Tip: Alternatively, right-click the connection and choose Add to Application. The connection is displayed under the Application Resources panel. |
Figure 8-10 Dragging an Existing Common Repository Connection (IDE Connection) to an Application

You can now configure a data control for your new application from this repository connection, as described in Section 8.4.1, "How to Configure a Content Repository Data Control".
Contents of a content repository connection display in the Application Resources, under Connections, Content Repository. From here you can add:
Images stored in your content repository as ADF Image.
Images, PDF, and HTML files as ADF Inline Frame.
Files and folders as ADF Go Link.
This section includes the following:
In a JSF page, you can add HTML, PDF, and image files (PNG, JPEG, and GIF) as ADF Inline Frames.
To add a file as an ADF Inline Frame:
In the Application Resources, expand Content Repository and the content repository connection.
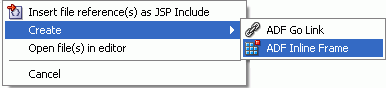
Select a file and drop it onto the JSF page. From the Create menu, choose ADF Inline Frame, as shown in Figure 8-11.
Figure 8-11 Create Menu - ADF Inline Frame Option

The Source view should look like this:
<af:inlineFrame id="inlineFrame1" source="/content/conn/connection name/path/directory_name/file name" inlineStyle="width:100%;height:100%"/>
Run the JSF page to view the output in a browser window.
In a JSF page, you can add image files such as PNG, JPEG, and GIF, as ADF Images.
To add an image file as an ADF Image:
In the Application Resources, expand Content Repository and the content repository connection.
Select an image file and drop it onto the JSF page. From the Create menu, choose ADF Image. The Source view should look like this:
<af:image id="image1" source="/content/conn/connection name/path/directory_name/file name"/>
Run the JSF page to see the image in a browser window.
In a JSF page, you can add files and folders as ADF Go Links.
To add a file as an ADF Go Link:
In the Application Resources, expand Content Repository and the content repository connection.
Select a file and drop it onto the JSF page. From the Create menu, choose ADF Go Link. The Source view should look like this:
<af:goLink id="goLink1" text="file name" destination="/content/conn/connection name/path/directory_name/file name"/>
Run the JSF page to see the link in a browser window.
This section describes how to create a content data control based on a content repository connection. This section includes the following:
Section 8.4.1, "How to Configure a Content Repository Data Control"
Section 8.4.2, "What Happens When You Configure a Content Repository Data Control"
Section 8.4.3, "How to Edit a Content Repository Data Control"
The procedure to create content repository data controls is the same irrespective of the types of the connections that you use to create data controls. If you have not created a connection to your content repository, then see Section 8.2, "Configuring Content Repository Connections". In this section, a content data control is created using an Oracle Content Server-based connection.
To create a content data control using an existing content repository connection:
Under the Application Navigator, select the Model project, in which the project entries for the new data control should be created.
You must do this to ensure that the data control definition is separate from the data control usage. When you select the Model project, data control definition files are created in its sub folder, Application Sources and not in the ViewController project in which the user interface is created.
Under the Application Resources panel, expand the Connections folder in which you created the repository connection.
Drag the repository connection that you intend to use for the new data control and drop it under the Data Controls panel.
Alternatively, from the File menu, choose New. In the New Gallery, expand Business Tier, select Content Repository and then Content Repository Data Control, and click OK.
The Create Content Repository Data Control dialog displays with the name of the connection selected in the Connection Name dropdown list.
|
Note: If you created your repository connection under the Resource Palette, then right-click the connection under the Resource Palette and choose Create Data Control. From the Resource Palette, you can also drag and drop the required connection onto the Data Controls panel.To add a new connection, click the Create new content repository connection icon to display the Create Content Repository Connection dialog. For more information, see Section 8.2, "Configuring Content Repository Connections". |
In the Data Control Name field, enter a name for your data control, for example MyDataControl.
To add custom attributes, click Add. Then, enter a name for the attribute as it should appear in the Data Controls panel, select its type, and enter the JCR path.
In Oracle Content Server, a metadata attribute named dPropertyName is mapped in the adapter as shown here:
jcr:content/idc:metadata/idc:dPropertyName
For example, if the property name is dWorkflowState, then it is mapped as jcr:content/idc:metadata/idc:dWorkflowState.
In Oracle Portal, a metadata attribute is mapped in the adapter as shown here:
portal:name of the attribute in Oracle Portal
|
Note: To retrieve the JCR paths of item attributes, run thegetAttributes method on the required items. Then reenter the wizard to include those paths by right-clicking the respective data control in the Data Controls panel and choosing Edit Definition. |
Click OK.
|
Note: The data controls include the predefined node types of JCR. These basic node types represent folders (nt:folder) and files (nt:file). These are derived from nt:hierarchyNode, which is a child of the nt:base supertype. Additional node types can be derived from the basic types to customize the experience to a particular repository. |
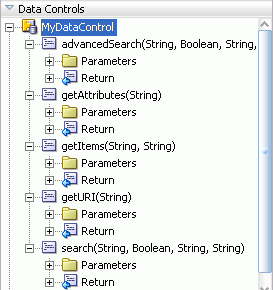
When the data control is successfully configured, it shows under the Data Controls panel. Expand it in the Data Controls panel to see the hierarchical list of methods, parameters, and operations for the new data control, as shown in Figure 8-12. For detailed information on using the Data Control panel, see Chapter titled "Using Oracle ADF Model in A Fusion Web Application" of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
Figure 8-12 Data Controls Panel - Oracle Content Server

Table 8-11 describes the icons and object hierarchy of a data control.
Table 8-11 The Data Controls Panel Icons and Object Hierarchy
| Icon | Name | Description | Used to Create... |
|---|---|---|---|
|
|
Data Control |
Represents a data control. You cannot use the data control itself to create UI components, but you can use any of the child objects listed under it. Depending on how your business services were defined, there may be multiple data controls. |
Serves as a container for the other objects, and is not used to create anything |
|
|
Method |
Represents an operation in the data control or one of its exposed structures that may accept parameters, perform some business logic and optionally return single value, a structure or a collection of those |
Command components For methods that accept parameters: command components and parameterized forms |
|
|
Method Return |
Represents an object that is returned by a custom method. The returned object can be a single value or a collection. A method return appears as a child under the method that returns it. The objects that appear as children under a method return can be attributes of the collection, other methods that perform actions related to the parent collection, and operations that can be performed on the parent collection. |
For single values: text fields and selection lists For collections: forms, tables, trees, and range navigation components When a single-value method return is dropped, the method is not invoked automatically by the framework. A user either has to also create an invoke action as an excecutable, or drop the corresponding method as a button to invoke the method. |
|
|
Attribute |
Represents a discrete data element in an object (for example, an attribute in a row). Attributes appear as children under the collections or method returns to which they belong. Only the attributes that were included in the view object are shown under a collection. If a view object joins one or more entity objects, that view object's collection will contain selected attributes from all of the underlying entity objects. |
Label, text field, date and selection list components |
|
|
Operation |
Represents a built-in data control operation that performs actions on the parent object. Data control operations are located in an Operations folder under collections or method returns, and also under the root data control node. The operations that are children of a particular collection or method return operate on those objects only, while operations under the data control node operate on all the objects in the data control. If an operation requires one or more parameters, they are listed in a Parameters folder under the operation. |
UI components such as buttons or links |
|
|
Parameter |
Represents a parameter value that is declared by the method or operation under which it appears. Parameters appear in the Parameters folder under a method or operation. |
Label, text, and selection list components |
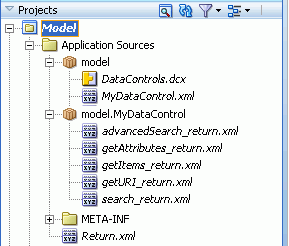
The following files (Figure 8-13) are created under the Model project:
DataControls.dcx: Oracle JDeveloper creates this file the first time a data control is created. This file lists all the Oracle ADF data controls created under the current project. This file is required to initialize the data control.
datacontrolname.xml: This file includes attributes, accessors, and operations of a data control.
advancedSearch_return.xml: This file includes the return type definition for the advancedSearch method.
getAttributes_return.xml: This file includes the return type definition for the getAttributes method.
getItems_return.xml: This file includes the return type definition for the getItems method.
getURI_return.xml: This file includes the return type definition for the getURI method.
search_return.xml: This file includes the return type definition for the search method.
Return.xml: This file defines the standard operations on collections.
Figure 8-13 Projects Panel - Model Project

This section describes a generic procedure to edit content data controls that you configured as described in Section 8.4, "Configuring Content Data Controls for JCR Adapters".
To edit a content data control:
In Oracle JDeveloper, go to the application that contains your content data control.
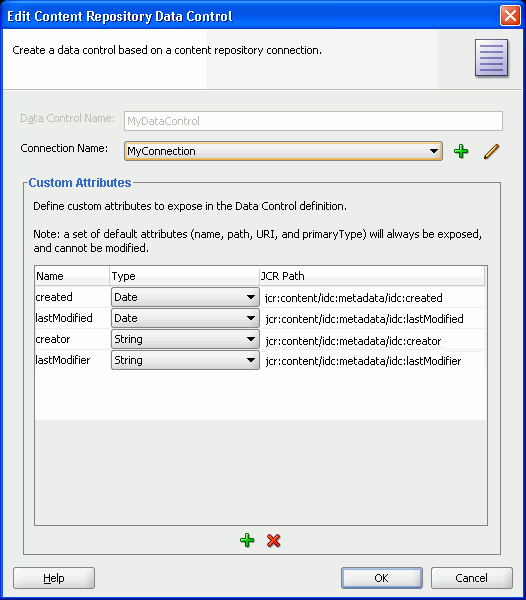
Under Data Controls panel, right-click the data control you intend to edit, and choose Edit Definition, as shown in Figure 8-14. The Edit Content Repository Data Control dialog displays, as shown in Figure 8-15.
Figure 8-15 Edit Content Repository Data Control Dialog

To select a different connection, use the Connection Name dropdown list.
To add a connection, click the Create new content repository connection icon to display the Create Content Repository Connection dialog. Depending on the type of connection that you intend to create, see relevant sections in Section 8.2, "Configuring Content Repository Connections" for information about its configuration parameters.
To edit an existing connection, click the Edit selected content repository connection icon to display the Edit Content Repository Connection dialog. Depending on the type of connection that you intend to modify, see relevant sections in Section 8.2, "Configuring Content Repository Connections" for information about its configuration parameters.
To add or remove custom attributes, use the Add new attribute icon and the Remove selected attribute icon respectively in the Custom Attributes box.
Click OK to apply the changes.
You can enable security for your content repository connections. For information, see Chapter 24, "Securing Your WebCenter Application".
In this section, you will use getURI, getItems, search, and advancedSearch methods of your data control. The basic procedure to use any data control method is to drag and drop it onto the JSPX page. When a method is dropped, its ADF Faces tag is added to the source of the JSPX page, and the tag is displayed in the Structure window. For example, dropping the URI attribute of getURI as a Go Link adds an af:goLink to the JSPX page. The destination of the af:goLink is set to the EL expression #{bindings.URI.inputValue}. This EL expression ties the destination value of the af:goLink to the binding container's URI value.
In the page definition file, methodIterator is added to the executables element, and methodAction is added to the bindings element. The methodIterator and methodAction elements define which data control and method is to be used. The NamedData attribute of the methodAction defines what input parameter values should be provided to this method call. The path and type parameters are common across all data control methods. However, NamedData for search and advancedSearch includes additional parameters that are unique to those methods. For example, in the advancedSearch method, the NamedData can also be used to define the search predicates, whether the search is recursive, and so on.
The page definition includes the AttrNames element, which defines the attributes of the items available in the bindings container to ADF. These items are based on default attributes and custom attributes that were defined when creating the data control.
For detailed information on using the Data Control panel and working with page definition files, see the chapter "Using Oracle ADF Model in A Fusion Web Application" of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
The examples in this section use the following data control methods:
getURI to add textual and clickable image links to the repository folder.
getItems to publish the repository content in an ADF table and tree.
search and advancedSearch to display those items of the repository that match the search criteria.
This section includes the following:
Section 8.5.7, "How to Add Search Capabilities to Content Repositories"
Section 8.5.9, "What You May Need to Know When Using Search Capabilities"
This section describes how to create hyperlinks to files stored in a file system and convert them into textual and image links. You use the ADF Go Link and the getURI method to create textual links and the Image of ADF Faces to create image links.
This section includes the following procedures:
Before you begin:
Configure a repository connection as described in Section 8.2, "Configuring Content Repository Connections".
Configure a data control as described in Section 8.4, "Configuring Content Data Controls for JCR Adapters".
Create a JSPX page as described in Section 3.3, "Creating WebCenter Application-Enabled Pages."
In this section, you will use the Oracle ADF Go Link option of the getURI method to publish your content as a textual link. You will also create a link to show a specific item of a repository.
To publish content as a textual link:
In the Application Navigator, double-click a .jspx page to open it in the visual editor.
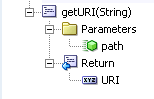
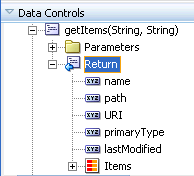
In the Data Controls panel, under the repository connection, expand the getURI (String) method and expand Return. You should see the URI attribute, as shown in Figure 8-16.
Figure 8-16 The URI Attribute of the getURI Method

To create a textual link, select the URI attribute and drop it on to the page, or in the Structure window under af:form. From the Create menu, choose Links and then ADF Go Link, as shown in Figure 8-17.
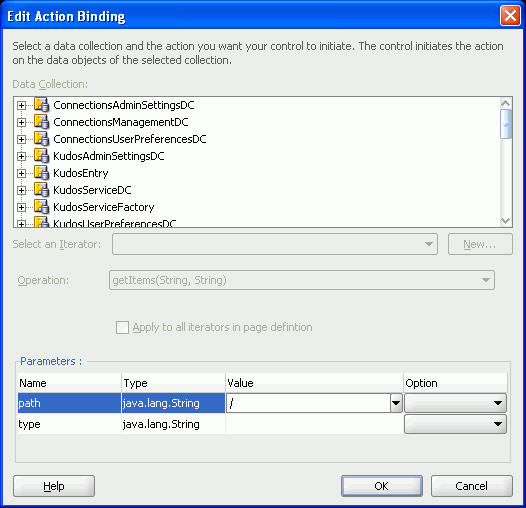
If this is the first time you have dropped a node onto the page, then the Edit Action Binding dialog displays.
Figure 8-17 Oracle JDeveloper Context Menu for the getURI method

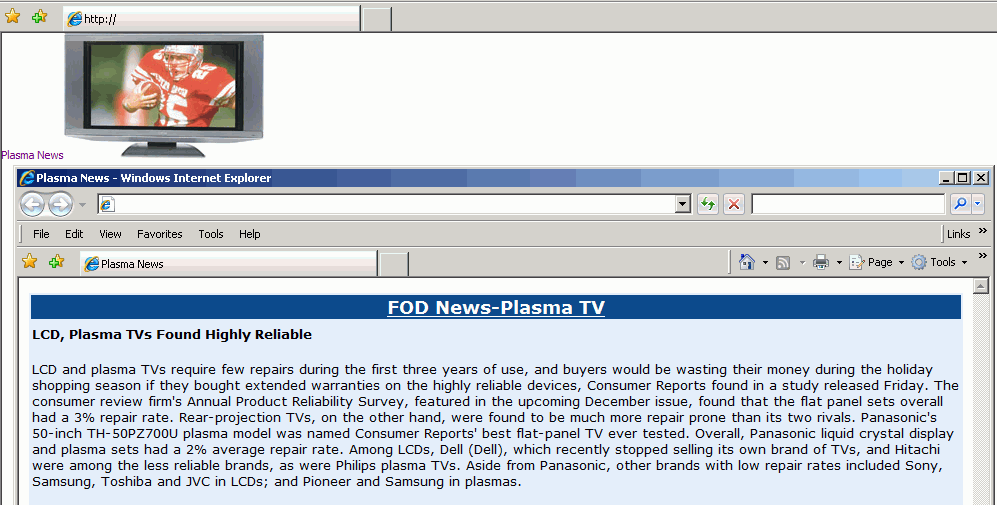
In the Value field of the path parameter, enter the path of the file for which you intend to create the link, as shown in Figure 8-18. You must enter a leading slash (/), for example /PlasmaNews.html. To modify or delete this path later, click the arrow icon next to the node in design mode and choose Go to Binding from the context menu.
|
Note: To grant edit, personalize, customize, and view permissions at the attribute level, see Section 8.4.4, "Securing a Content Repository Data Control". |
Click OK.
Right-click the page and select Run. In your browser, you should see the URL for the file path entered in the Edit Action Binding dialog without any formatting.
By default, the link displays the text goLink1. In the Structure window, select af:goLink - goLink1 and view the properties in the Property Inspector.
In the Text field, enter a name for the link, for example, Plasma News, as shown in Figure 8-19.
Right-click your page and choose Run. The page appears in your browser window with the new link, as shown in Figure 8-20.
Click the link to check that the correct file is displayed.
In Section 8.5.1.2, "Creating a Clickable Image to Link to a Document", you will extend this textual link into an image link.
To add a link to another item, in the same JSF page:
In the Application Navigator, right-click the .jspx page, in which you created the ADF Go Link, and choose Go to Page Definition. The Page Data Binding Definition displays in the design view, as shown in Figure 8-21.
Go to the source view of the page definition.
In the executables element, add another methodIterator and change the methodIterator id and value of Binds, as shown in Bold in the following example:
<executables>
<variableIterator id="variables"/>
<methodIterator Binds="getURI.result" DataControl="MyDataControl"
RangeSize="25" BeanClass="model.MyDataControl.getURI_return"
id="getURIIterator"/>
<methodIterator Binds="getURI1.result" DataControl="MyDataControl"
RangeSize="25" BeanClass="model.MyDataControl.getURI_return"
id="getURIIterator1"/>
</executables>
In the Bindings element, add another methodAction and change the methodAction id, ReturnName, and NDValue, as shown in Bold in the following example:
<methodAction id="getURI"
RequiresUpdateModel="true" Action="invokeMethod" MethodName="getURI"
IsViewObjectMethod="false" DataControl="MyDataControl"
InstanceName="MyDataControl"
ReturnName="MyDataControl.methodResults.getURI_MyDataControl_getURI_result">
<NamedData NDName="path" NDValue="/PlasmaNews.html"
NDType="java.lang.String"/>
</methodAction>
<methodAction id="getURI1"
RequiresUpdateModel="true" Action="invokeMethod MethodName="getURI"
IsViewObjectMethod="false" DataControl="MyDataControl"
InstanceName="MyDataControl"
ReturnName="MyDataControl.methodResults.getURI_MyDataControl_getURI1_result">
<NamedData NDName="path" NDValue="/FusionOrderDemoLogo.jpg"
NDType="java.lang.String"/>
</methodAction>
In the Bindings element, add another attributeValues tag to specify the new Id, as shown in bold in the following example:
<attributeValues
IterBinding="getURIIterator"
id="URI">
<AttrNames>
<Item Value="URI"/>
</AttrNames>
</attributeValues>
<attributeValues
IterBinding="getURIIterator1"
id="URI1">
<AttrNames>
<Item Value="URI"/>
</AttrNames>
</attributeValues>
In the Data Controls panel, under the repository connection, expand the getURI (String) method and expand Return. You should see the URI attribute.
To create a textual link, select the URI attribute and drop it on to the page, or in the Structure window under af:form. From the Create menu, choose Links and then ADF Go Link, as shown in Figure 8-22.
Figure 8-22 Oracle JDeveloper Context Menu for the getURI method

In the Structure window, double-click the new goLink, for example, af:goLink2 to display the Go Link Properties window.
In the Text field, enter a display name for your new link, for example, FOD Logo.
In the Destination field, click the down arrow to display the Expression Builder dialog. Then, expand ADF Bindings, bindings, and URI1.
Double-click inputValue variable to create the #{bindings.URI1.inputValue} expression, and click OK. This expression is based on new elements that you added in executables and bindings.
Run your page. The new link should display content from the new path (NDValue) that you specified in step 4. Figure 8-23 shows the new link, FOD Logo, in addition to the Plasma News link that was added in the first part of Section 8.5.1.1, "Publishing Content As a Textual Link".
You can add as many links as required by following these steps.
In this section, you will use the Image option of ADF Faces to publish a document as a clickable image, that is, clicking the image object will display your document.
To publish content as a clickable image object:
In the Application Navigator, open the .jspx page, in which you created the ADF Go Link, by double-clicking it.
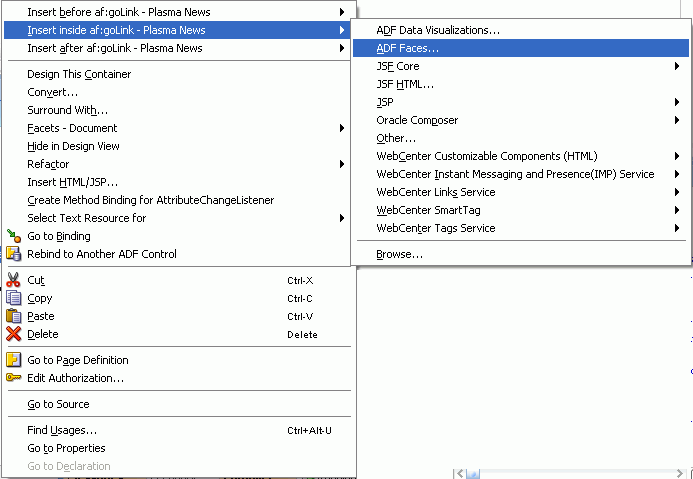
To convert the textual link that you created in the first part of Section 8.5.1.1, "Publishing Content As a Textual Link", in the Structure window, right-click af:goLink, choose Insert Inside af:goLink, and then ADF Faces, as shown in Figure 8-24. The Insert ADF Faces Item dialog displays.
Figure 8-24 Insert Inside af:goLink - ADF Faces

From the Select an ADF Faces item to create list, select Image, as shown in Figure 8-25.
Click OK. The Insert Image dialog displays.
Browse to the image file you intend to display as the image link, for example, plasma.jpg.
Click Finish.
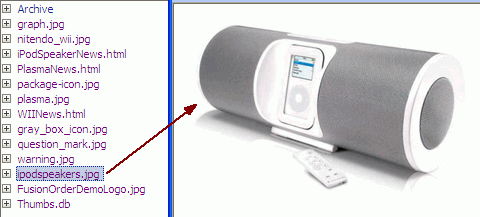
Right-click your page and choose Run. Figure 8-26 shows a sample output.
Figure 8-26 ADF Object Image Link in a Browser

In the preceding examples, you created hyperlinks to files that are stored in a file system using ADF Go Link and converted them into textual and image links using the getURI method and the Image component of ADF Faces.
At runtime the ADF framework uses the information from the page definition file to invoke the data control methods required by the JSPX page. For information about the page lifecycle, see the chapter "Understanding the Fusion Page Lifecycle" of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
At runtime, the getURI data control method is invoked to convert the given path into a valid HTTP URI for the content repository for which the data control is configured. The returned URL is syntactically correct for the target repository, but is not guaranteed to find a resource, that is, the getURI method does not validate that the path corresponds to an existing JCR node. When the page is rendered and the clickable image or link is clicked, the application's get handler converts the HTTP URL into a JCR path and attempts to retrieve the content for the JCR path. The get handler also supplies mimeType information in the response Content-Type header, if such information is available from the repository. This is because in JCR, jcr:mimeType is an optional property of the nt:resource node type.
In this section, the getItems data control method is used to publish file and folder information in a table. This section describes the following procedures:
Section 8.5.3.1, "Displaying Files and Folders in Read-Only Format"
Section 8.5.3.2, "Displaying the Name Attribute As a Go Link"
Before you begin:
Configure a repository connection as described in Section 8.2, "Configuring Content Repository Connections".
Configure a data control as described in Section 8.4, "Configuring Content Data Controls for JCR Adapters".
Create a JSPX page as described in Section 3.3, "Creating WebCenter Application-Enabled Pages."
Here you will create a read-only ADF table using the getItems method.
To display folder content in a read-only table:
To open the page in the visual editor, double-click it in the Application Navigator.
In the Data Controls panel, under your data control, expand the getItems method and the Return node, as shown in Figure 8-27.
Figure 8-27 The Return node of the getItems method

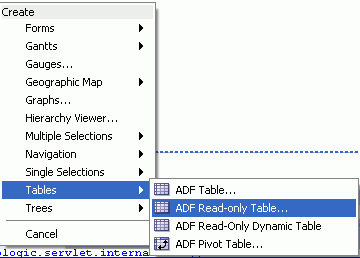
To create a table that lists every file and folder available through this data control, drop the Return node on to the page or under af:form in the Structure window. From the Create menu, choose Tables and then ADF Read-only Table , as shown in Figure 8-28.
Figure 8-28 The Create Context Menu for getItems Method

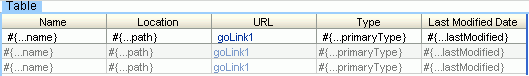
In the Edit Table Columns dialog, as shown in Figure 8-29, Select the row for the getItems.name Value Binding and enter an appropriate value for the Display Label, for example, Name.
Repeat this step for the path, URI, primaryType, and lastModified attributes. Enter new display labels such as name, Location, URL, and so on, then click OK.
If this is the first time you have dropped a node onto the page, the Edit Action Binding dialog displays.
In the Edit Action Binding dialog, enter the path of the content directory as the path parameter, as shown in Figure 8-30. You must enter a leading slash (/). To modify or delete this path later, click the arrow icon next to the node in design mode and choose Go to Binding from the context menu.
Leave the type parameter blank. This implies that the table displays both files and folders.
Click OK. You should now see a table on the JSPX page that looks like Figure 8-31.
Figure 8-31 Read-Only Table for Publishing Folder Content

|
Note: You can turn the page caching on or off. To do so, open the page definition and expand executables, and select getItemsIterator in the Structure window. Then, in the Property Inspector, set CacheResults to true or false, as required. |
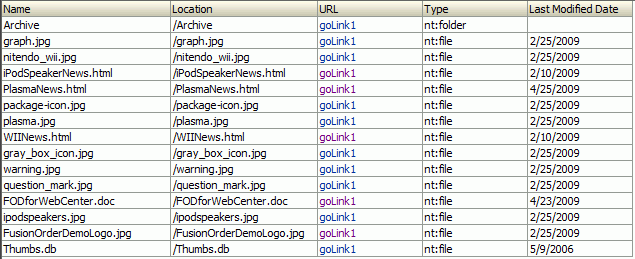
Run the page. You should see a list of all files and folders available in your content directory. Figure 8-32 shows a read-only table displaying both files and folders at runtime.
Figure 8-32 Files and Folders Displayed in a Read-Only Table

By default, the table displays file or folder attributes as read-only text (af:outputText). The next section describes how to display the Name attribute (name) as a Go Link (af:goLink).
In this section, you will convert the Name attribute of the table that you created in Section 8.5.3.1, "Displaying Files and Folders in Read-Only Format" into a link using an ADF Go Link component. You will also configure the table to show only the Name column.
To display the Name attribute as a Go Link:
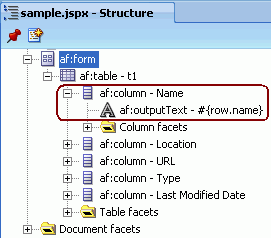
In the Structure window (Figure 8-33), expand the first column of the table (af:column - Name) to show the default display format af:outputText - #{row.name}.
Figure 8-33 Default Formatting for the Name Column

Right-click af:outputText - #{row.name} and click Convert.
In the Convert Output Text dialog, select ADF Faces as the component category.
To convert the Name column into a link, in the Select the item to be created box, select Go Link, then click OK. The Confirm Convert dialog displays. Click OK.
In the Structure window, double-click af:goLink - goLink2 to display the Property Inspector dialog.
To build the #{row.name} expression that displays the file or folder name, click down arrow next to the Text field, and select Expression Builder. The Expression Builder dialog displays.
Clear the existing expression shown. Then expand JSP Objects, row and double-click name. The #{row.name} expression displays under the Expression box.
In the Property Inspector, under Link, click the down arrow next to the Destination field, and select Expression Builder. The Expression Builder dialog displays.
Expand JSP Objects and row and then double-click URI. The #{row.URI} expression displays under the Expression box, as shown in Figure 8-34. Click OK.
In the Structure window, right-click af:column - URL and select Delete.
Right-click the page in the Application Navigator and choose Run. You should see a list of hyperlinked file and folder names like the one shown in Figure 8-35. This figure shows the name attribute as a link. Clicking a link in the URI column opens the respective file or folder and shows its contents.
Figure 8-35 Folder Content Displayed as Hyperlinks

Click a file name. The file you pick should appear in a browser window.
Click the name of a folder, the contents of the folder display, as shown in Figure 8-36.
To configure the table to show only the Name column:
In the Structure window, under the af:table - t1 node, delete all but the Name column.
Double-click the af:table - t1 node to display the Property Inspector.
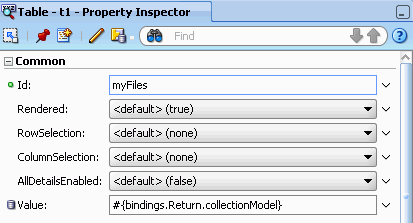
Under the Common tab, in the Id field, enter a name, for example myFiles, as shown in Figure 8-37, and click OK.
Figure 8-37 Table Properties - Common Tab

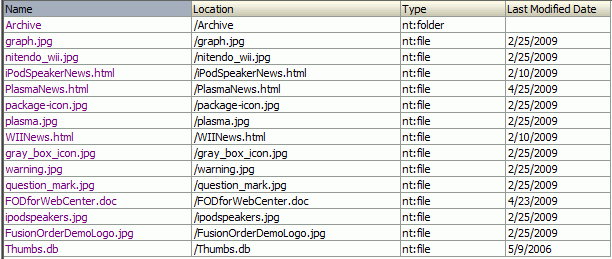
Run the page to view the output. Figure 8-38 shows only one column of the table since other rows were removed from the Structure window at design time. This table shows both files and folders, because you left the type parameter blank when creating the table.
Figure 8-38 Files and Folders Displayed in a Single-Column Table

In the next section, the Name column will be configured to show only files.
The type attribute is used to configure a table to show only files and not folders.
To configure the table to show files:
Right-click your .jspx page and choose Go to Page Definition.
|
Note: TheRangeSize binding setting, which is used to control the number of items displayed on a page, is set to 10 by default in the page definition file. You can change it, as required, in the Property Inspector. |
In the Overview tab, double-click getItems under Bindings. The Edit Action Binding dialog displays.
The type options are nt:file and nt:folder. To specify the display of only files, enter nt:file under the Value column, as shown in Figure 8-39, and click OK.
Now run the page. Figure 8-40 shows only files in the single-column table because the column type is nt:file.
Figure 8-40 Files Displayed in a Single-Column Table

The getItems method of the JCR data control retrieves the child items of a JCR folder (type nt:folder). This method is called with a path to a folder and optionally a type to which the returned child nodes are restricted.
The path parameter must be the path of a folder. An exception to this rule is that the root of the repository does not have to be a folder. Hence, the getItems method can retrieve the child items for a path that corresponds to a folder, or that is the root of the repository. Otherwise the getItems method does not attempt to retrieve the child items and therefore the result set is never populated.
At runtime, the JCR data control calls the Session.getItem method. This method returns a JCR node. The data control then calls the node.getNodes to retrieve child nodes. The child nodes are filtered according to the specified type, for example, the nt:file type. The data control passes on these child nodes to ADF. The data control ensures that the JCR node object is adapted to ADF so that JCR properties are available as data control item attributes that can be consumed through the bindings container.
In the example, each row in the collection returned by the data control is stored as a row in the af:table table. However, a column is only displayed for each af:column defined in the af:table, and not for every possible ADF item attributes returned by the data control. In the first part of the example, the drag and drop action creates an af:column for every ADF attribute available for each ADF item returned by the data control.
If the af:table is modified to include only the af:column for the name, then at runtime it only requests the name of the ADF item. That is, the data control runs a method to fetch the name of the JCR node. At design time, when the name column is converted to an af:goLink, the destination of Go Link destination is set to the URI value of the item, as shown in the following syntax:
<af:goLink text="#{row.name}" destination="#{row.URI}"/>
At runtime, for each ADF item in the table, the data control runs methods to return both the JCR name of the item and its HTTP URL.
In this section, you will use the getItems method to publish content in a hierarchal tree format. This section describes the following procedures:
Before you begin:
Configure a repository connection as described in Section 8.2, "Configuring Content Repository Connections".
Configure a data control as described in Section 8.4, "Configuring Content Data Controls for JCR Adapters".
Create a JSPX page as described in Section 3.3, "Creating WebCenter Application-Enabled Pages."
In this section, you will display your content in the tree format.
To display your content in the tree format:
In the Application Navigator, double-click your page to open it in the design view.
In the Data Controls panel, under your data control, expand the getItems method as shown in Figure 8-41.
Figure 8-41 Parameters of the getItems Method

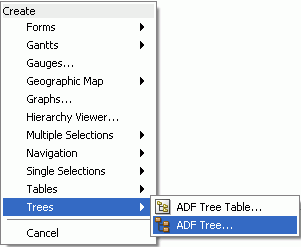
To display your content as an ADF Tree, select the Return node and drag it onto the page. From the Create menu, choose Trees and then ADF Tree, as shown in Figure 8-42.
If this is the first time you have dropped a node onto the page, the Edit Action Binding dialog displays.
Figure 8-42 Oracle JDeveloper Create Menu for getItems

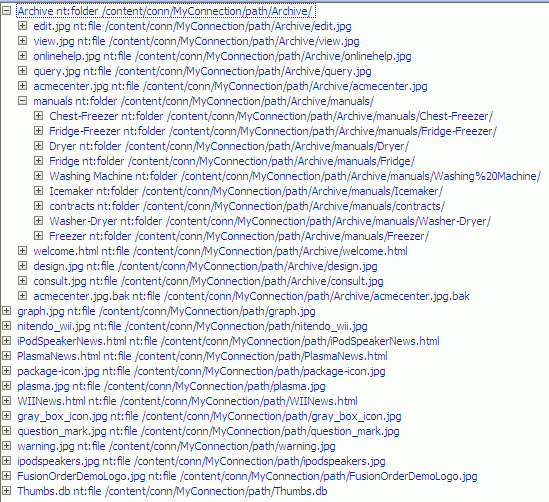
To create a tree that displays everything under the base path, enter the slash (/) for the path parameter, as shown in Figure 8-43. To modify or delete this path later, click the arrow icon next to the node in the design mode and choose Go to Binding from the context menu.
Leave the type parameter blank to show both files and folders.
Figure 8-43 The Edit Action Binding Dialog

Click OK. The Edit Tree Binding dialog displays.
To show item names, paths, and types at runtime, under Available Attributes, select URI and primary type, and move them to the Display Attributes list.
In the Tree Level Rules box, click Add Rule icon and select Items. It creates a rule, as shown in Figure 8-44, which enables the tree to find its child items.
Click OK. A tree displays in the JSPX page that looks like Figure 8-45.
Figure 8-45 Tree for Navigating Folder Content

Run your page to display the results.
When the page appears in your browser window, you should see a list of files and folders available through your data control. Figure 8-46 displays a tree of files and folders in the read-only format based on ADF tree dropped on the JSF page. Expand a branch to see the content in this subdirectory.
|
Note: By default, the range size is10. To change the number of items displayed in the tree, edit the RangeSize property for the data control in the page definition file (namePageDef.xml). |
Figure 8-46 Folder Content Displayed in a Tree

By default, the tree displays file and folder names as read-only text. The next section describes how to create hyperlinks to file names. In the following section, folder names will remain read-only text because they are required for navigation through the tree.
To create hyperlinks to file names and to keep folder names read-only, you need the af:switcher component with two facets: one for folders and one for files.
To use the Switcher component for folders and files:
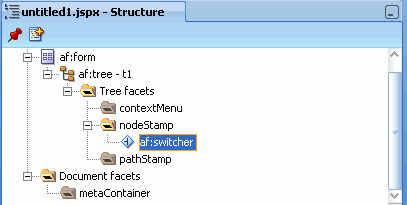
In the Structure window, navigate to nodeStamp to show the default display format af:outputText-#{node}, as shown in Figure 8-47.
Figure 8-47 Default Display Format for Trees

Right-click af:outputText - #{node} and click Convert. The Convert Output Text dialog displays.
Select ADF Faces as the category of the component. From the Select an ADF Faces item to create list, select Switcher, and click OK. The Confirm Convert dialog displays.
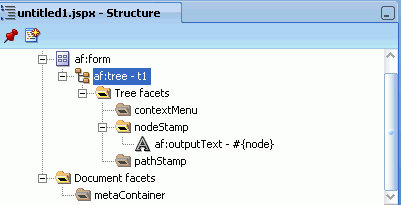
Click OK to complete the conversion and display the switcher in the Structure window, as shown in Figure 8-48.
Figure 8-48 Output Text Converted to a Switcher Component

Double-click af:switcher to display the Property Inspector, if it is not displayed.
Under the Common tab, in the FacetName field, enter the expression #{node.primaryType}.
In the Structure window, insert two facets for the switcher. Right-click af:switcher, choose Insert Inside af:switcher and then Facet. The Insert Facet dialog displays.
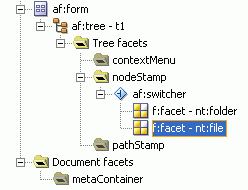
Name the first facet nt:folder and click OK. Folder names require no additional formatting, so you can display the node names as plain text. Name the second facet nt:file. The facets look like Figure 8-49.
Figure 8-49 Switcher Component with Two Facets

Right-click f:facet - nt:folder, choose Insert Inside f:facet - nt:folder, and then choose ADF Faces. The Insert ADF Faces Item dialog displays.
Select Output Text and click OK.
Double-click af:outputText - outputText1 to display the Property Inspector, if it is not displayed already. Under the Common tab, in the Value field, enter the expression #{node.name}.
Right-click f:facet - nt:file and choose Insert Inside f:facet - nt:file. The Insert ADF Faces Item dialog displays.
Select ADF Faces to display the Insert ADF Item dialog. Then, select Go Link from the Select the item to be created box, and click OK.
In the Structure window, double-click af:goLink - goLink to display the Property Inspector, if it is not already displayed.
Under the Common tab, in the Text field, enter the #{node.name} expression.
In the Destination field, enter the expression #{node.URI}.
Run the page. Figure 8-50 displays files names as hyperlinks, because the nt:file facet of the switcher under af:tree was converted to a link (node.URI). Clicking a link displays the respective item.
Figure 8-50 Tree with File Names as Hyperlinks

The JCR data control getItems method is designed to retrieve the child items of a JCR folder (type nt:folder). The method is invoked with a path to a folder and optionally a type to which the returned child nodes are restricted. The path parameter must be the path of a folder for the getItems method to retrieve the child items. An exception to this rule is that the root of the repository does not have to be a folder. Hence, the getItems method can retrieve the child items for a path that corresponds to a folder, or that is the root of the repository. Otherwise the getItems method does not attempt to retrieve the child items and therefore the result set is never populated. If the path is valid, then the data control invokes JCR Session.getItem() on this path which returns a JCR node, and then it invokes node.getNodes() to retrieve all child nodes. The child nodes are filtered according to the type supplied, for example, to return only the nt:file type child node. This is the result that is provided by the data control to ADF. The data control ensures that the JCR node object is adapted to ADF such that JCR properties are available as data control item attributes that can be consumed by way of the bindings container.
The af:tree renders each node in the collection returned by the data control as a node in its tree. In the first part of the example, it displays the name, type, and URI for each node. Each of these values is retrieved through the data control. When the switcher is added to the af:tree the node's primaryType value is used to differentiate how a node is rendered. If the node is of primary type nt:folder, then only its name is shown in the tree node. However if the node is of type nt:file, then the node renders go:Link, the destination of which is the node's URI. The data control getItems method is invoked again to retrieve the child nodes of any folder node in the tree.
With the help of two examples, this section describes how to add simple and advanced search capabilities for the integrated content. The simple search enables users to search for the content based on name or content fragments in specific locations. The advanced search enables users to search by attribute values of the content.
This section contains the following:
Before you begin:
Configure a repository connection as described in Section 8.2, "Configuring Content Repository Connections".
Configure a data control as described in Section 8.4, "Configuring Content Data Controls for JCR Adapters".
Create a JSPX page as described in Section 3.3, "Creating WebCenter Application-Enabled Pages."
In this section, you will enable simple search capabilities in your page. This will let you perform wildcard (%) search.
To enable the search function:
In the Application Navigator, double-click your .jspx page to open it.
In the Data Controls panel, select the search node.
To enable users to perform a search by clicking a button, drag and drop the search node on your .jspx page. From the Create menu, choose Parameters and then ADF Parameter Form. The Edit Form Fields dialog displays.
Click OK. The ADF parameter form is added to the page, as shown in Figure 8-51
Figure 8-51 ADF Parameter Form in the Design View

To enable the display of search results in a read-only table, drag and drop the Return node onto the page. From the Create menu, choose Tables and then ADF Read-Only Table. The Edit Table Columns dialog displays.
Click OK. A table similar to Figure 8-52 displays.
Figure 8-52 Table with Four Columns - search

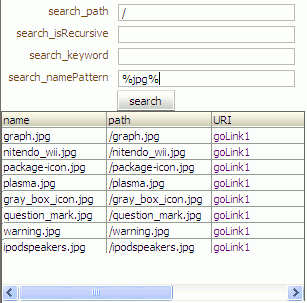
Run this page and specify / for search_path and %jpg% for namePattern. All .jpg files stored in the root of your repository display, as shown in Figure 8-53.
Figure 8-53 Search Results for .jpg Files

In this section, you will add advanced search capabilities to your page that will enable you to perform search based on the last modified dates of items located in your file system repository.
To enable the advanced search function:
In the Application Navigator, open your .jspx page in which you intend to create the advanced search function. The page must be automatically exposed in new managed bean, where name=advancedSearch, class=AdvancedSearch, package=view.
In this example the page is called advancedSearch.jspx.
Double-click the .jspx page to open it.
In the Component Palette, select ADF Faces.
From the list of ADF Faces components, drag Panel Form Layout onto the page.
From the Component Palette, drag Input Date into the Panel Form Layout.
In the Property Inspector, under the Common tab, set the label to Modified after.
Under view, double-click AdvancedSearch.java to open it.
Add the following import declarations. These declarations are required for the getPredicates method, which will be added in the next step.
import java.util.ArrayList; import java.util.Calendar; import java.util.Date; import java.util.List; import oracle.vcr.datacontrol.search.Predicate; import oracle.vcr.datacontrol.search.Operator;
Add the following method to enable the advanced search based on last modified dates of the items stored in the repository:
public List<Predicate> getPredicates() {
ArrayList<Predicate> predicates = new ArrayList<Predicate>();
if (id1.getValue() != null && !id1.getValue().equals(""))
{
Calendar cal = Calendar.getInstance();
cal.setTime((Date)id1.getValue());
predicates.add(new Predicate("jcr:content/jcr:lastModified"
, Operator.GREATER_THAN
, cal));
}
// ... other predicates
if (predicates.size()>0)
return predicates;
return null;
}
From the Data Controls panel, drag the advancedSearch node onto the .jspx page. From the Create menu, choose Methods and then ADF Button. The Edit Action Binding dialog displays.
For Path, specify the path to the directory in which the search will be performed, for example, /. For isRecursive specify true, and matchAny specify false.
Select the arrow next to the Value field for predicates and then select Show El Expression Builder. The Variables dialog displays.
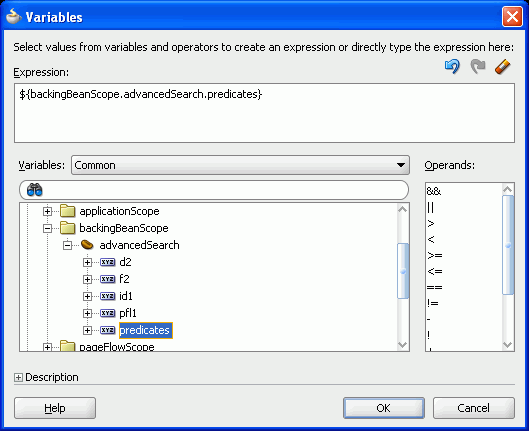
Expand ADF Managed Beans, backingBeanScope, advancedSearch and select predicates. This adds the expression ${backingBeanScope.advancedSearch.predicates}, as shown in Figure 8-54, and click OK.
Figure 8-54 Variables Dialog - predicates

Click OK in the Edit Action Binding dialog.
In the Data Controls panel, expand the advancedSearch node. Then drag Return and drop it onto the page, after the advancedSearch ADF button. From the Create menu, choose Table and then ADF Read-only Table.
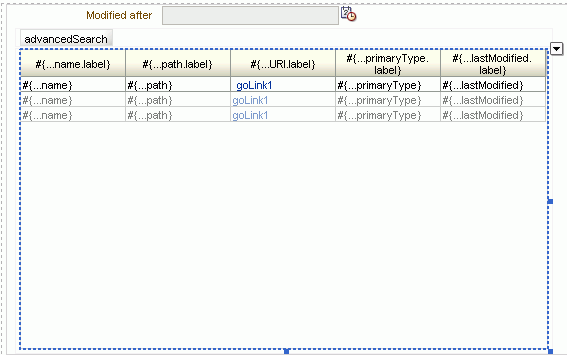
In the Edit Table Columns dialog, edit labels of the columns, if needed. Then click OK. The Design view looks like Figure 8-55.
Figure 8-55 Advanced Search - Design View

In the Property Inspector, under the Behavior tab, set the ContentDelivery property to Immediate.
To view the page in a browser, under the Application Navigator, right-click the .jspx and choose Run. The advancedSearch page displays in the browser.
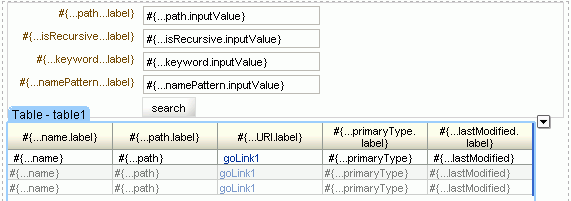
Enter a last modified date and click the advancedSearch button. The files modified after that date are displayed, as shown in Figure 8-56.
Clicking the search button at runtime invokes the search method and the values provided through the UI are used as the parameters for the search. At runtime, you can perform the wild (%) card search. For example, to search for files that have .jpg extension, enter / in the search_path field, enter %jpg in the namePattern field and then click Search. All files with the .jpg extension will display in the read-only table.
At runtime the JCR data control uses the given parameters to construct an XPath query for the given parameters. For the simple search example, the query is:
Non-recursive: XPath query /jcr:root/element(*, nt:file)[jcr:like(ojcr:local-name(), '%jpg%')] Recursive: XPath query /jcr:root//element(*, nt:file)[jcr:like(ojcr:local-name(), '%jpg%')]
In the advanced search example, first a backing bean is added to the JSPX page, because the backing bean is required to construct the predicate parameter value of the advancedSearch method. Then the Panel Form Layout UI component is dropped onto the JSPX page. In this component, the InputDate component is dropped, which is used at runtime to supply the date-based search criterion. The advancedSearch method predicates parameter allows for a combination of predicates to be supplied to the search method. Each can specify the value of an item's properties that must apply for the search. In this example, only a modification date is tested in the predicates, but potentially multiple tests could be included, for example a modification date and a mimeType.
The backing bean's getPredicates method is handcoded to construct the predicates method from the date provided by the page at runtime. At design time, the return value of the predicates method is bound into the predicates advancedSearch method parameter. At runtime this invokes the getPredicates method before invoking the advancedSearch method to construct the correct predicate value.
At runtime the JCR data control uses the given parameters to construct an XPath query for the given parameters. For this example the query is:
/jcr:root//element(*, nt:hierarchyNode)[jcr:content/@jcr:lastModified >
xs:dateTime('2009-02-15T00:00:00.000+05:30')]
Consider the following points while adding search capabilities:
How certain operations work depends on the implementation of the adapter and the underlying repository. While read and query operations are similar, full text search works differently. Another example is, the file system and Oracle Portal adapters do not support search based on the primaryType attribute. The only supported way to search based on type is through the element (*, type) construct.
If you use the Oracle Portal adapter, then the behavior of search functionality varies depending on whether Oracle Text is enabled or not. If Oracle Text is disabled, then the search is performed in the Oracle Portal content metadata. With Oracle Text turned on, all indexed content is searched, which includes the contents of files. This also applies to Oracle Content Server. That is, Oracle Content Server-based adapter performs full text index operation on its documents using Oracle Text.
The Oracle Portal adapter does not support translations and only returns content in the base language of a page group. Searching across multiple page groups with different base languages is not supported.