13 Visualizing Your Portal Navigation
This chapter shows you how to take the navigation model that has been defined for your WebCenter Portal application and expose it in the pages of the portal.
This chapter includes the following sections:
-
Section 13.2, "Adding Built-in Navigation Task Flows to a Page Template"
-
Section 13.3, "Programmatically Adding Navigation to a Page Template"
-
Section 13.4, "Using Portal Navigation to Create a Sitemap."
For an introduction to navigation in WebCenter Portal applications, see Section 10, "Building a Navigation Model for Your Portal."
For information about how to define the navigation model for your portal, see Section 10.2, "Creating a Navigation Model" and Section 10.3, "Adding Resources to a Navigation Model."
13.1 Introduction to Navigation Visualization
The navigation visualization determines how the navigation appears in the portal. For example, navigation can be provided as a set of tabs along the top of each page, or perhaps as a tree structure along the side of the page. Another common navigation visualization is to provide a "master-detail" navigation, for example, tabs along the top of the page, with each tab having additional navigation provided as a tree structure along the side of the page.
Typically, you add navigation visualization to page templates, so that it can be defined in one place and propagated consistently across the whole portal. However, you can also add navigation visualization to individual pages.
WebCenter provides several built-in navigation task flows that you can add to your portal's page templates to visualize the navigation. For more information, see Section 13.2, "Adding Built-in Navigation Task Flows to a Page Template."
The built-in navigation task flows provide a quick way to test your navigation model, but they provide a fairly simple navigation visualization. It is more likely that you will require a more advanced visualization. To do this, you must create your own navigation UI using ADF navigation components and the WebCenter navigation APIs. For more information, see Section 13.3, "Programmatically Adding Navigation to a Page Template."
13.2 Adding Built-in Navigation Task Flows to a Page Template
You can add navigation to a page template by dragging one of the built-in navigation task flows from the Resource Palette onto the appropriate location of the template.
WebCenter provides three navigation task flows to help visualize portal navigation. These are:
-
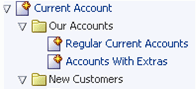
Navigation - Tree task flow—Tree navigations display navigational links in a hierarchical structure and often contain multiple-level hierarchies (Figure 13-1). Tree navigations can provide relatively simple access to a complex structure. Typically, a tree-style navigation is displayed on the side of the page.
-
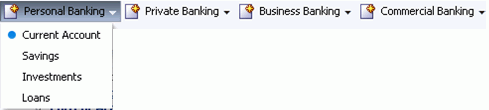
Navigation - Menu task flow—Menu navigations display navigational links as a series of tabs, menus, bars, buttons, choices, or as a list, usually horizontally across the top or bottom of a page (Figure 13-2). Menu navigation is appropriate when linking to pages and documents, and where the number of items is known, such that there is enough room to display all the options that are available. Menu navigation is useful if you want to have a dropdown menu on the top of your application.
Note:
The Navigation Menu task flow can render only two levels of navigation. -
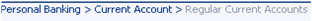
Navigation - Breadcrumb task flow—Breadcrumb navigations display a series of horizontal or vertical links that show users their current position in the navigation hierarchy (Figure 13-3). Breadcrumbs are particularly useful for deep hierarchies, say four levels or more, to enable users to easily navigate back to a specific place in the hierarchy.
Figure 13-3 Navigation - Breadcrumb Task Flow

Description of "Figure 13-3 Navigation - Breadcrumb Task Flow"
Additional navigation task flows are available to download from Oracle Technology Network, at:
http://www.oracle.com/technetwork/middleware/webcenter/samples-196325.zip
The zip file contains the following navigation task flows:
-
List Navigation—Renders a navigation model in a vertical list format. Folders and their items are rendered as dropdown menus. Empty folders are not rendered.
-
Menu with Links Navigation—Renders a navigation model in a horizontal menu format. For top level navigation items, folders are rendered as dropdown menus, navigable links with no children are rendered as a top level link. Empty folders are not rendered.
-
Tree Navigation—Renders a navigation model in a vertical collapsed tree format.
Download the zip file and extract its contents locally. You can then upload one or more of the EAR files to your application, as described in Section 16.4.5, "How to Upload a Resource Using the Resource Manager."
This section includes the following subsections:
-
Section 13.2.1, "How to Add a Navigation Task Flow to a Page Template"
-
Section 13.2.3, "What You May Need to Know About Navigation Task Flow Style Classes"
13.2.1 How to Add a Navigation Task Flow to a Page Template
The steps for adding a navigation task flow are the same for all navigation task flows.
To add a navigation task flow:
-
Open the page template to which you want to add the navigation task flow.
-
In the Resource Palette, expand the WebCenter Services Catalog. Under Task Flows, select the desired navigation task flow and drag it onto the desired location of the template.
-
From the menu that displays, choose Region to open the Edit Task Flow Binding dialog.
You may be prompted to add the Navigation Task Flows library to the project. Confirm by clicking Add Library.
-
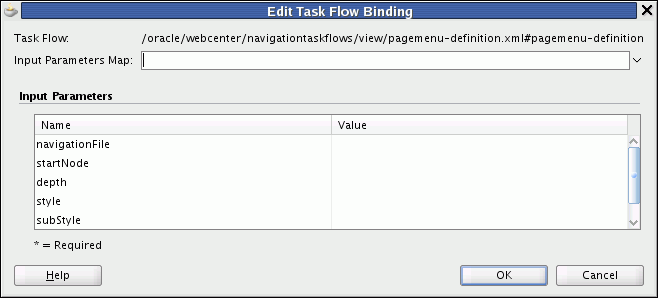
In the Edit Task Flow Binding dialog (Figure 13-4), specify parameter values for the task flow. For more information, see Section 13.2.2, "Navigation Task Flow Parameters."
Note:
You can use EL expressions as values of any of the navigation task flow binding parameters. For more information, see Appendix G, "Expression Language Expressions."Figure 13-4 The Edit Task Flow Binding dialog for the Navigation - Menu Task Flow

Description of "Figure 13-4 The Edit Task Flow Binding dialog for the Navigation - Menu Task Flow"
-
Click OK.
13.2.2 Navigation Task Flow Parameters
Table 13-1 lists and describes task flow binding parameters applicable to the Navigation - Tree task flow.
Note:
You can use EL expressions for the values of any of the navigation task flow binding parameters. For more information, see Appendix G, "Expression Language Expressions."Table 13-1 Navigation - Tree Task Flow Binding Parameters
Table 13-2 lists and describes task flow binding parameters applicable to the Navigation - Menu task flow.
Table 13-2 Navigation - Menu Task Flow Binding Parameters
Table 13-3 lists and describes task flow binding parameters applicable to the Navigation - Breadcrumb task flow.
Table 13-3 Navigation - Breadcrumb Task Flow Binding Parameters
13.2.3 What You May Need to Know About Navigation Task Flow Style Classes
WebCenter provides a style class for each of the navigation task flows that you can use to change the appearance of the task flows. To use these style classes, add them to the skin CSS file used by the application, for example portal-skin.css.
-
WCTreeNav—Use to change the appearance of the Navigation - Tree task flow -
WCMenuNav—Use to change the appearance of the Navigation - Menu task flow -
WCBreadcrumbNav—Use to change the appearance of the Navigation - Breadcrumb task flow.
Example 13-1 shows what to add to the skin CSS file to change the background color for the Navigation - Menu task flow.
Example 13-1 Changing the Background Color of the Navigation - Menu Task Flow
.WCMenuNav af|menuBar {
background-color: red;
}
For more information about skins, see Chapter 14, "Creating and Managing Skins."
13.3 Programmatically Adding Navigation to a Page Template
If the built-in navigation task flows do not meet your requirements, you can use the APIs provided with WebCenter to create your own UI for your navigation model.
WebCenter provides two sets of APIs for adding navigation to your portal:
-
Expression Language (EL) APIs—Use EL expressions to obtain the navigation model and navigation resources.
-
REST APIs—Use standard HTTP methods to point to the navigation model and navigation resources, returning a standard representation of any retrieved object. REST APIs can be used when using client-side programming languages, for example JavaScript + HTML, or environments, for example an iPhone.
This section includes the following subsections:
13.3.1 Using the Navigation Expression Language APIs
WebCenter provides a set of expression language (EL) APIs that you can use to obtain the navigation model and represent that navigation model as a runtime model. The runtime models can be bound directly to ADF Faces navigation components.
The available navigation EL expressions are listed in full in Section G.5, "ELs Related to Navigation."
This section includes the following subsections:
-
Section 13.3.1.2, "Introduction to the Navigation Runtime Model"
-
Section 13.3.1.4, "How to Render the Navigation Model as a List of Links"
-
Section 13.3.1.5, "How to Render the Navigation Model as a Tree"
-
Section 13.3.1.6, "How to Render the Navigation Model as a Three-Level Menu"
-
Section 13.3.1.7, "How to Render the Navigation Model as Breadcrumbs"
Note:
This section includes some examples of how to use the navigation EL APIs. For a full working example, see the default page templates (pageTemplate_globe.jspx and pageTemplate_swooshy.jspx) created when you create an application using the WebCenter Portal Application.13.3.1.1 Introduction to the Navigation Context
The Navigation Context is the entry point to access all navigation elements within your system. Specifically, it enables you to access navigation models via preference, state, and direct reference, as well as providing the hooks to create custom UI to actually navigate to the resource.
-
Default navigation model (preference)—This is the model specified by the ADF preference
oracle.webcenter.portalapp.navigation.modelin theadf-config.xmlfile. This enables you to define the general model to be used throughout your application and enables you to change the value in one place rather than having to go to each page and page template to set the value. The EL expression to retrieve the default navigation model is:#{navigationContext.defaultNavigationModel}Note:
For more information about how to set theoracle.webcenter.portalapp.navigation.modelpreference, see Section 10.4, "Selecting the Default Navigation Model." -
Current navigation model (state)—This model is the one used to navigate to the current view and, if it is not set, returns the default navigation model. Your application may contain multiple navigation models. The EL expression to retrieve the current navigation model is:
#{navigationContext.currentNavigationModel}Using this expression enables you to have a single value within a page template (for example, for displaying breadcrumbs) and have it display the correct value without having to select a specific navigation model.
-
Direct navigation model access (direct reference)—You can also select a specific navigation model by passing in the path to the XML definition of the model. The EL expression to retrieve a specific navigation model is:
#{navigationContext.navigationModel['modelPath=path']where
pathis the path to the navigation model definition file, for example:#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/myNavigation']}Note:
You do not need to include the.xmlfile name extension.
Use these ELs for core bean operations for binding the navigation model to the UI component's actionListener attribute. For example:
#{navigationContext.processAction}
Example 13-2 creates a simple tree UI using the Navigation Context to access the current navigation model and render the tree using <af:outputText/>.
Example 13-2 Simple Tree Navigation UI
<af:tree var="node" value="#{navigationContext.currentNavigationModel.treeModel['startNode=/, includeStartNode=true, depth=1']}" id="t1"> <f:facet name="nodeStamp"> <af:outputText value="#{node.title}" id="ot1"/> </f:facet> </af:tree>
Example 13-3 uses the Navigation Context's processAction listener to handle navigation for an ADF commandImageLink component, passing in the current node as the parameter called node as an attribute to the actionListener.
Example 13-3 Binding the Navigation Model to the UI Component
<af:tree var="node" value="#{navigationContext.currentNavigationModel.treeModel['startNode=/, includeStartNode=true, depth=1']}" id="t1"> <f:facet name="nodeStamp"> <af:commandImageLink text="#{node.title}" id="sm_c1b" actionListener="#{navigationContext.processAction}" inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandImageLink> </f:facet> </af:tree>
13.3.1.2 Introduction to the Navigation Runtime Model
The Navigation Runtime Model exposes the underlying XML definition as runtime models, as well as providing direct access to individual nodes. The runtime models take into account such factors as security and visibility to produce a session-specific representation that can be bound to UI objects.
Note:
Note the difference between the navigation model that you create to define the content, structure, and metadata of the navigation and the navigation runtime model that determines how the navigation model behaves at runtime.You can access the whole model by using the default runtime model (defaultTreeModel, defaultListModel, defaultMenuModel, and defaultSiteMap), or access a specific sub-tree using the various parameters when creating the runtime model. For example:
#{navigationContext.defaultNavigationModel.menuModel['startNode=home,
includeStartNode=false, depth=2']}
For more information about the underlying ADF Faces MenuModel, TreeModel, and ListModel, see the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
You can create the following runtime models based on the underlying navigation model:
-
UI Models
-
Tree model
#{navigationContext.defaultNavigationModel.defaultTreeModel} #{navigationContext.defaultNavigationModel.treeModel['parameters']} -
Menu model
#{navigationContext.defaultNavigationModel.defaultMenuModel} #{navigationContext.defaultNavigationModel.menuModel['parameters']} -
List model
#{navigationContext.defaultNavigationModel.defaultListModel} #{navigationContext.defaultNavigationModel.listModel['parameters']}
-
-
Search Engine Model
-
Sitemap
#{navigationContext.defaultNavigationModel.defaultSiteMap} #{navigationContext.defaultNavigationModel.siteMap['parameters']}
-
You can access specific nodes within the navigation model using the follow EL expressions:
-
#{navigationContext.defaultNavigationModel.currentSelection} -
#{navigationContext.defaultNavigationModel.rootNode} -
#{navigationContext.defaultNavigationModel.node['path']}
Example 13-4 renders the current navigation model's menu model as a breadcrumb.
Example 13-4 Rendering the Navigation Model as a Menu Model
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cni1"
text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>
Example 13-5 produces a Sitemap for the application based on the default navigation model.
Example 13-5 Producing a Sitemap
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core">
<jsp:directive.page contentType="text/xml;charset=UTF-8" />
<f:view>
${navigationContext.defaultNavigationModel.defaultSiteMap}
</f:view>
</jsp:root>
For more information about Sitemaps, see Section 13.4, "Using Portal Navigation to Create a Sitemap."
13.3.1.3 Introduction to the Navigation Resource
The Navigation Resource provides access to individual properties against each node within the navigation model. These fall into the following categories:
-
Attributes—Common properties that the user can specify against any navigation element and are used for rendering the node on the page, including:
-
Title—The title displayed for the node when the navigation model is rendered on a page.
-
AccessKey—A key mnemonic (single character) that users can enter to access the node without using the mouse.
-
Description—A description of the node.
-
IconURI—An icon to visually represent the node. This is displayed next to the Title when the navigation model is rendered on a page.
-
Subject—Keywords to facilitate searching of the node.
-
Target—The location on the container page where the node is displayed when it is selected, either in the same browser window (
_self), a new window (_blank), or a popup (_popup), or any other location supported by the navigation UI. -
ToolTip—Text that displays to provide additional information about the node when users hover the mouse over the Title.
-
Modified—The date of the last modification of the node. This attribute is used for Sitemap creation.
-
ChangeFrequency—How frequently the node is likely to change: always, hourly, daily, weekly, monthly, yearly, never. This attribute is used for Sitemap creation.
-
Significance—The priority of this resource relative to other nodes in the navigation model, within the range 0.0 to 1.0. This attribute is used for Sitemap creation.
-
ExternalId—An ID to enable a direct reference to any node in the navigation model from a static link in the page.
-
-
Parameters—User-defined properties that are specific to each node. These are name/value pairs and can contain any value.
-
State—Built-in properties that you can query and use to navigate to the node. For example:
-
Type of node, for example, folder or separator
-
Whether the node is navigable
-
The path to the node
-
Parent, child, or sibling node access
-
Whether the node is the currently selected node within the navigation model or on the selected node's path
For a complete list, see Section G.5, "ELs Related to Navigation."
-
Example 13-6 renders an ADF commandImageLink component with various attributes.
Example 13-6 Rendering a commandImageLink with Attributes
<af:commandImageLink text="#{node.title}" id="cil1" actionListener="#{navigationContext.processAction}" shortDesc="#{node.attributes['ToolTip']}" accessKey="#{node.attributes['AccessKey']}" inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandImageLink>
Example 13-7 accesses values passed from a resource to the corresponding page through parameters.
Example 13-7 Passing Node Values to Page Parameters
homePageDef.xml <pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel" version="11.1.1.55.96" id="homePageDef" Package="oracle.webcenter.portalapp.pages"> <parameters> <parameter id="NavigationParameter" value="#{navigationContext.currentNavigationModel.currentSelection.parameters ['MyNavParam']}"/> </parameters>
Example 13-8 conditionally displays breadcrumb links based on whether you can navigate to the node. It also bases the UI component on the type of the node.
Example 13-8 Conditionally Displaying Navigation Nodes
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:switcher facetName="#{node.navigable}" id="swn1">
<f:facet name="true">
<af:commandNavigationItem id="cni1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
<f:facet name="false">
<af:outputText value="#{node.title}" rendered="#{!node.separator}" id="ot3"/>
</f:facet>
</af:switcher>
</f:facet>
</af:breadCrumbs>
13.3.1.4 How to Render the Navigation Model as a List of Links
One common way to visualize a portal's navigation is as a list of links. Clicking a link navigates to the resource associated with it.
Example 13-9 retrieves the list model for the current navigation model and renders it vertically on the page. The code iterates through the navigation model, binding each node in turn to an ADF commandImageLink component. If a node contains children, a second iterator renders those children on the page. If a node is not navigable, it is not rendered as a link. The currently selected node is displayed in bold.
Example 13-9 Navigation as a List of Links
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:panelGroupLayout layout="vertical">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
<af:iterator id="i2" value="#{node.children}" var="node2">
<af:panelList id="pl1">
<af:commandImageLink id="cil3" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</af:panelList>
</af:iterator>
</af:panelGroupLayout>
</af:iterator>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
13.3.1.5 How to Render the Navigation Model as a Tree
Another common way to visualize portal navigation is as a tree structure. A navigation tree is typically listed down the side of the page, so it is a useful way of displaying the entire navigation hierarchy. Users can navigate immediately to any node in the navigation. The advantage of using a tree structure over a simple list of links, is that users can expand and collapse the different nodes of the navigation model.
To include a tree structure in your page template, you can bind the ADF Faces tree navigation component to your navigation model. Example 13-10 shows how to do this.
Example 13-10 Navigation as a Tree
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp2" height="20px"/>
<af:tree id="tree1" var="node" initiallyExpanded="true"
value="#{navigationContext.currentNavigationModel.treeModel['includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
13.3.1.6 How to Render the Navigation Model as a Three-Level Menu
You can also render your navigation as a menu. In a menu, the top level of navigation is displayed. When the user hovers the mouse over a particular node, if that node has children, they are displayed as a popup menu.
Figure 13-4 retrieves the list model for the current navigation model and renders it vertically on the page. The code iterates through the navigation model. If a node contains children, then a second iterator iterates through those children. Nodes without children are rendered as menu items. In the second level of the navigation model, if any of the nodes have children, then a third iterator is executed. Again, nodes without children are rendered as menu items. At the third level of the navigation mode, nodes are rendered as menu items. Non-navigable nodes are not rendered as links. The currently selected node is displayed in bold.
Example 13-11 Navigation as a Menu
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:menuBar id="mb1">
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:switcher id="s1"
facetName="#{empty node.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m1" text="#{node.title}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i2" value="#{node.children}"
var="node2">
<af:switcher id="s2"
facetName="#{empty node2.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m2" text="#{node2.title}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i3" value="#{node2.children}"
var="node3">
<af:commandMenuItem id="cml3"
text="#{node3.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node3.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node3.navigable}"
inlineStyle="#{node3.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node3}"/>
</af:commandMenuItem>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml1"
text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menuBar>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
13.3.1.7 How to Render the Navigation Model as Breadcrumbs
To provide users with a quick way of orientating themselves within the portal navigation, you can provide a trail of breadcrumbs on the page. Breadcrumbs show the current location in the portal and the path taken through the navigation to get there. Users can then quickly return to any point along that path. Breadcrumbs are typically used on a page in addition to other forms of navigation.
To include breadcrumbs in your page template, you can bind the ADF Faces breadCrumbs navigation component to your navigation model. Example 13-12 shows how to do this.
Example 13-12 Navigation as Breadcrumbs
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:breadCrumbs id="bc1" var="node"
value="#{navigationContext.currentNavigationModel.menuModel[
'includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>
<af:spacer id="sp2" height="20px"/>
</af:panelGroupLayout>
13.3.1.8 How to Render Master-Detail Navigation
Often portals provide a "master-detail" navigation visualization, for example, as tabs along the top of the page, with each tab having additional navigation provided as a tree structure along the side of the page.
The master-detail navigation in Example 13-13 uses the same navigation model for the master and detail navigation. The master navigation renders the top level of the navigation model as a list of links along the top of the page. The detail navigation renders the children of the currently selected top level node as a tree.
Example 13-13 Master-Detail Navigation Using a Single Navigation Model
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<!-- Master -->
<af:navigationPane id="np1" var="node" hint="bar" level="1"
value="#{navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:navigationPane>
<af:spacer id="sp2" height="20px"/>
<!-- Setup the parameters for detail query -->
<c:set value="startNode=/${navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.currentSelection.prettyUrlPath[1]}, includeStartNode=false"
var="currSel" scope="session"/>
<!-- Detail -->
<af:tree id="tree1" var="node2" initiallyExpanded="true"
value="#{navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.treeModel[currSel]}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
The example above can also be written to use two different navigation models, one for the master navigation, and one for the detail navigation. Example 13-14 shows how.
Example 13-14 Master-Detail Navigation Using Multiple Navigation Models
<af:panelGroupLayout id="pgl1" layout="vertical"> <af:spacer id="sp1" height="20px"/> <!-- Master --> <af:navigationPane id="np1" var="node" hint="bar" level="1" value="#{navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .defaultMenuModel}"> <f:facet name="nodeStamp"> <af:commandNavigationItem id="cil1" text="#{node.title}" actionListener="#{navigationContext.processAction}" action="pprnav" icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}" disabled="#{not node.navigable}" inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandNavigationItem> </f:facet> </af:navigationPane> <af:spacer id="sp2" height="20px"/> <!-- Setup the parameters for detail query --> <c:set value="startNode=/${navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .currentSelection.prettyUrlPath[1]}, includeStartNode=false" var="currSel" scope="session"/> <!-- Detail --> <af:tree id="tree1" var="node2" initiallyExpanded="true" value="#{navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .treeModel[currSel]}"> <f:facet name="nodeStamp"> <af:commandImageLink id="cil2" text="#{node2.title}" actionListener="#{navigationContext.processAction}" action="pprnav" icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}" disabled="#{not node2.navigable}" inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node2}"/> </af:commandImageLink> </f:facet> </af:tree> <af:spacer id="sp3" height="20px"/> </af:panelGroupLayout>
13.3.2 Using the Navigation REST APIs
Oracle WebCenter provides REST APIs to access and manipulate the navigation model of your application. Use the navigation REST APIs to create your own interface for visualizing the navigation model. You would typically use REST when creating Rich Internet Applications that are client-side scripted and require the ability to interact with data from a server-side application. For example, the WebCenter iPhone App uses WebCenter REST APIs to interact with a WebCenter Spaces application.
For an introduction to the REST APIs, see Chapter 51, "Using Oracle WebCenter REST APIs."
The starting point for using the navigation REST APIs, as with other WebCenter REST APIs, is to send a GET request to the Resource Index:
http://host:port/rest/api/resourceIndex
The response to this request provides the entry point URI (href) for the navigation REST APIs, identified by the link element with the following resourceType:
urn:oracle:webcenter:navigations
Sending a GET request to this entry point URI returns a list of navigation models within the application, for example:
<sitestructure>
...
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/default-navigation
</navigation-list>
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/admin-navigation
</navigation-list>
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/myNavigation
</navigation-list>
...
</sitestructure>
Using this information, you can start to retrieve information about specific navigation models and the resources within them, using the URIs listed in Table 13-4.
Table 13-4 REST URI Model for Navigation
| REST URI | Returns |
|---|---|
|
|
All navigation models in the application. |
|
|
The properties of the specified navigation model ( |
|
|
The specified resource ( |
|
|
A navigation tree listing all the children of the specified resource ( |
|
|
A navigation tree listing the children of the specified resource ( |
|
|
The specified resource ( |
|
|
A navigation tree listing the children of the specified resource ( |
Each navigable resource has a prettyURL element that you can use to drill down further in the navigation model hierarchy.
Note:
You must escape any instances of the forward slash (/) character in the prettyURL to %2F.13.4 Using Portal Navigation to Create a Sitemap
When a search engine crawls a web site, it parses the HTML for standard links (for example, <a href="url">text</a>). However, ADF-based web sites generate links as JavaScript, which when executed in a browser, cause the page change or navigation. These JavaScript links cannot be interpreted by search engines.
Some popular search engines, such as Google and Bing, support Sitemaps. A Sitemap is an XML file that lists URLs for a site along with additional metadata about each URL (for example, when it was last updated, how often it usually changes, and how important it is relative to other URLs in the site), so that search engines can more intelligently crawl the site. By submitting a Sitemap to a search engine, or by referencing the Sitemap in your robots.txt file, you can feed a list of pages into the search engine for indexing.
For more information about Sitemaps, go to:
WebCenter Portal applications can provide a Sitemap URL that you can register with search engines to get them to index your set of pages. If the user-agent of the search engine matches one supported by ADF, the HTML is returned for the request instead of the JavaScript.
Note:
Currently, the only user-agent registered with ADF is Google's googlebot.You can create a Sitemap for your application based on a navigation model, as shown in Example 13-15.