Using Text Components
Text components allow users to view and edit text in web applications. The basic types of text components are as follows:
-
Label, which displays read-only text.
-
Text field, which allows users to enter text, often to be submitted as part of a form.
-
Text area, which is a type of text field that allows users to enter multiple lines of text.
-
Password field, which is a type of text field that displays a set of characters, such as asterisks, instead of the password text that the user enters.
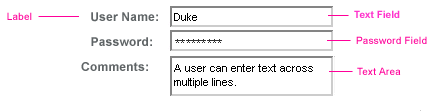
Figure 7–2 shows examples of these text components.
Figure 7–2 Example Text Components

Text components can be categorized into two types; Input and Output. A JavaServer Faces Output component is rendered as a read-only text. An example is a label. A JavaServer Faces Input component is rendered as an editable text. An example is a text field.
The Input and Output components can each be rendered in one of four ways to display more specialized text. Table 7–2 and Table 7–3 list the Input and Output components and the tags that represent the component.
Note –
The name of a tag is composed of the name of the component and the name of the renderer. For example, the h:inputText tag refers to a Input component that is rendered with the Text renderer.
Table 7–2 Input Tags
|
Component |
Tag |
Function |
|---|---|---|
|
Allows a page author to include a hidden variable in a page |
||
|
The standard password field: Accepts one line of text with no spaces and displays it as a set of asterisks as it is typed |
||
|
The standard text field: Accepts a text string of one line |
||
|
The standard text area: Accepts multiple lines of text |
The Input tags support the following tag attributes in addition to those described in Common Component Tag Attributes. Note that this list does not include all the attributes supported by the Input tags, but just those that are used most often. For the complete list of attributes, refer to the PDL Documents at http://java.sun.com/javaee/javaserverfaces/2.0/docs/pdldocs/facelets/index.html.
-
converter: Identifies a converter that will be used to convert the component’s local data. See Using the Standard Converters for more information on how to use this attribute.
-
converterMessage: Specifies an error message to display when the converter registered on the component fails.
-
dir: Specifies the direction of the text displayed by this component. Acceptable values are LTR, meaning left-to-right, and RTL, meaning right-to-left.
-
label: Specifies a name that can be used to identify this component in error messages.
-
lang: Specifies the code for the language used in the rendered markup, such as en_US.
-
required: Takes a boolean value that indicates whether or not the user must enter a value in this component.
-
requiredMessage: Specifies an error message to display when the user does not enter a value into the component.
-
validator: Identifies a method expression pointing to a backing bean method that performs validation on the component’s data. See Referencing a Method That Performs Validation for an example of using the f:validator tag.
-
f:validatorMessage: Specifies an error message to display when the validator registered on the component fails to validate the component’s local value.
-
valueChangeListener: Identifies a method expression that points to a backing bean method that handles the event of entering a value in this component. See Referencing a Method That Handles a Value-Change Event for an example of using valueChangeListener.
The Output tags support the converter tag attribute in addition to those listed in Common Component Tag Attributes.
The rest of this section explains how to use selected tags listed in Table 7–2 and Table 7–3. The other tags are written in a similar way.
Rendering a Text Field With the inputText Tag
The h:inputText tag is used to display a text field. A similar tag, the h:outputText tag, displays a read-only, single-line string. This section shows you how to use the h:inputText tag. The h:outputText tag is written in a similar way.
Here is an example of an h:inputText tag :
<h:inputText id="name" label="Customer Name" size="50"
value="#{cashier.name}"
required="true"
requiredMessage="#{customMessages.CustomerName}">
<f:valueChangeListener
type="com.sun.bookstore6.listeners.NameChanged" />
</h:inputText>
The label attribute specifies a user-friendly name that will be used in the substitution parameters of error messages displayed for this component.
The value attribute refers to the name property of a backing bean named CashierBean. This property holds the data for the name component. After the user submits the form, the value of the name property in CashierBean will be set to the text entered in the field corresponding to this tag.
The required attribute causes the page to reload with errors (displayed on the screen) if the user does not enter a value in the name text field. The JavaServer Faces implementation checks whether the value of the component is null or is an empty string.
If your component must have a not null value or a String value at least one character in length, you should add a required attribute to your tag and set its value to true. If your tag has a required attribute that is set to true and the value is null or a zero-length string, no other validators that are registered on the tag are called. If your tag does not have a required attribute set to true, other validators that are registered on the tag are called, but those validators must handle the possibility of a null or zero-length string.
Rendering a Password Field With the inputSecret Tag
The h:inputSecret tag renders an <input type="password"> HTML tag. When the user types a string into this field, a row of asterisks is displayed instead of the text typed by the user. Here is an example:
<h:inputSecret redisplay="false"
value="#{LoginBean.password}" />
In this example, the redisplay attribute is set to false. This will prevent the password from being displayed in a query string or in the source file of the resulting HTML page.
Rendering a Label With the outputLabel Tag
The h:outputLabel tag is used to attach a label to a specified input field for the purpose of making it accessible. The following page uses an h:outputLabel tag to render the label of a check box:
<h:selectBooleanCheckbox
id="fanClub"
binding="#{cashier.specialOffer}" />
<h:outputLabel for="fanClub"
binding="#{cashier.specialOfferText}" >
<h:outputText id="fanClubLabel"
value="#{bundle.DukeFanClub}" />
</h:outputLabel>
...
The for attribute of the h:outputLabel tag maps to the id of the input field to which the label is attached. The h:outputText tag nested inside the h:outputLabel tag represents the actual label component. The value attribute on the h:outputText tag indicates the text that is displayed next to the input field.
Instead of using an h:outputText tag for the text displayed as a label, you can simply use the h:outputLabel tag’s value attribute. The following code snippet shows what the previous code snippet would look like if it used the value attribute of the h:outputLabel tag to specify the text of the label. Here is an example:
<h:selectBooleanCheckbox
id="fanClub"
binding="#{cashier.specialOffer}" />
<h:outputLabel for="fanClub"
binding="#{cashier.specialOfferText}"
value="#{bundle.DukeFanClub}" />
</h:outputLabel>
...
Rendering a Hyperlink With the h:outputLink Tag
The h:outputLink tag is used to render a hyperlink that, when clicked, loads another page but does not generate an action event. You should use this tag instead of the h:commandLink tag if you always want the URL (specified by the h:outputLink tag’s value attribute) to open and do not want any processing to performed when the user clicks the link. Here is an example:
<h:outputLink value="javadocs">
Documentation for this demo
</h:outputLink>
The text in the body of the outputLink tag identifies the text that the user clicks to get to the next page.
Displaying a Formatted Message With the h:outputFormat Tag
The h:outputFormat tag allows display of concatenated messages as a MessageFormat pattern, as described in the API documentation for java.text.MessageFormat (see http://java.sun.com/javase/6/docs/api/java/text/MessageFormat.html). Here is an example of an outputFormat tag:
<h:outputFormat value="Hello, {0} !">
<f:param value="Bill"
</h:outputFormat>
The value attribute specifies the MessageFormat pattern. The param tag specifies the substitution parameters for the message. The value of the parameter replaces the {0} in the sentence. The message displayed in the page is as follows:
Hello, Bill! |
This is an example of hard-coding the data to be substituted in the message by using a literal value with the value attribute on the param tag.
A h:outputFormat tag can include more than one param tag for those messages that have more than one parameter that must be concatenated into the message. If you have more than one parameter for one message, make sure that you put the param tags in the proper order so that the data is inserted in the correct place in the message. Here is the preceding example modified with an additional parameter:
<h:outputFormat value="Hello, {0}! You are visitor number {1} to the page.">
<f:param value="Bill"
<f:param value="#{bean.numVisitor}">
</h:outputFormat>
The value of {1} is replaced by the second parameter. The parameter is an EL expression bean.numVisitor, where the property numVisistor of backing bean bean, keeps track of visitors to the page. This is an example of a value-expression-enabled tag attribute accepting an EL expression. The message displayed in the page is now as follows:
Hello, Bill! You are visitor number 10 to the page. |
- © 2010, Oracle Corporation and/or its affiliates
