Chapter 2 Working With Panels
The information in this chapter describes how to use panels. A panel is an area in the Java Desktop System from which you can run applications and perform other tasks.
Introducing Panels
When you start a session for the first time, the Java Desktop System contains at least one panel. Your system administrator might have set your default panels according to your local requirements, so you might see slightly different default panels.
You can change the behavior and appearance of your panels to suit your requirements. You can also add or remove objects from your panels. You can create multiple panels, and choose different properties, objects, and backgrounds for each panel. You can also hide panels.
Typically, the Java Desktop System contains a preconfigured panel displayed at the bottom edge of the screen.
Bottom Edge Panel
The bottom edge panel contains the following items:
|
Object |
Description |
|---|---|
|
Launch |
Click on this button to display menus and
menu items for applications and configuration tools on the |
|
|
Displays the time and date. |
|
| Click on this button to minimize all open windows. |
|
|
Displays a button for each window that is open. You can click on a Window List button to minimize and restore windows. |
|
|
Displays icons from various applications to indicate activity in the application. |
|
|
Displays a visual representation of your workspaces.
You can use |
|
|
Displays a button that enables you to control and set the sound level for your system. |
|
|
Displays the status of a network device. |
|
|
Displays a button to provide integral and multilingual input method capabilities. This functionality is available only for Java Desktop System on Linux systems. |
Managing Your Panels
The following sections describe how to manage your panels.
To Add a New Panel
To add a panel, right-click on a vacant space on any panel, then choose New Panel. The new panel is added to the Java Desktop System. The new panel contains no objects. You can customize the new panel to suit your preferences.
To Interact With a Panel
To interact with a panel, you must left-click, middle-click, or right-click on a vacant space on the panel. You can also middle-click or right-click on one of the hide buttons to select the panel, if the panel has no vacant space. If the hide buttons are not visible on a panel, modify the properties of the panel so that the hide buttons are visible.
You use the mouse buttons to interact with a panel in the following ways:
- Middle-click
-
Enables you to grab a panel, then drag the panel to a new location.
- Right-click
-
Opens the panel popup menu.
To Move a Panel
You can move panels to different locations. To move a panel, middle-click and hold on any vacant space on the panel, then drag the panel to the new location.
To Hide a Panel
You can hide or show panels. To hide a panel, use a hide button. If the hide buttons are not visible on a panel, modify the panel properties so that the hide buttons are visible.
Hide buttons are at either end of a panel. The hide buttons contain an optional arrow icon. The following illustration shows hide buttons.

To hide a panel, click on one of the hide buttons. The panel reduces in the direction of the arrow on the hide button. The hide button at the other end of the panel remains visible.
To show a hidden panel again, click on the visible hide button. The panel expands in the direction of the arrow on the hide button. Both hide buttons are now visible.
You can set a panel to autohide. When you set autohide, the panel hides automatically when the mouse is not pointing to the panel. The panel reappears when you point to the part of the screen where the panel resides. To set your panel to autohide, modify the properties of the panel.
To Modify Panel Preferences
To modify preferences for all panels, use the Panel preference tool to make the changes that you require. For example, you can modify animation preferences for panels. For more information about Panel preferences, see Customizing Your Panels.
To Modify Panel Properties
You can modify the properties of each individual panel. You can change the features for each panel, such as the position of the panel, the hide behavior, and the visual appearance.
To modify the properties of a panel, perform the following steps:
-
Right-click on a vacant space on the panel, then choose Properties to display the Panel Properties dialog. The Panel Properties dialog contains the following tabbed sections:
-
General
-
Background
-
-
To modify panel size, position, and hide properties, click on the General tab. The following table describes the dialog elements on the General tabbed section:
Dialog Element
Description
Name
Type a name for the panel. When you use shortcut keys to switch between your panels and the desktop, this panel name is displayed.
Orientation
Use this drop-down list to select the position of the panel on your screen.
Size
Use the spin box to specify the size of the panel.
Expand
Select this option to expand the panel to the full length of the edge of the screen where the panel is located.
Autohide
Select this option to enable autohide.
Show hide buttons
Select this option to display hide buttons on your panel.
Arrows on hide button
Select this option to display arrows on the hide buttons, if hide buttons are enabled.
-
To modify the panel background, click on the Background tab. Choose the type of background for the panel. The choices are as follows:
Dialog Element
Description
None (use system theme)
Select this option to use the default panel background. The default panel background depends on the settings in the
Themepreference tool. For more information about theThemepreference tool, see Customizing Themes.Solid color
Select this option to specify a single color for the panel background. Click on the Color button to display the color selector dialog. Choose the color that you require from the color selector dialog.
Use the Style slider to specify the degree of transparency or opaqueness of the color. For example, to make the panel transparent, move the slider towards the Transparent end.
Background image
Select this option to specify an image for the panel background. Enter the filename of the image in the drop-down list.
Alternatively, to browse for the file, click on the Browse button. When you have selected the file, click OK.
You can also drag a color or image onto a panel to set the color or image as the background of the panel. For more information, see To Drag a Color or Image to the Background of a Panel.
-
Click Close to close the Panel Properties dialog.
To Drag a Color or Image to the Background of a Panel
You can drag a color or image onto a panel to set the color or image as the background of the panel. You can drag a color or image from many applications. For example, you can drag a color from the file manager. You can also drag a color from any color selector dialog.
You can drag an image to a panel to set the image as the background of the panel. You can also drag pattern images from the file manager.
To Delete a Panel
To delete a panel from the Java Desktop System, right-click on the panel that you want to delete, then choose Delete This Panel.
Note –
You must always have at least one panel in the Java Desktop System. If you have only one panel in the Java Desktop System, you cannot delete that panel.
Panel Objects
This section describes the objects that you can add to your panels, and use from your panels.
Interacting With Panel Objects
You use the mouse buttons to interact with a panel object in the following ways:
- Left-click
-
Launches the panel object.
- Middle-click
-
Enables you to grab an object, then drag the object to a new location.
- Right-click
-
Opens the panel object popup menu.
You interact with panel applications in a different way. For more information, see To Select a Panel Application.
To Add an Object to a Panel
You can add an object to a panel in several ways, as follows:
-
From the panel popup menu
Right-click on a vacant space on a panel to open the panel popup menu. The panel popup menu contains an Add to Panel submenu. The Add to Panel submenu enables you to add the following objects to your panels:
-
Panel applications in the following categories: Accessories, Amusements, Internet, Multimedia, Utility.
-
Buttons for quick access to common actions: Find Files button, Force Quit button, Lock button, Log Out button, Run button, Screenshot button, Show Desktop button.
-
Launchers
-
Launchers from menus
-
Main Menu
-
Menu Bar -
Drawers
-
-
From any menu
When you right-click on a launcher in any menu, a popup menu for the launcher opens. You can use this popup menu to add the launcher to a panel.
You can also drag menus, launchers, and panel applications from menus to panels.
-
From the file manager
Each launcher corresponds to a .desktop file. You can drag the .desktop file onto your panels to add the launcher to the panel.
To Modify the Properties of an Object
Some panel objects, such as launchers and drawers, have a set of associated properties. The properties are different for each type of object. The properties specify details such as the following:
-
The command that starts an application.
-
The location of the source files for a menu.
-
The icon that represents the object.
To modify the properties of an object, perform the following steps:
-
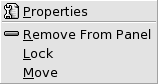
Right-click on the object to open the panel object popup menu, as shown in Figure 2–1.
Figure 2–1 Panel Object Popup Menu

-
Choose Properties. Use the Properties dialog to modify the properties as required. The properties in the Properties dialog depend on which object you select in step 1.
-
Click Close to apply the changes and close the Properties dialog.
To Move a Panel Object
You can move panel objects within a panel, and from one panel to another panel. You can also move objects between panels and drawers.
To move a panel object, middle-click and hold on the object and drag the object to a new location. When you release the middle mouse button, the object anchors at the new location.
Alternatively, you can use the panel object popup menu to move an object, as follows:
-
Right-click on the object, then choose Move.
-
Point to the new location for the object, then click any mouse button to anchor the object to the new location. This location can be on any panel that is currently in the Java Desktop System.
Movement of a panel object affects the position of other objects on the panel. To control how objects move on a panel, you can specify a movement mode. To specify the movement mode, press one of the following keys as you move the panel object:
|
Key |
Movement Mode |
Description |
|---|---|---|
|
No key |
Switched movement |
The object swaps places with other panel objects. Switched movement is the default movement mode. |
|
Alt key |
Free movement |
The object jumps over other panel objects into the next vacant space on the panel. |
|
Shift key |
Push movement |
The object pushes other panel objects further along the panel. |
To Lock a Panel Object
You can lock panel objects so that the objects stay in the same position on the panel. This feature is useful if you do not want some panel objects to change position when you move other panel objects.
To lock an object to the current location of the object in the panel, right-click on the object to open the panel object popup menu, then choose Lock. To unlock the object, right-click on the object, then choose Unlock.
To Remove a Panel Object
To remove an object from a panel, right-click on the object to open the panel object popup menu, then choose Remove From Panel.
Panel Applications
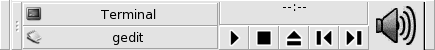
A panel application is a small application whose user interface resides within a panel. For example, the following figure shows the following panel applications, from left to right:
-
Window List: Displays the windows currently open on your system. -
CD Player: Enables you to control the compact disc player on your system. -
Volume Control: Enables you to control the volume of the speaker on your system.

To Add an Application to a Panel
You can add an application to a panel from the panel popup menu. Right-click on any vacant space on the panel to open the panel popup menu. Choose Add to Panel, then choose the panel application that you want to add from one of the following submenus:
-
Accessories
-
Amusements
-
Internet
-
Multimedia
-
Utility
Alternatively, drag the panel application from the submenu onto the panel.
To Select a Panel Application
To modify the properties of a panel application, you must first right-click on the panel application to display the panel object popup menu. To move a panel application, you must middle-click on the panel application.
Some restrictions apply to where you can click on a panel application in order to display popup menus, or to move the panel application, as follows:
-
Some panel applications have popup menus of panel application-specific commands. These popup menus open when you right-click on particular parts of the panel application. For example, the
Window Listpanel application has a vertical handle on the left side, and buttons that represent your windows on the right side. To open the panel object popup menu for theWindow Listpanel application, you must right-click on the handle. If you right-click on a button on the right side, a popup menu for the button opens. -
Some panel applications have areas that you cannot use to select the panel application. For example, the
Command Lineapplication has a field in which you enter commands. You cannot middle-click or right-click on this field to select the panel application. Instead, middle-click or right-click on another part of the panel application.
To Modify Preferences for a Panel Application
To modify the preferences for a panel application, perform the following steps:
-
Right-click on the panel application, then choose Preferences. Use the Preferences dialog to modify the preferences as required. The preferences for panel applications vary depending on the panel application.
-
Click Close to close the Preferences dialog.
Launchers
When you click on a launcher, you initiate one of the following actions:
-
Start a particular application.
-
Execute a command.
-
Open a folder in a file manager window.
-
Open a browser at a particular Uniform Resource Locator (URL). A URL is the address of a particular location on the Web.
-
Open special Uniform Resource Identifiers (URIs). The Java Desktop System contains special URIs that enable you to access particular functions from the file manager.
You can find launchers in the following places in the Java Desktop System:
-
Panels: Launchers are represented by icons.
-
Menus: Launchers are represented by menu items. The menu items usually have an icon beside the menu item.
-
Desktop: Launchers are represented by icons.
You can modify the properties of a launcher. For example, the properties of a launcher include the name of the launcher, the icon that represents the launcher, and how the launcher runs.
To Add a Launcher to a Panel
You can add a launcher to a panel in one of the following ways:
-
From the panel popup menu
To create a new launcher, right-click on any vacant space on the panel, then choose Add to Panel -> Launcher. A Create Launcher dialog is displayed. For more information on how to complete this dialog, see To Create a Launcher With the Create Launcher Dialog.
Alternatively, to add an existing launcher to the panel, right-click on any vacant space on the panel, then choose Add to Panel -> Launcher from menu. Choose the appropriate submenu, then choose the launcher that you want to add.
-
From any menu
To add a launcher to a panel from any menu, perform one of the following steps:
-
Open a menu that contains the launcher. Drag the launcher on to the panel.
-
Open the menu that contains the launcher from the panel where you want the launcher to reside. Right-click on the title of the launcher. Choose Add this launcher to panel.
-
-
From the file manager
To add a launcher to a panel from the file manager, find the .desktop file for the launcher in your file system. To add the launcher, drag the .desktop file to the panel.
To Create a Launcher With the Create Launcher Dialog
To create a launcher with the Create Launcher dialog, perform the following steps:
-
Right-click on any part of a panel to open the panel popup menu. Choose Add to Panel -> Launcher to display the Create Launcher dialog.
-
Enter the properties of the launcher in the Basic tabbed section. The following table describes the dialog elements on the Basic tabbed section:
Dialog Element
Description
Name
Use this text box to specify the name of the launcher. You can use the Advanced tab to add translations of the name. This name is the name that appears when you add the launcher to a menu or to the desktop.
Generic name
Use this text box to specify the class of application to which the launcher belongs. For example, you might type Text Editor in this text box for a
geditlauncher. You can use the Advanced tab to add translations of the generic name.Comment
Use this text box to specify a short description of the launcher. The comment is displayed as a tooltip when you point to the launcher icon on the panel. You can use the Advanced tabbed section to add translations of the comment.
Command
Use this field to specify a command to execute when you click on the launcher. For sample commands, see Launcher Commands.
Type
Use this drop-down list to specify the type of launcher. Select from the following:
-
Application: Select this option to create a launcher that starts an application.
-
Link: Select this option to create a launcher that links to a URI.
Icon
Choose an icon to represent the launcher. To choose an icon, click on the No Icon button. An icon selector dialog is displayed. Choose an icon from the dialog. Alternatively, to choose an icon from another directory, click Browse. When you choose an icon, click OK.
Run in terminal
Select this option to run the application or command in a terminal window. Choose this option for an application or command that does not create a window in which to run.
-
-
To set advanced properties for the launcher, click on the Advanced tab.
-
Enter the advanced properties of the launcher in the Advanced tabbed section. The following table describes the dialog elements on the top part of the Advanced tabbed section:
Dialog Element
Description
Try this before using
Enter a command here to check before starting the launcher. If the command is executable and is in your path, the launcher appears on the panel.
Documentation
Enter the path to the help file for the launcher. If you enter a path in this field, a Help on launcher-name Application menu item is displayed on the popup menu for the launcher.
-
You can also add a translation of the Name, Generic name, and Comment fields from the Basic tabbed section. To add a translation, enter the details of the translation in the Name/Comment translations table as follows:
Field
Description
First field
Enter the two-letter code for the language for which you want to add a translation.
Second field
Enter the translation of the Name of the launcher.
Third field
Enter the translation of the Generic name of the launcher.
Fourth field
Enter the translation of the Comment for the launcher.
Click on the Add/Set button.
To edit a translation, select the translation. The translated text appears in the lower part of this dialog. Edit the fields as required, then click on the Add/Set button.
To remove a translation, select the translation, then click on the Remove button.
-
To create the launcher and close the Launcher Properties dialog, click OK.
Launcher Commands
The type of commands that you can enter in the Command field depend on the option that you choose from the Type drop-down list.
If you choose Application from the Type drop-down list, you can enter a normal command. The following table shows some sample commands and the actions that the commands perform:
|
Sample Application Command |
Action |
|---|---|
|
gedit |
Starts the |
|
gedit /user123/loremipsum.txt |
Opens the file /user123/loremipsum.txt in the |
|
nautilus /user123/Projects |
Opens the folder /user123/Projects in a file manager window. |
If you choose Link from the Type drop-down list, you can enter a link command. The following table shows some sample link commands and the actions that the commands perform:
|
Sample Link Command |
Action |
|---|---|
|
http://www.sun.com |
Opens the Sun Microsystems website in your default browser. |
|
ftp://ftp.gnome.org |
Opens the GNOME FTP site in your default browser. |
|
applications:/// |
Opens the Applications location in a file manager window. Double-click on an application to start the application. |
|
preferences:/// |
Opens the Preferences location in a file manager window. Double-click on a preference tool to start the preference tool. |
To Modify the Properties of a Launcher
To modify the properties of a launcher, perform the following steps:
-
Right-click on the launcher to open the panel object popup menu.
-
Choose Properties. Use the Launcher Properties dialog to modify the properties as required. For more information on the Launcher Properties dialog, see To Create a Launcher With the Create Launcher Dialog.
-
Click Close to close the Launcher Properties dialog.
Buttons
You can add buttons to your panels to provide quick access to common actions and functions.
Find Files Button
You can use the Find Files button to open the Search for Files dialog.
To add a Find Files button to a panel, right-click
on any vacant space on the panel. Choose Add to Panel -> Actions -> Find Files. To open the Search for Files
dialog, click on the Find Files button.
Force Quit Button
The Force Quit button enables you to terminate an application. This button is useful if you want to terminate an application that does not respond to your commands.
To add a Force Quit button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Force Quit.
To terminate an application, click on the Force Quit button, then click on a window from the application that you want to terminate. If you do not want to terminate an application after you click on the Force Quit button, press Esc.
Lock Button
The Lock button locks your screen and activates your screensaver. To access your session again, you must enter your password. To lock your screen correctly, you must have a screensaver enabled.
To add a Lock button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Lock.
Right-click on the Lock button to open a menu of screensaver-related commands. Table 2–1 describes the commands that are available from the menu.
Table 2–1 Lock Menu Items|
Menu Item |
Function |
|---|---|
|
Activate Screensaver |
Activates the screensaver immediately, but does not lock the screen. |
|
Lock Screen |
Locks the screen immediately. This command performs the same function as when you click on the Lock button. |
|
Kill Screensaver Daemon |
Terminates the screensaver process. After you terminate the screensaver process, you cannot lock your screen. |
|
Restart Screensaver Daemon |
Terminates and restarts the screensaver process. Use this command after you change your password. When you restart the screensaver process, use your new password with the screensaver. |
|
Properties |
Displays the Screensaver Preferences dialog. |
Log Out Button
The Log Out button begins the process to log out of a Java Desktop System session.
To add a Log Out button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Log Out. To log out of your session or shut down your system, click on the Log Out button.
Run Button
You can use the Run button to open the Run Application dialog.
To add a Run button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Run. Click on the Run button to open the Run Application dialog.
Table 2–2 describes the elements on the Run Application dialog.
Table 2–2 Run Application Dialog|
Element |
Description |
|---|---|
|
Command field |
Type the name of the application you want to run, or click the down arrow to the right of the command field to select from the most recently run applications. |
|
Run in terminal |
Select this option if you want the command to run from a terminal. |
|
Run with file |
Click on the Run with file button to open the Choose a file to append to the command dialog. |
|
Show list of known applications |
Click to display a list of known applications available on the Java Desktop System. |
|
Run |
Click on the Run button to run the application. |
Screenshot Button
You can use the Screenshot button to take a screenshot of your screen.
To add a Screenshot button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Screenshot. To take a screenshot of your screen, click on the Screenshot button. For more information, see To Take a Screenshot.
Show Desktop Button
You can use the Show Desktop button to minimize all open windows and show the desktop.
To add a Show Desktop button to a panel, right-click on any vacant space on the panel. Choose Add to Panel -> Actions -> Show Desktop. To minimize all windows and show the desktop, click on the Show Desktop button.
Notification Area
The Notification Area
displays icons from various applications to indicate activity in the application.
For example, when you use the CD Player application
to play a CD, a CD icon is displayed in the Notification Area.
To add a Notification Area to a panel, right-click
on any vacant space on the panel. Choose Add to Panel -> Utility -> Notification
Area.
Menus
You can add the following types of menu to your panels:
-
Launch: You can access almost all of the standard applications, commands, and configuration options from the Launch button. To add a Launch button to a panel, right-click on any vacant space on the panel, then choose Add to Panel -> Main Menu. You can add several Launch buttons to your panels.
-
Menu Bar: You can access almost all of the standard applications and commands from the menus in theMenu Bar. TheMenu Barcontains the Applications menu and the Actions menu. To add aMenu Barto a panel, right-click on any vacant space on the panel, then choose Add to Panel -> Menu Bar. You can add severalMenu Barobjects to your panels. -
System menus: System menus contain the standard applications and tools that you can use in the Java Desktop System. The Applications menu contain system menus. To add a system menu to a panel, right-click on a launcher in the Applications menu, then choose Entire menu -> Add this as menu to panel.
Menus that you add to your panels are represented by an icon with an arrow. The arrow indicates that the icon represents a menu or drawer. Figure 2–2 shows how menus typically appear on panels.
Figure 2–2 Typical Menu Objects on a Panel

Drawers
A drawer is an extension of a panel. You can open and close a drawer in the same way that you can show and hide a panel. A drawer can contain all panel objects, including launchers, menus, other panel objects, and other drawers. When you open a drawer, you can use the objects in the same way that you use objects on a panel.
The following figure shows an open drawer that contains two panel objects.

The arrow on the drawer icon indicates that the icon represents a drawer or menu.
You can add, move, and remove objects from drawers in the same way that you add, move, and remove objects from panels.
To Add a Drawer to a Panel
You can add a drawer to a panel in the following ways:
-
From the panel popup menu
Right-click on any vacant space on the panel, then choose Add to Panel -> Drawer.
-
From any menu
You can add a menu as a drawer object to a panel.
To add a menu as a drawer to a panel, open the menu from the panel. Right-click on any launcher in the menu, then choose Entire menu -> Add this as drawer to panel.
To Open and Close a Drawer
To open a drawer, click on the drawer object in a panel. You can close a drawer in the following ways:
-
Click on the drawer.
-
Click on the drawer hide button.
To Add an Object to a Drawer
You add an object to a drawer in the same way that you add objects to panels. For more information, see To Add an Object to a Panel.
To Modify Drawer Properties
To modify preferences for all panels and drawers, use the Panel preference tool. For example, you can select various options
related to the appearance and behavior of objects on panels and drawers. You
can also select options that relate to drawers only. For example, you can
select an option to close your drawers when you click on a launcher in the
drawer.
You can also modify other properties for each individual drawer. You can change features for each drawer, such as the visual appearance of the drawer and whether the drawer has hide buttons.
To modify properties for a drawer, perform the following steps:
-
Right-click on the drawer, then choose Properties to display the Panel Properties dialog. The dialog displays the General tabbed section.
-
Select the properties for the drawer in the dialog. The following table describes the elements on the General tabbed section:
Dialog Element
Description
Name
Type a name for the panel. When you use shortcut keys to switch between your panels and the desktop, this panel name is displayed.
Size
Select the size of the panel.
Icon
Choose an icon to represent the drawer. Click on the Icon button to display an icon selector dialog. Choose an icon from the dialog. Alternatively, click Browse to choose an icon from another directory. When you choose an icon, click OK.
Show hide buttons
Select this option to display hide buttons on your panel.
Arrows on hide button
Select this option to display arrows on the hide buttons, if hide buttons are enabled.
-
You can use the Background tabbed section to set the background for the drawer. For information on how to complete the Background tabbed section, see To Modify Panel Properties. You can also drag a color or image on to a drawer to set the color or image as the background of the drawer. For more information, see To Drag a Color or Image to the Background of a Panel.
-
Click Close to close the Panel Properties dialog.
- © 2010, Oracle Corporation and/or its affiliates
