Usage
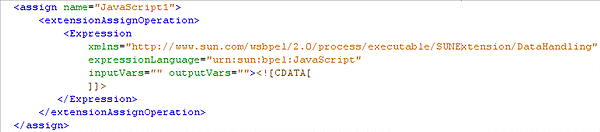
Drag the JavaScript element from the Palette to the diagram. The JavaScript activity is added to the diagram and an empty extension assign operation is added to the source.

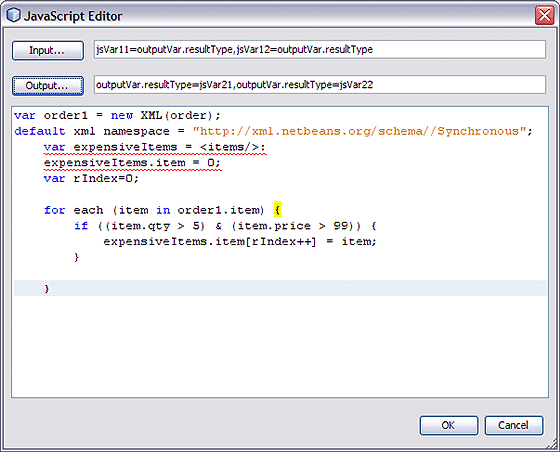
Double-click the JavaScript element in the diagram to open the JavaScript Editor. From the editor you can assign input and output expressions, and add your JavaScript code to the editor's text field.

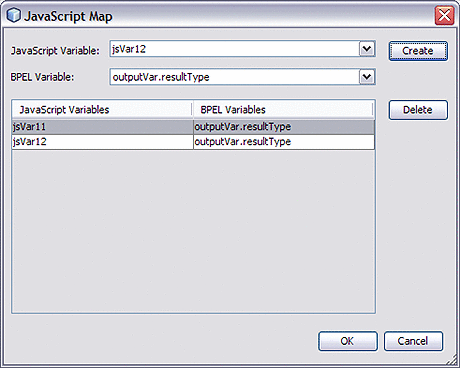
The JavaScript Editor's Input button opens a dialog box to specify the input mapping between BPEL and JavaScript variables.

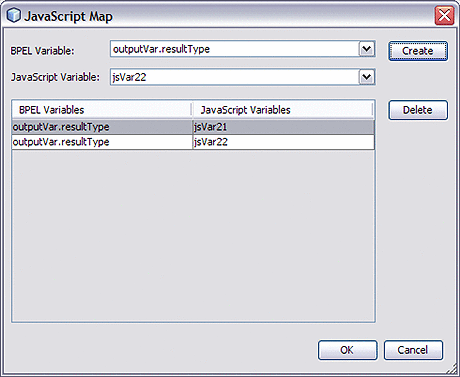
In the same way, the editor's Output button opens another dialog box to specify the output mapping between JavaScript and BPEL variables.

- © 2010, Oracle Corporation and/or its affiliates
