Example—Inserting Banners and Links
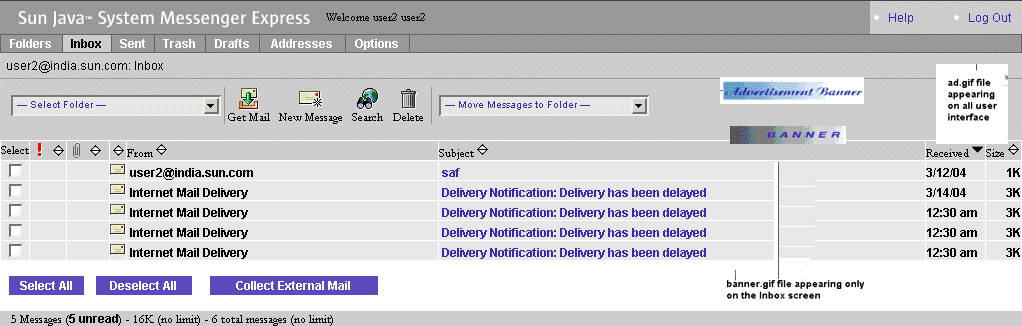
The example shown in Example—Inserting Banners and Links inserts a banner and link in the Sun Java System Messenger Express Inbox screen.
Figure 2–10 Example Inserting a Banner and Link in the Inbox Screen

Example—Inserting Banners and Links shows the code before inserting banner and link on all user interface in the main.js file.
Example 2–9 Before Inserting a Banner and Link
function toolFrame() {
if (isRefreshing())
return ’’
....
tab(i18n[’options’], state == ’options’, ’selectOptions()’) +
’<td width=50%\>’ + nbsp + ’</td\>\\n’ +
’</tr\></table\>\\n’ +
’</td\>\\n’ +
’</tr\></table\>\\n’ +
getBreadCrumb() +
mailFrame.getToolbar() + ’</form\>’
}
|
Example—Inserting Banners and Links shows how to insert a banner and link to the main.js file.
Example 2–10 After Inserting a Banner and Link
function toolFrame() {
if (isRefreshing())
return ’’
....
tab(i18n[’options’], state == ’options’, ’selectOptions()’) +
’<td width=50%\>’ + nbsp + ’</td\>\\n’ +
’</tr\></table\>\\n’ +
’</td\>\\n’ +
’</tr\>
<tr\><td width=100% bgcolor=’+main.chrome1+’ align=center\>
<a href=”http://www.sesta.com”\>
<img src="imx/ad.gif" width=200
height=25\></a\></td\></tr\>
</table\>\\n’ + getBreadCrumb() +
mailFrame.getToolbar() + ’</form\>’
}
|
Example—Inserting Banners and Links shows the code before inserting banner and link to the Inbox screen, in mbox_fs.html file.
Example 2–11 Before Inserting Banner and Link to the Inbox Screen
function getToolbar() {
var s
var enable = main.sortid.length \> 0
s = ’<table border="0" cellpadding="0" cellspacing="0"\>\\n’ +
’<TR\><TD colspan=42\><IMG src="imx/spacer.gif" width="1"
height="8"\></TD\></TR\>’+
’<tr align="center"\>\\n’ +
’<td width="10"\> </td\>\\n’ + ’<td align="center" nowrap\>’
+ main.font(1) +
main.folderSelectionBreadCrumbs(’folderList’,’
main.selectMbox(options[selectedIndex].value);
selectedIndex=0’,
|
Example—Inserting Banners and Links shows how to insert a banner and link to the Inbox screen by editing mbox_fs.html. The banner and link are displayed only on the Inbox screen.
Example 2–12 After Inserting Banner and Link to the Inbox Screen
function getToolbar() {
var s
var enable = main.sortid.length \> 0
s = ’<table border="0" cellpadding="0" cellspacing="0"\>\\n’ +
’<TR\><TD width=100% align=center\>’+
’<img src="imx/spacer.gif" width="405" height=1\>
<a href =”http://www.siroe.com”\><img src="imx/banner.gif"
width=200 height=35\></a\></td\></tr\>’+
’<tr align="center"\>\\n’ +
’<td width="10"\> </td\>\\n’ + ’<td align="center" nowrap\>’
+ main.font(1) +
main.folderSelectionBreadCrumbs(’folderList’,
’main.selectMbox(options[selectedIndex].value);
selectedIndex=0’,
....
|
- © 2010, Oracle Corporation and/or its affiliates
