In a Sidebar Block
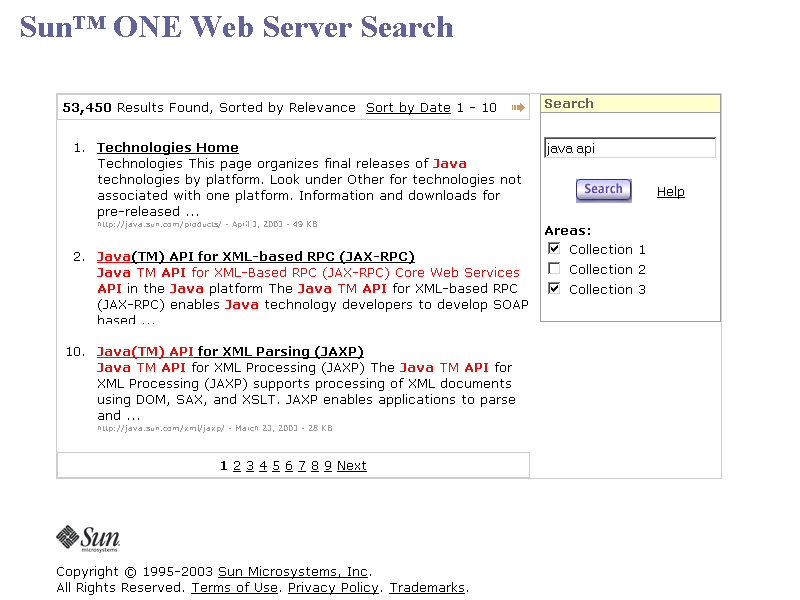
You can create a form block in which form elements are arranged in a sidebar, and has the title "Search", which uses the same format as other items on the sidebar. The effect of such an arrangement is as shown in the following figure:
Figure 18–3 Customized Query Page with Form Elements in a Sidebar

In the sample code given below, the form body contains three checkboxes arranged in one column listing the available search collections. The query input box and the Submit button are placed underneath:
<s1ws:searchForm>
<table>
<!--... other sidebar items ... -->
<tr class="Title"><td>Search</td></tr>
<tr class="Body">
<td>
<table cellspacing="0" cellpadding="3" border="0">
<tr class="formBlock">
<td class="formBlock"> <s1ws:collElem type="checkbox"
cols="1" values="1,0,1,0" > </td>
</tr>
<tr class="formBlock">
<td class="formBlock"> <s1ws:querybox size="15"
maxlength="50"> </td>
</tr>
<tr class="formBlock">
<td class="formBlock"> <s1ws:submitButton class="navBar"
style="padding: 0px; margin: 0px; width: 50px"> </td>
</tr>
</table>
</td>
</tr>
</table>
</s1ws:searchForm>
- © 2010, Oracle Corporation and/or its affiliates
