Testing the Form-Based Authentication Web Client
-
Open a web browser.
-
Enter the following URL in your web browser:
http://localhost:8080/hello1_formauth
Note –If you set the transport guarantee to CONFIDENTIAL as discussed in Protecting Passwords with SSL, you must load the application in a web browser using https for the protocol, the HTTPS port that you specified during installation for the port (by default this port is 8181), and the context name for the application you wish to run. For the form-based authentication example, you could run the example using the following URL: https://localhost:8181/hello1_formauth.
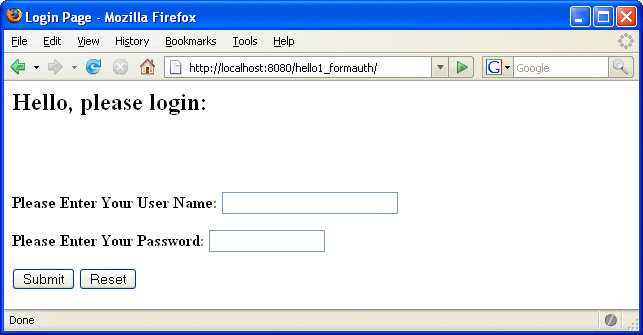
The login form displays in the browser, as shown in Figure 30–6.
-
Enter a user name and password combination that corresponds to a user that has already been created in the file realm of the Application Server and has been assigned to the group of user, as discussed in Adding Authorized Roles and Users.
-
Click the Submit button. Form-based authentication is case-sensitive for both the user name and password, so enter the user name and password exactly as defined for the Application Server.
If you entered My_Name as the name and My_Pwd for the password, the server returns the requested resource if all of the following conditions are met:
-
There is a user defined for the Application Server with the user name of My_Name.
-
The user with the user name of My_Name has a password of My_Pwd defined for the Application Server.
-
The user My_Name with the password My_Pwd is assigned to the group of user on the Application Server.
-
The role of loginUser, as defined for the application, is mapped to the group of user, as defined for the Application Server.
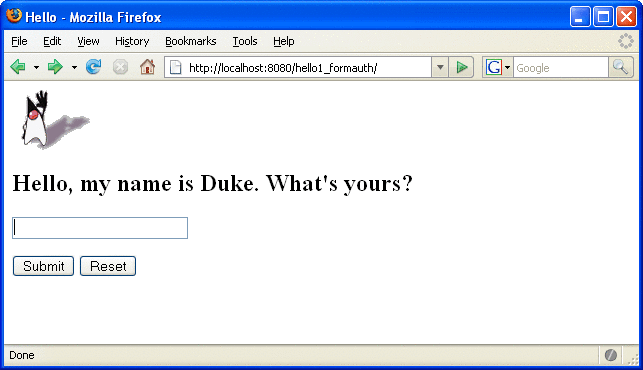
When these conditions are met, and the server has authenticated the user, the application will display as shown in Figure 30–7.
-
-
Enter your name and click the Submit button. Because you have already been authorized, the name you enter in this step does not have any limitations. You have unlimited access to the application now.
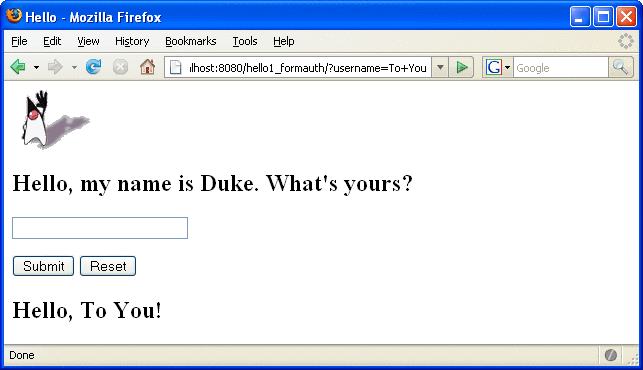
The application responds by saying “Hello” to you, as shown in Figure 30–8.
To run the web client, follow these steps:
Figure 30–6 Form-Based Login Page

Figure 30–7 Running Web Application

Figure 30–8 The Running Form-Based Authentication Example

Note –
For repetitive testing of this example, you may need to close and reopen your browser. You should also run the ant clean and ant undeploy commands to ensure a fresh build if using the Ant tool, or select Clean and Build then Undeploy and Deploy if using NetBeans IDE.
- © 2010, Oracle Corporation and/or its affiliates
