Taking the Quick Tour
Everything in WebSynergy is designed around the concept of portals and pages. Portals are custom collections of pages, and pages are containers into which applications are placed. A single portal can contain multiple pages, and a single page can contain multiple applications.
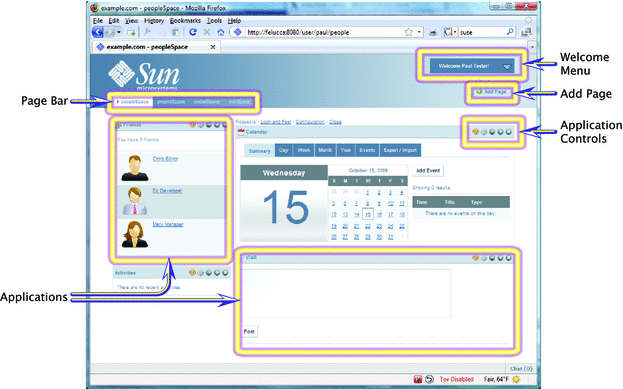
For example, after logging in using the Paul Tester account, the peopleSpace portal page for Paul Tester is displayed.
Figure 3–1 peopleSpace Page for Paul Tester

Looking at Figure 3–1, the main elements on Paul Tester's peopleSpace page are described below.
-
Page Bar
The Page Bar displays the topmost level of pages you have defined at any particular level in your portal. For example, for Paul Tester, there is a peopleSpace page, a projectSpace page, a socialSpace page, and a sunSpace page. Each one of these pages can contain its own distinct set of applications, and be arranged with its own layout, permissions, and “look and feel.”
-
Applications
Applications in WebSynergy take the form of portlets or widgets, which are small, pluggable, typically network-based applications that can be displayed and moved around on a portal page. For example, WebSynergy Milestone 3 includes a number of sample applications, such as blog, wiki, and messaging tools, calendar and mail, friends, activities, tagging and social bookmarking, and content management, among many others.
-
Welcome Menu
The Welcome menu displays the sign-on and sign-off commands. After signing in, the Welcome menu displays additional commands for things like adding applications to a page, managing pages, and access to the WebSynergy Control Panel.
-
Add Page Link
The Add Page link enables you to add pages to the Page Bar. These links can point to any page you would like anywhere in your WebSynergy portal.
-
Application Controls
An individual set of application control buttons displayed in the title bar of every application on a page. Each set of buttons controls only the application with which it is associated. The set includes buttons for minimizing, maximizing, and deleting the application from the page, and for application-specific settings and “look and feel.”
- © 2010, Oracle Corporation and/or its affiliates
