| Oracle® Fusion Middleware Oracle Portal開発者ガイド 11gリリース1(11.1.1) B61384-01 |
|
 戻る |
 次へ |
この章では、OmniPortletを使用して、Webサービス、スプレッドシート(CSV)、XMLおよび既存のWebページという4つの異なるデータソースに基づいて4つのポートレットを作成する方法について説明します。これらのポートレットを様々な組込みレイアウトを使用して構築し、HTMLレイアウトを使用して別のポートレットを作成します。これらのポートレットの作成方法と変更方法に加えて、ページ・パラメータとイベントを使用して、ポータル・ページに対話機能を追加する方法も説明します。
この章の内容は、次のとおりです。
|
注意: OmniPortletの特定のページやタブの詳細は、ウィザードの右上隅の「ヘルプ」リンクをクリックしてください。このオンライン・ヘルプでは、選択したページやタブの内容を説明しています。OmniPortletの使用の詳細は、第3章「OmniPortletを使用したポートレットの作成」、Oracle PortalでのOmniPortletの登録および構成の詳細は、『Oracle Fusion Middleware Oracle Portal管理者ガイド』を参照してください。 |
この章の最後では、図4-1に示すように、4つのポートレットが含まれるページを作成します。

これら4つのすべてのポートレット例では、インターネットに接続できることが前提です。インターネットに接続するのにプロキシ・サーバーを使用する必要がある場合、プロキシ認証を使用するためOmniPortletのプロバイダ・テスト・ページでHTTPプロキシ設定を構成する必要があります。ログインを必要とするプロキシ認証を使用するようにOmniPortletプロバイダが設定されている場合は、OmniPortletウィザードの「ソース」タブの「プロキシ認証」セクションにユーザー情報を入力できます。プロキシ認証の詳細は、3.2.2項「ソース」を参照してください。プロバイダのプロキシ設定の構成の詳細は、『Oracle Fusion Middleware Oracle Portal管理者ガイド 』を参照してください。
|
注意: この章の手順では、Oracle Portalに同梱されているOmniPortletプロバイダを使用することを前提としています。Oracle Portal Developer Kitを単独でインストールした場合は、OmniPortletインスタンスを当該のページに追加するときの方法を若干変更する必要があります。OmniPortletのOracle Portalへの登録と構成の詳細は、『Oracle Fusion Middleware Oracle Portal管理者ガイド』を参照してください。 |
この項では、OmniPortletインスタンスをポータル・ページに追加する方法を説明します。
OmniPortletインスタンスをページに追加する手順は、次のとおりです。
OmniPortletを追加するページの編集モードで、「ポートレットの追加」アイコンをクリックします。
「ポートレットの追加」ページの「使用可能なポートレット」リストで、「ポートレット・ビルダー」リンクをクリックします。
「OmniPortlet」リンクをクリックします。
「OK」をクリックします。図4-2に示すように、OmniPortletの新規インスタンスがポータル・ページに表示されます。
|
注意: IBM Linux on POWERプラットフォームでは、OmniPortletの定義の際、アクション・ボタン(「次へ」、「前へ」、「終了」および「取消」)が点の状態に最小化されている場合、スタック・サイズ・シェル制限を無制限にし、WLS_PORTALインスタンスを再開してください。次のコマンドを実行して、スタック・サイズ・シェル制限を無制限に設定します。prompt> ulimit -s unlimited |
この項の手順では、特定の郵便番号に対する天気予報情報が表示されるポートレットを作成する方法を示します。このポートレットは、Oracle Technology Networkで使用可能なWebサービスをベースにして作成します。この項の手順を実行するには、インターネットへのアクセスが必要です。
Webサービスに基づいてOmniPortletを作成する手順は、次のとおりです。
ポータル・ページの新しいOmniPortletインスタンスで「デフォルトの編集」リンクをクリックし、OmniPortletウィザードを起動します。
「タイプ」ページで、「Webサービス」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「ソース」ページの「WSDL URL」フィールドで、次のURLを入力します。
http://webservices.oracle.com/WeatherWS/WeatherWS?WSDL
|
注意: このWebサービスは、1つのメソッド(WeatherWS.giveMeSomeWeatherInfo)を持ち、1つのパラメータ(param0)を受け入れます。パラメータを含むメソッドを使用する場合は、そのパラメータがタブのこのセクションに表示されます。パラメータにサンプルの値を入力できます。次に、「テスト」をクリックしてサンプルのXMLデータ、SOAPレスポンスおよびSOAPリクエストを表示します。 |
「メソッドの表示」をクリックします。
「Webサービス・メソッド」セクションのparam0パラメータ・フィールドにサンプルの郵便番号(94065など)を入力し、「テスト」をクリックします。図4-3に示すように、「Webサービス: テスト結果」ウィンドウが表示され、Webサービスによって戻されたXMLデータを確認できます。
ウィンドウを閉じます。
「ソース」ページは、図4-4のイメージのように表示されます。
|
注意: インターネットにアクセスできない場合、別のWebサービスを使用できますが、結果はこの章の例とは異なってきます。 |
「次へ」をクリックします。
「フィルタ」ページで、「次へ」をクリックします。
「表示」ページの「タイトル」フィールドに、Weather Forecastと入力します。
「ヘッダー・テキスト」フィールドに、Forecast per Zip Codeと入力します。
図4-5に示すように、「ヘッダー・テキストの表示」チェック・ボックスが選択されていることを確認し、「フッター・テキストの表示」チェック・ボックスの選択を解除します。
「表」ラジオ・ボタンを必ず選択して、「次へ」をクリックします。
「レイアウト」ページで、「プレーン」ラジオ・ボタンを選択します。
データの「列ラベル」、「列」および「表示内容」プロパティを表4-1のとおりに指定します。
これで、ポートレットの定義が完了しました。「終了」をクリックします。ポートレットは、図4-6のように表示されます。
この項の手順では、OmniPortletを使用して、スプレッドシート(CSV)データソースに基づいて地域情報を表示するポートレットを定義する方法を示します。このポートレットでは、米国の主要都市部の人口を円グラフで表示します。
スプレッドシートに基づいてOmniPortletを作成する手順は、次のとおりです。
ポータル・ページで既存のリージョンの下にリージョンを作成します。
この新しいリージョンにOmniPortletを追加します。
「デフォルトの編集」リンクをクリックしてOmniPortletウィザードを起動します。
「タイプ」ページで、「スプレッドシート」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「ソース」ページの「CSV URL」フィールドで、既存のテキストを次のCSVに置き換えます。
http://webservices.oracle.com/WeatherWS/city_population.csv
|
注意: インターネットにアクセスできない場合、デフォルトのURLを使用できますが、結果はこの章の例とは異なってきます。 |
「スプレッドシートの最初の行を列名に指定します。」チェック・ボックスが選択されているか確認します。
「次へ」をクリックします。
「フィルタ」ページで、「次へ」をクリックします。
「表示」ページの「タイトル」フィールドに、Major U.S. Urban Areas - Populationと入力します。
「ヘッダー・テキストの表示」チェック・ボックスの選択を解除します。
「フッター・テキスト」フィールドにClick a pie section to view the population of the specified urban areaと入力します。
|
注意: 「フッター・テキスト」フィールドに入力したテキストは、エンド・ユーザーに、選択した人口に関する詳細を表示するには円グラフをクリックするよう指示するものです。この機能を有効にするには、4.6項「ポートレット・パラメータとイベントの設定」の手順を実行する必要があります。 |
「フッター・テキストの表示」チェック・ボックスが選択されていることを確認します。
「レイアウト・スタイル」で、「チャート」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「レイアウト」ページで、「円グラフ」ラジオ・ボタンを選択します。
「幅」フィールドに、300と入力します。
「高さ」フィールドに、300と入力します。
「凡例」リストから、「一番上」を選択します。
「3D効果」チェック・ボックスを選択します。
「列のレイアウト」で、「グループ」リストから「<なし>」を選択します。
「カテゴリ」リストから、「市」を選択します。
「値」リストから、人口を選択します。これで、「レイアウト」タブは、図4-7のイメージのように表示されます。
「終了」をクリックします。
これで、ポートレットは、ポータル・ページで天気予報ポートレットの下に表示され、図4-8のように表示されます。
この項の手順では、OmniPortletを使用して、XMLデータソースに基づいてニュース情報をスクロール・レイアウトで表示するポートレットを定義する方法を示します。
XMLデータソースに基づいてOmniPortletを作成する手順は、次のとおりです。
ポータル・ページでWebサービス・ポートレット(天気予報)の横にリージョンを作成します。
この新しいリージョンにOmniPortletを追加します。
「デフォルトの編集」リンクをクリックしてOmniPortletウィザードを起動します。
「タイプ」ページで、「XML」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「ソース」ページの「XML URL」フィールドで、次のURLを入力します。
http://www.nytimes.com/services/xml/rss/nyt/Travel.xml
|
注意: インターネットにアクセスできない場合、別のRSSフィードを使用できますが、結果はこの例のイメージとは異なってきます。 |
「XSLフィルタのURL」フィールドに、次のXSLファイルのURLを入力します。
http://www.oracle.com/technology/products/ias/portal/viewlets/omniportletnews.xsl
|
注意: このXSLフィルタは、OmniPortletが消費可能なROWSET/ROW構造にRSSニュース・フィードを変換します。 |
「次へ」をクリックします。
「フィルタ」ページで、「次へ」をクリックします。
「表示」ページの「タイトル」フィールドに、Travel Newsと入力します。
「ヘッダー・テキストの表示」チェック・ボックスの選択を解除します。
「フッター・テキスト」フィールドに、Source: The New York Timesと入力します。
「フッター・テキストの表示」チェック・ボックスが選択されていることを確認します。
「レイアウト・スタイル」で「ニュース」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「レイアウト」ページの「ニュース・スタイル」で、「スクロール」ラジオ・ボタンを選択します。
「幅」フィールドに、475と入力します。
「高さ」フィールドに、50と入力します。
これにより、「レイアウト」タブの「ニュース・スタイル」セクションは、図4-9のイメージのように表示されます。
図4-10に示すように、「列のレイアウト」内の「Field 1」の右側で「列」リストから「title」、「操作」リストから「ハイパーリンク」を選択し、「URL」フィールドに##link##と入力します。
「Field2」の右側で、「列」リストから「説明」を選択し、その他の設定はデフォルト値のままにします。「レイアウト」タブのこのセクションが図4-11のように表示されていることを確認します。
「終了」をクリックします。
これで、図4-12に示すように、ポートレットがポータル・ページに表示されます。
図4-12 OmniPortlet: ポータル・ページ上のXML形式のスクロール・ニュースのOmniPortlet

この項の手順では、OmniPortletを使用して、既存のWebページに基づいて天気情報をテキスト形式で表示するポートレットを作成する方法を示します。この項では、OmniPortletを使用して、Webサイトのコンテンツをクリップおよびスクレイプします。
Webページ・データソースに基づいてOmniPortletを作成する手順は、次のとおりです。
ポータル・ページでXMLポートレット(旅行ニュース)の下にリージョンを作成します。
この新しいリージョンにOmniPortletを追加します。
「デフォルトの編集」リンクをクリックしてOmniPortletウィザードを起動します。
OmniPortletウィザードの「タイプ」タブで、「Webページ」ラジオ・ボタンを選択してから、「次へ」をクリックします。
「ソース」タブで、「Webページの選択」をクリックします。
表示された「Webクリッピング・スタジオ」ページの「URLロケーション」フィールド(図4-13)に、クリップするページのURLを入力します。
http://www.wunderground.com
|
注意: 別のWebページを使用することもできますが、結果はこの章の例とは異なってきます。 |
|
注意: この例では、サード・パーティのWeather Underground社が所有するWebサイトを使用しています。このWebサイトは最新の天気予報に基づいて絶えず更新されるため、この項に含まれるイメージと手順は、この例を作成するときに表示される内容とは厳密には一致しません。このサード・パーティのWebサイトのテクノロジは所有者によって変更される可能性があるため、この例の手順を進む過程で一部の手順が機能しない場合があります。 |
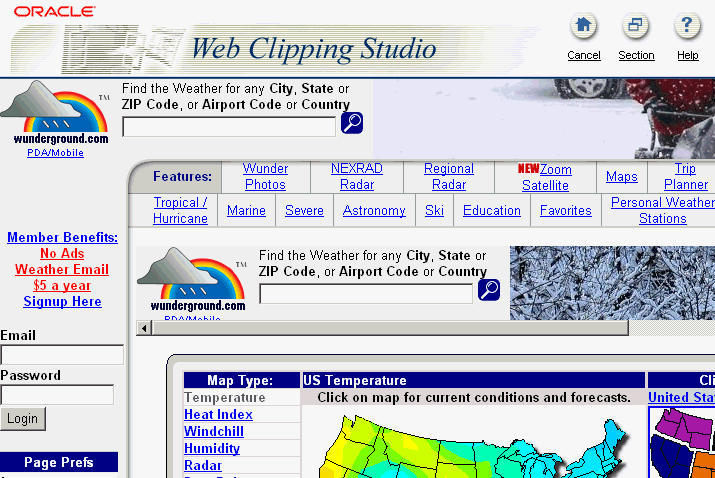
Webクリッピング・スタジオを表示するには、「開始」をクリックします。図4-14に示すように、Webクリッピング・スタジオにWebページが表示されます。
図4-14 www.wunderground.comのホーム・ページが表示されたWebクリッピング・スタジオ

このホーム・ページで、図4-15に示すように、天気フィールドに郵便番号(94065など)を入力し、このフィールドの右にある虫眼鏡のアイコンをクリックします。
カリフォルニア州レッドウッドシティーの天気情報がWebクリッピング・スタジオに表示されます。このページのセグメントを図4-16に示します。
図4-17に示すように、Webクリッピング・スタジオの右上にある「セクション」ボタンをクリックします。
「セクション」ボタンをクリックすると、Webページの要素が分割され、各セクションの上部に「選択」という名前の新しいアイコンが表示されます。図4-18に、この状態のWebクリッピング・スタジオのスナップショットを示します。
図4-19に示されたセクションを見つけます。このセクションには、選択した市(この例ではサンフランシスコ湾沿岸部)の天気情報が表示されています。
図4-19に示すように、「Forecast for San Francisco Bay Shoreline」タイトル・バーの真上にあるこのセクションの「選択」アイコンをクリックします。このセクションが、図4-20に示すようにWebクリッピング・スタジオに表示されます。
クリッピングを選択した後は、データをスクレイプ、つまり、ポートレットに表示する特定のセルを選択することによって、データをさらに絞り込むことができます。「スクレイプ」ボタン(図4-21)をクリックします。
スクレイプ・モードでは、各アイテムの横にあるチェック・ボックスを選択すると、Webクリッピングのテキスト部分を識別できます。これらのアイテムは列レベル、行レベルまたは表レベルで繰り返すことができます。
この例では、検索結果の各記事のタイトルと説明を表示します。タイトルと説明を行レベルで繰り返すことができます。したがって、検索で戻された各結果では、すべての結果のタイトルと説明のみが表示されます。通常は、行ごとに繰り返す部分をすべて含むテキスト・アイテムを最初の行で選択します。
「スクレイプ」ボタンをクリックすると、図4-22に示すように、Webページの各アイテムの横にチェック・ボックスが表示されます。
アイテムの横にあるチェック・ボックスを選択して出力を選択します。図4-23は、チェック・ボックスの例を示します。
|
注意: 選択するセクションの色によっては、チェック・ボックスが目立つように表示されない場合があります。 |
「Forecast for San Mateo County」のチェック・ボックスを選択すると、図4-24に示すように、画面下部のWebクリッピング・スタジオの「データ」セクションに、対応するラベルが表示されます。
「名前」フィールドに、SanMateoCountyForecastのようによりわかりやすい名前を入力します。名前には空白を含めないでください。
表示するフィールドを選択し、選択の際に対応するラベルを追加します。次に、この例で選択したサンプル情報のリストを示しますが、最新の天気による例を選択してください。図4-25に示すように、選択した次の天気情報が表示されます。
タイトル「サンマテオ郡の予報」
今日
今日の天気
木曜
木曜の天気
|
注意: このWebページ・データソースでは、Webクリッピングの一部としてURLを選択できます。Oracle Portal 10.1.2以上では、アプリケーションのコンテキストが保持されます。そのため、たとえば、ハイパーリンクされたページに表示されるイメージは保持されます。 |
これで、表示するデータは選択し終わったので、図4-26に示すように、「続行」ボタンをクリックします。
表示されたページで、図4-27に示すように、「クリッピング属性」セクションの情報に「Weather Underground: Redwood City, California Forecast」というタイトルが含まれることを確認します。
図4-28に示すように、「クリッピング・パラメータ」セクションの情報にパラメータが含まれることを確認します。
queryという名前の2つ目のパラメータに対して、「クリッピング・パラメータにしますか。」チェック・ボックスを選択します。
「OK」をクリックします。
OmniPortletウィザードの「ソース」タブに、新規タイトルと説明が表示されます。Webクリッピング・スタジオでWebクリッピングを編集する場合は、図4-29に示すように、「Webページの選択」ボタンを再度クリックします。
図4-30に示すように、「クリッピング・パラメータ」ヘッダーに、前のページで設定したクリッピング・パラメータが表示されます。
図4-31に示すように、「ポートレット・パラメータ」ヘッダーで、Param1の右にある「デフォルト値」を郵便番号94065に設定します。
「次へ」をクリックします。
「フィルタ」タブで、「次へ」をクリックします。
「表示」タブの「タイトル」フィールドに、Weather Informationと入力します。
「フッター・テキスト」フィールドにSource: Weather Undergroundと入力し、「フッター・テキストの表示」チェック・ボックスが選択されていることを確認します。
「レイアウト・スタイル」で「ニュース」ラジオ・ボタンを選択します。「表示」タブは、図4-32のように表示されます。
「次へ」をクリックします。
「レイアウト」タブが図4-33のように表示されていることを確認します。
「終了」をクリックします。
新規Webページ・ポートレットがポータル・ページに、図4-34のように表示されます。
これで、OmniPortletの4つすべての例の構築が完了し、ページは図4-35のように表示されます。
この項の手順では、作成したポートレットとページを設定してパラメータを使用する方法を示します。これにより、地域(ニューヨークなど)に該当する円グラフの一部をユーザーがクリック(ポートレット・イベントを生成)したときに、(Webサービスに基づく)郵便番号別天気予報ポートレットと(Webページに基づく)天気情報ポートレットに、その地域(ニューヨーク)の天気情報が表示されます。
ポートレット・パラメータとイベントを設定するには、次を実行する必要があります。
この項の手順では、パラメータを受け入れるページ上の2つのポートレット(郵便番号別天気予報情報を表示するWebサービス・ポートレットと天気情報を表示するWebページ・ポートレット)を構成する方法を示します。
パラメータを受け入れるように2つのポートレットを構成する手順は、次のとおりです。
図4-36に示すように、ページの編集モードで、Webサービス・ポートレットの左上にある「デフォルトの編集」アイコンをクリックします。
図4-37に示すように、「ソース」タブで、param0の値(94065)を##Param1##に置き換えます。
「ポートレット・パラメータ」で、Param1のデフォルト値を94065に設定します。
「ページ・ラベルのパーソナライズ」フィールドに、Zipと入力します。
図4-38に示すように、「ページ説明のパーソナライズ」フィールドに、Enter zip codeと入力します。
「OK」をクリックします。
図4-39に示すように、ポータル・ページの編集モードで、Webページ・ポートレットの「デフォルトの編集」アイコンをクリックします。
すでにポートレット・パラメータをクリッピング・パラメータにマップしてあるため、「ソース」タブでは、図4-40に示すように、ラベルと説明をポートレット・パラメータのParam1に追加するのみで済みます。
「OK」をクリックします。
これで、ページ・パラメータを受け入れるための、WebサービスおよびWebページ・ポートレットのポートレット・パラメータを2つ作成しました。次に、ページ・パラメータをこれら2つのポートレット・パラメータにマップします。
この項の手順では、前の項で構成した2つのポートレットにページ・パラメータをマップする方法を示します。
ページ・パラメータをポートレット・パラメータにマップする手順は、次のとおりです。
図4-41に示すように、ページの編集モードで、画面上部にある「ページ: プロパティ」リンクをクリックします。
「パラメータ」タブをクリックします。
図4-42に示すように、「新規ページ・パラメータ」の「パラメータ名」フィールドにzipと入力し、「追加」をクリックします。
「ページ・パラメータのプロパティ」に新規ページ・パラメータが表示されます。図4-43に示すように、「デフォルト値」フィールドに94065と入力します。
「ポートレット・パラメータ値」に、ポートレットのリストが表示されます。この章のすべての手順が完了している場合は、OmniPortletの4つのインスタンスが表示されます。リストの先頭はWebサービス・ポートレットで、リストの4つ目(最終行)のOmniPortletインスタンスはWebページ・データソースです。
図4-44に示すように、先頭のOmniPortletインスタンスの左にある矢印をクリックし、「ポートレット・パラメータ」リストを開きます。
Param1の右にあるリストから「ページ・パラメータ」を選択します。
表示されているリストから、必ずzipを選択します。
リストの4つ目のOmniPortletについて、図4-45に示すように、同じ手順を実行してParam1を「Zip」の「ページ・パラメータ」に設定します。
これで、ページ・パラメータzipはWebサービスおよびWebページ・ポートレットのポートレット・パラメータにマップされました。次に、円グラフの一部をクリックしたときに、選択した郵便番号がページに送信されるように、チャート・ポートレットを設定します。
この項の手順では、イベントを使用するためにチャート・ポートレットを構成する方法を示します。つまり、ポートレット内のイベント(円グラフの一部のクリックなど)に基づいてイベントが発生するようにします。この場合、エンド・ユーザーによって円グラフの一部がクリックされたときにこの円グラフの一部に対応した郵便番号がページに送信されるように、ポートレットを構成します。これにより、4.6.1項「パラメータを受け入れるためのポートレットの構成」で構成した2つのポートレットのデータが、選択した郵便番号に応じてリフレッシュされます。
チャート・ポートレットを構成する手順は、次のとおりです。
図4-46に示すように、ページの編集モードで、チャート・ポートレットの「デフォルトの編集」アイコンをクリックします。
「レイアウト」タブをクリックします。
「チャート・ドリルダウン」で、「操作」リストから「イベント1」を選択します。
「デフォルト編集モード」の場合、「イベント」という名前のタブがウィザードに表示されます。「イベント」タブをクリックします。
このタブで、郵便番号がチャートからページにイベント出力として渡されるように、(「レイアウト」タブで設定した)イベント1を構成します。
図4-47に示すように、Event1Param1を「郵便番号」に設定し、「OK」をクリックします。
これで、ユーザーが円グラフの一部をクリックできるようにチャート・ポートレットが構成され、円グラフで選択した郵便番号がページに送信されるようにイベントが設定されました。次に、このイベント・パラメータが受け入れられるようにページを設定します。
この項の手順では、前の項で作成したチャート・イベントをページにマップし、ユーザーが円グラフの一部をクリックしたときに、円グラフで選択した郵便番号がページによってページ出力として受け入れられるようにする方法を示します。これにより、ページには、WebサービスおよびWebページ・ポートレットで選択した郵便番号に該当するデータが表示されます。
チャート・イベントをページにマップする手順は、次のとおりです。
ページの編集モードで、「ページ: プロパティ」リンクをクリックし、「イベント」タブをクリックします。
図4-48に示すように、リストで2つ目のOmniPortletを開いて、その下にイベントを表示し、「イベント1」を選択します。
「ページに移動」ラジオ・ボタンを選択し、その右側のフィールドのさらに右にある「ページをブラウズ」アイコンをクリックし、ページの名前(この場合はOmniPortlet Examples)を検索します。ページ名の横にある「オブジェクトを戻す」をクリックします。
|
注意: ページ名がわからない場合は、「取消」をクリックするとページの編集モードに戻ることができます。次に、「ページ・グループ: プロパティ」リンクをクリックし、ページ・グループの表示名を表示します。「ページ・プロパティ」の「イベント」タブに戻った後、「ページをブラウズ」アイコンをクリックしてページ・グループを検索すると、その下にページ名が表示されます。 |
図4-49に示すように、「ページ入力」を設定します。
「OK」をクリックします。
これで、チャート・ポートレットの円グラフの上にマウスをドラッグするとセクションの1つをクリックできるようになりました。最も大きい部分(ニューヨーク)をクリックしてみてください。ページがリフレッシュされるのがわかります。
ページのURLには、たとえばOmniPortlet%20Examples?zip=10001のように、ページ名の後に設定されたパラメータ値が表示されます。天気予報情報が変更され、図4-50のようになります。
天気情報ポートレットが変更され、図4-51のようになります。
この章での例からわかるように、OmniPortletの任意の組込みレイアウトでは任意のデータソースを使用できます。この項では、OmniPortletのHTMLレイアウトで、4.2項「Webサービスに基づくOmniPortletの構築」で使用したものと同じWebサービス・データソースを使用してポートレットを作成する方法を説明します。この項を終了すると、ポートレットは図4-52のようになります。
HTMLレイアウトを使用してポートレットを作成する手順は、次のとおりです。
4.2項「Webサービスに基づくOmniPortletの構築」の手順1〜8に従って、Webサービス・データソースを使用します。
「表示」タブの「レイアウト・スタイル」で、「HTML」を選択してから、「次へ」をクリックします。
「レイアウト」タブに表示されるデフォルトのレイアウトは、「簡易表」です。
「クイック・スタート」ドロップダウン・リストを使用してレイアウトを切り替えたり、各フィールドを消去して独自のレイアウトを作成したりできます。この例では、デフォルトの「簡易表」レイアウトを使用します。「繰返しセクション」で、OmniPortletによってデータソースの列がレイアウトにどのようにして自動的に移入されるかが確認できます。必要に応じて、任意のセクションでHTMLを変更できます。
「終了」をクリックします。ポートレットは図4-53のように表示されます。
「img」の下に、実際のイメージのかわりにURLが表示されていることがわかります。HTMLソースを変更するには、「デフォルトの編集」(鉛筆)アイコンをクリックしてOmniPortletを編集します。
「レイアウト」タブをクリックします。
「繰返しセクション」で、<TD>##img##</TD>というコードの行を見つけます。
このコードを、<TD><img src="##img##"></TD>で置換します。
「非繰返しヘッダー・セクション」で、列ヘッダーを変更することもできます。たとえば、次のように置換します。
<TH CLASS='PortletHeading1'>img</TH>"
を、次のようにします。
<TH CLASS='PortletHeading1'>Weather Graphic</TH>
「非繰返しヘッダー・セクション」で、次の行を削除します。
<TH CLASS='PortletHeading1'>Zip Code</TH>
「繰返しセクション」で、次の行を削除します。
<TD>##zipCode##</TD>
他にも変更するヘッダーがあればそれに対して同じ操作を実行し、「終了」をクリックします。これにより、ポートレットは、図4-54のように表示されます。