Screen Shot(s)

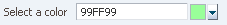
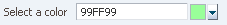
An inputColor component in a simple form. Selecting the dropdown arrow will open a color picker.

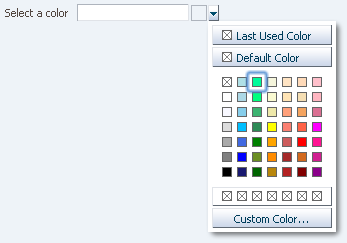
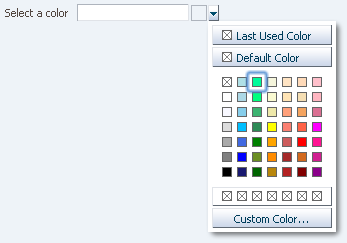
The color selector dropdown shown when the user clicks to select a color.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 11g Release 1 (11.1.1.5.0) E12419-07 |
UIComponent class: oracle.adf.view.rich.component.rich.input.RichInputColor
Component type: oracle.adf.RichInputColor
The inputColor component creates a text field for entering colors and a button for picking colors from a palette.
For this component, actionListener and returnListener attributes will only be fired on a PDA.
The inputColor will default its format to the "Hex" color format; however, the format can be overridden by using a ColorConverter. When adding a custom converter to inputColor, it must have a client side representation (it must implement the org.apache.myfaces.trinidad.convert.ClientConverter interface).


<af:inputColor chooseId="cp1"
label="Enter or select color from palette below"/>
<af:chooseColor id="cp1"/>
| Type | Phases | Description |
|---|---|---|
| javax.faces.event.ActionEvent | Apply Request Values | Event delivered when the "action" of the component has been invoked; for example, by clicking on a button. The action may result in page navigation. |
| org.apache.myfaces.trinidad.event.ReturnEvent | Apply Request Values | Event delivered when the dialog has completed successfully. |
| javax.faces.event.ValueChangeEvent | Process Validations, Apply Request Values |
The valueChange event is delivered when the value attribute is changed. |
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| help | This facet is deprecated, helpTopicId should be used for providing help. This is a no-op for form components. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| accessKey | char | Yes | a character used to gain quick access to the form element specified by the for, if set (or this component itself, if it is a "non-simple" form element). For accessibility reasons, this functionality is not supported in screen reader mode. If the same access key appears in multiple locations in the same page of output, the rendering user agent will cycle among the elements accessed by the similar keys.
This attribute is sometimes referred to as the "mnemonic". Note that the accessKey is triggered by browser-specific and platform-specific modifier keys. It even has browser-specific meaning. For example, Internet Explorer 7.0 will set focus when you press Alt+<accessKey>. Firefox 2.0 on some operating systems you press Alt+Shift+<accessKey>. Firefox 2.0 on other operating systems you press Control+<accessKey>. Refer to your browser's documentation for how it treats accessKey. |
| action | javax.el.MethodExpression | Yes | a reference to an action method sent by the commandButton, or the static outcome of an action |
| actionListener | javax.faces.el.MethodBinding | Only EL | a method reference to an action listener |
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| autoSubmit | boolean | Yes | Default Value: false an attribute which if set to TRUE on a form element, the component will automatically submit when an appropriate action takes place (a click, text change, etc.). Since autoSubmit is a partial submit, also submitted and re-rendered are any other components with partialTriggers pointing to this component. |
| binding | oracle.adf.view.rich.component.rich.input.RichInputColor | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| changed | boolean | Yes | Default Value: false an attribute which if set to true, the changed indicator icon will be displayed on the component. This value defaults to false. |
| changedDesc | String | Yes | the text commonly used by user agents to display tooltip text on the changed indicator icon. Default value is "Changed". The behavior of the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. |
| chooseId | String | Yes |
the id of the chooseColor component which can be used to pick the Color value for this inputColor. If not set, the inputColor has its own popup chooseColor. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. |
| colorData | java.util.List | Yes | the list of colors to be displayed in the standard color palette. The number of provided colors can be 49, 64 and 121, depending on the width attribute. For example, if width is 7, the number should be 49. If the number does not match the width, extra color element in the list will be ignored and missing color elements will be displayed as no-color. The color list must be of an array of type TrColor in the client side. On the server side, it must be a java.util.List of java.awt.Color objects or a java.util.List of hex color code strings (in the tag only). Customer may define their own color palette, such as show 169 color palette with width of value 13. |
| columns | int | Yes | the number of columns to display in the text control. If no value is specified, a default value will be derived from the current converter, if one is attached. |
| compact | boolean | Yes | Default Value: false an attribute which when set to true, the color value text field will be hidden. |
| contentStyle | String | Yes | the style of the content piece of the component. You can style width by setting this attribute like this: width: 100px. |
| converter | javax.faces.convert.Converter | Yes | a converter object |
| customColorData | java.util.List | Yes | the list of custom defined colors. The number of colors can be 7, 8, 11, equivalent to the width attribute. The color list must be of an array of type TrColor in the client side. On the server side, it must be a java.util.List of java.awt.Color objects or a java.util.List of hex color code strings (in the tag only). |
| customVisible | boolean | Yes | Default Value: true whether the Custom Color button and custom color row are displayed. When set to true, the Custom Color Button and custom color row will be rendered. |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| defaultColor | java.awt.Color | Yes | the default color. When setting using the tag it could take a type java.lang.String of hex color code. Not supported on the following renderkits: oracle.adf.core |
| defaultVisible | boolean | Yes | Default Value: true whether the Default button is displayed. When set to true, the Default Button will be rendered. |
| disabled | boolean | Yes | Default Value: false whether the element is disabled. Unlike a readonly component, a disabled component is unable to receive focus. If the component has the potential to have a scrollbar, and you want the user to be able to scroll through the component's text or values, use the 'readOnly' attribute, not the 'disabled' attribute. |
| editable | String | Yes | Valid Values: inherit, always, onAccess Default Value: inherit the editable look and feel to use for input components. 'always' indicates that the input component should always look editable. 'onAccess' indicates that the input will only look editable when accessed (hover, focus). 'inherit' indicates that we want to use the component parent's setting. None of the ancestor components define 'always' or 'onAccess', then 'always' will be used. |
| helpTopicId | String | Yes | the id used to look up a topic in a helpProvider. |
| id | String | No | the identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
| immediate | boolean | Yes | Default Value: false whether the value is converted and validated immediately in the Apply Request Values phase, or is handled in the Process Validators phase, the default. By default, values are converted and validated together in the Process Validators phase. However, if you need access to the value of a component during Apply Request Values - for example, if you need to get the value from an actionListener on an immediate commandButton - then setting this to "immediate" makes that possible. |
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes; you should use the skinning mechanism if you require any complex style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Many components are composed of several DOM elements which may have their own styles applied to them. Defining a style in the inlineStyle may not always give you what you want. For example, if one of the inner DOM elements for this component has a background color specified for it in the skin, setting a background color in the inlineStyle may not provide any visible change (at least for where that inner DOM element exists) because the inner DOM element's background color will win (since that DOM element is essentially layered on top of the root element). In cases like this, you can use a different skin (or define your own) that defines a skinning key for that inner DOM element where its background color is inhibited (e.g. with -tr-inhibit: background-color) or otherwise set to the color you want. |
| label | String | Yes | the label of the component. If you want the label to appear above the control, use a panelFormLayout. |
| labelAndAccessKey | String | Yes | an attribute that will simultaneously set both the "value" and "accessKey" attributes from a single value, using conventional ampersand ('&') notation.
For example, setting this attribute to "L&abel" will set the label to "Label" and the access key to 'a'. |
| lastUsedVisible | boolean | Yes | Default Value: true whether the Last Used button is displayed. When set to true, the Last Used Button will be rendered. Last used color information does not persist across browser sessions. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| readOnly | boolean | Yes | Default Value: false whether the control is displayed as an editable field or as an output-style text control. Unlike a disabled component, a readonly component is able to receive focus. |
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| required | boolean | Yes | Default Value: false whether a non-null, non-empty value must be entered. If false, validators will not be executed when the value is null or empty. |
| requiredMessageDetail | String | Yes | the message to be displayed, if 'required' validation fails.
Parameters:
|
| returnListener | javax.el.MethodExpression | Only EL | a method reference to an return listener |
| shortDesc | String | Yes | the short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute it is recommended that helpTopicId is used as it is more flexible and is more accessibility-compliant. |
| showRequired | boolean | Yes | Default Value: false whether the associated control displays a visual indication of required user input. If a "required" attribute is also present, both the "required" attribute and the "showRequired" attribute must be false for the visual indication not to be displayed. An example of when it can be desirable to use the showRequired property is if you have a field that is initially empty and is required only if some other field on the page is touched. |
| simple | boolean | Yes | Default Value: false a boolean value that controls whether the component provides label support; when set to "true", the component will not display the label (these may be ignored: label, labelAndAccessKey, accessKey, showRequired, help facet) and may use simpler layout primitives. One of the usecases can be when the component is used in repeatable elements like in table, for-each etc., where label is not required. |
| styleClass | String | Yes | a CSS style class to use for this component. The styleClass attribute value is rendered on the root dom element. |
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. |
| validator | javax.faces.el.MethodBinding | Only EL | a method reference to a validator method |
| value | Object | Yes | the value of the component. If the EL binding for the "value" points to a bean property with a getter but no setter, and this is an editable component, the component will be rendered in read-only mode. |
| valueChangeListener | javax.faces.el.MethodBinding | Only EL | a method reference to a value change listener |
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |
| width | int | Yes | Default Value: 7 the width of the standard palette in cells. The supported values listed above will show the palette with 49, 64 and 121 colors respectively. In case the width specified is not one of the default supported values, the color palette with closest and less number of colors will be used unless a custom color palette is defined using the colorData attribute. |