26 Creating Databound ADF Data Visualization Components
This chapter describes how to use the Data Controls panel to create ADF Data Visualization components. These components allow you to display and analyze data through a wide variety of graphs, several kinds of gauges, a pivot table, geographic maps with multiple layers of information, several kinds of Gantt charts, and a hierarchy viewer.
This chapter includes the following sections:
26.1 Introduction to Creating ADF Data Visualization Components
ADF Data Visualization components provide extensive graphical and tabular capabilities for visually displaying and analyzing data.
Both ADF graph and gauge components render graphical representations of data. However, graphs (which produce more than 50 types of charts) allow you to evaluate multiple data points on multiple axes in a variety of ways. Many graph types assist in the comparison of results from one group with the results from another group. In contrast, gauges focus on a single data point and examine that point relative to minimum, maximum, and threshold indicators to identify problems.
The ADF pivot table component produces a grid that supports multiple layers of data labels on the row edge or the column edge of the grid. An optional pivot filter bar uses a page edge to filter the pivot table data not in view. This component also provides the option of automatically generating subtotals and totals for grid data. Pivot tables let you pivot data layers from one edge to another to obtain different views of your data. For example, a pivot table might initially display total sales data for products within regions on the row edge, broken out by years on the column edge. If you pivot region and year at runtime, then you end up with total sales data for products within years, broken out by region. At runtime, end users can click buttons that appear in the inner column labels to sort rows in ascending or descending order.
The ADF geographic map component represents business data spatially, enabling you to superimpose multiple layers (also referred to as themes) of information on a single map. For example, a map of the United States might use a color theme that provides varying color intensity to indicate the popularity of a product within each state, a pie chart theme that shows sales within product category, and a point theme that identifies the exact location of each warehouse. When all three themes are superimposed on the United States map, you can easily evaluate whether there is sufficient inventory to support the popularity level of a product in specific locations.
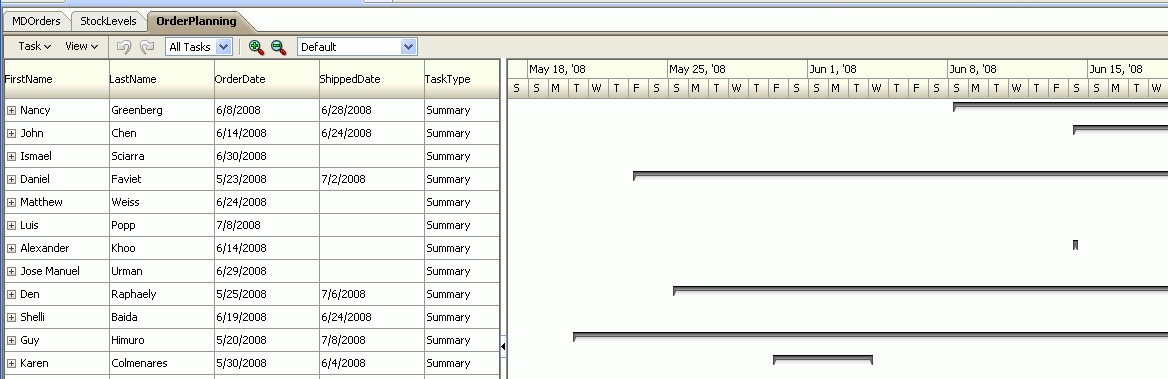
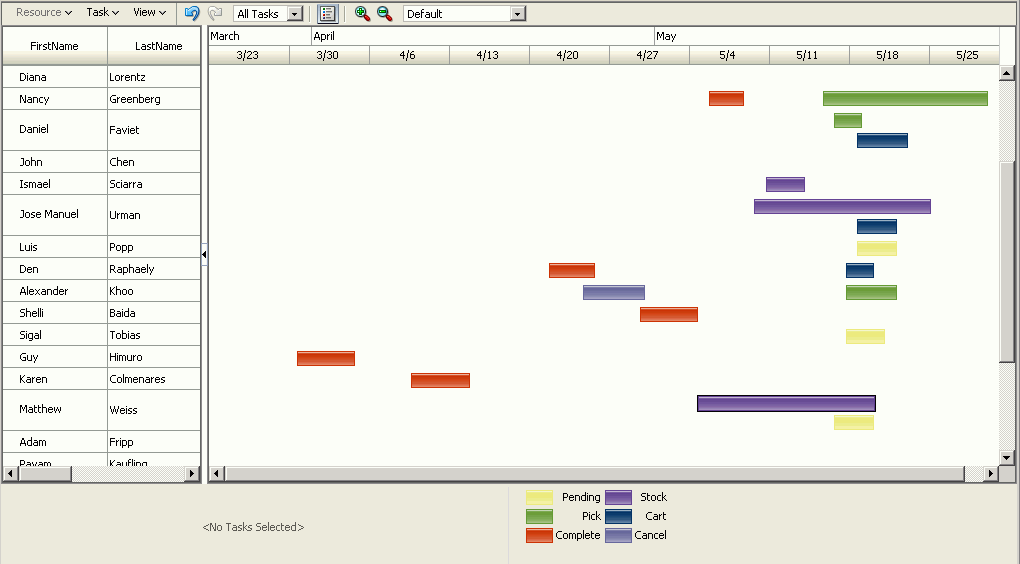
There are three types of ADF Gantt chart components: the project Gantt chart (which focuses on project management), the scheduling Gantt chart, and the resource utilization Gantt chart (both of which focus on resource management). Each Gantt chart shows the following regions combined with a splitter:
-
List region content: The left side of the splitter provides a list of tasks (for the project Gantt chart) and a list of resources (for the resource utilization and scheduling Gantt charts). This region can display any number of additional columns of related information.
-
Chart region content: The right side of the splitter consists of an area in which task progress, resource utilization, or resource progress is graphed over time. The ability of the Gantt chart to zoom in or out on its time axis lets you view management information across the desired time period.
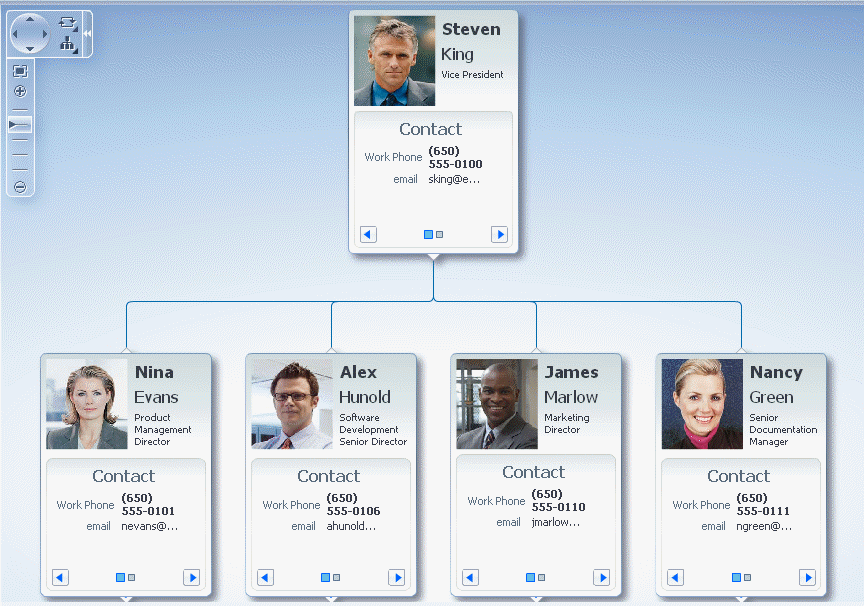
The ADF hierarchy viewer component produces a graphic that displays hierarchical data as a set of linked shapes. The shapes and links correspond to the elements and relationships in the data. For example, a hierarchy viewer component might be used to generate an organizational chart based on employee data. At runtime, end users can pan and zoom the graphic and expand, select, and navigate the management hierarchy that the graphic displays.
Each ADF Data Visualization component needs to be bound to data before it can be rendered because the appearance of the components is dictated by the data that is displayed. This chapter describes how to bind each component to a data source.
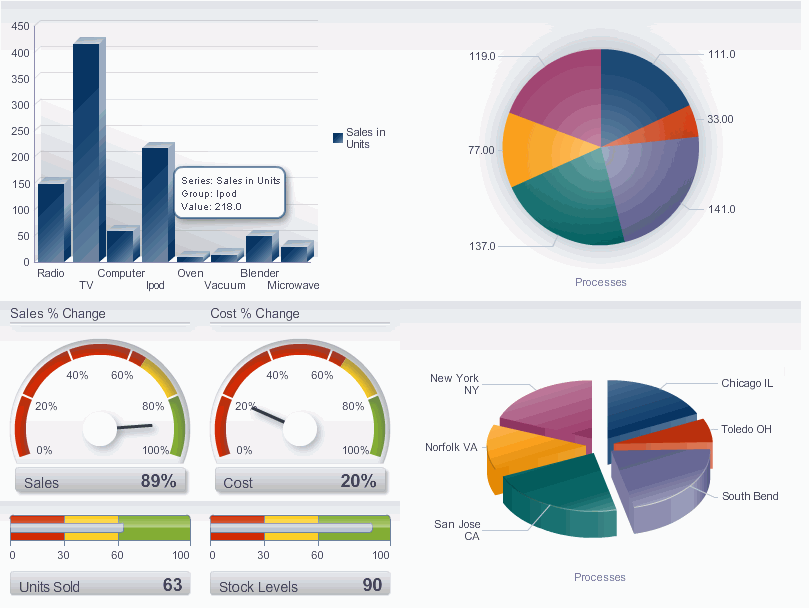
Figure 26-1 shows a number of the ADF Data Visualization components at runtime, including a bar graph, a pie chart graph, a dial gauge, and a status meter gauge.
26.2 Creating Databound Graphs
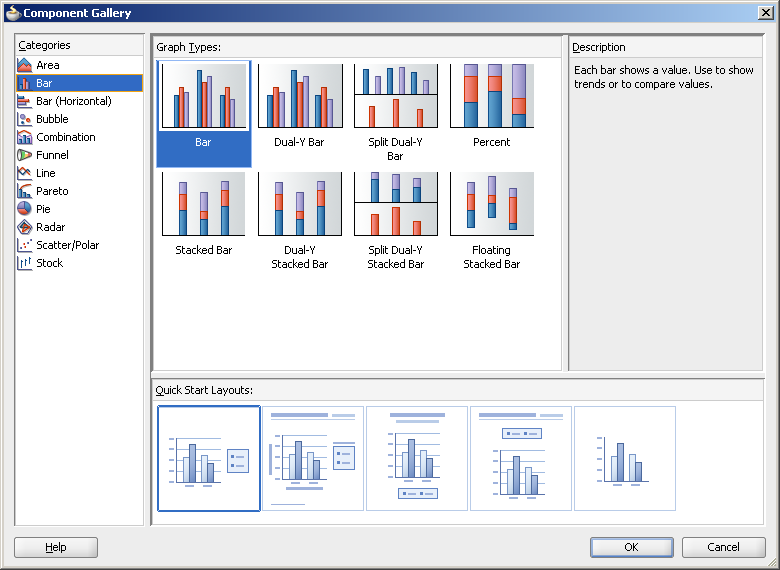
When you create a graph using a data collection inserted from the Data Controls panel, a Component Gallery allows you to choose from a wide number of graph categories, graph types, and layout options. Graph categories group together one or more types of graph. For example, the Scatter/Polar category includes the following types of graph:
-
Scatter
-
Dual-Y Scatter
-
Polar
Explore the Component Gallery that appears when you create a graph to view available graph categories, types, and descriptions for each one. Figure 26-2 shows the Component Gallery that appears for ADF graphs when you use the Data Controls panel.
Note:
Some graph types require very specific kinds of data. If you bind a graph to a data collection that does not contain sufficient data to display the graph type requested, then the graph is not displayed and a message about insufficient data appears.You can also create a graph by dragging a graph component from the Component Palette. This approach allows you the option of designing the graph user interface before binding the component to data. A Component Gallery appears to view graph types, descriptions, and quick layout options.
Note:
The ADF sparkchart can only be inserted from the Component Palette and bound to data afterwards. For more information, see Section 26.2.4, "How to Create a Databound Sparkchart."Table 26-1 lists the categories that appear in the Component Gallery for graphs. Each category has one or more graph types associated with it.
Table 26-1 ADF Graph Categories in the Component Gallery
| Category | Description |
|---|---|
|
Area |
Creates a graph in which data is represented as a filled-in area. Use area graphs to show trends over time, such as sales for the last 12 months. Area graphs require at least two groups of data along an axis. The axis is often labeled with time periods such as months. |
|
Bar |
Creates a graph in which data is represented as a series of vertical bars. Use to examine trends over time or to compare items at the same time, such as sales for different product divisions in several regions. |
|
Bar (Horizontal) |
Creates a graph that displays bars horizontally along the y-axis. Use to provide an orientation that allows you to show trends or compare values. |
|
Bubble |
Creates a graph in which data is represented by the location and size of round data markers (bubbles). Use to show correlations among three types of values, especially when you have a number of data items and you want to see the general relationships. For example, use a bubble graph to plot salaries (x-axis), years of experience (y-axis), and productivity (size of bubble) for your work force. Such a graph allows you to examine productivity relative to salary and experience. |
|
Combination |
Creates a graph that uses different types of data markers (bars, lines, or areas) to display different kinds of data items. Use to compare bars and lines, bars and areas, lines and areas, or all three. |
|
Funnel |
Creates a graph that is a visual representation of data related to steps in a process. The steps appear as vertical slices across a horizontal cylinder. As the actual value for a given step or slice approaches the quota for that slice, the slice fills. Typically a funnel graph requires actual values and target values against a stage value, which might be time. For example, use this component to watch a process (such as a sales pipe line) move towards a target across the stage of the quarters of a fiscal year. |
|
Line |
Creates a graph in which data is represented as a line, as a series of data points, or as data points that are connected by a line. Line graphs require data for at least two points for each member in a group. For example, a line graph over months requires at least two months. Typically a line of a specific color is associated with each group of data such as the Americas, Europe, or Asia. Use to compare items over the same time. |
|
Pareto |
Creates a graph in which data is represented by bars and a percentage line that indicates the cumulative percentage of bars. Each set of bars identifies different sources of defects, such as the cause of a traffic fatality. The bars are arranged by value, from the largest number to the lowest number of incidents. A pareto graph is always a dual-y graph in which the first y-axis corresponds to values that the bars represent and the second y-axis runs from 0 to 100% and corresponds to the cumulative percentage values. Use the pareto graph to identify and compare the sources of defects. |
|
Pie |
Creates a graph in which one group of data is represented as sections of a circle causing the circle to look like a sliced pie. Use to show relationship of parts to a whole such as how much revenue comes from each product line. |
|
Radar |
Creates a graph that appears as a circular line graph. Use to show patterns that occur in cycles, such as monthly sales for the last three years. |
|
Scatter/Polar |
Creates a graph in which data is represented by the location of data markers. Use to show correlation between two different kinds of data values such as sales and costs for top products. Scatter graphs are especially useful when you want to see general relationships among a number of items. |
|
Sparkchart |
Creates a simple, condensed graph that displays trends or variations, often in the column of a table, or inline with text. Sparkcharts are only available in the Component Gallery when inserted using the Component Palette and bound to data afterwards. |
|
Stock |
Creates a graph in which data shows the high, low, and closing prices of a stock. Each stock marker displays three separate values. |
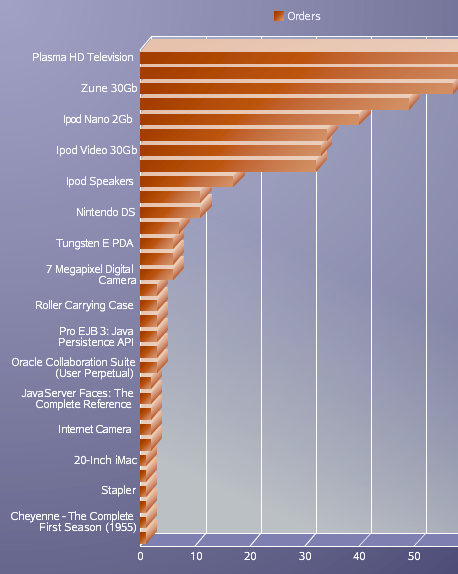
Figure 26-3 shows the horizontal bar graph that appears in the Hot Items Statistics page of the StoreFrontModule application. This graph displays the quantity of orders for each product so that you can easily identify the items that have been ordered most frequently.
For information about customizing graphs after the data binding is completed, see the "Using ADF Graph Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.2.1 How to Create a Graph
Graphs are based on data collections. Using data controls in Oracle ADF, Oracle JDeveloper makes this a declarative task. You drag and drop a collection from the Data Controls panel.
-
From the Data Controls panel, select a collection.
For example, to create the bar graph that displays the order count for each product in the Hot Items Statistics page of the
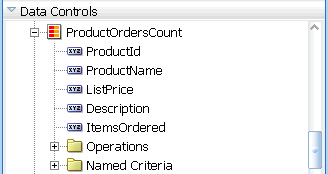
StoreFrontModuleapplication, select theProductOrdersCountcollection. Figure 26-4 shows theProductOrdersCountcollection in the Data Controls panel. -
Drag the collection onto a JSF page and, from the context menu, choose Graphs to display the Component Gallery.
-
Select a graph category and a graph type from the Component Gallery and click OK.
For information about the graph categories and graph types that appear in the Component Gallery, see Table 26-1.
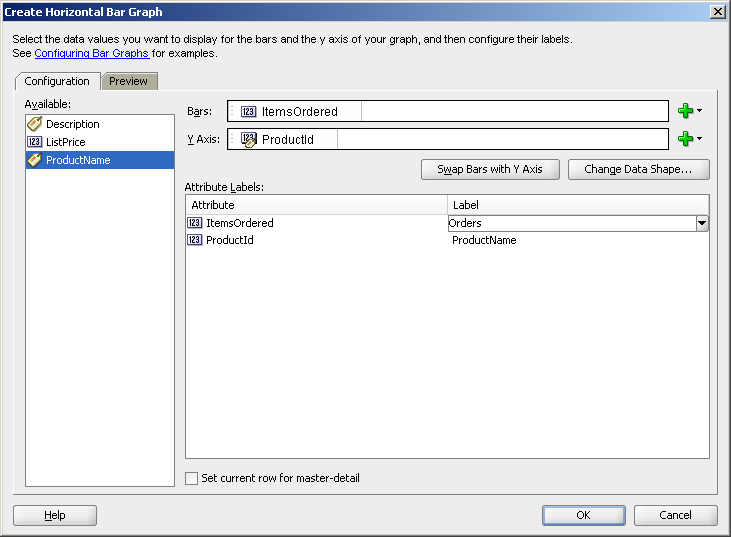
The name of the dialog and the input field labels that appears depends on the category and type of graph that you select. For example, if you select Bar (Horizontal) as the category and Bar as the type, then the name of the dialog that appears is Create Horizontal Bar Graph and the input field is labeled Bars.
-
Do the following in the dialog to configure the graph to display data:
-
Drag attributes from the Available list to the Bars or X Axis input fields, depending on where you want the values for the attributes to appear at runtime.
-
In the Attribute Labels field, enter a value or select a value from the dropdown list in the Label column to specify the label that appears at runtime.
-
If you want to change the display of the data represented in the bars to the Y-Axis, click the Swap Bars with Y-Axis button. This action switches the hidden data layer between the graph series and groups, not a simple manual swap of the bars and y-axis attributes.
-
If you want to change from the default selection of Typed Attributes to Name-Value Pairs to configure how data points are stored in a collection, then click the Change Data Shape button. A dialog appears that presents you with the following options:
-
Typed Attributes
Each kind of data point in the collection is represented by a different attribute. This option is also valid when there is only a single kind of data point in the graph.
For example, if you have data points for Estimated Value and Actual Value, then select Typed Attributes only if you have one attribute for the estimated value and a second attribute for the actual value.
-
Name-Value Pairs
Indicates that there are multiple kinds of data points, but only a single attribute to designate these points. In this case, the single attribute has -values that identify each kind of data point.
For example, the attribute might have the value
ESTfor a data point that represents an estimated value andACTfor a data point that represents an actual value.
-
-
Select Set the current row for master-detail to use the graph's row selection listener to enable clicks on a bar, slice, or other graph data element to update the data in another ADF component. For more information see Section 26.2.3, "What You May Need to Know About Using a Graph's Row Selection Listener for Master-Detail Processing."
Figure 26-5 shows the Create Horizontal Bar Graph dialog that generates a graph using data from the
ItemsOrderedattribute in theProductOrdersCountdata collection. TheProductNameattribute provides labels for the displayed data. -
-
Optionally, click the Preview tab to display a live preview of the bar graph and its data. If necessary, go back to the Configuration tab so that you can adjust the bar graph specifications.
-
Click OK.
After completing the data binding dialog, you can use the Property Inspector to specify settings for the graph attributes and you can also use the child tags associated with the graph tag to customize the graph further.
Note:
Use theemptyText attribute to specify the text to display when there is no data to return in the graph. The default message is No data to display. The attribute accepts HTML for formatting the message and an EL expression that evaluates to the viewable property of the data. If the graph is not viewable (for example, if there are authorization restrictions set against the graph), it displays Access Denied.26.2.2 What Happens When You Use the Data Controls Panel to Create a Graph
Dropping a graph from the Data Controls panel has the following effect:
-
Creates the bindings for the graph and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
The data binding XML that JDeveloper generates varies depending on the type of graph you select. The XML represents the physical model of the specific graph type you create. Example 26-1 shows the bindings that JDeveloper generated in the page definition file where a horizontal bar graph was created using data from the ItemsOrdered attribute in the ProductOrdersCount data collection.
Example 26-1 Binding XML for an ADF Bar (Horizontal) Graph
<graph IterBinding="ProductOrdersCountIterator" id="ProductOrdersCount"
xmlns="http://xmlns.oracle.com/adfm/dvt" type="BAR_HORIZ_CLUST">
<graphDataMap leafOnly="true">
<series>
<data>
<item value="ItemsOrdered"/>
</data>
</series>
<groups>
<item value="ProductName" label="ProductName"/>
</groups>
</graphDataMap>
</graph>
Example 26-2 shows the code generated for a horizontal bar graph when you drag the ProductOrdersCount data collection onto a JSF page.
Example 26-2 JSF Code for an ADF Bar (Horizontal) Graph
<dvt:horizontalBarGraph id="horizontalBarGraph1"
value="#{bindings.ProductOrdersCount.graphModel}"
subType="BAR_HORIZ_CLUST">
<dvt:background>
<dvt:specialEffects/>
</dvt:background>
<dvt:graphPlotArea/>
<dvt:seriesSet>
<dvt:series/>
</dvt:seriesSet>
<dvt:o1Axis/>
<dvt:y1Axis/>
<dvt:legendArea automaticPlacement="AP_NEVER"/>
</dvt:horizontalBarGraph>
26.2.3 What You May Need to Know About Using a Graph's Row Selection Listener for Master-Detail Processing
You can use the row selection listener of a graph (which serves as a master view) to enable clicks on a bar, slice, or other graph data element to update the data in another ADF component (which serves as a detail view). For example, a click on a bar that represents sales for a given product in a graph might cause the display of the detailed sales data related to the product in a pivot table.
The following requirements must be met to achieve this master-detail processing declaratively:
-
You must use the same data control to provide data for both views as follows:
-
Bind the graph as a row set to the parent collection in the data control, for example,
DepartmentsView. -
Bind the other ADF view (such as a table or pivot table) to the dependent detail collection in the data control, for example
EmployeesView.
-
-
Select Set the current row for master-detail in the Create <type> Graph dialog to automatically set a value for the
clickListenerattribute of the graph tag and use theprocessClickmethod that is already part of the graph binding.For example, if the
valueattribute of the graph tag isvalue="#{bindings.myGraph.graphModel}", then theclickListenerattribute is set toclickListener="#{bindings.myGraph.graphModel.processClick}". -
Ensure that the
partialTriggersattribute on the parent tag for the detail component is set correctly. It should be set to the ID of the graph component.
You do not have to write Java code for handling clicks on data elements in the graph. The processClick event on the graph binding recognizes click events on data component in a graph and performs the necessary processing.
26.2.4 How to Create a Databound Sparkchart
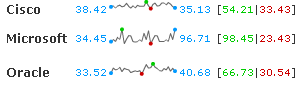
Sparkcharts are simple, condensed graphs that display trends or variations, often in the column of a table, or inline with text. Line, bar, and area sparkcharts require a single series of data values. Figure 26-6 shows an example of a line sparkchart in a table column.
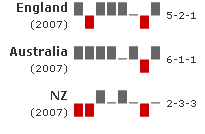
Floating bar sparkcharts require two series of data values, one for the float offset, and one for the bar value. Figure 26-7 shows an example of a floating bar sparkchart in a table column.
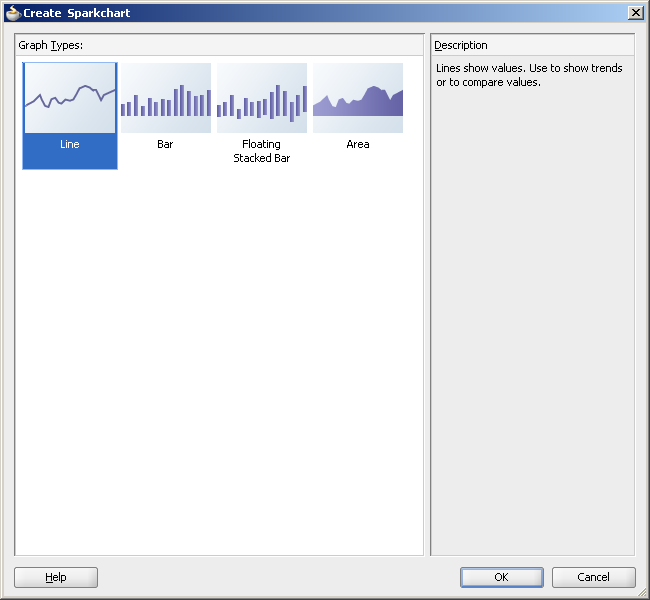
You create a sparkchart by inserting the component from the Component Palette and binding the sparkchart to data afterwards. Inserting a sparkchart from the Data Controls panel is not supported. Figure 26-8 shows the Component Gallery that displays when you drag a sparkchart component onto your page from the Component Palette.
You can provide data to sparkcharts in any of the following ways:
-
Specify data statically in child
dvt:sparkItemtags. Example 26-3 shows an example of providing static data to a sparkchart. -
Specify data using EL Expression in child
dvt:sparkItemtags. Example 26-4 shows an example of providing data using EL Expressions. -
Specify data using a child accessor in a table. Example 26-5 shows an example of using af:iterator to provide sparkchart data from the data collection model,
row.stockValues.
26.3 Creating Databound Gauges
A gauge plots one data point with indication of whether the data point falls in an acceptable or unacceptable range. One databound gauge component can create a single gauge or an entire set of gauges, depending on the number of rows in the data collection used. In a collection, each row contains the values for a single gauge.
The Component Gallery for gauges allows you to choose from the following categories of gauges:
-
Dial: Indicates the metric value of a task along a 180 degree arc.
-
Status Meter: Indicates the progress of a task or the level of some measurement along a rectangular bar.
-
Status Meter (Vertical): Indicates the progress of a task or the level of some measurement along a rectangular bar.
-
LED: Depicts graphically a measurement such as a key performance indicator (KPI). Several styles of graphics are available for LED gauges such as arrows that indicate good (up arrow), fair (left- or right-pointing arrow), and poor (down arrow).
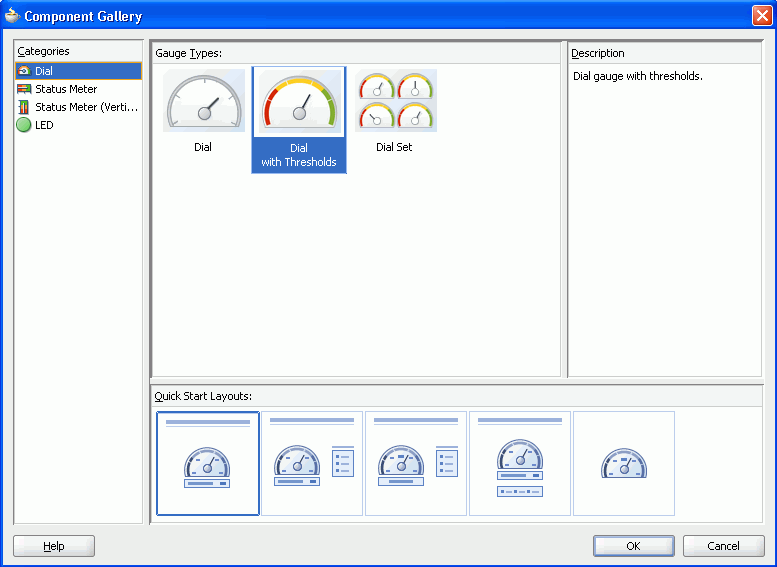
Each of these categories contains a number of different types of gauge. Explore the Component Gallery that appears when you create a gauge to view all available gauge and category types, and descriptions for each one. Figure 26-9 shows the Component Gallery that appears for ADF gauges.
The data binding process is essentially the same regardless of which type of gauge you create. Only the metric value (that is, the measurement that the gauge is to indicate) is required. However, if a row in a data collection contains range information such as maximum, minimum, and thresholds, then these values can be bound to the gauge to provide dynamic settings. If information that you want to use in a gauge's upper or lower labels is available in the data collection, then you can bind these values to the gauge also.
For information about customizing a gauge after the data binding is completed, see the "Using ADF Gauge Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.3.1 How to Create a Databound Dial Gauge
You can use the ADF gauge component to create a dial gauge against a background that specifies ranges of values (also called thresholds) that vary from poor to excellent. The gauge indicator specifies the current value of the metric while the graphic allows you to evaluate the status of that value easily.
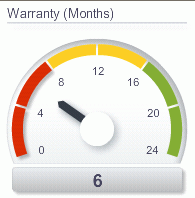
Figure 26-10 shows a single dial gauge that appears if you create a gauge from the collection that stores WarrantyPeriodMonths data. Because only one gauge appears, this data collection must contain only a single row of data. The value of the metric (which is 6) appears in a label below the gauge. The range of values in the gauge is displayed as 0 to 24. Threshold ranges are identified at 8, 16, and 24 and are filled with the colors red for poor (below 8), yellow for adequate (from 8 to 16), and green for superior (above 16).
To create a dial gauge using a data control, you bind the gauge component to a collection. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel.
To create a databound dial gauge:
-
From the Data Controls panel, select a collection.
For example, to create a dial gauge in the
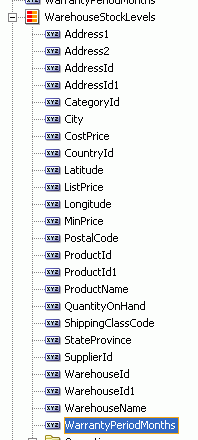
StoreFrontModuleapplication to display the current warranty period in months for a product in a particular warehouse, you would select theWarehouseStockLevelscollection. Figure 26-11 shows theWarehouseStockLevelscollection in the Data Controls panel. -
Drag the collection onto a JSF page and, from the context menu, choose Gauges.
-
In the Component Gallery dialog, choose the category, type of gauge, and quick start layout, and then click OK.
-
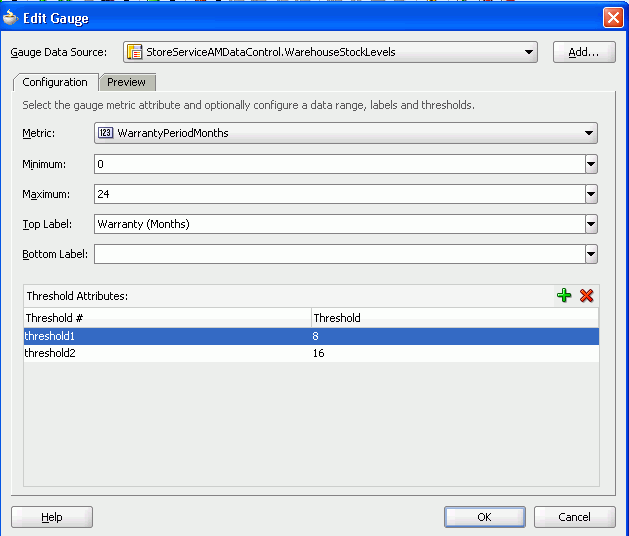
In the Configuration tab of the dialog, do the following:
-
In the Metric box, select the column in your data collection that contains the actual value that the gauge is to plot. This is the only required value in the dialog.
-
In the Minimum box, if your data collection stores a minimum value for the gauge range, select the column that contains this value.
-
In the Maximum box, if your data collection stores a maximum value for the gauge range, select the column that contains this value.
-
In the Top Label box, if your data collection stores a value that you want to display in the top label of the gauge, select the column that contains this value.
-
In the Bottom Label box, if your data collection stores a value that you want to display in the bottom label of the gauge, then select the column that contains this value.
-
In the Threshold Attributes list, if you want to specify threshold values, click the Add icon to insert a row for each threshold and specify the value in that row. Do not create a threshold equal to the maximum value for the gauge because the gauge automatically treats the maximum value as a threshold setting.
-
-
Optionally, click the Preview tab to display a live preview of the gauge and its data. If necessary, go back to the Configuration tab so that you can adjust the gauge specifications.
-
Click OK.
Figure 26-12 shows the dialog that appears if you examine the gauge binding for WarehouseStockLevels in the page definition file.
Note:
The data source and metric data values are required. Other data values in the dialog are optional and can be specified in the gauge tag through the Property Inspector.In the Property Inspector, after you complete the binding of the gauge, you can set values for additional attributes in the gauge tag and its child tags to customize the component.
26.3.2 What Happens When You Create a Dial Gauge from a Data Control
Dropping a gauge from the Data Controls panel has the following effect:
-
Creates the bindings for the gauge and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
Example 26-6 shows the bindings that JDeveloper generated for the dial gauge that displays warranty in months for a product in a warehouse. This code example shows that the gauge metric receives its value dynamically from the WarrantyPeriodMonths column in the data collection and that the remaining data values have static settings.
Example 26-6 Bindings for a Dial Gauge
<gauge IterBinding="WarehouseStockLevelsIterator" id="WarehouseStockLevels"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<gaugeDataMap>
<item type="threshold" value="8" valueType="literal"/>
<item type="threshold" value="16" valueType="literal"/>
<item type="metric" value="WarrantyPeriodMonths"/>
<item type="minimum" value="0" valueType="literal"/>
<item type="maximum" value="24" valueType="literal"/>
<item type="topLabel" value="Warranty (Months)" valueType="literal"/>
</gaugeDataMap>
</gauge>
Example 26-7 shows the code that JDeveloper generated in the JSF page for a dial gauge. The <dvt:thresholdSet> element specifies one <dvt:threshold> element for each threshold. Colors for the threshold ranges default to red, yellow, and green as specified by the values for the fillColor attributes. The <dvt:indicator> element specifies IT_NEEDLE as the indicator to use. This renders a needle at runtime. The default value for <dvt:indicator> renders a line (IT_LINE).
Example 26-7 Code on the JSF Page for an ADF Dial Gauge
<dvt:gauge id="gauge1"
value="#{bindings.WarehouseStockLevels.gaugeModel}"
gaugeType="DIAL" imageFormat="FLASH">
<dvt:gaugeBackground>
<dvt:specialEffects fillType="FT_GRADIENT">
<dvt:gradientStopStyle/>
</dvt:specialEffects>
</dvt:gaugeBackground>
<dvt:thresholdSet>
<dvt:threshold text="Low" fillColor="#d62800"/>
<dvt:threshold text="Medium" fillColor="#ffcf21"/>
<dvt:threshold text="High" fillColor="#84ae31"/>
</dvt:thresholdSet>
<dvt:gaugeFrame/>
<dvt:indicator type="IT_NEEDLE"/>
<dvt:indicatorBase/>
<dvt:gaugePlotArea/>
<dvt:tickLabel/>
<dvt:tickMark/>
<dvt:topLabel/>
<dvt:bottomLabel/>
<dvt:metricLabel position="LP_WITH_BOTTOM_LABEL"/>
</dvt:gauge>
26.3.3 How to Create a Databound Status Meter Gauge Set
You can use the ADF gauge component to create a status meter gauge where the inner rectangle shows the current level of a measurement against the ranges marked in the outer rectangle. The graphic of the status meter gauge allows you to evaluate the condition or progress of a measurement easily.
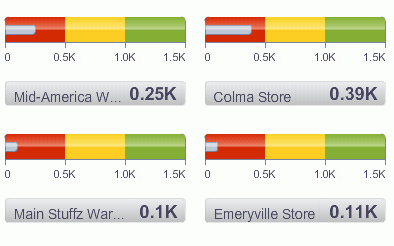
Figure 26-13 shows a set of status meter gauges that represent the inventory levels in a number of warehouses. This set of gauges results from binding one gauge component to a data collection (WarehouseStockLevels). This data collection contains a row of data for each warehouse. Each row produces one gauge in the set. Notice that all gauges in the set share the same range values of minimum (0) and maximum (1500) with thresholds set at 500 and 1000 and 1500. Each gauge in the set displays the name of the warehouse that it represents and the stock metric for that warehouse in its bottom label.
To create a status meter gauge set using a data control, you bind the gauge component to a data collection that contains multiple rows of data. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel.
To create a databound status meter gauge:
-
From the Data Controls panel, select a collection.
For example, to create a status meter gauge in the
StoreFrontModuleapplication that displays the quantity of stock on hand in a warehouse, you select theWarehouseStockLevelscollection. -
Drag the collection onto a JSF page and, from the context menu, choose Gauges.
-
In the Component Gallery, choose the following:
-
Status Meter or Status Meter (Vertical) in the Categories list
-
The type of gauge that you want to create
-
The quick start layout for the gauge at runtime
-
-
Click OK.
-
In the Create Gauge dialog that appears, select values as described in the following list:
-
Select an attribute binding from the Metric dropdown list. This attribute binding contains the actual value that the gauge is to plot.
-
Input a minimum value in the Minimum field if your data collection stores a minimum value for the gauge range.
-
Input a maximum value in the Maximum field if your data collection stores a maximum value for the gauge range.
-
Write or select a value in the Top Label field if you want to display a label on top of the gauge at runtime.
-
Write or select a value in the Bottom Label field if you want to display a label below the gauge at runtime.
-
Click the Add icon to insert a row for each threshold and specify the value for that threshold if you want to specify threshold values in the Threshold Attributes list. Do not create a threshold equal to the maximum value for the gauge because the gauge automatically treats the maximum value as a threshold setting.
-
-
Optionally, click the Preview tab to display a live preview of the gauge and its data. If necessary, click the Configuration tab so that you can adjust the gauge specifications.
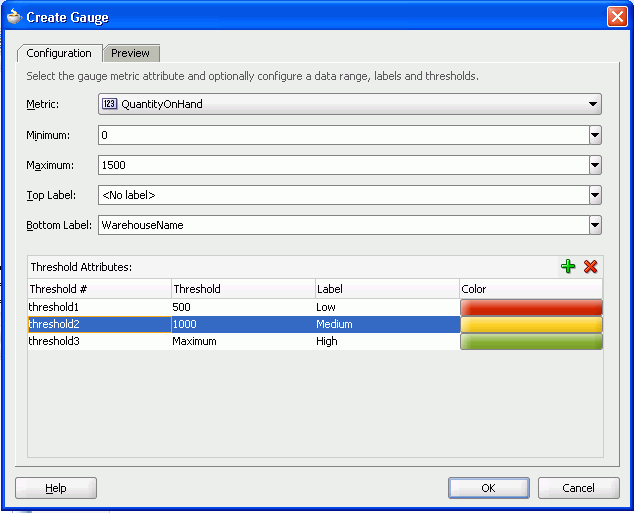
Figure 26-14 shows the settings for the set of status meter gauges that appears in Figure 26-13. In addition to setting values for the required metric value, this dialog sets values for thresholds and for the name of the warehouse to appear in the gauge's bottom label.
-
Click OK.
In the Property Inspector, after you complete the binding of the gauge, you can set values for additional attributes in the gauge tag and its child tags to customize the component as needed.
26.3.4 What Happens When You Create a Status Meter Gauge from a Data Control
Dropping a gauge from the Data Controls panel has the following effect:
-
Creates the bindings for the gauge and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
Example 26-8 shows the row set bindings that were generated for the status meter gauge set that displays inventory levels for each warehouse as illustrated in Figure 26-14. This example shows the value binding created between the gauge metric attribute and the QuantityOnHand value in the data collection. It also shows the value binding between the Bottom Label attribute and the WarehouseName value in the data collection.
Example 26-8 Bindings Code for the ADF Status Meter Gauge Set
<gauge IterBinding="WarehouseStockLevelsIterator" id="WarehouseStockLevels"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<gaugeDataMap>
<item type="threshold" value="500" valueType="literal"/>
<item type="threshold" value="1000" valueType="literal"/>
<item type="metric" value="QuantityOnHand"/>
<item type="minimum" value="0" valueType="literal"/>
<item type="maximum" value="1500" valueType="literal"/>
<item type="bottomLabel" value="WarehouseName"/>
</gaugeDataMap>
</gauge>
Example 26-9 shows the code generated on the JSF page for the status meter gauge set that shows inventory levels for warehouses. The gaugeSetColumnCount attribute specifies that gauges should be displayed in two columns. The code also specifies three thresholds: Low, Medium, and High. For brevity, the value of the inlineStyle attribute has been omitted.
Example 26-9 Code on the JSF Page for the ADF Status Meter Gauge Set
<dvt:gauge id="gauge1"
value="#{bindings.WarehouseStockLevels.gaugeModel}"
gaugeType="STATUSMETER" imageFormat="FLASH">
<dvt:gaugeBackground>
<dvt:specialEffects fillType="FT_GRADIENT">
<dvt:gradientStopStyle/>
</dvt:specialEffects>
</dvt:gaugeBackground>
<dvt:thresholdSet>
<dvt:threshold text="Low" fillColor="#d62800"/>
<dvt:threshold text="Medium" fillColor="#ffcf21"/>
<dvt:threshold text="High" fillColor="#84ae31"/>
</dvt:thresholdSet>
<dvt:indicatorBar/>
<dvt:gaugePlotArea/>
<dvt:tickLabel/>
<dvt:tickMark/>
<dvt:topLabel/>
<dvt:bottomLabel/>
<dvt:metricLabel position="LP_WITH_BOTTOM_LABEL"/>
</dvt:gauge>
26.4 Creating Databound Pivot Tables
The ADF pivot table displays a grid of data with rows and columns and optionally, a pivot filter bar to filter data not displayed in the rows or columns. The pivot table has the following structure:
-
Column edge: The horizontal axis above the pivot table containing one or more layers of information in the pivot table.
-
Row edge: The vertical axis to the left of the pivot table containing one or more layers of information in the pivot table.
-
Page edge: The optional pivot filter bar containing zero or more layers of information for filtering the display of data in the pivot table.
-
Data body: One or more measures, or data values, displayed in the cells of the pivot table.
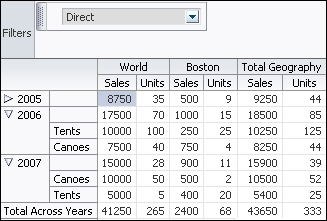
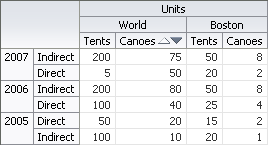
Figure 26-15 shows a Sales pivot table that displays data values for sales and units in the data body, a geography data layer on the column edge, and year and product data layers on the row edge. A pivot filter bar displays a channel filter on the page edge.
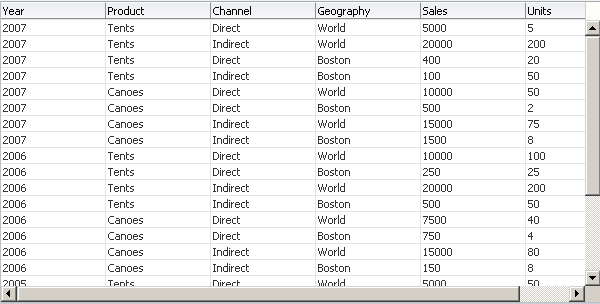
The pivot table aggregates data based on a CSV file of data shown in Figure 26-16.
A Create Pivot Table wizard provides declarative support for data-binding and configuring the pivot table. In the wizard pages you can:
-
Specify the initial layout of the pivot table
-
Associate and configure a pivot filter bar
-
Specify alternative labels for the data layers
-
Configure insert or filter drilling
-
Define aggregation of data values
-
Configure category and data sorting
-
View a live data preview of the pivot table
As you lay out the pivot table in the first page of the wizard, corresponding entries are initialized in the following wizard pages. You can use the Back and Next buttons to adjust the pivot table as you go through the wizard pages. You can also skip configuration options in later wizard pages by clicking Finish.
For information about customizing a pivot table after data binding is completed, see the "Using ADF Pivot Table Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.4.1 How to Create a Pivot Table
To create a pivot table using a data control, you bind the pivot table component to a collection. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel.
Tip:
You can also create a pivot table by dragging a pivot table component from the Component Palette. This approach allows you the option of designing the pivot table user interface before binding the component to data.To demonstrate the creation of the sample Sales pivot table shown in Figure 26-15, a placeholder data control was created and data types defined for the CSV file shown in Figure 26-16. For more information, see Section 29.4, "Using Placeholder Data Controls."
To create a databound pivot table:
-
From the Data Controls panel, select a collection.
For example, to create a pivot table that displays sales and units sold by year for each product, you could select the
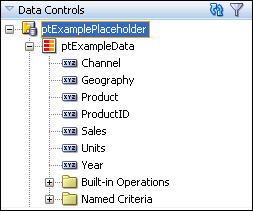
ptExampleDatadefined for theptExamplePlaceholdercollection in the Data Controls panel, as shown in Figure 26-17. -
Drag the data collection onto a JSF page and, from the context menu, choose Tables > ADF Pivot Table.
-
In the Select Display Attributes page of the Create Pivot Table wizard, specify the initial layout of the pivot table by doing the following:
-
If you want to associate a pivot filter bar with your pivot table, select Create Pivot Filter Bar. Optionally, you can drag attributes from the Available Attributes list to the page edge to configure the initial display of filters; otherwise, an empty pivot filter bar is created. If you add a pivot filter bar to a pivot table after data binding, you must edit the page source directly to bind the data model to the pivot filter bar.
Note:
You can add attributes to the page edge without creating a pivot filter bar. The attributes are then available for access programmatically in the data model. -
For the initial layout, select the attributes for the pivot table's columns, rows, and data body by dragging the attributes from the Available Attributes list to the pivot table layout.
In the pivot table layout, Data Labels refers to a layer of the pivot table that identifies the data in the cells (data values), and that appears as header labels in the row, column, or page edge. Labels for attributes that you drag to the data body of the pivot table appear in the data labels layer.
You can drag data labels to any location on the row, column, or page edge. You can also drag attributes to different locations on the same edge or on another edge.
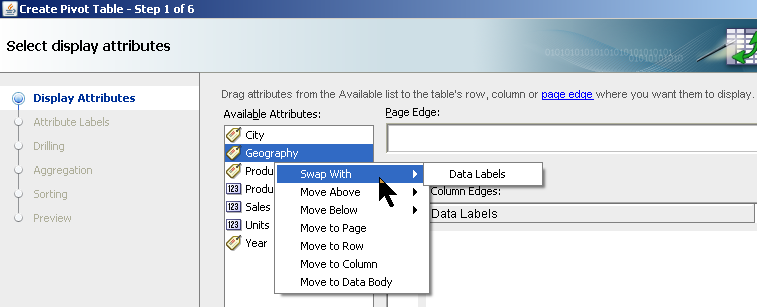
As an alternative to using a drag operation to place or move attributes in the layout, you can right-click the attribute or use Shift+F10 to display a context menu of options. shows the context menu options for the Geography attribute.
Note:
Potential drill paths between attributes are defined as you lay out multiple attributes on the row, column, and page edges. These drill paths can later be enabled to support pivot table drilling at runtime. -
If you want to change from the default selection of Typed Attributes to Name-Value Pairs to configure how data points are stored in a collection, then click the Change Data Shape button. A dialog appears that presents you with the following options:
-
Typed Attributes
Each kind of data point in the collection is represented by a different attribute. This option is also valid when there is only a single kind of data point in the pivot table.
For example, if you have data points for Estimated Value and Actual Value, then select Typed Attributes only if you have one attribute for the estimated value and a second attribute for the actual value.
-
Name-Value Pairs
Indicates that there are multiple kinds of data points, but only a single attribute to designate these types. In this case, the single attribute has -values that identify each kind of data type.
For example, the attribute might have the value
ESTfor a data point that represents an estimated value andACTfor a data point that represents an actual value.
-
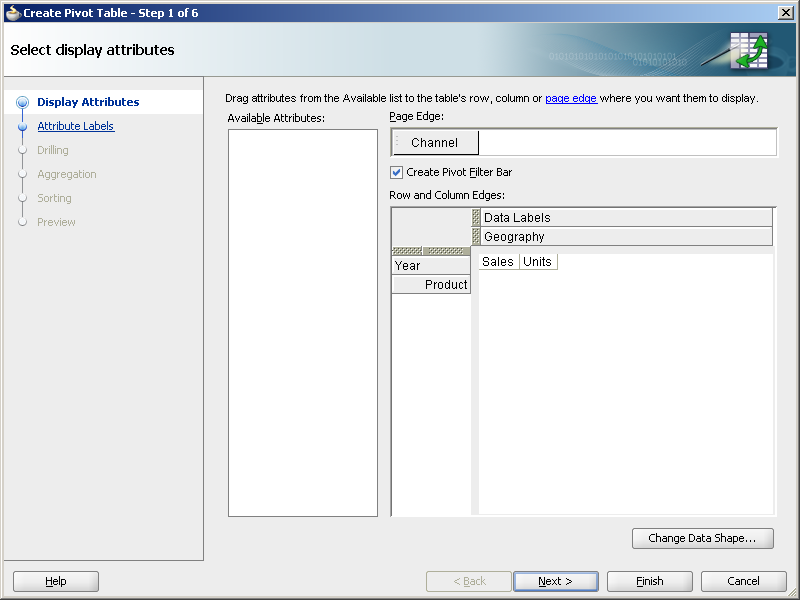
For example, to specify the initial layout of the Sales pivot table shown in Figure 26-15, you would drag the Channel attribute to the page edge, Year and Product attributes to the row edge, Sales and Units attributes to the data body (Data Labels), Geography to the column edge, and select Create Pivot Filter Bar, as shown in Figure 26-19.
-
-
If you want to specify alternative labels or values for the attributes laid out in the Select Display Attributes page of the wizard, use the Specify Attribute Labels page to do the following:
-
To specify alternative labels for data values in the Data Values area, change the default
<Use Data Attribute Name>text label stamped in the header cell for the attribute at runtime. You can enter the text directly or select<No Label>to suppress the header cell, for example, in the case of using a single data value for the pivot table. -
To specify alternative labels for attribute categories in the Categories area, change the default
<Use Data Attribute Name>text label stamped in the header cell for the attribute at runtime by entering the text directly in the Attribute Display Name column. The label displays in the pivot handle at runtime.You can also specify an alternative value for an attribute category by selecting a different attribute in the Attribute Display Value column. For example, you might use a
ProductIdattribute in the data collection to lay out the pivot table, but you want theProductNameattribute value to improve human readability in the pivot table.
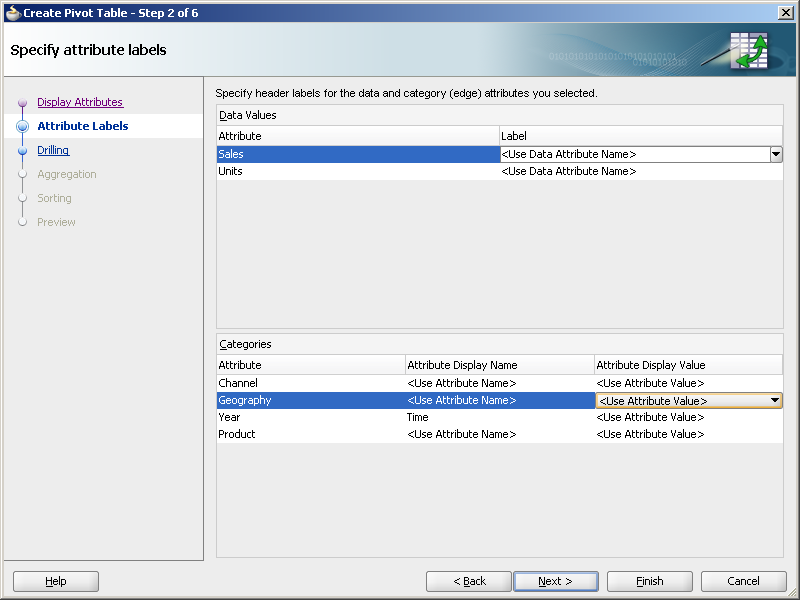
For example, to specify an alternate label for the Year attribute of the Sales pivot table shown in Figure 26-15, you would enter text (Time) in the Attribute Display Name field, as shown in Figure 26-20.
-
-
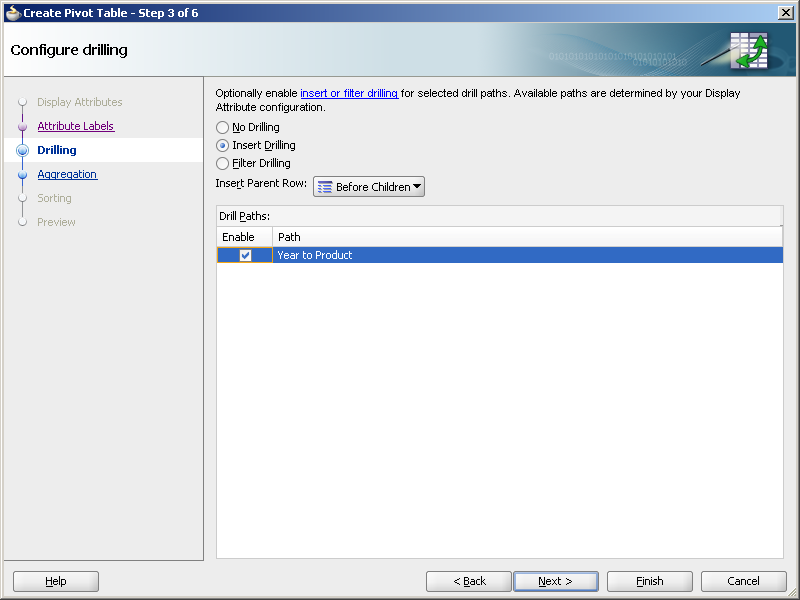
If you want to expose drill operations in the pivot table at runtime, use the Configure Drilling page of the Create Pivot Table wizard to enable one of the following options:
-
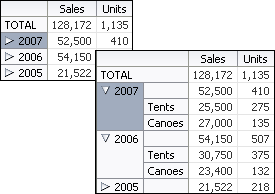
Select Insert Drilling to provide a collapsed or expanded view of the relationship between two attributes while preserving the aggregate value of the details in the data layer. At runtime, a drill icon is displayed in the parent attribute display label.
Use Insert Parent Row to specify whether the aggregate total for the parent attribute will be displayed before or after the child attributes in the expanded view.
To enable insert drilling you must also:
-
Select the drill paths to enable. Drill paths are configured based upon the layout of the attributes in the Select Display Attributes page of the wizard.
-
Configure aggregation in the Configure Aggregation page of the wizard.
For example, Figure 26-21 shows a pivot table using insert drilling to expand the view for the Year data layer. The aggregated value of Sales (52,500 in 2007, 544,150 in 2006) and Units (410 in 2007, 507 in 2006) for each year is displayed in the row above the products.
-
-
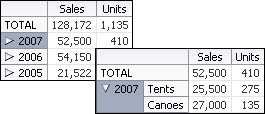
Select Filter Drilling to provide a collapsed or expanded view of the relationships between attributes without preserving the aggregate value of the details in the data layer in the collapsed view. At runtime, a drill icon is enabled in the parent attribute display label.
Filter drilling focuses the view on the details of the data layer attribute. For example, Figure 26-22 shows a pivot table using filter drilling to expand the view of the Year (2007) data layer, displaying the total Sales (52,500) and Units (410).
To enable filter drilling you must select the drill paths to enable. Drill paths are configured based upon the layout of the attributes in the Select Display Attributes page of the wizard.
For example, to enable the insert drilling for the Sales pivot table shown in Figure 26-15, complete the Configure Drilling page of the wizard, as shown in Figure 26-23.
-
-
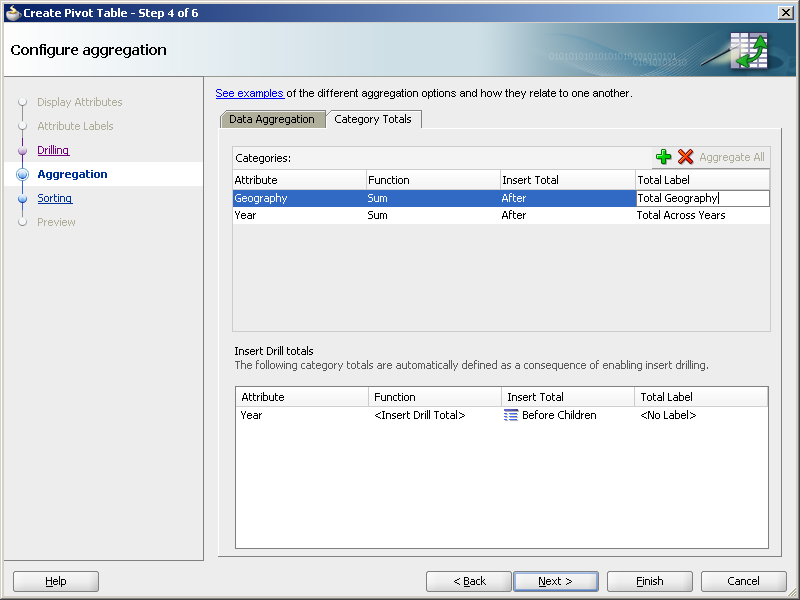
If you want to define how data is aggregated in totals and subtotals for the pivot table, use one or both of the Configure Aggregation pages of the Create Pivot Table wizard.
By default, if the attributes displayed in the pivot table do not uniquely identify each row in the data collection, the data from duplicate rows is aggregated to collapse that data into a single pivot table cell. You can also override the default aggregate type for a particular data item.
-
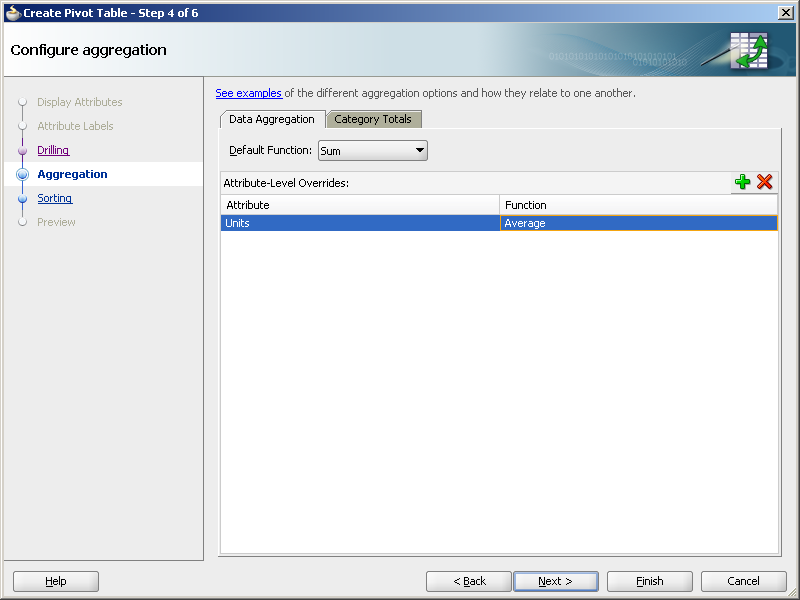
If you want to specify how data is aggregated in the pivot table, in the Data Aggregation page, do the following:
-
If you want to change the default aggregation method for handling duplicate rows, use the Default Function dropdown list to specify the value. Valid values are
Sum,Average,Count,Maximum,Minimum,Standard Deviation, andVariance. -
If you want to override the default aggregate type for a specific data value, click the Add icon to insert a row for the available attributes. Then, in the Function column for each attribute, select the mathematical operation that you want to use for the aggregation. Available options are
Sum,Average,Count,Maximum,Minimum,Standard Deviation, andVariance. This attribute is useful only when you have multiple data values (such as Sales and Units) bound to your pivot table.
For example, to override the default aggregation type for the Units data value in the Sales pivot table shown in Figure 26-15, use the Add icon to add the Units attribute and select Average in the Function column in the Data Aggregation page, as shown in Figure 26-24.
-
-
You can also define totals and subtotals for attribute categories added to the column, row, or page edges in the pivot table. In the Categories Totals page, use the Add icon to insert each attribute or select Aggregate All to add all available attributes, and do the following:
-
In the Attribute column, select the attribute that you want to total.
-
In the Function column, select the mathematical operation that you want to use for the aggregation. Available options are
Sum,Average,Count,Maximum,Minimum,Standard Deviation, andVariance. -
In the Insert Total column, select the value that indicates where you want the aggregate display to appear relative to the item referenced in the Attribute column. Valid values are:
Before,After, orReplace. -
In the Total Label column, enter the text that you want to use as a label for the aggregation.
Note:
The read-only Insert Drill Totals table displays the category totals automatically defined as a consequence of enabling insert drilling on the pivot table.For example, to define totals for the Geography and Year data layers in the Sales pivot table shown in Figure 26-15, select
Sumin the Function column andAfterin the Insert Total column, and enter text (Total Geography and Total Year) in the Total Labels column respectively for each attribute in the Categories Totals page, as shown in Figure 26-25.In the resulting pivot table at runtime, expanding a particular Year value will automatically preserve the aggregate total computed from its child value based on the layout and configuration of the insert drill option in the previous wizard page.
-
-
-
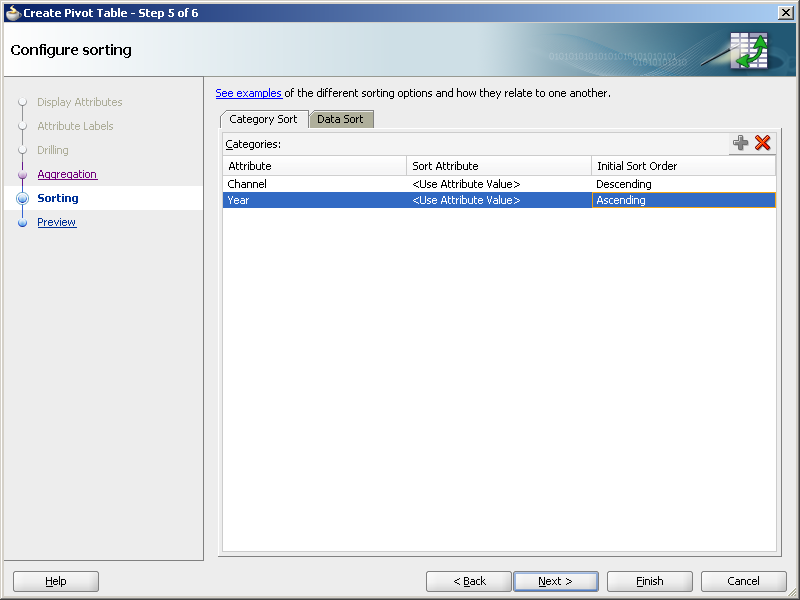
If you want to configure sorting in the pivot table, use one or both of the Configure Sorting pages in the Create Pivot Table wizard.
By default, a pivot table initially sorts data based on values in the outer row data layer. You can specify sort order on the data layer of any row, column, or page edge, called a category sort. At runtime, when the data layer is pivoted to a different edge, the specified category sort order is honored.
You cannot specify a category sort of data labels (data values), although you can order the attributes mapped to the data body in the Select Display Attributes page of the wizard. For example, Figure 26-19 shows a pivot table layout with data values for Sales and Units. While you cannot specify a category sort of these measures, you can specify the order in which the values will appear in the data body of the pivot table at runtime, shown in Figure 26-15.
You can also specify an initial sort order of the data values in the data body when the pivot table is rendered, called a data sort.
-
To configure sorting by category, in the Category Sort page, use the Add icon to add the attribute for each row, column, or page edge you wish to configure, and do the following:
-
In the Sort Attribute column, accept the default
<Use Attribute Value>to specify an alphabetical sort based on the actual values in the pivot table header, or customize the sort order by specifying a data label value from the dropdown list. For example, if the underlying query included a rank calculation for ranking products by profitability, you could choose to see products ordered by (ProductRank, Descending). -
In the Initial Sort Order select the initial direction of the sort. Valid values are
ASCENDINGorDESCENDING.
For example, Figure 26-26 shows the Category Sort page of the wizard configured to display the Channel data layer descending on the column edge and the Year data layer ascending on the row edge.
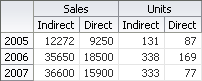
At runtime, the pivot table displays as shown in Figure 26-27.
-
-
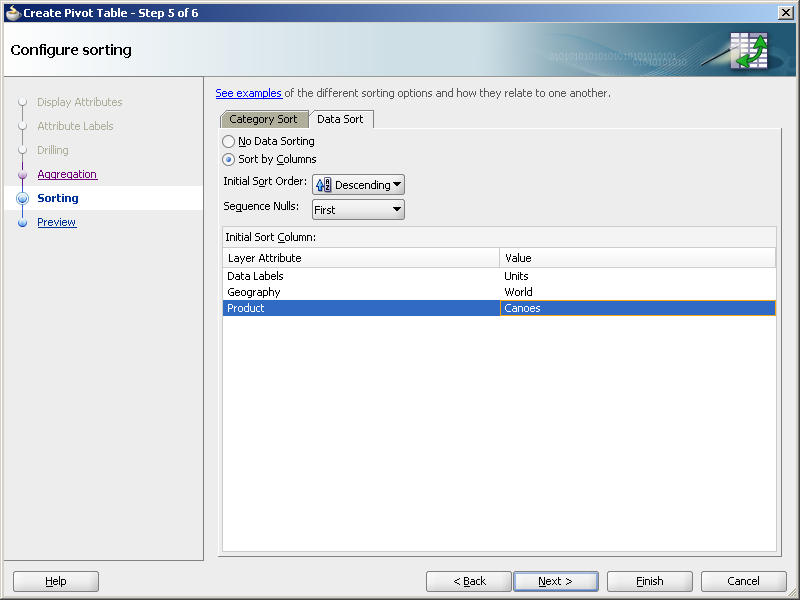
To configure data sorting, in the Data Sort page, do the following:
-
Select Sort by Columns to specify an initial sort order of the data when the pivot table is rendered.
-
In the Initial Sort Order dropdown list select the initial direction of the sort. Valid values are
ASCENDINGandDESCENDING. -
In the Sequence Nulls dropdown list, select
Firstif you want the null values to appear at the beginning of a sort and selectLastif you want the null values to appear at the end of the sort. -
In the Initial Sort Column table, specify a data value in the Value column for the data layer displayed in the Layer Attribute column.
For example, Figure 26-28 shows the Data Sort page configured to sort the Channel data layer grouped by Year, based upon Units/World/Canoes data values.
At runtime, the pivot table initially renders as shown in Figure 26-29.
-
-
-
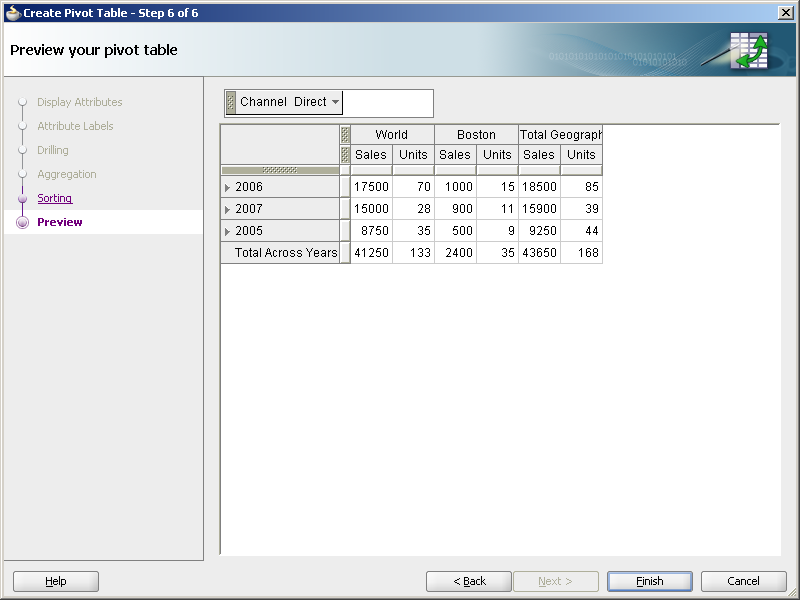
In the Preview Your Pivot Table page of the Create Pivot Table wizard, see a live preview of the data that will be displayed in the pivot table. The preview does not require that you compile and run code. If you are not satisfied with the preview, alter the settings in the binding wizard pages and return again to the preview page to verify that your data looks as desired.
Figure 26-30 shows the Preview Your Pivot Table page of the wizard for the Sales pivot table shown in Figure 26-15.
26.4.2 What Happens When You Use the Data Controls Panel to Create a Pivot Table
Dropping a pivot table from the Data Controls panel has the following effect:
-
Creates the bindings for the pivot table and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
26.4.2.1 Bindings for Pivot Tables
When you create a pivot table from the Data Controls panel, the page definition file is updated with the bindings. Example 26-10 shows the row set bindings that were generated for the pivot table that displays product sales and units sold within geography by year. The pivot table data map contains the following elements:
-
<columns>: Defines each column item -
<rows>: Defines each row item in the appropriate sequence -
<pages>: Defines the items to be included in the pivot filter bar -
<aggregatedItems>: Defines the totals and subtotals of items -
<hierarchies>: Defines the potential drill paths between two items -
<sorts>: Defines category sorts and the initial sort order of pivot table data
The default data aggregation method for duplicate rows is specified in the <data> element. For more information about aggregating duplicates, see Section 26.4.3, "What You May Need to Know About Aggregating Attributes in the Pivot Table."
For more information about sorting operations, see Section 26.4.4, "What You May Need to Know About Specifying an Initial Sort for a Pivot Table."
Example 26-10 Binding XML for the ADF Pivot Table
<pivotTable IterBinding="ptExampleDataIterator" id="ptExampleData"
xmlns="http://xmlns.oracle.com/adfm/dvt"
ChangeEventPolicy="ppr">
<pivotTableDataMap>
<columns>
<item value="Geography" itemLabel="Location"/>
<data aggregateDuplicates="true" defaultAggregateType="SUM">
<item value="Sales"/>
<item value="Units" aggregateType="AVERAGE"/>
</data>
</columns>
<rows>
<item value="Year"/>
</rows>
<pages>
<item value="Channel"/>
</pages>
<aggregatedItems>
<item aggregateLocation="AFTER" aggregateType="SUM" value="Geography"
aggregateLabel="Total Geography"/>
<item aggregateLocation="AFTER" aggregateType="SUM" value="Year"
aggregateLabel="Total Across Years"/>
</aggregatedItems>
<drills type="INSERT"/>
<hierarchies>
<item value="Year" location="BEFORE">
<child value="Product" label="Product"/>
</item>
</hierarchies>
<sorts>
<categorySort item="Channel" direction="DESCENDING"/>
<categorySort item="Year" direction="ASCENDING"/>
<qdrSliceSort direction="DESCENDING" edge="rows" grouped="true"
nullsFirst="true">
<item name="Geography" value="World"/>
</qdrSliceSort>
</sorts>
</pivotTableDataMap>
</pivotTable>
26.4.2.2 Code on the JSF Page for a Pivot Table and Pivot Filter Bar
When the pivot table is created using the Data Controls panel, the necessary code is added to the page. Example 26-11 shows the code generated on the JSF page for the sales pivot table and associated pivot filter bar.
Example 26-11 XML Code on a JSF Page for the Pivot Table and Pivot Filter Bar
<dvt:pivotFilterBar id="pivotTable1pivotFilterBar"
value="#{bindings.ptExampleData.pivotFilterBarModel}"
modelName="pivotTable1Model"/>
<dvt:pivotTable id="pivotTable1"
value="#{bindings.ptExampleData.pivotTableModel}"
modelName="pivotTable1Model"/>
26.4.3 What You May Need to Know About Aggregating Attributes in the Pivot Table
If the attributes that you choose to display in your pivot table do not uniquely identify each row in your data collection, then you can aggregate the data from duplicate rows to collapse that data into a single pivot table cell.
For example, if the rows in the data collection shown in Figure 26-15 also contained a store identification, then the data rows from all stores in a given combination of Product, Channel, and Geography would have to be collapsed into a single cell in the pivot table.
The pivot table has the following optional data binding attributes available for controlling the calculation of duplicate data rows:
-
aggregateDuplicates: Boolean property of the<data>element that determines whether special processing is enabled at binding runtime to aggregate data values in duplicate rows. If this attribute is not specified, thenfalseis assumed. -
defaultAggregateType: String property of the<data>element that specifies a default aggregation method for handling duplicates. Valid values areSUM,AVERAGE,COUNT,MIN,MAX,STDDEV,VARIANCE. IfaggregateDuplicatesistrueanddefaultAggregateTypeis unspecified, thenSUMis assumed. -
aggregateType: String property of an<item>element that enables you to override the default aggregate type for a particular data item. This attribute is useful only when you have multiple data values (such as Sales and Units) bound to your pivot table.
26.4.3.1 Default Aggregation of Duplicate Data Rows
By default, the pivot table uses the SUM operation to aggregate the data values of duplicate data rows in a data collection to produce a single cell value in the pivot table. This means that the aggregateDuplicates attribute is set to true and the defaultAggregateType is assumed to be SUM.
The <data> element shown in Example 26-10 is an example of such default aggregation.
26.4.3.2 Custom Aggregation of Duplicate Rows
If you want the pivot table to use a different mathematical operation to aggregate the data values of duplicate rows, then you set the defaultAggregateType to the desired operation.
Example 26-12 shows a data element with the defaultAggregateType set to SUM. This operation would be appropriate if you want to see the total of sales from all stores for each unique combination of Product, Channel, and State.
Example 26-12 Binding XML for Custom Aggregation of Duplicate Rows
<pivotTable IterBinding="SalesPivotTable1Iterator" id="SalesPivotTable11"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<pivotTableDataMap>
<columns>
<data aggregateDuplicates="true" defaultAggregateType="SUM">
<item value="Sales"/>
</data>
<item value="Geography"/>
</columns>
<rows>
<item value="Channel"/>
<item value="Product"/>
</rows>
<aggregatedItems>
<item aggregateLocation="After" aggregateType="AVERAGE"
value="Product" aggregateLabel="Average"/>
</aggregatedItems>
</pivotTableDataMap>
</pivotTable>
If you have a pivot table with multiple data values (such as sales and the average size of a store in square feet) and you want to sum the sales data values in duplicate rows, but you want to average the square feet data values, then do the following:
-
On the
<data>element, set thedefaultAggregateTypetoSUM. -
On the
<item>element for the square feet attribute, set theaggregateTypetoAVERAGE.
Example 26-13 shows the <columns> elements wrapped by a PivotTableDataMap element. The <data> element contains the default attributes for aggregation. These apply to all data items that do not have a specific custom aggregateType attribute specified.
26.4.4 What You May Need to Know About Specifying an Initial Sort for a Pivot Table
By default, a pivot table initially sorts data based on values in the outer row data layer. You can specify sort order on the data layer of any row, column, or page item, called a category sort. At runtime, when the data layer is pivoted to a different edge, the specified category sort order is honored. Insert a categorySort element inside the sorts element and set values for the attributes as described in Table 26-2.
Table 26-2 Attribute Values for categorySort Element
| Attribute | Description |
|---|---|
|
|
Specify the column, row, or page item for which you are setting the category sort. A value for this attribute is required. |
|
|
Specify the initial direction of the sort. Valid values are |
You can also specify the initial sort order of the data values in the data body when the pivot table is rendered, called a data sort. You can change the default behavior by inserting a sorts element inside the pivotTableDataMap element of a pivot table binding in the page definition file. Insert a qdrSliceSort element inside the sorts element and set values for the attributes as described in Table 26-3.
Table 26-3 Attribute Values for qdrSliceSort Element
| Attribute | Description |
|---|---|
|
|
Specify the initial direction of the sort. Valid values are |
|
|
Specify |
|
|
Specify |
|
|
Specify |
Insert one or more item tags inside the qdrSliceSort tag. An item tag specifies the slice on the opposite edge from which the values to be sorted should be obtained. Set values for the attributes as described in Table 26-4.
Table 26-4 Attribute Values for item Tag
| Attribute | Description |
|---|---|
|
|
Specify the name of the layer to sort on. Typically, this is the column name in the row set. Specify |
|
|
Specify the value of the specified layer on the desired slice. |
26.5 Creating Databound Geographic Maps
An ADF geographic map is an ADF Data Visualization component that provides the functionality of Oracle Spatial within Oracle ADF. This component allows users to represent business data on a geographic map and to superimpose multiple layers of information (known as themes) on a single map. These layers can be represented as any of the following themes: bar graph, pie graph, color, point, and predefined theme.
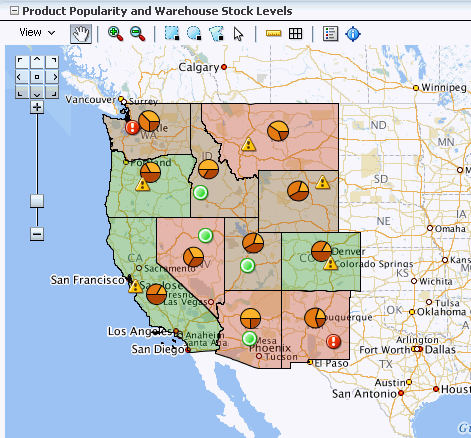
Figure 26-31 shows a geographic map component that uses a base map for a region in the United States with the following themes:
-
Color theme: For the selected product, this theme colors states based on product popularity. The colors range from green (which represents the highest popularity for that product) to red (which represents the lowest popularity for that product).
-
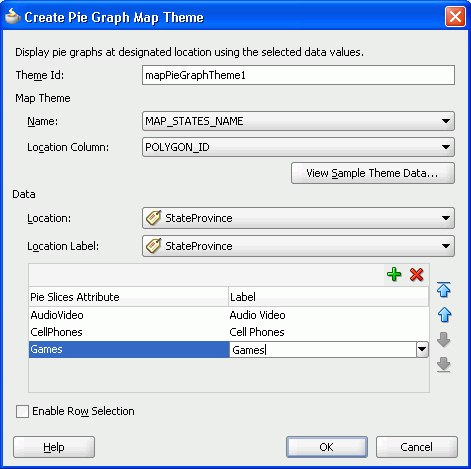
Pie graph theme: This theme displays a pie graph in each state to indicate the popular product categories in that state. In this example, the pie graph shows the following product categories as pie slices: Media, Office, and Electronics.
-
Point theme: This theme identifies warehouses as points. For each point, it displays an icon to indicate the inventory level at that warehouse for the selected product. A separate icon is displayed for each of the following ranges of inventory: low inventory, medium inventory, and high inventory.
A geographic map component differs from other ADF Data Visualization components as you do not need to put multiple maps on a page to display multiple sets of data. This contrasts to components such as graphs where you can put multiple graphs on a page. Instead, you show how multiple sets of data relate to each other spatially or, for a specific point, you display different attributes layered in separate themes.
The geographic map component itself is not bound to data. However, each map theme has its own data bindings.
A base map forms the background on which the ADF geographic map component layers the themes that developers create.
In Oracle Spatial, administrators create base maps that consist of one or more themes. The administrator controls the visibility of the base map themes. When you zoom in and out on a base map, various base map themes are hidden or displayed. At the ADF geographic map component level, you cannot use zoom factor to control the display of the themes created by the administrator on the base map.
When you overlay themes on the ADF geographic map, you can control the visibility of your themes by setting the maxZoom and minZoom attributes of the tags related to these themes. At runtime, you can also hide or display your custom themes by using the View menu of the Map toolbar or by using other ADF components that you create on the page.
For information about customizing a geographic map after data-binding is completed, see the "Using ADF Geographic Map Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.5.1 How to Create a Geographic Map with a Point Theme
To create a geographic map, you first configure the map (that is, select a base map and provide URLs for processing) and then bind a theme of the map to a data collection. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel for the theme that you want to create.
When you create a map point theme, you have the option of customizing the style of the points that appear in the map. For each different point style, you can use a mapPointStyleItem tag.
To create a geographic map with a databound point theme:
-
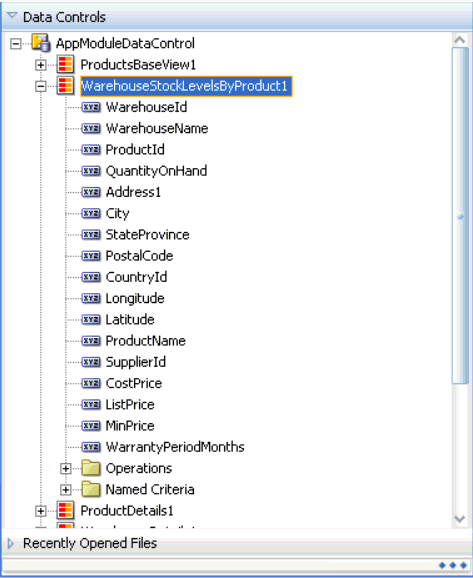
From the Data Controls panel, select a collection.
Figure 26-32 shows an example where you could select the
WarehouseStockLevelsByProduct1collection in the Data Controls panel to create a geographic map with a point theme that displays an image to represent the quantity on hand for each warehouse point. -
Drag the collection onto a JSF page and, from the context menu, choose Geographic Map > Map and Point Theme.
-
If you have not yet configured a map on the page, then in the ensuing Create Geographic Map dialog, click the New icon to display the Create Geographic Map Configuration dialog and do the following:
-
In the Id field enter the unique identifier for the map configuration.
-
In the MapViewer URL field enter the URL for the Oracle Application Server MapViewer Service.
-
In the Geocoder URL field select the URL for the Geocoder Web service that converts street addresses into latitude and longitude coordinates for mapping.
Note:
The Geocoder URL is needed only if you do not already have longitude and latitude information for addresses. -
Click OK to dismiss the dialog and return to the Create Geographic Map dialog.
-
-
In the Maps page, you select the base map for the geographic map component and provide other settings to use with the map by doing the following:
-
From the Data Source list select the collection of maps from which you will choose a base map.
-
From the Base Map list select the map that will serve as the background for the geographic map component.
-
To specify values for the StartingX field and the StartingY field click on the image of the map to center it within the Preview window.
You can use the arrows in the map navigator in the upper left-hand corner to move the map in the appropriate direction.
-
Optionally use the sliding arrow in the Preview window to adjust the zoom factor of the map.
-
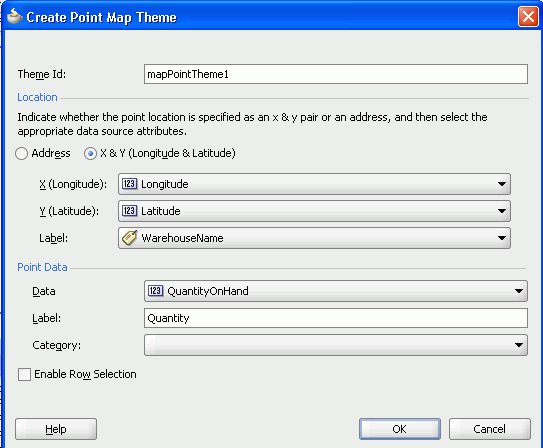
Click OK to dismiss the dialog and to display the Create Point Map Theme dialog.
-
-
In the Theme Id field enter the unique identifier for the point map theme.
-
In the Location section, specify whether the point location is to be specified by a pair of x and y coordinates (longitude and latitude) or as an address.
The choice you select for location will determine which controls appear in the Location section.
Tip:
Using x and y coordinates is a more efficient way to present data on the map rather than using the Address controls, which must be converted by a Geocoder to x and y coordinates. If the data collection has more than 100 rows, then to ensure adequate performance, use x and y coordinates. -
For the x and y point location, you select the data that corresponds to the following items:
-
X (Longitude): The horizontal location of the point on the map.
-
Y (Latitude): The vertical location of the point on the map.
-
Label: The labels for the points in the top section of the information window, which is displayed when you click a point.
-
-
In the Point Data section, provide the following information that identifies the data associated with the point, its label, and optionally the style for the point:
-
In the Data field, select the data column that is associated with the point, such as
QuantityOnHand. -
In the Label field, enter the text that will appear in the information window before the data value when you click a point.
-
Optionally, in the Category field, select a data column to use for finding the appropriate style for a point. If you select a value for Category, that value is stored in the binding for this point theme and then matched against the
itemValueattribute of themapPointStyleItemtags that you create for this point theme.Note:
If your data does not have a column that you want to use as a category for finding the style of a point, you can also usemapPointStyleItemtags to define styles related to data ranges (such as high, medium, and low) that are matched to the values in the column that you select in the Data field. For more information, see Section 26.5.2, "How to Create Point Style Items for a Point Theme".
-
-
Select the Enable Row Selection field only if you want to enable the selection of rows in a related component. You select this option when the page contains a component that is linked to a data collection which is related to the geographic map that you are creating.
-
Click OK.
Figure 26-33 shows the Create Point Map Theme dialog for a geographic map with a point theme that displays an image representing quantity on hand for each warehouse point.
26.5.2 How to Create Point Style Items for a Point Theme
There are a variety of options available for creating point style items for use in a given map point theme. These are:
-
A single image for all data points
-
Separate images for each data point category
-
Images that represent low, medium, and high data value ranges
After you create the data binding for a map point theme, you have the option of selecting a single built-in image that should be used for all points in that map theme. In the Property Inspector, you can make this selection in the builtInImage attribute of the mapPointTheme tag. The default value for this attribute is OrangeBall.
Alternatively, if you specify a value for Category in the Create Point Map Theme dialog, then you should also create a set of point style items to determine a separate image that represents data points in each category. In this case, you do not use the minimum and maximum values in the point style item tags. Instead, you set the itemValue attribute of point style item tags to a value that matches entries in the data column that you specified for Category.
In a point theme for a geographic map, if you do not specify a value for Category, you can still use the mapPointStyleItem child tags of the mapPointTheme tag to specify ranges of values (such as low, medium, and high) and the images that are to represent these ranges. If you do this, then each point will be represented by an image that identifies the range in which the data value for that point falls.
The following procedure assumes that you have already created a geographic map with a point theme.
To add point style items to a map point theme to represent low, medium, and high data value ranges:
-
In the Structure window, right-click the dvt:mapPointTheme tag and choose Insert inside the dvt:mapPointTheme > Point Style Item.
-
In the Point Style Item Property Inspector, set values as described Table 26-5, "Properties for Point Style Item".
Table 26-5 Properties for Point Style Item
For this property Set this value IdSpecify a unique ID for the point style item.
MinValueSpecify the minimum value in a data range that you define.
MaxValueSpecify the maximum value in a data range that you define.
ShortLabelSpecify text to appear when a user hovers over the point item. For example, if you define a point item for low inventory, then enter
Low Inventoryas the value for this property.ImageURLSpecify the URL to the image file or select it from the dropdown list. At runtime, the image you specify appears on the map to represent the data range identified by the MinValue and MaxValue properties.
Alternatively, you can select one of a number of predefined images referenced by the BuiltInImage dropdown list that appears in the Other section.
HoverImageURLSpecify the URL to the image file or select it from the dropdown list. At runtime, the image you specify appears when a user hovers over the point item.
SelectedImageURLSpecify the URL to the image file or select it from the dropdown list. At runtime, the image you specify appears when a user selects the point item.
-
If you defined a data value range for a low data value range in Steps 1 and 2, then repeat Steps 1 and 2 to define medium and high data value ranges with appropriate values.
Note:
The use ofmapPointStyleItem child tags to customize the style of points is a declarative approach that lets you provide custom point images. For information about using a callback to provide not only custom images but also custom HTML, see Section 26.5.4, "What You May Need to Know About Adding Custom Point Style Items to a Map Point Theme".26.5.3 What Happens When You Create a Geographic Map with a Point Theme
Dropping a geographic map and a point theme (which in this case would be the initial theme added to the map) from the Data Controls panel has the following effect:
-
Creates the bindings for the point theme and adds the bindings to the page definition file
-
Adds the necessary tags to the JSF page for the geographic map component
-
Adds the necessary point theme tags to the JSF page within the map XML
26.5.3.1 Binding XML for a Point Theme
Example 26-14 shows the row set bindings that were generated for the point theme of the geographic map.
Example 26-14 Point Theme Binding XML
<mapTheme IterBinding="WarehouseStockLevelsByProduct1Iterator"
id="WarehouseStockLevelsByProduct1"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<mapThemeDataMap mapThemeType="point">
<item type="data" value="QuantityOnHand" label="Product Quantity"/>
<item type="lat_long" latitude="Latitude"
longitude="Longitude" label="WarehouseName"/>
</mapthemeDataMap>
</mapTheme>
26.5.3.2 XML Code on the JSF Page for a Geographic Map and Point Theme
Example 26-15 shows the XML code generated on the JSF page for the geographic map and its point theme. Notice the code for the three kinds of point style settings based on data value.
The initial point style setting (ps0) applies to values that do not exceed 500. This point style displays an image for very low inventory and provides corresponding tooltip information.
The second point style setting (ps1) applies to values between 500 and 1000. This point style displays an image for low inventory and provides corresponding tooltip information.
The final point style setting (ps2) applies to values between 1000 and 1600. This point style displays an image for high inventory and provides corresponding tooltip information.
Example 26-15 Geographic Map and Point Theme XML Code on the JSF Page
<dvt:map id="map1"
mapServerConfigId="mapConfig1"
inlineStyle="width:850px;height:490px"
startingX="-96.0"
baseMapName="ELOCATION_MERCATOR.WORLD_MAP"
startingY="37.0" zoomBarPosition="WEST"
showScaleBar="false"
partialTriggers="go pointTheme pieTheme colorTheme" mapZoom="3">
<dvt:mapPointTheme id="mapPointTheme1"
shortLabel="Warehouse Stock Levels"
selectionListener="#{MapBean.processSelection}"
value="#{bindings.WarehouseStockLevelsByProduct1.geoMapModel}"
rendered="#{AppState.showPointTheme}">
<dvt:mapPointStyleItem id="ps0"
minValue="0"
maxValue="500"
imageURL="/images/low.png"
selectedImageURL="/images/lowSelected.png"
shortLabel="Very Low Inventory"/>
<dvt:mapPointStyleItem id="ps1"
minValue="500"
maxValue="1000"
imageURL="/images/medium.png"
selectedImageURL="/images/mediumSelected.png"
shortLabel="Low Inventory"/>
<dvt:mapPointStyleItem id="ps2"
minValue="1000"
maxValue="1600"
imageURL="/images/regularGreen.png"
selectedImageURL="/images/regularGreenSelected.png"
shortLabel="High Inventory"/>
</dvt:mapPointTheme>
</dvt:map>
26.5.4 What You May Need to Know About Adding Custom Point Style Items to a Map Point Theme
If you want to provide custom HTML as well as custom images for map points, then you can use the customPointCallback attribute of the dvt:mapPointTheme tag to accomplish this customization.
Important:
If you set thecustomPointCallback attribute for a map point theme, the map ignores any dvt:mapPointStyleItem child tags because the callback overrides these tags.To use a callback to customize the style of map points:
-
Write a method in Java to perform the desired point customization.
-
Store this method in a managed bean for the map.
For more information about managed beans, see the "Creating and Using Managed Beans" section in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
-
After you finish data-binding the map point theme, use the Property Inspector to specify a reference to the managed bean method in the
customPointCallbackattribute of thedvt:mapPointThemetag.For example, if the managed bean is named
MapSampleBeanand the method is namedsetCustomPointStyle, then the reference becomes#{mapSampleBean.CustomPointStyle}.
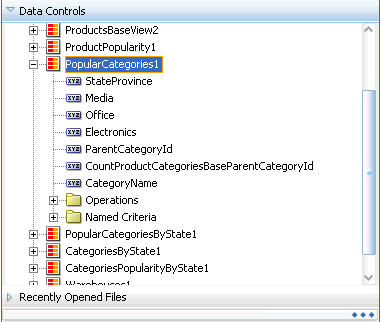
26.5.5 How to Add a Databound Color Theme to a Geographic Map
When you create a geographic map, you can choose to create themes (point, color, and graph) in any sequence that you wish.
The following procedure assumes that a geographic map has already been configured and, therefore, the map component does not display the dialog for configuring the map. Instead, only the dialog for creating the color theme appears.
To add a databound color theme to a geographic map:
-
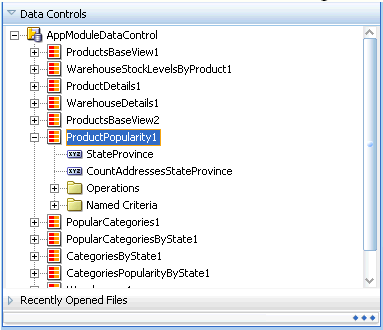
From the Data Controls panel, select a collection.
Figure 26-34 shows an example where you could select the
ProductPopularity1collection in the Data Controls panel to create a color map theme that shows product popularity by the color of regions (for example, states). -
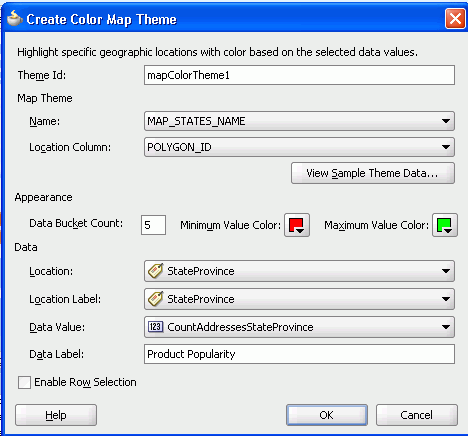
Drag the collection onto a JSF page which already contains a geographic map component and, from the context menu, choose Geographic Map > Color Theme.
-
In the ensuing Create Color Map Theme dialog, enter a unique identifier for the map theme in the Id field.
-
In the Base Map Theme section, identify the base map color theme to use for the geographic map by doing the following:
-
In the Name field, select the name of the base map theme.
-
For Location, select the location column in the data collection that should be matched to the location column in the base map theme that you selected.
-
Optionally, click View Sample Theme Data to display the Sample Theme Data dialog, in which you can examine the first several rows of the actual data so that you can identify the appropriate location column.
For example, if you want to view the data for a region that consists of states in the United States map, you might select MAP_STATES_NAME as shown in Figure 26-35.
Note:
It is possible for an administrator of Oracle Spatial to disable the display of sample data. If this button is not available, then consult the administrator for guidance.
-
-
In the Appearance section, specify the look of the color theme as follows:
-
In Data Bucket Count, enter the number of groups for the data in this geographic map. Each group is coded with a color. After specifying this number, you can provide colors for the minimum value and the maximum value. The colors for the other values are chosen automatically using an RGB algorithm.
-
In Minimum Value Color, select the color for the minimum value.
-
In Maximum Value Color, select the color for the maximum value.
Note:
If you want to specify an exact color for each data bucket, see Section 26.5.7, "What You May Need to Know About Customizing Colors in a Map Color Theme". -
-
In the Data section, provide the following information about the data in the collection:
-
For Location, select the column in the data collection that should match the values in the location column that you selected from the base map theme.
-
For Location Label, select the column in the data collection that contains the labels associated with the values in the location column. These labels are shown in the information window that is displayed when you click or hover over a color.
-
For Data Label, enter the label to use for describing the data in the information window and the tooltip that is displayed when you click or hover over a color. For example, the information window might include a label before the data value, such as Product Popularity.
-
-
Use Enable Row Selection only if you want to enable master-detail relationships. This is useful when the data collection for the map theme is a master in a master-detail relationship with a detail view that is displayed in another UI component on the page.
Figure 26-36 shows the Create Color Map Theme dialog for the product popularity by state color theme.
26.5.6 What Happens When You Add a Color Theme to a Geographic Map
Dropping a color theme from the Data Controls panel to an existing geographic map has the following effect:
-
Creates the bindings for the color theme and adds the bindings to the page definition file
-
Adds the necessary color theme tags to the JSF page within the map XML
26.5.6.1 Binding XML for a Color Theme
Example 26-16 shows the row set bindings that were generated for the color theme of the geographic map.
Example 26-16 Color Theme Binding XML
<mapTheme IterBinding="ProductPopularity1Iterator" id="ProductPopularity1"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<mapThemeDataMap mapThemeType="color">
<item type="location" value="StateProvince" label="StateProvince"/>
<item type="data" value="CountAddressesStateProvince"
label="Popularity"/>
</mapThemeDataMap>
</mapTheme>
26.5.6.2 XML Code on the JSF Page for a Color Theme
Example 26-17 shows the XML code generated on the JSF page for a color theme that represents product popularity in different states on the United States map.
26.5.7 What You May Need to Know About Customizing Colors in a Map Color Theme
While you are data-binding a map color theme, you can specify only a minimum color and a maximum color for the data buckets. The map uses an algorithm to determine the colors of the buckets between the minimum and maximum. However, after the data-binding is finished, you have the option of specifying the exact color to be used for each data bucket.
In the Object Inspector, for the dvt:mapColorTheme tag you can use the colorList attribute to specify the color for each bucket. You can either bind a color array to this attribute or you can specify a string of colors using a semicolon separator.
For example, if the value of this attributes is set to: #ff0000;#00ff00;#0000ff, then the color of the first bucket is red, the second bucket is green, and the third bucket is blue.
26.5.8 How to Add a Databound Pie Graph Theme to a Geographic Map
When you create a geographic map, you can choose to create themes (point, color, and graph) in any sequence that you wish. However, only one graph theme (pie or bar) can be visible at a time on the ADF geographic map component.
The following procedure assumes that a geographic map has already been configured and, therefore, the map component does not display the dialog for configuring the map. Instead, only the dialog for creating the pie graph theme appears.
To add a databound pie graph theme to a geographic map:
-
From the Data Controls panel, select a collection.
Figure 26-37 shows an example where you could select the
PopularCategories1collection to create a pie bar theme in an existing geographic map component to represent the popular product categories within a state. -
Drag the collection onto a JSF page and, from the context menu, choose Create > Pie Graph Theme.
-
In the ensuing Create Pie Graph Theme Binding dialog, do the following to identify the new theme and the base map theme elements that you want to work with:
-
For Theme Id, enter a unique identifier for the pie graph theme that you are creating.
-
In the Base Map Theme section, select the name of the base map and the region in which you want to place the pie graphs.
-
-
In the Appearance section, under Data, do the following:
-
For Location, select the location column in the data collection that should be matched to the location column in the base map theme that you selected.
If needed, click View Sample Theme Data to examine the first several rows of the actual data so that you can identify the appropriate location column.
-
For Location Label, select the column in the data collection that contains labels for the locations in the data collection.
-
In the grid for Series Attributes, enter each attribute that contains values that you want represented in the pie graph that you are creating.
-
Beside each series attribute, enter text that should be used as a label for the data values in the series attribute.
-
-
Select Enable Row Selection only if you want to enable the selection of rows in a related component. You select this component when the page contains a component that is linked to a data collection that is related to the geographic map that you are creating.
-
Click OK.
Figure 26-38 shows the completed Create Pie Graph Map Theme dialog for the product popularity by state pie graph theme.
26.5.9 What Happens When You Add a Pie Graph Theme to a Geographic Map
Dropping a pie graph theme from the Data Controls panel to an existing geographic map has the following effect:
-
Creates the bindings for the pie graph theme and adds the bindings to the page definition file
-
Adds the necessary pie graph theme code to the JSF page within the map XML
26.5.9.1 Binding XML for a Pie Graph Theme
Example 26-18 shows the row set bindings that were generated for the pie graph theme of the geographic map.
Example 26-18 Pie Graph Theme Binding XML
<mapTheme IterBinding="PopularCategoriesByState1Iterator"
id="PopularCategoriesByState1"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<mapThemeDataMap mapThemeType="pieChart">
<item type="location" value="StateProvince" label="StateProvince"/>
<item type="data" value="AudioVideo" label="Audio Video"/>
<item type="data" value="CellPhones" label="Cell Phones"/>
<item type="data" value="Games" label="Games"/>
</mapThemeDataMap>
</mapTheme>
26.5.9.2 Code on the JSF Page for a Pie Graph Theme
Example 26-19 shows the XML code generated on the JSF page for the pie graph theme of the geographic map.
26.6 Creating Databound Gantt Charts
A Gantt chart is a type of bar graph (with time on the horizontal axis). It is used in planning and tracking projects to show tasks or resources in a time frame with a distinct beginning and end.
When you create a Gantt chart, you can choose from the following types:
-
Project
A project Gantt chart lists tasks vertically and shows the duration of each task as a bar on a horizontal time line.
-
Resource Utilization
A resource utilization Gantt chart shows graphically whether resources are over or under allocated. It shows resources vertically while showing their allocation and, optionally, capacity on the horizontal time axis.
-
Scheduling
A scheduling Gantt chart is based on manual scheduling boards and shows resources vertically with corresponding activities on the horizontal time axis. Examples of resources include people, machines, or rooms.
For information about customizing Gantt chart charts after data-binding is completed, see the "Using ADF Gantt Chart Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.6.1 How to Create a Databound Project Gantt Chart
For a project Gantt chart, you must specify values for tasks. Optionally, you can specify values for split tasks, subtasks, recurring tasks, and dependencies between tasks, if your data collection has accessors for this additional information.
The project Gantt chart is displayed with default values for overall start time and end time and for the major and minor time axis values. In a project Gantt chart, the setting for the major time axis defaults to weeks and the setting for the minor time axis defaults to days.
Figure 26-39 shows a project Gantt chart in which each task is an order to be filled. The list region on the left side of the splitter shows columns with the name of the person who is responsible for the order and columns for the order date and shipped date. In the chart region on the right side of the splitter, the Gantt chart displays a horizontal bar from the order date to the ship date for each order.
To create a project Gantt chart using a data control, you bind the project Gantt chart component to a data collection. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel.
Tip:
You can also create a project Gantt chart by dragging a project Gantt chart component from the Component Palette and completing the Create Project Gantt dialog. This approach allows you to design the Gantt chart user interface before binding the component to data.To create a databound project Gantt chart:
-
From the Data Controls panel, select a data collection. For a Gantt chart, you can select a row set collection (which produces a flat list of tasks) or a basic tree collection (which produces a hierarchical list of tasks).
Figure 26-40 shows an example where you could select the
OrderShippingSummary1collection in the Data Controls panel to create a project Gantt chart that displays the progress of order shipping. -
Drag the collection onto a JSF page and, from the context menu, choose Gantt > Project.
-
In the ensuing Create Project Gantt dialog, you do the following to connect task-related controls in the pages at the top of the dialog with corresponding columns in the data collection:
-
In the Tasks page at the top of the dialog, you select the columns in the data collection that correspond to each of the following controls: Task Id, Start Time, and End Time. By clicking Show More in the dialog, you can select additional columns in the data collection that correspond to the following controls: Actual Start, Actual End, % Complete, Completed Through, Critical, and Is Container.
Optionally, you can select a column in the data collection to map to the task type. If you do not bind Task Type to a column in your data collection, then all tasks default to Normal. The task type controls the appearance of the task bar when it is rendered in the Gantt chart.
A project Gantt chart component supports the following task types that you configure the data collection to return: Summary, Normal, and Milestone.
-
If the data collection has an accessor for subtasks, you have the option of using the Subtasks page in the dialog to select the subtasks accessor and to select the columns in the data collection that correspond to each of the following controls: SubTask Id, Start Time, and End Time. Optionally, you can select a column in the data collection to map to the subtask type. If you do not bind SubTask Type to data, then all subtasks default to Normal.
A project Gantt chart component supports the following task types that you configure the data collection to return: Summary, Normal, and Milestone.
If you do not bind subtasks, then the Gantt chart cannot render a hierarchy view of tasks. If you bind subtasks, then you can drill from tasks to subtasks in the hierarchy view of the Gantt chart.
-
If the data collection has an accessor for dependent tasks, you have the option of using the Dependent Tasks page in the dialog to select the dependent task accessor and to select the columns in the data collection that correspond to the following controls: Dependency Type, From Task Id, and To Task Id.
Dependent tasks are linked by their dependency between their finish and start times.
A project Gantt chart component supports the following dependency types that you configure the data collection to return:
fs(for finish to start),ss(for start to start),ff(for finish to finish), andsf(for start to finish). -
If the data collection has an accessor for split tasks, you have the option of using the Split Tasks page in the dialog to select Split Tasks accessor and to select the columns in that data collection that correspond to each of the following controls: SplitTask Id, Start Time, and End Time.
-
If the data collection has an accessor for recurring tasks, you have the option of using the Recurring Tasks page in the dialog to select the recurring tasks accessor and to select the columns in that data collection that correspond to each of the following controls: Recurring Task Id, Type, Start Time, and End Time.
-
You can use the Appearance page in the dialog to specify the attributes that correspond to the Label of the task bar, and up to three icons to associate with the task bar.
-
-
In the Table Columns section, you specify the columns to appear in the list region of the Gantt chart. Specify one row of information for each column that is to appear. Use the New icon to add new rows. Use the arrow icons to arrange the rows in the exact sequence that you want the columns to appear in the Gantt chart list.
Note:
The first row that you specify in the Table Columns section designates the nodestamp column for the list region. The nodestamp column is the one that you can expand or collapse when you have a subtask collection.For each row, you provide the following specifications:
-
Display Label: Select the values for the headers of the columns in the Gantt chart list. If you select <default>, then the text for the header is automatically retrieved from the data binding.
-
Value Binding: Select the columns in the data collection to use for the columns in the Gantt chart list. The available values are the same as those for the tasks group.
-
Component to Use: Select the type of component to display in the cell of the Gantt chart list. The default is the ADF Output Text component.
-
-
Click OK.
-
If you want to include a legend in the Gantt chart, right-click the project Gantt chart node in the Structure window and choose Insert inside dvt:projectGantt > Legend.
The legend shows information about each symbol and color coded bar that is used to represent different task types. It also shows detailed information about the task that is selected in the Gantt chart.
Figure 26-41 shows the dialog used to create the project Gantt dialog from the data collection for shipping orders.
After completing the data binding dialog, you can use the Property Inspector to specify values for additional attributes for the project Gantt chart.
26.6.2 What Happens When You Create a Project Gantt Chart from a Data Control
Dropping a project Gantt chart from the Data Controls panel has the following effect:
-
Creates the bindings for the Gantt chart and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
Example 26-20 displays the row set bindings that were generated for the project Gantt chart that displays orders shipped. This code example shows that there are nodes defined for tasks and subtasks, along with attributes. There are also nodes defined for dependent tasks, split tasks, and recurring tasks but no attributes.
Example 26-20 Bindings for a Project Gantt Chart
<gantt IterBinding="OrderShippingSummary2Iterator"
id="OrderShippingSummary2" xmlns="http://xmlns.oracle.com/adfm/dvt">
<ganttDataMap>
<nodeDefinition DefName="oracle.fod.model.OrderShippingSummary"
type="Tasks">
<AttrNames>
<Item Value="PersonId" type="taskId"/>
<Item Value="OrderDate" type="startTime"/>
<Item Value="TaskType" type="taskType"/>
<Item Value="ShippedDate" type="endTime"/>
</AttrNames>
<Accessors>
<Item Value="OrderShippingDetails" type="subTasks"/>
</Accessors>
</nodeDefinition>
<nodeDefinition type="SubTasks"
DefName="oracle.fod.model.OrderShippingDetails">
<AttrNames>
<Item Value="OrderId" type="taskId"/>
<Item Value="OrderDate" type="startTime"/>
<Item Value="TaskType" type="subTaskType"/>
<Item Value="ShippedDate" type="endTime"/>
</AttrNames>
</nodeDefinition>
<nodeDefinition type="Dependents">
<AttrNames/>
</nodeDefinition>
<nodeDefinition type="SplitTasks">
<AttrNames/>
</nodeDefinition>
<nodeDefinition type="RecurringTasks">
<AttrNames/>
</nodeDefinition>
</ganttDataMap>
</gantt>
Example 26-21 shows the code generated on the JSF page for the ADF project Gantt chart. This tag code contains settings for the overall start and end time for the project Gantt chart. It also shows the default time axis settings for the major axis (in weeks) and the minor axis (in days). Finally, it lists the specifications for each column that appears in the list region of the Gantt chart. For brevity, the code in the af:column elements for OrderStatusCode and ShippedDate has been omitted.
Example 26-21 Code on the JSF Page for a Project Gantt Chart
<projectGantt id="projectGantt1"
value="#{bindings.OrderShippingSummary2.projectGanttModel}"
var="row" startTime="2008-05-17" endTime="2008-07-07"
inlineStyle="width:100%; height:100%;">
<f:facet name="major">
<timeAxis scale="weeks"/>
</f:facet>
<f:facet name="minor">
<timeAxis scale="days"/>
</f:facet>
<f:facet name="nodeStamp">
<af:column sortProperty="FirstName" sortable="false"
headerText="#{bindings.OrderShippingSummary2.hints.FirstName.label}">
<af:outputText value="#{row.FirstName}"/>
</af:column>
</f:facet>
<af:column sortProperty="LastName" sortable="false"
headerText="#{bindings.OrderShippingSummary2.hints.LastName.label}">
<af:outputText value="#{row.LastName}"/>
</af:column>
<af:column sortProperty="OrderDate" sortable="false"
headerText="#{bindings.OrderShippingSummary2.hints.OrderDate.label}">
<af:outputText value="#{row.OrderDate}">
<af:convertDateTime
pattern="#{bindings.OrderShippingSummary2.hints.OrderDate.format}"/>
</af:outputText>
</af:column>
<af:column sortProperty="ShippedDate" sortable="false"
headerText="#{bindings.OrderShippingSummary2.hints.ShippedDate.label}">
<af:outputText value="#{row.ShippedDate}">
<af:convertDateTime
pattern="#{bindings.OrderShippingSummary2.hints.ShippedDate.format}"/>
</af:outputText>
</af:column>
<af:column sortProperty="TaskType" sortable="false"
headerText="#{bindings.OrderShippingSummary2.hints.TaskType.label}">
<af:outputText value="#{row.TaskType}"/>
</af:column>
</projectGantt>
26.6.3 What You May Need to Know About Summary Tasks in a Project Gantt Chart
A summary task shows start time and end time for a group of tasks (which are usually subtasks). A summary task cannot be moved or extended. However, your application should recalculate the summary task times when the dates of any subtask changes.
To detect a change in task duration, register an event handler by specifying a method binding expression on the DataChangeListener attribute of the Gantt chart component. When an action occurs that potentially changes data in the Gantt chart, the event fired is of type oracle.adf.view.faces.bi.event.DataChangeEvent. This event contains information about the data changes and is fired to the registered event listener. The listener is responsible for validating the new values and updating the underlying data model.
When the update is completed, the Gantt chart is refreshed with either the old data (if the update failed) or with the new data. The Gantt chart uses partial page rendering so that only the Gantt chart and not the entire page is refreshed.
26.6.4 What You May Need to Know About Percent Complete in a Project Gantt Chart
Percent complete can be represented as an inner bar that indicates what percentage of a task is complete. The length of the inner bar is calculated based on percent complete returned by the data object.
The data binding dialog for the project Gantt chart does not provide a control in which you can enter the percentage complete value, but this value is required to render a percent complete. However, the Gantt chart data object does contain a percentComplete attribute.
To provide the percent complete integer, you must add a new attribute mapping in the nodeDefinition for type Tasks. For example, if your data collection has a column named PercentDone, then the attribute mapping would appear as follows: <Item Value="PercentDone" type="percentComplete"/>.
Example 26-22 shows the percent complete attribute mapping added to the data binding code for the nodeDefinition of type Tasks in the project Gantt chart binding displayed in Example 26-20.
Example 26-22 Bindings for Project Gantt Chart with Percent Complete
<nodeDefinition DefName="oracle.fod.model.OrderShippingSummary"
type="Tasks">
<AttrNames>
<Item Value="PersonId" type="taskId"/>
<Item Value="OrderDate" type="startTime"/>
<Item Value="TaskType" type="taskType"/>
<Item Value="ShippedDate" type="endTime"/>
<Item Value="PercentDone" type="percentComplete"/>
</AttrNames>
Another attribute (completedThrough) exists that allows you to specify a date rather than a percentage. The Gantt chart data object calculates the percentage complete based on the date that the completedThrough attribute references. For example, if your data collection has a column named PercentDone, then the attribute mapping would appear as follows: <Item Value="PercentDone" type="completedThrough"/>.
26.6.5 What You May Need to Know About Variance in a Project Gantt Chart
Variance can be rendered within two horizontal bars. One bar represents the base (or original) start and end time for the task. The second bar represents the actual start and end time for the task. You enter the binding information for the base start time and end time in the data binding dialog for a project Gantt chart.
The data binding dialog for Gantt chart does not provide controls in which you can enter the actual start time and actual end time for the Gantt chart, but these values are required to render variance. However, the Gantt chart data object does contain the following attributes: actualStart and actualEnd.
To provide the actual start and actual end time, you must add two new attribute mappings in the nodeDefinition for type Tasks. For example, if your data collection has columns named ActualStartDate and ActualEndDate, then the attribute mappings would appear as shown in Example 26-23.
Example 26-23 Attribute Mappings for Actual Start and Actual End
<Item Value="ActualStartDate" type="actualStart"/> <Item Value="ActualEndDate" type="actualEnd"/>
Example 26-24 shows the actual start and actual end attribute mappings added to the data binding code for the nodeDefinition of type Tasks for a project Gantt chart.
Example 26-24 Bindings for Project Gantt Chart with Actual Start and Actual End
<nodeDefinition DefName="oracle.fod.model.OrderShippingSummary"
type="Tasks">
<AttrNames>
<Item Value="PersonId" type="taskId"/>
<Item Value="OrderDate" type="startTime"/>
<Item Value="TaskType" type="taskType"/>
<Item Value="ShippedDate" type="endTime"/>
<Item Value="ActualStartDate" type="actualStart"/>
<Item Value="ActualEndDate" type="actualEnd"/>
</AttrNames>
26.6.6 How to Create a Databound Resource Utilization Gantt Chart
For a resource utilization Gantt chart, you must supply identification for resources, identification for time, and start and end times for resource usage. Optionally, you can provide data values for subresources.
The resource utilization Gantt chart is displayed with default values for the major and minor time axis values. In a resource utilization Gantt chart, the setting for the major time axis defaults to weeks and the setting for the minor time axis defaults to days.
Figure 26-42 shows a resource utilization Gantt chart that lists each resource and an associated calendar that can display when the resource is in use.
To create a resource utilization Gantt chart using a data control, you bind the resource utilization component to a data collection. JDeveloper allows you to do this declaratively by dragging a collection from the Data Controls panel and dropping it on a JSF page.
Tip:
You can also create a resource utilization Gantt chart by dragging a resource utilization Gantt chart component from the Component Palette and completing the Create Resource Utilization Gantt dialog. This approach gives you the option of designing the Gantt chart user interface before binding the component to data.To create a resource utilization Gantt chart:
-
From the Data Controls panel, select a data collection. For a Gantt chart, you can select a row set collection or a basic tree collection.
Figure 26-43 shows an example where you could select the
GanttRugResourcesView1collection in the Data Controls panel to create a resource utilization Gantt chart to display the usage of a resource. -
Drag the collection onto a JSF page and, from the context menu, choose Gantt > Resource Utilization.
-
In the Create Resource Utilization Gantt dialog, connect resource- and time-related controls with corresponding columns in the data collection.
-
For Resource Id, select the column in the data collection that corresponds to the unique identifier of the resource.
-
In the Time Buckets page, select a value from the Bucket Accessor dropdown list that contains the time buckets assigned to the resource and select a value from the Bucket Date dropdown list that corresponds to a unit of time.
-
In the Bucket Metrics list, you can optionally specify attributes that appear as bars within the time bucket. Each attribute that you specify in the Bucket Metrics list must be of type Number as the value of the attribute is used to calculate the height of the bar.
-
In the Table Columns list, specify the column(s) to appear in the list region of the Gantt chart resource utilization on the left side of the splitter. Specify one row of information for each column that is to appear. Use the New icon to add new rows. Use the arrow icon to arrange the rows in the exact sequence that you want the columns to appear in the resource utilization list. For each row, provide values for Display Label, Value Binding, and Component to Use.
-
If the data collection has an accessor for subresources, you can use the Subresources page to select a subresources accessor and a resource ID.
-
-
Click OK.
Figure 26-44 shows the dialog used to create a resource utilization Gantt chart from the data collection for resources available for a project.
26.6.7 What Happens When You Create a Resource Utilization Gantt Chart
Dropping a resource utilization Gantt chart from the Data Controls panel onto a JSF page has the following effects:
-
Creates bindings for the resource utilization Gantt chart and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
Example 26-25 shows the row set bindings that were generated for the resource utilization Gantt chart illustrated in Figure 26-44.
Example 26-25 Binding XML for a Resource Utilization Gantt Chart
<gantt IterBinding="GanttRugResourcesView2Iterator"
id="GanttRugResourcesView2"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<ganttDataMap>
<nodeDefinition DefName="model.GanttRugResourcesView" type="Resources">
<AttrNames>
<Item Value="ResourceId" type="resourceId"/>
</AttrNames>
<Accessors>
<Item Value="GanttRugTimebucketsView2" type="timeBuckets"/>
</Accessors>
</nodeDefinition>
<nodeDefinition type="TimeBuckets"
DefName="model.GanttRugTimebucketsView">
<AttrNames>
<Item Value="TimeDaily" type="time"/>
<Item type="metric" Value="Available"/>
<Item type="metric" Value="Setup"/>
<Item type="metric" Value="Used"/>
</AttrNames>
</nodeDefinition>
<nodeDefinition type="Subresources">
<AttrNames/>
</nodeDefinition>
</ganttDataMap>
</gantt>
Example 26-26 shows the code generated on the JSF page for the resource utilization Gantt chart. This tag code contains settings for the overall start and end time for the resource utilization Gantt chart. These settings have to be edited manually. The code also shows the time axis settings for the major time axis (in weeks) and the minor time axis (in days). Finally, it lists the specifications for each column to appear in the list region of the resource utilization Gantt chart.
Example 26-26 Code on the JSF Page for a Resource Utilization Gantt Chart
<dvt:resourceUtilizationGantt id="resourceUtilizationGantt1"
value="#{bindings.GanttRugResourcesView2.resourceUtilizationGanttModel}"
var="row"
metrics="#{bindings.GanttRugResourcesView2.metrics}"
taskbarFormatManager="#{bindings.GanttRugResourcesView2.resourceUtilizationGanttTaskbarFormatManager}"
startTime="2008-07-03"
endTime="2008-07-29">
<f:facet name="major">
<dvt:timeAxis scale="weeks"/>
</f:facet>
<f:facet name="minor">
<dvt:timeAxis scale="days"/>
</f:facet>
<f:facet name="nodeStamp">
<af:column sortProperty="ResourceId" sortable="false"
headerText="#{bindings.GanttRugResourcesView2.hints.ResourceId.label}">
<af:outputText value="#{row.ResourceId}"/>
</af:column>
</f:facet>
<af:column sortProperty="ResourceName" sortable="false"
headerText="#{bindings.GanttRugResourcesView2.hints.ResourceName.label}">
<af:outputText value="#{row.ResourceName}"/>
</af:column>
<af:column sortProperty="ServiceRegion" sortable="false"
headerText="#{bindings.GanttRugResourcesView2.hints.ServiceRegion.label}">
<af:outputText value="#{row.ServiceRegion}"/>
</af:column>
</dvt:resourceUtilizationGantt>
26.6.8 How to Create a Databound Scheduling Gantt Chart
For a scheduling Gantt chart, you must supply identification for resources, identification for tasks, and start and end times for tasks. Optionally, you can provide data values for subresources, recurring tasks, split tasks, and dependencies between tasks.
The scheduling Gantt chart is displayed with default values for overall start and end time and for the major and minor time axis values. In a scheduling Gantt chart, the setting for the major time axis defaults to weeks and the setting for the minor time axis defaults to days.
Figure 26-45 shows a scheduling Gantt chart that lists each resource and all the orders for which that resource is responsible. In contrast to a project Gantt chart, the scheduling Gantt chart shows all the tasks for a given resource on the same line, while the project Gantt chart lists each task on a separate line.
To create a scheduling Gantt chart using a data control, you bind the schedulingGantt tag to a data collection. JDeveloper allows you to do this declaratively by dragging and dropping a collection from the Data Controls panel.
To create a databound scheduling Gantt chart:
-
From the Data Controls panel, select a data collection. For a Gantt chart, you can select a row set collection or a basic tree collection.
Figure 26-46 shows an example where you could select the
Personsdata collection to create a scheduling Gantt chart that displays the orders that each resource is responsible for. -
Drag the collection onto a JSF page and, from the context menu, choose Gantt, then Scheduling.
-
In the ensuing Create Scheduling Gantt dialog, you do the following to connect resource- and task-related controls at the top of the dialog with corresponding columns in the data collection:
-
For Resource Id, select the column in the data collection that corresponds to the unique identifier of the resource.
-
In the Tasks page select a value from the Task Accessor dropdown list that contains the tasks assigned to the resource. Select the columns in the data collection that correspond to each of the following controls: Task Id, Start Time, and End Time. You can optionally specify a data column to map to task type. If you do not bind task type to data, then all task types default to Normal.
-
If the data collection has an accessor that holds dependent tasks, you have the option of using the Dependent Tasks page in the dialog to select the dependent tasks accessor and to select the columns in that data collection that correspond to each of the following controls: Dependency Type, From Task Id, and To Task Id.
-
If the data collection has an accessor for split tasks, you have the option of using the Split Tasks page in the dialog to select the split tasks accessor and to select the columns in that data collection that correspond to each of the following controls: Split Task Id, Start Time, and End Time.
-
If the data collection has an accessor for recurring tasks, you have the option of using the Recurring Tasks page in the dialog to select the Recurring Tasks accessor and to select the columns in that data collection that correspond to each of the following controls: Recurring Task Id, Type, Start Time, and End Time.
-
If the data collection has an accessor for subresources (lower-level resources), you have the option of using the Subresouces page to specify the appropriate accessor and to select the data column that contains the unique identifier of the subresource.
For example, a manager might be a resource and his direct reports might be subresources. If data contains subresources, then you can drill in a resource to locate subresources.
-
-
In the Table Columns section, you specify the columns that will appear in the list region of the Gantt chart on the left side of the splitter. Specify one row of information for each column that is to appear. Use the New icon to add new rows. Use the arrow icon to arrange the rows in the exact sequence that you want the columns to appear in the Gantt chart list. For each row, you provide the following specifications:
-
Display Label: Select the values for the headers of the columns in the Gantt chart list. If you select
<default>, then the text for the header is automatically retrieved from the data binding. -
Value Binding: Select the columns in the data collection to use for the column in the Gantt chart list. The available values are the same as those for the tasks group.
-
Component to Use: Select the type of component to display in the cell of the Gantt chart list. The default is the ADF Output Text component.
-
-
Click OK to dismiss the Create Scheduling Gantt dialog.
-
Select the
dvt:schedulingGanttelement in the Structure window of the JSF page and set dates for the following attributes of thedvt:schedulingGanttelement in the Property Inspector:-
StartTime -
EndTime
The dates that you specify determine the initial view that appears in the scheduling Gantt chart at runtime.
-
Figure 26-47 shows the dialog used to create the scheduling Gantt chart from the data collection for resources responsible for shipping orders.
26.6.9 What Happens When You Create a Scheduling Gantt Chart
Dropping a scheduling Gantt chart from the Data Controls panel has the following effect:
-
Creates the bindings for the Gantt chart and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
Example 26-27 shows the row set bindings that were generated for the scheduling Gantt chart that displays resources and orders shipped.
Example 26-27 Binding XML for a Scheduling Gantt Chart
<gantt IterBinding="PersonsIterator" id="Persons"
xmlns="http://xmlns.oracle.com/adfm/dvt">
<ganttDataMap>
<nodeDefinition DefName="oracle.fodemo.storefront.store.queries.PersonsVO"
type="Resources">
<AttrNames>
<Item Value="PersonId" type="resourceId"/>
</AttrNames>
<Accessors>
<Item Value="OrdersVO" type="tasks"/>
</Accessors>
</nodeDefinition>
<nodeDefinition type="Tasks"
DefName="oracle.fodemo.storefront.store.queries.OrdersVO">
<AttrNames>
<Item Value="OrderId" type="taskId"/>
<Item Value="OrderDate" type="startTime"/>
<Item Value="OrderStatusCode" type="taskType"/>
<Item Value="OrderShippedDate" type="endTime"/>
</AttrNames>
</nodeDefinition>
<nodeDefinition type="Dependents">
<AttrNames/>
</nodeDefinition>
<nodeDefinition type="SplitTasks">
<AttrNames/>
</nodeDefinition>
<nodeDefinition type="RecurringTasks">
<AttrNames/>
</nodeDefinition>
<nodeDefinition type="Subresources">
<AttrNames/>
</nodeDefinition>
</ganttDataMap>
</gantt>
Example 26-28 shows the code generated on the JSF page for the scheduling Gantt chart. This tag code contains settings for the overall start and end time for the scheduling Gantt chart. It also shows the time axis settings for the major time axis (in months) and the minor time axis (in weeks). Finally, it lists the specifications for each column that appears in the list region of the Gantt chart. For brevity, the code in the af:column elements for MembershipId, Email, and PhoneNumber has been omitted.
Example 26-28 Code on the JSF Page for a Scheduling Gantt Chart
<dvt:schedulingGantt id="schedulingGantt1"
value="#{bindings.Persons.schedulingGanttModel}"
var="row" startTime="2008-03-29"
endTime="2008-05-30"
taskbarFormatManager="#{GanttBean.taskbarFormatManager}">
<f:facet name="major">
<dvt:timeAxis scale="months"/>
</f:facet>
<f:facet name="minor">
<dvt:timeAxis scale="weeks"/>
</f:facet>
<f:facet name="nodeStamp">
<af:column sortProperty="FirstName" sortable="false"
headerText="#{bindings.Persons.hints.FirstName.label}">
<af:outputText value="#{row.FirstName}"/>
</af:column>
</f:facet>
<af:column sortProperty="LastName" sortable="false"
headerText="#{bindings.Persons.hints.LastName.label}">
<af:outputText value="#{row.LastName}"/>
</af:column>
...
<dvt:ganttLegend>
</dvt:schedulingGantt>
26.7 Creating Databound Hierarchy Viewers
A hierarchy viewer is an ADF Data Visualization component that visually displays data where parent-child relationships exist within the data. This component is useful where you want to display organization charts, network diagrams, or social networks, for example.
Figure 26-48 shows a runtime view of a hierarchy viewer component that renders an organization chart.
Figure 26-49 shows the Component Gallery displaying the types of hierarchy viewers and the quick start layouts that you can use to create a hierarchy viewer.
Each hierarchy viewer component (dvt:hierarchyViewer) that you create can include:
-
One or more node elements (
dvt:node) -
One or more link elements (
dvt:link)
The optional panel card element (dvt:panelCard) can be used in conjunction with the hierarchy viewer component. The panel card provides a method to dynamically switch between multiple sets of content referenced by a node element using animation by, for example, horizontally sliding the content or flipping a node over. You can specify the use of a panel card by choosing the quick start layout selected in Figure 26-49.
For information about customizing a hierarchy viewer after the databinding is complete, see the "Using ADF Hierarchy Viewer Components" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
26.7.1 How to Create a Databound Hierarchy Viewer
Hierarchy viewers are based on data collections where a master-detail relationship exists between one or more detail collections and a master data collection. Using data controls in Oracle ADF, JDeveloper makes this a declarative task. You drag and drop a data collection from the Data Controls panel that generates one or more root nodes onto a JSF page.
To create a databound hierarchy viewer:
-
From the Data Controls panel, select a collection.
-
Drag the collection onto a JSF page and, from the context menu, choose Hierarchy Viewer, then select the type of hierarchy viewer you want to create and the layout of the hierarchy viewer component. Figure 26-49, "Component Gallery for Hierarchy Viewer Types" shows the available types of hierarchy viewers.
Note:
Other than choosing a Quick Start layout, the Component Gallery and the subsequent Create Hierarchy Viewer dialog do not allow you to customize the appearance of the hierarchy viewer. To customize the appearance of the hierarchy viewer, set values for the hierarchy viewer using the Property Inspector after you complete this procedure. -
In the resulting Create Hierarchy Viewer dialog, do the following:
-
In the Hierarchy list, select the collections you want to include as nodes in the runtime diagram.
-
For each collection that you select in the Hierarchy list, select attributes in the adjoining Node Attributes list to appear, using one or more of the zoom levels available to you. Select Add Zoom Level for each of the 75%, 50%, or 25% levels that you configure.
The hierarchy viewer component defines four zoom levels. You cannot modify these zoom levels or create new zoom levels. The default zoom level is 100%.
-
-
Click OK.
Figure 26-50 shows the Create Hierarchy Viewer dialog that appears if you create a hierarchy viewer using data from a data collection named rootEmp1. In the example, the following is configured for the 100% zoom level:
-
In the Hierarchy area, the data collection
rootEmp1is selected to display the tree binding, and the accessorHvtestViewis selected to display the child nodes in the tree. -
The Quick Start Layout selection specifies that a
dvt:panelCardwill be configured for the hierarchy viewer node. -
The Image selection specifies the image file to be stamped in each node. This option is only available for the panel card Quick Start Layout.
-
The Node Attributes selection specifies the contents and order of display in each node, along with the ADF component used to render the content.
After completing the Create Hierarchy Viewer dialog, you can use the Property Inspector to specify settings for the hierarchy viewer attributes and you can also use the child tags associated with the hierarchy viewer tag to customize the hierarchy further.
26.7.2 What Happens When You Create a Databound Hierarchy Viewer
Creating a hierarchy viewer from Data Controls panel has the following effect:
-
Creates the bindings for the hierarchy viewer in the page definition file of the JSF page
-
Adds the necessary tags to the JSF page for the hierarchy viewer component
Example 26-29 displays bindings that JDeveloper generated for a hierarchy viewer component. The rules for populating the nodes of the master-detail tree are defined as a node definition. The example shows that two node definitions were generated. Each of these node definitions references a view object and associated attributes. The code example also references an accessor (HvtestView).
Example 26-29 Bindings for a Hierarchy Viewer
<tree IterBinding="rootEmp1Iterator" id="rootEmp1">
<nodeDefinition DefName="model.rootEmp">
<AttrNames>
<Item Value="Adress"/>
<Item Value="Email"/>
<Item Value="Lastname"/>
<Item Value="Thumburl"/>
<Item Value="Firstname"/>
<Item Value="Title"/>
<Item Value="Managerid"/>
<Item Value="Id"/>
<Item Value="Phone"/>
<Item Value="City"/>
<Item Value="State"/>
</AttrNames>
<Accessors>
<Item Value="HvtestView"/>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.HvtestView">
<AttrNames>
<Item Value="Adress"/>
<Item Value="Email"/>
<Item Value="Lastname"/>
<Item Value="Thumburl"/>
<Item Value="Firstname"/>
<Item Value="Title"/>
<Item Value="Managerid"/>
<Item Value="Id"/>
<Item Value="Phone"/>
<Item Value="City"/>
<Item Value="State"/>
</AttrNames>
<Accessors>
<Item Value="ManageridHvtestView"/>
</Accessors>
</nodeDefinition>
</tree>
Example 26-30 shows the code generated on the JSF page that is associated with the page definition file in Example 26-29. For brevity, the code in the facet elements named zoom75, zoom50, and zoom25 has been omitted. Some code from elements such as <af:panelGroupLayout>, <af:spacer/>, and <af:separator/> has also been omitted.
The example shows a hierarchy viewer component that references the rootEmp1 tree binding. It includes a node (dvt:node) component that in turn includes a panel card component (dvt:panelCard). The panel card component defines slide_horz as the effect to use when changing the display of content referenced by the node.
It is not possible to customize the layout of a hierarchy viewer component or to add additional components, such as panel card, using the Create Hierarchy dialog illustrated in Figure 26-50. For this reason, you customize the layout of a hierarchy viewer component directly in the code, in the visual editor, or by setting values in the Property Inspector. You add additional components, such as panel card, using the Component Palette.
Example 26-30 Code on the JSF Page for a Hierarchy Viewer
<dvt:hierarchyViewer inlineStyle="width:100%;height:100%;"
id="hv1" var="node"
value="#{bindings.rootEmp1.treeModel}"
selectionListener="#{bindings.rootEmp1.treeModel.makeCurrent}"
navigateUpListener="#{bindings.ExecuteWithParams1.execute}">
<dvt:link linkType="orthogonalRounded"/>
<dvt:node type="model.rootEmp model.HvtestView"
width="186" height="210"
setAnchorListener="#{bindings.ExecuteWithParams.execute}"
showNavigateUp="#{node.Managerid != null}">
<f:facet name="zoom100">
<af:panelGroupLayout layout="vertical"
inlineStyle="width:100%;height:100%;background-color:#C0E4FD;border-color:#87CDFC;border-width:1;padding:5;">
<dvt:panelCard effect="slide_horz">
<af:showDetailItem text="Contact Info"
inlineStyle="font-size:xx-small;">
<af:spacer height="2"/>
<af:panelFormLayout inlineStyle="width:100%;height:100%;">
<af:panelLabelAndMessage label="#{bindings.rootEmp1.hints.Email.label}">
<af:goLink text="#{node.bindings.Email.inputValue}"
destination="mailto:#{node.bindings.Email.inputValue}"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage label="#{bindings.rootEmp1.hints.Phone.label}">
<af:outputFormatted value="#{node.bindings.Phone.inputValue}"/>
</af:panelLabelAndMessage>
</af:panelFormLayout>
</af:showDetailItem>
<af:showDetailItem text="Address">
<af:spacer height="2"/>
<af:panelFormLayout inlineStyle="width:100%;height:100%;">
<af:panelLabelAndMessage label="Address">
<af:outputFormatted value="#{node.bindings.Adress.inputValue}"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage label="">
<af:outputFormatted value="#{node.bindings.City.inputValue}, #{node.bindings.State.inputValue} "/>
</af:panelLabelAndMessage>
</af:panelFormLayout>
</af:showDetailItem>
</dvt:panelCard>
</af:panelGroupLayout>
</f:facet>
</dvt:node>
</dvt:hierarchyViewer>
26.7.3 How to Create a Databound Search in a Hierarchy Viewer
The search function in a hierarchy viewer is based on the searchable attributes or columns of the data collection that is the basis of the hierarchy viewer data model. Using a query results collection defined in data controls in Oracle ADF, JDeveloper makes this a declarative task. You drag and drop an ExecuteWithParams operation into an existing hierarchy viewer component on the page.
-
You must have a databound hierarchy viewer component present on your page.
-
Verify the query that retrieves the root node in the hierarchy viewer.
For example, Figure 26-51 shows retrieving the root node by
EMPNOcolumn. -
Create a view object that performs the search.
For example, Figure 26-52 shows the
EmployeesSearchResultsview object that performs the search based on theJobcolumn in the data collection with a default value of%for matching any value, and a comparison value of=specifying an exact match against the column.For information about creating a view object, see Section 5.2.1, "How to Create an Entity-Based View Object."
To create a databound search with a hierarchy viewer:
-
From the Data Controls panel, select the collection that corresponds to the query results and expand the Operations node to display the ExecuteWithParams operation.
-
Drag the ExecuteWithParams operation and drop it onto the hierarchy viewer in the visual editor or onto the component in the Structure window. Alternatively, you can drag the parameter onto the hierarchy viewer.
-
In the Create Hierarchy Viewer Search dialog that displays, use the Add icon to specify the list of results to display in the Search Results panel, and specify the following for each result:
-
Display Label: Select the values for the headers of the nodes in the hierarchy. If you select
<default>, then the text for the header is automatically retrieved from the data binding. -
Value Binding: Select the columns in the data collection to use for nodes in the tree for the hierarchy viewer.
-
Component to Use: Select the type of component to display in the node. The default is the ADF Output Text component.
After selecting an existing field, use the arrow icons (Up, Down, Top, Bottom) to reorder the results or use the Delete icon to delete that result.
-
-
In the Operation dropdown list select the hierarchy root data collection to use when a search result is selected. Valid values include:
-
removeRowWithKey: Uses the row key as aStringconverted from the value specified by the input field to remove the data object in the bound data collection. -
setCurrentRowWithKey: Sets the row key as aStringconverted from the value specified by the input field. The row key is used to set the currency of the data object in the bound data collection. -
setCurrentRowWithKeyValue: Sets the current object on the iterator, given a key's value. -
ExecuteWithParams: Sets the values to the named bind variables passed as parameters.
-
-
In the Parameter Mapping table, use the dropdown list in the Results Attribute column to select the results collection attribute to map to the parameter displayed in the Hierarchy Parameter column.
Figure 26-53 shows the Create Hierarchy Viewer Search dialog that appears if you create a hierarchy viewer using data from a data collection named EmployeesSearchResults1.
At runtime, the search results are displayed in a table by Ename and Job. Figure 26-54 shows the resulting search results panel when the user enters "MANAGER" in the search box.