| Oracle® Secure Enterprise Search Administrator's Guide 11g Release 1 (11.1.2.2) Part Number E21605-01 |
|
|
PDF · Mobi · ePub |
| Oracle® Secure Enterprise Search Administrator's Guide 11g Release 1 (11.1.2.2) Part Number E21605-01 |
|
|
PDF · Mobi · ePub |
You can customize the Oracle SES query UI by modifying certain template files that define the display content in the UI. These template files can then be used by the application logic to render the Oracle SES query UI. You can also create style sheets (CSS files) that define how the pages are visually styled and then provide a link to the CSS files from the template files.
To customize the UI using the template files and style sheets, you must know how to use the FreeMarker Template language and CSS style sheets. See the FreeMarker Web site for information about FreeMarker template files.
The changes that can be made to the UI include:
Changing the logo
Changing the look and feel including the colors and fonts
Modifying the page header and footer including static text and links to other pages
Supporting multiple skins for the UI. These skins can be selected using a URL parameter.
Supporting RSS, Atom, and CSV formats on the result list.
Using common header and footer templates that can be included by all pages.
Modifying certain behavior of Oracle SES JavaScript components, such as result clustering.
The following aspects of the Query UI cannot be customized using template files and style sheets:
The search results list, which is handled by the Search Results List Advanced Configuration Style Sheets.
The Oracle SES query engine full-text search pipeline. The search query on the text index is performed first. Then, the results data is used to render the search results using customized template files.
The internal rendering logic for the various visual components on the search results pages. These components are provided as FreeMarker macros in the template library.
Oracle SES provides a set of user interface components in a template library called seslib.ftl. You can import this library into the template files. To use the library in a template file, insert the following line at the beginning of the template file:
<#import "/lib/oracle.com/seslib.ftl" as ses>
The user interface components are implemented using macros in FreeMarker.
These components help in separating the code that defines the internal operations of the Oracle SES query engine from the code that defines the display layout of the UI. You can thus alter the text and modify the display layout without editing any of the code files that control the query engine (.jsp files).
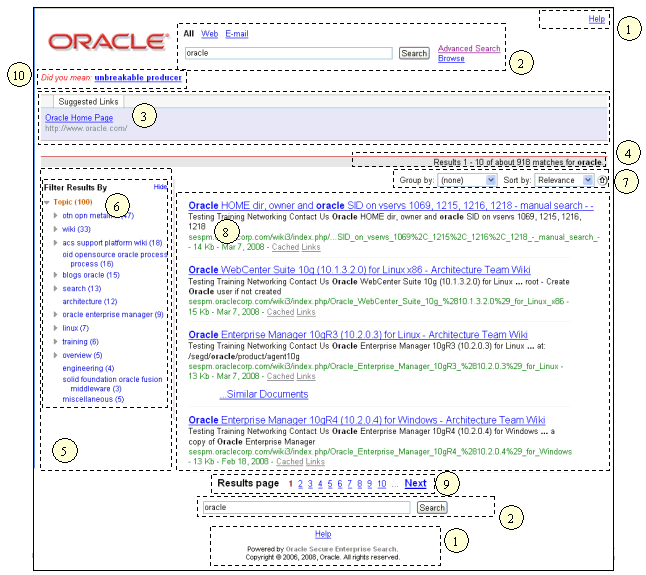
The UI components are listed in Figure 10-1.
Figure 10-1 The UI Components of the Search Results Page

The user interface components include:
Header and footer (inc_header.ftl, inc_footer.ftl)
Search query box
Suggested links and suggested content display panel
Context bar subcomponents including bread crumbs and hit statistics
Expandable sidebar
Result cluster trees
Sorting and grouping controls
Result list
Pagination links
Alternate keywords display
Oracle SES contains template files that are written in the FreeMarker template language (.ftl). To customize the UI, you can modify these template files. Table 10-1 lists the template files and the corresponding query application pages where they are included. For more information on editing the template files, see Oracle Secure Enterprise Search Administration API Guide.
Table 10-1 List of Template Files
| UI Pages | Description | Template Files to Customize the UI Pages |
|---|---|---|
|
Main search pages |
These pages display the query box, search results, and any search errors and offer the most customization possibilities. |
The following template files are used to customize the main search pages:
|
|
Cache page |
This page acts as the header for pages displayed from the cache. |
The cache page logo can be customized using the file |
|
Supplemental pages |
These pages include the
|
The header, footer, and CSS files for the supplemental pages can be customized by modifying the following template files: |
|
Feeds and CSV |
These output pages display the search results as RSS feeds or in a comma-delimited format. |
These pages can be customized using the following template files:
|
In addition to the template files listed in Table 10-1, there is a template file called unchecked_error.ftl, which is used for error handling. This template file is used when there is a severe error and the application throws an unexpected exception. In such cases, the normal UI consisting of the source group tabs, query box, browse popup, and cluster sidebar is not displayed. Instead, the display page consists of the error message, and the header and footer. This template file also includes the supplemental template files inc_supplemental_includes.ftl, inc_supplemental_header.ftl, and inc_supplemental_footer.ftl, to render the header and footer.
The data model of a template file defines the dynamic data that is used to render the view.
The data model for the files query.ftl, results.ftl, noresults.ftl, and error.ftl contains the variables listed in Table 10-2:
Table 10-2 Data Models for the Main Search Pages
| Variable | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If isloggedIn is set to |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
params |
This hash contains the URL query parameters for the request. It is an |
|
htmlLang |
The language for the |
|
skin |
The current skin name. |
|
sourceGroups[] |
This sequence is a list of hashes, each representing one source group active on the instance. |
|
sourceGroups[n].id |
The source group ID. |
|
sourceGroups[n].name |
The source group untranslated name. |
|
sourceGroups[n].displayName |
The translated source group name. |
|
pageUrls |
This hash contains variables that contain the URL of pages in the query application. |
|
pageUrls.search |
the URL for |
|
pageUrls.help |
The URL for online help. |
|
pageUrls.login |
The login URL, if the user is not logged in. |
|
pageUrls.logout |
The logout URL, if the user is logged in. |
|
pageUrls.customize |
The Personalize URL. |
|
pageUrls.submitUrl |
The URL for the Submit URL page. |
|
showSidebar |
Boolean value that indicates whether the result clustering sidebar should be shown. |
|
errorMessage |
If an error occurred, this variable holds the error message. |
|
req |
This hash represents the search query request. |
|
req.displayQuery |
The search query to be displayed, usually for the page title and the hit statistics. |
|
req.queryboxQuery |
The portion of the search query entered in the input box, excluding attribute filters. |
|
res |
This hash represents the search query response. |
|
res.queryId |
The query ID, used for click statistics. |
|
res.startNum |
The index of the first result document returned. |
|
res.endNum |
The index of the last result document returned. |
|
res.docsReturned |
The number of documents returned with this request. |
|
res.estimatedHitCount |
The estimated total of all documents that match the query. |
|
res.suggestedLinks[] |
This sequence is a list of hashes, each representing a suggested links. |
|
res.suggestedLinks[n].title |
The title to display for the suggested link. |
|
res.suggestedLinks[n].url |
The URL of the suggested link. |
|
res.resultElements[] |
This sequence is a list of hashes, each representing a result document. The format of each result document is not exposed. |
|
perf |
This includes basic performance metrics. |
|
perf.reqTime |
The total request time from the start of the JSP processing to immediately before template rendering. |
|
perf.searchTime |
The time spent in the Java midtier query and backend layers for the text query. |
|
perf.templateLoadTime |
The time spent loading the FreeMarker template from the ftl file. |
The data model for the supplemental pages is as listed in Table 10-3:
Table 10-3 Data Models for Supplemental Pages
| Variables | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
htmlLang |
The language for the |
|
skin |
The current skin name. |
|
pageUrls |
This hash contains variables that contain the URL of pages in the query app. |
|
pageUrls.search |
The URL for |
|
pageUrls.help |
The URL for online help. |
|
pageUrls.login |
The login URL, if the user is not logged in. |
|
pageUrls.logout |
The logout URL, if the user is logged in. |
|
pageUrls.customize |
The Personalize URL. |
|
pageUrls.submitUrl |
The URL for the Submit URL page. |
The data model for the files atom.ftl, rss.ftl, and csv.ftl contains the following variables, as listed in Table 10-4:
Table 10-4 Data Model for Output Format Pages
| Variables | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
isError |
Boolean value that indicates whether an error occurred. This would be equivalent to a situation in which the |
|
params |
This hash contains the URL query parameters for the request. It is an |
|
currentDate |
The current date. |
|
requestURL |
The request URL, as returned by |
|
requestURLParams |
The request query string, as returned by |
|
req |
This hash represents the search query request. |
|
req.displayQuery |
The search query to be displayed, usually for the page title and the hit statistics. |
|
req.queryboxQuery |
The portion of the search query entered in the input box, excluding attribute filters. |
|
res |
This hash represents the search query response. |
|
res.startNum |
The index of the first result document returned. |
|
res.endNum |
The index of the last result document returned. |
|
res.docsReturned |
The number of documents returned with this request. |
|
res.estimatedHitCount |
The estimated total of all documents that match the query. |
|
res.resultElements[] |
This sequence is a list of hashes, each representing a result document. The format of each result document is not exposed. |
Errors can creep in while creating the template files. Errors can also occur due to incorrect query syntax from the user end.
Simple syntax errors in the template files are logged in a file called AdminServer_yyyy_MM_dd_hh_mm.log located at ORACLE_HOME/search/base_domain/servers/AdminServer/logs.
Severe exceptions are handled by the file searcherr.jsp which contains the template file unchecked_error.ftl. This page displays only the error message. It does not display the source group tabs, the query box, the clustering sidebar, or the login information.
Query syntax exceptions and other handled exceptions are rendered by the error.ftl file in search.jsp. For example, if a user enters a query that contains invalid syntax or is too broad, then the rendered page contains an error message and other information such as the source groups and the login information.
Starting in Oracle SES 11g, the Web application configuration parameters are stored in the file QueryPlan.xml. This file is located at ORACLE_HOME/search/tools/weblogic/deploy/plans/.
For changes made to this file to take effect, run the deployer.sh file on Linux as shown:
sh $ORACLE_HOME/search/tools/weblogic/deploy/deployer.sh -serverURL t3://host:port/ -user weblogic -password password -name search_query -plan $ORACLE_HOME/search/tools/weblogic/deploy/plans/QueryPlan.xml -process redeploy
If SES is deployed on a Windows system, then run the batch file deployer.bat, as shown:
%ORACLE_HOME%\search\tools\weblogic\deploy\deployer.bat -serverURL t3://host:port/ -user weblogic -password password -name search_query -plan %ORACLE_HOME%\search\tools\weblogic\deploy\plans\QueryPlan.xml -process redeploy
Where:
host is the host name, and port is the WebLogic service port. This is the same port that you use to open the Administration GUI. password is the password for eqsys.
Note:
In previous releases, the configuration parameters were stored in the filesweb.xml and orion-web.xml.The QueryPlan.xml file contains the following parameters related to the query UI:
default_src_group: If no source group is specified, default to querying under the specified group, identified by name. If this parameter value is empty, default to the 'All' group.
template_update_delay: The time in seconds since last checking for a newer version of a template file before checking again. The default is 3600 seconds, or one hour.
suppress_src_groups: Comma-delimited list of source groups to be hidden from the query UI. This is useful for testing and staging.
error_on_invalid_src_group: Flag indicating whether to display an error page if an invalid source group is specified in the query parameters. It takes the values true or false. If set to false, then Oracle SES performs query on the default source group.
num_visible_group_tabs: Number of source group tabs displayed above the search box.
cluster_more_limit: The number of cluster nodes in the first level of the tree before the remaining nodes are hidden behind the "more…" link. Default value is 5.
show_empty_clusters: Flag indicating whether clusters with zero nodes are hidden or displayed in gray. It takes the value true or false.
fresh_user_show_sidebar: Flag indicating whether a user visiting Oracle SES through a fresh browser (no cookies) can view the sidebar on the results page. Default value is false.
auto_load_topn_results: Flag indicating whether to automatically load the top-N results for the results page. If false, a button icon allows users to manually load the top-N results. Default value is true.
The following example shows how you can configure parameters in the QueryPlan.xml file:
<variable> <name>template_update_delay</name> <value>0</value> <description>Time in seconds since last checking for a newer version of a template before checking again. Default is 3600 seconds.</description> </variable>
It can be very useful to set the template_update_delay parameter to a value of 0, so that there is no delay in picking up changes made to the template files.
The following JavaScript components can be configured to render different UI pages.
This component manages the query form, page variables, source group selection, and the search within display options.
Constructor
ORACLE.ses.SearchView(obj config)
Key configuration properties
searchFormName: Name of the query form.
Key events
clearBrowse: When the link clear for the Search within option is clicked.
groupTabClick: When a source group tab is clicked.
Configure the display options for the result cluster tree that is displayed in the search results page using the JavaScript component called ClusterView.
The constructor is
ORACLE.ses.ClusterView(str|HTMLElement el, obj config);
The key configuration properties are:
displayEmptyTrees: Boolean that determines the display option of trees. Set as true to display grayed-out empty trees, or false to hide them.
autoExpandFirstLevel: Boolean indicating whether the first level of each cluster tree should be expanded or not.
moreLimit: Number of nodes in the first-level of each cluster tree before the more option is used.
highlightMode: Whether to highlight the currently selected cluster node. It can take the values OFF, NODE, or SUBTREE. For example, the value can be ORACLE.ses.ClusterView.HIGHLIGHT_MODE.SUBTREE. Default value is OFF.
allowSelectionToggle: A boolean that indicates whether clicking on a selected node toggles it off, or whether it remains selected. Default is off/false.
removeFilterId: The ID of the link to remove filter.
The key events are:
beforeRenderClusterTree: Fired before cluster tree is rendered.
renderClusterTree: Fired after cluster tree is rendered.
beforeRenderClusterNode: Fired before cluster node is rendered.
renderClusterNode: Fired after cluster node is rendered.
beforeSelectNode: Fired before cluster node is selected. Allows canceling selection.
selectNode: Fired after cluster node is selected.
beforeDeselectNode: Fired before cluster node is selected. Allows canceling selection.
deselectNode: Fired after cluster node is deselected.
These events can be used for various functions such as changing the order of cluster nodes within a tree or relabeling cluster nodes. For example, changing the month label from 1 to January.
Note:
ThebeforeDeselectNode and deselectNode events are fired before any selectNode events. If deselection is canceled, the selection of the new node does not occur, because multiple selection is not allowed.This component asynchronously retrieves the top-N results, renders the results list, handles client-side caching of search results, pagination, and similar documents. Also handles grouping and sorting of the results list, besides asynchronous fetching of email threads.
Constructor
ORACLE.ses.ResultsView (obj SESConnectionFactory, obj config)
Key configuration properties
searchView: The search view instance.
resultsListContainer: The ID of the container element for the results list.
disableTopNResults: Enables disabling the top-N results functionality while still loading the ResultsView component, for example, to support email threading.
paginatorContainers: An array of elements or IDs of the containers for pagination links. If multiple containers are passed in, then they are updated together. This registers the paginators to be updated when the results change.
hitReportEl: This registers the element to be updated when the results change.
loadingImg: The ID of the loading icon image.
groupSortContextMsgEl: An element representing the grouping or sorting context message. This registers the element to be updated when the results change. For example, if the @topn_context_msg macro is called directly to render the content message, then use the ID provided to the macro as the value for groupSortContextMsgEl.
groupingEl: An element representing the grouping list. This registers the element to be updated when the results change. For example, if the @grouping_control macro is called directly to render the grouping list, then use the ID provided to the macro as the value for groupingEl.
sortingEl: An element representing the sorting list and sort order toggle icon. This registers the element to be updated when the results change. For example, if the @sorting_control macro is called directly to render the sorting list, then use the ID provided to the macro as the value for sortingEl.
Key events
beforeRenderGroupedResults: Fired before grouped search results are rendered. Allows reordering of the groups.
modelChange: Fired when any change occurs to the results model.
newResults: Fired when new top-N results are retrieved.
This component displays the inline attribute filters table.
Constructor
ORACLE.ses.InlineAdvancedView(str|HTMLElement el, str attrNamesArrayID)
Displays the infosource browse tree. You can control the display of the browse tree such that the entire infosource hierarchy is not loaded initially.
Constructor
ORACLE.ses.BrowseView(str|HTMLElement el, obj SESConnectionFactory, obj config)
Key configuration properties
prefetchBrowseGroups: Boolean indicating whether to prefetch the top-level list of source groups, or load the list when the browse overlay is initially opened.
statusEl: An element representing the browse tree status message, for example, Loading.
Key events
browseUpdate: Fired when an update occurs to the browse model.
browseOff: Fired when browse search within is switched off, for example, when all infosource nodes in the browse tree are deselected. As a result, the source group tabs are displayed.
allDocsClick: Fired when a document count is clicked to view all the documents in that node.
Displays suggested links and contents in a tabbed view.
Constructor
ORACLE.ses.SuggestedContentView(str|HTMLElement el, obj SESConnectionFactory, obj config)
Key configuration properties
encQuery: The URL encoded query string.
Stores the base URL and any routing parameters to allow components to make an asynchronous requests to the Oracle SES server.
Constructor
ORACLE.ses.util.SESConnectionFactory(obj config)
Key configuration properties
baseurl:The base URL of the Oracle SES application.
routingParams: An array of routing parameters.
Key events
asyncRequest: Supports the same options as YAHOO.util.Connect.asyncRequest(). Not however that the URI is relative to the base URL, and an additional options parameter allows passing in {serverAffinity: true} if routing parameters are needed for a particular asynchronous request.
The default usage of this component is to display the Browse Tree overlay next to the Browse link.
Constructor
ORACLE.ses.AnchoredOverlay(str|HTMLElement el)
Key methods
setAnchor(str contextElId, str overlayCorner, str contextElCorner)
render()
In addition to the template files listed in Table 10-1, there is a template file called inc_bootstrap_js.ftl initializes the JavaScript components for the query application. This includes initialization of the Search, Results, Browse, and Cluster components.
The template library file seslib.ftl contains the definitions of the following macros. The output of these macros can be customized by changing the values of the input arguments when the macros are called from the customized templates in a skin bundle.
@navigation_links: Create a list of navigation links. Takes the following parameters:
separator: The character or string to be displayed between each link.
preLinks, postLinks: The list of links that must be displayed before and after the set of default links.
@logged_in_user: Displays the name of the logged in user.
@when_logged_in, @when_not_logged_in: You can specify content depending on if a user is logged in or not. For example, for an anonymous user, you can set the following display message:
<@when_not_logged_in> No secure results are shown. Please log in to view secure results. </@when_not_logged_in>
@source_group_tabs, @source_groups_dropdown: To set the display of source groups as tabs or as a drop-down list.
Note that either macro can be used in a page. However, you must not use both the macros together in a page.
The parameters are:
showDefaultAll: Set this to true to display the default All group, or false to hide it.
suppressGroups: The set of source groups that must not be displayed.
To suppress a multibyte source group, you must specify the source group name using its hexadecimal Unicode code (UCS code). Typically, UCS codes are of the format \uxxxx. For example \u793e. In the FreeMarker template file, you must replace u with x. For example, the UCS code \u793e\u4f1a must be specified as \x793e\x4f1a.
For example,
<@ses.source_group_tabs formName="${searchFormName}" suppressGroups
=["\x793e\x4f1a"]/>
Note:
There are many Web sites that provide multibyte character to UCS code conversion.@source_groups_dropdown contains the following additional parameter:
submitOnChange: Set this as true to submit the query form when a user selects a source group from the list.
@overlay: Renders the HTML for an overlay window. An overlay window can contain arbitrary content, for example, a browse tree or help content. This macro is intended to be used with the AnchoredOverlay JavaScript component. The parameters are:
id: ID of the overlay window. This ID is passed in to the constructor of the AnchoredOverlay JavaScript component.
isVisible: Set as true to display the overlay by default.
@feed_href, @feed_icon, @feed_link_tag: These are used to render ATOM or RSS feeds. feed_icon renders an icon for the feed. feed_link_tag renders an autodiscovery tag to the head section of the html.
The parameters for @feed_href are:
format: Specifies whether it is an ATOM or RSS feed.
num: The number of results to be displayed in the feed.
customAttrs: List of names of attributes to include in the feed.
The @feed_icon parameters are:
img_src/width/height: Provide the relative or absolute URL of the image, and its dimensions.
extra args: Additional arguments may be used to add attributes to the anchor tag, for example to add a link target.
The @feed_link_tag parameters are:
format: atom for ATOM feeds and rss for RSS feeds.
title: The title attribute to use for the link tag.
For example, the following code displays a feed icon:
<@feed_icon img_src="images/icon/rss.gif" target="_blank"><@feed_href customAttrs=["contributor", "category"]/> </@feed_icon>
Similarly, to add a ATOM autodiscovery to a results page, add the following code to the template file results.ftl:
<html> <head> <@feed_link_tag format="atom"><@feed_href/></@feed_link_tag> ... </head> ... </html>
@paginator: Renders pagination links for search results in the results.ftl template file. The parameters are:
formName: The name of the query form.
id: ID of the paginator container. It is used in the paginatorContainers argument when initializing the ResultsView JavaScript component.
@topn_status_icon: Displays a loading icon, error icon, or load icon depending on the state of the ResultsView JavaScript component.
@grouping_control: Displays the results grouping list.
@sorting_control: Displays the results sorting list along with the sort-order icon.
@topn_context_msg: Displays the on top NNN message.
The following parameters are common to the four macros:
id: The ID of the control used in the ResultsView component.
addClass: A CSS class to add to the control's div element. By default, the @results_list_controls macro adds the controlBarItem class to each individual control to manage styling and alignment.
@results_list_controls: This macro controls the four macros listed above. Use this to set the default values for all four macros.
Note:
ResultsView component should be changed or omitted. For example, if the grouping control is removed from a template, then the groupingEl parameter should not be passed in to the ResultsView component.Multibyte source group names must always be specified using the equivalent Unicode code (UCS code).