3 Component Support
This chapter describes the Apache MyFaces Trinidad components that are supported by ADF Mobile browser.
This chapter includes the following sections:
3.1 About Apache My Faces Trinidad Components
ADF Mobile browser supports more than 60 of Apache MyFaces Trinidad components, enabling you to build applications with a rich component set that renders appropriately to the screens of mobile devices. For more information, refer to the Apache MyFaces Trinidad site (http://myfaces.apache.org/trinidad/).
3.1.1 Supported Features
ADF Mobile browser supports the following renderer-specific features for the supported browsers:
3.1.2 Partial Page Rendering
The high latency and low bandwidth of networks in mobile environments decrease application responsiveness for mobile users. Screens refresh slowly, diminishing the mobile user experience. ADF Mobile browser's support of Partial Page Rendering (PPR) compensates for the negative impact that slow connections have on screen updates by minimizing the amount of data requested from the server; using PPR, mobile device screen updates do not require a full refresh. Browsers that do not support AJAX (Asynchronous JavaScript and XML) use full page rendering instead of PPR. For example, a page submission on basic HTML browsers (which do not support JavaScript) results in the refresh of a full page.
Note:
Browsers for BlackBerry 4.5 and earlier versions do not support PPR. Specifying theautosubmit attribute on certain form components results in the submission of the page after the user exits the field. A full, not partial, refresh of the page then follows.3.1.3 Dialogs
ADF Mobile browser supports dialogs, pages used by applications to obtain user input. Because mobile browsers cannot open a new window that contains a dialog (a pop-up window), dialogs appear as new pages within the main browser window after automatically preserving the state of the current page.
3.1.4 Rendering Specific to the BlackBerry Browser 4.5 and Earlier Versions
On browsers for BlackBerry 4.5 and earlier versions, the bullets in a list sublevel (such as those in a tr:panelList component) appear large and are not indented. The BlackBerry browser's table handling may affect complex layouts; the BlackBerry browser does not allow horizontal scrolling. Instead, it wraps a table row onto multiple display lines which may disturb the layout. For more information, see Chapter 6, "Design Guidelines for BlackBerry 4.2 to 4.5."
3.2 Input Components
ADF Mobile browser supports input text fields and lists, core components that support user input.
3.2.1 Creating Input Text Fields
You can create input fields using the following components:
-
tr:inputColorNote:
Mobile browsers do not support an inlinechooseColoror acolordialog for thetr:inputColorcomponent. -
tr:inputDate -
tr:inputHidden -
tr:inputTextNote:
Basic HTML browsers do not support theautosubmitattribute of thetr:inputTextcomponent.Note:
Trinidad optimizes thetr:inputTextcomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Chapter 7, "Narrow Screen Support and User-Agent Details Support."
3.2.2 Creating Lists
You can create lists using the following components:
-
tr:panelChoice -
tr:panelList -
tr:selectBooleanCheckBox -
tr:selectBooleanRadio -
tr:selectItemNote:
Mobile browsers do not support thedisabledattribute for thetr:selectItemcomponent. -
tr:selectManyCheckBox -
tr:selectManyListBox -
tr:selectOneChoice -
tr:selectOneListBox -
tr:selectOneRadio -
tr:resetButton
Note:
Basic HTML browsers do not support theautosubmit attribute for the tr:resetButton component.3.3 Output Components
ADF Mobile browser uses the Apache MyFacesTrinidad core components that support output on mobile device applications. These components include those for displaying text and images and also components for displaying or hiding text.
3.3.1 Displaying Text
The following components enable you to display text:
-
tr:iterator -
tr:message -
tr:messagesNote:
When using thetr:messageandtr:messagescomponents, the component-specific messages do not display as they do in a desktop browser. Instead, they display in the region where the message component is placed on the Web page. -
tr:outputDocument -
tr:outputForwarded -
tr:outputLabel -
tr:outputText
3.3.2 Displaying Images
The following components enable you to display images:
-
tr:icon -
tr:image -
tr:panelTip
3.3.3 Showing (or Hiding) Components
The following components enable showing or hiding items:
-
tr:panelAccordionNote:
Mobile browsers only support a full-page update; they do not support thepartialTriggersattribute of thetr:panelAccordioncomponent. -
tr:panelTabbedNote:
To save space on mobile devices, the renderer intentionally prevents the display of tab bars on both the top and bottom of thetr:panelTabbedcomponent. Valid values for the attribute positions aretopandbottom. Ifbothis specified, then the renderer displays the tabs on top. -
tr:showDetailNote:
For thetr:showDetailcomponent, the disclosure arrow does not display; instead [+] and [-] display. -
tr:showDetailHeaderNote:
For thetr:showDetailHeadercomponent, the disclosure arrow does not appear on mobile browsers. -
tr:showDetailItemNote:
For thetr:showDetailItemcomponent, the disclosure arrow does not appear on mobile browsers andflexis not supported.
3.4 Layout Components
The layout components supported by ADF Mobile browser include those for managing the page itself (such as tr:document and tr:form) as well as such components for laying out the sections of a page as tr:group, tr:panelFormLayout, and tr:panelGroupLayout.
3.4.1 Managing the Page
The following components enable you to manage the page:
-
tr:document -
tr:formNote:
Mobile browsers do not support thedefaultCommandattribute of thetr:formcomponent. -
tr:page
Note:
Mobile browsers do not support thetr:page facet of the tr:page component.3.4.2 Laying Out Sections of the Page
The following ADF Faces core tags support page layout for mobile device applications:
-
tr:group -
tr:panelBorderLayoutNote:
Only thetopandbottomfacets are supported for thetr:panelBorderLayoutcomponent. Mobile browsers do not support the following facets:-
left -
right -
start -
end -
innerLeft -
innerRight -
innerStart -
innerEnd
The
tr:panelBorderLayoutcomponent does not render if you use any of these unsupported facets. -
-
tr:panelBox -
tr:panelFormLayout -
tr:panelGroupLayout -
tr:panelHeader -
tr:panelHorizontalLayoutNote:
Mobile devices do not support thehalign=endin thetr:panelHorizontalLayoutcomponent. -
tr:panelLabelAndMessageNote:
Trinidad optimizes thetr:panelLabelAndMessagecomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Section 7.1, "Determining Narrow Screen Support." -
tr:panelPage -
tr:panelPageHeaderNote:
Mobile devices only support the following facets of thetr:panelPageHeadercomponent:-
branding -
brandingApp -
navigation1 -
navigation2
-
-
tr:panelRadioNote:
Trinidad optimizes thetr:panelRadiocomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Section 7.1, "Determining Narrow Screen Support." -
tr:panelCaptionGroup
3.4.3 Inserting Spaces
The following components control the space allocation on pages:
-
tr:separator -
tr:spacer -
tr:subform
3.5 Navigation Components
ADF Mobile browser supports components as buttons, links, and breadcrumbs that enable users to navigate to other pages of the application or to external locations.
3.5.1 Creating Buttons
ADF Mobile browser supports the following button types:
-
tr:commandButtonNote:
Because thetextattribute cannot display if theiconattribute has been set, buttons on mobile devices can have either text or an image, but not both. If you set thedisabledattribute totrue, then thetr:commandButtoncomponent with aniconattribute renders as a static image with no links. -
tr:goButton
See Chapter 8, " Extending ADF Mobile Browser Applications" for information on how to use the tr:goButton component to integrate e-mail, telephony, and Google maps into an application.
3.5.2 Creating Links
ADF Mobile browser supports the following components for creating hyper-links:
-
tr:commandLinkNote:
Because thetr:commandLinkcomponent renders as an input element in basic mobile HTML browsers, its child components cannot render. For more information on input elements in basic mobile HTML browsers, see Section 5.2, "Developing Applications for Basic HTML Mobile Browsers." -
tr:goLink
See Chapter 8, " Extending ADF Mobile Browser Applications" for information on how to use the tr:goLink component to integrate e-mail, telephony, and Google maps into an application.
3.5.3 Navigation Components
ADF Mobile browser supports the following navigation components:
-
tr:breadcrumbsNote:
Trinidad optimizes thetr:breadcrumbscomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Chapter 7, "Determining Narrow Screen Support." -
tr:commandNavigationItemNote:
tr:commandNavigationItemdoes not render when you set thedisabledattribute totruefor the following:-
tr:selectOneListBox -
tr:selectOneChoice -
tr:processChoiceBar -
tr:navigationPanewith hint,"choice" -
tr:selectRangeChoiceBar
-
-
tr:navigationPaneNote:
tr:navigationPane hint = "choice"with a destination value is not supported for basic HTML browsers.Note:
Trinidad optimizes thetr:navigationPanecomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Chapter 7, "Determining Narrow Screen Support." -
tr:trainNote:
Thetr:traincomponent appears as x of y instead of listing each item. This is a display-only component in ADF Mobile browser; users cannot navigate through the application by clicking the x of y component. To enable navigation, you must add a separate link or button. -
tr:processChoiceBarNote:
Trinidad optimizes thetr:processChoiceBarcomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Section 7.1, "Determining Narrow Screen Support." -
tr:selectRangeChoiceBarNote:
Trinidad optimizes thetr:selectRangeChoiceBarcomponent for narrow-screen devices (that is, devices with screen width measuring less than 240 pixels). For more information see Chapter 7, "Determining Narrow Screen Support."
3.6 Data Visualization (Graphs and Gauges)
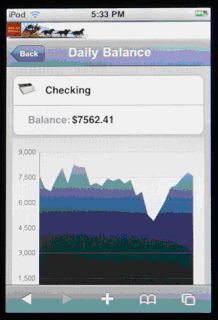
ADF Mobile browser supports data visualization components (DVTs) used to create a wide variety of graphs and gauges in mobile application pages, such as the area graph representing a user's bank balance in Figure 3-1.
ADF Mobile browser supports the following types of graphs:
-
area
-
bar
-
bar (horizontal)
-
bubble
-
combination (horizontal bar and line)
-
funnel
-
line
-
pareto
-
pie
-
radar
-
scattar/polar
-
stock
ADF Mobile browser supports the following types of gauges:
-
dial
-
status meter
-
status meter (vertical)
-
LED
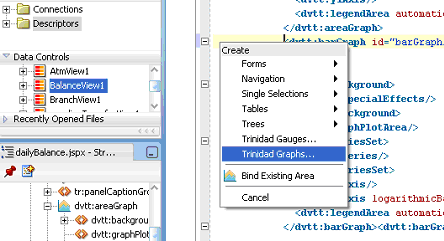
Because Oracle JDeveloper incorporates DVTs, you can quickly add graphs and gauges. To add these components to an application, first move a data control into the editor window using a drag-and-drop operation and then select Trinidad Gauges or Trinidad Graphs from the context menu. For example, Figure 3-2 illustrates the context menu that appears when a data control called BalanceView1 is dragged and dropped into the editor window.
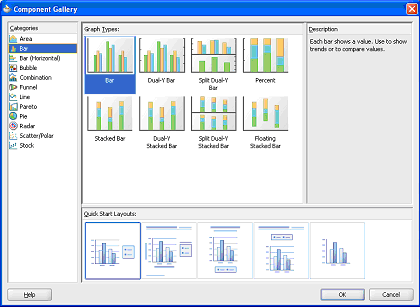
After you select either the Trinidad Graphs or Trinidad Gauges options, the DVT wizard appears and opens to the Component Gallery page, shown in Figure 3-3. You select the DVT type from this page.
Note:
For Oracle Fusion Middleware 11g release 1, ADF Mobile browser supports only static graphs and gauges which are rendered as PNG images. Any mobile device that supports this image format can display graphs and gauges.3.7 Tables and Trees
ADF Mobile browser applications can display structured data in the rows and columns of a table or hierarchically in and trees.
3.7.1 Creating Tables
ADF Mobile browser supports tables comprised of the following components:
-
tr:tableNote:
ADF Mobile browser does not support theallDetailsEnabledattribute for thetr:tablecomponent; this attribute is always set tofalse. -
tr:columnNote:
When you nesttr:columntags to create column groups, the header facets do not render for the column groups.
3.8 Unsupported Components and Attributes
Release 11g of ADF Mobile browser does not support some components or attributes.
3.8.1 Unsupported Components
Release 11g of ADF Mobile browser does not support the following components:
-
tr:chart -
tr:chooseColor -
tr:chooseDate -
tr:inputFile -
tr:inputListOFVariables -
tr:inputNumberSpinbox -
tr:legend -
tr:media -
tr:navigationTree -
tr:panelButtonBar -
tr:panelPopup -
tr:panelSideBar -
tr:poll -
tr:progressIndicator -
tr:selectManyShuttle -
tr:selectOrderShuttle -
tr:singleStepButtonBar -
tr:statusIndicator -
tr:switcher -
tr:treeTable
3.8.2 Unsupported Attributes
Release 11g of ADF Mobile browser does not support the following component attributes on any component.
-
accessKey -
shortDesc (tooltip)