22 Using Graph Components
This chapter describes how to display data in graphs using the ADF Data Visualization areaGraph, barGraph, horizontalBarGraph, bubbleGraph, comboGraph, funnelGraph, lineGraph, paretoGraph, pieGraph, radarGraph. scatterGraph, sparkChart, and stockGraph components. If your application uses the Fusion technology stack, you can use data controls to create graphs. For more information, see the "Creating Databound ADF Graphs" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
This chapter includes the following sections:
-
Section 22.4, "Formatting Graph Text, Colors, and Data Values"
-
Section 22.5, "Customizing the Appearance of Series and Groups of Data"
22.1 About the Graph Component
The graph component gives you the capability of producing more than 50 types of graphs, including a variety of area, bar, bubble, combination, funnel, line, Pareto, pie, radar, scatter, sparkchart, and stock graphs. This component lets you evaluate multiple data points on multiple axes in many ways. For example, a number of graphs assist you in the comparison of results from one group with the results from another group.
A graph displays series and groups of data. Series and groups are analogous to the rows and columns of a grid of data. Typically, the rows in the grid appear as a series in a graph and the columns in the grid appear as groups in the graph.
For most graphs, a series appears as a set of markers that are the same color. Typically, the graph legend shows the identification and associated color of each series. For example, in a bar graph, the yellow bars might represent the sales of shoes and the green bars might represent the sales of boots.
Groups appear differently in different graph types. For example, in a clustered bar graph, each cluster is a group. In a stacked bar graph, each stack is a group. In a multiple pie graph, each pie is a group. A group might represent time periods, such as years. A group might also represent geographical locations such as regions.
Depending on the data requirements for a graph type, a single group might require multiple data values. For example, a scatter graph requires two values for each data marker. The first value determines where the marker appears along the x-axis while the second value determines where the marker appears along the y-axis.
22.1.1 End User and Presentation Features
Graph end user and configurable presentation features include a rich variety of options.
22.1.1.1 Graph Layout
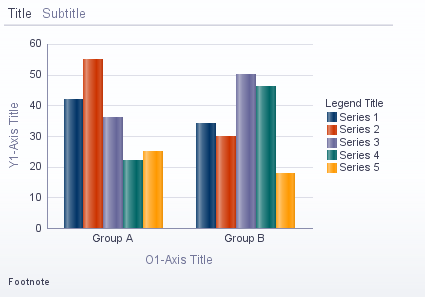
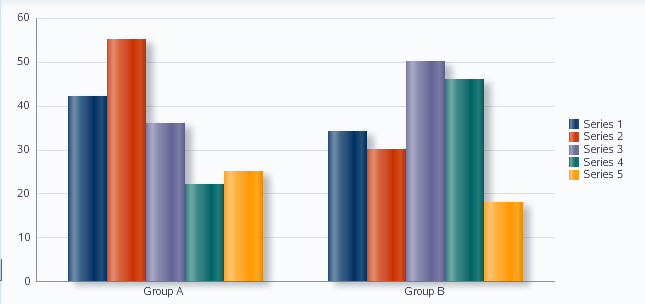
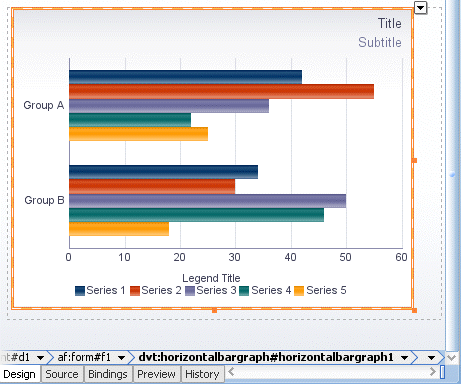
The optional graph title, subtitle, footnote, legend, and axis title components can be customized for placement and appearance. The plot area, present for all graphs, can be customized for appearance. Figure 22-1 shows the default display of those graph components for a bar graph.
22.1.1.2 Sizing
Graphs are displayed in a default size of 400 X 300 pixels. You can customize the size of a graph or specify dynamic resizing to fit an area across different browser window sizes. When graphs are displayed in a horizontally or vertically restricted area, for example in a web page sidebar, the graph is displayed in a fully featured, although, simplified display.
22.1.1.3 Image Formats
Graphs support the Flash and PNG image formats. By default, graphs display in Flash, but you can change the default image format. You can also disable Flash across your application or customize the behavior on client platforms.
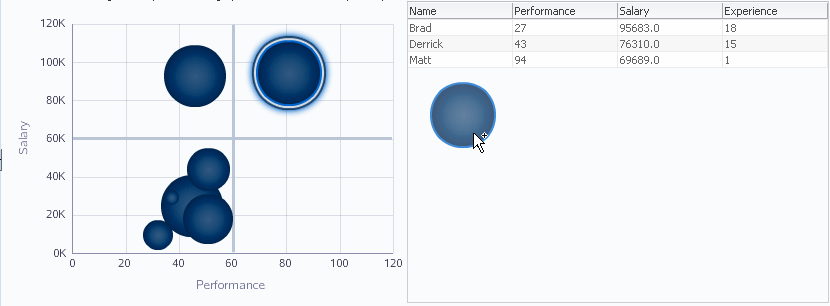
22.1.1.4 Data Marker Selection
Graphs can be enabled for selection of data markers such as bubbles in a bubble graph or shapes in a scatter graph. Enabling selection is required for context menus.
22.1.1.5 Context Menus
Graphs support right-click context menus using facets for any of three types:
-
Context menus displayed on any non-selectable area within the component, for example, the plot area
-
Context menus displayed on any selectable element, for example, the marker in a scatter graph
-
Context menus displayed on multiple selectable elements
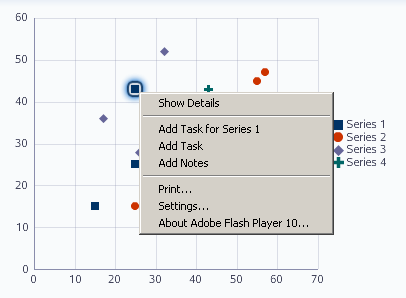
Figure 22-2 shows a context menu displayed on a marker selected in a scatter graph.
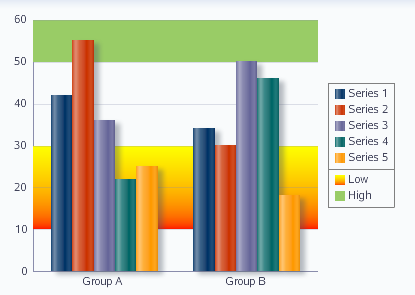
22.1.1.6 Reference Areas/Line and Alerts
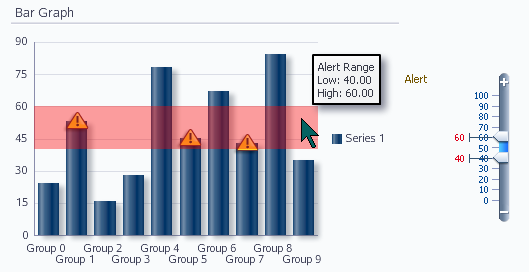
Graphs can be configured to associate a data reference area or line with a graph series or axis. Separately, graphs can be configured to define an additional data point that needs to be highlighted with a separate symbol, such as for an error or warning. Figure 22-3 shows a bar graph with a warning alert icon for each bar inside the alert range of the graph. The figure also illustrates an ADF input range slider that can be associated with the graph to change the reference area.
22.1.1.7 Hide and Show Series
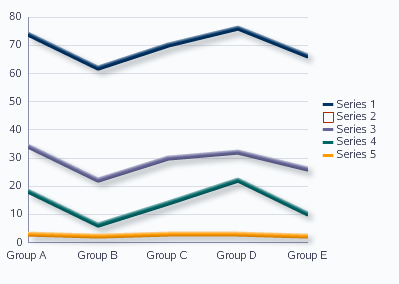
Graphs can be configured to hide and show one or more series displayed in the graph data. This is useful for comparison and analysis, particularly when multiple series are displayed. Figure 22-4 shows hide and show in a line graph. The default icon for the hidden series is an empty box.
22.1.1.8 Drilling
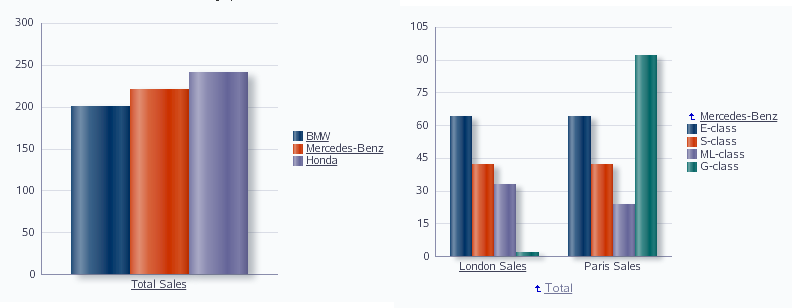
The series and groups in a graph can be configured for drilling up and down from an aggregated total to a detail view of the data. Figure 22-5 shows a bar graph displaying total sales for all cars, and a detail view of London and Paris sales for the four types of Mercedes-Benz. Active drill icons are displayed in the drilled view.
22.1.1.9 Annotations
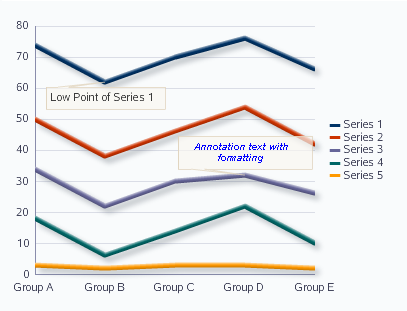
Annotations can be used to call out significant values in the graph data. Figure 22-6 shows sample annotations in a line graph.
22.1.1.10 Popup Support
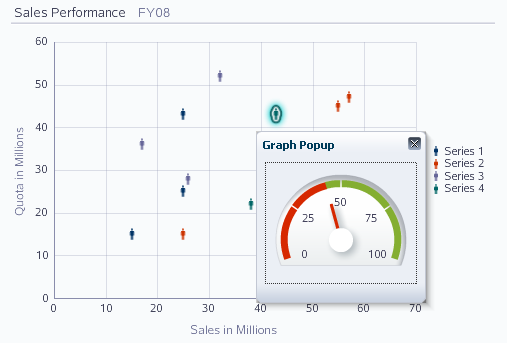
Graph components can be configured to display popup dialogs, windows, and menus that provide information or request input from end users. Figure 22-7 shows a popup with a gauge component in a graph.
22.1.1.11 Time Selector
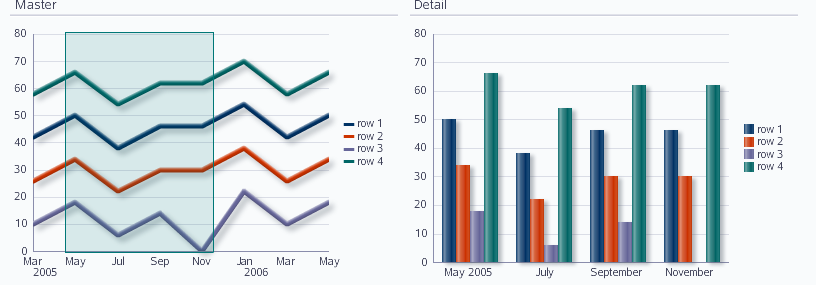
Graphs that include a time axis can be configured to set a time range for display of the data on a graph. Figure 22-8 shows a user enabled time selector to display the master-detail data in graphs.
22.1.1.12 Bi-directional Support
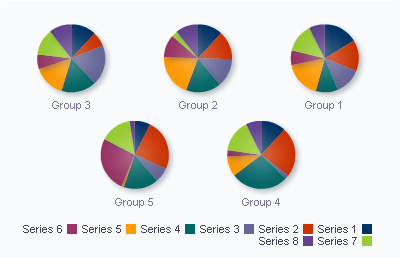
Flash and PNG image formats for graphs support bi-directional locales. Figure 22-9 shows bi-directional support in multiple pie graphs.
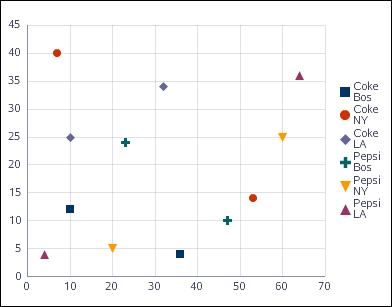
22.1.1.13 Drag and Drop
Graphs can be configured to support these drag and drop operations:
-
Drag and drop between graphs
-
Drag and drop from a graph into another ADF component
-
Drag a scatter/bubble marker within the plot area of a graph
-
Drag a scatter/bubble marker to another component
-
Drag and drop multiple markers
22.1.1.14 Screen Reader Support
To support visually impaired users who read web pages with a screen reader, graphs are automatically replaced with pivot tables when screen reader mode is enabled for the application. Screen readers can more easily navigate and read the data in a pivot table than in a graph. For information about enabling screen reader mode, see Section 30.2, "Configuring Accessibility Support In ADF Faces." For information about ADF pivot tables, see Section 24.1, "About the Pivot Table Component."
22.1.2 Graph Component Use Cases and Examples
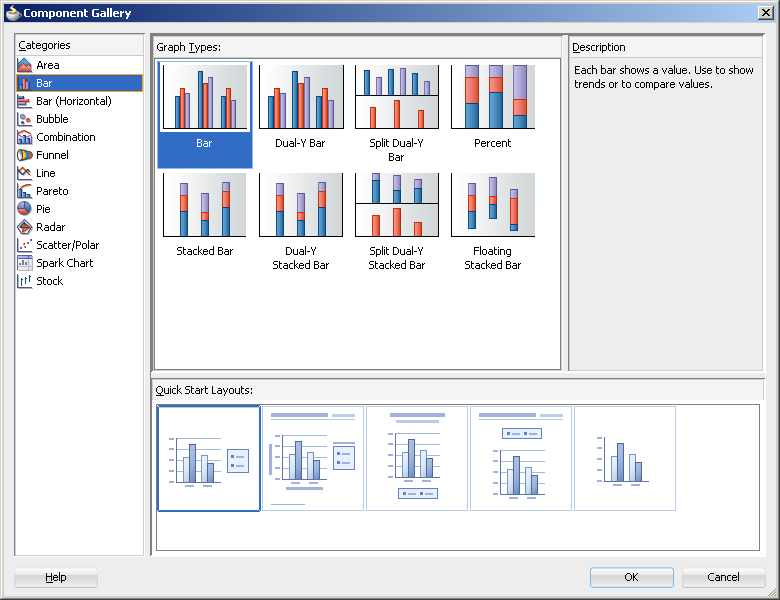
Graph components include 13 types of graphs with one or more variations for a total of over 50 different graphs you can use to display data. JDeveloper provides a Component Gallery that displays available graph categories, types, and descriptions to provide visual assistance when you are creating graphs. Figure 22-10 shows the Component Gallery for bar graphs.
Graph types include:
-
Area: Represents data as a filled-in area. Use area graphs to show trends over time, such as sales for the last 12 months. Area graphs require at least two groups of data along an axis. The axis is often labeled with increments of time such as months.
Area graphs represent these kinds of data values:
-
Absolute: Each area marker connects a series of two or more data values. This type of graph has the following variations: Absolute area graph with a single y-axis and absolute area graph with a split dual-Y axis.
In a split dual-Y graph, the plot area is split into two sections, so that sets of data assigned to the different Y-axes appear in different parts of the plot area.
-
Stacked: Area markers are stacked. The values of each set of data are added to the values for previous sets. The size of the stack represents a cumulative total. This kind of graph has the following variations: Stacked area graph with a single y-axis and stacked area graph with a split dual y-axis.
-
Percentage: Area markers show the percentage of the cumulative total of all sets of data.
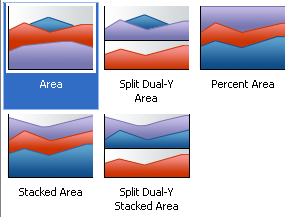
Figure 22-11 shows variations of the area graph type as displayed in the Component Gallery with the default graph selected.
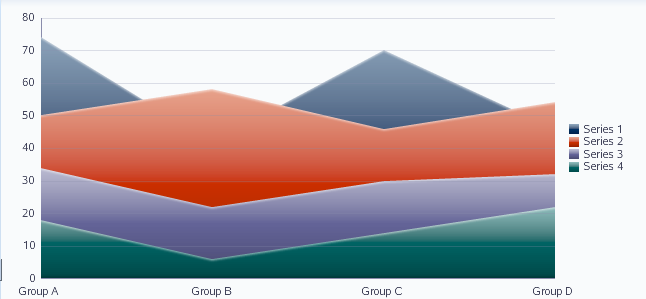
Figure 22-12 shows an example area bar graph.
-
-
Bar: Represents data as a series of vertical bars. Use bar graphs to examine trends over time or to compare items at the same time, such as sales for different product divisions in several regions.
Bar graphs represent these kinds of data values:
-
Clustered: Each cluster of bars represents a group of data. For example, if data is grouped by employee, one cluster might consist of a Salary bar and a Commission bar for a given employee. This kind of graph includes the following variations: Vertical clustered bar graphs and horizontal clustered bar graphs. All variations of clustered bar graphs can be arranged as single y-axis, dual y-axis, and split dual y-axis graphs.
-
Stacked: Bars for each set of data are appended to previous sets of data. The size of the stack represents a cumulative data total. This kind of graph includes the following variations: Vertical stacked bar graphs and horizontal stacked bar graphs. All variations of stacked bar graphs can be arranged as single y-axis, dual y-axis, and split dual y-axis graphs.
-
Percentage: Bars are stacked and show the percentage of a given set of data relative to the cumulative total of all sets of data. Percentage bar graphs are arranged only with a single y-axis.
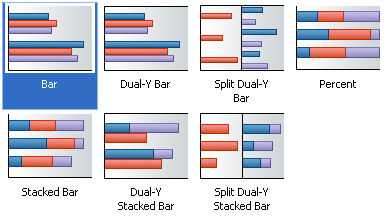
Figure 22-13 shows variations of the bar graph type as displayed in the Component Gallery with the default graph selected.
Figure 22-14 shows an example bar graph.
-
-
Horizontal bar: Displays bars horizontally along the y-axis. Use horizontal bar graphs to provide an orientation that allows you to show trends or compare values.
Figure 22-15 shows variations of the horizontal bar graph type as displayed in the Component Gallery with the default graph selected.
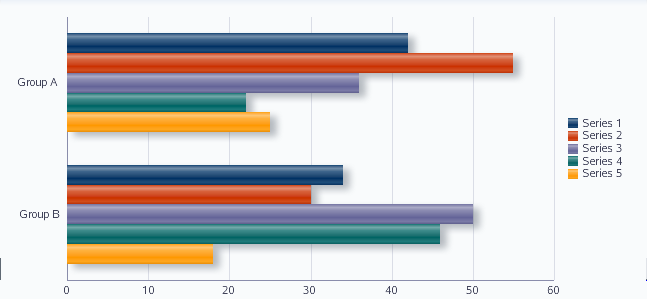
Figure 22-16 shows an example horizontal bar graph.
-
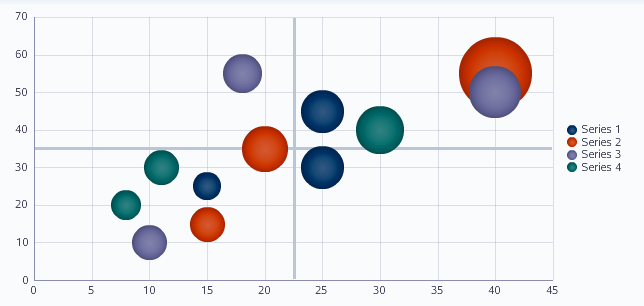
Bubble: Represents data by the location and size of round data markers (bubbles). Use bubble graphs to show correlations among three types of values, especially when you have a number of data items and you want to see the general relationships. For example, use a bubble graph to plot salaries (x-axis), years of experience (y-axis), and productivity (size of bubble) for your work force. Such a graph allows you to examine productivity relative to salary and experience.
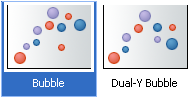
Figure 22-17 shows variations of the bubble graph type as displayed in the Component Gallery with the default graph selected.
Figure 22-18 shows an example bubble graph.
-
Combination: Graph that uses different types of data markers (bars, lines, or areas) to display different kinds of data items. Use combination graphs to compare bars and lines, bars and areas, lines and areas, or all three combinations.
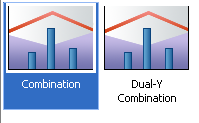
Figure 22-19 shows variations of the combination graph type as displayed in the Component Gallery with the default graph selected.
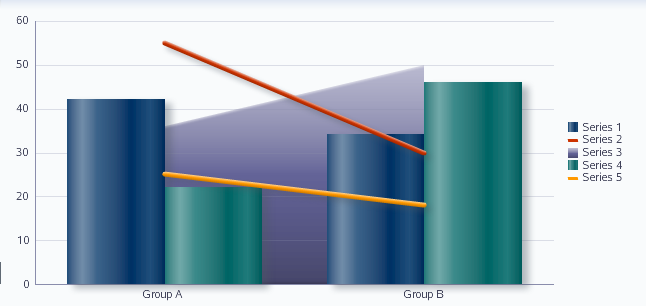
Figure 22-20 shows an example combination graph.
-
Funnel: Visually represents data related to steps in a process. The steps appear as vertical slices across a horizontal cone-shaped section. As the actual value for a given step or slice approaches the quota for that slice, the slice fills. Typically, a funnel graph requires actual values and target values against a stage value, which might be time. For example, use the funnel graph to watch a process where the different sections of the funnel represent different stages in the sales cycle. There are no variations of the funnel graph.
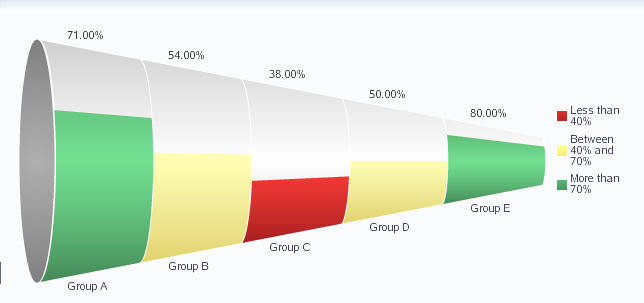
Figure 22-21 shows an example funnel graph.
-
Line: Represents data as a line, as a series of data points, or as data points that are connected by a line. Line graphs require data for at least two points for each member in a group. For example, a line graph over months requires at least two months. Typically a line of a specific color is associated with each group of data such as the Americas, Europe, and Asia. Use line graphs to compare items over the same time.
Line graphs represent these kinds of data values:
-
Absolute: Each line segment connects two data points. This kind of graph can have its axes arranged as single y-axis, dual y-axis, and split dual y-axis.
-
Stacked: Lines for each set of data are appended to previous sets of data. The size of the stack represents a cumulative data total. This kind of graph can have its axes arranged as single y-axis, dual y-axis, and split dual y-axis.
-
Percentage: Lines are stacked and each line shows the percentage of a given set of data relative to the cumulative total of all sets of data. Percentage line graphs are arranged only with a single y-axis.
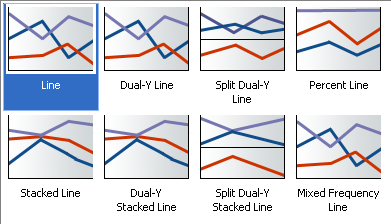
Figure 22-22 shows variations of the line graph type as displayed in the Component Gallery with the default graph selected.
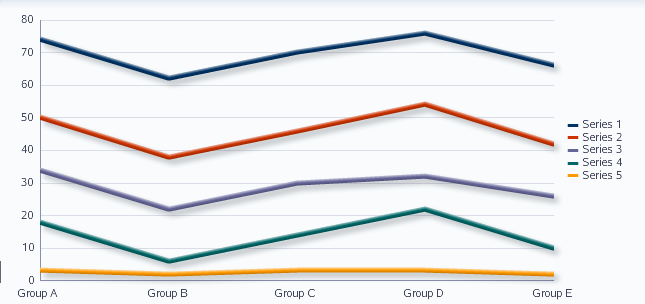
Figure 22-23 shows an example line graph.
-
-
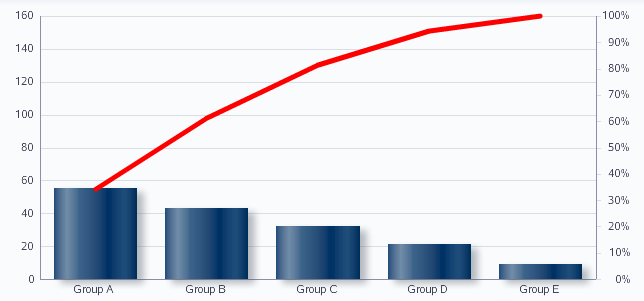
Pareto: Represents data by bars and a percentage line that indicates the cumulative percentage of bars. Each set of bars identifies different sources of defects, such as the cause of a traffic accident. The bars are arranged by value, from the largest number to the lowest number of incidents. A Pareto graph is always a dual-Y graph in which the first y-axis corresponds to values that the bars represent and the second y-axis runs from 0% to 100% and corresponds to the cumulative percentage values. Use Pareto graphs to identify and compare the sources of defects. The Pareto graph has not variations.
Figure 22-24 shows an example Pareto graph.
-
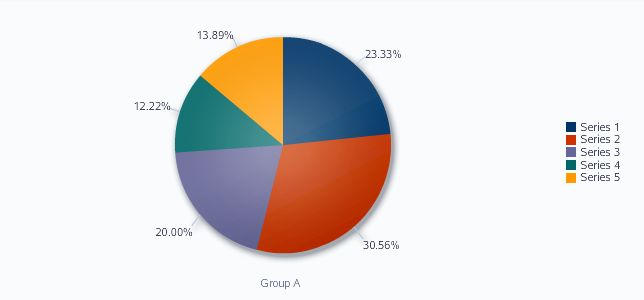
Pie/Ring: Represents one group of data as sections of a circle causing the circle to look like a sliced pie. Use pie graphs to show the relationship of parts to a whole such as how much revenue comes from each product line. Pie graphs can display as a pie or ring, where the center of each circle has a hole in which the total pie value is displayed.
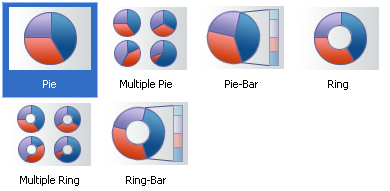
Figure 22-25 shows variations of the pie graph type as displayed in the Component Gallery with the default graph selected.
Figure 22-26 shows an example pie graph.
-
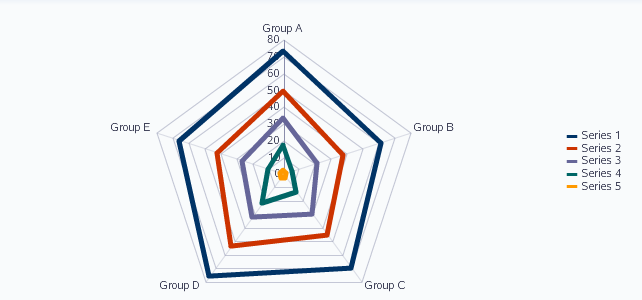
Radar: A graph that appears as a circular line graph. Use radar graphs to show patterns that occur in cycles, such as monthly sales for the last three years. The radar graph has no variations.
Figure 22-27 shows an example radar graph.
-
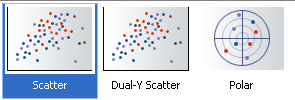
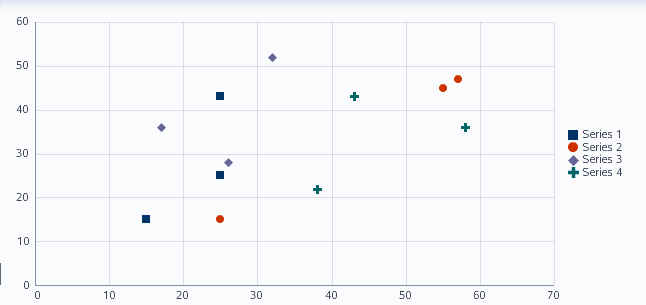
Scatter/Polar: Represents data by the location of data markers. Use scatter graphs to show correlation between two different kinds of data values such as sales and costs for top products. Use scatter graphs in particular to see general relationships among a number of items. A scatter graph can display data in a directional manner as a polar graph.
Figure 22-28 shows variations of the scatter graph type as displayed in the Component Gallery with the default graph selected.
Figure 22-29 shows an example scatter graph.
-
Sparkchart: A simple, condensed graph that displays trends or variations in a single data value, typically stamped in the column of a table or in line with related text. Sparkcharts have basic conditional formatting. Since sparkcharts contain no labels, the adjacent columns of a table or surrounding text provide context for sparkchart content.
Figure 22-30 shows variations of the sparkchart graph type as displayed in the Component Gallery with the default graph selected.
Figure 22-31 shows an example sparkchart.
-
Stock: Shows data as the high, low, and closing prices of a stock. Each stock marker displays two to four separate values (not counting the optional volume marker) depending on the specific type of stock graph chosen. Stock graphs display stock prices and, optionally, the volume of trading for one or more stocks in a graph. When any stock or candle stock graph includes the volume of trading, the volume appears as bars in the lower part of the graph.
Candle stock graphs display stock prices and, optionally, the volume of trading for only a single stock. When a candle stock graph includes the volume of trading, the volume appears as bars in the lower part of the graph.
Candle stock graphs also show the lesser of the open and close values at the bottom of the candle. The greater value appears at the top of the candle. If the closing value is greater than the opening value, then the candle is green. If the opening value is higher than the closing value, then the candle is red.
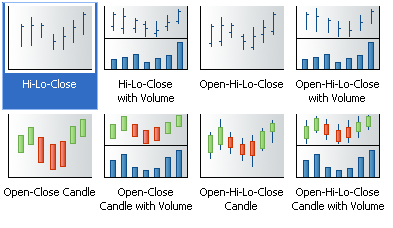
Figure 22-32 shows variations of the stock graph type as displayed in the Component Gallery with the default graph selected.
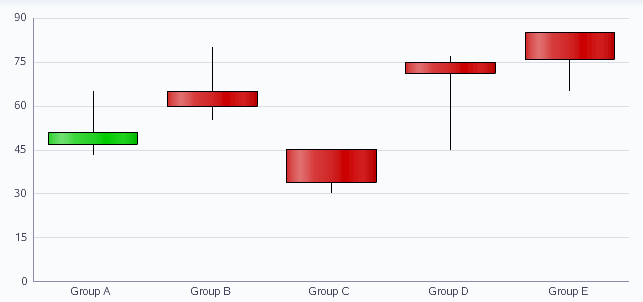
Figure 22-33 shows an example candle stock graph.
22.1.3 Additional Functionality for Graph Components
You may find it helpful to understand other ADF Faces features before you implement your graph component. Additionally, once you have added a graph component to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that graph components can use:
-
Partial page rendering: You may want a graph to refresh to show new data based on an action taken on another component on the page. For more information, see Chapter 8, "Rerendering Partial Page Content."
-
Personalization: When enabled, users can change the way the graph displays at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For information, see Chapter 32, "Allowing User Customization on JSF Pages."
-
Accessibility: You can make your graph components accessible. For more information, see Chapter 30, "Developing Accessible ADF Faces Pages."
-
Automatic data binding: If your application uses the Fusion technology stack, then you can create automatically bound graphs based on how your ADF Business components are configured. For more information, see the "Creating Databound Graphs" section of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
Note:
If you know the UI components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see the "Designing a Page Using Placeholder Data Controls" section of the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
Additionally, data visualization components share much of the same functionality, such as how data is delivered, automatic partial page rendering (PPR), and how data can be displayed and edited. For more information, see Section 21.2, "Common Functionality in Data Visualization Components."
22.2 Using the Graph Component
Data requirements for graphs differ with graph type. Data requirements can be any of the following kinds:
-
Geometric: Some graph types need a certain number of data points in order to display data. For example, a line graph requires at least two groups of data because a line requires at least two points.
-
Complex: Some graph types require more than one data point for each marker (which is the component that actually represents the data in a graph). A scatter graph, for example, needs two values for each group so that it can position the marker along the x-axis and along the y-axis. If the data that you provide to a graph does not have enough data points for each group, the graph component does its best to display a graph.
-
Logical: Some graph types cannot accept certain kinds of data. The following examples apply:
-
Negative data issues: Do not pass negative data to a pie graph or to a percentage bar, line, or area graph. Markers will not display for negative data in percentage graphs.
-
Null or zero data: You cannot see markers for null data because markers will not be produced for null data. Also, if a graph receives zero data and the axis line is at zero, the marker is not visible. However, if the axis line is at nonzero, the zero marker is visible.
-
Insufficient sets (or series) of data: Dual-Y graphs require a set of data for each y-axis. Usually, each set represents different information. For example, the y1-axis might represent sales for specific countries and time periods, while the y2-axis might represent total sales for all countries. If you pass only one set of y-axis data, then the graph cannot display data on two different Y-axes. It displays the data on a single y-axis.
-
Similar graphs share similar data requirements. For example, you can group the following graphs under the category of area graphs:
-
Absolute area graph.
-
Stacked area graph.
-
Percentage area graph.
22.2.1 Graph Type Data Requirements
Specific data requirements for each graph type are defined as follows:
-
Area graphs:
-
At least two groups of data is required for area graphs. A group is represented by a position along the horizontal axis that runs through all area markers. In a graph that shows data for a three-month period, the groups might be labeled Jan, Feb, and Mar.
-
One or more series of data is required for area graphs. A filled-in area represents a series or set of data and is labeled by legend text, such as the continent of the Americas, Europe, and Asia.
-
Percentage area graphs cannot have negative numbers.
-
Dual-Y graphs require two sets of data.
-
-
Bar and horizontal bar graphs:
-
Percentage bar graphs cannot have negative numbers.
-
Dual-Y graphs require two sets of data.
-
-
Bubble graphs:
-
At least three data values for a data marker are required. Each data marker in a bubble graph represents three group values:
-
The x value that determines the marker's location along the x-axis.
-
The y value that determines the marker's location along the y-axis.
-
The z value that determines the size of the marker.
-
-
For more than one group of data, bubble graphs require that data must be in multiples of three. For example, in a specific bubble graph, you might need three values for Paris, three for Tokyo, and so on. An example of these three values might be: x value is average life expectancy, y value is average income, and z value is population.
Note:
When you look at a bubble graph, you can identify groups of data by examining tooltips on the markers. However, identifying groups is not as important as looking at the overall pattern of the data markers.
-
-
Combination graphs:
-
Combination graphs require at least two sets of data or else the graph cannot show different marker types.
-
Combination graphs require at least two groups of data or else the graph cannot render an area marker or a line marker.
-
-
Funnel graphs:
-
At least two series (or sets of data) are required for funnel graphs. These two sets of data serve as the target and actual data values. Threshold values appear in the graph legend.
Another variation of the funnel graph requires only one set of data, where the data values shown are percentages of the total values. To produce this type of funnel graph, you must set the
funnelPercentMeasureproperty on the graph to beTrue. This setting should be done in the XML for the graph. -
At least one group of data is required to be used as a stage for funnel graphs.
-
-
Line graphs:
-
At least two groups of data are required for line graphs because lines require at least two points. A group is represented by a marker of each color. The group has a tick label such as the name of a month.
-
Percentage line graphs cannot have negative numbers.
-
Dual-Y graphs require two sets of data.
-
-
Pareto graphs:
-
At least two groups of data are required for Pareto graphs.
-
Pareto graphs cannot have negative numbers.
-
If you pass more than one set of data to a Pareto graph, the graph uses only the first set of data.
-
Do not pass percentage values as part of the data for a Pareto graph. The graph calculates the percentages based on the data that you pass.
-
-
Pie and ring graphs:
-
At least one group of data is required for a pie or ring graph. The data structure is as follows:
-
Each pie or ring represents one group of data and has a pie or ring label such as the name of a month. If you have only one group of data, then only one pie or ring appears even if you selected a multiple pie or ring graph type. Also, if any group has all zero data, then the pie or ring for that group is not displayed.
-
A series or set of data is represented by all the slices of the same color. You see legend text for each set of this data. For example, if there is a separate set of data for each country, then the name of each country appears in the legend text.
-
-
Pie graphs cannot have negative numbers.
-
Multiple pie graphs must have at least two sets of data.
-
-
Polar graphs:
Polar graphs are circular scatter graphs with a directional aspect. At least two data values are required for each marker in a polar graph. Each data marker represents the following:
-
The x value that determines the location of the marker along the x-axis, which is the location around the circle, clockwise.
-
The y value that determines the location of the marker along the y-axis, which is the distance from the center of the graph.
-
-
Radar graphs:
At least three groups of data are required for a radar graph. The data structure is as follows:
-
The number of sides on the polygon is equal to the number of groups of data. Each corner of the polygon represents a group.
-
A series or set of data is represented by a line, all the markers of the same color, or both. It is labeled by legend text.
-
-
Scatter graphs:
-
At least two data values are required for each marker in a scatter graph. Scatter graphs have either a single y-axis or a dual y-axis. Each data marker represents the following:
-
The x value that determines the marker's location along the x-axis.
-
The y value that determines the marker's location along the y-axis.
-
-
For more than one group of data, the data must be in multiples of two.
-
-
Sparkcharts:
-
Sparkcharts do not accept tabular data or graphDataModel.
-
Line, bar, and area sparkcharts require a single series of data values.
-
Floating bar sparkcharts require two series of data values, one for the float offset, and one for the bar value.
-
-
Stock graphs:
-
Stock: High-Low-Close
-
Each stock marker requires a group of three data values in the following sequence: High, Low, Close. To display stock data for more than one day, data must be in multiples of three, such as three data values for Monday, three data values for Tuesday, and so on for each additional day.
-
A series (or set) of data is represented by markers of the same color that represent one stock. A series is labeled by legend text such as Stock A. The legend appears even if you have only one stock with the except of candle stock graphs. Most high-low-close stock graphs have only one series. If you show more than one series and the prices of the different stocks overlap, then some stock markers obscure other stock markers.
-
-
Stock: High-Low-Close with Volume:
-
Each stock marker requires a group of four data values in the following sequence: High, Low, Close, Volume. To display stock data for more than one day, data must be in multiples of four and sequenced as follows: Monday High, Monday Low, Monday Close, Monday Volume, and so on for each additional day.
-
High-low-close stock graphs that also show volume can display the data for only one stock. The label for this stock appears in the legend of the graph.
-
-
Stock: Open-High-Low-Close
-
Each stock marker requires a group of four data values in the following sequence: Open, High, Low, Close. To display stock data for more than one day, data must be in multiples of four, such as four data values for Monday, four data values for Tuesday, and so on.
-
A series (or set) of data is represented by markers that have the same color and represent one stock. A series is labeled by legend text such as Stock A. The legend appears even if you have only one stock. Most open-high-low-close stock graphs have only one series. If you show more than one series and the prices of the different stocks overlap, then some stock markers obscure other stock markers.
-
-
Stock: Open-High-Low-Close with Volume
-
Each stock marker requires a group of five data values in the following sequence: Open, High, Low, Close, Volume. To display stock data for more than one day, data must be in multiples of five and sequenced as follows: Monday Open, Monday High, Monday Low, Monday Close, Monday Volume, and so on for each additional day.
-
Open-high-low-close stock graphs that also show volume can display the data for only one stock. The label for this stock appears in the legend of the graph.
-
-
Candle: Open-Close
-
Each stock marker requires a group of two data values in the following sequence: Open, Close. To display stock data for more than one day, data must be in multiples of two, such as two data values for Monday, two data values for Tuesday, and so on.
-
A series (or set of data) is represented by markers for one stock. Candle stock graphs allow the display of values for only one stock. For this reason, no legend appears in these graphs and you should show the series label (which is the name of the stock) in the title of the graph.
-
-
Candle: Open-Close with Volume
-
Each stock marker requires a group of three data values in the following sequence: Open, Close, Volume. To display stock data for more than one day, data must be in multiples of three, such as three data values for Monday, three data values for Tuesday, and so on.
-
A series (or set of data) is represented by markers for one stock. Candle stock graphs allow the display of values for only one stock. For this reason, no legend appears in these graphs and you should show the series label (which is the name of the stock) in the title of the graph.
-
-
Candle: Open-High-Low-Close
-
Each stock marker requires a group of four data values in the following sequence: Open, High, Low, Close. To display stock data for more than one day, data must be in multiples of four, such as four data values for Monday, four data values for Tuesday, and so on.
-
A series (or set) of data is represented by markers for one stock. Candle stock graphs allow the display of values for only one stock. For this reason, no legend appears in these graphs and you should show the series label (which is the name of the stock) in the title of the graph.
-
-
Candle: Open-High-Low-Close with Volume
-
Each stock marker requires a group of five data values in the following sequence: Open, High, Low, Close, Volume. To display stock data for more than one day, data must be in multiples of five, such as five data values for Monday, five data values for Tuesday, and so on.
-
A series (or set) of data is represented by markers for one stock. Candle stock graphs allow the display of values for only one stock. For this reason, no legend appears in these graphs and you should show the series label (which is the name of the stock) in the title of the graph.
-
-
22.2.2 Configuring Graphs
Because of the many graph types and the significant flexibility of the graph components, graphs have a large number of DVT tags. The prefix dvt: occurs at the beginning of each graph tag name indicating that the tag belongs to the ADF Data Visualization Tools (DVT) tag library. The following list identifies groups of tags related to the graph component:
-
Graph component tags: The 13 graph component tags provide a convenient and quick way to create a commonly used graph type. They are represented in the Component Gallery as categories of graphs with one or more type variations.
Table 22-1 provides a description of the graph component tags, and their variations as specified in the
subTypeattribute of the graph component.Table 22-1 Graph Component Tags and Sub Types
Graph Tag Description Sub Types areaGraphRepresents data as a filled-in area.
AREA_VERT_ABS
AREA_VERT_ABS_SPLIT2Y
AREA_VERT_PERCENT
AREA_VERT_STACK
AREA_VERT_STACK_SPLIT2YbarGraphRepresents data as a series of vertical bars.
BAR_VERT_CLUST
BAR_VERT_CLUST_SPLIT2Y
BAR_VERT_CLUST2Y
BAR_VERT_FLOAT_STACK
BAR_VERT_PERCENT
BAR_VERT_STACK
BAR_VERT_STACK_SPLIT2Y
BAR_VERT_STACK2YbubbleGraphRepresents data by the location and size of round data markers (bubbles).
BUBBLE
BUBBLE_2YcomboGraphUses different types of data markers (bars, lines, or areas) to display different kinds of data items.
COMBINTATION_VERT_ABS
COMBINTATION_VERT_ABS_2YfunnelGraphVisually represents data related to steps in a process. The steps appear as vertical slices across a horizontal cone-shaped section.
FUNNELhorizontalBarGraphDisplays data as bars horizontally along the y-axis.
BAR_HORIZ_CLUST
BAR_HORIZ_CLUST_SPLIT2Y
BAR_HORIZ_CLUST2Y
BAR_HORIZ_PERCENT
BAR_HORIZ_STACK
BAR_HORIZ_STACK_SPLIT2Y
BAR_HORIZ_STACK2YlineGraphRepresents data as a line, as a series of data points, or as data points that are connected by a line.
LINE_VERT_CLUST
LINE_VERT_CLUST_SPLIT2Y
LINE_VERT_CLUST2Y
LINE_VERT_PERCENT
LINE_VERT_STACK
LINE_VERT_STACK_SPLIT2Y
LINE_VERT_STACK2YparetoGraphRepresents data by bars and a percentage line that indicates the cumulative percentage of bars.
PARETOpieGraphRepresents one group of data as sections of a circle causing the circle to look like a sliced pie. Pie graphs can display as a pie or ring, where the center of each circle has a hole in which the total pie value is displayed.
PIE
PIE_BAR
PIE_MULTI
RING
RING_BAR
RING_MULTIradarGraphAppears as a circular line graph.
RADARscatterGraphRepresents data by the location of data markers. A scatter graph can display data in a directional manner as a polar graph.
SCATTER
SCATTER_2Y
POLARsparkChartSimple, condensed graph that displays trends or variations in a single data value, typically stamped in the column of a table or in line with related text.
area
bar
floatingBar
linestockGraphDisplays stock prices and, optionally, the volume of trading for one or more stocks in a graph. When any stock or candle stock graph includes the volume of trading, the volume appears as bars in the lower part of the graph.
STOCK_CANDLE
STOCK_CANDLE_VOLUME
STOCK_HILO_CLOSE
STOCK_HILO_CLOSE_VOLUME
STOCK_OHLC_CANDLE
STOCK_OHLC_CANDLE_VOLUME
STOCK_OPEN_HILO_CLOSE
STOCK_VOLUME -
Common graph child tags: These tags are supported by most graph component tag to provide a variety of customization options.
Table 22-2 provides a list and description of these tags.
Table 22-2 Common Graph Child Tags
Child Tag Description
animationOnDisplay
animationOnDataChangeConfiguring animation effects for graphs.
background
graphFont
graphFootnote
graphPlotArea
graphSubTitle
graphTitleCustomizing the appearance of graph elements including titles.
attributeFormatFormatting categorical attributes in the ordinal axis and marker tooltips.
legendArea
legendText
legendTitleCustomizing of the graph legend.
markerText
x1Format
y1Format
y2Format
zFormatMarker customization related to each axis.
o1Axis
o1MajorTick
o1TickLabel
o1TitleCustomizing the ordinal axis (also known as the category axis) used with bar, area, combination, line, radar, and stock graphs with group labels.
x1Axis
x1MajorTick
x1TickLabel
x1MinorTick
x1TitleCustomizing the x-axis used with scatter and bubble graphs with numerical labels.
y1Axis
y1MajorTick
y1TickLabel
y1MinorTick
y1TitleCustomizing the y1-axis.
-
Child set tags: These tags wrap a set of an unlimited number of related tags.
Table 22-3 provides a list and description of these tags.
Table 22-3 Graph Child Set Tags
Child Set Tag Description
alertSetWraps
dvt:alerttags that define an additional data point that needs to be highlighted with a separate symbol, such as an error or warning.
annotationSetWraps
dvt:annotationtags that define an annotation on a graph. An annotation is associated with a specific data point on a graph
referenceObjectSetWraps
dvt:referenceObjecttags that define a reference line or a reference area for a graph. You can define an unlimited number of reference objects for a given graph.
seriesSetWraps
dvt:seriestags that define a set of data markers or series on a graph.
shapeAttributesSetWraps
dvt:shapeAttributestags that specify interactivity properties on a subcomponent of a graph.In each case, during design, you must create the wrapper tag first, followed by a related tag for each item in the set. Example 22-1 shows the sequence of the tags when you create a set of alert tags to define two alert points for an area graph.
Example 22-1 Code Sample for a Set of Alert Tags
<dvt:areaGraph id="areaGraph1" subType="AREA_VERT_ABS"> <dvt:background> <dvt:specialEffects/> </dvt:background> <dvt:graphPlotArea/> <dvt:alertSet> <dvt:alert xValue="Boston" yValue="3.50" yValueAssignment="Y1AXIS" imageSource="myWarning.gif"/> <dvt:alert xValue="Boston" yValue="5.50" yValueAssignment="Y1AXIS" imageSource="myError.gif"/> </dvt:alertSet> <dvt:o1Axis/> <dvt:y1Axis/> <dvt:legendArea automaticPlacement="AP_NEVER"/> </dvt:areaGraph> -
Graph-specific child tags: These tags apply either to specific graph types or to specific parts of a graph.
Table 22-4 provides a list and description of these tags.
Table 22-4 Graph-Specific Child Tags
Child Tag Description
specialEffects
gradientStopStyleGradients that are used for a graph only in conjunction with
dvt:background,dvt:legendArea,dvt:graphPlotArea,dvt:graphPieFrame,dvt:series,dvt:referenceObject, ordvt:timeSelectorchild components.
sliceLabel
x1TickLabel
y2TickLabel
y1TickLabel
x1Format
y1Format
y2Format
zFormat
stockVolumeFormatFormatting numerical data values for graph.
timeAxisDateFormat
timeSelectorTime axis customization for area, bar, combination, line, and stacked bar graphs.
timeSelectorSelection of a range on a time axis for master-detail graphs
paretoLine
paretoMarkerPareto graph customizations.
graphPieFrame
slice
sliceLabelPie graph customizations.
sparkItemSparkchart customizations.
stockMarker
stockVolumeformat
volumeMarkerStock graph customizations.
-
Graph tag: Although available, but not the preferred method, the
dvt:graphtag lets you create an instance of a graph for any supported graph type. Even though some graph attributes and some graph child tags are meaningful only for certain graph types, the graph tag has a complete set of graph attributes and supports the use of all graph child tags. Therefore, thedvt:graphtag provides full flexibility for choosing graph types, customizing graphs, and changing from one graph type to another.Note:
In JDeveloper the
dvt:graphtag is not available to insert declaratively from the Component Palette. The tag and its child tags must be typed into the source code of a.jspxfile.
For complete descriptions of all the tags, their attributes, and a list of valid values, consult the DVT tag documentation. To access this documentation for a specific graph tag in JDeveloper, select the tag in the Structure window and press F1 or click Help.
22.2.3 How to Add a Graph to a Page
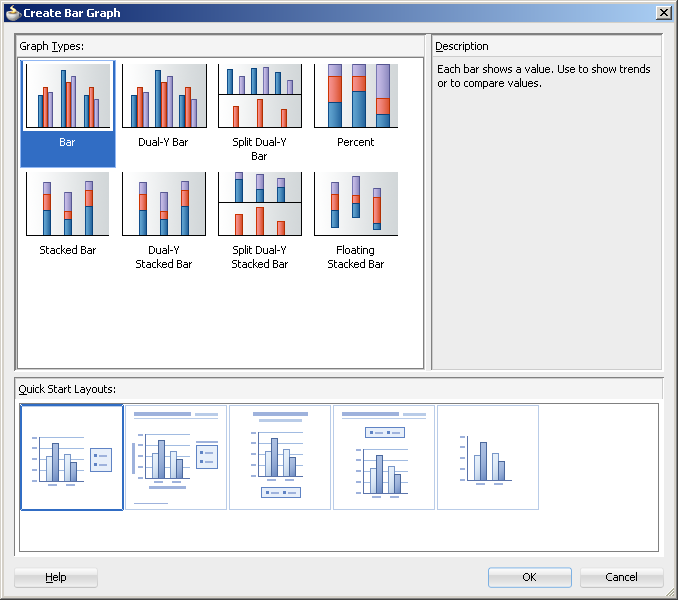
When you are designing your page using simple UI-first development, you use the Component Palette to add a graph to a JSF page. When you drag and drop a graph component onto the page, the Component Gallery displays available categories of graph types, with descriptions, to provide visual assistance when creating graphs. You can also specify a quick-start layout of the graph's title and legend. Figure 22-34 shows the Component Gallery for bar graphs with the default vertical clustered bar graph type selected.
Once you complete the dialog, and the graph is added to your page, you can use the Property Inspector to specify data values and configure additional display attributes for the graph.
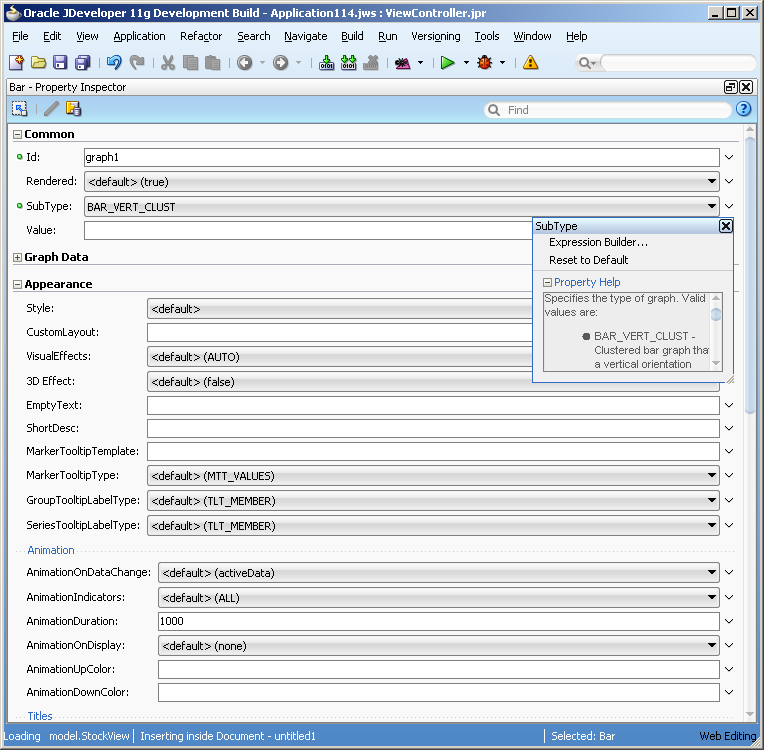
In the Property Inspector you can use the dropdown menu for each attribute field to display a property description and options such as displaying an EL Expression Builder or other specialized dialogs. Figure 22-35 shows the dropdown menu for a bar graph component subType attribute.
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a graph and the binding will be done for you. For more information, see the "Creating Databound ADF Graphs" chapter in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework
It may be helpful to have an understanding of how graph attributes and gauge graph tags can affect functionality. For more information, see Section 22.2.2, "Configuring Graphs."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 22.1.3, "Additional Functionality for Graph Components."
-
In the Component Palette, from the ADF Data Visualizations page, in the Graph panel, drag and drop the desired type graph onto the page to open the Create Graph dialog in the Component Gallery.
Use the dialog to select the graph type, and the quick start layout for display of graph title, legend, and labels. If you need help, press F1 or click Help.
-
In the Property Inspector, view the attributes for the graph. Use the help button to display the complete tag documentation for the graph type component.
-
Expand the Common section. Use this section to set the following attribute:
-
SubType: If you wish to change the variation of the graph type selected in the Component Gallery, select the desired type from the attribute dropdown menu. The valid values will vary depending on the graph.
For example, the valid values for a bar graph are:
-
BAR_VERT_CLUST: Clustered bar graph that has a vertical orientation. -
BAR_VERT_CLUST_SPLIT2Y: Clustered, vertical, split dual-y bar graph. -
BAR_VERT_CLUST2Y: Clustered, vertical, dual-y bar graph. -
BAR_VERT_FLOAT_STACK: Floating, vertical, stacked bar graph. -
BAR_VERT_PERCENT: Percent, vertical bar graph. -
BAR_VERT_STACK: Stacked, vertical bar graph. -
BAR_VERT_STACK_SPLIT2Y: Stacked, vertical, split dual-y bar graph. -
BAR_VERT_STACK2Y: Stacked, vertical, dual-y bar graph.
-
-
-
Expand the Graph Data section. Specify data values for the graph by setting the value in these fields:
-
Value: Specify the data model, which must be an instance of
DataModel, using an EL Expression. Alternatively, set a metric value as either aJava.lang.Numberobject or aString. -
TabularValue: Alternatively, specify a tabular data set as a
Java.util.Listobject. For more information, see Section 22.2.5, "How to Create a Graph Using Tabular Data."
-
-
Expand the Appearance section. Specify display attributes by setting the value in these fields:
-
ShortDesc: Enter a statement of the graph's purpose and structure for use by screen readers.
-
EmptyText: Specify the error text to display if the graph has no data.
-
By default, your graph will display in the Flash image format. If you want to change the default image format or restrict the usage of Flash content, see Section 22.2.6, "What You May Need to Know About Graph Image Formats."
22.2.4 What Happens When You Add a Graph to a Page
When a graph component is inserted into a JSF page using the Component Gallery, a set of child tags that support customization of the graph is automatically inserted. Example 22-2 shows the code inserted in the JSF page for a bar graph with the quick-start layout selected in the Component Gallery in Figure 22-34.
Example 22-2 Graph Sample Code
<dvt:barGraph id="graph1" subType="BAR_VERT_CLUST">
<dvt:background>
<dvt:specialEffects/>
</dvt:background>
<dvt:graphPlotArea/>
<dvt:seriesSet>
<dvt:series/>
</dvt:seriesSet>
<dvt:o1Axis/>
<dvt:y1Axis/>
<dvt:legendArea automaticPlacement="AP_NEVER"/>
</dvt:barGraph>
After inserting a graph component into the page, specialized context menus in the visual editor and Property Inspector buttons are available to support the customization of graph features. For more information, see Section 22.2.7, "Editing Graphs in the Visual Editor and Property Inspector."
22.2.5 How to Create a Graph Using Tabular Data
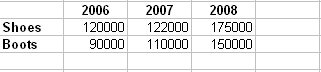
A graph is created when a grid of data is used for the graph component. The tabularData attribute of a graph component lets you specify a list of values that the graph uses to create a grid and to populate itself. To create a graph using tabular data you must store the data in a method in the graph's managed bean, and then use the graph component's tabularData attribute to reference the data.
For example, the table in Figure 22-36 has three columns: 2006, 2007, and 2008, and two rows: Shoes and Boots. This data produces a graph that compares annual sales for boots and shoes over a three-year period.
In a managed bean, the list that contains the tabular data consists of a three-member Object array for each data value to be passed to the graph. The members of each array must be organized as follows:
-
The first member (index 0) is the column label, in the grid, of the data value. This is generally a
String. If the graph has a time axis, then this should be aJava Date. Column labels typically identify groups in the graph. -
The second member (index 1) is the row label, in the grid, of the data value. This is generally a
String. Row labels appear as series labels in the graph, usually in the legend. -
The third member (index 2) is the data value, which is usually
Double.
Example 22-3 shows code that creates the list of data required for a graph to compare annual sales of shoes and boots for a three-year period.
Example 22-3 Code to Create a List of Data for a Graph
public List getTabularData()
{
ArrayList list = new ArrayList();
String[] rowLabels = new String[] {"Boots", "Shoes"};
String[] colLabels = new String[] {"2006", "2007", "2008"};
Double [] [] values = new Double[][]{
{120000, 122000, 175000},
{90000, 110000, 150000}
};
for (int c = 0; c < colLabels.length; c++)
{
for (int r = 0; r < rowLabels.length; r++)
{
list.add (new Object [] {colLabels[c], rowLabels[r],
new Double (values[r][c])});
}
}
return list;
}
It may be helpful to have an understanding of how graph attributes and graph child tags can affect functionality. For more information, see Section 22.2.2, "Configuring Graphs."
You should already have a managed bean that creates a list of tabular data. If you do not, follow the instructions in Section 3.6, "Creating and Using Managed Beans."
You should already have a graph on your page. If you do not, follow the instructions in this chapter to create a graph. For information, see Section 22.2.3, "How to Add a Graph to a Page."
To create a graph that uses data from a managed bean:
-
In the Structure window, right-click the dvt:graph component and choose Go to Properties.
-
In the Property Inspector, expand the Data section.
-
From the TabularData attribute dropdown menu, choose Expression Builder.
-
In the Expression Builder dialog, use the search box to locate the graph's managed bean
-
Expand the managed bean node and select the method that contains the list of tabular data.
-
Click OK.
The Expression is created.
For example, for a managed bean named
sampleGraphand a method namedgetTabularData, the Expression Builder generates the code #(sampleGraph.tabularData)as the values for thetabularDataattribute of the graph.
22.2.6 What You May Need to Know About Graph Image Formats
By default, graphs are displayed using a Flash player as specified in the graph component imageFormat attribute. Alternatively, graphs can be displayed using a Portable Network Graphics (PNG) output format, as in the case when plug-ins are not allowed on client machines. A PNG output format is also used when printing graphs. Although static rendering is fully supported when using a PNG output format, certain interactive features are not available including
-
Animation
-
Context menus
-
Drag and drop gestures
-
Interactive pie slice behavior
-
Reference object hover behavior
-
Popup support
-
Selection
-
Series rollover behavior
You can disable the use of Flash content across the entire application by setting a flash-player-usage context parameter in adf-config.xml. For more information, see Section A.4.3, "Configuring Flash as Component Output Format."
If the specified image format is not available on the client, the application will default to an available format. For example, if the client does not support Flash or you have disabled its use in the application, the graph will display in the PNG image format.
22.2.7 Editing Graphs in the Visual Editor and Property Inspector
When you edit graph components in the visual editor and Property Inspector, specialized context menus and buttons are available to support the customization of graph features. Graph child components such as the title, legend area, plot area, background, axis labels, and display of graph series such as bars can be selected to display a context menu with editing choices. Figure 22-37 shows the display of a horizontal bar graph in the visual editor.
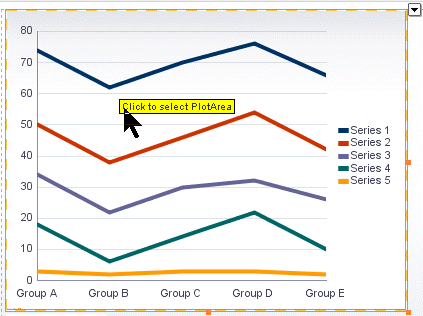
Popups in the visual editor provide confirmation of selection of the graph feature to be customized. For example, Figure 22-38 shows the popup displayed in the plot area of a line graph.
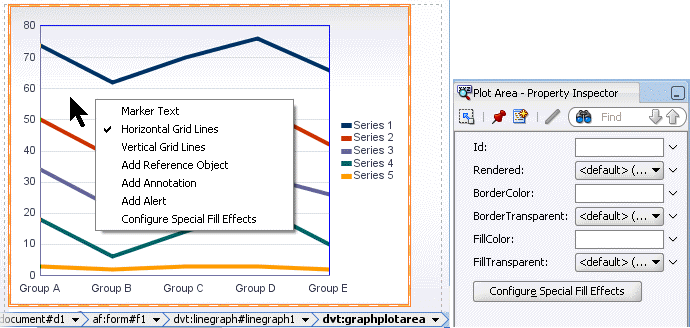
When the graph feature is selected in the visual editor, a specialized editing context menu is made available. Figure 22-39 shows the line graph plot area context menu from which you can choose a variety of options including removing the default display of the horizontal grid marks. You can also use the context menu or the Property Inspector buttons to configure special fill effects in the plot area. The selection of the graph tags is synchronized in the visual editor, Structure window, Property Inspector, and source editor.
For additional information about configuring line graphs, see. Section 22.5.3, "Changing the Appearance of Lines in Graphs." For additional information about configuring special fill effects, see Section 22.4.3, "Using Gradient Special Effects in Graphs."
22.3 Customizing Graph Display Elements
You can configure graph display elements including sizing, background and plot area appearance, title, axes, labels, legends, and tooltips.
22.3.1 Changing Graph Size and Style
You can customize the width and height of a graph and you can allow for dynamic resizing of a graph based on changes to the size of its container. You can also control the style sheet used by a graph. These two aspects of a graph are interrelated in that they share the use of the graph inlineStyle attribute.
22.3.1.1 How to Specify the Size of a Graph at Initial Display
You can specify the initial size of a graph by setting values for attributes of the dvt:<type>Graph tag. If you do not also provide for dynamic resizing of the graph, then the initial size becomes the only display size for the graph.
To specify the size of a graph at its initial display:
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
In the Style attributes category of the Property Inspector, enter a value for the
inlineStyleattribute of the graph tag. For example:inlineStyle="width:200px;height:200px"
22.3.1.2 How to Provide for Dynamic Resizing of a Graph
You must enter values in each of two attributes of the dvt:<type>Graph tag to allow for a graph to resize when its container in a JSF page changes in size. The values that you specify for this capability also are useful for creating a graph component that fills an area across different browser window sizes.
To allow dynamic resizing of a graph:
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
In the Behavior attributes category of the Property Inspector for the
DynamicResizeattribute, select the value DYNAMIC_SIZE. -
In the Style attributes category of the Property Inspector for the
InlineStyleattribute, enter a fixed number of pixels or a relative percent for both width and height.For example, to create a graph that fills its container's width and has a height of 200 pixels, use the following setting for the
inlineStyleattribute:"width:100%;height:200px;".
22.3.1.3 How to Use a Specific Style Sheet for a Graph
You have the option of selecting any of the standard styles available for the dvt:<type>Graph tag. You can also specify a custom style sheet for use with a graph.
To select a specific style sheet for a graph:
-
If you want to use one of the standard style sheets provided with the graph, do the following:
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
In the Appearance attributes category, select the desired style sheet from the
styleattribute dropdown list.
-
-
If you want to use a custom style sheet, then set the following attributes in the Style attributes category of the Property Inspector:
-
For the
StyleClassattribute, select Edit from the Property menu choices, and select the CSS style class to use for this graph. -
In the
InlineStyleattribute, enter a fixed number of pixels or a relative percent for both width and height.For example, to create a graph that fills its container's width and has a height of 200 pixels, use the following setting for the
inlineStyleattribute:"width:100%;height:200px;"
-
22.3.2 Changing Graph Background, Plot Area, and Title
The graph automatically provides default settings for its background and plot area based on the style it is using. You can customize these settings using child tags of the graph.
The graph also provides title, subtitle, and footnote options that you can specify. By default, no text is provided for titles and footnotes. When you enter this information, you can also specify the font and font characteristics that you want to use for the text.
22.3.2.1 How to Customize the Background and Plot Area of a Graph
You can customize the following parts of graphs related to background and plot area:
-
Background: The area on which the graph is plotted.
-
Plot area: A frame in which data is plotted for all graphs other than pie graphs. Axes are displayed on at least two borders of the plot area.
-
Pie frame: A frame in which pie graphs are plotted without the use of axes.
To customize the background and plot area of a graph:
-
If you want to customize the background of a graph, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Background.
-
Use the Property Inspector to enter colors in the attributes that you want to customize in the
dvt:backgroundtag.
-
-
If you want to customize the plot area of any graph other than a pie graph, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Plot Area.
-
Use the Property Inspector to enter colors in the attributes that you want to customize in the
dvt:graphPlotAreatag.
-
-
If you want to customize the plot area of a pie graph, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Pie Frame.
-
Use the Property Inspector to enter colors in the attributes that you want to customize in the
dvt:graphPieFrametag.
-
Note:
You can also customize the colors of the background and plot area in a graph by adding gradient special effects. For more information, see Section 22.4.3, "Using Gradient Special Effects in Graphs."
22.3.2.2 How to Specify Titles and Footnotes in a Graph
You have the option of specifying a title, subtitle, and footnote for a graph. You use a separate child tag of the graph for each of these text entries. The attributes of each of these child tags let you define the horizontal alignment of the text field, the text content, and whether or not the text should be rendered.
The tags for title, subtitle, and footnote support the use of a child graph font tag to let you identify the exact font characteristics to be used for each text field.
To specify titles and a footnote for a graph:
-
If you want to enter a graph title, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Graph Title.
-
Use the Property Inspector to specify values in the attributes of the
dvt:graphTitletag. -
If you want to provide specific font characteristics for the text, then in the Structure window, right-click the dvt:graphTitle node and choose Insert inside dvt:graphTitle > Font.
-
Use the Property Inspector to specify values for the attributes of the
dvt:graphFonttag.
-
-
If you want to enter a graph subtitle, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Subtitle.
-
Use the Property Inspector to specify values in the attributes of the
dvt:graphSubtitletag. -
If you want to provide specific font characteristics for the text, in the Structure window, right-click the dvt:graphSubtitle node and choose Insert inside dvt:graphSubtitle > Font.
-
Use the Property Inspector to specify values for the attributes of the
dvt:graphFonttag.
-
-
If you want to enter a graph footnote, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Footnote.
-
Use the Property Inspector to specify values in the attributes of the
dvt:graphFootnotetag. -
If you want to provide specific font characteristics for the text, then in the Structure window, right-click the dvt:graphFootnote node and choose Insert inside dvt:graphFootnote > Font.
-
Use the Property Inspector to specify values for the attributes of the
dvt:graphFonttag.
-
22.3.3 How to Customize Graph Axes and Labels
Graphs can have the following axes:
-
Ordinal axis (also known as the o1-axis): The ordinal (or category) axis of a graph shows ordered data, such as ratings or stages, or shows nominal data, such as different cities or different products. The ordinal axis appears on bar, line, area, combination, or radar graphs. When the ordinal axis is horizontal and contains time data, it is called a time axis.
An example of an ordinal axis is the horizontal line across the bottom of the plot area of a vertical bar graph. The values along this axis do not identify the extent of the data shown. Instead, they identify the different groups to which the data belongs.
-
x1-axis: The x1-axis shows the values that appear along the horizontal axis in a graph. This axis has regular intervals of numbers instead of group labels. It is referred to as the x-axis.
-
y1-axis: The y1-axis is the primary y-axis. It is usually the vertical value axis along the left side of the plot area. It has regular intervals of numbers.
-
y2-axis: The y2-axis is the secondary y-axis. It is usually the vertical axis along the right side of the plot area. It has regular intervals of numbers.
For each axis, there are several graph child tags that support customization. The following sections discuss the options available for various kinds of customization of an axis.
22.3.3.1 How to Specify the Title, Appearance, and Scaling of an Axis
The following graph child tags support customization of the title, and appearance of an axis:
-
Title: Specifies the text and alignment for an axis title. Includes the following tags:
dvt:o1Title,dvt:x1Title,dvt:y1Title, anddvt:y2Title. An axis does not show a title unless you use the appropriate title tag. -
Axis: Controls the color, line width, scaling, increment between tick marks, visibility of the axis, and scrolling in specific graph types. Includes the following tags:
dvt:o1Axis,dvt:x1Axis,dvt:y1Axis,dvt:y2Axis.Note:
Scaling attributes are not present on the
dvt:o1Axistag because the ordinal axis does not display numeric values.
To specify the title and appearance of an x1-axis:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > x1 Title.
-
In the Property Inspector, enter the text for the axis title and optionally specify values for other attributes of this tag.
-
If you want to specify font characteristics for the title, do the following:
-
In the Structure window, right-click the dvt:x1Title node and choose Insert inside dvt:x1Title > Font.
-
In the Property Inspector, enter the desired values for the characteristics of the font.
-
-
Optionally, in the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > x1 Axis.
-
In the Property Inspector, enter the desired values for the attributes of this tag.
The procedure for controlling the title and appearance of any graph axis is similar to the procedure for the x-axis. However, insert the title and axis tags related to the specific axis that you want to customize.
22.3.3.2 How to Specify Scrolling on an Axis
Scrolling on a graph axis can be specified for the following graph types:
-
Area, bar, and line graphs for the
dvt:o1Axis,dvt:y1Axis, anddvt:y2Axistags. -
Bubble and scatter graphs for the
dvt:x1Axis,dvt:y1Axis, anddvt:y2Axistags.
By default, a graph axis scrolling attribute is set to off. You can specify these values for the scrolling attribute:
-
off: Scrolling is disabled (default). -
on: Scrolling is enabled and the scroll bar is always present. -
asNeeded: Scrolling is enabled, but the scrollbar is not initially present. After zooming on the graph, the scrollbar displays and remains visible for the session. -
hidden: Scrolling is enabled but the scroll bar is always hidden. User may use pan scrolling.
22.3.3.3 How to Control the Appearance of Tick Marks and Labels on an Axis
Tick marks are used to indicate specific values along a scale on a graph. The following graph child tags support customization of the tick marks and their labels on an axis:
-
Major tick: Controls the color, width, and style of tick marks on the axis. Includes the following tags:
dvt:o1MajorTick,dvt:x1MajorTick,dvt:y1MajorTick, anddvt:y2MajorTick. Major tick increments are calculated automatically by default, or you can specify the tick steps with themajorIncrementattribute. -
Minor tick: Controls the color, width, and style of minor tick marks on the axis. Includes the following tags:
dvt:x1MinorTick,dvt:y1MinorTick, anddvt:y2MinorTick. Minor tick increments are one-half of the major tick increment by default, or you can specify the tick steps with theminorIncrementattribute. Minor ticks do not support labels. -
Tick label: Controls the rotation of major tick label text and lets you specify font characteristics for the label. Includes the following tags:
dvt:o1TickLabel,dvt:x1TickLabel,dvt:y1TickLabel, anddvt:y2TickLabel. These tags can also have advt:graphFontchild tag to change font characteristics of the label.
To control the appearance of the ordinal axis tick labels:
-
In the visual editor, select the o1 Tick Label element on the graph.
Alternatively, you can select the
dvt:o1Axiselement in the Structure window, then in the Property Inspector click the Configure o1Axis button and choose Value Labels. -
In the Property Inspector enter values as needed for the following properties:
-
TextRotation: Use to specify the degree of text rotation to improve readability of the tick labels.
Note:
Use rotation angles that are multiples of 90 degrees to achieve best results. For Flash image types, embedded fonts are required to support rotated text in non-90 degree angles, and embedded fonts are not available for all locales.
-
TickLabelSkipMode: Use to specify if and how tick labels will be displayed on the ordinal axis. When you set the value at
TLS_MANUAL, you can optionally use thetickLabelSkipCountto set the number of tick labels to display between tick labels andtickLabelSkipFirstto set the index of the first tick label to be skipped.
-
-
Optionally, in the Property Inspector, click the Configure Font button to set properties for the child
dvt:graphFonttag.
To control the appearance of tick marks and labels on an x-axis:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > X1 Major Tick.
-
In the Property Inspector, enter desired values for the attributes of this tag and click the Configure Tick Label button to add an X1 Tick Label tag to the graph.
-
In the Property Inspector, enter desired values for the X1 Tick Label and if desired, click the Configure Font button to specify font characteristics for the tick label.
-
If you want to specify minor ticks in the graph, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > X1 Minor Tick.
-
In the Property Inspector, enter desired values for the characteristics of the font.
Note:
For the
tickStyleattribute you must specify a value other thanGS_NONEorGS_AUTOMATIC.
-
The procedure for controlling the appearance of tick marks on any graph axis is similar to the procedure for the x-axis. However, you customize the major tick and label tags and insert the minor ticks related to the specific axis that you want to customize.
22.3.3.4 How to Format Numbers on an Axis
The dvt:markerText tag lets you to control the format of numbers on an axis. The following dvt:markerText child tags wrap the number format for specific axes: dvt:x1Format, dvt:y1Format, and dvt:y2Format.
Note:
There is no format for the ordinal axis because that axis does not contain numeric values.
To format numbers on these axes, insert child tags for the appropriate axis as shown in Section 22.4.4, "Formatting Data Values in Graphs."
22.3.3.5 How to Set Minimum and Maximum Values on a Data Axis
The Y-axes have the following graph child tags to support the starting value of the axis: dvt:y1Axis, and dvt:y2Axis. You have the option of specifying different scaling on each y-axis in a dual y-axis graph. For example, the y1-axis might represent units in hundreds while the y2-axis might represent sales in thousands of dollars.
Some graphs, such as scatter and bubble graphs, contain a dvt:x1Axis child tag for which the minimum and maximum values can also be set.
To specify the starting value on a y1-axis:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > y1 Axis.
-
In the Property Inspector, for the
AxisMinValuefield, enter the starting value for the y1-axis. -
In the
AxisMinAutoScaledfield, select false from the attribute dropdown list.You must set this attribute in order for the minimum value to be honored.
To establish the starting value on a y2-axis, use a similar procedure, but insert the dvt:y2Axis tag as a child of the graph.
22.3.4 Customizing Graph Legends
Graph components provide child tags for the following kinds of customization for the legend:
-
Specifying the color, border, visibility, positioning, and scrollability of the legend area relative to the graph,
dvt:legendAreatag -
Specifying the font characteristics and positioning of the text that is related to each colored entry in the legend,
dvt:legendTexttag -
Specifying an optional title and font characteristics for the legend area,
dvt:legendTitletag
To customize the legend area, legend text, and title:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Legend Area.
-
Use the Property Inspector to specify values for the attributes of this tag. For example, you can specify the following attributes for the legend area:
-
AutomaticPlacement and Position: Specify automatic positioning of the legend area on the right or the bottom of the graph with the default value of
AP_ALWAYS. Setting the value atAP_NEVERrequires the value of thepositionattribute to be used for positioning of the legend area. -
Scrolling: Specify scrolling in the legend area when required space exceeds available space using the value
asNeeded. By default the value is set tooff.
-
-
If you want to customize the legend text, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Legend Text.
-
Use the Property Inspector to enter values for the attributes of this tag.
-
Right-click the dvt:legendText node and choose Insert inside dvt:legendText > Font.
-
Use the Property Inspector to specify values for the attributes of the font tag.
-
-
If you want to enter a title for the legend, do the following:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization, then Legend Title.
-
Use the Property Inspector to enter values for the attributes of this tag.
-
Right-click the dvt:legendTitle node and choose Insert inside dvt:legendTitle > Font.
-
Use the Property Inspector to specify values for the attributes of the font tag.
-
22.3.5 Customizing Tooltips in Graphs
Tooltips are useful to display identification or detail information for data markers. They can be very useful in smaller graphs without enough space to display markerText. Graphs automatically displays tooltips for components like title, subtitle, footnote, legend text, and annotations when their text is truncated.
In most graphs, if you move the cursor over a data marker, then a tooltip is displayed. In a line or area graph, you must move the cursor over a data marker or at the corners of the line or area and not merely over the line or area.
You can specify that each graph marker (such as bars) displays a tooltip with information. The following graph attributes are used together to customize a graph tooltip:
-
MarkerTooltipType: Specifies whether tooltips are displayed for markers (such as bars) and identifies the kind of information that appears in the tooltips. You have the option to display the following information: text only, values only, or text and values. For specific graph types, options include displaying cumulative data value for each stacked graph marker or displaying percentage data value for each pie slice marker.
-
SeriesTooltipLabel: Specifies whether tooltips are displayed for each set of values that appear in a legend. This attribute also controls the kind of information that appears in a series tooltip. For example, you could choose to display text that identifies a general term for the entire series (such as Product) or a specific term for a given member of the series (such as a specific Product name).
Note:
The graph displays series tooltip labels only if the graph's
markerTooltipTypeattribute has a setting that includes text. -
GroupTooltipLabelType: Specifies whether tooltip labels are displayed for data groups along an axis. For example, sales for specific products might be grouped by years or quarters. You can choose to display text that identifies a general term for the entire group (such as Time) or specific terms for each member of the group (such as Q1, Q2, Q3, or Q4 for quarters).
You can quickly format all the marker tooltips in a graph by setting the graph's markerTooltipTemplate attribute to a tokenized String. The attribute accepts a String that may contain any number of a set of predefined tokens. For example:
<dvt:lineGraph markerTooltipTemplate="Template Based Tooltip NEW_LINE SERIES_LABEL GROUP_LABEL NEW_LINE Value: Y_VALUE"/>
The list of supported tokens is described in Table 22-5.
Table 22-5 markerTooltipTemplate String Tokens
| Token | Description |
|---|---|
|
|
Inserts a new line. |
|
|
The series label for the series of this marker. |
|
|
The group label for the group of this marker. |
|
|
The X value of a scatter or bubble marker or continuous time axis marker. |
|
|
The Y value of this marker (if this marker has a Y value). |
|
|
The Z value (bubble size) of a bubble marker. |
|
|
The value of a pie slice. |
|
|
The pie slice percentage value. |
|
|
The actual value for a funnel slice. |
|
|
The target value for a funnel slice. |
|
|
The high value for a stock marker. |
|
|
The low value for a stock marker. |
|
|
The close value for a stock marker. |
|
|
The open value for a stock marker. |
|
|
The volume value for a stock volume marker. |
|
|
The cumulative stacked value for a stacked graph. |
|
|
The cumulative percentage value for a stacked percent graph or Pareto graph. |
You can use the graph's customToolTipCallback attribute to specify tooltips that vary on an object by object basis. For example:
<dvt:graph id="g2" customToolTipCallback="#{customToolTipCallback.callback}"
22.4 Formatting Graph Text, Colors, and Data Values
You can format the text, colors, and data values for all graph types.
22.4.1 Formatting Text in Graphs
You can format text in any of the following subcomponents of a graph:
-
Annotation: Includes only the
dvt:annotationtag. -
Axis title: Includes the
dvt:o1Title,dvt:x1Title,dvt:y1Title, anddvt:y2Titletags. -
Axis tick label: Includes the
dvt:o1TickLabel,dvt:x1TickLabel,dvt:y1TickLabel, anddvt:y2TickLabeltags. -
Graph title: Includes the
dvt:graphFootnote,dvt:graphSubtitle, anddvt:graphTitletags. -
Legend: Includes only the
dvt:legendTexttag. -
Marker: Includes only the
dvt:markerTexttag.
Use the dvt:graphFont tag as a child of the specific subcomponent for which you want to format text. For an example of formatting text in a graph, see Section 22.4.1, "Formatting Text in Graphs.".
22.4.1.1 How to Globally Set Graph Font Using a Skin
You can set the font attributes of graph components globally across all pages in your application by using a cascading style sheet (CSS) to build a skin, and configuring your application to use the skin. By applying a skin to define the fonts used in graph components, the pages in an application will be smaller and more organized, with a consistent style easily modified by changing the CSS file.
You can use the ADF Data Visualization Tools Skin Selectors to define the font styles for graph components. Graph component skin selectors include the following:
-
af|dvt-graphFootnote -
af|dvt-graphSubtitle -
af|dvt-graphTitle -
af|dvt-o1Title -
af|dvt-x1Title -
af|dvt-y1Title -
af|dvt-y2Title -
af|dvt-pieLabel -
af|dvt-ringTotalLabel -
af|dvt-legendTitle -
af|dvt-legendText -
af|dvt-markerText -
af|dvt-o1TickLabel -
af|dvt-x1TickLabel -
af|dvt-y1TickLabel -
af|dvt-y2TickLabel -
af|dvt-annotation -
af|dvt-sliceLabel -
af|dvt-tooltips
You can also use ADF Data Visualization Tools global skin selectors to define the font attributes across multiple graph components. Global skin selector names end in the :alias pseudo-class, and affect the skin for more than one component. Global graph skin selectors include the following:
-
.AFDvtGraphFont:alias: Specifies thefontattributes for all graph components. -
.AFDvtGraphTitlesFont:alias: Specifies thefontattributes for all graph title components. -
.AFDvtGraphLabelsFont:alias: Specifies thefontattributes for all graph label components.
To use a custom skin to set graph fonts:
-
Add a custom skin to your application containing the defined skin style selectors for the graph subcomponents. You can specify values for the following attributes:
-
-tr-font-family: Specifies the font family (name). It may not contain more than one font. If multiple fonts are specified, the first font will be used. -
-tr-font-size: Specifies the size of the font. Units of absolute size are defined as:-
pt: Points - the standard font size used by CSS2, where 1 point equals 1/72nd of an inch. -
in: Inches, where 1 inch equals 72 points. -
cm: Centimeters, where 1 centimeter equals approximately 28 points. -
mm: Millimeters, where 1 millimeter equals approximately 2.8 points. -
pc: Picas, where 1 pica equals 12 points.
You can also use font size names for this attribute, including the following:
-
xx-small: 8 points -
x-small: 9 points -
small: 10 points -
medium: 12 points -
large: 14 points -
x-large: 16 points -
xx-large: 18 points
-
-
-tr-font-style: Specifies the style of the font. Valid values arenormaloritalic. -
-tr-font-weight: Specifies the weight of the font. Valid values arenormalorbold. -
-tr-text-decoration: Specifies whether or not the underline emphasis is rendered. Valid values arenoneorunderline. -
-tr-color:Specifies the color of the font. Valid values are color names for HTML and CSS. The World Wide Consortium lists 17 valid color names includingaqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,orange(CSS 2.1),purple,red,silver,teal,white, andyellow.You can also use 3, 6, or 8 digits HEX (alpha channel is first 2 digit in 8 digit HEX), RGB, or RGBA.
For example, specify the font family for all graph titles in a
mySkin.cssfile as follows:af|dvt-graphTitle, { -tr-font-family: Comic Sans MS: } -
-
Register the custom skin with the application in the
trinidad-skins.xmlfile. For example,mySkin.cssextends the defaultblafplus-rich.desktopstyle sheet:<?xml version="1.0" encoding="ISO-8859-1"?> <skins xmlns="http://myfaces.apache.org/trinidad/skin"> <skin> <id>mySkinExtends.desktop</id> <family>mySkinExtends</family> <extends>blafplus-rich.desktop</extends> <render-kit-id>org.apache.myfaces.trinidad.desktop</render-kit-id> <style-sheet-name>skins/mySkin.css</style-sheet-name> </skin> </skins> -
Configure the application to use the custom skin in the
trinidad-config.xmlfile. For example:<trinidad-config xmlns="http://myfaces.apache.org/trinidad/config"> <skin-family>mySkin</skin-family> </trinidad-config>
-
Package the custom skin into a jar file to deploy with the application. The
trinidad-skins.xmlfile that defines the skin and that references the CSS file must be within theMETA-INFdirectory.
For detailed information about applying a custom skin to applications, see Chapter 28, "Customizing the Appearance Using Styles and Skins."
22.4.2 Specifying Transparent Colors for Parts of a Graph
You can specify that various parts of a graph show transparent colors by setting the borderTransparent and fillTransparent attributes on the graph child tags related to these parts of the graph. The following list identifies the parts of the graph that support transparency:
-
Graph background: Use the
dvt:backgroundtag. By default thefillTransparentattribute is set totrue. -
Graph legend area: Use the
dvt:legendAreatag. -
Graph pie frame: Use the
dvt:graphPieFrametag. -
Graph plot area: Use the
dvt:graphPlotAreatag.
22.4.3 Using Gradient Special Effects in Graphs
A gradient is a special effect in which an object changes color gradually. Each color in a gradient is represented by a stop. The first stop is stop 0, the second is stop 1, and so on. You can specify any number of stops in the special effects for a subcomponent of a graph that supports special effects.
You can define gradient special effects for the following subcomponents of a graph:
-
Graph background: Use the
dvt:backgroundtag. -
Graph plot area: Use the
dvt:graphPlotAreatag. -
Graph pie frame: Use the
dvt:graphPieFrametag. -
Legend area: Use the
dvt:legendAreatag. -
Series: Use the
dvt:seriestag.Note:
By default, a graph's series gradient is set in the
seriesEffectattribute with a value ofSE_AUTO_GRADIENTto make the data markers appear smoother and apply graphic antialiasing. You must set the attribute toSE_NONEin order to specify a custom series gradient. -
Time selector: Use the
dvt:timeSelectortag. -
Reference area: Use the
dvt:referenceObjecttag.
The approach that you use to define gradient special effects is identical for each part of the graph that supports these effects.
22.4.3.1 How to Add Gradient Special Effects to a Graph
For each subcomponent of a graph to which you want to add special effects, you must insert a dvt:specialEffects tag as a child tag of the subcomponent. For example, if you want to add a gradient to the background of a graph, then you would create one dvt:specialEffects tag that is a child of the dvt:background tag.
Then, optionally if you want to control the rate of change for the fill color of the subcomponent, you would insert as many dvt:gradientStopStyle tags as you need to control the color and rate of change for the fill color of the component. These dvt:gradientStopStyle tags then must be inserted as child tags of the single dvt:specialEffects tag.
To add a gradient special effect to the background of a graph:
-
In the Structure window, right-click the
dvt:backgroundnode that is a child of the graph node, then choose Insert inside dvt:background, then Special Effects. -
Use the Property Inspector to enter values for the attributes of the
dvt:specialEffectstag:-
For
fillTypeattribute, choose FT_GRADIENT.For
gradientDirectionattribute, select the direction of change that you want to use for the gradient fill. -
For
numStopsattribute, enter the number of stops to use for the gradient.
-
-
Optionally, in the Structure window, right-click the
dvt:specialEffectsnode and choose Insert within dvt:specialEffects > dvt:gradientStopStyle if you want to control the color and rate of change for each gradient stop. -
Use the Property Inspector to enter values for the attributes of the
dvt:gradientStopStyletag:-
For the
stopIndexattribute, enter a zero-based integer as an index within thedvt:gradientStopStyletags that are included within thespecialEffectstag. -
For the
gradientStopColorattribute, enter the color that you want to use at this specific point along the gradient. -
For the
gradientStopPositionattribute, enter the proportional distance along a gradient for the identified stop color. The gradient is scaled from 0 to 100. If 0 or 100 is not specified, default positions are used for those points.
-
-
Repeat Step 3 and Step 4 for each gradient stop that you want to specify.
22.4.3.2 What Happens When You Add a Gradient Special Effect to a Graph
Example 22-4 shows the XML code that is generated when you add a gradient fill to the background of a graph and specify two stops.
Example 22-4 XML Code Generated for Adding a Gradient to the Background of a Graph
<dvt:graph >
<dvt:background borderColor="#848284">
<dvt:specialEffects fillType="FT_GRADIENT" gradientDirection="GD_RADIAL"
gradientNumStops="2">
<dvt:gradientStopStyle stopIndex="0" gradientStopPosition="60"
gradientStopColor="FFFFCC"/>
<dvt:gradientStopStyle stopIndex="1" gradientStopPosition="90"
gradientStopColor="FFFF99"/>
</dvt:specialEffects>
</dvt:background>
</dvt:graph>
22.4.4 Formatting Data Values in Graphs
The attributes in a data collection can be data values or categories of data values. Data values are numbers represented by markers, like bar height, or points in a scatter graph. Categories of data values are members represented as an ordinal axis label, or appear as additional properties in a tooltip. You can format both numerical and categorical attributes by using ADF Faces converter tags, including af:convertNumber for numerical data values, and af:convertNumber, af:convertDateTime, and af:convertColor for categorical data values.
Converter tag attributes let you format percents, scale numbers, control the number of decimal places, placement of signs, and so on. For more information about ADF Faces converters, see Chapter 7, "Validating and Converting Input."
22.4.4.1 How to Format Categorical Data Values
Categorical data values in graphs are represented by the name in the page definition file (<pagename>PageDef.xml) that defines the graph's data model. Example 22-5 shows the XML code in a page definition file for a page with a graph displaying categorical data values for the hire date and the bonus cost for employees.
Example 22-5 Categorical Data Value Names in Page Definition File
<graph IterBinding="EmpView1Iterator" id="EmpView1"
xmlns="http://xmlns.oracle.com/adfm/dvt" type="BAR_VERT_CLUST">
<graphDataMap leafOnly="true">
<series>
<data>
<item value="Bonus"/>
</data>
</series>
<groups>
<item value="Hiredate"/>
</groups>
</graphDataMap>
</graph>
For each categorical attribute to be formatted, use the dvt:attributeFormat tag to specify the name of the categorical data value, and specify the child converter tag to be used when formatting the attribute. You can use af:convertNumber, af:convertDateTime, and af:convertColor to specify formatting for a categorical attribute.
For example, you can format the Hiredate and Bonus categorical data values defined in the page definition file in (<pagename>PageDef.xml).
-
In the Structure window, right-click the bar graph tag and choose Insert inside dvt:barGraph > ADF Data Visualizations > Attribute Format.
-
In the Property Inspector, for the Name attribute, enter
Hiredateas the name of the af1 category attribute. -
In the Structure window, right-click the attribute format tag you named and choose Insert inside dvt:attributeFormat > Convert Date Time.
-
In the Property Inspector, for the Pattern attribute, enter the formatting pattern for the date/time string conforming to
java.text.SimpleDateFormat. For the TimeZone attribute, enter the timezone to interpret any time information in the data string. -
Repeat Steps 1-4 for the Bonus category attribute, setting
Bonusas the name of the af2 category attribute, adding anaf:convertNumberconverter, and formatting the attribute for currency.
Example 22-6 shows the XML code that is generated if you format the categorical data values in a bar graph.
Example 22-6 Formatting Categorical Data Values in a Bar Graph
<dvt:barGraph id="barGraph1" value="#{bindings.EmpView1.graphModel}"
subType="BAR_VERT_CLUST">
<dvt:attributeFormat id="af1" name="Hiredate">
<af:convertDateTime pattern = "yyyy-MM-dd hh:mm:ss a" timeZone="US/Pacific"/>
</dvt:attributeFormat>
<dvt:attributeFormat id="af2" name="Bonus">
<af:convertNumber type = "currency" currencySymbol = "$"
</dvt:attributeFormat>
</dvt:barGraph
Note:
If there is a single categorical date attribute being displayed on the ordinal (o1) axis, then the graph displays a time axis. The time axis will show dates in a hierarchical format as opposed to a single label on the axis, for example, June 27, 2001. To display a single label on the ordinal axis, the time axis should be turned off, for example timeAxisType="TAT_OFF" and a dvt:attributeFormat tag should be used to specify the date format.
22.4.4.2 How to Format Numerical Data Values
Use the ADF Faces af:convertNumber tag to specify formatting for numeric data values related to any of the following graph tags:
-
dvt:sliceLabel -
dvt:stockVolumeFormat -
dvt:x1TickLabel -
dvt:x1Format -
dvt:y1TickLabel -
dvt:y1Format -
dvt:y2TickLabel -
dvt:y2Format -
dvt:zFormat
For example, by default a pie graph shows the relationship of parts to a whole, represented as slices in a pie, and each slice label displays the percentage that each slice represents. You can configure a pie graph to represent each slice as a value such as the cost of materials, labor, and profit that make up the list price. You specify the textType attribute of the dvt:sliceLabel tag to display the value represented in the slice, and format the number accordingly.
To format numbers in the slice label of a pie graph:
-
In the Structure window, right-click the child dvt:sliceLabel tag of the pie graph tag and choose Go to Properties.
-
In the Property Inspector, choose
LD_VALUEfrom theTextTypeattribute dropdown list to specify that the pie slice in the graph represents a value. -
In the Property Inspector, click Configure Slice Label and choose Number Format from the dropdown list.
-
In the Property Inspector for the
af:convertNumbertag, specify the values as currency, using a dollar sign as the currency symbol.
Example 22-7 shows the XML code that is generated if you format the numbers in the slice label of a graph to appear as currency, and use the dollar sign symbol.
Example 22-7 Formatting the Numbers in the Slice Label of a Pie Graph
<pieGraph>
...
<dvt:sliceLabel textType="LD_VALUE">
<af:convertNumber type="currency" currencySymbol="$"/>
</dvt:sliceLabel>
...
</pieGraph>
You can also use the ADF Faces af:convertNumber tag to format numbers in the marker text of a graph.
For example, you can provide different formatting for the marker text of each axis in the graph. In this procedure, the af:convertNumber tag is used to format the marker text on dvt:y1axis.
To format numerical data values for the marker text associated with the y1-axis of a graph:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Marker Text.
-
In the Property Inspector, optionally enter values for attributes of
dvt:markerText. For example, selecttruefor therenderedattribute to display the text in the graph. -
In the Property Inspector, click Configure Marker and choose Y1 Format.
-
In the Property Inspector, optionally enter values as needed for the
dvt:y1Formatattributes. -
In the Property Inspector, click Configure Number Format and specify values as needed for the attributes of the
af:convertNumbertag. For example, select apercentvalue for thetypeattribute to place a percentage sign after the marker text.
shows the XML code that is generated when you format the numbers in the marker text for the y1-axis of a graph. This example specifies that numbers are followed by a percentage sign and that the text appears above the markers. For example, in a bar graph, the text will appear above the bars.
Example 22-8 Formatting Numbers in Graph Marker Text
<dvt:barGraph>
<dvt:markerText rendered="true" markerTextPlace="MTP_OUTSIDE_MAX">
<dvt:y1Format>
<af:convertNumber type="percent"/>
</dvt:y1Format>
</dvt:markerText>
</dvt:barGraph>
Note:
When the textType attribute of a pie slice label is set to percent (LD_PERCENT), or the markerTooltipType attribute of a graph tooltip is set to percent (MTT_PERCENT_XXX), a child af:convertNumber tag, if used, will be automatically set to percent for its type attribute. When af:convertNumber is forced to percent, graph clears the pattern attribute. This means that patterns are ignored when a graph forces percent formatting. This is applicable for pie, Pareto, funnel and any bar, line, or area percent graph.
22.4.4.3 What You May Need to Know About Automatic Scaling and Precision
In order to achieve a compact and clean display, graphs automatically determine the scale and precision of the values being displayed in axis labels, marker text, and tooltips. For example, a value of 40,000 will be formatted as 40K, and 0.230546 will be displayed with 2 decimal points as 0.23.
Automatic formatting still occurs when af:convertNumber is specified. Graph tags that support af:convertNumber child tags have scaling and autoPrecision attributes that can be used to control the graph's automatic number formatting. By default, these attribute values are set to scaling="auto" and autoPrecision="on". Fraction digit settings specified in af:convertNumber, such as minFractionDigits, maxFractionDigits, or pattern, are ignored unless autoPrecision is set to off.
22.5 Customizing the Appearance of Series and Groups of Data
You can customize the appearance of series and groups of data for color, style, display. You can also customize the appearance of lines in a line graphs, pie slice in a pie graph, and markers in bubble and scatter graphs. You can also add reference lines to a graph.
22.5.1 Changing the Color, Style, and Display of Graph Data Values
For most graph types, an entry appears in the legend for each set of data values represented as graph bars, lines, areas, points, and slices. This entry identifies a set of related data values and displays the color that represents the set in the graph. For example, a bar graph might use yellow bars to represent the sales of shoes and green bars to represent the sales of boots. The graph component refers to each set of related data values as a series.
The graph automatically assigns a different color to each set of data values. You can customize the colors assigned to each series, including the fill color and the border color. For some graph types, you can enable filtering the display of data values in a graph by hiding or showing the series from the graph legend.
You can specify additional characteristics for specific graph types such as the width and style of lines in a line graph with choices including solid lines, dotted lines, lines with dashes, and so on. For more information, see Section 22.5.3, "Changing the Appearance of Lines in Graphs."
For scatter graphs you can separate data marker shape and color from the series to display the interdependence of data values. For more information, see Section 22.5.5, "Customizing Scatter Graph Series Marker Data Values."
You can also customize the colors of each series in a graph by adding gradient special effects. For more information, see Section 22.4.3, "Using Gradient Special Effects in Graphs."
22.5.1.1 How to Specify the Color and Style for Individual Series Items
Use one dvt:seriesSet tag to wrap all the individual dvt:series tags for a graph and set attributes for color and style of graph data markers.
To specify the color and style for series items in a graph:
-
In the Structure window, right-click the dvt:seriesSet child tag in the graph node, and choose Go to Properties.
-
Optionally, use the Property Inspector to specify values for attributes of the
dvt:seriesSettag.The attributes of this tag determine default settings for all series tags in the set. However, you can override these settings for a given series by entering values in the corresponding attributes of a
dvt:seriestag. -
In the Structure window, right-click the seriesSet node and choose Insert inside dvt:seriesSet > Series.
The first
dvt:seriestag represents the first series item that appears in the Create Graph Binding dialog. -
Use the Property Inspector to specify colors and other characteristics as needed for the
dvt:seriestag. -
Repeat Step 3 and Step 4 for each series item.
22.5.1.2 How to Enable Hiding and Showing Series Items
For graph types including area, bar, bubble, combination, line, pie, radar, and scatter, you can enable the hiding or showing of the series in a graph at runtime. Although at least one series must be displayed in the graph, users can filter the display of data values by clicking on the corresponding legend item.
To enable hiding and show series items:
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
In the Property Inspector, in the Series section of the Appearance attributes category, set the hideAndShowBehavior attribute of the graph. Valid values include:
-
none: Default value, no hide and show series behavior is enabled. -
withRescale: Rescales the graph to show only the visible series. -
withoutRescale: Hides the series, but does not rescale the graph.
-
22.5.2 Changing the Appearance of Pie Graphs
You can customize the appearance of pie graphs and you can specify that you want one slice of a pie to be separated from the other slices in the pie.
22.5.2.1 How to Customize the Overall Appearance of Pie Graphs
You can customize the appearance of a pie graph by inserting any of the following child tags within the graph tag:
-
dvt:pieFeelertag: Specifies the color of a line, called a pie feeler, that extends from a pie slice to a slice label. -
dvt:slicetag: Specifies the location of a label for a pie slice. -
dvt:sliceLabeltag: Specifies the characteristics of the labels that describe each slice of a pie or ring graph. Each slice represents a data value. Use thetextTypeattribute of this tag to indicate whether the slice label should show text only, value only, percent only, or text and percent. If you want to format numbers or specify font characteristics, you can add the following tags within thedvt:sliceLabeltag:dvt:graphFontandaf:convertNumber.
22.5.2.2 How to Customize an Exploding Pie Slice
When one slice is separated from the other slices in a pie, this display is referred to as an exploding pie slice. The reason for separating one slice is to highlight that slice possibly as having the highest value of the quantity being measured in the graph.
The slices of a pie graph are the sets of data that are represented in the graph legend. As such, the slices are the series items of a pie graph.
Follow the procedure in Section 22.5.1.1, "How to Specify the Color and Style for Individual Series Items" to create a series set that wraps individual series items.
To customize one slice in a pie graph:
-
To separate one slice in a pie graph, in the Property Inspector, for the
seriestag that represents the pie slice that you want to separate from the pie, set the PieSliceExplode attribute between 0 to 100, where 100 is the maximum exploded distance available. -
To animate the slices in a pie graph, in the Property Inspector, set the InteractiveSliceBehavior attribute on the
dvt:pieGraphtag. Valid values are any combination of the following:-
none: No interactive slice behavior enabled. -
explode: User can click to explode the slices in a pie graph. -
explodeAll: Add Explode All and Unite All options to a context menu.
For example, you can specify that users can explode the slices in a pie graph, and use a context menu to explode or collapse all the slices in the graph in the code:
<dvt:pieGraph interactiveSliceBehavior="explode explodeAll"/>
-
Note:
The interactiveSliceBehavior attribute is only available in a Flash image format, while the pieSliceExplode attribute is available in all image formats.
22.5.3 Changing the Appearance of Lines in Graphs
You can use attributes of the dvt:seriesSet child of a graph tag to change the appearance of lines in graphs.
22.5.3.1 How to Display Either Data Lines or Markers in Graphs
You have the option of displaying data lines or data markers in a line, combination, or radar graph. If you display markers rather than data lines, then the markers appear in the legend automatically.
In the Property Inspector, set the following attributes of the dvt:seriesSet tag to display data lines or data markers:
-
LineDisplayed: Specifies whether data lines appear in the graph. You can set these values:
-
Trueindicates that data lines are displayed in the graph. -
Falseindicates that markers are displayed in the graph rather than data lines.
-
-
MarkerDisplayed: Specifies whether markers or data lines appear in graph. You can set these values:
-
Trueindicates that markers are displayed in a graph. -
Falseindicates that data lines are displayed in a graph.
-
Note:
Do not set both the lineDisplayed attribute and the markerDisplayed attribute to False.
22.5.3.2 How to Change the Appearance of Lines in a Graph Series
You can customize the appearance of lines by using the dvt:seriesSet tag and the dvt:series tag as described in the following list:
-
On the
dvt:seriesSettag, you can affect all thedvt:seriestags within that set by specifying values for the following attributes:-
defaultMarkerShape: Used only for line, scatter, and combination graphs. Identifies a default marker shape for all the series in the series set. -
defaultMarkerType: Used only for combination graphs. Valid values includeMT_AREA,MT_BAR,MT_MARKER, andMT_DEFAULT.
-
-
On the
dvt:seriestag, you can specify settings for each individual series using the following line attributes:-
lineWidth: Specifies the width of a line in pixels -
lineStyle: Specifies whether you want the graph to use solid lines, dotted lines, dashed lines, or dash-dot combination lines.
-
See the procedures in Section 22.5.1.1, "How to Specify the Color and Style for Individual Series Items" for more information about using the dvt:seriesSet tag and the dvt:series tag.
22.5.4 Customizing Pareto Graphs
A Pareto graph identifies the sources of defects using a series of bars. The bars are arranged by value, from the greatest to the lowest number. The Pareto line shows the percentage of cumulative values of the bars, to the total values of all the bars in the graph. The line always ends at 100 percent.
You can customize the Pareto line and the Pareto marker by using the following graph child tags:
-
dvt:paretoLinetag: Lets you specify the color, line width, and line style (such as solid, dashed, dotted, or a combination of dash-dot). -
dvt:paretoMarkertag: Lets you specify the shape of the Pareto markers.
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Pareto Line.
-
In the Property Inspector, specify values for the attributes of this tag.
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Pareto Marker.
-
In the Property Inspector, select a value for the
markerShapeattribute.
22.5.5 Customizing Scatter Graph Series Marker Data Values
In scatter graphs, related data values in a series are represented by the data marker's shape and color. You can separate marker shape and color from the series to display the interdependence of data values.
For example, Figure 22-40 shows a scatter graph that uses City and Product attributes collectively to determine the series represented by the data marker's shape and color.
The row header attributes can be used to override the default series specification. Figure 22-41 shows a scatter graph that displays the data values for the City attribute mapped to shapes and the Product attribute mapped to colors.
Use the following attributes to customize the scatter graph series marker data values:
-
markerShape- Specifies the row header attribute name to use to set the marker shape. The graph will display the default index based series marker shapes if this attribute is not specified. -
markerColor- Specifies the row header attribute name to use to set the marker color. The graph will display the default index based series marker colors if this attribute is not specified.
For example, specify City and Product as separate series item markers using this code:
<dvt:scatterGraph markerColor="Product" markerShape="City" value="#{bindings.View1.graphModel}"/>
22.5.6 Customizing Graph Marker Shapes
The shape of line, scatter, polar, combination and bubble graph markers is specified in the graph series component markerShape attribute. By default, the line, scatter, polar or combination graph assigns marker shapes to each series rotating through square, circle, diamond, plus sign, and triangle, and the bubble graph assigns marker shapes to a circle. The default value for markerShape is MS_AUTOMATIC.
You can specify prebuilt graph marker shapes by setting the series component markerShape attribute to one of these values:
-
MS_NONE: Do not use series markers -
MS_AUTOMATIC: Default setting. Use default markers. -
MS_SQUARE: Use to specify square markers. -
MS_CIRCLE: Use to specify circular markers. -
MS_DIAMOND: Use to specify diamond markers. -
MS_PLUS: Use to specify plus sign markers. -
MS_TRIANGLE_DOWN: Use to specify triangular markers with the point down. -
MS_TRIANGLE_UP: Use to specify triangular markers with the point up. -
MS_HUMAN: Use to specify human shaped markers. When themarkerSizeattribute is specified, the human marker is scaled so that its width matches themarkerSizevalue.
For custom graph markers, the shapePath attribute can be used to specify the path of an SVG file that will get displayed in place of a predefined shape. For example:
<dvt:series shapePath="/resources/shapes/house.svg" />
Marker shapes can be also specified through CSS style properties in an ADF skin. Using graph style properties, predefined marker shapes can be overwritten, and the paths to SVG files for custom markers can be defined without using the shapePath attribute. When using style properties, the shape attribute in the series component is used for defining both predefined and custom shapes.
A predefined shape will be overwritten if a global or component-specific style property for that shape is specified in the ADF skin. For example, you can overwrite the predefined circle shape by specifying the newCircle.svg file in the graph component style property as follows:
af|dvt-graph::shape-circle{
-tr-path: url(/resources/path/newCircle.svg);
}
In the JSF page, the series component shape attribute is set as follows:
<dvt:series id="s1" shape="circle"/>
To specify a custom shape in the series component shape attribute, you must use a prefix of custom in the shape style property name. For example, if the custom shape is named customName, then the ADF skin file should define either a global .AFDVTShapeCustomName:alias style property, or the graph specific af|dvt-graph::shape-customName with the -tr-path property pointing to the SVG file as follows:
af|dvt-graph::shape-customName{
-tr-path: url(/resource/path/newCShape.svg);
}
In the JSF page, the marker component shape attribute is set as follows:
<dvt:series id="s1" shape="customName"/>
For information about using ADF skins and style properties, see the "Customizing the Appearance Using Styles and Skins" chapter in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
22.5.7 Adding Reference Lines or Areas to Graphs
Reference lines and areas can be set to display always, on rollover only, or never, regardless of how many there are and whether they are associated with a series or an axis.
You can create reference lines that are associated with a series (that is a set of data values that appears as a single color in the graph legend). If there are multiple series with reference lines, then the reference lines show only when you move the cursor over a series marker or the corresponding series legend item. This is because multiple reference lines can be confusing to users.
You can also create reference areas that are associated with an axis. Typically, these areas are associated with a y-axis. If there are multiple reference areas, then these areas are also displayed when you move the cursor over the related axis.
If your application does not know how many reference lines or areas it will need until it is running, then you can create reference lines or areas dynamically at runtime.
For example, you could add areas to a bar graph to provide a reference for the values displayed in the graph. Figure 22-42 shows a bar graph with two reference areas for the high and low values of the graph.
22.5.7.1 How to Create Reference Lines or Areas During Design
Both reference lines and reference areas are created by the use of the following tags:
-
referenceObjectSet: Wraps all the reference object tags for reference lines or reference areas for this graph. -
referenceObject: Identifies whether the tag represents a reference line or a reference area and specifies characteristics for the tag.
To add reference lines or areas to a graph during design:
-
In the Structure window, right-click the graph node and choose Insert inside dvt:<type>Graph > ADF Data Visualization > Reference Object Set.
-
If you are defining reference areas related to specific axes, then specify a value for the appropriate axis or axes attributes:
displayX1,displayY1, ordisplayY2.The value
RO_DISPLAY_AUTOMATICenables the display of a reference area only when the mouse moves over the related axis. This choice prevents the confusion that might occur if multiple reference areas were displayed all the time.Optionally, you can apply a gradient special effect to the reference area. For more information see Section 22.4.3, "Using Gradient Special Effects in Graphs."
-
In the Structure window, right-click the
referenceObjectSetcomponent and choose Insert inside dvt:referenceObjectSet > Reference Object. -
In the Property Inspector, do the following:
-
In the Common attributes category, specify values for the
indexattribute of the reference object, thetypeattribute of the reference object (RO_LINEorRO_AREA), the associated object in theassociationattribute (a series for a reference line or a specific axis for a reference area). Also specify if the object should be displayed in the legend using thedisplayedInLegendattribute, and specify the text, if any, to display in the legend. -
If you are creating a reference line, then specify values for the attributes related to the line. This includes specifying the series number of the series to which the line is related. The series number refers to the sequence in which the series appear in the Graph data binding dialog.
-
If you are creating a reference area, then specify the low value and the high value that represent the reference area on the specified axis.
-
-
In the Structure window, right-click the graph node and choose Go To Properties.
-
In the Property Inspector, select the Appearance attributes category and do the following to control the display of reference lines and reference areas:
-
If you have defined reference lines (which must be related to a series), then expand the dvt:series node and specify a value for the behavior of the
displaySeriesattribute.The value
RO_DISPLAY_AUTOMATICenables the display of a reference line only when the cursor moves over a series item (such as a bar) or over the corresponding series entry in the graph legend. This choice prevents the confusion that might occur if multiple series reference lines were displayed all the time. -
If you have defined reference areas (which must be related to specific axes), then associate the reference object with the appropriate axis or axes.
-
22.5.7.2 What Happens When You Create Reference Lines or Areas During Design
When you create reference lines or areas during design, XML code is generated within the graph XML on the JSF page. The reference objects (both lines and areas) are wrapped by the dvt:referenceObjectSet tags. Example 22-9 shows the code for the two reference areas associated with the bar graph in Figure 22-42.
Example 22-9 XML Code for Reference Lines and Areas in a Graph
<dvt:barGraph shortDesc="Graph" id="bg1">
<dvt:referenceObjectSet>
<dvt:referenceObject type="RO_AREA" association="Y1AXIS"
location="RO_BACK" color="#55FFFF00"
lowValue="10" highValue="30"
displayedInLegend="true" text="Low">
<dvt:specialEffects fillType="FT_GRADIENT"
gradientDirection="GD_DOWN"
gradientNumStops="2">
<dvt:gradientStopStyle stopIndex="0" gradientStopPosition="0"
gradientStopColor="#FFFF00"/>
<dvt:gradientStopStyle stopIndex="1"
gradientStopPosition="100"
gradientStopColor="#FF0000"/>
</dvt:specialEffects>
</dvt:referenceObject>
<dvt:referenceObject type="RO_AREA" association="Y1AXIS"
location="RO_BACK" color="#99cc66"
lowValue="50" highValue="100"
displayedInLegend="true" text="High"/>
</dvt:referenceObjectSet>
</dvt:barGraph>
22.5.7.3 How to Create Reference Lines or Areas Dynamically
If you want to create reference objects dynamically at runtime, then you use only the referenceObjectSet tag. You set the referenceObjectMap attribute on this tag with a method reference to the code that creates a map of the child component reference objects. The method that creates this map must be stored in a managed bean.
To create reference lines or areas dynamically:
-
Write a method that creates a map of the child component reference objects that you want to create during runtime. Example 22-10 shows sample code for creating this method.
-
In the Structure window, right-click the graph node, then choose Insert inside dvt:<type>Graph > ADF Data Visualization > Reference Object Set.
-
In the Property Inspector, specify in the
referenceObjectMapattribute a method reference to the code that creates the map of child component reference objects.For example, for the managed bean
(sampleGraph)and the methodgetReferenceObjectMapList, the attribute should be set to the following value:referenceObjectMap="#{sampleGraph.referenceObjectMapList}"
Example 22-10 Code for a Map of Child Reference Objects
Managed bean SampleGraph.java :
public Map getReferenceObjectMapList() {
HashMap map = new HashMap();
ReferenceObject referenceObject = new ReferenceObject();
referenceObject.setIndex(1);
referenceObject.setColor(Color.red);
referenceObject.setLineValue(30);
referenceObject.setLineWidth(3);
map.put(new Integer(1), referenceObject);
return map;
}
22.6 Animating Graphs
Graph components dvt:areaGraph, dvt:bubbleGraph, dvt:barGraph, dvt:lineGraph, dvt:comboGraph, dvt:pieGraph, and dvt:scatterGraph support animation effects such as slideshow transition for initial display of the graph component and for partial page refresh (PPR) events. Animation effects are specified in the graph's animationOnDisplay and animationOnDataChange properties with these values:
-
alphaFade -
conveyorFromLeft -
conveyorFromRight -
cubeToLeft -
cubeToRight -
flipLeft -
flipRight -
slideToLeft -
slideToRight -
transitionToLeft -
transitionToRight -
zoom
Animation effects can also be performed using active data. The Active Data Service (ADS) allows you to bind ADF Faces components to an active data source using the ADF model layer. To allow this, you must configure the components and the bindings so that the components can display the data as it is updated in the source. Alternatively, you can configure the application to poll the data source for changes at prescribed intervals.
22.6.1 How to Configure Graph Components to Display Active Data
To use the Active Data Service, you must have a data source that publishes events when data is changed, and you must create business services that react to those events and the associated data controls to represent those services. For more information about ADS and configuring your application, see Chapter 35, "Using the Active Data Service with an Asynchronous Backend."
Configure databound graphs to display active data by setting a value on the binding element in the corresponding page definition file.
To configure a graph to display active data:
-
In the Structure window, select the graph node.
-
In the Property Inspector, enter a unique value in the ID field.
If you do not select an identifier, one will be entered for you.
-
Open the page's associated page definition file.
-
In the Structure window for the page definition file, select the node that represents the attribute binding for the component. In the Property Inspector, select Push for the
ChangeEventPolicyattribute.
22.6.2 How to Specify Animation Effects for Graphs
In the Property Inspector for the graph you wish to animate, set the following attributes:
-
animationOnDisplay: Optional. Use with or without ADS to specify the type of initial rendering effect to apply. Valid values are:-
none (default): Do not show any initial rendering effect.
-
auto: Apply an initial rendering effect automatically chosen based on graph or gauge type. -
alphaFade -
conveyorFromLeftorconveyorFromRight -
cubeToLeftorcubeToRight -
flipLeftorflipRight -
slideToLeftorslideToRight -
transitionToLeftortransitionToRight -
zoom
-
-
animationOnDataChange: Use to specify the type of data change animation to apply. Valid values are:-
none: Apply no data change animation effects. -
activeData(default): Apply Active Data Service (ADS) data change animation events. -
auto: Apply partial page refresh (PPR) and ADS data change animation events.
-
alphaFade -
conveyorFromLeftorconveyorFromRight -
cubeToLeftorcubeToRight -
flipLeftorflipRight -
slideToLeftorslideToRight -
transitionToLeftortransitionToRight -
zoom
-
-
animationDuration: Use to specify the animation duration in milliseconds. -
animationIndicators: Use to specify the type of data change indicators to show. Valid values are:-
none: Show no data change indicators. -
all(default): Show all data change indicators.
-
-
animationUpColor: Use to specify the RGB hexadecimal color used to indicate that a data value has increased. -
animationDownColor: Use to specify the RGB hexadecimal color used to indicate that a data value has decreased.
22.7 Adding Interactive Features to Graphs
You can add interactive features to graphs including drilling, adding an interactive time axis, annotations and alerts, drag and drop, popups and context menus.
22.7.1 Providing Interactive Capability for Graphs
You can add a number of interactive functions to graphs including:
-
Marker and legend dimming
Markers include lines, bars, areas, scatter markers, bubbles, and pie slices.
-
Zooming and scrolling
-
Changing zoom and scroll levels
22.7.1.1 How to Provide Marker and Legend Dimming
You can force all the data markers for a given set of data to be highlighted when you move the cursor over one data marker in the set or over the corresponding entry in the graph legend. The highlighting effect is visually achieved by dimming the other data markers in the set. For example, if a bar graph displays sales by month for four products (P1, P2, P3, P4), when you move the cursor over product P2 in January, all the P2 bars are highlighted, and the P1, P3, and P4 bars are dimmed.
Because the graph refers to all the data markers in a given set of data (such as all the P2 bars) as a series, then the ability to highlight the data markers in a series is part of the graph's series rollover behavior feature.
Series rollover behavior is available only in the following graph types: bar, line, area, pie, scatter, polar, radar, and bubble graphs.
To dim all the data markers in a series:
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
In the Appearance attributes category, in the
SeriesRolloverBehaviorfield, use the dropdown list to select RB_DIM.
22.7.1.2 How to React to Changes in the Zoom and Scroll Levels
You can provide custom code that will be executed when the zoom and scroll levels change on a graph. In a managed bean you store methods that takes as input a ZoomEvent or ScrollEvent. With these events, users can determine which axis is zoomed, as well as the current extent of the zoomed axes.
To provide custom behavior in response to zooming and scrolling in a graph:
-
In a managed bean, write a custom method that performs the desired behavior when a zoom or scroll event is triggered. Example 22-11 shows sample code for creating this method.
-
In the Structure window, right-click the graph node and choose Go to Properties.
-
Select the Behavior attributes category and expand the Advanced node and do one or both of the following:
-
In the
zoomlListenerfield, specify a reference to the method that you stored in the managed bean.For example, if the method
setZoomis stored in the managed beanSampleGraph, then the setting becomes:"#{sampleGraph.zoom)". -
In the
scrollListenerfield, specify a reference to the method that you stored in the managed bean.For example, if the method
setScrollis stored in the managed beanSampleGraph, then the setting becomes:"#{sampleGraph.scroll)".
-
Example 22-11 Sample Code to Set Zoom and Scroll
Managed bean sampleGraph.java
public void setZoom(ZoomEvent event) {
System.out.println("Start Group: " + event.getAxisStartGroup(ZoomEvent.O1AXIS));
System.out.println("Group Count: " + event.getAxisGroupCount(ZoomEvent.O1AXIS));
System.out.println("Start Group Label: " + event.getAxisStartGroupLabel(ZoomEvent.O1AXIS));
public void setScroll(ScrollEvent event) {
System.out.println("End Group Label: " + event.getAxisEndGroupLabel(ScrollEvent.O1AXIS));
System.out.println("Axis Min: " +
event.getAxisMin(ScrollEvent.O1AXIS));
System.out.println("Axis Max: " +
event.getAxisMax(ScrollEvent.O1AXIS));
22.7.2 Providing an Interactive Time Axis for Graphs
You can define relative ranges and explicit ranges for the display of time data.
22.7.2.1 How to Define a Relative Range of Time Data for Display
You can define a simple relative range of time data to be displayed, such as the last seven days. This will force old data to scroll off the left edge of the graph as new data points are added to the display of an active data graph. Relative time range specifications are not limited to use in active data graphs.
To specify a relative range of time data for display:
-
In the Structure window, right click the graph node and choose Go to Properties.
-
In the Appearance attributes category, expand the dvt:timeAxis node and specify values for the following attributes:
-
In the
timeRangeModeattribute, specify the value TRM_RELATIVE_LAST or TRM_RELATIVE_FIRST depending on whether the relative range applies to the end of the time range (such as the last seven days) or to the beginning of the time range (such as the first seven days). -
In the
timeRelativeRangeattribute, specify the relative range in milliseconds.
-
22.7.2.2 How to Define an Explicit Range of Time Data for Display
You can define an explicit range of time data to be displayed, such as the period between March 15 and March 25. In this example, the year, hour, minute, and second use default values because they were not stated in the start and end values.
To specify an explicit range of time data for display:
-
In the Structure window, right click the graph node and choose Go to Properties.
-
In the Appearance attributes category, specify the values for the following attributes:
-
In the
timeRangeModeattribute, specify the value TRM_EXPLICIT. -
In the
timeRangeStartattribute, enter the initial date for the time range. -
In the
timeRangeEndattribute, enter the ending date for the time range.
-
22.7.3 Adding Alerts and Annotations to Graphs
Alerts define a data value on a graph that must be highlighted with a separate symbol, such as an error or warning. An icon marks the location of the alert. When the cursor moves over the alert icon, the text of that alert is displayed. An unlimited number of alerts can be defined for a graph using dvt:alert tags. The alerts are wrapped in a dvt:alertSet tag, that is a child of graph tag. Example 22-12 shows a set of alerts for an area graph.
Example 22-12 Sample Code for Set of Graph Alerts
<dvt:areaGraph>
<dvt:alertSet>
<dvt:alert xValue="Boston" yValue="3.50" yValueAssignment="Y1AXIS"
imageSource="myWarning.gif"/>
<dvt:alert xValue="Boston" yValue="5.50" yValueAssignment="Y1AXIS"
imageSource="myError.gif"/>
</dvt:alertSet>
</dvt:areaGraph>
Annotations are associated with a data value on a graph to provide information when the cursor moves over the data value. An unlimited number of annotations can be defined for a graph using dvt:annotation tags and multiple annotations can be associated with a single data value. The annotations are wrapped in a dvt:annotationSet tag that is a child of the graph tag.
The data marker associated with the annotation is defined using these attributes of the dvt:annotation tag:
-
series- Specifies the zero-based index of a series in a graph. In most graphs, each series appears as a set of markers that are the same color. For example, in a multiple pie graph, each yellow slice might represent sales of shoes, while each green slice represents the sales of boots. In a bar graph, all of the yellow bars might represent the sales of shoes, and the green bars might represent the sales of boots. -
group- Specifies the zero-based index of a group in a graph. Groups appear differently in different graph types. In a clustered bar graph, each cluster of bars is a group. In a stacked bar graph, each stack is a group. In a multiple pie graph, each pie is a group.
Example 22-13 shows a set of annotations for an area graph.
Example 22-13 Sample Code for a Set of Annotations
<dvt:areaGraph>
<dvt:annotationSet>
<dvt:annotation series="0" group="0" text="annotation #1"/>
<dvt:annotation series="0" group="7" fillColor="#55FFFF00"
borderColor="#55FF0000" text="second annotation"/>
</dvt:annotationSet>
</dvt:areaGraph>
You can control the position of the annotation in the plot area of a graph using these attributes:
-
position- Specifies the type of positioning to use for the annotation. Valid values are:-
dataValue(default) - Positions the annotation by the data value defined in theseriesandgroupattributes. Overlap with other annotations is avoided. -
absolute- Positions the annotation at the exact point defined by thexValueand theyValuein graphs with both those axes. Overlap with other annotations is not avoided. -
percentage- Positions the annotation at the exact point defined by using thexValueandyValueas a percentage between 0 and 100 of the plot area of graphs with both those axes. Overlap with other annotations is not avoided.
-
-
xValue- Specifies the X value at which to position the annotation. This setting only applies when the annotation position is absolute or percentage. -
yValue- Specifies the Y value at which to position the annotation. This setting only applies when the annotation position isabsoluteorpercentage. -
horizontalAlignment- Specifies the horizontal positioning of the annotation. This setting only applies when the annotationpositionattribute isabsoluteorpercentage. Valid values areLEFT(default),CENTER,LEADING, orRIGHT. -
verticalAlignment- Specifies the vertical positioning of the annotation. This setting only applies when the annotationpositionattribute isabsoluteorpercentage. Valid values areCENTER(default),TOP, orBOTTOM.
22.7.4 Creating Drillable Graphs
You can configure a graph to display a detailed view of data displayed by an area, line, or marker. To make a graph drillable, set the drillingEnabled attribute for the <type>Graph component to true. The default value is false.
You must also update the page definition file to add code to support drilling. For example, to make a bar graph drillable, add the highlighted code in Example 22-14 to the pageDef.xml file for the graph.
Example 22-14 Code Sample to Enable Drilling in Page Definition File
<graph IterBinding="clazzIterator" id="clazz4"
xmlns="http://xmlns.oracle.com/adfm/dvt" type="BAR_VERT_CLUST">
<graphDataMap leafOnly="true">
<!-- this is the code snippet you need to add -->
<hierarchies>
<item value="packageName">
<child value="name"/>
</item>
</hierarchies>
<drills type="REPLACE"/>
<!-- end snippet -->
<series>
<data aggregateDuplicates="true" defaultAggregateType="AVERAGE">
<item value="lineCoverage"/>
<item value="branchCoverage"/>
</data>
</series>
<groups>
<item value="packageName"/>
</groups>
</graphDataMap>
</graph>
22.7.5 How to Add Drag and Drop to Graphs
The ADF Faces framework provides the ability to drag and drop items from one place to another on a page. Bubble and scatter graphs can be configured as a drag source to allow moving markers from one position to another in the graph plot area, by adding and configuring a child af:dragSource component. All data axis graphs, those with x and y positions, can be configured as a drop target, for example inserting a bubble graph marker into a bar graph, by adding and configuring a child af:dropTarget component.
Graphs can be configured to support these operations:
-
between graphs
-
Drag from a graph into another ADF component
-
Drag a scatter/bubble marker within the plot area of a graph
-
Drag a scatter/bubble marker to another component
-
Drag multiple markers
For example, you may want to drag the data markers in a bubble graph to display their values in a table view, or conversely, you may wish to drag data values from a table for display in a bubble graph. Figure 22-43 shows a bubble graph configured as a drag source and a drop target to accomplish this functionality.
It may be helpful to have an understanding of how graph attributes and graph child components can affect functionality. For more information, see Section 22.2.2, "Configuring Graphs."
You should already have a graph on your page. If you do not, follow the instructions in this chapter to create a graph. For more information, see Section 22.2.3, "How to Add a Graph to a Page."
You should already have created and configured the table component as a drag source and drop target. Example 22-15 shows a code sample for creating the table.
Example 22-15 Code Sample for Table Drag Source and Drop Target
<af:table id="table" value="#{dragAndDrop.tableModel}"
var="row" width="420" inlineStyle=" height:300px;"
columnStretching="last">
<af:dragSource actions="COPY MOVE LINK" defaultAction="MOVE"
discriminant="fromTable"/>
<af:dropTarget dropListener="#{dragAndDrop.fromGraphDropListener}"
actions="COPY MOVE LINK">
<af:dataFlavor
flavorClass="oracle.adf.view.faces.bi.component.graph.GraphSelectionSet"
discriminant="fromGraph"/>
</af:dropTarget>
<af:column headerText="Name" id="c1">
<af:outputText value="#{row.name}" id="ot5"/>
</af:column>
<af:column headerText="Performance" id="c2">
<af:outputText value="#{row.performance}" id="ot6"/>
</af:column>
<af:column headerText="Salary" id="c3">
<af:outputText value="#{row.salary}" id="ot7"/>
</af:column>
<af:column headerText="Experience" id="c4">
<af:outputText value="#{row.experience}" id="ot8"/>
</af:column>
</af:table>
To add drag and drop to a bubble graph:
-
In the Structure window, right-click the dvt:bubbleGraph component and choose insert inside dvt:bubbleGraph > ADF Faces > Drag Source.
-
In the Property Inspector, set the following attributes:
-
Actions: Specify the drag and drop actions supported by this drag source. The actions must be space delimited list with all caps in any particular order for the available values of COPY, LINK, MOVE. The default value is COPY.
-
DefaultAction: Specify the default drag and drop action supported by this drag source. Possible actions are COPY, MOVE or LINK.
-
Discriminant: Specify the discriminant for the default
DataFlavorsgenerated by this drag source. The discriminant is used to segregate drags from this drag source. Please note that drag and drop can only be performed between compatible drag sources and drop targets. The discriminant is used for the compatibility purpose. The discriminants of theDataFlavorsgenerated by the default drag source must match the allowed discriminants on the allowedDataFlavorsof the drop target.
-
-
In the Structure window, right-click the dvt:bubbleGraph component and choose insert inside dvt:bubbleGraph > ADF Faces > Drop Target.
-
In the Insert Drop Target dialog, specify the DropListener as an EL Expression that evaluates the reference to the
oracle.adf.view.rich.event.DropEvent dropEventmethod called when a drop occurs on the component. -
In the Insert Data Flavors dialog, Specify the FlavorClass, the fully qualified Java class name for this
DataFlavor. If the drop contains thisDataFlavor, the drop target is guaranteed to be able to retrieve an Object from the drop with this Java type using thisDataFlavor.
Example 22-16 shows a code sample for adding drag and drop operations to a bubble graph.
Example 22-16 Code Sample for Bubble Graph Drag and Drop
<dvt:bubbleGraph shortDesc="Graph" dataSelection="multiple"
markerTooltipTemplate="GROUP_LABEL NEW_LINEPerformance: X_VALUE
NEW_LINESalary: Y_VALUE NEW_LINEExperience: Z_VALUE"
value="#{dragAndDrop.graphModel}" id="bg1">
<dvt:x1Title text="Performance"/>
<dvt:y1Title text="Salary"/>
<dvt:x1Axis axisMaxValue="120" axisMaxAutoScaled="false"/>
<dvt:y1Axis axisMaxValue="120000" axisMaxAutoScaled="false"/>
<dvt:legendArea rendered="false"/>
<af:dragSource actions="COPY MOVE LINK" defaultAction="MOVE"
discriminant="fromGraph"/>
<af:dropTarget actions="COPY MOVE LINK"
dropListener="#{dragAndDrop.fromTableDropListener}">
<af:dataFlavor flavorClass="org.apache.myfaces.trinidad.model.RowKeySet"
discriminant="fromTable"/>
</af:dropTarget>
</dvt:bubbleGraph>
22.7.6 How to Add Popups to Graphs
Graph child component seriesSet can be configured to display popup dialogs, windows, and menus that provide information or request input from end users. Using the af:popup component with other ADF Faces components, you can configure functionality to allow your end users to show and hide information in secondary windows, input additional data, or invoke functionality such as a context menu.
With ADF Faces components, JavaScript is not needed to show or hide popups. The af:showPopupBehavior tag provides a declarative solution, so that you do not have to write JavaScript to open a popup component or register a script with the popup component. For more information about these components, see Chapter 15, "Using Popup Dialogs, Menus, and Windows."
For example, you may want to associate a popup displaying information in a note window with the data markers in a scatter graph series. Figure 22-44 shows a scatter graph with a data markers clicked to display a gauge in a note window with data about a specific marker.
It may be helpful to have an understanding of how graph attributes and graph child components can affect functionality. For more information, see Section 22.2.2, "Configuring Graphs."
You should already have a graph on your page. If you do not, follow the instructions in this chapter to create a graph. For more information, see Section 22.2.3, "How to Add a Graph to a Page."
You should already have created the popup components for data points in a graph series to reference. Example 22-17 shows a code sample for the popup to be referenced when the cursor hovers over a data point in a graph series.
Example 22-17 Code Sample for the Graph Series Note Window
<af:popup id="noteWindowPopup" launcherVar="source"
eventContext="launcher"
clientComponent="true" contentDelivery="lazyUncached">
<af:setPropertyListener from="#{source.seriesKey}"
to="#{popupSample.seriesKey}" type="popupFetch"/>
<af:setPropertyListener from="#{source.groupKeys}"
to="#{popupSample.groupKeys}" type="popupFetch"/>
<af:panelWindow title="Graph Popup" id="pw1">
<dvt:gauge shortDesc="Gauge" value="#{popupSample.gaugeValue}"
gaugeType="DIAL" animationOnDisplay="AUTO"
inlineStyle="width:150px;height:120px;" minValue="0"
maxValue="100" contentDelivery="immediate" id="g3">
<dvt:bottomLabel text="Sales" position="LP_NONE"/>
<dvt:metricLabel position="LP_NONE"/>
<dvt:thresholdSet>
<dvt:threshold thresholdMaxValue="#{popupSample.quotaValue}"
text="Under Quota"/>
<dvt:threshold fillColor="#84AE31" text="Above Quota"/>
</dvt:thresholdSet>
<dvt:indicator useThresholdFillColor="true"/>
<dvt:tickLabel content="TC_MIN_MAX TC_INCREMENTS"/>
<dvt:tickMark content="TC_NONE" majorTickCount="5"/>
</dvt:gauge>
</af:panelWindow>
</af:popup>
To add a popup to a graph series set:
-
In the Structure window, right-click the graph child dvt:seriesSet component and choose insert inside dvt:seriesSet > Show Popup Behavior.
-
In the Property Inspector, set the following attributes:
-
PopupId: Enter the ID of the popup referenced by the
seriesSetcomponent. An ID beginning with a colon will be treated as absolute after trimming off the colon. -
TriggerType: Enter the event type that will trigger the popup being displayed. Valid values for graph seriesSet component are action, click and mouseHover.
-
Align: From the dropdown list, choose how the popup should be aligned with the seriesSet component.
-
AlignID: Enter the ID of the seriesSet component associated with the popup. An ID beginning with a colon will be treated as absolute after trimming off the colon.
-
Example 22-18 shows the code sample for associating a popup component with a graph series set component.
Example 22-18 Code Sample for Popup Associated With Series Set Component
<dvt:scatterGraph dataSelection="single"
shortDesc="Scatter Graph with Click Popup"
binding="#{popupSample.graph}"
inlineStyle="width:500px;height:350px;" id="g2">
<dvt:seriesSet defaultMarkerShape="MS_HUMAN">
<af:showPopupBehavior triggerType="click" popupId="::graphPopup"/>
</dvt:seriesSet>
<dvt:x1Title text="#{viewcontrollerBundle.SALES_IN_MILLIONS}"/>
<dvt:y1Title text="#{viewcontrollerBundle.QUOTA_IN_MILLIONS}"/>
<dvt:graphTitle text="#{viewcontrollerBundle.SALES_PERFORMANCE}"/>
<dvt:graphSubtitle text="#{viewcontrollerBundle.FY08}"/>
</dvt:scatterGraph>
22.7.7 How to Configure Graph Context Menus
Context menus can be defined for graph components using these context menu facets:
-
bodyContextMenu: Specifies a context menu that is displayed on non-selectable elements in the graph component. -
contextMenu: Specifies a context menu that is displayed on any selectable element in the graph component. -
multiSelectContextMenu: Specifies a content menu that is displayed when multiple elements are selected in the graph component.
Each facet supports a single child component. For all of these facets to work, selection must be enabled and supported for the specific graph type. Context menus are currently only supported in Flash.
Due to technical limitations when using the Flash rendering format, context menu contents are currently displayed using the Flash Player's context menu. This imposes several limitations defined by the Flash Player. For more information, see Section 21.2.4, "Graph and Gauge Context Menus."
For example, Figure 22-45 shows a scatter graph context menu with custom menu items.
Example 22-19 shows a code sample for configuring a scatter graph context menu.
Example 22-19 Code Sample for Scatter Graph Context Menu
<dvt:scatterGraph binding="#{contextMenu.graph}" subType="SCATTER"
dataSelection="multiple" id="graph">
<f:facet name="contextMenu">
<af:popup contentDelivery="lazyUncached" id="p1">
<af:menu id="m1">
<af:commandMenuItem text="Show Details"
actionListener="#{contextMenu.menuItemListener}"
id="cmi1"/>
<af:group id="g1">
<af:commandMenuItem text="Add Task for #{contextMenu.currentSeriesId}"
actionListener="#{contextMenu.menuItemListener}"
id="cmi2"/>
<af:commandMenuItem text="Add Task"
actionListener="#{contextMenu.menuItemListener}"
id="cmi3"/>
<af:commandMenuItem text="Add Notes"
actionListener="#{contextMenu.menuItemListener}"
id="cmi4"/>
</af:group>
</af:menu>
</af:popup>
</f:facet>
<f:facet name="bodyContextMenu">
<af:popup contentDelivery="immediate" id="p2">
<af:menu id="m2">
<af:goMenuItem text="www.oracle.com"
destination="http://www.oracle.com"
id="gmi1"/>
</af:menu>
</af:popup>
</f:facet>
<f:facet name="multiSelectContextMenu">
<af:popup contentDelivery="lazyUncached" id="p3">
<af:menu id="m3">
<af:commandMenuItem text="Compare Selected Objects"
actionListener="#{contextMenu.menuItemListener}"
id="cmi5"/>
</af:menu>
</af:popup>
</f:facet>
</dvt:scatterGraph>
Example 22-20 shows a code sample for a managed bean to create a custom context menu.
Example 22-20 Managed Bean to Create Custom Context Menu
public class ContextMenu {
private RichOutputFormatted m_outputFormatted;
public RichOutputFormatted getOutputFormatted() {
if(m_outputFormatted == null)
m_outputFormatted = new RichOutputFormatted();
return m_outputFormatted;
}
public void setOutputFormatted(RichOutputFormatted text) {
m_outputFormatted = text;
}
private String m_status = "Click Menu Item for Status";
public String getStatus() {
return m_status;
}
private UIGraph m_graph;
public UIGraph getGraph() {
if(m_graph == null)
m_graph = new UIGraph();
return m_graph;
}
public void setGraph(UIGraph graph) {
m_graph = graph;
}
public String getCurrentSeriesId() {
if(m_graph != null) {
Set<? extends GraphSelection> set = m_graph.getSelection();
if(set != null && !set.isEmpty()) {
GraphSelection selection = set.iterator().next();
if(selection instanceof DataSelection) {
DataSelection dataSelection = (DataSelection) selection;
KeyMap seriesKey = dataSelection.getSeriesKey();
Set seriesKeySet = seriesKey.keySet();
for(Object key : seriesKeySet) {
return seriesKey.get((String)key);
}
}
}
}
return null;
}
/**
* Called when a commandMenuItem is clicked. Updates the outputText with information about the menu item clicked.
* @param actionEvent
*/
public void menuItemListener(ActionEvent actionEvent) {
UIComponent component = actionEvent.getComponent();
if(component instanceof RichCommandMenuItem) {
RichCommandMenuItem cmi = (RichCommandMenuItem) component;
// Add the text of the item into the status message
StringBuilder s = new StringBuilder();
s.append("You clicked on \"").append(cmi.getText()).append("\". <br><br>");
// If graph data is selected, add that too
Set<? extends GraphSelection> selectionSet = m_graph.getSelection();
if(!selectionSet.isEmpty()) {
// Write out the selection state
s.append("The current graph selection is: <br>");
s.append(SelectionSample.convertSelectionStateToString(selectionSet));
}
m_status = s.toString();
RequestContext.getCurrentInstance().addPartialTarget(m_outputFormatted);
}
}
}