| Oracle® Fusion Middleware Portal Development Guide for Oracle WebLogic Portal 10g Release 3 (10.3.4) Part Number E14243-06 |
|
|
View PDF |
| Oracle® Fusion Middleware Portal Development Guide for Oracle WebLogic Portal 10g Release 3 (10.3.4) Part Number E14243-06 |
|
|
View PDF |
Before you perform the tasks described in this chapter, make sure you have already performed the setup steps described in Chapter 4, "Setting up Your Portal Development Environment." Also keep in mind that you must have the framework for your portal in place, including look and feel elements, any required CSS files, and so on, before you start building your portal.
This chapter includes the following sections:
Section 8.8, "Cache Management in Oracle Enterprise Pack for Eclipse"
Section 8.10, "Improving WebLogic Server Administration Console Performance on a Managed Server"
Section 8.11, "Behavior of the "Return to Default Page" Attribute"
When you create a portal, WebLogic Portal creates a portal file—an XML file with a .portal file extension. The .portal file is the central defining file of a portal, with references to all the major components of the portal: the desktops, books, pages, portlets, and so on.
This section includes the following topics:
Section 8.1.3, "Extracting an Existing Page or Book to Re-Use"
Section 8.1.6, "Adding Render Dependencies to Books and Pages"
To create a portal and its accompanying .portal file, perform these steps:
If the Portal perspective is not already open, select it by choosing Window > Open Perspective > Portal.
Navigate to the web content directory of your Portal Web Project (by default it is named WebContent); right-click and then select New > Portal.
The New Portal dialog displays, as shown in Figure 8-1.
Because you started this wizard by right-clicking the web content directory, the parent folder field automatically displays that directory name.
You must locate your portal file in a web content directory that is subordinate to the web project directory. The default web content directory name is WebContent, and is assigned when you use the Portal Web Project Wizard. You can change the name of your web content directory if you wish; for more information, refer to Section 4.6.3, "New Portal Web Project - Web Module Dialog."
In the File name field, enter the name that you want to assign to the portal.
A file type of .portal is required for portals; you can type the .portal extension to the portal's name if you wish, but WebLogic Portal automatically adds the extension if you don't enter it.
Click Finish.
The wizard adds the portal to the specified folder in the Portal Web Project and a view of the portal displays in the editor, as shown in Figure 8-2.
The created portal includes a desktop, header, footer, book, and page. A desktop is a user-specific view of the portal content. A portal can support many desktops. A single portal might support an employee-specific desktop, a customer-specific desktop, and others, where each desktop exposes different kinds of content to different sets of users. Any part of a portal can be included or excluded from a desktop, including a book, a page, a specific application, or an individual link.
Desktops can also define the look and feel attributes of a portal. Desktops can be associated with a particular skin that defines the color scheme, fonts, and images used. Desktops also contain a header and footer—you can place images, text, or any web content in these areas to give consistency to the look and feel of a desktop.
Typically, you use Oracle Enterprise Pack for Eclipse to develop a portal and its key components; then you use the WebLogic Portal Administration Console to create specific desktops using the portal as a template. For information about creating desktops in the next phase of development, refer to Chapter 15, "Managing Portal Desktops."
You use books to organize your content and navigation in a hierarchical manner. Books can contain other books or pages. In a browser, a book is rendered as a set of tabs or links. Each portal contains a main book called, by default, "Main Page Book." A page consists of a set of columns and/or windows that organize the actual content of your portal. You navigate to a page by clicking on an individual tab or a link. You can create books and pages using either Oracle Enterprise Pack for Eclipse or the WebLogic Portal Administration Console.
This section describes how to add a second page to the portal's main book. When the portal is rendered in a browser, the two pages will appear as two clickable tabs. You can add a new page using a few different methods; this description describes a drag and drop method.
Note:
The procedure for adding a book to a portal is almost identical to the procedure for adding a page. Rather than include both procedures here, we explain how to add a page and, where appropriate, highlight any differences between the two tasks.
To add a page to a portal, perform these steps:
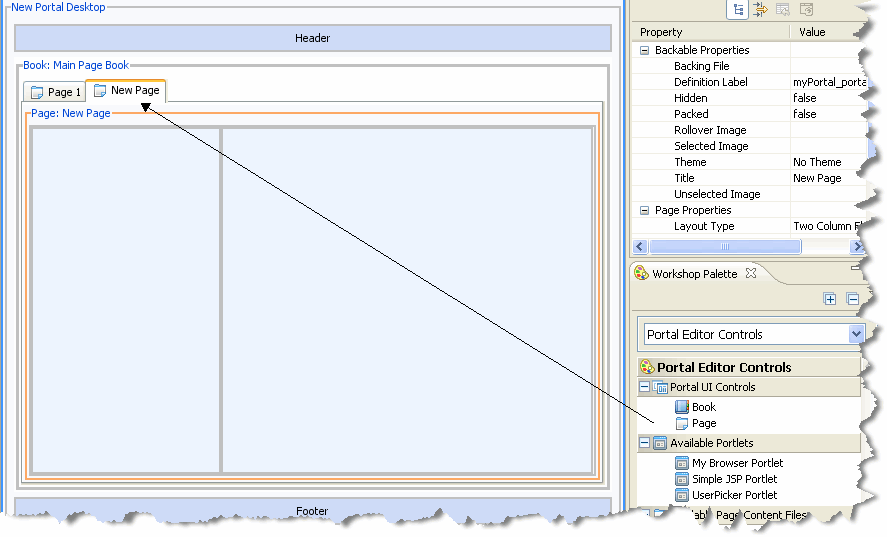
From the Design Palette, drag and drop the Page icon to the location where you want to add it. Figure 8-3 shows the result when you add a new page to the right of the default portal page.
Tip:
If you do not see the Palette view, select Window > Show View > Design Palette.
Figure 8-3 Adding a Page to a Portal in Oracle Enterprise Pack for Eclipse

You can create a standalone book or page; when you do this, the book or page information is kept in a separate .book or .page file and is not embedded within the .portal file. Standalone books and pages are very useful elements in your portal development environment. For example, in a team development environment, developers can create individual books or pages that can be managed separately and then added to the portal at a later time. Also, if you want to create books and pages that are accessible to remote consumer applications, you must create the book or page as a standalone .book or .page file using Oracle Enterprise Pack for Eclipse.
Note:
The procedure for creating a standalone book is almost identical to the procedure for creating a standalone page. Rather than explain both procedures here, we explain how to create a standalone page and, where appropriate, highlight any differences between the two procedures.
To create a standalone page in a portal, perform these steps:
In your portal web project, navigate to the web content folder (typically named WebContent) or to a folder within the web content folder.
You must locate books and pages in a web content directory or sub-directory that is subordinate to the web project directory. The default web content directory name is WebContent, and is assigned when you use the Portal Web Project Wizard. You can change the name of your web content directory if you wish; for more information, refer to Section 4.6.3, "New Portal Web Project - Web Module Dialog."
Select File > New > Other.
In the New – Select a Wizard dialog, open the WebLogic Portal folder, select Page, and click Next.
In the New Page dialog, note that the parent folder auto-fills the path from which you started the wizard.
Enter a name for the new page; an example is shown in Figure 8-4.
A file type of .page is required for standalone pages (or .book for standalone books); you can type the .page extension if you wish, but WebLogic Portal automatically adds the extension if you don't enter it.
Click Finish.
The new page is added to the portal web project in the folder you specified, as shown in Figure 8-5.
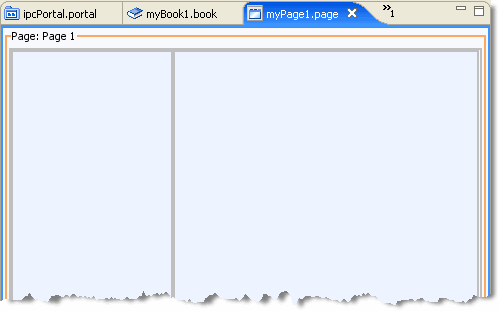
In addition, the page opens in the editor, as shown in Figure 8-6.
Figure 8-6 Page File Displayed in the Editor

You can extract an existing page and then re-use it in other portal applications within your web project. When you extract an existing page, all of its contents are extracted as well (portlets and so on).
To extract an existing page or book:
Highlight the book or page you want to extract.
Right-click and select Extract Page/Book to New File.
In the Save As dialog, navigate to the folder where you want to save the book or page. Be sure the location is in the same web project as the portal from which you are extracting.
Use this selection to add a reference to an existing book or page, into a book or page in your portal.
To add a book or page reference from the Portal Editor:
Highlight the portal element to which you want to add a book or page reference.
An orange border appears around a selected element.
Right-click and select Insert > New Book Content or Insert > New Page Content.
The Choose a Book dialog or Choose a Page dialog displays, as appropriate; all .book/.page files for the web project are listed.
Note:
The Insert menu option appears only when this selection is valid, depending on the selected portal element.
Select the desired .book or .page file, then click OK.
The Oracle Enterprise Pack for Eclipse window updates, adding a Book (or Page) Content node in the Outline view and displaying the content properties in the Properties view.
To add a book or page reference from the Outline View:
Right-click the element to which you want to add book or page content and select Insert > New Book Content or Insert > New Page Content.
The Choose a Book dialog or Choose a Page dialog displays, as appropriate; all .book/.page files for the web project are listed.
Note:
The Insert menu option appears only when this selection is valid, depending on the selected portal element.
Select the desired .book or .page file, then click OK.
The Oracle Enterprise Pack for Eclipse window updates, adding a Book (or Page) Content node in the Outline view and displaying the content properties in the Properties view.
You can change the order of books and pages. For example, if the main page book contains a page and a book in the following order:
Home Page | My Book
you can change the order to:
My Book | Home Page
To change the order of books and pages, right-click the book or page that you want to move in the Outline view, and choose Move Up or Move Down. The book or page moves up or down in the Outline view, and the horizontal reordering occurs in the portal editor.
Rearranging books and pages does not rearrange them in any portal desktops that you already created with the WebLogic Portal Administration Console. For instructions on rearranging those books and pages, refer to Chapter 15, "Managing Portal Desktops."
In a rendered HTML page, the proper place to include most types of resources, such as script files or style sheet references, is in the header of the document. Books and pages sometimes need to specify resources that are required for rendering the book or page. The WLP render dependencies feature is used for this purpose.
Note:
Portlets can also specify render dependencies. For more detailed information and background on render dependencies (also called portlet dependencies), see "Portlet Dependencies" in the Oracle Fusion Middleware Portlet Development Guide for Oracle WebLogic Portal.
When attaching render dependencies to books and pages, note the following:
You can only use this feature with local books and pages. You cannot use render dependencies with remote books and pages (with WSRP).
Render dependencies are resolved by using the most general scope. The dependencies from more specific scopes are ignored. For example, if dependencies are applied to a book, page, and portlet, the dependencies from the book will be used. If the book has no dependencies, then the page dependencies will be used. If neither the book nor the page have dependencies, then the portlet dependencies will be used.
Remote portlets will not inherit dependencies from local books and pages. Remote portlet render dependencies resolve only to the remote portlet itself.
You can attach multiple dependencies files to a portlet, book, or page. You can set the Render Dependencies Path for a portlet, book, or page to be a comma-delimited list of paths. All of the dependencies files in those multiple paths will be used to resolve dependencies. This feature includes filtering logic that attempts to avoid duplicates so that the same artifacts are not injected multiple times in the markup.
Use any of the following methods to create and attach a render dependencies file to a book or page:
Right-click in the main body of a book or page in the portal editor and select Create Render Dependency File. This brings up the New Render Dependencies Dialog, which lets you create the file.
Select File > New > Other > Markup Files > Render Dependencies. This brings up the New Render Dependencies Dialog, which lets you create the file. You can then associate the file with a book or page using the Render Dependencies Path property.
In the book or page Properties view, edit the Render Dependencies Path property. The Properties view provides a button that brings up the New Render Dependencies dialog.
Portal properties are named attributes of the portal that uniquely identify it and define its characteristics. Some properties—such as title and definition label—are required; many optional properties allow you to enable specific functions for the portal such as presentation properties, rollover images, and control tree optimization. The specific properties that you use for a portal vary depending on your expected use for that portal.
Each portal component includes a set of properties that are used to configure its behavior. For example, you can configure desktop properties that determine which look and feel the desktop uses, as well as the type of encoding used at runtime.
Portal properties include subsets of properties for the main components (books, pages, desktops and so on). The *.portal file provides a complete view of these properties.
During the development phase of the portal life cycle, you generally edit portal properties using Oracle Enterprise Pack for Eclipse; this section describes properties that you can edit using Oracle Enterprise Pack for Eclipse.
During staging and production phases, you typically use the WebLogic Portal Administration Console to edit portal properties; only a subset of properties are editable at that point. For instructions on editing portal properties from the WebLogic Portal Administration Console, refer to Chapter 15, "Managing Portal Desktops."
This section contains the following topics:
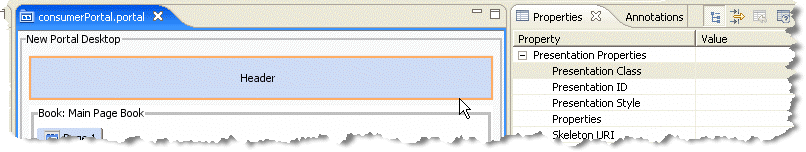
When you click a border in the portal editor view, an orange outline appears around that section of the portal, and a related set of properties appears in the Properties view. The displayed properties vary according to the selected border in the view. Figure 8-7 shows the highlighted Header area and its related properties.
To edit portal properties, follow these steps:
Navigate to the location of the portal whose properties you want to edit, and double-click the .portal file to open it in the editor.
Click the border of the desired component to display its properties in the Properties view.
The displayed properties vary according to the active area that you select. If you click the outer (desktop) border, properties for the entire desktop appear; if you click inside a placeholder, properties for that placeholder appear, and so on.
Navigate to the Properties view to view the current values for that component's properties. Figure 8-7 shows a segment of a portal header's Properties view:
Figure 8-7 Portal Properties Example - Header Properties

Double-click the field that you want to change.
If you hover the mouse over a property field, a description of that field displays in a popup window.
Values for some properties are not editable after you create the portal.
In some cases, from the property field you can view associated information pertaining to that property; for example, the Skeleton URI property provides an Open button to view the associated file. For more information about options available in the Properties view, refer to Section 8.2.2, "Tips for Using the Properties View."
The behavior of the Properties view varies depending on the type of field you are editing. The following tips might help you as you manipulate the content of the data fields in the Properties view.
If a file is associated with a property, the Properties view includes an Open button in addition to a Browse button; you can click Open to display the appropriate editor/view for the file type.
If you have edited a markup file that is associated with a property, you can cause the property to "reload" the content of that markup file so that it is available for selection in the Properties view. To reload a markup file for a property, navigate to the property for which you want to reload the markup file contents and click Reload. The Reload button is available only for properties that have an associated markup file; for example, layout, shell, theme, menu, and so on.
If you want to edit the XML source for a portal file, you can right-click the .portal file in the Package Explorer view and choose Edit with > XML Editor to open the file using the basic XML editor that Eclipse provides.
Each component of your portal can have unique presentation properties. Table 8-1 describes presentation properties and their values.
Table 8-1 Presentation Properties
| Property | Description |
|---|---|
|
Presentation Class |
Optional. A CSS class that overrides any default CSS class used by the component's skeleton. For proper rendering, the class must exist in a cascading style sheet (CSS) file in the look and feel's selected skin, and the skin's Sample: If you enter "my-custom-class", the rendered HTML from the default skeletons looks like this: <div class="my-custom-class"> The properties you enter are added to the component's parent Note: Presentation properties on placeholders are only applicable when using file-based portals. |
|
Presentation ID |
Optional. A unique ID inserted in the rendered HTML tag for the component. The value you enter (which must be unique among all presentation IDs in the portal) overrides the ID that might otherwise be inserted by the component's skeleton. An example use would be inserting a unique ID that JavaScript could operate on. Sample - If you enter A12345, the rendered HTML from the default skeletons will look like this: <div id="A12345"> |
|
Presentation Style |
HTML style attribute to insert for the portal component. This attribute is equivalent to a style sheet class attribute and overrides any attributes in the style sheet class. Separate multiple entries with a semicolon. Sample: If you enter <div class="bea-portal-window-titlebar" style="{background-color: #fff}">**
and the portlet title bar will have a white background. The The properties you enter are added to the component's parent Note: Presentation properties on placeholders are only applicable when using file-based portals. |
|
Properties |
A semicolon-separated list of name-value pairs to associate with the object. This data can be utilized by the skeletons to affect rendering. Note: Presentation properties on placeholders are only applicable when using file-based portals. |
|
Skeleton URI |
The path (relative to the project) to a skeleton JSP that is used to render the portal component. This JSP overrides the skeleton JSP that would otherwise be used by the selected look and feel for the desktop. For example, enter Note: Presentation properties on placeholders are only applicable when using file-based portals. |
Desktop properties allow you to determine how your portal desktop will behave. You can assign a backing file to your desktop as well as look and feel properties such as shell, title, and the look and feel you want the desktop to use. Table 8-2 describes desktop properties and their values
Two of the desktop properties are also important for performance: Tree Optimization and Asynchronous Mode. For more information about designing your portal for performance, see Chapter 13, "Designing Portals for Optimal Performance."
| Property Type | Property | Description |
|---|---|---|
|
Backable Properties |
Backing File |
If you want to use a class for preprocessing (for example, authentication) prior to rendering the portlet, enter the fully qualified name of that class. That class must implement the interface: com.bea.netuix.servlets.controls.content.backing.JspBacking or extend: com.bea.netuix.servlets.controls.content.backing.AbstractJspBacking. |
|
Desktop Properties |
Asynchronous Mode |
Asynchronous mode allows you to set the contents of a desktop to render asynchronously. When asynchronous mode is enabled, portal content (including individual portlets) displays when its individual rendering life cycle is complete. The drop-down menu displays these options: Enabled — Enables asynchronous rendering for the entire desktop whereas each desktop component (books, pages, portlets) renders on its own life cycle. Disabled — This option ensures the entire desktop renders synchronously. Compat_9_2 — This option maintains compatibility with any synchronization setting you used in WebLogic Portal 9.2. |
|
Desktop Properties |
Disc Enabled |
Set Disc Enabled to true to enable the Disc framework. Disc provides a client-side, JavaScript, object-oriented programming framework for handling events, making asynchronous portlet updates, and for accessing portal context objects. See the Oracle Fusion Middleware Client-Side Developer's Guide for Oracle WebLogic Portal for detailed information on Disc. |
|
Desktop Properties |
DVT Enabled |
Set DVT Enabled to true to enable placeable movement (drag and drop) for the desktop. For more information, see Section 8.13, "Enabling Placeable Movement." |
|
Desktop Properties |
Definition Label |
Each component must have a unique identifier. A default value is entered automatically, but you can change the value. Definition labels can be used to navigate to books, pages, or portlets. Also, components must have definition labels for entitlements and delegated administration. As a best practice, you should edit this value in Oracle Enterprise Pack for Eclipse to create a meaningful value. This is especially true when offering books, pages, or portlets remotely, as it makes it easier to identify them from the producer list. Note: This is also especially important when monitoring books, pages, or portlets with Oracle WebCenter Portal's Analytics, as it makes it easier to identify them in the Analytics reports. When you create a portal resource instance on a desktop in the WebLogic Portal Administration Console, the generated definition label is not editable. |
|
Desktop Properties |
Encoding |
Select the encoding used to display the portal. The default is UTF-8. You can select a value using the drop-down menu, which provides five common IANA encoding selections, or you can type a value into the field. The values presented in the combobox are descriptive display names that are converted to actual IANA names when saved to the You can enter a name from the extended encoding set as an IANA name, alias, or canonical name for the encoding. If you type in a value that does not appear in the drop-down menu, a validator checks the entry when you press Enter or click outside the field. If the encoding fails validation, a warning message displays; you can either change the value or accept it anyway. The value is stored as shown in the field, in the The character set is based on these resources, generally in the following order: Encoding of the portal (the "encoding" attribute of the desktop) Default encoding set in Encoding set in |
|
Desktop Properties |
Look and Feel |
Select the look and feel to determine the default desktop appearance (combination of skins and skeletons) |
|
Desktop Properties |
Scroll to Window |
When portal users interact with scrollable pages, maintains browser focus on active portlet. This property is set to true by default. Note: This property is not compatible with asynchronous desktop rendering or asynchronous portlet rendering. |
|
Desktop Properties |
Shell |
Select the default shell for the area outside of the books, pages, and portlets. Shells determine the content for the desktop header and footer. |
|
Desktop Properties |
Title |
Enter a title for the desktop. |
|
Desktop Properties |
Tree Optimization |
Using this function improves performance, especially for portals that have large control trees (books, pages, portlets). If this flag is set to |
You can assign a backing file to a book using book properties, as well as set up a page to use a theme file instead of the portal look and feel file. Book properties also include different presentation properties differ for books, see Table 8-3.
| Property Type | Property | Definition |
|---|---|---|
|
Backable Properties |
Backing File |
If you want to use a class for preprocessing (for example, authentication) prior to rendering the portlet, enter the fully qualified name of that class. That class must implement the interface com.bea.netuix.servlets.controls.content.backing.JspBacking or extend com.bea.netuix.servlets.controls.content.backing.AbstractJspBacking. |
|
Backable Properties |
Definition Label |
Each component must have a unique identifier. A default value is entered automatically, but you can change the value. Definition labels can be used to navigate to books, pages, or portlets. Also, components must have definition labels for entitlements and delegated administration. As a best practice, you should edit this value in Oracle Enterprise Pack for Eclipse to create a meaningful value. This is especially true when offering books, pages, or portlets remotely, as it makes it easier to identify them from the producer list. Note: This is also especially important when monitoring books, pages, or portlets with Oracle WebCenter Portal's Analytics, as it makes it easier to identify them in the Analytics reports. When you create a portal resource instance on a desktop in the WebLogic Portal Administration Console, the generated definition label is not editable. About |
|
Backable Properties |
Hidden |
Optional. Hides the navigation tab for the portal component to prevent direct access. For pages or books, you can provide access with a link (to the definition label) or by using a backing file. |
|
Backable Properties |
Packed |
Rendering hint that can be used by the skeleton to render the book or page in either expanded or packed mode. You must build your own skeleton to support the property. When packed="false" (the default), the book or page takes up as much horizontal space as it can. When packed="true," the book or page takes up as little horizontal space as possible. From an HTML perspective, this property is most useful when the window is rendered using a table. When packed="false," the table's relative width would likely be set to "100%." When packed="true," the table width would likely remain unset. |
|
Backable Properties |
Rollover Image |
Path to a rollover image for the icon that appears next to the book or page title. Because the specified path might not be relative to the project, the image file cannot be located by Oracle Enterprise Pack for Eclipse and is not rendered on book or page tabs in the portal editor. Image paths must be relative to the image search paths specified in the |
|
Backable Properties |
Selected Image |
Select an image to override the icon that appears next to the book or page title. This image appears on the tab of selected pages. Because the specified path might not be relative to the project, the image file cannot be located by Oracle Enterprise Pack for Eclipse and is not rendered on book or page tabs in the portal editor. Image paths must be relative to the image search paths specified in the skin.xml file associated with the selected look and feel. |
|
Backable Properties |
Theme |
Optional. Applicable for books and pages. Select a theme to give the book or page a different look and feel from the rest of the desktop. |
|
Backable Properties |
Title |
Enter a title for the portal component. Page titles appear on page tabs and portlet titles appear on portlet title bars. For a placeholder, the name of the placeholder. This value is read-only, and is obtained from the |
|
Backable Properties |
Unselected Image |
Select an image to override the icon that appears next to the book or page title. This image appears on the tab of unselected pages. Because the specified path might not be relative to the project, the image file cannot be located by Oracle Enterprise Pack for Eclipse and is not rendered on book or page tabs in the portal editor. Image paths must be relative to the image search paths specified in the skin.xml file associated with the selected look and feel. |
|
Book Properties |
Content Presentation Class |
A CSS class that overrides any default CSS class used by the component's skeleton. For proper rendering, the class must exist in a cascading style sheet (CSS) file in the look and feel's selected skin, and the skin's Sample: If you enter "my-custom-class", the rendered HTML from the default skeletons looks like this: <div class="my-custom-class"> The properties you enter are added to the component's parent |
|
Book Properties |
Content Presentation Style |
Optional. The primary uses are to allow content scrolling and content height-setting. For scrolling, enter one of the following attributes: overflow-y:auto - Enables vertical (y-axis) scrolling overflow-x:auto - Enables horizontal (x-axis) scrolling overflow:auto - Enables vertical and horizontal scrolling For setting height, enter the following attribute: height:200px where 200px is any valid HTML height setting. You can also set other style properties for the content as you would using the Presentation Style property. The properties are applied to the component's content/child |
|
Book Properties |
Default Page |
Required. Select the page that appears by default when the desktop is accessed. The list is populated with Definition Labels of all pages in the portal. |
|
Book Properties |
Editable |
A dropdown menu displays these selections: Not Editable Edit in Menu Edit in Titlebar If you have visitor tools enabled so that users can modify book properties, setting Editable to "Edit in Title Bar" or "Edit in Menu" puts a visitor tool link in that location. "Edit in Menu" is available only if you select a menu type for the Navigation property. When you select "Edit in Title Bar" or "Edit in Menu," a group of Mode Properties appears in the Property Editor. |
|
Book Properties |
Navigation |
Select the default type of menu to use for navigation among books and pages. The dropdown menu displays these selections: Single Level Menu – Provides a single row of tabs for the book's immediate pages and child books. Multi Level Menu – Recursively provides a hierarchical menu for all the books and pages contained within a book. This menu does not stop at the first set of children. It continues down the tree. If the parent book uses a multi-level menu, then the child books should not use a menu as the multi-level menu will cover them. For performance considerations associated with multi-level menus, refer to Chapter 13, "Designing Portals for Optimal Performance." No Navigation |
|
Book Properties |
Orientation |
Hint to the skeleton to position the navigation menu on the top, bottom, left, or right side of the book. You must build your own skeleton to support this property. Following are the numbers used in the |
|
Book Properties |
Return to Default Page |
Determines the page displayed when a book is selected. When Return to Default Page="false" (the default), the last page that was active in a book is displayed when the book is selected. When Return to Default Page="true," the page selected in the Default Page property is always displayed when a book is selected. |
Page properties allow you to configure properties for individual pages in your portal. The layout property determines how many placeholders the page has and their locations. Table 8-4 lists each page property.
| Property Type | Property | Definition |
|---|---|---|
|
Backable Properties |
Backing File |
If you want to use a class for preprocessing (for example, authentication) prior to rendering the portlet, enter the fully qualified name of that class. That class must implement the interface: com.bea.netuix.servlets.controls.content.backing.JspBacking or extend: com.bea.netuix.servlets.controls.content.backing.AbstractJspBacking. |
|
Backable Properties |
Definition Label |
Each component must have a unique identifier. A default value is entered automatically, but you can change the value. Definition labels can be used to navigate to books, pages, or portlets. Also, components must have definition labels for entitlements and delegated administration. As a best practice, you should edit this value in Oracle Enterprise Pack for Eclipse to create a meaningful value. This is especially true when offering books, pages, or portlets remotely, as it makes it easier to identify them from the producer list. Note: This is also especially important when monitoring books, pages, or portlets with Oracle WebCenter Portal's Analytics, as it makes it easier to identify them in the Analytics reports. When you create a portal resource instance on a desktop in the WebLogic Portal Administration Console, the generated definition label is not editable. About .book and .page definition labels: Avoid including multiple occurrences of the same .book or .page file (with the same definition label) within a portal. For example, if you use nested embeds of the same |
|
Backable Properties |
Hidden |
Hides the navigation tab for the portal component to prevent direct access. For pages or books, you can provide access with a link (to the definition label) or by using a backing file. |
|
Backable Properties |
Packed |
Rendering hint that can be used by the skeleton to render the book or page in either expanded or packed mode. You must build your own skeleton to support the property. When packed="false" (the default), the book or page takes up as much horizontal space as it can. When packed="true," the book or page takes up as little horizontal space as possible. From an HTML perspective, this property is most useful when the window is rendered using a table. When packed="false," the table's relative width would likely be set to "100%." When packed="true," the table width would likely remain unset. |
|
Page Properties |
Layout Type |
Select the page layout style for positioning books and portlets in placeholders on a page. A dropdown menu provides the following selections: Two Column Flow Layout Three Column Flow Layout Single Column Flow Layout Four Column Flow Layout For more information about layouts, see Section 7.11, "Working with Layouts." |
Placeholders are named sections within a page layout. By editing placeholder properties, you can modify a placeholder text flow, width, and so on. For more information about layouts, see Section 7.11, "Working with Layouts."
Table 8-5 lists placeholder properties.
Table 8-5 Placeholder Properties
| Property | Description |
|---|---|
|
Flow |
If |
|
Placeholder Width |
Displays the width set for the placeholder. This value is read from the |
|
Title |
For a placeholder, the name of the placeholder. This value is read-only, and is obtained from the |
|
Using Flow |
If the Using Flow property is set to |
You can override a resource in a shared J2EE library by copying the resource into your portal web project and then customizing it.
Caution:
If you copy J2EE library resources into your project, keep in mind that with future updates to the WebLogic Portal product, you might have to perform manual steps in order to incorporate product changes that affect those resources. With any future patch installations, WebLogic Portal supports only configurations that do not have copied J2EE library resources in the project.
To copy a J2EE library resource into your project, follow these steps:
Add the Merged Projects view if it is not currently visible. To do so:
Select Window > Show View > Merged Projects View.
The Merged Projects View is part of the default Portal Perspective, displaying in the same area as the Package Explorer view.
Select the Merged Projects view if it is not already selected.
Italicized items in the Merged Projects View represent entities that are stored in shared J2EE libraries. All entities that are stored on your file system, such as any portal files that you create, are shown in regular type.
Expand the display tree to view the resource that you want to copy to the project.
You can copy a single file, set of files, or an entire folder, to your project.
Right-click the resource(s) that you want to copy, and select Copy To Project.
The resources are copied to the web content folder of your project, and reflect the hierarchy of their location in the J2EE library.
Note:
You can view a Properties dialog for a file in the Merged Projects View by right-clicking the file and selecting Properties. The dialog shows the J2EE library information for the file, including the J2EE library name and version.
You can view local file overrides of J2EE library files in either of these ways:
In the Merged Projects view in Oracle Enterprise Pack for Eclipse, files that you copied to the project are shown in plain (non-italic) text.
Optionally, you can choose to superimpose a small marker icon on file icons in the display tree to indicate that a local file in your portal web project is overriding a file of the same name and path that exists in one of your shared J2EE libraries.
The icon indicating J2EE library overrides is turned off by default, due to the processing time involved in updating the information, and the fact that using it causes the WebLogic Portal plugins to always load at startup.
To activate the library override marker icons, follow these steps:
Navigate to Window > Preferences > General > Appearance > Label Decorations.
Check the box labeled WebLogic Library Module File Override.
Click Apply and then click OK.
A small arrow displays in the icon for files that were copied from the J2EE library to the project.
Note:
Page Flows are a feature of Apache Beehive, which is an optional framework that you can integrate with WLP. See Section 5.1, "Apache Beehive and Apache Struts Supported Configurations."
WebLogic Portal provides custom Java controls—collections of actions (Java methods) that you can drag and drop into your page flows—to make development easier and more automated. You can add actions in a graphical interface and configure the actions with the Oracle Enterprise Pack for Eclipse editor, insulating you from working directly with Java code (although you can still work directly with the code in Source View). Even if you want to work directly with code, working initially with the graphical interface automates code entry and makes it more syntax error free.
For example, the custom controls provided with WebLogic Portal provide built-in forms on some methods. If you want an action that creates a user, you can use the createUser method in the User Provider control. If you add the createUser method into the control's action area, the control provides a CreateUserForm bean that can be added to a JSP and linked to the action automatically.
For information about creating page flows using Oracle Enterprise Pack for Eclipse, refer to the Oracle Workshop for WebLogic User's Guide. For more information about the specific controls provided with WebLogic Portal, refer to the Oracle Fusion Middleware Java API Reference for Oracle WebLogic Portal.
You can edit the tag attributes manually in the JSP editor's Source tab or in the Properties view.
For information about the Apache Beehive Netui documentation, see http://beehive.apache.org/docs/1.0.2/.
For information about the Netui tags, see http://beehive.apache.org/docs/1.0.2/netui/tags/index.html.
The following sections provide more information about using controls provided by WebLogic Portal in page flows:
To add a control to a page flow:
Open an existing page flow or create a new page flow.
For information about creating page flows using Oracle Enterprise Pack for Eclipse, refer to the Oracle Workshop for WebLogic User's Guide.
If you are not already using the Page Flow Perspective, Oracle Enterprise Pack for Eclipse asks if you want to switch to it. Do so.
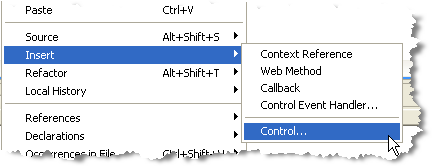
Right-click in the source view for the page flow and select Insert > Control, as shown in Figure 8-8.
Figure 8-8 Insert> Control Menu Selection

The Select Control dialog box displays, as shown in Figure 8-9.
Expand the desired folder and select the control that you want to add.
Click OK to add the control to the page flow.
All the methods in the control are now available to your page flow. For more information about portal controls, see the Oracle Fusion Middleware Java API Reference for Oracle WebLogic Portal.
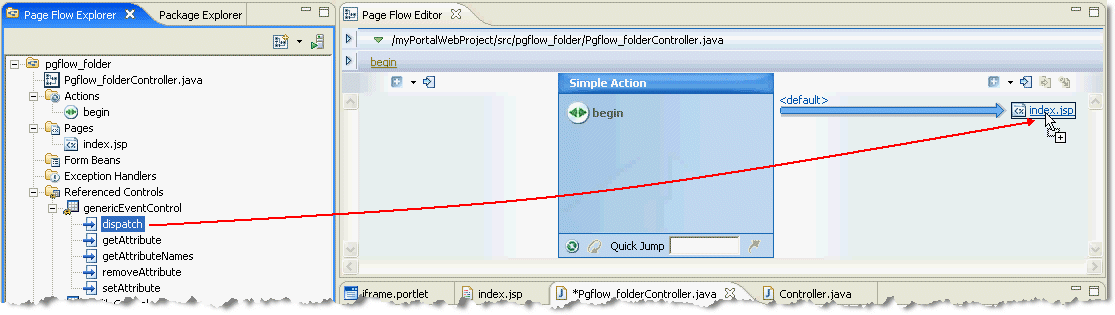
You can add a method (action) to your page flow by dragging a method from the Page Flow Explorer view into the Flow View in the page flow editor, as shown in Figure 8-10.
Figure 8-10 Adding an Action to a Page Flow Using the Flow View

Many portal framework controls have secured methods, meaning that any control attempting to execute such a method would need to be in an authorized security role. You can specify security roles in a page flow on each action. A user must be a member of the designated role(s) for the action to be fired. For example, the User Provider Control has a removeUser() action that requires the caller to be in the role of "Framework SystemAdministrator" or "Admin."
For user and group management actions, the roles you specify in the WebLogic Portal Administration Console Authentication Security Provider Service determine whether or not the user can perform the action.
You can add security roles to a domain using the WebLogic Server Administration Console.
You can deploy (publish) a portal to the server and view it in a browser window.
Note:
Opening the same portal desktop in multiple browser windows that share the same process (and, therefore, the same session) is not supported. For example, using the render:pageURL tag or the JavaScript window.open function to open a portal desktop in a new window is not supported and can result in unwanted side effects. For instance, if a portlet is deleted in the new window, and then the user tries to interact with that portlet in the main window, the interaction will fail.
Caution:
Due to a problem in Eclipse, some JSP tags are marked as containing an error when they are actually correct; although no error actually exists, Eclipse will not publish (deploy) the application. If this situation occurs, you must turn off JSP validation before publishing. Leave JSP validation on until you have fixed any problems except those caused by these tags; before deploying, select Window > Preferences, select Validation in the tree, and uncheck the JSP Syntax Validator check box.
To deploy (publish) and view your portal project, follow these steps:
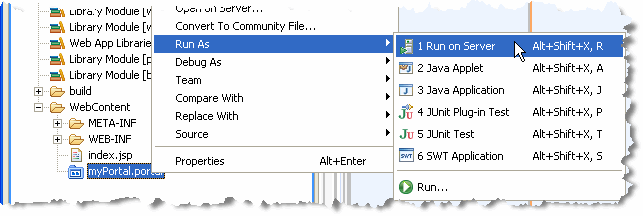
Right-click the.portal file for the portal in the Package Explorer view and select Run As > Run on Server, as shown in Figure 8-11.
Note:
In many cases you are not required to redeploy a portal to see changes that you have made. For more information, refer to Section 4.10, "Running a Project on the Server."
Figure 8-11 Selecting to Run the Portal on the Server

The Run On Server - Define a New Server dialog displays. Make sure the server that you want to use is highlighted.
Click Finish to begin the deployment process.
Wait while Oracle Enterprise Pack for Eclipse starts the server, deploys files to the server, and runs the application. While deployment is in process, you can view status messages in the status bar at the bottom of the window.
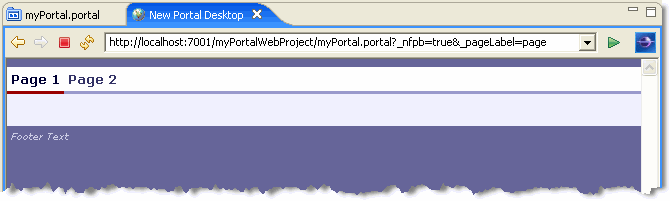
The results appear in a new tab in the editor view, as shown in Figure 8-12.
Tip:
If you previously deployed a project of the same name and that project is in a different location, you need to undeploy that project from the server. To do this, double-click the server in the Servers view, and delete the appropriate portal web project (not the shared J2EE libraries) from the Published Modules list. For more information about this task, refer to the "Managing Servers" section of the Oracle Workshop for WebLogic Platform Programmer's Guide.
Figure 8-12 Portal Display in the Workbench Editor View

Tip:
You can choose to always use an external web browser to view your portal if you wish. To do so, select Window > Preferences and select General > Web Browser in the property tree; then select the Use external Web browser radio button.
The following sections describe how to work with URLs in WebLogic Portal:
WebLogic Portal provides a convenient, extensible mechanism for creating URLs to your portal resources in a portal web project that can transfer from domain to domain without breaking, especially when server names and port numbers change. This URL-creation mechanism also lets you switch between secure and non-secure URLs (http and https).
Note:
By default, WLP appends a security token to WLP-generated URLs to prevent certain kinds of security attacks. For detailed information, see "Using Security Tokens" in the Oracle Fusion Middleware Security Guide for Oracle WebLogic Portal.
The two pieces involved in creating portable URLs are:
The <render:*Url> JSP tags in the Portal Rendering JSP tag library.
A portal web project's WEB-INF/beehive-url-template-config.xml file.
The beehive-url-template-config.xml file contains multiple URL "templates," each with a unique name. Those template URLs contain variables such as url:domain and url:port that are read in from the active server. The <render:*Url> JSP tags have a "template" attribute in which you can specify the name of a URL template in beehive-url-template-config.xml.
Table 8-6 shows how the JSP tags use the templates to create URLs.
Table 8-6 Examples of JSP Tags Using the Templates to Create URL
| beehive-url-template-config.xml | <render:resourceUrl> |
|---|---|
|
The following is a sample URL template in beehive-url-template-config.xml. <url-template name="secure-url"> https://{url:domain}:{url:securePort}/{url:path}?{url:queryString}
</url-template> |
The following is how the <% String reportpath = "reports/report1.html"; %> <a href="<render:resourceUrl template="secure-url" path="<%=reportpath%>"/>"> View the Report </a> |
You can use any of the URL templates in beehive-url-template-config.xml provided by WebLogic Portal, and you can add as many templates as you want into the file. Example 8-1 shows an example of the template variables you can set in beehive-url-template-config.xml. Simply replace the variables shown with appropriate values, as explained below.
Example 8-1 Template Variables
<url-template>
<name>wsrp-producer-wsdl-url-default</name>
<value>http://{url:domain}:{url:port}/{url:contextPath}/{url:path}?{url:queryString}
</value>
</url-template>
<url-template>
<name>wsrp-producer-wsdl-url-secure-default</name>
<value>https://{url:domain}:{url:securePort}/{url:contextPath}/{url:path}?{url:queryString}
</value>
</url-template>
The available variables shown in Example 8-1 are listed below. Note that the initial WSDL fetch will be to whatever URL is set in the Administration Console. Using the templated file only affects the WSDL.
{url:domain} - Reads the name of the server from the current request.
{url:port} - Reads the listen port number of the server from the current request. (See Troubleshooting below.)
{url:securePort} - Reads the SSL port number of the server from the current request. (See Troubleshooting below.)
{url:path} - Reads the name of the web application. The URLs to all resources in a web application are relative to the web application directory.
{url:queryString} - Reads a queryString variable for the URL.
{url:compression} - Allows you to use the pluggable compression mechanism to create shorter, more readable, URLs. For details, refer to Section 8.6.2, "URL Compression."
URL strings can take up a large percentage of the response HTML. WebLogic Portal's URL compression mechanism provides a pluggable means of creating shorter URLs. For example:
Before implementing URL compression, a URL would look like this:
http://abc.com/webapp/portletEvents/activatePage/activatePage.portal?_nfpb=true&_windowLabel=pfTPC_source_1&pfTPC_source_1_actionOverride=%2FportletEvents%2FactivatePage%2FtoPage1
After implementing URL compression, a URL would look like this:
http://abc.com/wlp.c?__c=7f6
WebLogic Portal implements URL compression by mapping strings to the database. You set up URL compression using a web application-level setting; processing is invoked through the GenericURL class.
The default algorithm uses two of the p13n caches for the mapping - wlp.urlCompression.compressed and wlp.urlCompression.expanded - which are located in p13n-cache-config.xml in the framework-full-app library module.
To configure a webapp to use url compression, follow these steps:
Define the compression servlet in web.xml; for example
<servlet>
<servlet-name>UrlCompressionServlet</servlet-name>
<servlet-class>com.bea.portlet.compression.UrlCompressionServlet
</servlet-class>
<init-param>
<param-name>defaultPage</param-name>
<param-value>/index.jsp</param-value>
</init-param>
<init-param>
<param-name>errorPage</param-name>
<param-value>/errors/error.jsp</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
Map the compression pattern; for example:
<servlet-mapping> <servlet-name>UrlCompressionServlet</servlet-name> <url-pattern>wlp.c</url-pattern> </servlet-mapping>
Add the token {url:compression} to the templates for which you want to apply compression.
The following sections describe some special considerations to keep in mind as you implement URL compression.
URL compression interferes with some of the AJAX-specific mechanisms for page refreshes that are associated with asynchronous portlet rendering. Because of this, URL compression must be disabled whenever asynchronous content rendering is disabled to force page refreshes. WebLogic Portal disables URL compression automatically except when file upload forms are used; in this situation, you must explicitly disable it. For instructions, refer to the Oracle Fusion Middleware Portlet Development Guide for Oracle WebLogic Portal.
A successful implementation of URL compression depends on portal developers following best practices and using supported URL tags and classes to generate URLs.
An off-site URL is a URL to a resource that is not hosted in the web application of the code generating the URL. In a web application that has compression enabled, you must specify a URL template with compression disabled when using GenericURL, its subtypes, or the corresponding JSP tags to generate off-site URLs.
Use the following code fragment as a guide:
GenericURL redirectURL = GenericURL.createGenericURL(request, response); redirectURL.setDomain("www.yahoo.com"); redirectURL.setPort(80); redirectURL.setPath("/compressedUrl/index.html"); redirectURL.setTemplate("no_compression_template");
where "no_compression_template" is the name of a URL template that excludes the {url:compression} pseudo-token.
When referencing frequently-accessed URLs in your code, it is a best practice to turn off URL compression. When URL compression is enabled, a new database entry is created each time the URL is accessed. For frequently accessed URLs, this could create performance issues.
To disable URL compression on a per URL basis in your page flows or JSPs, you need to add a no compression template to your WEB-INF/beehive-url-template-config.xml file. You can then reference this template in your code.
For example, the following JSP results in increased entries in the database. Every time this JSP is rendered a new entry is created in the database regardless of whether or not the link is ever pushed.
Example 8-2 Poor Example of Using URL Compression in a JSP
<%
String value = String.valueOf(System.currentTimeMillis());
%>
<render:postbackUrl var="url">
<render:param name="name" value="hello" />
<render:param name="value" value="<%=value%>" />
</render:postbackUrl>
<a href="${url}">Post current time</a> url:${url}<p/>
To remedy the situation, you should add a new template to the WEB-INf/beehive-url-template-config.xml that does not use URL compression, as shown in Example 8-3.
Example 8-3 URL Template in beehive-url-template-config.xml That Does Not Use Compression
<url-template>
<name>defaultNoCompression</name>
<value>{url:scheme}://{url:domain}:{url:port}/{url:path}?{url:queryString}{url:currentPage}</value>
</url-template>
After adding the no compression template, you then add the template to the postbackURL within the JSP, as shown in Example 8-4. Using this example, the URL will not be compressed.
Example 8-4 Using a No Compression URL Template within a JSP
<render:postbackUrl var="noCompressionUrl" template="defaultNoCompression">
<render:param name="name" value="hello" />
<render:param name="value" value="<%=value%>" />
</render:postbackUrl>
<a href="${noCompressionUrl}">Post current time</a> url:${noCompressionUrl}
If you are using a proxy server or switching back and forth between non-secure and secure ports, you might find that URLs do not resolve if you use the {url:port} or {url:securePort} variables. This is because the variables for those values are read from the request. For example, if a user in a non-secure port (port number 80) clicks a secure https link that was created with a URL template that uses the {url:securePort} variable, the port number of the request (80) is used for the {url:securePort} variable, which would create a secure request (https) on an non-secure port. The same could happen if a user on a proxy server (port 80) clicks a link to a resource outside the proxy server (port 443).
In both of those cases, you need to hard code port numbers in the URL templates to get URLs to resolve correctly.
The beehive-url-template-config.xml file is automatically included (through a J2EE Shared Library) in all portal web projects. This file contains URL templates that are required to support URL rewriting in consumers. If you intend to use a web application as a WSRP producer, do not remove these URL templates and variables from the beehive-url-template-config.xml file.
WebLogic Portal uses the Apache Beehive configuration file beehive-url-template-config.xml for configuring the form of WebLogic Portal-generated URLs. The Apache Beehive configuration element for using ampersand entities (&) or ampersand characters (&) is located in the NetUI configuration file beehive-netui-config.xml. In an HTML configuration, the default is to generate URLs with ampersand entities, in the absence of a configuration element specifying the use of ampersand characters.
XHTML configurations force ampersand entities in URLs regardless of the configuration setting.
You can manually override the configuration setting using the useAmpEntity method and the setForcedAmpForm method in the GenericURL class. For more information about these methods, refer to the Oracle Fusion Middleware Java API Reference for Oracle WebLogic Portal.
For a discussion of how previous releases of WebLogic Portal handled ampersands in URLs, refer to "Ampersand Entities in Portal URLs" in the WebLogic Portal Upgrade Guide.
The WebLogic Portal look and feel uses ResourceURLs (and thus, URL rewriters) for resource (CSS, Javascript, images, and so on) paths under two conditions:
When optional URL templates are present
When resource paths are generated by remote portlets
URL templates that are specific to look and feel resources may be specified in a reference group named "lookandfeel-url-templates." This group is expected to contain one or both of the following keys: "laf-resource" and "window-resource". The "laf-resource" key is used for resources related to a skin or skeleton; the "window-resource" key is used for resources related to window dependencies. The resolved (relative) resource path will be used to replace the "{url:path}" parameter in the corresponding URL template. The following portion of the beehive-url-template-config.xml file shows the syntax of an example URL template:
<url-template>
<name>laf-resource-template</name>
<value>http://my.domain.com/resources/laf/{url:path}</value>
</url-template>
<url-template-ref-group>
<name>lookandfeel-url-templates</name>
<url-template-ref>
<key>laf-resource</key>
<template-name>laf-resource-template</template-name>
</url-template-ref>
</url-template-ref-group>
In the absence of the look and feel URL templates, look and feel resource paths will remain relative, with one exception: when generated within the context of a remote portlet, such paths will use the standard "resource" URL template.
The optional LookAndFeel URL templates can be used to "offload" resources to a different server. However, such resources MUST be copied (not moved) and be resolvable using URLs with the same relative resource path as the Portal Web Application (for example, .../framework/skins/bighorn/css/book.css). Look and feel path resolution continues to rely on local file system access to resources.
The GetSkinPath tag in the render taglib will not be influenced by the optional look and feel URL templates. Paths produced by this tag will be relative in all cases.
This section describes how the encoding is set on the HTTP response.
WebLogic Portal uses the following method of setting encoding based on the information in the .portal file:
Examine the netuix:desktop element for an encoding attribute and use that value if present.
If the first check is not applicable, examine the .portal file for the directive.page element. Note that this mechanism is deprecated. If that element is present, pick up the encoding from an attribute there.
Examine netuix-config.xml for a <defaultEncoding> element, and use the encoding attribute there.
If the previous check is not applicable, fall back to the <encoding> element in the <jsp-descriptor> section of the weblogic.xml file. For more information on <jsp-descriptor> element, see "weblogic.xml Deployment Descriptor Elements" in Oracle Fusion Middleware Developing Web Applications, Servlets, and JSPs for Oracle WebLogic Server.
This implementation differs from that of previous versions of WebLogic Portal. For more information, refer to the "Functional Changes" in the Oracle Fusion Middleware Upgrade Guide for Oracle WebLogic Portal.
The following examples show how to use the encoding settings.
<netuix:desktop ... encoding="UTF-8" /> in your .portal file
or
<defaultEncoding encoding="UTF-8" /> in your netuix-config.xml file
If configured properly, caches can vastly reduce the time needed to retrieve frequently used data. You can use Oracle Enterprise Pack for Eclipse to change settings for the current running instance of existing caches, or to flush caches. When you configure a cache, you modify its parameters to change its behavior or capacity. For example, you can set up a cache to hold only the most recent 200 entries and set the amount of time (in milliseconds) to remain in the cache. You can also flush a cache so that all new requests for information come from the database.
You cannot add a new cache using the Oracle Enterprise Pack for Eclipse user interface. However, you can add a cache by manually editing the META-INF/p13n-content-config.xml cache configuration file in the in the content directory (named EarContent by default) of the EAR project. You can also copy a cache file from the Merged Project view into your project if desired.
The cache changes that you make using Oracle Enterprise Pack for Eclipse are not persisted and will be lost the next time you publish the application or restart the server. To make persistent changes, use the WebLogic Portal Administration Console.
Caches are read-only and cluster-aware.
Note:
Before you can perform the steps in this section, your server must be running.
To change cache settings in Oracle Enterprise Pack for Eclipse:
Select Run > Portal Cache Manager.
The Portal Cache Manager dialog displays, including a list of the current "live" caches. The caches displayed in this dialog comprise a superset of the caches that you can display in the Administration Console; the list in the Portal Cache Manager dialog includes the configured caches as well as caches that are triggered dynamically based on the processes that you are using in your portal.
Select a cache to change its settings.
Use the table below as a guide to the settings that you can change:
Table 8-7 Configurable Cache Settings in Oracle Enterprise Pack for Eclipse
| Field/Button | Description |
|---|---|
|
Is Enabled check box |
Select this check box to enable or disable the cache. If you disable a cache, it still exists, but any requests to that cache would return a null value. You might want to disable a cache if, for example, you are testing placeholders or content selectors and you want to make sure that a value returned to you is the value from the database and not a cached value. |
|
Is Configured |
This read-only field indicates whether or not the cache has been configured using the Administration Console or using shared library or application descriptors. |
|
Max Entries |
The maximum number of entries (keys) that the cache should hold; after this limit is reached, the cache eliminates the least recently used keys. |
|
Time-To-Live |
The amount of time that an entry should remain in the cache, in milliseconds; for example, a value of 3600000 equals one hour, in milliseconds. |
|
Description |
This read-only field displays the description as it was entered in the Administration Console or using shared library or application descriptors. |
|
Hit Rate |
This read-only field displays statistics about cache activity, if this information is returned by the server. |
|
Reset |
Click this button to reset the dialog to the values that were previously displayed. |
|
Set Values |
If you change a value in the dialog, click Set Values to save your changes. Changing a value here changes it only for the running instance, not for the configured cache. |
|
Flush |
Click this button to clear the contents of the cache. Flush allows you to clear the contents of any displayed cache. From the Administration Console, you can flush only configured caches. |
|
Refresh |
Click this button to reset the dialog to show any new caches or cache updates that might have occurred. |
Click Close when finished.
For detailed descriptions of each cache, refer to the documentation for the specific feature that is related to that cache. For example, personalization-related caches are described in the Oracle Fusion Middleware Interaction Management Guide for Oracle WebLogic Portal.
This section explains how to install and configure the Oracle Coherence P13N Cache Provider as the default cache provider for WebLogic Portal.
WebLogic Portal includes a native, distributed cache implementation, as described in Section 8.8, "Cache Management in Oracle Enterprise Pack for Eclipse" and in the Oracle Fusion Middleware Cache Management Guide for Oracle WebLogic Portal.
You can also substitute the Oracle Coherence P13N Cache Provider as the default cache provider for WLP. For information on Oracle Coherence, refer to the product page on the Oracle Technology Network. See also the product wiki page, "Coherence 3.5 Home."
The Oracle Coherence P13N Cache feature includes a WLP-specific implementation. This implementation provides an identically named Oracle Coherence cache to replace each of the WLP native caches. All you have to do to use Oracle Coherence with WLP is install and configure the Oracle Coherence components as described in this section.
To use the Oracle Coherence P13N Cache Provider with WLP:
Download the appropriate Oracle Coherence ZIP file from the Oracle download site. You can find a link to the download site on the main Oracle Coherence product web page.
From the downloaded ZIP file, open coherence/lib/coherence-wlp.jar.
In the JAR file, open the file portal-cache-config.xml. This file lists all of the supported caches and their configuration parameters.
Optionally, configure the caches by editing the portal-cache-config.xml file. For more information about each XML element in the configuration file, see "Cache Configuration Elements" in the Coherence Knowledge Base. Information about each cache is provided in the portal-cache-config.xml file itself.
Note:
The portal-cache-config.xml file contains a number of caches that are deprecated or obsolete. Oracle recommends that you remove these caches from the configuration file and then repackage the JAR file before deploying it. For more information, see Section 8.9.3, "Removing Deprecated and Obsolete Caches."
Configure the Coherence P13N CacheProvider to be the default provider. To do this, edit the p13n_cache_config.xml file, which is located in each application's META-INF directory. Add the following line immediately before the first <cache> element in the file:
<default-provider-id>com.tangosol.coherence.weblogic</default-provider-id>
Also add the following line to the p13n_cache_config.xml file. This configuration improves the performance of cache handling by preventing multicast during cache flushing when using Coherence cache with WLP in a cluster.
<flushcluster>false<\flushcluster>
Several caches that are included in the portal-cache-config.xml file are deprecated or obsolete. Oracle recommends that you remove these caches from the configuration file before deploying the Oracle Coherence cache provider.
Note:
Removing the obsolete caches is optional. If you leave them in the configuration file, they will be created anyway and consume memory resources unnecessarily. Also, they will tend to clutter the cache monitoring tools.
Caches you can safely remove from the portal-cache-config.xml file are:
CategoryCache
documentContentCache:
documentIdCache
documentMetadataCache
discountAssocCache
discountCache
globalDiscountAssocCache
globalDiscountCache
ProductItemCache
To remove a cache from the configuration file, simply delete the entire <cache-mapping> element in which the cache is defined.
If you are running your portal application on a Managed Server, you can improve the performance of the WebLogic Server Administration Console by using the <context-param> parameter in the web.xml file, as shown in this example:
<context-param>
<param-name>portalFileDirectory</param-name>
<param-value>/</param-value>
</context-param>
This parameter takes advantage of an optimized call that returns EAR content information. Without this parameter, the call recursively searches for .portal files. If you use this parameter, you must place all of the .portal files in the same directory under the portal web application. Use the <param-value> to specify the directory. In the example above, all .portal files reside in the web application's root directory (/).
When a Book's 'Return To Default Page' attribute is set to true, the portal should display the Book's default page when the book is the target of a navigation URL. The behavior might not be what you expect. The purpose of this section is to clarify the behavior.
This section addresses the nesting of books where the immediate children of the Main Book are books and the return to default only applies when moving between books, not within books. Figure 8-13 represents a simple portal hierarchy where each page has a portlet that contains a URL to Book2.
When the above portal is rendered, Book 2 and Page 2 are displayed.
The user clicks on Page 3, moving off of the default page
The user clicks on Book 3 (which results in Page 4 being displayed and moving into a different book).
The user clicks on the URL for Book 2 and Page 2 is displayed
This works as expected as Page 2 is the default for Book 2 and the last active page in Book2 was Page 3.
When the above portal is rendered, Book 2 and Page 2 are displayed.
The user clicks on Page 3, moving off of the default page
The user clicks on the URL for Book2 and Page 3 is displayed
The reason for this is because Page 3 is within the same book and therefore, the return to default is not applied.
Figure 8-14 shows a hierarchy where pages are the children of the main book, the Return to Default feature does not apply.
Using the above hierarchy, the user is returned to the last active page in Book 2.
Oracle Enterprise Pack for Eclipse displays error, warning, and informational messages in the Problems view. The WebLogic Portal validation framework is built upon the Web Standard Tools framework of the Eclipse platform.
You can enable or disable validation globally in Oracle Enterprise Pack for Eclipse or on a per-project basis.
To enable or disable validation for all projects in a workspace, do the following:
Select Window > Preferences.
In the Preferences dialog, select Validation.
In the Validation dialog, the validation WebLogic Portal Validator and WebLogic Portal XML Validator are selected by default. You can disable either of these settings by deselecting the corresponding check box. Select the Manual check box to perform validation during manual builds, and select the Build check box to perform validation during automatic builds.
WebLogic Portal Validator – Enables all WebLogic Portal validation except XML schema checking.
WebLogic Portal XML Validator – Enables only schema checking for WebLogic Portal files.
The Validation dialog is shown in Figure 8-15.
To enable or disable validation for a project, do the following:
Right-click the project in the Package Explorer and select Properties.
In the Preferences dialog, select Validation.
In the Validation dialog, uncheck Override Validation Preferences.
In the Validation dialog, the validation WebLogic Portal Validator and WebLogic Portal XML Validator are selected by default. You can disable either of these settings by deselecting the corresponding check box. Select the Manual check box to perform validation during manual builds, and select the Build check box to perform validation during automatic builds. These settings are described in the previous section, Section 8.12.1.1, "Enabling/Disabling Validation Globally."
You can the way the severity of errors, warnings, and informational messages are mapped and reported in Oracle Enterprise Pack for Eclipse. This section explains how to customize validation mappings globally and per project.
The main areas of portal code that are checked by the WebLogic Portal validation framework include the following:
Portlet, book, and page definition labels
Book, page, and portlet references in portlets
Portlet event validity
Markup file references and duplicate labels
Project relationships (a portal web application must be deployed in portal EAR, for example)
Ordinarily, when errors occur in a project, Oracle Enterprise Pack for Eclipse prevents you from deploying your application. In some cases, you might want to ignore such problems and deploy the application anyway. Or, you might have a policy whereby warnings are not allowed in a deployed application. In these cases, you can choose to flag the warnings as errors to prevent deployment. Although you cannot enable or disable specific problem-related messages, you can modify way the severity of types of problems are mapped and reported.
To customize validation for all projects in your workspace, do the following:
Select Window > Preferences.
In the Preferences dialog, select Validation > WebLogic Portal Verification Settings.
In the WebLogic Portal Verification Settings dialog, you can modify how the following kinds of problems are reported:
Serious problems should be flagged as – Lets you change the severity assigned to problems that would normally be reported as an error.
Potential problems should be flagged as – Lets you change the severity assigned to problems that would normally be reported as an warning.
Simple alerts should be flagged as – Lets you change the severity assigned to problems that would normally be reported as an information message.
Tip:
Select the Verify related files on incremental builds check box to allow related files to be validated when an incremental build is performed. This feature is useful if you happen to copy a portal resource, such as a book within a portal web application. You will see validation errors related to duplicate definition labels reported on both the original and duplicate file. If you change the duplicate definition labels, only the changed file is validated on incremental builds: the validation errors remain for the original file. If you select Verify related files on incremental builds, both the newly changed and original file are validated and the validation errors on the original file are cleared.
To customize validation for all projects for specific projects, do the following:
Right-click the project in the Package Explorer and select Properties.
In the Preferences dialog, select Validation > WebLogic Portal Verification Settings.
In the WebLogic Portal Verification Settings dialog, uncheck Override Validation Preferences.
In the WebLogic Portal Verification Settings dialog, you can modify how the following kinds of problems are reported. See the previous section, Section 8.12.2.2, "Customizing Validation Globally."
Note:
Project-level settings take precedence over global settings.
You can enable a portal so that users can drag and drop individual portlets or books (placeables) on a page. This feature, called placeable movement, provides a convenient way for users to customize the location of content on their portal desktop.
Note:
Placeable movement relies on the WLP REST API, which enables clients to dynamically retrieve, modify, and update portal data. See the Oracle Fusion Middleware Client-Side Developer's Guide for Oracle WebLogic Portal for more information about the REST API.
Enabling placeable movement is a two-step process:
In Oracle Enterprise Pack for Eclipse, enable the placeable movement feature for a portal. See Section 8.13.1, "Configuring the Portal in Oracle Enterprise Pack for Eclipse."
In the Portal Administration Console, create a desktop based on the portal that you enabled for placeable movement in Step 1. See Section 8.13.2, "Setting Up a Desktop in the Administration Console."
Note:
Only authenticated users can use placeable movement. Typically, you provide a login portlet to satisfy this requirement. See the Oracle Fusion Middleware Security Guide for Oracle WebLogic Portal for more information.
In Oracle Enterprise Pack for Eclipse, open a portal in the Portal editor.
Be sure the Properties editor is open for the portal. Select Window > Show View > Properties to open it.
Click the desktop border, as shown in Figure 8-16.
In the Properties editor, set DVT Enabled to true, as shown in Figure 8-17. Note that the Disc Enabled field is automatically set to true after this selection.
Save the portal.
After you have created a portal with placeable movement enabled you need to use the Portal Administration Console to create a desktop using the .portal file as a template. After you complete this task, you can then open the desktop and test placeable movement.
Open the Portal Administration Console in a browser and log in. See Section 15.3, "Starting and Logging In to the Administration Console" for more information.
Create a desktop based on the .portal file you configured in Oracle Enterprise Pack for Eclipse, as explained in Section 8.13.1, "Configuring the Portal in Oracle Enterprise Pack for Eclipse." See Section 15.12.1, "Creating a Desktop" for more information.
If your portal does not already contain a login mechanism, add the login portlet to a page of the desktop. Only authenticated users can use placeable movement. For more information on authentication, see the Oracle Fusion Middleware Security Guide for Oracle WebLogic Portal.
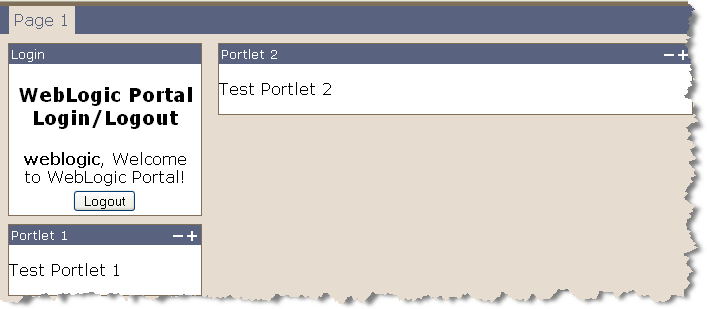
(Optional) Add additional portlets to the desktop pages. Figure 8-18 shows a sample portal with a login portlet and two test portlets.
Figure 8-18 Portal Page Initial Configuration

To test placeable movement:
In the Administration Console, select View Desktop to view the portal in a browser.
Log in to the portal using the login mechanism provided.
To move a portlet, place the mouse pointer over the title bar. When the pointer changes shape, hold down the left mouse button and drag the portlet to its new location. Figure 8-19 shows that Portlet 1 has been dragged to the second column of the portal page.
Release the mouse button.
The new portlet placement is automatically communicated to the server and stored. Whenever the user revisits the page, the new portlet arrangement is retained.
You can also enable placeable movement for an existing desktop using the Administration Console. See Section 15.12, "Desktops."
Placeable movement is disabled on portal layouts that flow horizontally. For more information on layouts, see Section 7.11, "Working with Layouts."
If a placeholder is locked, users of the site cannot drag portlets out of or drop into that placeholder. For information on placeholders, see the chapter "Assembling Portlets into Desktops" in the Oracle Fusion Middleware Portlet Development Guide for Oracle WebLogic Portal.
If a user is not entitled to edit a page, placeable movement is disabled for that user for that page. For information on visitor entitlement, see "Setting Visitor Entitlements on Portal Resources in the Library" in the Oracle Fusion Middleware Security Guide for Oracle WebLogic Portal.
This section includes these topics:
Custom layouts offer you flexibility when designing portal pages. Oracle provides limited support for using placeable movement with custom layouts. Because the placeable movement feature is closely coupled to page layout, you must follow certain rules and patterns when writing custom layouts that use placeable movement. These rules and patterns are described in this section. For basic information on custom layouts, see Section 7.11.2, "Creating a Custom Layout."
Note:
Oracle recommends that you use the standard flow layouts with placeable movement whenever possible. Follow the rules in this section only if you want to write a custom layout that uses placeable movement.
To use placeable movement with custom layouts, follow these rules:
Note:
This section assumes you are familiar with WebLogic Portal Look and Feels. To review this topic, see Chapter 7, "User Interface Development with Look And Feel Features."
You must use layouts of type flowLayout: <netuix:flowLayout>.
You must use a Bighorn-based look and feel as the starting point for any custom look and feel.
The skeleton JSP file for the custom layout must follow the pattern shown in Example 8-5. According to this pattern, placeholders must be rendered using <div> tags that use WebLogic Portal <skeleton:control> tags to enclose <skeleton:child> tags.
Note:
The default skeleton JSP flowlayout.jsp (the standard skeleton JSP for a flow layout when no other skeleton JSP is specified) follows a consistent HTML rendering pattern that is required for DND to work properly. You can find the complete flowlayout.jsp file in the Merged Project view in the portal web application at /framework/skeletons/bighorn/flowlayout.jsp. Do not change this file; use it as an example only.
Example 8-5 Skeleton JSP Pattern for Custom Layouts That Use Placeable Movement
<skeleton:context type="flowlayoutpc"> //presentation context <skeleton:control name="div" presentationContext="${flowlayoutpc}" class="wlp-bighorn-layout" > <c:set var="ph" value="${flowlayoutpc.placeholders}" /> <c:set var="placeholder1" value="${ph[0]}" /> //example placeholder declaration <skeleton:control name="div" presentationContext="${placeholder1}" presentationClass="wlp-bighorn-layout-cell wlp-bighorn-layout-flow-horizontal" presentationStyle="width: 70%;"> <skeleton:child presentationContext="${placeholder1}"/> </skeleton:control> //correct wrapping of the placeholder control and child </skeleton:control></skeleton:context>
Use style attributes from the Bighorn Look and Feel. The code excerpt shown in Example 8-5 uses these style attributes. Most of these attributes are located in the portal web application in /framework/skeletons/bighorn/css/layout.css. These classes are not required but, Oracle recommends that you use them as a guide to create custom CSS attributes. For example, to make <div> elements appear side-by-side, the wlp-bighorn-layout-flow-horizontal style can be applied. This style adds the “float: left;" attribute, which may be necessary for certain custom layouts. Other styles include min-height, overflow, and so on.
Placeholders that reside above other placeholders must be locked to avoid inconsistent behavior. Typically, this case occurs in a layout with multiple rows. If the top placeholders are not locked, the placeholder DOM structure can dynamically change when portlets are moved, which can adversely affect the portlets in the bottom rows.
Do not use placeholders with the flow attribute set to horizontal in the .layout file. These placeholders cannot be registered as drop targets. Portlets cannot be dragged from or dropped into a placeholder with this setting.
Set the value of the portal desktop property ScrollToWindow to false.
Do not use the following tags in portlet JSP files: <netui:html>, <head>, <netui:base/>, and <netui:body>. For more information, see “Portlets and Page Flow: Tags To Avoid When Combining These Technologies” at http://blogs.oracle.com/gmurnock/2008/09/portlets_and_page_flow_tags_to_1.html.
This section lists sample files that illustrate the correct way to implement placeable movement with a custom layout following the rules and patterns described previously. Example 8-6 is a sample .layout file. Example 8-7 is a sample layout JSP file. Example 8-8 is a sample layout HTML file. See also Section 7.11.2, "Creating a Custom Layout." The code also references custom_layout.gif, the image file shown in Figure 8-20.
Example 8-6 Sample custom_layout.layout File
<?xml version="1.0" encoding="UTF-8"?><netuix:markupDefinition xmlns:netuix="http://www.bea.com/servers/netuix/xsd/controls/netuix/1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.bea.com/servers/netuix/xsd/controls/netuix/1.0.0 markup-netuix-1_0_0.xsd"> <netuix:locale language="en" /> <netuix:markup> <netuix:flowLayout markupType="Layout" markupName="DNDcustom_layout" title="DND custom layout" orientation="horizontal" description="Example custom layout DND compatible" skeletonUri="/framework/markup/layout/custom_layout.jsp" htmlLayoutUri="/framework/markup/layout/custom_layout.html.txt" iconUri="/framework/markup/layout/custom_layout.gif" thumbnailUri="/framework/markup/layout/custom_layout.gif" > <netuix:placeholder markupType="Placeholder" markupName="top_left_span" title="topleftspan" usingFlow="false" description="top left placeholder spanning 2 columns"> </netuix:placeholder> <netuix:placeholder markupType="Placeholder" markupName="top_right" title="topright" usingFlow="false" description="top right placeholder" > </netuix:placeholder> <netuix:placeholder markupType="Placeholder" markupName="lower_left" title="lowerleft" usingFlow="false" description="lower left placeholder in second row"> </netuix:placeholder> <netuix:placeholder markupType="Placeholder" markupName="lower_middle" title="lowermid" usingFlow="false" description="mid placeholder in second row"> </netuix:placeholder> <netuix:placeholder markupType="Placeholder" markupName="lower_right" title="lowerright" usingFlow="false" description="lower right placeholder in second row" > </netuix:placeholder> </netuix:flowLayout> </netuix:markup></netuix:markupDefinition>
Example 8-7 Sample custom_layout.jsp File
<jsp:root version="2.0" xmlns:jsp="http://java.sun.com/JSP/Page" xmlns:c="http://java.sun.com/jsp/jstl/core" xmlns:skeleton="http://www.bea.com/servers/portal/tags/netuix/skeleton"> <jsp:directive.page session="false" /> <jsp:directive.page isELIgnored="false" /> <skeleton:context type="flowlayoutpc"> <skeleton:control name="div" presentationContext="${flowlayoutpc}" class="wlp-bighorn-layout wlp-bighorn-layout-flow" cellspacing="0" cellpadding="0" width="100%"> <c:set var="ph" value="${flowlayoutpc.placeholders}" /> <c:set var="topleft" value="${ph[0]}" /> <c:set var="topright" value="${ph[1]}" /> <c:set var="lowerleft" value="${ph[2]}" /> <c:set var="lowermid" value="${ph[3]}" /> <c:set var="lowerright" value="${ph[4]}" /> <div style="width: 70%; float: left" > <skeleton:control name="div" presentationContext="${topleft}" presentationClass="wlp-bighorn-layout-cell"> <skeleton:child presentationContext="${topleft}" /> </skeleton:control> <skeleton:control name="div" presentationContext="${lowerleft}" presentationStyle="width: 40%;" presentationClass="wlp-bighorn-layout-cell wlp-bighorn-layout-flow-horizontal"> <skeleton:child presentationContext="${lowerleft}" /> </skeleton:control> <skeleton:control name="div" presentationContext="${lowermid}" presentationStyle="width: 60%;" presentationClass="wlp-bighorn-layout-cell wlp-bighorn-layout-flow-horizontal"> <skeleton:child presentationContext="${lowermid}" /> </skeleton:control> </div> <div style="width: 30%; float:left"> <skeleton:control name="div" presentationContext="${topright}" presentationClass="wlp-bighorn-layout-cell" presentationStyle="width: 100%;"> <skeleton:child presentationContext="${topright}" /> </skeleton:control> <skeleton:control name="div" presentationContext="${lowerright}" presentationClass="wlp-bighorn-layout-cell" presentationStyle="width: 100%;"> <skeleton:child presentationContext="${lowerright}" /> </skeleton:control> </div> </skeleton:control> </skeleton:context> </jsp:root>
Example 8-8 Sample custom_layout.html File
<table class="portalLayout" id="customPortalLayout" width="100%" height="100%"> <tr> <td class="placeholderTD" valign="top" colspan="2" width="70%"> <placeholder number="0" /> </td> <td class="placeholderTD" valign="top "width="30%"> <placeholder number="1" /> </td> </tr> <tr> <td class="placeholderTD" valign="top" width="30%"> <placeholder number="2" /> </td> <td class="placeholderTD" valign="top" width="40%"> <placeholder number="3" /> </td> <td class="placeholderTD" valign="top "width="30%"> <placeholder number="4" /> </td> </tr></table>
You can localize the title of a file-based book, page, or portlet by specifying a localized resource bundle in the .portlet, .page, or .book file. For instance, to localize the title of a page, modify the .page file as follows:
Specify values for the titleKey and localizationBundle attributes. Note that the titleKey attribute value will be substituted for the title attribute for the specified locale. The localizationBundle value identifies the resource bundle.
For example, assume that you have the a resource bundle myresources/PageBundle, where the directory that contains myresources is in the Java CLASSPATH for the web application:
<netuix:page
definitionLabel="page2"
...
title="Default Title: Will Not Display When Local Text Is Substituted"
titleKey="page2.title.key"
localizationBundle="myresources.PageBundle"
...
Create a resource bundle properties file with the locale-specific extension. For example:
myresources/PageBundle_<locale>.properties
where <locale> is the language code, for example, PageBundle_fr.properties for a French translation.
Add the correct key/value pairs to the properties file, such as page2.title.key=This is my Localized Title.
Follow the same procedure to localize portlets and books.
Note:
This procedure is only used for localizing the title attribute of file-based (non-streaming) portal resources. To localize a portlet in a portal desktop that is managed by the Administration Console (sometimes called a “streaming portal”), see Section 15.10.4, "Localizing a Portal Resource".