9 Working with Web Forms
This chapter describes how to create web forms using Business Process Composer. It provides an introduction to the web forms designer and describes procedures for creating web forms, adding web form controls, and editing web form control properties.
This chapter contains the following sections:
-
Section 9.5, "Walkthrough: Creating a Web Form Using the Form First Method"
-
Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method"
9.1 Introduction to Forms in Oracle BPM
Oracle Business Process Management provides functionality that defines how end users interact with the applications defined by BPMN processes. There are three components within Oracle Business Process Management that work together to define this user interaction:
-
User tasks: are the BPMN flow objects that specify where in your process user interaction is required. Oracle BPM supports different types of user tasks that determine the approval process required.
-
Human tasks: define how users interact with a process-based application. They define the user interface, data structures, and connectivity information. See Chapter 11, "Working with Human Tasks" for more information.
-
Forms: define the interface that enables users to interact with your application. For business applications created with Oracle BPM these forms are displayed in Oracle Business Process Management Workspace.
Oracle BPM supports the following types of forms:
-
Web forms: define the user interface for a human task. They are based on standard technologies, including XHTML, CSS, and Javascript. Web forms are created by process analysts using Business Process Composer. They are included within a BPM project. This chapter describes how to create and use web forms.
-
Oracle Application Development Framework (ADF) task forms: are ADF components that define the user interface for a human task. ADF task forms are generally designed by process developers. They are created in Oracle JDeveloper and can be added to a BPM project using Oracle BPM Studio.
See "Getting Started with Human Workflow" in the Oracle BPM Modeling and Implementation Guide for more information.
9.1.1 Introduction to Web Forms
Web forms define the user interface that enables end users to interact with your business processes. Business Process Composer provides an editor for creating web forms. This enables process analysts to design the way users interact with a business process and also define the underlying data structure required by the application.
Web forms are based on standards, including XHTML, CSS, and Javascript which ensures compatibility across multiple platforms and browsers. At its core, a web form is an XHTML file. However, the form designer enables you to create and design a web form without interacting directly with the XHTML code. After creating a new form, use the web form designer to customize the form's appearance and behavior.
You can add the following to a web form:
-
Form controls: are components that you can add directly to a form. Form controls define the graphical elements of a web form and their layout. They also display data to users and receive data input. See Section 9.3, "Introduction to Web Form Controls" for information about the types of form controls supported by Oracle BPM.
When you add, arrange, or remove a form control from a web form, the form editor automatically updates the underlying XHTML code.
-
Form rules: are pieces of Javascript code that define the behavior of a web form or web form controls. Business Process Composer provides a form rules editor that enables you to create and edit form rules. See Chapter 10, "Working with Web Form Rules" for more information.
9.1.2 Form First and Data First Design
There are two use cases for creating web forms in Oracle BPM:
-
Form first
In this use case, you create a web form first before any data elements are defined. This enables a business user to define the required user interface using Business Process Composer. In this use case, user-interface elements are created first without considering the required underlying data model.
After the form is created, Oracle BPM automatically generates the schema that defines the data required by the web form. This data schema is based on the web form controls added to the web form. When you assign the web form to a human task, this schema is automatically used to define the human task payload.
See Section 9.5, "Walkthrough: Creating a Web Form Using the Form First Method" for procedural information about this use case.
-
Data first
In this use case, you create a web form based on an existing human task payload. Oracle BPM generates data sources based on the payload. You can automatically add web form controls to a form based on these data sources. One advantage of the data first model is that it enables you to reuse a schema across multiple forms.
After adding form controls from a data source, use the form designer to rearrange them within the form to define the necessary look and feel of the user interface.
See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for procedural information about this use cases.
9.2 Introduction to the Web Forms Designer
Web forms define the user interface of your process based application. Business Process Composer provides a web form editor for creating web forms. Using the web forms editor you can:
-
Add web form controls to a web form.
-
Customize the appearance and layout of a web form.
-
Create form rules that define the behavior of the controls on a web form.
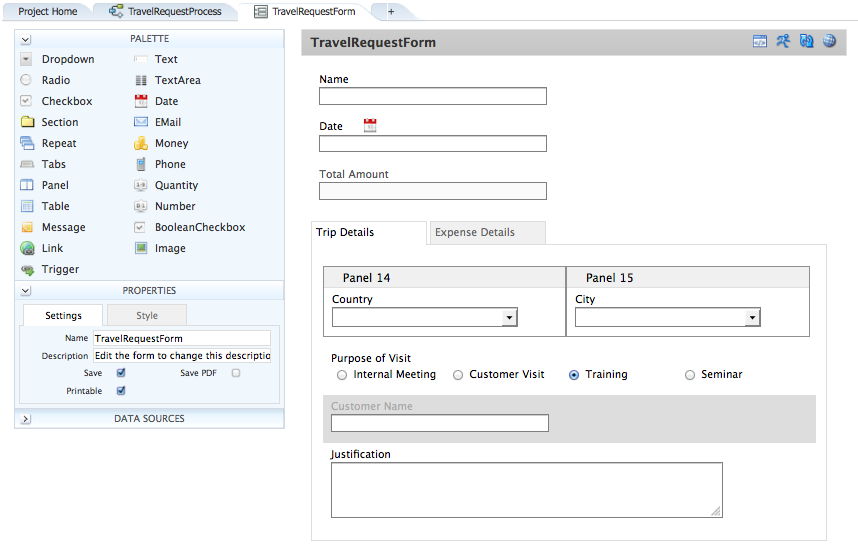
Figure 9-1 shows an example of the web form designer.
Figure 9-1 Business Process Composer Web Form Designer

Description of "Figure 9-1 Business Process Composer Web Form Designer"
When you open a web form, the web form designer appears as a tabbed pane within Business Process Composer. The web forms designer is divided into the following areas:
-
Web forms component palette
-
Web form toolbar
-
Forms canvas
-
Properties editor
-
Data sources
Note:
Data sources are only available in web forms created via the "data first" use case. See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for information about creating web forms based on a human task payload.
Each area of the web forms designer is described in the following sections.
9.2.1 Introduction to the Web Forms Component Palette
The component palette contains the controls you can add to a forms to define how your users interact with your business application. The form palette appears on the left side of the web form editor as shown in Figure 9-1. You can add a form control to a web form by dragging the control from the palette to the form canvas.
See Section 9.3, "Introduction to Web Form Controls" for a description of the web form controls that are available in Oracle BPM. See Section 9.7.1, "How to Add Controls to a Web Form" for information dragging controls to a web form.
9.2.2 Introduction to the Web Form Editor Toolbar
The web form editor contains a toolbar that provides access to form-related features. Figure 9-2 shows the web form editor toolbar.
The web form editor toolbar contains the following buttons:
-
Form rules: click to access the form rules editor. This button toggles between the form rules editor and the web form editor.
-
Test web form: opens the form in a browser window. In this window, you can view how the web form appears to end users. You can also test the behavior of form rules.
-
Refresh: refreshes the external data source (human task payload) of the form. If you make changes to the human task payload, you must refresh the data source of the web form. This button is only applicable to web forms created using the data first method. See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for more information.
-
Localization: opens the resource bundle editor. This editor enables you to localize components of the web form and web form controls.
9.2.3 Introduction to the Property Editor
Use the property editor to define the properties of a web form or web form control. When you click on a control in your form, the Properties area displays the control's properties so you can view and edit them.
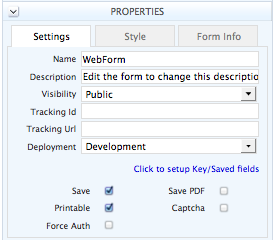
The properties editor contains tabbed panes that display the properties of the web form or web form control grouped by function. Figure 9-3 shows an example of the properties editor.
Figure 9-3 The Web Form Designer Properties Editor

Description of "Figure 9-3 The Web Form Designer Properties Editor"
See Section 9.7.4, "How to Edit the Properties of a Web Form and Web Form Controls" for procedures about editing a web form and web form control properties. See Appendix C, "Web Form and Web Form Control Property Reference" for information about each property.
9.2.4 Introduction to the Data Source Panel
The Data Source panel displays the list of data elements that can be incorporated into your form. See Section 9.4, "Introduction to Data Sources" for more information.
From the data source panel, you can generate web form controls based on all the data elements in the payload or you can generate web form controls based on specific data elements.
Note:
Data sources are only available in web forms created based on a human task payload. See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for information.
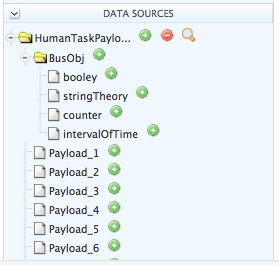
Figure 9-4 shows how the data source panel appears in a web form created based on a human task payload.
See Section 9.4, "Introduction to Data Sources" for more information about data sources in Oracle BPM. See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for information on creating a web form based on a human task payload.
9.2.5 Introduction to the Form Canvas
The right side of the web form designer is the form canvas. You can create a web form by dragging controls from the component palette to the form designer canvas. Figure 9-5 shows an example of the form canvas containing several controls.
9.3 Introduction to Web Form Controls
Web form controls are the user interface components that you add to a form to define the user interface of your business application. Web form controls are defined in HTML, but using the web form editor, you do not have to edit any of the underlying code.
Web form controls are described in the following sections. For information on the properties that you can configure for each web form control, see Appendix C, "Web Form Control Properties".
9.3.1 Input Controls
Input controls enable users to enter data (text, dates, numbers, etc.) into a form. Input controls automatically prevent users from entering the wrong data types. For example, if a user enter letters into a number control, the form displays an error message and the Submit button will not be enabled until valid data is supplied. This validation happens automatically. The function of each input control is described below.
To validate the content in each input control, Oracle BPM assigns a default XML schema data type to each control. The table below shows the default data types for each input control.
|
Input Control |
XML Schema Type |
|---|---|
|
Text |
xsd:string |
|
Date |
xsd:date |
|
|
types:emailType, an xsd:string restriction pattern defined in types.xsd. |
|
Money |
types:number, an xsd:double restriction defined in types.xsd. |
|
Phone |
types:phoneType, an xsd:string restriction pattern defined in types.xsd. |
|
Quantity |
xsd:integer |
|
Number |
types:number, an xsd:double restriction defined in types.xsd. |
|
Boolean |
xsd:boolean |
9.3.1.1 Text
The text control enables users to enter text and is primarily intended for short, one-line entries.
9.3.1.2 TextArea
The textarea control enables users to enter any text and is designed for longer, multi-line submissions. When a user enters data, a scroll bar appears, if necessary, to accommodate the text. The textarea control uses a property called # of Rows that controls the default number of lines visible in the input area.
In HTML there is no property for setting the maximum length on a textarea control. Therefore, this control does not have the maxlength property like the text control. If you need to specify a maximum length, you should use the text control, or use a form rule to limit the amount of text a user can enter. See Chapter 10, "Working with Web Form Rules" for more information.
9.3.1.3 Date, Time, Date/Time
The date control enables users to enter information as a date, time or date plus time control. Use the Control Type property to select from a drop down of choices: date, time or date/time.
9.3.1.3.1 The Date Control
Use the date control type to display the date input field with a calendar icon. If a user clicks the calendar to choose the date, the date selected is displayed in the default mm-dd-yyyy format, for example 09-01-2008. If a user manually enters a date, it can be in any of the formats listed below. However, the date is reformatted to the mm-dd-yyyy format.
Valid date formats use three different separators (. / -) and three date formats (DD/MM/YYYY, MM/DD/YYYY, and YYYY/MM/DD). The following examples show how dates can be specified:
-
mm-dd-yyyy (07-26-1966)
-
mm/dd/yyyy (07/26/1966)
-
mm.dd.yyyy (07.26.1966)
-
dd-mm-yyyy (26-07-1966)
-
dd/mm/yyyy (26/07/1966)
-
dd.mm.yyyy (26.07.1966)
-
yyyy-mm-dd (1966-07-26)
-
yyyy/mm/dd (1966/07/26)
-
yyyy.mm.dd (1966.07.26)
The date is converted to the standard xsd:date format of yyyy-mm-dd in the submissions XML document using the following format:
<Order Date>2012-03-06</Order Date>
9.3.1.3.2 The Time Control
Use the time control type to display only the time input field on your form. The Time Format property drop down menu appears, enabling a user to select between four variations of military and standard conventions. The Time Format control defaults to hh:mm using military time, for example 18:30. Other format options include standard time (AM/PM).
Changing the control type to Time does not display the date picker.
The Time Format control has four standard format using both military and standard time. There are two separators, the dot and the colon. Examples are shown below:
-
hh:mm (18:30)
-
hh.mm (18.30)
-
hh:mm - AM/PM (06:30 PM)
-
hh.mm - AM/PM (06.30 PM)
-
hh:mm:ss (18:30:15)
-
hh.mm.ss (18.30.15)
-
hh:mm:ss - AM/PM (06:30:15 PM)
-
hh.mm.ss - AM/PM (06.30.15 PM)
The local time is converted to UTC format in the submissions XML document. Here is an example: <Order Time>15:42:00Z</Order Time>. The capital "Z" after the time is necessary for proper initialization.
9.3.1.3.3 The Date/Time Control
Use the Date/Time control to display two input fields: one for the date and another for the time. A property drop down menu enables you to select from nine valid formats for the date of the control and four choices in military and standard time for the time. See Section 9.3.1.3.1, "The Date Control" and Section 9.3.1.3.2, "The Time Control" for more information.
Default formats for date and time remain mm-dd-yyyy and hh:mm.
-
When you enter a date in the date part (or select with the picker), it automatically completes the time portion of the control with a value for 12:00 AM. The value displayed depends on the time format selected:
-
00:00 displays if the selected time format is hh:mm
-
12:00 AM displays if the selected time format is hh:mm - AM/PM
-
00:00:00 displays if the selected time format is hh:mm:ss
-
12:00:00 AM displays if the selected time format is hh:mm:ss - AM/PM
-
-
You cannot enter a time value without a date value.
-
Changing the Control Type to Time does not display the date picker.
-
The time input field cannot be labeled. You must ensure that the label for the date portion is descriptive enough to include the time portion. If date and time labels for the appropriate input fields are required, two separate controls must be used or the label for the date portion should be extended over the time input field.
The local time is converted to and saved in UTC format and the date will be converted to the standard xsd:date format of yyyy-mm-dd In the submission XML document, for example:
<OrderDate>2012-01-01TO05:00:00Z</OrderDate>
The capital "Z" after the time is necessary for proper initialization.
Form rules can be applied to the Date/Time control in all variations. Form rules should execute in the form time zone.
9.3.1.3.4 Time Zones
In general, form data is displayed in the browser's time zone and saved in UTC in the submission document. The form's time zone is calculated automatically from the browser's time zone. The time zone, once set, cannot be changed for that form instance. You can override the browser's time zone by appending the &_formTz=<tz> parameter to the form URL.
Modern Time Zone Strings must be used with the &_formTz parameter. Other time zone formats are not supported.
9.3.1.4 Email
The email form control enables users to enter a valid EMail address. The address must conform to the following syntax: <name>@<name>.<string>.
9.3.1.5 Money
Use the money form control to enable users to enter U.S. currency. Users can enter commas or decimal point. If a user does not enter them, the form displays these symbols automatically. For example if a user types 4000, the form will display the value as 4,000.00. The form also rounds all entries to two decimal places.
If a user types more than two digits after the decimal place the XML submissions document will store as many digits as the user entered but will not include the dollar symbol, decimal point or commas.
9.3.1.6 Phone
The phone web form control enables users to enter a phone number using any of the following formats: xxx.xxx.xxxx, xxx-xxx-xxxx, xxx.xxxx, or xxx-xxxx. To enforce one of the 10-digit formats (to require an area code), edit the control's Pattern property.
9.3.1.7 Quantity
The quantity web form control enables users to enter quantities or any whole numbers (integers). The form displays an error message if users enter decimal points, commas, or anything other than an integer.
9.3.2 Selection Controls
Selection controls enable user to select from a list of several options. Oracle BPM supports the following selection controls:
-
Dropdown
-
Radio
-
Checkbox
-
True/False
Note:
The web form control palette does not include a combo box control which is a drop down list in which a user can type a new value or option. Combo boxes are not part of standard XHTML.
However, it is possible to use a combination of drop downs, radio buttons, or check boxes with an "other" option in combination with form rules. If a user selects "other," the rule then displays a text control (such as details or new entry) the user can enter.
9.3.2.1 Dropdown
The dropdown control adds a drop down list to a form. By default the first choice in the drop down list is blank. You must define the other choices by editing the control's Options properties.
9.3.2.2 Radio
The radio control adds mutually exclusive radio buttons. You must define the number of radio buttons and the specific choices by editing the control Options properties.
After selecting a radio option as the default, to change it, you must remove that option from the control and tab out of the options property so that it is removed from the control. You can then add the option back to the control's option list.
9.3.2.3 Checkbox
The checkbox control adds a set of check boxes enabling the user to select one or more options. Like other selection controls, you edit the control's Options properties to define the number of check boxes and define the options available.
9.3.2.4 BooleanCheckbox
The booleancheckbox control enables a user to select a true or false value in a control instead of entering data. The control options default to "true=Yes" and "false=No". You can change the option labels to other values if necessary. However, the option values cannot be changed and remain true or false.
Selecting the “Yes” checkbox stet the value to true value in the XML document for the control data while leaving it deselected defines a false value. No value appears in the XML document.
9.3.3 Group Controls
Use group controls to organize your forms based on the types of information you need to present to your users.
9.3.3.1 Sections
Use the sections control to create groups of controls that users can expand and collapse.
In a web form, users can click the expand icon to expand and collapse sections. You can specify a default value to determine if the section is initially expanded or collapsed.
After dragging a section control into your form, you can drag any other controls inside it, including panels and other section controls. If you have a required control inside a collapsed section, the section label turns red to cue users that they must expand the section and supply the required information before they submit the form. If you delete a section control while designing a form, all controls within the section are deleted also.
9.3.3.2 Tabs
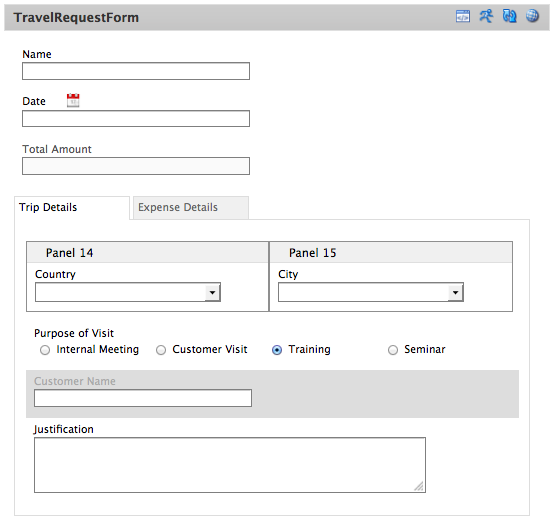
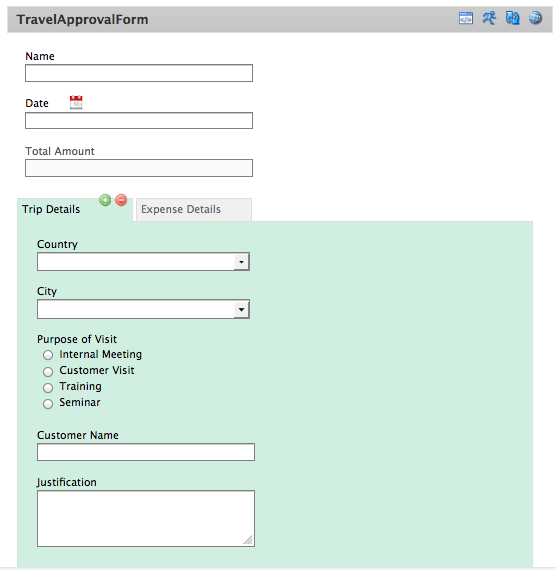
You can use the tabs group control to create a tabbed view as shown in Figure 9-6.
Figure 9-6 A Web Form Containing Multiple Tabs

Description of "Figure 9-6 A Web Form Containing Multiple Tabs"
By default, when you drag the tab control into a form there are three individual tabs. To add or remove a tab, click the tab and then click the Add (+) or Delete (-) icon. Additional tabs are added to the right of the tab from which you clicked the add icon.
To rearrange the tab order, drag one tab on top of another tab. The tab you dragged will move to the right of the tab upon which it was dropped. You can drag in other controls, including other group controls, into any individual tabs. Users see only those controls in the currently selected tab.
To move a group of tabs to another area of a form, click the area to the right of the tab drag the entire group to the desired location.
9.3.3.3 Panels
The panels control creates columns within a web form. You can add multiple columns to a form by dragging in as many panels as necessary.
By default a panel's width is set to 49%. When you drag two panels into your form, the second panel is automatically aligned with the first panel. Panels have a 1px border so to make their boundaries visible. Therefore, in a two-column layout you cannot make both widths 50%.
Since panels are group controls, you can drag other controls inside them. If you want to rearrange the order of your panels, you should remember that the drag-and-drop restriction that prevents you from dropping a control below a group control. If you have three columns and want the middle column at the far right, you must drag the middle column above whichever control is directly beneath the panel.
In a three or four column layout, to move one of the middle columns or the right-most column to the far left, you must drag and drop it above your left-most column.
Although panels have labels you can edit during design, the panel labels and panels themselves are not visible to users at runtime or when testing a form. Only the controls inside a panels are visible. These controls are organized visually according to the width of the panels.
If you delete a panel, any controls you've dragged inside it are automatically deleted.
9.3.3.4 Tables
Use the tables layout control to conserve space within a web form. This control enables you to arrange the form controls in a grid pattern.
You can edit the table name and column names. You can also drag and drop new controls from the palette, and set the widths of the columns. You can control the minimum and maximum number of rows in the table. The Add and Remove icons automatically appear to the left. You can also use form rules to calculate values, enable or disable fields, show or hide fields, etc.
When you drag the table control into a form, by default, it has three rows and three columns. The columns contain the default names col 0, col 1 and col 2. All of the cells in the table are defined as required. The Add and Delete icons are displayed for each row in the table, enabling you to add and delete rows, depending on the Min/Max property values.
Rearrange table columns by clicking on the green arrow that appears when you click in the column heading of the column that you wish to move. Columns move to the right until the last column position in the table is reached.
Table controls have the following limitations:
-
Table controls cannot be used in a repeat control.
-
Table cell borders are not shown in print view.
-
Table column names cannot be edited from the work area. Use the property editor.
9.3.3.5 Repeats
Repeating controls dynamically display multiple copies of a web form control. This is useful when you want to enable users to enter multiple information of the same type, for example, a phone number. A repeat control can dynamically display as many controls as need rather than having to explicitly add extra input controls. Repeat controls are used to repeat data elements and sections within a form.
You can add a repeat control to a web form, then drag and drop additional controls into the repeat control in the same way that you add controls to a tab, panel, or section. You can surround an individual control with a repeat control, or it can include an entire section control. This section control should contain all of the web form controls that need to be repeated.
After adding a control to a repeat control, you can select the control to view and edit its properties. Web form controls added to a repeat control contain two additional properties:
-
Min#: Specifies the minimum number of times the control can be repeated. The default value for Min# is 0
-
Max#: Specifies the maximum number of times the control can be repeated. The default value of Max# is 1.
You must edit this value to define how many times the control is repeated. IF you do not edit the value, the control does not repeat.
These properties define how the control appears to end users. When the value of these properties is greater than one, the user sees an add icon that automatically creates another control. In the form editor, clicking on the control automatically increments the property.
The Min# value defines the minimum number of controls that must be added and filled-in by the end user. If the user does not fill in data for the minimum number of controls, the Submit button is not enabled.
If a users adds controls beyond the number defined by Min#, they must fill in the data for the first controls up to the value of Min#. For example, if Min# is defined as 3 and the user adds 5 controls, the first 3 controls, in order starting from the top of the form, must contain data in order for the Submit button to be enabled. If a user adds controls up to the number defined by Max#, the add icon is no longer displayed.
To explain to users how to add additional data elements, you can provide a message using a message control The following example shows one way of doing this:
<center>Click on the <img src="/frevvo/images/icons/add.gif"/> icon to addmore phone numbers to the list.<br/></center>
When you edit the label or any properties of a control inside a repeat control, your changes are applied to every instance of the control inside the repeat control. If you delete a control inside the repeat control, all instances of the control are deleted.
Like panel controls, repeat controls are hidden when testing or using forms. Only the controls within the repeat control are visible.
There are some key differences between repeat controls and the other grouping controls:
-
You cannot add button, message, or image controls.
-
A repeat control can contain only one web form control.l You cannot add tab controls, panels or other repeat controls. To add multiple controls to a repeat control, you can add multiple controls to a section control, then add the section to a repeat control.
If you need to add more controls to the section, you must drag the section out of the repeat control, add the additional controls, then drag the section control back into the repeat control. However, you can add a section control to a panel control without having to remove the section out of the repeat control.
When adding a repeat data element that is part of a data source, BPC automatically generates a repeating item in the control The schema of the repeat control automatically enforces the minimum and maximum requirements.
9.3.4 Other Controls
In addition to input, selection, and group controls, Oracle BPM provides other web form controls to define how users interact with a web form.
9.3.4.1 Message Control
Use the message control to add static text on your form. You must provide the text in the control's Message property. You can include XHMTL with your text. For example you may want two lines with different font sizes or colors, for instance.
The browser will format the XHMTL when users access the form. For example, if you wanted to create a header in a web form, you can use a combination of panels and message controls as shown in the following example.
<center style="font-weight:bold;"> Connecticut Surgeons, LLC </center> <center style="line-height:1.2em;"> 82 Anderson Road<br/> Branford, CT 06180<br/> </center> <center style="font-weight:bold;"> Connecticut Surgeons, LLC </center> <center style="line-height:1.2em;"> 82 Anderson Road<br/> Branford, CT 06180<br/> </center>
9.3.4.2 Link Control
Use the Link Control to include a URL in your form. When a user clicks the link, the target URL opens in a separate browser window.
9.3.4.3 Button Control
Use the button control to add a button to your form. This control is primarily used in conjunction with form rules.
Note:
The button control does not work in repeating items.
9.3.4.4 Image Control
Use this control to include an image (picture, logo, etc.) in your form. The image control enables you to add JPG, GIF, and PNG files or any other image type that your browser supports.
When you drag in the image control, a Browse button and an Upload Image button appear. Click Browse, navigate to the image you want, and click Upload Image. After uploading the image, the Browse and Upload Image buttons are no longer available. To change the image you must delete the image control and drag in a new one.
Before uploading images, you should ensure that they are sized to fit within a form. The standard form size is 600 pixels. You can resize an uploaded image by selecting the image control in the designer, clicking on the style tab in the properties panel and setting the width.
Units are px, % or em. You must include the units. For example, specifying a value of 50% will resize the image to half the width of the form or panel.
9.4 Introduction to Data Sources
Data sources enable you to create web form controls based on existing data structures. In Oracle BPM these data structures are defined by a Human Task payload. After creating a human task payload, you can create a new web form based on the payload data. See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for information about creating a web form based on payload data.
9.4.1 Web Form Controls Generated by Payload Data Types
Table 9-1 shows the type of web form control generated for each data type supported by human task payloads.
Table 9-1 Human Task Data Types and Their Corresponding Web Form Control
| Data type | Web form control |
|---|---|
|
String |
Text control |
|
Binary |
Text control |
|
Boolean |
Booleancheckbox. If checked, the value is set to 'true' and if unchecked it is set to 'false' if the element is required. No value is specified if the control is optional. You can set the label of the true and false options via the Labels property. However only the first option which maps to the 'true' choice is displayed. If you add more then two labels the extra labels are automatically removed |
|
Int / Int64 |
Text control |
|
Real / Decimal |
Text control |
|
Interval |
Text control |
|
Time |
Date control |
|
Components |
Section Human task payload data created based on a business object is added to a section form control. Individual data elements within the component generate the same form controls as other data types. These are added to the section control. After adding them to a form, you can rearrange them as necessary. |
Most of the controls generated from a human task payload are created as text controls. However all validation for the controls will be based on the original data type datatype. For example an xsd:integer type will only allow numeric values.
Schema elements that specify element restrictions are generated as selection controls. The control is created as a dropdown if there are four or more valid choices and a radio button if there are fewer than four valid values. You can change the display type between radio and dropdown and checkbox using the Display As property.
9.4.2 Modifying Web Form Controls Generated From Data Elements
After generating web form controls from data elements you can:
-
Update the data payload of the human task and recreate the web form.
-
Edit the controls in the web forms editor.
9.4.2.1 What You Can Edit Using the Web Form Editor
You can perform the following on a web form control after generating it from a data element:
-
Edit the web form control's name. You can edit the name that is displayed in the web form editor. However, the underlying XSD is not changed.
-
Create or edit web form rules used by the web form control.
-
Set default values for the web form control.
-
Edit the layout of the web form controls within the web form. You can move controls in sections or panels as required. However, you cannot add or remove a generated web form control from a repeat control.
-
Edit the Display As property of the web form control. See Section 9.4.3, "Introduction to the Display As Property" for more information.
-
Edit the web form control's label.
9.4.2.2 What You Cannot Edit Using the Web Form Designer
The following changes cannot be made when generating web form controls based on data elements:
-
Make edits to web form controls that alter how the web form or web form controls are validated.
-
Alter the number of repeats of a repeating control.
-
Add additional web form controls that require changes to the underlying data source.
9.4.3 Introduction to the Display As Property
The Display As property is only supported by web form controls generated from a data source. Use the Display As property to change the way your control appears on a web form. For example, a text control can be changed to a dropdown control or vice versa. This changes the control's appearance on the form, but does not change how the control validates data. To modify how the control is validated, you must redefine the human task payload data and recreate the web form.
To see the control's underlying data type and the global element to which it is bound, hover over the property tab. The expanded Data Source s displays the XSD path as a tool tip.
If you set the Display As property to a select web form control (radio, dropdown, or checkbox), the Label property is enabled. By adding strings into the labels property you can restrict the values allowed to be entered into this control when users use your form. When the form is submitted the value will be equivalent to the selected option label.
Another way to set the labels is via a rule to dynamically initialize the options when the form loads. See Chapter 10, "Working with Web Form Rules" for more information.
The Display As property is not available for the following controls when based on a data type:
-
Message
-
Repeat
-
Date, Time, or Date/Time
-
Boolean
9.5 Walkthrough: Creating a Web Form Using the Form First Method
You can use Business Process Composer create a web form that is not based on pre-existing data. See Section 9.1.1, "Introduction to Web Forms" for information about the use cases for creating web forms.
Use the form first use case, you create a web form directly from the Project Home Page. After creating the web form, you use the web form designer rearrange the form controls as required.
To create and edit a web form with no previously defined data:
-
Create a new web form using the Project Welcome Page.
-
Ensure that you are editing the project.
-
From the Project Welcome Page, select the Web Forms tab.
-
Click New Web Form, then enter a name.
-
Click Create.
-
-
Add controls to a web form.
After creating a new web form, you can add form controls as necessary to define how users interact with your application. See Section 9.7.1, "How to Add Controls to a Web Form" for more information.
-
Edit web form and web form control properties.
You can edit the properties of your web forms and its controls to determine their behavior and appearance. See Section 9.7.4, "How to Edit the Properties of a Web Form and Web Form Controls" for more information.
-
Add form rules to a web form.
You can add form rules to your web form to further customize and control its behavior. See Section 10.2, "Working with Form Rules" for more information.
-
Test your web form.
You can use the web form designer to preview how your web form will appear to end users. See Section 9.7.7, "How to Test a Web Form" for more information.
-
Save your web form.
To save a web form, you must save the entire project. See Section 4.4.7, "How to Save Changes to a Project" for more information.
-
Assign your web form to a human task.
After completing your web form, you can assign it to a human task using the human task editor. When you assign the web form to a human task, the human task editor automatically generates the payload information based on the controls you added to the web form. If the human task already has an existing payload defined, it is replaced by a new payload defined by the web form.
See Section 11.3.11, "How to Specify the Presentation of a Human Task" for information about assigning a web form to a human task.
9.6 Walkthrough: Creating a Web Form Using the Data First Method
You can use Business Process Composer to create a new web form based on an existing human task payload. See Section 9.1.1, "Introduction to Web Forms" for information about the use cases for creating web forms.
Human task payloads are created using the human task editor. When creating web forms based on a payload, the payload becomes read-only. The following conditions apply:
-
You cannot update the payload signature after you create the web form. In other words you cannot add or remove data objects nor change their type. However, if you have defined complex data types in the human task payload, you can modify them by editing the underlying business object.
-
After creating a web form based on a human task payload, you cannot add web form controls to a form that require underlying data structures. Any additional data required by the adding web form controls to the web form using the form editor is not be added to the underlying schema and will not be available in the human task payload.
If you have not created the human task payload based on complex data objects, to modify the payload you must dissociate the human task from the web form, make the modifications to the payload, and create a new web form based on this new payload.
To create and edit a new web form based on an existing payload:
-
Create a new human task and define its payload.
-
Create a new human task. See Section 11.3.2, "How to Create New Human Task" for more information.
-
Create the payload you want to use as the base for the new web form. See Section 11.3.10, "How to Create and Configure the Data Payload for a Human Task" for more information.
-
Open the human task. See Section 11.3.3, "How to Open a Human Task" for more information.
-
Select the Basic tab.
-
In the Presentation area, select Web Form, then click the Add icon.
-
Enter the name of the web form, then select Based on payload.
-
Click Create.
The web form is created and assigned to the current human task.
-
Click Edit to edit the web form.
The web form editor displays a blank form.
-
-
Generate web form controls from payload data.
After creating a web form based on a payload, you can use the payload data to generate the corresponding web form controls. The payload data appears in the Data Structures pane on the left side of the web form editor.
See Section 9.7.2, "How to Add Controls Based on Data Sources" for more information.
-
Add additional web form controls.
You can add additional form controls as necessary to define how users interact with your application. See Section 9.7.1, "How to Add Controls to a Web Form" for more information.
Note:
You can add additional controls to refine the look and feel of your web form. However, any data controls that you add will not be reflected in the underlying payload.
-
Edit web form and web form control properties.
You can edit the properties of your web forms and its controls to determine their behavior and appearance. See Section 9.7.4, "How to Edit the Properties of a Web Form and Web Form Controls" for more information.
-
Add form rules to a web form.
You can add form rules to your web form to further customize and control its behavior. See Section 10.2, "Working with Form Rules" for more information.
-
Test your web form.
As you are designing a web form, you can test its appearance and the behavior of form rule. See Section 9.7.7, "How to Test a Web Form" for more information.
-
Save your web form.
To save a web form, you must save the entire project. See Section 4.4.7, "How to Save Changes to a Project" for more information.
9.7 Working with Web Forms
After creating a new web form, you can use the web form editor to add web form controls, edit form control properties, and test the web form.
9.7.1 How to Add Controls to a Web Form
You can add controls to a web form by dragging and dropping from the web form control palette to the web form canvas.
To add controls from the component palette:
-
Open the web form where you want to add controls.
-
In the component palette click the control you want to add, then drag it to the form canvas.
As you begin to drag a control from the component palette, the position cursor changes depending on its position in the form canvas. The different position cursors are:
-
Release the mouse button to add the new control.
9.7.2 How to Add Controls Based on Data Sources
After creating a web form based on the payload data of a human task, you can automatically generate web form controls for the data elements defined in the payload. You can generate form controls from all of the data elements or individual data elements.
See Section 9.6, "Walkthrough: Creating a Web Form Using the Data First Method" for more information.
To generate form controls for all the data elements in a payload:
-
Open the web form you created based on a human task payload.
-
In the Data Sources pane, click the green Add (+) icon to the right of the HumanTaskPayload node in the data elements tree as shown in Figure 9-4.
Business Process Composer generates a web form control for each of the data elements in the payload. The controls are added to the web form above the currently selected control. See Section 9.4, "Introduction to Data Sources" for information about which web form control is generated for each data type of the payload.
-
Edit the layout of the controls as necessary by dragging and dropping them within the web form.
Note:
You cannot add a control generated from a data element into a repeat control.
To generate form controls for individual data elements in a payload
-
Open the web form you created based on a human task payload.
-
In the Data Sources pane, click the bullet to the left of the HumanTaskPayload node as shown in Figure 9-4.
Business Process Composer displays a tree showing a list of the data elements within the payload.
-
For each of the data elements that you want to add to your form, select the green Add (+) icon to the left of the data element.
Business Process Composer generates a form control for the data element. When adding data elements individually, the form controls are added directly at the beginning of the form. They are not added to a form panel.
-
Edit the layout of the controls as necessary by dragging and dropping them within the web form.
Note:
You cannot add a control generated from a data element into a repeat control.
9.7.3 How to Show Which Web Controls Were Created from a Data Source
The web forms editor enables you to view which web form controls were automatically generated from a data source.
To show which web controls were created from a data source:
-
Open your web form.
-
Expand the Data Sources panel.
-
Click the Show Form Controls icon as shown in Figure 9-7.
Each generated web form control is highlighted in blue in the web form canvas.
9.7.4 How to Edit the Properties of a Web Form and Web Form Controls
You can edit the properties of a web form to configure general settings and style for the web form. You can also edit the properties of a web form control to configure how the control appears in your web form.
To edit the properties of a web form:
You can edit the properties of a web form to configure settings for the form as well as general style properties. See Section C.1, "Web Form Properties" for information on the properties supported by Oracle BPM.
-
Open the web form whose properties you want to edit.
-
Click the web form header at the top of the form canvas.
The properties tabs for the web form appear in the properties editor.
-
Edit the properties for the web form in the properties editor.
To edit the properties of a web form control:
You can edit the properties of individual form controls to configure its behavior and style. See Section C.2, "Web Form Control Properties" for information on the properties available for each form control.
-
Open the web form containing the control you want to edit.
-
In the form canvas, select the control.
When you select a control in the form canvas, it is highlighted.
-
In the properties editor select either the Settings or Style tab, then edit the properties as necessary.
See Appendix C, "Web Form Control Properties" for a description of each supported web form control property.
9.7.5 How to Delete a Web Form
You can delete a web form your BPM project from the Project Home Page.
Note:
You cannot delete a web form that is associated with a human task. If you want to delete a web form associated with a human task, you must first disassociate it using the human task editor.
-
Go to the Project Home Page.
-
Select the Web Forms tab, then position the cursor over the web form you want to delete.
-
Click the Delete icon, then click OK to confirm that you want to delete the web form.
-
Save your project. If you do not save your project to ensure that deletion of the web form is preserved in your project.
9.7.6 How to Remove a Control from a Web Form
You can remove form controls from a web form using the web forms designer.
Note:
After deleting a control you it cannot be undone. You must add a new control to the web form and configure its properties.
To remove a control from a web form or organizational control:
-
Open the web form whose control you want to delete.
-
Click on the control to select it.
When you select a control, it is highlighted as shown in Figure 9-8.
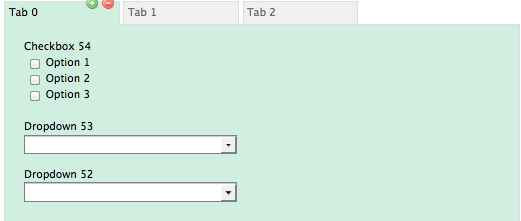
Figure 9-8 Selecting an Individual Control

Description of "Figure 9-8 Selecting an Individual Control"
Note:
Ensure that you select the individual control you want to delete and not the organizational control.
-
Click the Click to remove button.
To remove an organizational control from a web form:
-
Open the web form containing the organizational control you want to delete.
-
Click on the organizational control you want to delete.
When you select an organizational control, the control and all of the controls it contains are selected as shown in.
Figure 9-9 Selecting an Organizational Control

Description of "Figure 9-9 Selecting an Organizational Control"
-
Click the Delete button.
Note:
When you delete an organizational control, all the controls it contains are also deleted.
9.7.7 How to Test a Web Form
While designing a web form, you can test its behavior directly in the web form editor.
-
Open your web form.
-
Click the Test Form button in the web form editor toolbar.
-
Test your web form by entering date, selecting items from dropdown controls, etc.
-
Click the Close (x) button when you are done testing.