| Oracle® Fusion Applications Extensibility Guide 11g Release 5 (11.1.5) Part Number E16691-07 |
|
|
PDF · Mobi · ePub |
| Oracle® Fusion Applications Extensibility Guide 11g Release 5 (11.1.5) Part Number E16691-07 |
|
|
PDF · Mobi · ePub |
This chapter describes how administrative users can customize pages in Oracle Fusion applications at runtime using Page Composer.
This chapter includes the following sections:
Section 3.3, "Editing Component Properties in Page Composer"
Section 3.4, "Editing the UI Shell Template Used by All Pages"
Section 3.5, "Editing Pages in Oracle JDeveloper After Using Page Composer"
The pages in Oracle Fusion applications provide content and functionality to users that enable them to complete their tasks (for example, learning about a product or service, keeping up with sales data, or submitting an order) as easily and efficiently as possible. Because different users have different needs, Oracle Fusion applications enable you to customize pages to fit those needs using Page Composer. End users can use Page Composer to personalize pages. For example, end users can reorganize content in dashboards to place the content they use most frequently at the top of the page. Administrative users can use Page Composer to customize pages in any layer of the application or to customize the UI Shell template used by Oracle Fusion Customer Relationship Management (Oracle Fusion CRM) applications—the template used for the base UI for all Oracle Fusion CRM application pages. For example, administrative users can add a logo or contact information to the header and footer of the application.
Most of what you do in Page Composer is perform actions on the objects, or components, on a page. Components are grouped together on the page into boxes to simplify management of related components. For example, you might group components relating to a particular project or to a particular subject. The grouped components are referred to as child components. Page Composer enables you to edit an individual child component or manage all the grouped child components at one time by editing the box containing the child components. For example, you might want all the related child components to have the same style (background color, font, and such) so that users can more easily see their relationship.
Figure 3-1 shows an application page as the user sees it. The outlined components (in red) are grouped together. Figure 3-2 shows the same application page in Page Composer, where you can see the dashed outline of the box containing the grouped components.
Page Composer provides two views for working with page content:
Design view (Figure 3-3) provides a WYSIWYG rendering of the page and its content, where controls can be selected directly on each component. Design view is available in Oracle Fusion CRM and non-CRM applications.
Source view (Figure 3-4) provides a combined WYSIWYG and hierarchical rendering of page components for advanced users (such as developers or users with knowledge of ADF artifacts, JavaScript, and Expression Language (EL)). Source view is available for non-CRM applications and when editing the UI Shell template in Oracle Fusion CRM applications.
For more information, see the "Introducing Design View and Source View" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Sometimes objects are included on multiple pages. The effect of changing such an object depends on how the object is included on the page and whether you are working with a Oracle Fusion CRM or non-CRM application.
If you use Page Composer to make changes to an object that is displayed on multiple pages (and is not part of a shared task flow), then only the object on the page you edit is affected.
If the object is part of a shared task flow, then the change will affect the object on all pages that include the shared task flow, with one exception. If the shared task flow includes embedded logic that makes use of data from the page, then the embedded logic might override the changes you make in Page Composer.
For Oracle Fusion CRM applications, you can change objects globally (on all pages that display the object) by editing them through CRM Application Composer, as described in Section 4.2, "Editing Objects."
Depending on your role, the type of page, and the type of application, you can perform different actions in Page Composer.
Sales Administrators, Marketing Operations Managers, and Channel Managers can customize nondashboard pages in the following ways:
By adding task flows, portlets, documents, layout components, and other objects to a page
Refer to Task: Add Components to a Page.
By changing a page layout
Refer to Task: Change the Layout of a Page.
By moving objects on a page
Refer to Task: Move Components on a Page.
By changing the display of the object using the tools in the object header (for example, expand or collapse an object; hide, show, or reorder columns in a table)
Users can personalize their dashboard pages and administrators can customize site, internal or external, and job-role dashboard pages with the tasks mentioned in Section 3.1.3.1, "Nondashboard Pages in Oracle Fusion CRM Applications" and in the following additional ways:
By showing or hiding objects on a page
Refer to Task: Show and Hide Components on a Page.
By removing objects from a page
Refer to Task: Delete Components from a Page.
Administrators can customize pages in non-CRM applications with the tasks mentioned in Section 3.1.3.1, "Nondashboard Pages in Oracle Fusion CRM Applications," Section 3.1.3.2, "Dashboard Pages in Oracle Fusion CRM Applications," and in the following additional ways:
By customizing a page title
Refer to Task: Customize a Page Title.
By customizing a task list menu
Refer to Task: Customize a Task List Menu.
By customizing attributes for a flexfield on a page
Refer to Task: Customize Attributes for a Flexfield on a Page.
Notes:
Many pages in Oracle Fusion applications include flexfields. Flexfields allow you to add custom attributes to a page. You add flexfields to a page using the Manage Descriptive Flexfields task and the Manage Extensible Flexfields task, then customize the attributes through Page Composer. For more information about adding flexfields to a page, see Chapter 5, "Using Flexfields for Custom Attributes."
By customizing popup window content
Refer to Task: Customize Popup Window Content.
By providing values for the properties associated with pages and the objects the pages contain
Refer to Section 3.3, "Editing Component Properties in Page Composer."
By editing the component header and other display options
Refer to Task: Edit Component Header and Other Display Options.
By editing the look and feel of the component
Refer to Task: Edit Component and Content Style.
By editing component's unique parameters
Refer to Task: Edit Component Parameters.
By rolling back changes to a page or task flow
Refer to Task: Reset a Page or Task Flow to a Previously Saved Version.
By wiring pages, task flows, and portlets to each other
Refer to Task: Allow Certain Component Property Values to Persist Across Sessions.
Application administrators can customize the UI Shell template used by all pages in the application. See Section 3.4, "Editing the UI Shell Template Used by All Pages."
Business users cannot perform the following tasks in a runtime environment with Page Composer:
Make a page personalizable
To permit end users to edit a page, a developer must use Oracle JDeveloper to enable personalization. For more information, see Section 17.2, "Allowing Pages to Be Personalized by End Users in Page Composer."
Edit user interface text that is part of a skin
To edit user interface text that is part of a skin, a developer must use JDeveloper to change the resource bundle used by the skin. For more information, see the "How to Apply Skins to Text" section in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework (Oracle Fusion Applications Edition).
Edit text that is part of the embedded help on the page
To edit text that is part of the embedded help on a page, a developer must use JDeveloper. For more information, see Section 18.4, "Customizing or Adding Static Instructions, In-Field Notes, and Terminology Definitions."
Change ADF task flows
To edit ADF task flows, a developer must use JDeveloper. For more information, see Chapter 11, "Customizing and Extending Oracle ADF Application Artifacts."
Change ADF Business Components objects
To edit the ADF Business Components objects (for example, to add validation to an ADF Business Components object), a developer must use JDeveloper. For more information, see Chapter 11, "Customizing and Extending Oracle ADF Application Artifacts."
Change Oracle Fusion CRM administrative pages (such as Set Up and Look Up Management)
To edit the Oracle Fusion CRM administrative pages, a developer must use JDeveloper.
Change an object globally (change an object on every page on which it is displayed)
For Oracle Fusion CRM applications, you can change objects globally by editing them through CRM Application Composer, as described in Section 4.2, "Editing Objects."
Add a custom attribute to a page using the flexfield feature
If a flexfield exists on a page, you must use the appropriate manage flexfield task to add the custom attributes to the page before working with them in Page Composer. For more information, see Chapter 5, "Using Flexfields for Custom Attributes."
Change mobile web pages (pages built using Trinidad components for mobile clients)
To edit mobile web pages, a developer must use JDeveloper. For more information, see Section 11.4, "Editing Pages."
As an administrative user, before you implement customizations in applications, you should be familiar with the Oracle Fusion application architecture that enables customization, as described in Chapter 1, "Customizing and Extending Oracle Fusion Applications." You should also understand the typical workflows for working with runtime customizations, as described in Chapter 2, "Understanding the Customization Development Lifecycle."
You must do the following before you can begin customizing existing pages:
Confirm that the page is customizable.
For Oracle Fusion CRM applications:
Any user can personalize dashboard pages.
Sales Administrator, Marketing Operations Manager, and Channel Manager users can customize transactional pages (such as Edit).
For non-CRM applications you can customize pages only if a developer has enabled customization for the page.
Optionally, set up a sandbox.
Page Composer can use sandboxes to manage your customizations. For more information, see Section 2.2, "Using the Sandbox Manager."
Access Page Composer.
To access Page Composer, go to the page you want to edit, then, from the Administration menu in the global area of Oracle Fusion applications, choose Customize page_name Pages.
To customize existing pages, you must have specific privileges. Contact your security administrator for details.
If you have more than one layer available for customization, then when you open Page Composer, the UI displays the Layer Picker dialog (Figure 3-5), which you use to specify the layer that you want to edit and its customization context. In the Edit column, select the layer you want to edit. The layers that are selected in the Include column will inherit any changes you make to the layer you edit.
For more information about customization layers, including selecting a layer and customization context, see Section 1.2, "Understanding Customization Layers."
You can use Page Composer to perform basic editorial tasks, such as editing page components, changing the layout of the page, and the like. The tasks available to you depend on your role, the type of page, and the type of application. For details, see Section 3.1.3, "What You Can Do with Pages at Runtime."
Note:
If the object you want to edit is included on multiple pages, then see Section 3.1.2, "Effects of Editing Objects That Display on Multiple Pages," before editing the object.
Task: Add Components to a Page
To add components to a page, in Design view, click Add Content at the top of the container component to which you want to add the new component.
For non-CRM pages, you can also add components in Source view (where UI widgets are available). To add components in Source view, you select the container component, then, in the Source view toolbar, click Add Content.
In either mode (Design view or Source view), clicking Add Content opens the Resource Catalog, enabling you to select from a wide range of task flows, portlets, layout components, and other types of resources. For more information about adding components to a page, see the "Adding a Component to a Page" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Note:
If you want to display custom attributes, then you may be able to use a flexfield that has been defined for the page. Flexfields are available for many pages in Oracle Fusion applications, except for the Oracle Fusion CRM applications. For more information, see Chapter 5, "Using Flexfields for Custom Attributes."
Task: Change the Layout of a Page
Page layout defines the number, placement, and orientation of content regions on a page. A page's initial layout style is selected when the page is created. Some style selections can be switched even after you have added content to the page. Other style selections, notably the Blog and Web Page page styles, do not support layout changes after creation.
To change the layout of a page, in Design view, click Change Layout. For more information, see the "Changing the Page Layout" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Move Components on a Page
To move components on a page, in Design view, drag and drop the component.
For non-CRM pages, you can also cut and paste or drag and drop components in Source view, or you can access the Component Properties for the container component and rearrange the components on the Child Components tab. For more information, see the "Rearranging Child Components" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Show and Hide Components on a Page
Note:
You can perform this task only on dashboard pages in Oracle Fusion CRM applications, on nondashboard pages in Oracle Fusion CRM applications if you have the proper job role, or in non-CRM applications.
You can control whether to show or hide a component on a page. For example, you have a list of checkboxes, and if a user selects checkbox B, you want a button to be displayed. You could set the Show Component property on the button to be an EL expression that says #{if checkboxB.selected = true}, meaning that if the checkbox B is selected, then display the button.
There are two ways to hide a component—hide the individual component or hide the box containing the component.
To hide an individual component, click the Edit icon in the component header, click the Display Options tab, deselect the Show Component box, and click OK. For more information, see the "Working with Component Display Options" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces. You can instead, click the Edit icon on the containing box's toolbar, then, on the Child Components tab, deselect the box next to the component you want to hide, and click OK. For more information, see the "Hiding and Showing Child Components" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
To hide the box and all its child components, click the Edit icon in the box's header, click the Display Options tab, deselect the Show Component box, and click OK. For more information, see the "Working with Component Display Options" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Delete Components from a Page
Note:
You can perform this task only on dashboard pages in Oracle Fusion CRM applications, on nondashboard pages in Oracle Fusion CRM applications if you have the proper job role, or in non-CRM applications.
WARNING:
Delete a component only if you are positive that no other components or processes are dependent on the component you delete. If you are uncertain about any dependencies, then hide the component instead of deleting it.
If you are sure no other components or processes are dependent on a component, you can delete the component from a page by clicking the Delete icon in the component header.
Note:
Some components might not be able to be deleted, such as mandatory or indexed fields or components that are installed as part of the Oracle Fusion applications.
If you delete a box, all of the child components—any components contained in the box—are also deleted. For more information, see the "Deleting Layout Components" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Customize a Page Title
Note:
You can perform this task only in non-CRM applications.
The page title is specified in three places:
The Page Title property on the Task List Properties tab in Page Composer, which affects the browser title
The Label property on the Task List Task Properties tab in Page Composer, which affects the task lists menu entry, page heading, and tab title
The Label property for the navigator menu item in the Manage Menu Customizations task, which affects the navigator menu entry
You must change all three entries to change the page title. To change the first two entries in Page Composer, complete the following steps. To change the navigator menu entry, see Chapter 6, "Customizing the Navigator Menu."
If Source view is not already displayed, switch to Source view. From the View menu, select Source.
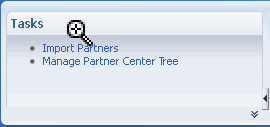
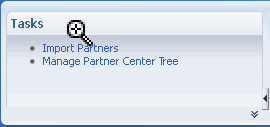
In the Design region (at the bottom of the page), click the task list as shown in Figure 3-6.
Figure 3-6 Selecting a Task List in the Design Region

When asked to confirm that you want to edit the task flow, click Edit.
This selects the task list entry in the Source region.
In the Source region, click Edit Task Flow next to the task list as shown in Figure 3-7.
Again, when asked to confirm that you want to edit the task flow, click Edit.
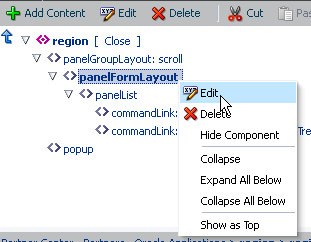
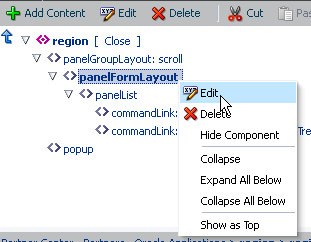
In the Source region, right-click the panelFormLayout node, and select Edit as shown in Figure 3-8.
Figure 3-8 Editing the panelFormLayout Node

The Component Properties dialog for panelFormLayout is displayed.
On the Tasks List Properties tab, in the Page Title box, type the title for the page, then click OK to save your changes and close the Component Properties dialog.
Click the Tasks List Task Properties tab.
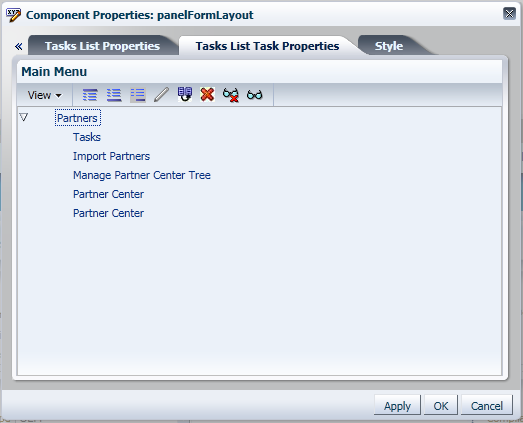
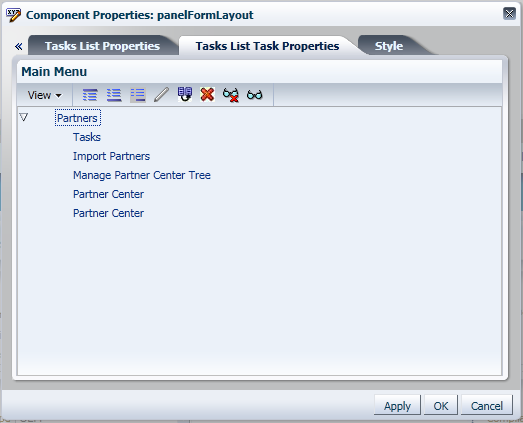
Expand the tree to display the items in the task list as shown in Figure 3-9.
Figure 3-9 Component Properties — Tasks List Task Properties Task List Items

In the tree hierarchy, click the first child item ("Tasks" in Figure 3-9), then click the Edit icon in the toolbar.
In the Label box, type the title for the page, then click OK to save your changes and close the Component Properties dialog.
Task: Customize a Task List Menu
Note:
You can perform this task only in non-CRM applications.
Task lists enable you to provide links to task flows in your application or web pages outside your application. For example, you can add links to frequently used task flows, so that users can quickly perform the most common tasks.
If Source view is not already displayed, switch to Source view. From the View menu, select Source.
In the Design region (at the bottom of the page), click the task list as shown in Figure 3-10.
Figure 3-10 Selecting a Task List in the Design Region

When asked to confirm that you want to edit the task flow, click Edit.
This selects the task list entry in the Source region.
In the Source region, click Edit Task Flow next to the task list as shown in Figure 3-11.
Again, when asked to confirm that you want to edit the task flow, click Edit.
In the Source region, right-click the panelFormLayout node, and select Edit as shown in Figure 3-12.
Figure 3-12 Editing the panelFormLayout Node

The Component Properties dialog for panelFormLayout is displayed.
Click the Tasks List Task Properties tab.
Expand the tree to display the items in the task list, as shown in Figure 3-13.
Figure 3-13 Component Properties — Tasks List Task Properties Task List Items

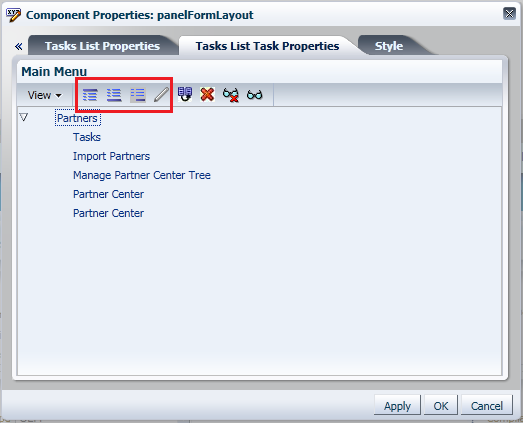
In the tree hierarchy, select an item and customize the task list by inserting a new item above, inserting a new item below, inserting a child item, or editing the current item by clicking the appropriate icon in the toolbar, as shown in Figure 3-14.
Figure 3-14 Component Properties — Tasks List Task Properties Toolbar

Enter or edit the following values:
Web Application: Use the dropdown list to select the target web application.
This list contains web applications that are defined in the deployments tables.
Caution:
If you enter a value for Web Application then you must enter a value for Focus View Id.
Focus View Id: Enter the focusViewId value of the target page, for example, /ServiceRequest.
Caution:
If you enter values for Web Application and Focus View Id, do not enter a value for Destination and vice versa.
Action: Enter the action that is taken when this item is selected by the user.
Pages with actions are defined in the adfc-config.xml file, and these actions can take the user to a particular page. If you specify an action here, then the Web Application and Focus View Id values are ignored. This Action attribute is used in an ADF Controller navigation.
Label: Enter the label name for this new item. This is the name that appears on the task list menu. This label name also appears on the Task tab when opened if the page's isDynamicTabNavigation="true".
Rendered: Select this to display the item in the task list. Deselect to hide the item.
Note:
When deselected, the item is displayed in italics on the customization dialog. This allows you to identify items that are currently hidden from users.
Destination: Enter the full URL for this item, such as http://www.example.com.
The Destination attribute is used for navigation outside of the Oracle Fusion Middleware UI Shell pages. It opens in a new window.
Note:
Destination takes precedence over any specified Web Application value.
Task Type: Choose the required task type for newly created items. Use the dropdown menu to select dynamicMain, defaultMain, defaultRegional, or taskCategory.
Caution:
The task type can be specified by the administrator for the newly inserted item nodes only. It cannot be updated for an existing item node.
Figure 3-15 lists the properties that are applicable based on the task type of the currently edited item node.
Click Apply to save your changes, then click OK to save your changes and close the Component Properties dialog.
Task: Customize Attributes for a Flexfield on a Page
Note:
You can perform this task only in non-CRM applications.
After you deploy an extensible flexfield or descriptive flexfield, you can use Page Composer to further control the custom attribute properties on a page-by-page basis. For example, you can hide some custom attributes or reorder how they appear on the page.
Note:
For information about flexfields, see Chapter 5, "Using Flexfields for Custom Attributes."
To customize flexfield values, edit the page in Source view. In Source view, navigate through the tree and expand the flexfield component (for example descriptiveFlexfield) to see the custom attributes. Click the flexfield component to display the Component Properties dialog box, where you can edit the values for the attributes.
Task: Customize Popup Window Content
Note:
You can perform this task only in non-CRM applications.
You can use Page Composer to customize the content in popup windows as follows:
If Source view is not already displayed, switch to Source view. From the View menu, select Source.
Select the button that brings up the popup window.
Open the properties for the popup window.
Click the Child Components tab in the Component Properties dialog.
Edit the popup window content.
Click Apply to save your changes, then click OK to save your changes and close the Component Properties dialog.
Note:
You can perform these tasks only in non-CRM applications.
Components, such as task flows, portlets, documents, and layout components, carry with them a set of configurable properties that control the appearance and behavior of a particular component instance.
To edit component properties:
In Design view, click the Edit icon in the component header.
Click the appropriate tab in the Component Properties dialog.
Edit the properties.
Click Apply to save your changes, then click OK to save your changes and close the Component Properties dialog.
Note:
If the object you want to edit is included on multiple pages, then see Section 3.1.2, "Effects of Editing Objects That Display on Multiple Pages," before editing the object.
For more information, see the "Setting Properties on Page Components" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Edit Component Header and Other Display Options
Typically, the Display Options tab presents settings that affect the display elements surrounding component content (that is, its chrome). Chrome includes the header, the Actions menu, Expand and Collapse icons, and the like. For example, use the display options on a task flow to hide or show a header, change the text in the header, enable or disable menus, show a tooltip for the component, and other options. Use the display options on an Image layout component to specify the image source URL and its optional link target. For more information, see the "Working with Component Display Options" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Edit Component and Content Style
Style and Content Style properties provide an opportunity to fine-tune your application look-and-feel at the component level. You can specify color, style, and margin settings on the selected component instance. For more information, see the "Working with Style and Content Style Properties" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Edit Component Parameters
Component parameters are settings, unique to the component type, that can control such things as the source of the component's content. Component parameters vary from component to component. For example, on some components, they provide the opportunity to specify the source of task flow content; on other components, they present read-only, application-generated identifiers that are used in maintaining a task flow instance's association with its customizations. For more information, see the "Working with Component Parameters" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
Task: Reset a Page or Task Flow to a Previously Saved Version
Page Composer provides controls for resetting a page or task flow to a previously saved version or to its original out-of-the-box state.
The Reset Page button is available on the page in both Design view and Source view. For more information, see the "Reset Page" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter Portal (Oracle Fusion Applications Edition).
The Reset Task Flow button on the Source view toolbar is rendered only when editing a task flow. For more information, see the "Reset Task Flow" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter Portal (Oracle Fusion Applications Edition).
Task: Allow Certain Component Property Values to Persist Across Sessions
Certain attribute values of ADF Faces components can be persisted for end users. For example, on the column component, an end user can change the width of a column, and that width will still be in effect when the user logs back in to the application. For information about which component properties can persist, see the "Introduction to Allowing User Customizations" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework (Oracle Fusion Applications Edition).
To enable a property to be persistent, list that property as a value for the persist parameter, using the procedures in the "Working with Style and Content Style Properties" section in the Oracle Fusion Middleware User's Guide for Oracle WebCenter Portal: Spaces.
For more information about user personalization of components, see Section 17.3, "Configuring End-User Personalization for Components."
Notes:
To customize the Oracle Fusion Applications skin (for example, to change the logo or change colors), follow the steps described in Chapter 19, "Customizing the Oracle Fusion Applications Skin."
You can also use JDeveloper to edit the UI Shell template (for example, to make customizations that cannot be done through Page Composer). For more information, see Section 11.10, "Editing the UI Shell Template," or the "Introduction to Implementing the UI Shell" section in Oracle Fusion Applications Developer's Guide.
The UI Shell template provides the global or header area (shown in Figure 3-16) and the footer panel (shown in Figure 3-17, highlighted in red) for all pages in your application.
Note:
If the footer does not contain any content it appears as a thin bar at the bottom of the browser window. The area highlighted in red in Figure 3-17 shows the footer ready to be selected.
You can use Page Composer to edit the UI Shell template. For example, you might want to edit the links available in the global area (such as removing the Tags link from the header area) or add company contact information to the footer.
To open the UI Shell template in Page Composer (shown in Figure 3-18), use one of the following methods:
In the Administration menu, click Customize Global Page template.
Open the UI Shell Template task flow.
Task: Add a Component to the UI Shell Template
If you have not already opened the UI Shell template in Page Composer, open it now as previously described.
Select the portion of the global area to which you want to add a component, or select the footer, and click Add Content.
Note:
Editable areas display a blue outline when you place your cursor over them.
In the component catalog, select ADF Faces Components to display the list of available components, as shown in Figure 3-19.
Next to the component that you want to add, click the associated Add icon.
The component is appears in the global area or footer. If necessary, edit the component. For example, if you added the Text component, you can enter the text that you want displayed.
If you are done making changes to the UI Shell template, click Close. When prompted, click Save to save your changes.
Task: Edit a Component in the UI Shell Template
If you have not already opened the UI Shell template in Page Composer, open it now as previously described.
Select the component that you want to edit.
Note:
Editable components display a blue outline when you place your cursor over them.
Click Edit.
Edit the component, then click OK to save your changes.
If you are done making changes to the UI Shell template, click Close. When prompted, click Save to save your changes.
Task: Delete a Component in the UI Shell Template
If you have not already opened the UI Shell template in Page Composer, open it now as previously described.
Select the component that you want to delete.
Note:
Editable components display a blue outline when you place your cursor over them.
Click Delete. When prompted, click Delete to delete the component.
If you are done making changes to the UI Shell template, click Close. When prompted, click Save to save your changes.
Using Page Composer, you (the administrative user) can implement a variety of customizations on an application's pages. Pages that were created or customized in JDeveloper are further customizable in Page Composer, and page customizations that were implemented in Page Composer can be viewed in JDeveloper.
To view Page Composer customizations in JDeveloper, and potentially further customize the pages, you must export the customizations from the runtime environment and import them into the JDeveloper customization application workspace. For more information, see the "Viewing ADF Library Runtime Customizations from Exported JARs" section in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework (Oracle Fusion Applications Edition).
It is important to note that you cannot customize a given artifact at the same layer in both JDeveloper and Page Composer. You can, however, customize a given artifact in both tools provided the customizations are made at different layers. At run time, the tip layer customizations take precedence. For example, if you customize the label for a field in the site layer using Page Composer and customize the same label in the global layer using JDeveloper, the site layer customization will be displayed at run time.