End users can view and filter alerts, and may be able to use alerts to refine the data set.
When end users first log in, if there are alerts available, the Alerts component displays with a message indicating the number of alerts.

To display the list of the alerts, click View Now.
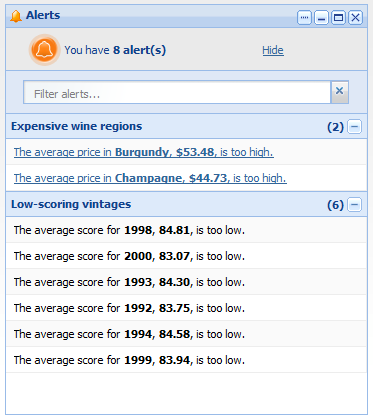
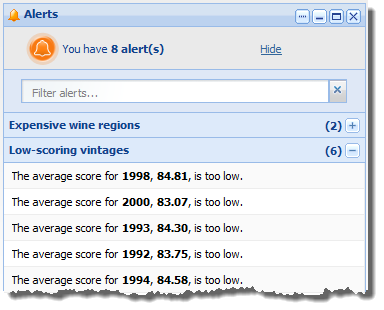
The alerts are divided into groups.

- Click the + or - button to the right of the group.
- Click the group title bar.

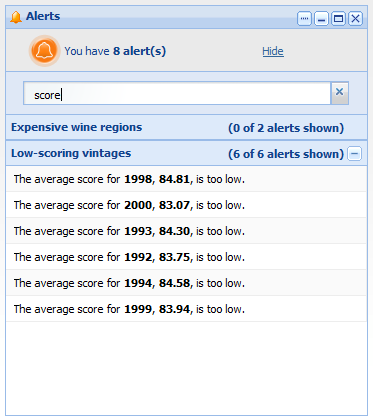
The Alerts component also can be configured to include a search box at the top of the component. If the search box is available, then as you type text into the box, the alerts list is filtered to only include alert messages that include the typed text.

If the alert is hyperlinked, then when you click the alert, the data is refined using the attribute values associated with the message. You can be redirected to a different page to view the refined data, or the refinement can be done on the current page. The attribute value is added to the Breadcrumbs component for the target page.
For example, if an alert is displayed because the average price of wines in the Champagne region is over $50, then when end users click the alert, the data is refined to only Champagne wines. Because the average price is a calculated value, and not an attribute value, it cannot be used to refine the data.
