10 Customizing the Search User Interface
You can customize the Oracle SES UI by including new template skins. This chapter consists of the following topic:
Overview of the Search GUI
You can customize the Oracle SES query UI by modifying certain template files that define the display content in the UI. These template files can then be used by the application logic to render the Oracle SES query UI. You can also create style sheets (CSS files) that define how the pages are visually styled and then provide a link to the CSS files from the template files.
To customize the UI using the template files and style sheets, you must know how to use the FreeMarker Template language and CSS style sheets. See the FreeMarker Web site for information about FreeMarker template files.
The changes that can be made to the UI include:
-
Changing the logo
-
Changing the look and feel including the colors and fonts
-
Modifying the page header and footer including static text and links to other pages
-
Supporting multiple skins for the UI. These skins can be selected using a URL parameter.
-
Supporting RSS, Atom, and CSV formats on the result list.
-
Using common header and footer templates that can be included by all pages.
-
Modifying certain behavior of Oracle SES JavaScript components, such as result clustering.
The following aspects of the Query UI cannot be customized using template files and style sheets:
-
The search results list, which is handled by the Search Results List Advanced Configuration Style Sheets.
-
The Oracle SES query engine full-text search pipeline. The search query on the text index is performed first. Then, the results data is used to render the search results using customized template files.
-
The internal rendering logic for the various visual components on the search results pages. These components are provided as FreeMarker macros in the template library.
User Interface Components
Oracle SES provides a set of user interface components in a template library called seslib.ftl. You can import this library into the template files. To use the library in a template file, insert the following line at the beginning of the template file:
<#import "/lib/oracle.com/seslib.ftl" as ses>
The user interface components are implemented using macros in FreeMarker.
These components help in separating the code that defines the internal operations of the Oracle SES query engine from the code that defines the display layout of the UI. You can thus alter the text and modify the display layout without editing any of the code files that control the query engine (.jsp files).
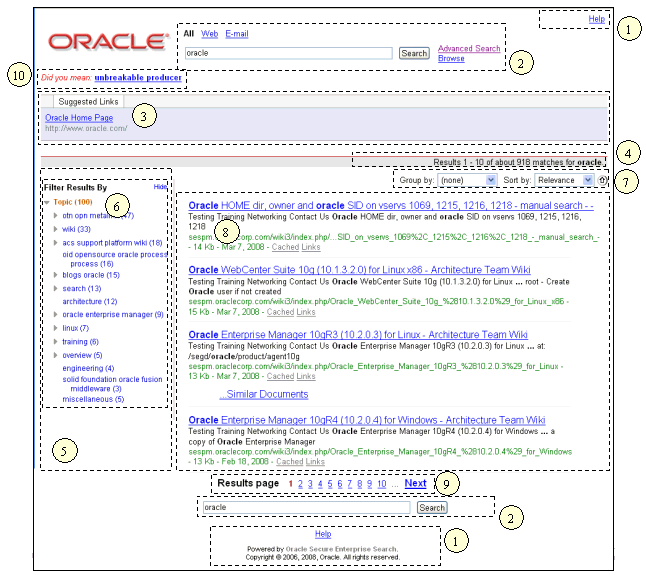
The UI components are listed in Figure 10-1.
Figure 10-1 The UI Components of the Search Results Page

Description of ''Figure 10-1 The UI Components of the Search Results Page''
The user interface components include:
-
Header and footer (
inc_header.ftl,inc_footer.ftl) -
Search query box
-
Suggested links and suggested content display panel
-
Context bar subcomponents including bread crumbs and hit statistics
-
Expandable sidebar
-
Result cluster trees
-
Sorting and grouping controls
-
Result list
-
Pagination links
-
Alternate keywords display
Editable Template Files
Oracle SES contains template files that are written in the FreeMarker template language (.ftl). To customize the UI, you can modify these template files. Table 10-1 lists the template files and the corresponding query application pages where they are included. For more information on editing the template files, see Oracle Secure Enterprise Search Administration API Guide.
Table 10-1 List of Template Files
| UI Pages | Description | Template Files to Customize the UI Pages |
|---|---|---|
|
Main search pages |
These pages display the query box, search results, and any search errors and offer the most customization possibilities. |
The following template files are used to customize the main search pages:
|
|
Supplemental pages |
These pages include the
|
The header, footer, and CSS files for the supplemental pages can be customized by modifying the following template files: |
|
Feeds and CSV |
These output pages display the search results as RSS feeds or in a comma-delimited format. |
These pages can be customized using the following template files:
|
Template File for Additional Error Handling
In addition to the template files listed in Table 10-1, there is a template file called unchecked_error.ftl, which is used for error handling. This template file is used when there is a severe error and the application throws an unexpected exception. In such cases, the normal UI consisting of the source group tabs, query box, browse popup, and cluster sidebar is not displayed. Instead, the display page consists of the error message, and the header and footer. This template file also includes the supplemental template files inc_supplemental_includes.ftl, inc_supplemental_header.ftl, and inc_supplemental_footer.ftl, to render the header and footer.
Data Model for the Template Files
The data model of a template file defines the dynamic data that is used to render the view.
Data Model for the Main Search Pages
The data model for the files query.ftl, results.ftl, noresults.ftl, and error.ftl contains the variables listed in Table 10-2:
Table 10-2 Data Models for the Main Search Pages
| Variable | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If isloggedIn is set to |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
params |
This hash contains the URL query parameters for the request. It is an |
|
htmlLang |
The language for the |
|
skin |
The current skin name. |
|
sourceGroups[] |
This sequence is a list of hashes, each representing one source group active on the instance. |
|
sourceGroups[n].id |
The source group ID. |
|
sourceGroups[n].name |
The source group untranslated name. |
|
sourceGroups[n].displayName |
The translated source group name. |
|
pageUrls |
This hash contains variables that contain the URL of pages in the query application. |
|
pageUrls.search |
the URL for |
|
pageUrls.help |
The URL for online help. |
|
pageUrls.login |
The login URL, if the user is not logged in. |
|
pageUrls.logout |
The logout URL, if the user is logged in. |
|
pageUrls.customize |
The Personalize URL. |
|
pageUrls.submitUrl |
The URL for the Submit URL page. |
|
showSidebar |
Boolean value that indicates whether the result clustering sidebar should be shown. |
|
errorMessage |
If an error occurred, this variable holds the error message. |
|
req |
This hash represents the search query request. |
|
req.displayQuery |
The search query to be displayed, usually for the page title and the hit statistics. |
|
req.queryboxQuery |
The portion of the search query entered in the input box, excluding attribute filters. |
|
res |
This hash represents the search query response. |
|
res.queryId |
The query ID, used for click statistics. |
|
res.startNum |
The index of the first result document returned. |
|
res.endNum |
The index of the last result document returned. |
|
res.docsReturned |
The number of documents returned with this request. |
|
res.estimatedHitCount |
The estimated total of all documents that match the query. |
|
res.suggestedLinks[] |
This sequence is a list of hashes, each representing a suggested links. |
|
res.suggestedLinks[n].title |
The title to display for the suggested link. |
|
res.suggestedLinks[n].url |
The URL of the suggested link. |
|
res.resultElements[] |
This sequence is a list of hashes, each representing a result document. The format of each result document is not exposed. |
|
perf |
This includes basic performance metrics. |
|
perf.reqTime |
The total request time from the start of the JSP processing to immediately before template rendering. |
|
perf.searchTime |
The time spent in the Java midtier query and backend layers for the text query. |
|
perf.templateLoadTime |
The time spent loading the FreeMarker template from the ftl file. |
Data Model for the Supplemental Pages
The data model for the supplemental pages is as listed in Table 10-3:
Table 10-3 Data Models for Supplemental Pages
| Variables | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
htmlLang |
The language for the |
|
skin |
The current skin name. |
|
pageUrls |
This hash contains variables that contain the URL of pages in the query app. |
|
pageUrls.search |
The URL for |
|
pageUrls.help |
The URL for online help. |
|
pageUrls.login |
The login URL, if the user is not logged in. |
|
pageUrls.logout |
The logout URL, if the user is logged in. |
|
pageUrls.customize |
The Personalize URL. |
|
pageUrls.submitUrl |
The URL for the Submit URL page. |
Data Model for Output Format Pages
The data model for the files atom.ftl, rss.ftl, and csv.ftl contains the following variables, as listed in Table 10-4:
Table 10-4 Data Model for Output Format Pages
| Variables | Description |
|---|---|
|
authn |
This hash contains information related to secure login and authentication. |
|
authn.isLoggedIn |
Boolean value that indicates whether the current user is logged in. |
|
authn.loggedInUser.displayName |
If |
|
authn.isAuthenticationActive |
Boolean value that indicates whether secure search is enabled. |
|
isError |
Boolean value that indicates whether an error occurred. This would be equivalent to a situation in which the |
|
params |
This hash contains the URL query parameters for the request. It is an |
|
currentDate |
The current date. |
|
requestURL |
The request URL, as returned by |
|
requestURLParams |
The request query string, as returned by |
|
req |
This hash represents the search query request. |
|
req.displayQuery |
The search query to be displayed, usually for the page title and the hit statistics. |
|
req.queryboxQuery |
The portion of the search query entered in the input box, excluding attribute filters. |
|
res |
This hash represents the search query response. |
|
res.startNum |
The index of the first result document returned. |
|
res.endNum |
The index of the last result document returned. |
|
res.docsReturned |
The number of documents returned with this request. |
|
res.estimatedHitCount |
The estimated total of all documents that match the query. |
|
res.resultElements[] |
This sequence is a list of hashes, each representing a result document. The format of each result document is not exposed. |
Handling Errors and Exceptions
Errors can creep in while creating the template files. Errors can also occur due to incorrect query syntax from the user end.
Errors in Template Files
Simple syntax errors in the template files are logged in a file called AdminServer_yyyy_MM_dd_hh_mm.log located at wls_domain_home/ses_domain_name/servers/AdminServer/logs.
Severe exceptions are handled by the file searcherr.jsp which contains the template file unchecked_error.ftl. This page displays only the error message. It does not display the source group tabs, the query box, the clustering sidebar, or the login information.
End User Query Syntax Errors
Query syntax exceptions and other handled exceptions are rendered by the error.ftl file in search.jsp. For example, if a user enters a query that contains invalid syntax or is too broad, then the rendered page contains an error message and other information such as the source groups and the login information.
Configuring the JavaScript Components
The following JavaScript components can be configured to render different UI pages.
SearchView
This component manages the query form, page variables, source group selection, and the search within display options.
Constructor
ORACLE.ses.SearchView(obj config)
Key configuration properties
-
searchFormName: Name of the query form.
Key events
-
clearBrowse: When the link
clearfor theSearch withinoption is clicked. -
groupTabClick: When a source group tab is clicked.
Result Cluster Tree
Configure the display options for the result cluster tree that is displayed in the search results page using the JavaScript component called ClusterView.
The constructor is
ORACLE.ses.ClusterView(str|HTMLElement el, obj config);
The key configuration properties are:
-
displayEmptyTrees: Boolean that determines the display option of trees. Set as
trueto display grayed-out empty trees, orfalseto hide them. -
autoExpandFirstLevel: Boolean indicating whether the first level of each cluster tree should be expanded or not.
-
moreLimit: Number of nodes in the first-level of each cluster tree before the
moreoption is used. -
highlightMode: Whether to highlight the currently selected cluster node. It can take the values
OFF,NODE, orSUBTREE. For example, the value can beORACLE.ses.ClusterView.HIGHLIGHT_MODE.SUBTREE. Default value isOFF. -
allowSelectionToggle: A boolean that indicates whether clicking on a selected node toggles it off, or whether it remains selected. Default is
off/false. -
removeFilterId: The ID of the link to
remove filter.
The key events are:
-
beforeRenderClusterTree: Fired before cluster tree is rendered.
-
renderClusterTree: Fired after cluster tree is rendered.
-
beforeRenderClusterNode: Fired before cluster node is rendered.
-
renderClusterNode: Fired after cluster node is rendered.
-
beforeSelectNode: Fired before cluster node is selected. Allows canceling selection.
-
selectNode: Fired after cluster node is selected.
-
beforeDeselectNode: Fired before cluster node is selected. Allows canceling selection.
-
deselectNode: Fired after cluster node is deselected.
These events can be used for various functions such as changing the order of cluster nodes within a tree or relabeling cluster nodes. For example, changing the month label from 1 to January.
Note:
ThebeforeDeselectNode and deselectNode events are fired before any selectNode events. If deselection is canceled, the selection of the new node does not occur, because multiple selection is not allowed.ResultsView and ResultsModel
This component asynchronously retrieves the top-N results, renders the results list, handles client-side caching of search results, pagination, and similar documents. Also handles grouping and sorting of the results list, besides asynchronous fetching of email threads.
Constructor
ORACLE.ses.ResultsView (obj SESConnectionFactory, obj config)
Key configuration properties
-
searchView: The search view instance.
-
resultsListContainer: The ID of the container element for the results list.
-
disableTopNResults: Enables disabling the top-N results functionality while still loading the ResultsView component, for example, to support email threading.
-
paginatorContainers: An array of elements or IDs of the containers for pagination links. If multiple containers are passed in, then they are updated together. This registers the paginators to be updated when the results change.
-
hitReportEl: This registers the element to be updated when the results change.
-
loadingImg: The ID of the loading icon image.
-
groupSortContextMsgEl: An element representing the grouping or sorting context message. This registers the element to be updated when the results change. For example, if the
@topn_context_msgmacro is called directly to render the content message, then use the ID provided to the macro as the value forgroupSortContextMsgEl. -
groupingEl: An element representing the grouping list. This registers the element to be updated when the results change. For example, if the
@grouping_controlmacro is called directly to render the grouping list, then use the ID provided to the macro as the value forgroupingEl. -
sortingEl: An element representing the sorting list and sort order toggle icon. This registers the element to be updated when the results change. For example, if the
@sorting_controlmacro is called directly to render the sorting list, then use the ID provided to the macro as the value forsortingEl.
Key events
-
beforeRenderGroupedResults: Fired before grouped search results are rendered. Allows reordering of the groups.
-
modelChange: Fired when any change occurs to the results model.
-
newResults: Fired when new top-N results are retrieved.
InlineAdvancedView
This component displays the inline attribute filters table.
Constructor
ORACLE.ses.InlineAdvancedView(str|HTMLElement el, str attrNamesArrayID)
BrowseView and BrowseModel
Displays the infosource browse tree. You can control the display of the browse tree such that the entire infosource hierarchy is not loaded initially.
Constructor
ORACLE.ses.BrowseView(str|HTMLElement el, obj SESConnectionFactory, obj config)
Key configuration properties
-
prefetchBrowseGroups: Boolean indicating whether to prefetch the top-level list of source groups, or load the list when the browse overlay is initially opened.
-
statusEl: An element representing the browse tree status message, for example,
Loading.
Key events
-
browseUpdate: Fired when an update occurs to the browse model.
-
browseOff: Fired when browse
search withinis switched off, for example, when all infosource nodes in the browse tree are deselected. As a result, the source group tabs are displayed. -
allDocsClick: Fired when a document count is clicked to view all the documents in that node.
SuggestedContentView and SuggestedContentModel
Displays suggested links and contents in a tabbed view.
Constructor
ORACLE.ses.SuggestedContentView(str|HTMLElement el, obj SESConnectionFactory, obj config)
Key configuration properties
-
encQuery: The URL encoded query string.
SESConnectionFactory and SESConnection
Stores the base URL and any routing parameters to allow components to make an asynchronous requests to the Oracle SES server.
Constructor
ORACLE.ses.util.SESConnectionFactory(obj config)
Key configuration properties
-
baseurl:The base URL of the Oracle SES application.
-
routingParams: An array of routing parameters.
Key events
-
asyncRequest: Supports the same options asYAHOO.util.Connect.asyncRequest(). Not however that the URI is relative to the base URL, and an additional options parameter allows passing in {serverAffinity: true} if routing parameters are needed for a particular asynchronous request.
AnchoredOverlay
The default usage of this component is to display the Browse Tree overlay next to the Browse link.
Constructor
ORACLE.ses.AnchoredOverlay(str|HTMLElement el)
Key methods
-
setAnchor(str contextElId, str overlayCorner, str contextElCorner) -
render()
Template File for Initializing JavaScript Components
In addition to the template files listed in Table 10-1, there is a template file called inc_bootstrap_js.ftl initializes the JavaScript components for the query application. This includes initialization of the Search, Results, Browse, and Cluster components.
FreeMarker Macros
The template library file seslib.ftl contains the definitions of the following macros. The output of these macros can be customized by changing the values of the input arguments when the macros are called from the customized templates in a skin bundle.
@navigation_links: Create a list of navigation links. Takes the following parameters:
-
separator: The character or string to be displayed between each link.
-
preLinks, postLinks: The list of links that must be displayed before and after the set of default links.
@logged_in_user: Displays the name of the logged in user.
@when_logged_in, @when_not_logged_in: You can specify content depending on if a user is logged in or not. For example, for an anonymous user, you can set the following display message:
<@when_not_logged_in> No secure results are shown. Please log in to view secure results. </@when_not_logged_in>
@source_group_tabs, @source_groups_dropdown: To set the display of source groups as tabs or as a drop-down list.
Note that either macro can be used in a page. However, you must not use both the macros together in a page.
The parameters are:
-
showDefaultAll: Set this to
trueto display the default All group, orfalseto hide it. -
suppressGroups: The set of source groups that must not be displayed.
To suppress a multibyte source group, you must specify the source group name using its hexadecimal Unicode code (UCS code). Typically, UCS codes are of the format \uxxxx. For example \u793e. In the FreeMarker template file, you must replace u with x. For example, the UCS code \u793e\u4f1a must be specified as \x793e\x4f1a.
For example,
<@ses.source_group_tabs formName="${searchFormName}" suppressGroups
=["\x793e\x4f1a"]/>
Note:
There are many Web sites that provide multibyte character to UCS code conversion.@source_groups_dropdown contains the following additional parameter:
-
submitOnChange: Set this as true to submit the query form when a user selects a source group from the list.
@overlay: Renders the HTML for an overlay window. An overlay window can contain arbitrary content, for example, a browse tree or help content. This macro is intended to be used with the AnchoredOverlay JavaScript component. The parameters are:
-
id: ID of the overlay window. This ID is passed in to the constructor of the
AnchoredOverlayJavaScript component. -
isVisible: Set as true to display the overlay by default.
@feed_href, @feed_icon, @feed_link_tag: These are used to render ATOM or RSS feeds. feed_icon renders an icon for the feed. feed_link_tag renders an autodiscovery tag to the head section of the html.
The parameters for @feed_href are:
-
format: Specifies whether it is an ATOM or RSS feed.
-
num: The number of results to be displayed in the feed.
-
customAttrs: List of names of attributes to include in the feed.
The @feed_icon parameters are:
-
img_src/width/height: Provide the relative or absolute URL of the image, and its dimensions.
-
extra args: Additional arguments may be used to add attributes to the anchor tag, for example to add a link target.
The @feed_link_tag parameters are:
-
format: atom for ATOM feeds and rss for RSS feeds.
-
title: The title attribute to use for the link tag.
For example, the following code displays a feed icon:
<@feed_icon img_src="images/icon/rss.gif" target="_blank"><@feed_href customAttrs=["contributor", "category"]/> </@feed_icon>
Similarly, to add a ATOM autodiscovery to a results page, add the following code to the template file results.ftl:
<html> <head> <@feed_link_tag format="atom"><@feed_href/></@feed_link_tag> ... </head> ... </html>
@paginator: Renders pagination links for search results in the results.ftl template file. The parameters are:
-
formName: The name of the query form.
-
id: ID of the paginator container. It is used in the
paginatorContainersargument when initializing the ResultsView JavaScript component.
@topn_status_icon: Displays a loading icon, error icon, or load icon depending on the state of the ResultsView JavaScript component.
@grouping_control: Displays the results grouping list.
@sorting_control: Displays the results sorting list along with the sort-order icon.
@topn_context_msg: Displays the on top NNN message.
The following parameters are common to the four macros:
-
id: The ID of the control used in the ResultsView component.
-
addClass: A CSS class to add to the control's
divelement. By default, the@results_list_controlsmacro adds thecontrolBarItemclass to each individual control to manage styling and alignment.
@results_list_controls: This macro controls the four macros listed above. Use this to set the default values for all four macros.
Note:
- If a customized arrangement of controls is used, then the corresponding parameter values that are used to register the controls with the
ResultsViewcomponent should be changed or omitted. For example, if the grouping control is removed from a template, then thegroupingElparameter should not be passed in to theResultsViewcomponent. -
Multibyte source group names must always be specified using the equivalent Unicode code (UCS code).
Using Skin Bundles to Customize the Search GUI
With Oracle SES 11g, the query UI can be customized using skin bundles, which are files grouped into a unit that create a customized skin for the search interface. A skin bundle may include JavaScript files, CSS and image files, and FreeMarker templates. See Oracle Secure Enterprise Search Administration API Guide for more information about skin bundles and using the Administration API to manage skin bundles.
In addition to using the Administration API, you can manage skin bundles using a WebDAV interface to the SES instance. The WebDAV interface enables you to track, edit, and manage the skin bundles. You can add and update the skins including the template files and asset files through the WebDAV interface. See "About the WebDAV Interface" for more information.
Customizing the Skin Bundles
In addition to versioned support bundles, Oracle SES also includes versioned skin bundles. Each skin is packaged as a skin bundle and contains the template files, and the asset files including CSS files and image files that define the skin. A skin bundle can be linked to a support bundle.
You can define the following properties for a skin bundle:
-
skinname: Name of the skin.
-
linkedVersion: The version of the Oracle SES UI support bundle that this skin is linked to, such as 11.2.2.2.0. If no version is specified when a skin bundle is created, the default value is the current major Oracle SES version. Note that the version number must consist of five numerals separated by dots (for example 11.2.2.2.0).
-
isDefault: A flag to indicate whether a skin is the default skin. It can be set to
trueorfalse. If a user accesses the query application without specifying a skin name, then the skin bundle marked as default is used to render the UI. Only one skin bundle must be marked as the default skin. If no skin bundle is marked as default, then the default query UI is displayed, using the template files located in the current UI support bundle. -
enabled: A flag to indicate whether a skin is currently active in Oracle SES. It can be set to
trueorfalse. If set tofalse, then it is unavailable to end users. By default, the status for a skin is set tofalse.
For more information about these parameters, see "Configuring the Skin Bundle Properties".
How Oracle SES Selects a Skin Bundle for Display
For any query request made by the user, Oracle SES selects an active skin bundle in the following order, terminating at the first match:
-
If a skin name is specified in the URL, then Oracle SES searches for the skin bundle. If the skin bundle is found and its state is set to
enabled, then Oracle SES makes it the active skin bundle for this request. -
If only one skin bundle is marked as default and it is set to
enabled, then Oracle SES makes it the active skin bundle for this request. -
If a skin bundle is not found based on the above criteria, then there are no active skin bundles. In such a scenario, Oracle SES displays the default UI support bundle.
Note:
Only one skin bundle must be marked as default using theisDefault parameter. However, using the WebDAV interface, it is possible to set multiple skin bundles as default. In such a scenario, Oracle SES cannot determine the default skin bundle. In such cases, Oracle SES uses the default support bundle to render the query result.How Oracle SES Selects the Template Files
After Oracle SES determines the active skin bundle to be used for rendering the query request, the selection of the template files is done in the following order, terminating at the first match:
-
Oracle SES uses the template files available within the active skin bundle.
-
Else, it uses the template files available within the linked support bundle.
If template files are not available in either of the locations, then an error exception is thrown.
About the WebDAV Interface
The support bundles and the skin bundles are stored in the DB XML repository, and can be easily accessed over the WebDAV file access interface. To support WebDAV access, a listener port is enabled for the XML DB repository. This listener port enables the WebDAV HTTP port to communicate with the DB repository. The communication channel between the WebDAV interface and the repository is secured using an authentication mechanism. See "Securing the Oracle SES-WebDAV Communication Channel" for more details.
Folder Structure for the Skin Bundles in the XML DB
The support bundles and the skin bundles are stored in the DB repository. The top level folder is skins and is available at /search/queryapp/skins/.
The skins folder holds separate folders for each skin, that is /search/queryapp/skins/skinnames/.
Each skin folder contains subfolders called templates and assets, that is /search/queryapp/skins/skinname/templates
and
/search/queryapp/skins/skinname/assets
The templates folder contains the FreeMarker template files. The assets folder may hold JavaScript files, CSS style sheet files, and image files. Within the templates and assets folders, users can create their own subfolders. This is especially useful within the assets folder, where users can create separate subfolders to store images, style sheets, and JavaScript files.
For example, if you create a skin called blue, then the folder structure for the template file results.ftl is:
/search/queryapp/skins/blue/templates/results.ftl
and the path of a CSS file blue.css is:
/search/queryapp/skins/blue/assets/blue.css
or you can create a subfolder called css to store style sheets, in which case the path is:
/search/queryapp/skins/blue/assets/css/blue.css
Using FreeMarker Macros to Retrieve File Paths within Bundles
FreeMarker macros enable you to retrieve the file paths of the various files that are available within skin bundles and support (product) bundles. This is useful when you need to reference any asset file from a template file. For example, you might need to reference an image file from a template file. In such cases, you are required to provide the relative path of the files, be it within a skin bundle or a support bundle.
The following macros enable you to output the relative URL paths of skin bundle asset files, support bundle JavaScript files, support bundle CSS files, and support bundle image files, respectively.
-
@skin_asset filename=file_name: Retrieves the file location of any asset file located within the current skin bundle. It returns the URL of the file. This URL makes it accessible from a Web browser. For the
filenameparameter, you must specify the relative path of the asset file within the/assets/folder of the skin bundle. -
@support_js filename=file_name lib=lib_name: Retrieves the location of any JavaScript file located within the current support bundle. It returns the URL of the file. This URL makes it accessible from a Web browser. For the
filenameparameter, you must specify the relative path of the JavaScript file, depending on the JavaScript library specified with thelibparameter. Valid values for thelibparameter are:ses,yui, andbubbling. The @includes_page_head macro located in theseslib.ftltemplate file contains relevant examples. -
@support_css filename=file_name lib=lib_name: Retrieves the location of any CSS file located within the current support bundle. It returns the URL of the file. This URL makes it accessible from a Web browser. For the
filenameparameter, you must specify the relative path of the CSS file, depending on the library specified with thelibparameter. Valid values for thelibparameter aresesandyui. The @includes_page_head macro located in theseslib.ftltemplate file contains relevant examples. -
@support_img filename=file_name lib=lib_name: Retrieves the location of any image file located within the current support bundle. It returns the URL of the file. This URL makes it accessible from a Web browser. For the filename parameter, you must specify the relative path of the image file, depending on the library specified with the
libparameter. Valid values for thelibparameter aresesandyui. The @includes_page_head macro located in theseslib.ftltemplate file contains relevant examples.
For example, consider a template file within the skin blue, deployed to the Oracle SES server http://myhost.example.com:7777/search/query/.
Suppose the template file contains the following template code to reference an asset file arrow.gif:
<img src="<@ses.skin_asset filename="images/arrow.gif"/>">
Then the html output includes the complete URL path for the image file arrow.gif. It is of the format:
<img src="http://myhost.example.com:7777/search/query/assets/skins/blue/images/arrow.gif">
Configuring the Skin Bundle Properties
The parameters to configure a skin bundle are listed in an XML file called skinconfig.xml, which can be accessed and modified over the WebDAV interface. Any changes that you make to this file is immediately reflected in the Oracle SES query application.
This XML file must be placed directly within the folder for each skin. For example, for the skin blue, the skinconfig.xml file must be placed within /search/queryapp/skins/blue/.
The properties that can be set include the linked version, the isDefault flag, and the enabled/disabled state as described in "Customizing the Skin Bundles".
The following example lists the contents of a skinconfig.xml file.
<skinconfig xmlns="http://xmlns.oracle.com/search/skinconfig.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.oracle.com/search/skinconfig.xsd http://xmlns.oracle.com/search/skinconfig.xsd"> <isDefault>false</isDefault> <linkedVersion>11.2.2.2.0</linkedVersion> <enabled>true</enabled> </skinConfig>
Securing the Oracle SES-WebDAV Communication Channel
Access to the Oracle SES application over the WebDAV interface is secured using an authentication mechanism, whereby only the searchsys user is allowed to access the skin bundle and support bundle folders.
By default, Oracle SES does not allow users to connect to listener ports from remote computers. This is controlled using the parameters tcp.invited_nodes and tcp.validnode in oracle_home/network/admin/sqlnet.ora.
To allow the searchsys user access to the WebDAV HTTP port from a remote computer, you must edit the following parameters in sqlnet.ora file as shown in the example:
tcp.invited_nodes=(testhost1,testhost2,127.0.0.1) tcp.validnode_checking=yes
where testhost1, testhost2, and 127.0.0.1 are the IDs of remote computers that can access the listener.
Note:
Add the above parameters to thesqlnet.ora file, if they are not present.Restart the Oracle SES middle tier and database after modifying sqlnet.ora.
Note that you can also provide the network address of the remote computer as the ID. If it is not desirable to open up the WebDAV port for remote access, then the Administration API can be used to manage skin bundles as an alternative to the WebDAV interface.