11 Developing Applications Using Web Page Tools
This chapter describes how to build Java EE applications user interfaces and business services with HTML, JSP, and JSF/facelets using the latest tools and technologies included in Oracle JDeveloper.
This chapter includes the following sections:
-
Section 11.1, "About Developing Applications Using Web Page Tools"
-
Section 11.2, "Developing Applications with JavaServer Faces"
-
Section 11.6, "Developing Applications with Script Languages"
11.1 About Developing Applications Using Web Page Tools
Oracle JDeveloper provides you with a wide range of tools to develop the frontend or view layer of your Java EE applications. There are handy wizards to walk you through creating all your HTML, JSP and JSF/facelet pages and related files. When you create web pages using the wizards your configuration files, bean mappings, tag libraries, and jar files are automatically set up and editable.
At the forefront of the web tools there are source editors, visual editors, and integrated component and property tools to add and edit the pages, elements and related properties in your pages, including your business service and localization components. You will be able to create and modify your style sheets and tag libraries, and use the Code Insight code and tag completion tools to efficiently code your HTML, JSP and JSF/facelet or Java source files.
This chapter walks you through the web page tools and step-by-step instructions for many of the tasks you will use to develop your application web pages.
11.1.1 Getting to Know the Source Editor Features
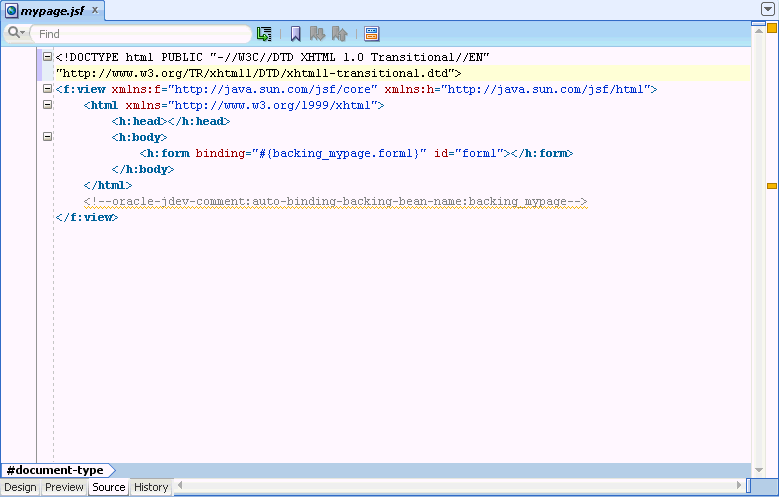
The source editor is your basic code editor for most of your web pages. You will use the source editor to add non-visual components, and custom coding, in conjunction with the visual editor which allows you to drop in components and visually modify your pages. When you are using the source editor, there are many features to make coding tasks faster and easier. Figure 11-3 displays a source editor for a JSF page.
Table 11-1 lists the primary source editor features.
Table 11-1 Primary Source Editor Features
| Features | Description |
|---|---|
|
Quick Doc for Tags |
View your tag definitions while you're coding. Put your curser on the tag and press Ctrl + d. A small window appears at the top of your editor with that tag definition detail. Click back in the editor and the window closes. You can also right-click and choose Quick TagDoc. |
|
Code Templates |
Save time by inserting pre-written code into source files instead of having to type it in manually. Templates can intelligently modify the inserted code to suit surrounding code. Use shortcuts to speed up the selection of the required template. See Section 3.8.3, "How to Customize Code Templates for the Source Editor" for more information on templates. |
|
Code Insight |
View and filter element and parameter options, and get code completion. The source editor provides Code Insight for tags, attribute names & values, and embedded CSS & JavaScript code. |
|
Jump to Managed Bean |
Quickly jump to your managed bean code from your web page source. Right-click in the source editor or Structure window and choose Go to, then select your choice from the list of all beans referenced from that page. |
|
Editor Splitting |
Toggle between code and visual views using the splitter. To split the file horizontally, grab the splitter just above the vertical scroll bar on the upper right-hand side of the window and drag it downward. To split the file vertically, grab the splitter just to the right of the horizontal scroll bar on the lower right-hand side of the window and drag it left. |
11.1.2 How to Work in the Visual Editing Environment
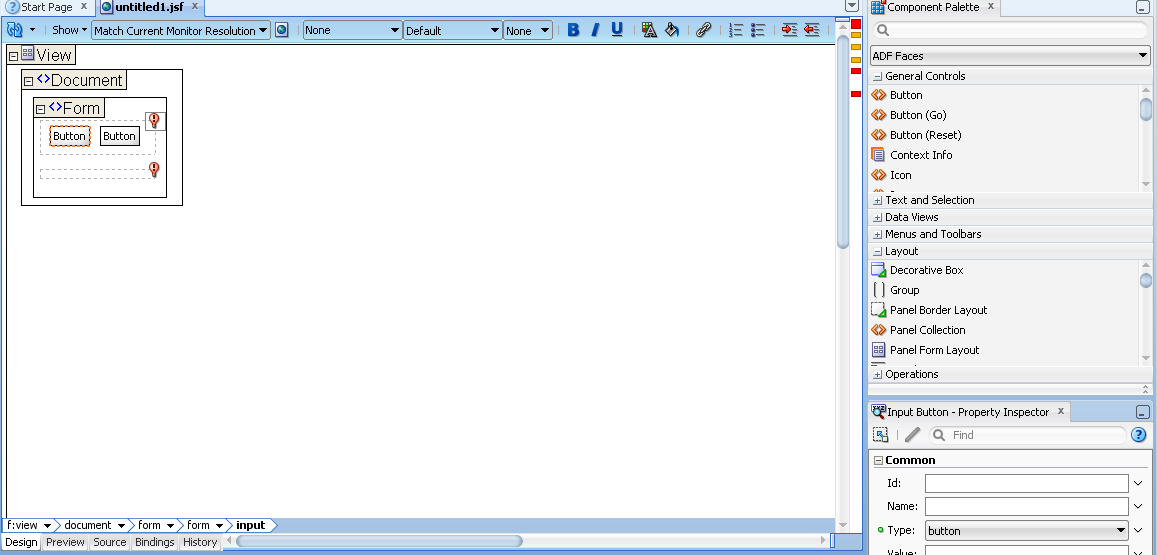
The JSP/HTML Visual Editor can be used for WYSIWYG editing of all your web pages including JSP, JSF, facelets, and HTML pages. The visual editor opens up with the Component Palette available to drop and drag components to the page, as shown in Figure 11-2.
Use the visual editor for the following tasks:
-
Insert visual and non-visual page elements.
-
Apply cascading style sheets and modify text style.
-
Move and resize page elements.
-
Design tables and forms.
-
Modify web page element attributes.
-
Select the reference device for mobile-enabled JSP documents.
With the exception of dynamic content such as JavaScript elements, all your web page elements are visually displayed or structurally represented in the visual editor. JSP tags including JSTL, and BC4J tags are visually displayed in the visual editor using icon and tag names, while HTML template content is rendered based on the browser look and feel. You can toggle back and forth or split the screen to see the source editor during design-time.
The visual editor is integrated with the Java Source Editor, Structure window, Component Palette, Property Inspector, and Data Binding Palette to support the assembly of databound web pages using simple drag and drop operations. You can move from one tool to another and see or edit your changes reflected across the board immediately.
Key visual editor features include the following:
-
When you open a file in the visual editor, the page is rendered in HTML and associated web formats, much like a web browser. You immediately see the results of your edits.
-
View and select your nested components in chronological order using the breadcrumb that appears at the bottom of the visual editor window. Selecting an element on a page opens the element attributes for editing in the Property Inspector.
-
View the structure of data in the Structure window. You can view the data in the document currently selected in the active window of those windows that participate in providing structure: the diagrams, the navigators, the editors and viewers, and the Property Inspector. For more information, see Section 3.11.6, "Structure Window."
-
Component Palette tag library pages are context-sensitive, displaying eligible components for insertion into the page.
-
Right-click anywhere within the visual editor to bring up a context-sensitive menu of commands.
The visual editor comes with a toolbar at the top of the window that includes the usual toolbar icons to format font and paragraphs on your web pages. In addition you can set the window of the visual editor to your preferred resolution using the Match Current Monitor Resolution dropdown tool, as shown in Figure 11-3.
Use the Match Current Monitor Resolution drop-down list to choose a larger or smaller page picture in your visual editor window. Changing the monitor resolution does not impact the actual page or browser size, but only the way it is viewed in this editing window. By default the visual editor window is set to preview in the same resolution as the monitor you are using. You can also set it to fit the current size of the visual editor.
There are also some additional editing tools and features, as detailed below in Table 11-2.
Table 11-2 Toolbar Icon Features on the Visual Editor
| Icon | Name | Description |
|---|---|---|
|
Refresh |
There are two types of refresh for you to choose from. Use the dropdown menu on the refresh button. Refresh Page rebuilds and re-renders the internal data structures of a page. Use this tool if you have an included page (like a page template) that has been changed, and you want to see the affects in the including page. Full Refresh is used to first fully restart the internal design time for a page project (which includes rebuilding the servlet context from web.xml and tag libraries, and (for Faces projects) the Faces context from the faces-config.xml. With Full Refresh the internal data structures of the active page are rebuilt and it is re-rendered. |
|
|
Show component status |
|
|
|
|
Preview in Browser |
Lets you see your how your web page will appear in your default browser. Click the icon or Shift+F10,V. |
Table 11-3 lists the features that are available with simple keystroke commands while you are editing your web pages.
Table 11-3 Primary Visual Editor Command Features
| Features | Description |
|---|---|
|
Toggle Line Comments |
Adds or removes comment markers from the beginning of each line in a selected block. Select a single line to comment or uncomment that line only. |
|
Breadcrumbs |
View and select your nested components in chronological order using the breadcrumb that appears at the bottom of the visual editor window. |
|
Component Selection |
Hovering your curser over a component on the page highlights that component with an orange outline. |
|
Editing Containers |
In the Structure window or visual editor window select a container. Right-click that container and choose Design This Container. That container is selected in the editing window. This feature allows you to more easily view and edit the individual components in that selected container. |
|
Visual EL Expression View Preferences |
Select whether to resolve expressions for viewing, and how to view those that are unresolved. Choose the Show toolbar feature to select your preference for EL rendering, or you can also go to Tools >Preferences > JSP and HTML Visual Editor. |
|
Expression Builder and Text Popup |
Select your component. Slow double-click or F1 to open a popup window with a value field for editing your expressions or text. |
|
Corresponding Element Display |
Page elements are displayed hierarchically in the Structure window. Double-clicking a node in the Structure window shifts the focus to the Property Inspector. |
|
Visual and Code Editor Splitting |
Edit your file simultaneously with the visual and source editors by opening the page in one of the editors and using the splitter to open a second page view in the alternate editor. To split the file horizontally, grab the splitter just above the vertical scroll bar (on the upper right-hand side of the window) and drag it downward. To split the file vertically, grab the splitter just to the right of the horizontal scroll bar (on the lower right-hand side of the window) and drag it left. |
|
Easy Edit Focus |
By default new JSP or HTML pages are opened with the visual editor in focus. Double-clicking a node in the Application Navigator opens or brings the default editor to the foreground. To locate the node in the Application Navigator that corresponds to the file you are currently working on, right-click and choose Select in Navigator. Or use the keyboard shortcut (default keymap, Alt+Home). |
|
Tag Display |
The scope of tags with embedded body content is structurally represented with the tag icon and name bounded by, or contained within, a shaded rectangle. These tag containers are nested or structurally displayed to represent, for example, an iterated row in a table. Click the tag to select a cursor for entering content in the tag container. |
|
Extracting CSS code from HTML/JSP to a CSS files |
Extract a CSS block from a HTML/JSP file to a new CSS file and all the references are updated automatically. This option is available to use from the Code editor and the Structure window. |
|
Style sheet Linking to HTML files |
Link a style sheet to your HTML files simply by dropping a |
|
Mobile Device Display |
For mobile-enabled JSP documents, the design view emulates the viewport of the selected device category. The device category icon is displayed on the toolbar along with the reference device dropdown list. |
11.1.2.1 How to Expand and Collapse Container Elements
Another feature that can be used while working in the visual editor or Structure window is the ability to expand or collapse JSP and HTML page elements containing or nesting other elements. To do this use the - (minus) and + (plus) sign to expand and collapse the parent container element.
For example, in the visual editor, JSP container tags are displayed as nested rectangles. An expanded JSP <c:choose> tag containing a <c:when> and <c:otherwise> tag displays as shown in Figure 11-4.
In the Structure window, the example of a collapsed HTML table with multiple rows displays as shown in Figure 11-5.
To collapse the container element:
Do one of the following:
-
Click the + (plus) sign of the container element.
-
Right-click the container element and choose Expand Tag from the context menu.
11.1.2.2 How to Customize the Visual Editor Environment
You can customize the following default visual editor environment settings such as:
-
Text foreground and background color, element and tag outline color, and caret color.
-
Synchronization between the visual editor and the Structure Window or the source editor.
-
Display of errors and warnings.
-
Display of tag names.
To change the general environment settings for the visual editor:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, select the JSP and HTML Visual Editor node.
-
Select the options and set the fields as appropriate.
-
Click OK.
11.1.2.3 How to Display Invisible Elements
You can customize the display of invisible elements such as:
-
HTML named anchors, script tags, and line breaks.
-
JSP tag library directives and bean tags.
To change the display of invisible elements in the visual editor:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, expand the JSP and HTML Visual Editor node and select the Invisible Elements page.
-
Select your options and click OK. After setting preferences you can toggle the display of invisible elements on and off when you are working in the visual editor by going to the main menu and choosing Design > Show and select Invisible HTML Elements or Invisible JSP Elements.
11.1.2.4 How to Execute JSP Tags in the JSP Visual Editor
To get a close approximation of a runtime visualization, run the tag library in a simulated JSP/Servlet container available in the design time page context.
To set a JSP Tag Library to execute at design time:
-
From the main menu, choose Tools > Manage Libraries.
-
In the Manage Libraries dialog, select JSP Tag Libraries.
-
Choose a tag and select Execute Tags in JSP Visual Editor.
-
Click OK.
To set this option for a particular project:
-
In the Application Navigator, double-click the project.
-
Choose JSP Tag Libraries.
-
Select Execute Tags in JSP Visual Editor.
11.1.2.5 How to Display JSP Tags by Name Only
Display JSP tags by name only, by omitting embedded EL syntax. For example, <c:out value="${Row.Deptno}"></c:out> would display simply as out vs. ${Row.Deptno} if this select this option.
To display JSP tags by name only:
-
From the main menu, choose Tools > Preferences.
-
Choose JSP and HTML Visual Editor.
-
Select the Show JSP Tag Name Only checkbox. This checkbox is deselected by default.
11.1.2.6 How to Change Keyboard Preferences
Use the JDeveloper keyboard or mouse for navigating any of your development tasks. You can also customize the default keymap, and within each keymap specify any of the accelerator assignments.
To customize keymap accelerators:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, select Accelerators.
-
Select a preset keymap, and make changes to the accelerator.
-
Click OK.
11.1.2.7 How to Select Web Page Elements
You can select a single element to manage, or select a container element along with included elements such as a table, or multiple elements. A dotted line encloses the selection. In the Structure window, a selected element is highlighted.
-
In the visual editor or Structure window, position your pointer cursor on the element.
-
Click the element. If the selected element contains included elements, selecting the element also selects all its contained elements. If you copy, move, or delete the container, all its contained elements are also copied, moved, or deleted.
OR
Right-click the element. When you select an element by right-clicking, a context menu of options is displayed. For example, to highlight the element code in the Source view of the page, right-click the element and select Go to Source.
Note:
Double-clicking an element brings up an editor dialog for the tag.
In the visual editor in an open web page, do one of the following:
-
Double-click a single word.
-
Triple-click a word within a text string you wish to select.
-
Select and drag your cursor across the text.
-
Click at the start of the selection, scroll to the end of the selection, then hold down Shift and click.
-
In the visual editor or Structure window, position your pointer cursor on the element in an open web page.
-
Click the first element.
-
Press and hold down the Ctrl key.
-
Click any additional element. If you want to deselect one without losing the other selections, continue to hold down the Ctrl key and click the element again. Selecting multiple, non-adjacent elements for any reason other than deleting them might lead to unexpected results. For example, if the elements exist at different levels in the web page hierarchy, they can lose their relative hierarchical positions if you move or copy them to another position in the page.
To select a range of adjacent elements:
-
In the visual editor or Structure window, position your pointer cursor on the first element.
-
Click the element.
-
Scroll to the end of the selection, then hold down Shift and click.
Tip:
For JSP tag libraries, when you pass the mouse pointer over an element, a tooltip with the tag name is displayed, making it easier to know where to click to select a element.
Press Ctr +Shift+Up to select the container element for an element contained inside another element. Do the same to move through nested containers until you reach your target. For example, select when you add a link to text you will need to press Ctr +Shift+Up twice to move to the link target.
When you select an element in the visual editor, it is also selected in the Structure window, and vice-versa. You can look at the selection in both tools to see what is selected and where the insertion point is.
11.1.2.8 How to Select Insertion Points in the Design Tools
While inserting, copying, or moving page elements, you select an insertion point on the page in the visual editor or in the structure window in relation to a target page element. JDeveloper provides visual cues to locate the insertion point before, after, or contained inside a target element.
To select an insertion point in the visual editor:
-
When dragging a JSP or HTML page element to an insertion point, drag it until you see a vertical line | in the desired location, then release the mouse button.
-
When selecting an insertion point by clicking, do one of the following:
-
Select the desired location on the page, indicated by a blinking cursor.
-
Select the element to contain the inserted element, indicated by a dotted line.
-
Note:
Copying an element from the clipboard into a selected element will replace the selected element.
To select an insertion point in the Structure window:
When dragging a web page element to an insertion point, do one of the following:
-
To insert an element before a target element, drag it towards the top of the element until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert an element after a target element, drag it towards the bottom of the element until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
To insert or contain an element inside a target element, drag it over the element until it is surrounded by a box outline, then release the mouse button. If the element is not available to contain the inserted element, the element will be inserted after the target element.
When selecting a target position by clicking, highlight the target element.
Note:
A disallowed insertion point is indicated when the drag cursor changes to a slashed circle.
11.1.2.9 How to Insert Web Page Elements
Use the Component Palette to add UI and data elements to your web pages. You can insert page elements in the visual editor or the Structure window. When you select an insertion point, the selection is reflected in both, enabling you to verify the insertion position visually as well as hierarchically.
For more information, see Section 11.1.4, "How to Use the Component Palette."
-
With a page open, select the Component Palette package, or page from the drop down list. The Component Palette is context sensitive and displays only those options that are relevant to the active file.
-
Do one of the following:
-
Select the insertion point where you want the element to appear on the page in the visual editor or in the Structure window, then click the element in the Palette.
-
Drag the element from the palette to the desired insertion point on the page.
-
-
Depending on the element, a corresponding insertion dialog appears, prompting you to select or insert a file, or supply tag attributes.
When you insert a page element, JDeveloper generates the source code for the element. When you delete an element, the associated lines from the code are also deleted.
11.1.2.10 How to Set and Modify Web Page Element Properties
The Property Inspector displays the properties of web page elements selected in the visual editor or the Structure window. Use the Property Inspector to set or modify the property values for any element in your web pages. Set property values are marked with a green square. To undo changes, from the main menu select Edit > Undo action. Use the Set to Default button to reset a property with a default value to its original value.
For more information, see Section 11.1.3, "How to Use the Property Inspector."
-
With a web page open, select an element in the visual editor or the Structure window. The Property Inspector displays the property values for the selected element. If the Property Inspector is not in view choose View Property Inspector or use the shortcut Ctrl+Shift+I.
-
Scroll until the property you want is visible, then select it with the mouse or the arrow keys. A brief description of the property is displayed at the bottom of the Property Inspector.
Note:
You can also use the Find box at the top of Property Inspector to search for the property.
-
Enter the property value in the right column in one of the following ways:
-
In a text field, type the string value for that property, for example a text value or a number value, then press Enter.
-
In a value field with a down arrow, click the down arrow and choose a value from the list, then press Enter.
-
In a value field with an ellipsis (...), click it to display an editor for that property, for example, a color or font selector. Set the values in the property editor, then press OK.
-
To display an editor to set or modify an element's properties:
-
Double-click the element.
11.1.2.11 How to Set a Data Source for a Property
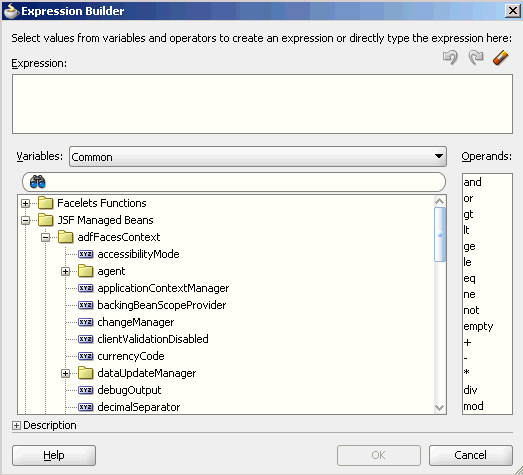
As an alternative to working with the Data Control Palette to create databound UI components, you can set ADF bindings for UI components that you display in the visual editor.
Use the Property Inspector to set or remove a data source for an element property. From a Value Binding dialog you can select available data sources defined by the objects or the application ADF binding context that you specify for an EL expression. Note that before you can specify an ADF binding as a data source you must first create the binding.
To databind an element property:
-
With the JSP page open, select an element in the visual editor or Structure window.
-
Scroll until the property for which you wish to specify a data source is visible, then select it with the mouse or the arrow keys.
-
Click the Bind to Data button. An EL expression is displayed in the property value field and an ellipsis button becomes available.
-
Click the ellipsis (...) button to display a Value Binding dialog, and then select the data source.
-
Click OK.
Tip:
To remove a data source from a JSP element property, toggle the Bind to Data button off.
11.1.2.12 How to Set Properties for Multiple Elements
If you have multiple elements selected, by default the Property Inspector displays all the properties of the selected elements. Click Union in the Property Inspector toolbar to toggle between displaying all the properties of the selected elements (union) and displaying only the properties that the selected elements have in common (intersection). Values represented in italic font indicate common properties that have differing value.
To set properties for multiple elements:
Do one of the following:
-
Hold down the Ctrl key and select each of the elements.
-
To change the list of properties displayed by the Property Inspector, click the Union button in the Property Inspector toolbar:
-
S elect and edit the desired property in the Property Inspector. If the value is shown in italic font, the selected elements have differing values. Editing the value of a shared property will cause all selected elements to have the same value.
11.1.2.13 How to Use Basic Commands to Manage Your Elements
Cut, copy, and paste web page elements in the visual editor or Structure window. You can perform these operations between files of the same project or different projects.
-
Select the page element you wish to cut in the visual editor or the Structure window.
-
Press Ctrl + X. Right-click and select Cut. You can also choose Edit > Cut from the main menu.
The element is removed from the editor and placed into a local clipboard only accessible by JDeveloper not to the system clipboard. If you quit JDeveloper without pasting the element, the cut version of the element will be lost.
The cut command is the first step in a cut and paste action. You can also delete an element. Deleting an element removes it without changing the contents of your clipboard.
-
Select one or more page elements you wish to delete in the visual editor or the Structure window.
-
Press Delete or Backspace. You can also right-click and select Delete, or choose Edit > Delete from the main menu. If the element selected for deletion contains included elements, deleting the element also deletes all its contained elements.
-
Select the page element to copy in the visual editor or the Structure window.
-
Press Ctrl + C. You can also right click and select Copy, or choose Edit > Copy from the main menu.
In the visual editor you can also:
-
Right-click drag an element to an insertion point, release the mouse, and then choose Copy Here from the context menu.
-
Hold down Ctrl and drag a copy of the selected element to an insertion point on the page.
-
-
Open the file to paste an element in the visual editor or Structure window.
-
Select the insertion point where you want to paste the component.
-
Press Ctrl + V. You can also Right-click and select Paste or choose Edit > Paste.
-
Drag the element(s) from the original position to an insertion point in the Visual Editor or Structure window.
-
Right-click drag the element(s) from the original position to an insertion point in the visual editor or Structure window, and then choose Move Here from the context menu.
-
Go to the Property Inspector under Style Size and select your size preference or return to default which is 100 percent width of the page.
-
Double-click the element, set size properties in the editor dialog, and then click OK. You can also Right-click the element, choose Edit Tag, set size properties in the editor dialog, and then click OK, or Select the element, and then set size properties in the Property Inspector.
11.1.2.14 How to Work with Data Tables
JSF applications use the dataTable tag to display a data table. You use the Create Data Table Wizard to insert that tag on a JSF page. This wizard also provides rudimentary formatting. Once created, you can further edit the table by setting or changing attribute values. You can also add or delete columns, and add components or objects to columns.
To create and edit a data table:
-
Open a JSF page in the visual editor.
-
In the Component Palette, select JSF from the dropdown menu.
-
Double-click or drag Data Table from the palette. The Create Data Table Wizard opens.
-
Follow the steps in the wizard.
-
To change or set values for attributes not accessed using the wizard:
-
Select the
h:dataTable component in the Structure window. -
In the Property Inspector, click in the field next to the attribute to set the value. Use the right-click context sensitive Help for information about the different attributes.
-
To work with columns in a data table:
-
To add a single column, right-click an existing column next to where you want to add the new column, and select either Insert before h:column > Column or Insert after h:column > Column. A column is added either before or after the selected column. The new column is now selected.
Note:
You can also select the data table in the visual editor or structure window. In the visual editor dropdown menu, select Insert inside Data Table > Column.
-
To add multiple columns.
-
Right-click an existing column next to which you want to add the new columns, and select DataTable > Insert Columns.
-
Complete the dialog.
-
-
To reorder the columns, drag and drop the columns in the Structure window or in the visual editor.
-
To add a component or other object to a column (for example to display data), right-click the column and select Insert Inside Column. Use the menus to select components or other objects to place inside the column. You can then use the Property Inspector to set attribute values for the added components.
Note:
You can also select the column in the visual editor or structure window. In the visual editor dropdown menu, select Insert inside Column > Output Text.
-
To delete a column, right-click the column and select Delete.
11.1.2.15 How to Work with Panel Grids
JSF applications use the panelGrid tag to display an HTML table. You then place other components inside the panel grid. JDeveloper provides the Create PanelGrid Wizard to help you create the grid. Once created, you can further edit the grid by adding, moving, and deleting components in the grid.
To create and edit a panel grid:
-
Open a JSF page in the visual editor.
-
In the Component Palette, select JSF from the drop-down menu.
-
Select Panel Grid. The Create PanelGrid Wizard opens.
-
Complete the wizard.
-
To change attribute values set in the wizard, double-click on the
h:panelGridcomponent in the Structure Pane. The properties editor opens. Change any values as needed. -
To insert a component into the grid, in the Structure Pane, right-click an existing component and elect to place the component either before or after the existing component. If you need to nest components in a cell, you must first place a
panelGrouptag in the cell. You can then elect to place other components inside thepanelGrouptag. Note that you cannot add rows to a panel grid. You can only add columns using the Columns attribute. Components are then placed in columns along a row in the order they appear in the Structure window. -
To reorder the components, drag and drop the columns in the Structure window or in the visual editor.
-
Add a header or footer to the grid.
-
To delete a grid or a component in a grid, right-click the component and select Delete.
11.1.2.16 How to Paste Markup Code in JSP and HTML Pages
You can copy and paste source code between files in the same project or different projects. Paste source code without interpretation, for example as sample code, by selecting No in the Confirm Markup Insert dialog.
-
Copy your source code on the local system clipboard.
-
Choose Edit > Paste Special.
11.1.2.17 How to View and Edit Web Page Head Content
HTML head content such as style definitions and the browser window title are invisible elements on web pages. In the visual editor you can view and edit head section elements.
To view elements in the head section of a page:
With a web page open in the visual editor choose Design > Show > Head Content. For each element of the head section, an icon appears in a bar at the top of the page.
When you select an element in the head section bar, the source code for the element is highlighted in the code editor.
To edit an element in the head section of a page:
-
In an open web page display the head section elements by choosing Design > Show > Head Content.
-
In the visual editor do one of the following:
-
Click an element in the head section bar to select, and set or modify the element properties in the Property Inspector.
-
Right-click the element and choose Edit Tag from the context menu to open an editor dialog. To open a cascading style sheet for editing choose Open
css/filename.cssfrom the context menu.
-
11.1.3 How to Use the Property Inspector
Use the Property Inspector to view and edit the properties of a selected component.
As shown in Figure 11-6, the title bar of the Property Inspector displays the name of the selected component, for example, form or body. The main area of the inspector displays the component properties and their values. If you have selected more than one component in the active tool, the word "Multiple" appears in the title bar, and only the properties shared among the selected components display.
The main area of the Property Inspector displays groups of properties in named sections that you can expand or collapse.
The Property Inspector displays component properties as fields, dropdown lists, or combo boxes. For boolean properties, a checkbox before the property name to indicates its current value. boolean properties that accept EL expressions use either a field or dropdown list, depending on whether the current value is an expression or an explicit value of true or false.
In all properties, an asterisk (*) appears next to a property name indicating that a value is required for that property. To see a description of a property, right-click a property name, field, dropdown list, or combo box to display a popup window. A description of the property appears in a scrollable box under Property Help at the bottom of the popup window. Click + (plus) and - (minus) to toggle the help box display within the popup window. Resize the popup window by dragging the bottom right corner of the window. When you resize the popup window, the new size is used for all subsequent property popup windows that you open until you change the size again.
Table 11-4 Toolbar Icon Features on the Property Inspector
| Icon | Name | Description |
|---|---|---|
|
|
Enable/Disable Auto-Extend |
Use to toggle on and off the automatic expansion of the Property Inspector to display the full contents when the cursor is over the Inspector. When focus moves to another part of the user interface, the Inspector returns to the default position. |
|
Bind to ADF Control |
When available, click to bind or rebind a property to an ADF data control of your choice. |
11.1.3.1 Editing Properties
To edit a property value, enter a new value in a field or select a value from a fixed set of values using a dropdown list. When you edit a property value, a green dot appears next to the property name to indicate that it has been changed from its default setting. Other ways to edit a property value include the following:
-
For some properties, click ... at the end of the field or box to use a property editor or browser tool to select and enter a value for the property.
-
For some properties, click at the end of the field or box to display a popup window and then choose a command, or choose a property editor or builder tool to select and enter a value for the property.
-
For boolean properties with checkboxes, select or deselect the checkbox to change the value.
-
For boolean properties that can accept EL expressions, enter an expression in the field or click the down arrow at the end of the field to use a builder tool to enter a value.
11.1.3.2 Writing Custom Property Editors
When you write your own property editors, you can control what the Property Inspector displays. If your property editor supports tags, the Inspector displays those tags in a dropdown list as the fixed set of values. If the property editor does not support tags, the Inspector will query your editor to see whether it supports a custom property editor. If neither are supported, a text area will be displayed for the user to type directly into.
11.1.3.3 Additional Features for Customization Developers
The following additional features are available in Customization Developer role:
-
When you edit a property value, an orange dot appears next to the property name. (Property values that were modified in Default role have green dots next to the properties.)
-
From the property menu next to a text-only property, choose Remove Customization to remove existing customization that was previously applied in the same customization layer context.
11.1.4 How to Use the Component Palette
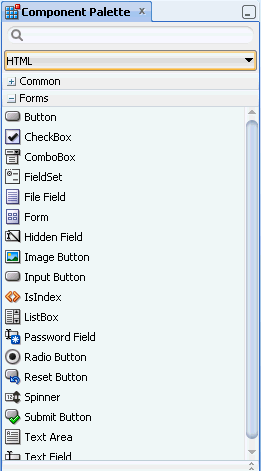
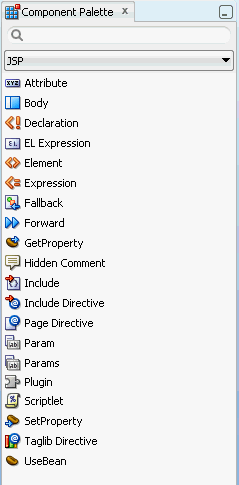
The Component Palette displays the elements of your component libraries, and lets you assemble a user interface by using simple drag and drop operations. The components available in the palette vary depending on the type of file in the active editor window. For example, if you are editing an HTML file, the palette displays a list of common components, as shown in Figure 11-7.
If you are editing a .java file, a completely different set of components display.
11.1.4.1 Using the Component Palette Features
Your file or page components are organized in pages in the Component Palette. Select the palette page you want from the dropdown list at the top of the palette.
To insert a component into a file, open in the active editor, drag the component from the palette to an insertion point in the editor. In some file types you click a component in the palette and then click in the editor to insert the component.
11.1.4.2 Overview of the Component Palette Features
The Component Palette provides the following features:
-
To search for a component by name, enter the name or part of the name in the binocular icon field and click the green go arrow. The components matching the name or part of the name in the palette pages for the active editor will display in the Search Results panel.
-
By default components are displayed in a list view (icon plus name). You can change the display to an icon only view. To toggle between views, right-click a component in the palette and choose Icon View or List View.
-
For component libraries with available component help, right-click a component in the palette and choose Help.
-
To add frequently-used components to a palette page for easy access, right-click a component in the palette and choose Add to Favorites. The selected component is added to the Favorites panel of the My Components palette page, which you can select from the palette dropdown list.
-
For projects with JSP tag libraries: To change the list of JSP tag libraries available for selection in the palette dropdown list, right-click a component in the palette and choose Edit Tag Libraries, then use the dialog to add or remove tag libraries as needed.
11.1.5 How to Use the Overview Editor for JSF Configuration Files
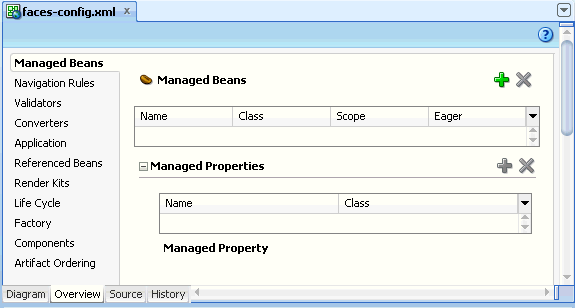
Use the overview editor for JSF configuration files to visually design and edit your JSF application configuration data stored in faces-config.xml. Figure 11-8 displays the overview editor.
When you open faces-config.xml its contents are displayed in an editor group. When you select the Overview tab at the bottom of this group, the overview editor appears.
When the overview editor is open, the Property Inspector displays the metadata child elements for the currently selected element. Use the Property Inspector to manage these. For instance, you use the Property Inspector to set the <description> and <display-name> child elements.
The overview editor has three sections:
-
The left-hand column displays the main JSF configuration elements.
-
The top area of the main panel shows child elements for the element selected in the element list on the left.
-
The bottom area of the main panel shows child elements for the element selected at the top area.
You can add, delete, or edit your JSF element and child elements using the Overview Editor.
To work with a main JSF configuration element and its immediate child elements:
-
In Application Navigator, open the workspace that contains your JSF application.
-
In the workspace, open the project that contains your JSF pages.
-
In the project, open the WEB-INF node.
-
Under the WEB-INF node, double-click the
faces-config.xmlfile to open. -
At the bottom of the editor, select the Overview tab.
-
Select an element from the element list on the left. The main panel displays corresponding configurable child elements in a table at the top of the main panel.
To add, delete, or edit JSF configuration elements:
-
To add a new child element. Click New. A dialog box opens to create the element. If no new button displays, the child element must be an existing class. You can select the class by clicking Browse... . If no browse button appears, or if the entry is not a class name, you can enter a value directly.
-
To delete an existing child element. Select the element from the table and click Delete. The element is removed from the table. If no delete button displays, the entry can be deleted manually.
-
To edit an existing child element. Select the element from the table and click Edit. The Properties panel for the element opens to change the value.
To view, add, delete, or edit child configuration element child element:
-
To view child elements. Select an element from the element list on the left. The main panel displays. Select an existing child element from a table at the top of the main panel. Allowed child elements display in a table at the bottom of the main panel. If a child element allows child elements, but no children are currently defined, the list area for those children might be hidden. To display the list area and add children, click the show arrow to the left of the area title. To hide the list area, click the hide arrow.
-
To add a new child element. Click New. If no new button displays and the child element must be an existing class, you can select the class by clicking Browse... to open the Class Editor dialog box. If no browse button appears, or if the entry is not a class name, you can enter a value directly.
-
To edit an existing child element. Select it from the table and click Edit. The Properties panel for the element opens to change the value. If no edit button displays, you can either select a new class (if applicable), or edit the entry To delete an existing child element, select it from the table and click Delete.To delete an existing child element. Select it from the table and click Delete. The element is removed from the table. If no delete button displays, you can delete the entry manually.
11.1.6 How to Plan Your Page Flow With JSF Navigation Diagrams
The JSF Navigation Diagrammer has features to diagram the JSF pages, and the navigation between the pages.
The pages are represented by icons, and the navigation between pages as lines. The navigation is mirrored in navigation cases in the faces-config.xml file for the application.
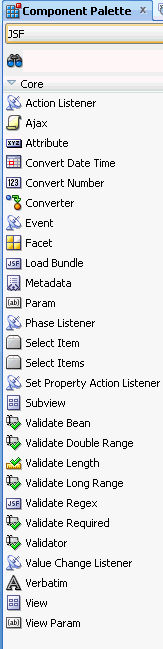
When a JSF navigation diagram is displayed, the Component Palette is also displayed. The JSF Diagram Objects page of the Component Palette shows entries for the elements that can be included on a JSF navigation diagram. To add JSF diagram elements to a JSF navigation diagram, select them from the Component Palette.
11.1.6.1 How to Work with Navigation Diagrams
When you first view the navigation diagram, JDeveloper creates a diagram file to hold diagram details and it maintains this diagram file, and the corresponding JSF configuration file that holds all the settings needed by your application. If you are using versioning or source control, the diagram file is included as well as the configuration file it represents.
To view the navigation diagram for an JSF application:
-
In the Application Navigator, expand your JSF application.
-
Expand the project that contains your application. If you created the application using a template that included JSF, the project name is ViewController.
-
In the project, expand the WEB-INF node and double-click to open the JSF configuration file. The default configuration file name is
faces-config.xml. -
If the navigation diagram for the application is not displayed, select the Diagram tab below the window.
When you view the Application Navigator using Group by Category (default), a single entry for the JSF configuration file represents both the configuration file and the associated diagram file. If you view all files using Group by Directory, you see separate nodes for the two separate files: the configuration file using the full file name, and the diagram file is shown as the name of the JSF configuration file with the .jsf_diagram extension.
When you first open the JSF configuration file, the configuration file node displayed in the Application Navigator indicates that there have been changes, even though no changes have yet been made to the JSF configuration file. This is because the node displayed in the Application Navigator represents both the JSF configuration file and the navigation diagram file. So, although the JSF configuration file has not changed, a navigation diagram file has been created. Similarly, if you make changes to a navigation diagram that do not affect the JSF configuration file, such as changing the layout, the node in the Application Navigator indicates that changes have been made.
If you have a large or complex application, the file can be large and loading can take a long time. If you do not want JSF diagram files to be created for your JSF configuration files, choose not to use the diagram as the default editor so that no diagram file will be created unless you specifically request one.
11.1.6.2 How to Plan Page and the Navigation Flows
Use the JSF navigation diagram and the Component Palette to create a diagram representing the pages in your application and the navigation cases between them. The navigation cases you add to the diagram are automatically added in the JSF configuration file.
To add an element to a JSF Navigation Diagram
-
View the JSF navigation diagram for your project.
-
In the Component Palette, JSF Diagram Objects, Components page, select JSF Page.
-
To add the page to the diagram, click on the diagram in the place where you want the page to appear, or drag JSF Page onto the diagram surface. An icon for the page is displayed on the diagram with a label for the page name. Initially, before you have defined the new JSF page, the icon indicates that the physical page has not been created, as show in Figure 11-9.
-
To specify the name of the page, click the icon label in the diagram and edit the label. The name requires an initial slash, so that the page can be run. If you remove the slash when you rename the page, it will be reinstated.
-
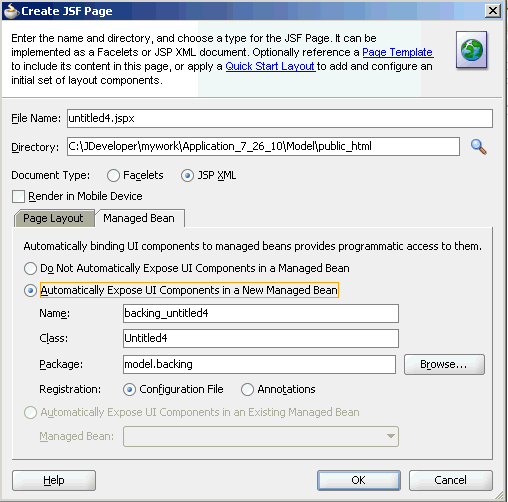
To define the new page, double-click the icon and use the Create JSF Page dialog. For help using the dialog, click Help. When you have created the page, the icon on the diagram changes to indicate that the physical page has been created as shown in Figure 11-10.
-
Save your changes.
To add a JSF navigation case to a JSF navigation diagram:
-
View the JSF navigation diagram for your project.
-
If they are not already defined, define the JSF pages that are to be the source <from-view-id> and the destination <to-view-id> for the navigation case you want to create.
-
In the Component Palette, JSF Diagram Objects, Components page, select JSF Navigation Case.
-
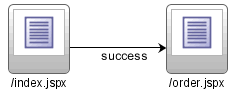
On the diagram, click on the icon for the source JSF page, then click on the icon for the destination JSF page to create one navigation case. To draw the navigation case as a straight line between the source and destination pages, click the source page then click the target page as shown in Figure 11-11.
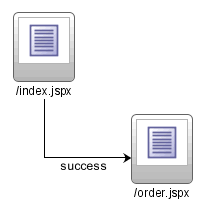
To draw the navigation case as a line with angles in it, select either Polyline or Orthogonal in the editor toolbar as shown in Figure 11-12.
-
The navigation case is shown as a solid line on the diagram, and a default <from-outcome> value is shown as the label for the navigation case. To edit the <from-outcome> value, click on the label and enter the new value.
-
A navigation rule is added to the JSF configuration file if there is not one already for the source page, and a navigation case is added for the rule.
-
Save the changes to your JSF navigation diagram and save the changes to the JSF configuration file.
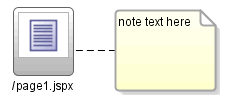
To add a note to a JSF navigation diagram
-
View the JSF navigation diagram for your project.
-
In the Component Palette, JSF Diagram Objects, Diagram Annotations page, select Note.
-
Click on the diagram surface in the place where you want to add the note. A note is displayed on the diagram with the cursor in place ready for you to enter text.
-
Enter the text and then click outside the note.
-
To select text in the note for editing, click anywhere in the note. To select the note itself, click on the upper right corner. To edit the text, click in the middle of the note.
-
Save the changes to your JSF navigation diagram. Notes appear only on the JSF navigation diagram, not in the JSF application configuration file
To attach a note to an element in a JSF navigation diagram:
-
View the JSF navigation diagram for your project.
-
If the note is not already on the diagram, add the note.
-
In the Component Palette, JSF Diagram Objects, Diagram Annotations page, select Note Attachment.
-
Click on the note in the diagram, then click on the element to which you want to attach the note. A dotted line appears, representing the note attachment for the selected page as shown in Figure 11-13.
-
Save the changes to your JSF navigation diagram. Note attachments appear only on the JSF navigation diagram, not in the JSF configuration file.
To lay out the elements on a JSF navigation diagram automatically
-
Choose the layout style you want from the editor toolbar options. See Table 11-5 for the list of layout styles.
-
Save your changes.
Table 11-5 Navigation Diagram Layout Styles
Icon Icon Description 
Draws straight lines for navigation cases between page icons.

Draws lines with angles for navigation cases between page icons.

Draws lines with right angles for navigation cases between page icons.

Arranges the icons in a horizontal layout.

Arranges the icons in a vertical layout. The elements on the diagram are laid out according to the pattern you chose.
To refresh the JSF navigation diagram to reflect changes to the JSF configuration file:
-
Select Refresh Diagram. The refresh speed for a diagram scales with the number of nodes in the diagram and the number of connections between the nodes.
-
Save your changes.
11.1.6.3 How to Use the JSF Navigation Diagrammer to Manipulate JSF Pages
You can use the navigation diagrammer to add, edit, rename, and delete JSF pages.
The associated web page is no longer visible in the JSF navigation diagram. If you created the file, it is still available from the Web Content folder in the ViewController project in the Application Navigator.
When you edit web pages manually, JDeveloper does not automatically update either the JSF navigation diagram or the JSF configuration file.
If you rename a JSF page on a navigation diagram, this is like removing a page with the original name from the diagram and adding a new one with the new name. If you have created the underlying page, that page remains with its original name in the file system; on the diagram, the page icon changes to the icon that indicates the page does not yet exist.
If you have already created a JSF page and it is displayed on the diagram, if you rename it in the navigator, this is equivalent to removing the original file and creating a new file. The diagram retains the original name, and now displays the page icon that indicates the page does not exist.
Renaming a page on a JSF navigation diagram affects the navigation rules and cases in the JSF configuration file.
To view a web page from a JSF navigation diagram:
Double-click the icon for the web page you want to view. The page opens in the appropriate editor.
11.1.6.4 How to Use the JSF Navigation Diagrammer for JSF Navigation Case
Use navigation diagrammer to delete navigation cases between the pages.
The associated <navigation-case> is removed from the JSF configuration file.
The associated web page is still visible in the diagram and, if it has been created, is still available from the Web Content folder in the ViewController project in the Application Navigation.
When you edit the label for the navigation case on the diagram, the associated <navigation-case> is updated in the JSF configuration file.
Once you have created a navigation case in the JSF navigation diagram, you cannot change the destination of the navigation case in the diagram. To change the destination for an existing navigation case in the diagram, delete the existing navigation case and create a new one to the correct destination
If your JSF diagram file is large and would take a long time to open in the JSF navigation diagrammer, you may be asked if you would like to open the JSF configuration file in another editor instead.
To view properties of a navigation case on a JSF navigation diagram:
The navigation cases are displayed on the diagram as solid lines, with the <from-outcome> element value displayed as the label.
-
If the Property Inspector is not displayed, open it from the View menu.
-
Select the navigation case with properties you want to view. The properties of the navigation case are shown in the Property Inspector.
11.1.6.5 How to Publish a Diagram as a Graphic
Diagrams can be saved as .jpg, .png, .svg or .svgz files for use in documents, or on web pages. Images saved in .jpg format will tend to create the largest files, followed by .svg, .png and .svgz.
To publish a diagram as a graphic:
-
Right-click on the surface of the diagram that you want to publish as a graphic, then choose Publish Diagram.
Or
Click on the surface of the diagram that you want to publish as a graphic, then choose Diagram > Publish Diagram.
-
Using the Location drop-down list, select the destination folder for the graphic file.
-
For file name, enter a name for the graphic file, including the appropriate file extension.
-
From the file type drop-down list, select the file type for the graphic file.
-
Click Save.
11.1.7 How to Use Code Insight For Faster Web Page Coding
Use Code Insight to speed up your coding tasks by providing available options for you to select while coding to quickly complete or insert elements.
Code Insight provides completion insight and parameter insight. To invoke completion insight, pause after typing the period separator or, in the default keymap, press Ctrl+Space. To invoke parameter insight, pause after typing an opening (the left) parenthesis or, in the default keymap, press Ctrl+Shift+Space. To exit either type of insight at any time, press Esc.
To use Code Insight in a web page in the source editor:
-
Click the Source tab to open the file in the source editor, and place your cursor at the location where you want to add a tag.
-
Enter the < (open angle bracket) and then either pause or press Ctrl + Space (using the default keymapping) to invoke Code Insight. A list of valid elements based on the file is displayed. Narrow the list by typing the first letter of the tag or enter a tag library prefix followed by a colon (i.e., <jsp:).
-
From the list of valid tags, double-click the tag, or highlight the tag and press Enter. JDeveloper inserts the selected tag in the file, e.g.,
<jsp:include. There should be no space between the prefix and the tag name. -
To add an attribute to the tag you inserted, enter a space after the tag name, then either pause or press Ctrl+Space to open a list of valid attributes. Select the tag by double-clicking or highlighting and pressing Enter. For example:
<jsp:include page. -
Enter the attribute value. For example: <
jsp:include page="filename.jsp". -
Add other attribute and values as necessary. Use a space between an attribute value and the next attribute. For example:
<select size="4" name="ListBox"></select>. -
When finished adding attributes and values, enter the > (close angle bracket). The correct end tag (e.g., </select>) is automatically inserted for you if the End Tag Completion feature is enabled. Whether End Tag Completion is enabled or disabled, the correct end tag is always automatically inserted for you when you enter </ (open angle bracket and forward slash characters) to close the tag.
Right-click any tag name in the editor and choose Select in Structure to highlight that tag in the Structure window. The Structure window also displays any syntax errors found as you edit. You can double-click an error, element, or attribute to edit it in the source editor.
To enable the End Tag Completion feature, choose Tools > Preferences > Code Editor > JSP/XML/HTML to open the panel and select the option.
Code Insight is also available in JavaScript and CSS files.
To use Code Insight in a JavaScript file:
-
Place the cursor inside any <SCRIPT> tag, then type the open angle-bracket and press Ctrl + Space.
JDeveloper will display a list of possible completions. You can filter the available completions by typing the first character; for example, if you type the letter d, JDeveloper will display completions beginning with D (Date, decodeURI, etc.)
Code Insight will also prompt for completion inside JavaScript-specific XML attributes.
To use Code Insight in a CSS file:
-
Place the cursor inside any <STYLE> tag, then type the open angle-bracket and press Ctrl + Space.
JDeveloper will display a list of possible completions at this point in the CSS file. You can filter the available completions by typing the first character of the element for which you are using Code Insight.
11.2 Developing Applications with JavaServer Faces
This section covers JDeveloper support and tools for your user interface development using JavaServer Faces (JSF) technology within the Java EE platform.
JDeveloper provides full support for developing user interfaces with JSF and facelets technology in accordance with the JSF 2.0 specification found at http://jcp.org/aboutJava/communityprocess/final/jsr314/index.html. The JSF content in this section assumes you are using facelets technology for your JSF development.
11.2.1 How to Build Your JSF Application
You can build your application from the ground up using the features provided in JDeveloper. The first thing to do is build a framework or application template for your web pages. Get started quickly using the application templates. Choose from a combination of technologies to include in your application as you build your application with the New Gallery Wizard. The application you choose determines the project folders created and the libraries added to the folders as shown in Table 11-6.
Table 11-6 Web Application Templates
| Application | Description |
|---|---|
|
Fusion Web Application (ADF) |
Creates a databound ADF web application. This application contains one project for the view and controller components (ADF Faces and ADF Task Flows), and another project for the data model (ADF Business Components). |
|
Java EE Application |
Creates a databound web application. This application contains one project for the view and controller components (JSF), and another project for the data model (EJB and JPA entities) |
|
Generic Application |
Creates an application with a single project. The project is not preconfigured with JDeveloper technologies and can be customized to include any technologies. |
11.2.1.1 How to Build Your Application Framework
Use the wizards to build a customized application framework.
To create a web application and project for a JSF application:
-
From the main menu select File > Menu > New > General > Applications.
-
Select an application to create.
-
Complete the steps. The project folders, Model and ViewController, are created and listed in the Application Navigator under the new application node. If you chose Generic Application, you only see a Project folder.
-
Double-click the ViewController project to open the Project Properties dialog, and select Dependencies. Make sure the Model project is selected under Project Dependencies.
11.2.1.2 How to Create Your JSF Pages and Related Business Services
Once you have created the framework of your application, get your pages up and running fast with the page building, editing, and modeling tools.
To quickstart your JSF application end to end:
-
Build a web application with the easy wizards. See Section 11.2.1.1, "How to Build Your Application Framework".
-
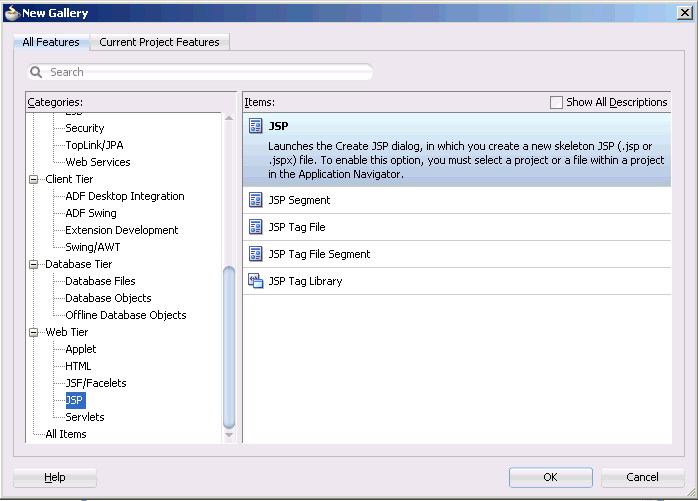
Create your JSF pages using the New Gallery JSF wizard. See "To create your JSF pages:".
-
Choose a Business Service. See "Choosing a Business Service".
-
Create the backing beans for your business services. See Section 11.2.2.2, "How to Work with Managed Beans".
-
Bind the interface components to data. See Section 11.2.2.4, "How to Bind Components to JSF Pages".
-
Add application resources and managed beans to
faces-config.xml. See Section 11.2.2.12, "How to Configure JSF Applications". -
Run your JSF pages. See Section 11.2.3, "How to Run and Test JSF Applications".
-
In the Application Navigator, select your project for the new JSF 2.0 page or document. Note that you can also create you JSF pages from the Navigation Modeler.
-
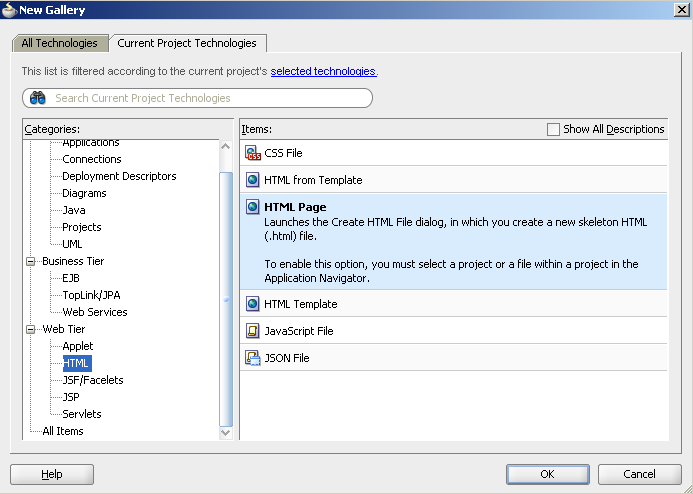
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSF. From this wizard create a JSF/facelet page or a JSP XML page. Choose ADF Faces page templates or quick start layouts. ADF Faces page templates (.jsf file) define an entire page layout in a page template definition file that allows for reuse and parametization. The quick start layouts are a a pre-defined page layout that automatically inserts and configures the ADF Faces components required to implement the layout look and behavior.
With JDeveloper you can work with data sources based on Enterprise JavaBeans (EJB) or JavaBeans. You can also use Oracle TopLink to map your Java classes and EJBs to database tables. Web services is available if you don't need to create the backend business service and want to expose existing business services, including EJB components, stored procedures in the database, or other services writing Java and other languages.
None of the application model and backend classes should refer to JSF classes so that the same classes can be used with any type of user interface.
When you want to work with a specific business service, you can open the New Gallery and use the provided wizards and dialogs to create or, in the case of web services, expose the entities in your Model project, as shown in Table 11-7.
Table 11-7 Business Service New Gallery Options
| If you want to use... | Then choose this New Gallery option... |
|---|---|
|
Enterprise JavaBeans in the Model project |
EJB in the Business Tier category |
|
Oracle TopLink in the Model project |
TopLink in the Business Tier category |
|
JavaBeans in the Model project |
JavaBeans in the General category |
|
Web services that were created based on legacy code, software components (such as EJB components), or even PL/SQL in the database and make it accessible through HTTP quickly and easily. |
Web Services in the Business Tier category |
-
Create a web application and project. See web application options in Table 11-6.
-
In the Application Navigator, under your application node, select the Model project and choose File > New to open the New Gallery.
-
In the Categories list, expand a node and you will see categories related to your chosen technology scope. Under the Business Tier node, you will see business service options such as ADF Business Components, EJB, Toplink, and Web Services. Choose your business service.
11.2.2 How to Build your JSF Business Component Framework
JDeveloper comes with a Component Palette stocked with standard JSF components that you can easily drag and drop onto your JSF pages. When you create a JSF page the backing beans are created and automatically binded to all of the components you put on the page and to corresponding properties. In addition, there is a Property Inspector and Expression Language feature to assist you.
For localization, resource bundles are automatically added when you add content components to your page. You can manage your resource bundles, or create new resource bundles in the Project Properties feature of your application.
Among the many standard component options provided with JDeveloper, there are validating and converting components that are configurable through the Property Inspector, as well as a Message component to help you set up the error message output for your JSF pages, as shown in Figure 11-14.
For complete information about JSF tag libraries, see the tag libraries documentation at: http://www.oracle.com/technetwork/java/javaee/tech/index-jsp-142185.html.
Table 11-8 Standard JSF Core Tag Library Supported Elements
| Component Tag | Syntax | Description |
|---|---|---|
|
f:actionListener |
<f:actionListener [type] [binding] [for] /> |
Registers an action listener on the UIComponent associated with the closest parent component. |
|
f:ajax |
<f:ajax [disabled] [event] [execute] [immediate] [listener] [oneevent] [oneerror] [render] /> |
Registers an AjaxBehavior instance on one or more UIComponents implementing the ClientBehaviorHolder interface. This tag may be nested within a single component (enabling Ajax for a single component), or it may be "wrapped" around multiple components (enabling Ajax for many components). |
|
f:attribute |
<f:attribute [name] [value] /> |
Adds an attribute to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:convertDateTime |
<f:convertDateTime [dateStyle] [locale] [pattern] [timeStyle] [timeZone] [type] [binding] [for] |
Registers a DateTimeConverter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:converter |
<f:converter [converterID] [binding] [for] /> |
Registers a named Converter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:convertNumber |
<f:convertNumber [currencyCode] [currencySymbol] [groupingUsed] [integerOnly] [locale] [maxFractionDigits] [minIntegerDigits] [pattern] [type] [binding] [for] /> |
Register a NumberConverter instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:event |
<f:event [name] [listener] /> |
Allows you to install ComponentSystemEventListener instances on a component in a page. |
|
f:facet |
<f:facet/> |
Registers a named facet on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:loadBundle |
<f:loadBundle [basename] [var] /> |
Loads a resource bundle localized for the Locale of the current view, and expose it as a java.util.Map in the request attributes of the current request under the key specified by the value of the “var” attribute of this tag. The Map must behave such that if a get() call is made for a key that does not exist in the Map, the literal string “KEY” is returned from the Map, where KEY is the key being looked up in the Map, instead of a Missing Resource Exception being thrown. If the Resource Bundle does not exist, a JspException must be thrown. |
|
f:metadata |
<f:metadata/> |
Declares the metadata facet for this view. This must be a child of the <f:view>. This tag must reside within the top level XHTML file for the given viewId, not in a template. The implementation must insure that the direct child of the facet is a UIPanel, even if there is only one child of the facet. The implementation must set the id of the UIPanel to be the value of the UIViewRoot.METADATA_FACET_NAME symbolic constant. |
|
f:param |
<f:param [binding] [id] [name] [value] [disable] /> |
Adds a child UIParameter component to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:phaseListener |
<f:phaseListener [type] [binding] /> |
Registers a PhaseListener instance on the UIViewRoot in which this tag is nested. |
|
f:selectItem |
<f:selectItem [binding] [id] [itemDescription] [itemDisabled] [itemLabel] [escape] [itemValue] [value] [noSelectionOption] /> |
Add a child UISelectItem component to the UIComponent associated with the closest parent UIComponent custom action. |
|
f:selectItems |
<f:selectItems [binding] [id] [value] [var] [itemValue] [itemLabel] [itemDescription] [itemDisabled] [itemLabelEscaped] /> |
Adds a child UISelectItems component to the UIComponent associated with the closed parent UIComponent custom action. When iterating over the select items, toString() must be called on the string rendered attribute values. Version 2 of the specification introduces several new attributes, described below. These are: var, itemValue, itemLabel, itemDescription, itemDisabled, and itemLabelEscaped. |
|
f:setPropertyActionListener |
<f:setPropertyActionListener [value] [target] [for] /> |
Registers an ActionListener instance on the UIComponent associated with the closest parent UIComponent custom action. This actionListener will cause the value given by the "value" attribute to be set into the ValueExpression given by the "target" attribute. |
|
f:subview |
<f:subview [binding] [id] [rendered] |
This handles the Container action for all JavaServer Faces core and custom component actions used on a nested page via "jsp:include" or any custom action that dynamically includes another page from the same web application, such as JSTL's "c:import" |
|
f:validateBean |
<f:validateBean [validationGroups} [disabled] [binding] [for] |
This is a validator that delegates the validation of the local value to the Bean Validation API. The validationGroups attribute serves as a filter that instructs the Bean Validation API which contraints to enforce. If there are any constraint violations reported by Bean Validation, the value is considered invalid |
|
f:validateDoubleRange |
<f:validateDoubleRange [disabled] [maximum] [minimum] [binding] [for] /> |
Registers a DoubleRangeValidator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:validateLength |
<f:validateLength [disabled] [maximum] [minimum] [binding] [for] /> |
registers a LengthValidator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
:validateRegex |
:<validateRegex [disabled] [pattern] [binding] [for] /> |
This is a validator that uses the pattern attribute to validate the wrapping component. The entire pattern is matched against the String value of the component. If it matches, it's valid. |
|
f:validateRequired |
<f:validateRequired [disabled] [binding] [for] /> |
This is a validator that enforces the presence of a value. It has the same affect as setting the required attribute on a UIInput to true. |
|
f:validator |
<f:validator [disabled] [validatorId] [binding] [for] /> |
Registers a named Validator instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
:valueChangeListener |
<:valueChangeListener [type] [binding] /> |
Registers an ValueChangeListener instance on the UIComponent associated with the closest parent UIComponent custom action. |
|
f:verbatim |
<f:verbatim [escape] [rendered] /> |
Creates and register a child UIOutput component associated with the closest parent UIComponent custom action, which renders nested body content. |
|
f:view |
<f:view [locale] [renderKitId] [beforePhase] [afterPhase] /> |
Container for all JavaServer Faces core and custom component actions used on a page. |
|
f:viewParam |
<f:viewParam [converter] [converterMessage] [id] [required] [requiredMessage] [validator] [validatorMessage] [value] [valueChangeListener] [maxLength] [for] /> |
Used inside of the metada facet of a view, this tag causes a UIViewParameter to be attached as metadata for the current view. Because UIViewParameter extends UIInput all of the attributes and nested child content for any UIInput tags are valid on this tag as well. |
11.2.2.1 Support for Standard JSF Component Tag Attributes
View and set your component tag attributes in the Property Inspector. When you select an attribute, a brief description of the attribute appears in the text area below the attribute list. Most of the standard JSF component tag attributes accept value binding expressions, #{expression}.
When you add a component to the JSF page, the Property Inspector displays the supported attributes for the component tag grouped in these categories:
-
Common. Used commonly, such as
idandtitle. For localization there are language translation attributes such aslanganddir. -
Appearance. Defines how things appear on the page such as links and text.
-
Style. Used for HTML presentation attributes such as background and font.
-
JavaScript. Used for JavaScript attributes for associating client-side scripts with events, such as
onclick,onkeypress, andonmouseover.
Most standard JSF component tags support the following general and core attributes:
-
binding. The JSF EL expression that binds a component instance to a property in a bean.
-
id. The unique identifier of a component. This must be a valid XML name, that is, you cannot use leading numeric values or spaces in the id name.
-
rendered. A Boolean value that specifies whether a component should be rendered. Default is "true".
HTML Event and Style Attributes
The JSP actions in the tag library support most of the attributes that the HTML 4.01 specification declares for corresponding HTML elements. These attributes are optional and can be set to static values or using any type of JSF EL expression.
Client-side JavaScript event handling attributes supported could include:
onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onload, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onselect, onunload.
Style and presentation attributes supported could include background, border, cellpadding, cellspacing, font, margin, style, outline.
JDeveloper supports the standard JSF tag library contains JSF component tags for all UIComponent + HTML RenderKit Renderer combinations defined in the JavaServer Faces Specification.
All supported attributes are shown in square brackets ([ ]). Default values are provided, where applicable (e.g., [disabled="false"]). An asterisk (*) placed after an attribute means a value is required. Where applicable, supported child and facet components are also shown.
11.2.2.2 How to Work with Managed Beans
Backing beans are managed beans that contain logic and properties for UI components on a JSF page. JDeveloper provides an option to automatically bind components on the Managed Bean tab of the Create JSF page dialog. When this option is selected, a default backing bean is created (or uses a managed bean of your choice) for the page you are creating, and then automatically binds all components you place on the page to a corresponding property in that bean. It also creates the associated accessor methods.
When you create a JSF page using the Create JSF page dialog, you choose between two options for automatic component binding: Automatically Expose UI Components in a New Managed Bean Automatically, or Expose UI Components in an Existing Managed Bean.
When either option on, JDeveloper automatically uses a managed bean for the page you are creating, and automatically binds any component that you drag and drop onto the page to a corresponding property in the bean.
-
Create a JSF or JSPX page.
-
Select the Managed Bean tab.
-
Select Automatically Expose UI Components in a New Managed Bean. JDeveloper creates a new backing managed bean named the same as the JSF page and places it in the model.backing directory.
-
Add or delete component tags as needed to the JSF page. JDeveloper automatically adds or deletes the properties and corresponding accessor methods in the backing bean. For component tags with attributes that require method binding, use the Property Inspector to enter method binding expressions and select from existing methods in the page backing bean (see procedure below for adding methods to backing beans). You can also enter new method names. JDeveloper creates the new skeleton method in the page backing bean. Add the logic to the method.
To add methods to a managed bean:
-
Open your backing bean in the source editor.
-
From the method binding toolbar on the top of the editor select a component from the Components dropdown menu.
-
From the Events dropdown menu, select the type of method to create. A skeleton method for the component is added.
-
Replace the // Add event code here... comment with appropriate business logic.
To create managed beans with the JSF configuration editor
-
In the Application Navigator, double-click on the
faces-config.xmlfile. This file is located in theWeb Content/WEB_INFdirectory. -
At the bottom of the window, select the Overview tab. The JSF Configuration Editor window displays.
-
In the element list on the left, select Managed Beans.
-
Click New to open the Create Managed Bean dialog.
-
Enter the name and fully qualified class path for the bean.
-
Select a scope, check the Generate Java File check box, and click OK.
-
This creates a Java file for the managed bean that contains a public constructor method. Manually add all properties and additional methods. The file is named and placed using the fully qualified class name set as the value of "Class". The new file appears within the project Application Sources node in the Application Navigator and within the defined package in the System Navigator.
11.2.2.3 How to Work with Automatic Component Binding
If you create a page and elect to automatically bind components, JDeveloper does the following automatically:
-
If you elect to create a backing bean, a JavaBean using the same name as the JSF or JSPX is created, and placed in a the view.backing package. A managed bean entry is also created in the
faces-config.xmlfile for the backing bean. By default, the managed bean name is backing_<page_name> and the bean uses the request scope. -
On the newly created or selected bean, a property and accessor method is added for each component tag you place on the page.
-
The component tag is binded to the property using an EL expression as the value for its binding attribute. Because JDeveloper automatically places a form component on a JSF or JSPX page on creation, properties and accessor methods for the form component are automatically created.
-
Properties and methods are deleted when you delete components from the page.
11.2.2.4 How to Bind Components to JSF Pages
You can choose to let JDeveloper create and configure a default backing bean or use an existing managed bean for the page you are creating. When automatic component binding is turned on, JDeveloper controls the binding attribute of components that you drop onto the page. Choose from the component binding options when you are creating your new page in the New Gallery as shown in Table 11-9.
Table 11-9 Component Binding Options
| If you want to... | Then choose... |
|---|---|
|
Use a default managed bean for a JSF page |
Automatically Expose UI Components in a New Managed Bean. Accept the default names, or enter names of your choice. |
|
Use an existing managed bean of your choice for a JSF page |
Automatically Expose UI Components in an Existing Managed Bean. Then select a managed bean from the dropdown list. |
11.2.2.5 How to Bind Components with EL Expressions
JavaServer Faces provides an expression language (JSF EL) that can be used in JSF pages to access the JavaBeans components in your page bean and in other beans in your web application, including the session and the application beans. To bind any property of a component, add the component to a page and then select the component and create the bindings from the Property Inspector.
You can use the Expression Builder dialog box to choose which JavaBeans property the component property is to be bound to and write your EL Expressions using the tools, as shown in Figure 11-16.
The JSF expression language syntax uses the delimiters #{}. An expression can be a value-binding expression for binding UI components, or their values to external data sources, or a method-binding expression for referencing backing bean methods.
The syntax supported for a JSF value binding expression is for the most part the same as the syntax defined in the JavaServer Pages Specification (v 2.0), with the following exceptions:
-
The expression delimiters for a value binding expression are #{ and } instead of ${and }.
-
Value binding expressions do not support JSP expression language functions.
Examples of valid value binding expressions include:
-
#{Page1.name} -
#{Foo.bar} -
#{Foo[bar]} -
#{Foo[“bar”]} -
#{Foo[3]} -
#{Foo[3].bar} -
#{Foo.bar[3]} -
#{Customer.status == 'VIP'} -
#{(Page1.City.farenheitTemp - 32) * 5 / 9} -
Reporting Period: #{Report.fromDate} to #{Report.toDate}
Method binding expressions must use one of the following patterns:
-
#{expression.value} -
#{expression[value]}
Expression language provides the following operators, in addition to the . and []operators:
-
Arithmetic: +, - (binary), *, / and div, % and mod, - (unary)
-
Logical: and, &&, or, ||, not, !
-
Relational: ==, eq, !=, ne, <, lt, >, gt, , ge, >=, le. Comparisons can be made against other values, or against boolean, string, integer, or floating point literals.
Empty: The empty operator is a prefix operation that can be used to determine whether a value is null or empty.
-
Conditional: A ? B : C. Evaluate B or C, depending on the result of the evaluation of A.
To construct an EL expression that uses JSF technology:
-
Open a JSP page in the visual editor.
-
Select the component attribute to bind.
-
In the Property Inspector, select the attribute name.
-
In the attribute action dialog select Expression Builder.
-
Build your expressions and click OK. You can edit your EL expressions from that component field in the Property Inspector. Click inside the field to see long expressions. Click Ctrl+Space to invoke Code Insight from the Property Inspector field. You can also add or edit EL expressions by slow-clicking the component and clicking Expression Builder.
11.2.2.6 How to Use Automatic Component Binding for Components that Allow Method Binding
Automatic component binding in a page affects how you enter method binding expressions for the attributes of command and input components such as
-
action -
actionListener -
launchListener -
returnListener -
valueChangeListener -
validator
Use the Expression Builder dialog box shown in Figure 11-16 to choose the component property that will be bound.
When Automatic Component Binding is Off
When automatic component binding is turned off, you have to select an existing managed bean or create a new backing bean as you enter method binding expressions for component attributes. If you create a new backing bean, a managed bean is configured in application faces-config.xml.
When Automatic Component Binding is On
When automatic component binding is turned on, you do not have to select a managed bean. As you enter method binding expressions for component attributes, you can select from existing methods in the bean, or if you enter new method names, JDeveloper automatically creates the new skeleton methods. You then add the logic to the method.
In addition, when you edit a Java file that is a backing bean, a method binding toolbar appears in the source editor for you to bind appropriate methods to selected components in the page.
Suppose you created a JSF page with the file name myfile.jsp. If you let JDeveloper automatically create a default managed bean, then JDeveloper creates the backing bean as view.backing.Myfile.java, and places it in the \src directory of the ViewController project. The backing bean is configured as a managed bean in the application resources file (faces-config.xml), and the default managed bean name is backing_myfile.
When automatic component binding is turned on, any component that you insert in the page is automatically bound (via its binding attribute) to a property in the backing bean, as shown in Example 11-1 and Example 11-2.
Example 11-1 JSF Page (myfile.jsf) Using Default Managed Bean
...
<h:form binding="#{backing_myfile.form1}">
<h:inputText binding="#{backing_myfile.inputText1}"/>
<h:commandButton value="button0"
binding="#{backing_myfile.commandButton1}"
action="#{backing_myfile.commandButton_action}"/>
...
</h:form>
...
Example 11-2 Default backing bean Java file: Myfile.java
package view.backing; import javax.faces.component.html.HtmlForm import javax.faces.component.html.HtmlCommandButton import javax.faces.component.html.HtmlInputText;
public class Myfile
{
private HtmlForm form1;
public void setForm1(HtmlForm form1)
{
this.form1 = form1;
}
public HtmlForm getForm1()
}
return form1;
}
private HtmlInputText inputText1;
public void setInputText1(HtmlInputText inputText1)
{
public HtmlInputText getInputText1()
{
return inputText1;
}
private HtmlCommandButton commandButton1;
public void setCommandButton1(HtmlCommandButton commandButton1)
{
this.commandButton1 = commandButton1;
}
return commandButton1;
}
public String commandButton_action()
{
// Add event code here...
return null;
}
}
Application resources file: faces-config.xml
... <managed-bean> <managed-bean-name>backing_myfile</managed-bean-name> <managed-bean-class>view.backing.Myfile</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> ...
When editing a JSF page in the visual editor, you can turn off or turn on the automatic bind option or change the managed bean selection
-
If automatic bind is on and you change the managed bean selection, all existing and new component bindings are switched to the new bean.
-
If you turn automatic bind off, nothing changes in the existing component bindings in the page.
-
If you turn automatic bind on, all new and existing component bindings are bound to the chosen managed bean.
To turn off or on automatic component binding
-
Open the JSF page in the visual editor.
-
Choose Design > Page Properties.
-
Click Component Binding.
-
Uncheck or check the Auto Bind option.
To select a managed bean for automatic component binding in a JSF page
-
Open the JSF page in the visual editor.
-
Choose Design > Page Properties.
-
Make sure the Auto Bind option is checked.
-
Click the drop-down arrow and select an existing managed bean, or click New... to define a new managed bean. All existing bound components and any new components that you insert are bound to the selected managed bean.
To value bind a component to a property:
-
In the visual editor, select the component.
-
In the Property Inspector, click the dropdown menu in an appropriate field. and choose Expression Builder.
-
Enter an EL Expression that binds to a property on a bean or a value in a resource bundle.
To manually bind component instances to properties
-
In the visual editor, select the component.
-
In the Property Inspector, click the down arrow next to the Binding attribute. The Binding dialog displays.
-
Select a managed bean or click New... to create a new one.
-
Select an existing property using the dropdown menu, or click New... next to Property to add a new property name.
-
When you are finished click OK. If you created a new property, it is inserted as accessor method code in the bean of your choice.
To bind to an existing method with auto component binding on:
-
In the visual editor, select the component.To bind to an existing method using auto component binding, the method must already exist on the backing bean associated with the JSF page.
-
In the Property Inspector, click the column next to the attribute that accepts method binding.
-
Click the dropdown menu and select a method name. Only methods on the backing bean with the proper signature are available for selection.
To bind to a new default method with auto component binding on:
-
Open the associated backing bean.
-
In the source editor, use the method binding toolbar to select the component from the Component dropdown menu.
-
From the Events dropdown menu, select the appropriate attribute. A default method at the bottom of the page is inserted. The cursor is placed at the new method. The binding expression in the JSF page is also created.
-
In the source editor, enter the code for the method.
To bind to a new method with auto component binding on:
-
In the visual editor, select the component.
-
In the Property Inspector, click the column next to the attribute that accepts method binding.
-
Enter the method name, for example:
myMethod. Note that because the Action attribute can take either a string or a method, you must include the brackets for an action method, for example:myAction().For other methods, the brackets should be omitted. A skeleton method in the associated backing bean, and the binding code in the JSF page is created. -
In the source editor, enter the code for the method.
To bind to a method with auto component binding off:
-
In the visual editor, select the component. In the Property Inspector, click the dropdown menu next to the attribute that accepts method binding.
-
Select a managed bean or click New... to create a new managed bean.
-
Select an existing method using the dropdown menu or click New... next to Method to add a new method name.
-
Click OK. The binding code in the JSF page is created. If you created a new method, a default method code is automatically inserted into your backing bean.
-
Open the bean in the source editor and enter the code for the method.
11.2.2.7 How to Use Localized Resource Bundles in JSF
All of the content you build in your JSF application components is stored in resource Bundles. You can add or remove resource bundles easily from your application in the Default Project Properties dialog.
During development right-click your component to select text resources. The resource bundles available for the project are displayed. Select the bundles to make available for the project you are working on. New text is stored in the resource bundle you select.
You can also assign a key value string to uniquely identify the text object in the resource bundle. By default the name, or a part of the name you enter for display value is used. This value is used by translators to correlate your base content with its localized partner. Existing content strings you have previously added to resource bundles are available and displayed when you are adding new content. Reusing existing content strings optimizes localization efforts, ensuring you don't add new content strings with unique identifiers when a duplicate string with a different identifier already exists. Recycling content strings across your project and application using resource bundles reduces translation efforts and costs.
To add resource bundles in your JSF application:
Add a Resource bundle to your project by going to Application > Project Properties > Resource Bundle > Bundle Search . Find your project resource bundle then click to add it to your project.
In your JSF page, you can reference a resource bundle string from any component tag attribute that accepts value binding expressions, e.g., #{bundle.key}.
To use localized resource bundles in JSF:
-
Create resource bundles containing the key-value pairs for your localized message and data stings. Place the localized bundles in the application's classpath.
-
In the Application Navigator, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Switch to the Overview, if necessary. -
Click Application, then click the forward arrow to expand Locale Config.
-
Under Locale Config, enter a value for Default Locale. In Supported Locale, click New to add an ISO locale identifier for a supported locale. You can add more than one supported locale.
-
Open your JSF page in the visual editor.
-
In the Component Palette, select JSF Core from the dropdown list, then drag and drop LoadBundle to the page. A dialog appears for you to enter the base name of the resource bundle, and any name for the map variable that will be used in request scope.
Example 11-3 Resource Bundle Code Sample
In the
faces-config.xml:<faces-config> <application> <locale-config> <default-locale>en</default-locale> <supported-locale>en-us</supported-locale> <supported-locale>fr</supported-locale> <supported-locale>es</supported-locale> </locale-config> </application> ... </faces-config>In the JSF page:
...
<f:loadBundle basename="model.login.ApplicationMessages" var="loginBundle"/> <f:view> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"/> <title>Sample Application</title> <link href="css/mycompany.css" rel="stylesheet" media="screen"/> </head> <body> <H2><h:outputText value="#{loginBundle.someHeadLabel}" /></H2> <h:form id="loginForm"> <h:outputText value="#{loginBundle.useridLabel}" /> <h:inputText id="userid" value="#{login.userid}" required="true" size="15"> <f:validateLength minimum="4" maximum="7"/> </h:inputText> <h:commandButton value="#{loginBundle.loginLabel} action="someBean.someMethod"} /> ... </h:form> </body> </html> </f:view>
11.2.2.8 How to Work with Facets
Many components use facets, and when you use wizards to create complex components (such as a table or panel), output tags are often automatically created and inserted into the facets. You can manually edit these components or add other components to facets. You can also add or delete facets using a context menu in the Structure window.
-
In the Structure window, expand the parent tag (such as h:dataTable) by clicking the plus sign to the left of the tag. A facet folder displays at the bottom of the tree.
-
Expand the facet folder by clicking the + icon. All facet folders pertaining to that parent display.
-
To edit a component within a facet folder:
-
Expand the folder and select the component.
-
Use the Property Inspector to edit attribute values.
-
-
To add a component to a facet:
-
Right-click the folder.
-
Select Insert inside <facet-name>.
-
Use the resulting menus to select the appropriate object.
-
Use the Property Inspector to set attribute values.
-
11.2.2.9 How to Build JSF Views with Facelets
Facelets removes the need to write custom tags for JSF components because the technology uses JSF custom components natively. You need very little special coding to bridge JSF and facelets. You can use JSF components directly within the facelets templating language. Facelets allows you to define component assemblies that can be included directly into a page or can easily be added to a facelet tag library. Facelets also allows you to define site templates (and smaller templates). You can also use facelets inside of a custom JSF component because the facelets API provides an interface that is easily integrated with.
Facelets technology offers the following features:
-
Reduces UI development and deployment time.
-
Faster compiliation time.
-
Compile time validation.
-
High performance rendering.
-
Functional extensibility of components and server-side technologies through customization.
-
Support for code reuse through templating and composite components.
JSF uses various tags to express UI components in a web page. Facelets uses the XML namespace declarations to support the JSF tag library mechanism. All of these libraries are included in JDeveloper.
Table 11-10 Facelets Tag Libraries Included with JDeveloper
| Tag Library | URI | prefix | Example | Contains |
|---|---|---|---|---|
|
JSF UI Tag Library |
ui: |
ui:component ui:insert |
This tag Library is used for templating |
|
|
JSF HTML Tag Library |
h: |
h.head h.body h.outputText h.inputText |
This tag library contains JavaServer Faces component tags for all UIComponent + HTML RenderKit Renderer combinations defined in the JavaServer Faces 2.0 Specification. |
|
|
JSF Core Tag Library |
|
f: |
f:actionListener f:attribute |
This tag library contains tags for JavaServer Faces custom actions that are independent of any particular RenderKit. |
|
JSTL Functions Library |
fn: |
fn:toUpperCase fn:toLowerCase |
JSTL 1.1 Functions Tag Library |
Facelets support EL (expression language) based on the unified EL syntax defined by JSP 2.1. EL expressions are used to bind UI component objects or values or managed-bean methods or managed-bean properties. Note that for Unified EL in Facelets there is no difference between ${} and #{}.
-
Choose File > New > New Gallery > Web Tier > JSF/Facelets > Page.
-
Enter the file name and path for your facelet and click OK.
When you create a facelet the necessary classpath and deployment files are modified to use facelet technology in the following ways:
-
Example 11-4 Facelet Code Added to Your Web.xml
<context-param> <param-name> Facelets.VIEW_MAPPINGS </param-name> <param-value> *.xhtml</param-value> </context-param>
Example 11-5 Facelet Code Added or ADF
<context-param> <param-name&g;torg.apache.myfaces.trinidad.FACELETS_VIEW_MAPPINGS</param-name> <param-value>*.xhtml</param-value> </context-param>
This is added to ensure you view your Facelets correctly, and not with the default JSP mappings. The facelets JAR,
jsf-Facelets.jaris added to your classpath via the facelets runtime library.
11.2.2.10 How to Convert and Validate JSF Input Data
JDeveloper provides a variety of tools and components to make converting and validating your JSF input data easier. There is a converter component to register a named converter instance, a convert number, and convert date and time all at your fingertips in the Component Palette.
You can configure your converter and validator properties in the Overview editor for your faces-config.xml file.
To register a JSF standard converter on a component using a supplied tag:
-
In the visual editor, select the component to register a standard converter.
-
In the Component Palette, select JSF Core from the dropdown list, then click a standard converter. (e.g., convertDateTime).
-
In the Property Inspector, set the attributes for the converter.
To register a JSF standard converter that does not have its own tag:
-
In the visual editor, select the component on which you wish to register a standard converter.
-
In the Component Palette, select JSF Core from the dropdown list, then click Converter. A dialog appears for you to enter the converter registered ID.
-
Select a converter ID from the dropdown list (e.g., javax.faces.Integer). When done, click OK. This inserts the
f:convertertag in the page. Instead of using thef:convertertag, you can use the Property Inspector to enter the converter ID on the component's converter attribute.
To register a JSF standard validator on a component using a standard tag:
-
In the visual editor, select the input component to register a standard validator.
-
In the Component Palette, select JSF Core from the dropdown list, then click the standard validator of your choice (e.g., ValidateLength).
-
In the Property Inspector, set the attributes for the validator. You can register more than one validator on a component. JSF calls the validators in the order they are added to a component.
Example 11-9 Registered Standard Validator Using a Supplied Tag Code Sample
<h:inputText id="zip" value="#{employee.zipCode}"> <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:inputText id="bonus" value="#{employee.bonus}"> <f:validateLongRange minimum="#{MyBean.miminum}"/> </h:inputText>
To display a message next to the component that generated the conversion or validation error:
-
Open your page in the visual editor.
-
Use the Property Inspector to assign a unique ID to the component to show a message.
-
In the Component Palette, select JSF from the dropdown list, then drag and drop Message to the page and position it next to the component to show the message. A dialog appears to enter the unique ID.
-
Enter the ID and click OK.
-
In the Property Inspector, set the attributes for the message tag.
Example 11-10 Message Display Next To Component that Generated Conversion or Validation Error Code Sample
<h:form> <h:inputText id="zip" value="#{employee.zipCode}"> <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:message for="zip"/> </h:panelGrid> <h:commandButton value="Submit" /> </h:form>
To register a custom converter or validator in the JSF application configuration file:
-
In the Application Navigator, double-click the application's
faces-config.xmlfile to open it in the JSF Configuration Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators, then click New. The Create Converter or Create Validator dialog appears to enter an identifier and a fully qualified class name. For a custom converter, you can register it under an identifier or a fully qualified class name for a specific data type.
-
Enter the required information. Click OK.
-
(Optional) To add attributes or properties, click New next to the Attributes or Properties panel. If you don't see New, expand the panel by clicking the forward arrow. The Create Attribute or Create Property dialog appears for you to specify generic attributes or JavaBeans properties that may be configured on the custom converter or validator.
To edit a custom converter or validator configuration in an application:
-
In the Application Navigator, double-click the application
faces-config.xmlfile to open it in the JSF Configuration Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators. Select a converter or validator from the displayed list, then click Edit. The converter or validator properties dialog appears.
-
Enter the necessary changes.
To delete a custom converter or validator in the JSF application configuration file:
-
In the Application Navigator, double-click the application
faces-config.xmlfile to open it in the JSF Configuration Editor. In the editor, click the Overview tab. -
In the Overview page of the configuration editor, click Converters or Validators. Select a converter or validator definition from the displayed list, then click Delete. The converter or validator definition is removed.
To register a custom converter on a component using a converter identifier:
-
In the visual editor, select the component to register a custom converter.
-
In the Component Palette, select the JSF Core page, then click Converter. A dialog appears to enter the custom converter ID as registered in the application.
-
Select a registered converter identifier from the dropdown list. Only implementations of the converter interface are available. Click OK. This inserts the
f:convertertag. You can use the Property Inspector to enter the registered converter ID.
To register a custom converter on a component using a value binding expression:
-
In the visual editor, select the component to register.
-
In the Property Inspector, select the converter property, then click the dropdown arrow and choose Expression Builder.
-
Use the Expression Builder to enter a EL expression. Instead of using the converter property, you can add the
f:convertertag to the component. Use the Expression Builder to enter a value binding expression. The bean property must be an object of a class that implements the converter interface.
To register a custom validator instance on a component:
-
In the visual editor, select the input component to use.
-
In the Component Palette, select JSF Core or ADF Faces Core page from the dropdown list, and then click the Validator component.
-
In the Property Inspector, select a registered validator identifier from the dropdown list, or enter a binding expression. Click OK.
To bind a component to a new validator method:
-
In the visual editor, double-click the input component . The Bind Validator Property dialog displays.
-
From the Managed Bean dropdown list, select a managed bean or click New... to create a new one.
-
Enter a new method name in Method or accept the default name.
-
Click OK. The default validator method code is inserted in the backing bean, and the backing bean.java file opens in the source editor. The cursor is placed at the new method.
-
In the source editor, enter the code for the validator method.
Example 11-15 Component Binded to a New Validator Method, Code Sample
JSF page with automatic component binding off:
<h:selectOneMenu validator="#{nonauto.validatename1}">
<f:selectItems value=""/
</h:selectOneMenu>
Default validator method code:
...
public void validatename1(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
JSF page with automatic component binding on:
<h:selectOneMenu binding="#{backing_auto.selectOneMenu1}"
validator="#{backing_auto.selectOneMenu_validator}">
<f:selectItems value="" binding="#{backing_auto.selectItems2}"/>
</h:selectOneMenu>
Default validator method code:
...
public void selectOneMenu_validator(FacesContext facesContext, UIComponent uiComponent, Object object)
{
// Add event code here...
}
...
JSF Standard Converters and Validator Tags and Syntax
All of the attributes supported by JDeveloper are shown in Table 11-11 and Table 11-12. Attributes in square brackets ([ ]) are not required. All accepted, predefined attribute values are separated with vertical bars (|); the default value is in boldface. For attributes that do not have a fixed set of accepted values, the values are shown in italics.
Table 11-11 JSF Standard Converter Tags
| Tag | Syntax |
|---|---|
|
f:convertDateTime |
<f:convertDateTime [dateStyle="default|short|medium|long|full"] [timeStyle="default|short|medium|long|full"] [pattern="pattern"] [type="time|date|both"] [locale="locale"] [timezone="timezone"] /> |
|
f:convertNumber |
<f:convertNumber [pattern="pattern"] [minIntegerDigits="min"] [maxIntegerDigits="max"] [minFractionDigits="min"] [maxFractionDigits="max"] [groupingUsed="true|false"] [integerOnly="true|false"] [type="number|currency|percent"] [currencyCode="currencyCode"] [currencySymbol="currencySymbol"] [locale="locale"] |
11.2.2.11 How to Display Error Messages
Create and define error messages using the Message component and the Property Inspector to define the attributes.
To display one error message next to a component that generated an error:
-
Open your JSF page in the visual editor.
-
Assign a unique ID to the component to show a message. You can use the Property Inspector to do this.
-
In the Component Palette, select JSF from the dropdown list, then drag and drop Message to the page and position it next to the component for which the message is to be shown. A dialog appears for you to enter the ID of the component for which to display a message.
-
Click the column next to For* and type the component ID. Then click OK.
-
In the Property Inspector, set the attributes for the message tag.
Example 11-16 Error Message Next To A Component, Code Sample
<h:panelGrid columns="3> <h:outputLabel for="enum" value="Enter employee number: "/> <h:inputText id="enum" converter="javax.faces.Long" > <f:validateLength minimum="5" maximum="9"/> </h:inputText> <h:commandButton value="submit"/> <h:message for="enum"/> </h:panelGrid>
Tip:
To enable a component detail message to appear as a tooltip during runtime, set the message tag tooltip attribute to true. The tag showSummary and showDetail attributes must also be set to true. If you are using ADF data controls to create JSF forms and tables, the h:messages tag is automatically added, which displays all error messages by default. You don't have to add individual h:message tags manually.
To display all error messages generated in a page:
-
Open your JSF page in the visual editor.
-
In the Component Palette, select JSF from the dropdown list, then drag and drop Messages to the page and position it at the top of the page.
-
In the Property Inspector, set the attributes for the Messages tag.
Tip:
Set the globalOnly attribute to true if you want to display only global messages which are not associated with components. If you're using ADF data controls to create JSF forms and tables, JDeveloper automatically adds the h:messages tag for you. You don't have to add the tag manually.
To replace the standard message texts in JSF:
-
Create a property resource bundle containing the key-value pairs for the replacement texts, and place this bundle in the application' classpath.
-
In the Application Navigator, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Go to the Overview mode. -
Click Application.
-
In Message Bundle, add the fully qualified path to the message resource bundle, e.g.,
model.login.Resources. -
In your JSF page, use the
h:messagetag to display one error message, orh:messagestag to display all error messages. JSF first looks for messages in any registered resource bundle before looking into the JSF standard bundle. This lets you can override any JSF standard message by using the appropriate key in your resource bundle. For a list of messages see the JSF APIjavax/faces/Messages.properties.
To add information about a form field to which a message refers:
-
Create a
PhaseListenerimplementation that retrieves and adds a generic attribute to a message. -
In the Application Navigator, double-click
faces-config.xmlto open it in the JSF Configuration Editor. Switch to the Overview mode, if necessary. -
Click Life Cycle, then click New to add a custom phase listener.
-
In Create Phase Listener, enter the fully qualified path to the phase listener implementation or click Browse... to select one.
-
Open your JSF page and locate the input component of your choice.
-
In the Component Palette, select JSF Core from the dropdown list, then drag and drop Attribute to the input component. A dialog appears for you to enter the required generic attribute information.
To change the appearance of error messages in a JSF page:
-
Open the JSF page of your choice in the visual editor.
-
Link a CSS stylesheet to your page.
-
Select the h:message or h:messages component.
-
In the Property Inspector, set the CSS class that you want to apply to a particular type of message. For example, if you want messages with a severity level of "ERROR" to use a particular stylesheet, set the
ErrorClassattribute to the name of a style class defined in your CSS file. To do this, in the Property Inspector click the column next toErrorClass, then select a style class.
Note:
To use one or more inline styles, expand ErrorStyle in the Property Inspector; then enter or select a value next to the style you want to specify, e.g., background-color.
Example 11-18 Changing The Appearance of Error Messages, Code Sample
In CSS file: mystyles.css:
.error {
font-style: italic;
color:red;
}
.prompt {
color:blue;
}
In the JSF file:
...
<f:view>
<html>
<head>
<link media="screen" rel="stylesheet" href="css/mystyles.css"/>
</head>
<body>
<form>
<h:inputText id="someid" value="{somebean.someproperty}"/
<h:message for="id" errorClass="error"/>
<h:outputText value="{}" styleClass="prompt"/>
...
</form>
</body>
</html>
</fview>
...
11.2.2.12 How to Configure JSF Applications
You register JSF application resources such as managed beans, custom validators and converters, and define navigation rules in the application configuration file. Typically, this JSF configuration file is named faces-config.xml.
JSF allows more than one <application> element in a single faces-config.xml file. The overview editor for JSF configuration files only allows you to edit the first instance in the file. You'll need to edit the file directly using the XML source editor for any other <application> element.
You configure referenced beans in the faces-config.xml file. By declaring the bean in this file, design-time tools can understand beans that are not available at design time (such as data access) but will be available at runtime.
JDeveloper automatically creates a WEB-INF/faces-config.xml file when you create an application using one of the JSF web application templates. However, you can have more than one JSF configuration file. You might choose to do this if you need individual configuration files for separate areas of your application. Additionally, if you choose to have packaged libraries containing custom components and/or renderers, you need a separate faces-config.xml file for each library. For these, the configuration file is stored in the META-INF directory (as opposed to the WEB-INF directory).
To use the overview editor for configuration files to set the <application> element:
-
Open the overview editor for JSF configuration files.
-
In the left-hand column, select Application. The main area of the editor displays each of the child elements to configure. If you do not specify a value for an element, the default JSF implementation class is used.
-
In the main area, populate the text fields with class names that correspond to the child elements. For all elements that take a fully qualified class name as a value, you can use the Browse... button to launch the Class Browser to find the class. Once you exit a field, the value is populated to the XML file.
To add a bean to the configuration file using the JSF Configuration Editor:
-
In the Application Navigator, double-click on the
faces-config.xml file.This file is located in theWeb Content/WEB_INFdirectory. -
At the bottom of the window, select the Overview tab. The JSF Configuration Editor window displays.
-
In the element list on the left, select Referenced Beans.
-
Use the New, Edit, and Delete buttons to configure the bean.
To manually add a bean to the configuration file:
-
In the Application Navigator, double-click on the
faces-config.xmlfile. This file is located in theWeb Content/WEB_INFdirectory. -
At the bottom of the window, select the Source tab. The file opens in the XML Source editor.
-
Add the referenced bean element.
To create a new JSF configuration file:
-
In the Application Navigator, select the project to add your new configuration file. The project contains a WEB-INF node, which in turn contains the file web.xml.
-
Right-click the project node and choose New from the context menu.
-
In the New Gallery, go to the Categories tree, expand the Web Tier node, then select JSF/Facelet.
-
In the Items list, select JSF Page Flow & Configuration.
-
Click OK. The Create JSF Configuration File dialog appears.
-
Set the values according to the purpose of the configuration file. If you are adding a configuration file for your application:
-
Enter a File Name for the new configuration file.
-
Verify or change the Directory.
-
Check the Add Reference to web.xml checkbox. When selected, JDeveloper adds the new file name to
web.xml, so that JSF reads it as part of your application configuration. -
Click OK. This creates a new configuration file using the entered name.
-
-
If you are creating a configuration file for custom components or other JSF classes delivered in a library
.jar:-
Set the file name to
faces-config.xml. -
Change the Directory Name to
META-INF. -
Clear the Add Reference to web.xml checkbox.
-
Click OK. This creates a new configuration file using the entered name. You can then include this configuration file in the
.jarfile that you use to distribute your components or classes.
-
Editing a JSF Configuration File:
-
In the Application Navigator, locate the configuration file to edit. By default, this is the
faces-config.xmlfile. It is located in theWEB-INFnode of the JSF project. -
Double-click the file to open it.
-
The JSF navigation diagrammer appears by default. To select an editor, click one of the tabs at the bottom of the editor window. To open:
-
JSF navigation diagrammer, click Diagram.
-
Overview editor for JSF configuration fules, click Overview.
-
XML source editor, click Source.
-
History tool, click History.
-
11.2.3 How to Run and Test JSF Applications
JDeveloper has an Integrated WebLogic Server that enables you to run and test web applications from the IDE. No special connection setup is required. Run either the entire application project or individual JSF pages.
To run and test individual pages:
-
In the navigator or the JSF navigation diagram (
faces-config.xml), select the JSF page to run. -
Right-click the JSF page and choose Run from the context menu. The JSF page is displayed in your default browser. If this is the first time you run or start your domain, and the server has not yet been created, you will be prompted to provide a new password in the Configure Default Domain dialog.
To run and test an entire project:
-
In the navigator, select the application project (for example, ViewController).
-
Right-click the project and choose Run from the context menu. The application is launched in your default browser.
-
The Configure Default Domain dialog appears if this is the first time you run or start the domain and the server has not yet been created. Enter your new password.
To run a project, you must first specify a default run target. If you have not already done so, JDeveloper prompts you to enter a default run target the first time you run a project. You can also specify the default run target by editing the project properties.
When you run a JSF application from the IDE, JDeveloper automatically:
-
Compiles the application.
-
Starts the Integrated WebLogic Server processes and launches the application in your default browser using the default address.
For example:
http://127.0.0.1:8988/myproject-ViewController-context-root/faces/home.jsp
Where 127.0.0.1 is your your_machine_IP_address and 8988 is your http_port.
Note that you can change the default application name and web context root in the project properties.
11.3 Developing Applications with HTML Pages
JDeveloper provides full support for developing with HTML technology in accordance with the HTML 4.01 W3C specification at http://www.w3.org/TR/html401/.
JDeveloper gives you a full set of integrated and synchronized design tools and components for creating and editing HTML pages. For information on the HTML Source Editor and Visual Editor see Section 11.1.1, "Getting to Know the Source Editor Features", and Section 11.1.2, "How to Work in the Visual Editing Environment".
11.3.1 How To Build Your HTML Pages
To get started with you HTML web pages you first need to create a web application. To see the available application types go to Table 11-6, "Web Application Templates".
Once you have created your web application framework, you re ready to start building your HTML pages.
When you are building your HTML page use the Component Palette to click or drop and drag most of the commonly used tags into your page. JDeveloper features a commonly used set of HTML element tags as well as a set of form tags to add user input attributes and behaviors.
Table 11-13 HTML Common Components
| Tag Name | Description |
|---|---|
|
Anchor |
Inserts a named anchor <A name> invisible element. |
|
Applet |
Embeds a Java applet in your page. |
|
Email Link |
Inserts an HTML <A> element in your page with the email address you provide. |
|
Horizontal Rule |
Inserts HTML <hr> element in your page at the current cursor location to display a horizontal line. |
|
Hyper Link |
Inserts a link to a HTML reference you define. |
|
Image |
Adds the HTML <img> element to insert an image into your page. |
|
Line Break |
Inserts a line break.. |
|
Link |
Inserts a link to an external style sheet or any other external document. |
|
Noscript |
Provides alternate content when a script is not executed using an HTML <noscript> element. |
|
Script |
Embeds the <script> element and custom code into the page. Use code for any scripting language including VBScript, Tcl, and JavaScript. |
|
Style |
Embeds an internal style sheet in the document. |
|
Table |
Inserts a skeleton HTML <table> tag. |
Table 11-14 HTML Forms Components
| Tag Name | Description |
|---|---|
|
Button |
Inserts an HTML <button> element with the type attribute specified, to create a push button. |
|
Checkbox |
Inserts the HTML <input> element with the type attribute specified, to create a checkbox control in a form. |
|
Combo Box |
Inserts a select element to define a form control for the selection of options. |
|
Fieldset |
Inserts a fieldset element that defines a form control group. By grouping related form controls, authors divide a form into smaller, more manageable parts, improving usability issues when confronting users with too many form controls. |
|
File Field |
Inserts an HTML <input> element with the type attribute specified, to create a file select control. The file select control creates a Browse button and field so a user can select files to be submitted with a form |
|
Form |
Inserts an HTML <form> tag to insert form processing information into your page. |
|
Hidden Field |
Inserts an HTML <input> element with the type attribute specified, to create a hidden control in a form. |
|
Image Button |
Inserts an HTML <input> element with the type attribute specified, to create a graphical submit button. |
|
Input Button |
Inserts an HTML <input> element with the type attribute specified, to create a push button. Push buttons have no default behavior. |
|
IsIndex |
Use to insert an HTML <isindex> tag to create a single-line text input control. This element has been deprecated. Authors should use the <input> element. |
|
ListBox |
Use the HTML <select> element to create a menu of choices represented by an <option> element |
|
Password Field |
Inserts an HTML <input> element with the type attribute specified, to create a password field. |
|
Radio Button |
Inserts an HTML <input> element with the type attribute specified, to create a radio button control in a form. |
|
Reset Button |
Inserts an HTML <input> element with the type attribute specified, to create a reset button; this resets all controls to their initial values. |
|
Spinner |
Inserts an HTML <select> element to create a menu of choices represented by an <option> element. A <select> element must contain at least one <option> element. |
|
Submit |
Inserts an HTML <input> element with the type attribute specified, to create a button that submits a form. |
|
Text Area |
Inserts an HTML <textarea> element to create a multiline text input field. |
|
Text Field |
Inserts an HTML <input> element with the type attribute specified, to create a text field. |
The New Gallery wizard walks you through all of the necessary steps to build the web pages framework for your application.
-
In the Application Navigator, select the project in which you want to create the HTML page.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select HTML, as shown in Figure 11-19.
-
Leave the Directory field unchanged to save your work in the directory where the system expects to find web application files, as shown in Figure 11-20. In the File Name field, enter the name of the file you want to generate then click OK. A simple HTML file is generated and appears in your active project. The deployment descriptor file web.xml is also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server when you run the HTML.
You can save your JSP pages as HTML pages by opening your JSP file in the source editor and choosing File > Save as HTML.
The Save as HTML option saves a copy of your file with the HTML extension leaving the original file unchanged. The HTML file preserves text formatting so when it is viewed in a browser or as a snippet of code on a blog it looks the same as when viewed. The saved HTML file can be reopened and viewed as HTML, but it won't be understood as code.
11.3.2 How to Work with Cascading Style Sheets
Use Cascading Style Sheets (CSS) to control the style and layout of multiple web pages. CSS styles can define the formatting attributes for HTML tags, ranges of text identified by a class attribute, or text that meets criteria conforming to the Cascading Style Sheets (CSS2) specification. For more information on CSS, see the W3C web page at http://www.w3.org/TR/1998/REC-CSS2/.
For CSS Development, JDeveloper provides the following tools:
-
The Cascading Style Sheet Source Editor, which provides a full set of Java-aware Code Insight editing features.
-
The ADF Skin Editor, which allows you to create and modify ADF skins. An ADF skin is a type of CSS file that defines the look and feel of an ADF application.
-
Wizards to create new HTML pages.
-
Source and visual editors to edit HTML page.
-
Drag and drop linking a CSS file to an HTML or JSP page.
-
Property Inspector to set or modify CSS selector properties and values.
-
Code Insight to provide available options and complete code while editing.
-
Structure window to sort and view CSS elements by groupings.
Table 11-15 lists the Cascading Style Sheet Source Editor features:
Table 11-15 CSS Source Editing Features
| Feature | Description |
|---|---|
|
Code insight for CSS |
Displays a list of HTML selectors, properties, values, pseudo-classes and pseudo-elements, for the CSS file under the cursor, to select an appropriate completion. For example, if you place the cursor just after the opening brace in a style rule, it displays a list of all possible properties to enter at that point in the file. |
|
Reformat for CSS |
Correctly reformats your code on that CSS page. Right-click on your file in the CSS editor or from the Application Navigator and choose Reformat. |
|
CSS Error handling |
Highlights invalid CSS properties, values, and missing semicolon and braces. |
|
Stylesheet linking to HTML files |
In the Component Palette, select the HTML palette, Common page, and link a stylesheet to your HTML files simply by dropping a Link element into your HTML page. Another option is to choose CSS in the Component Palette. The list of available CSS files displays in the Component Palette. You can then drag and drop any CSS file from the Componenet Palette to the page. |
|
Style preview |
See what your styles look like while you're coding. |
|
Code colors |
Easily spot properties, values, and keywords. |
|
CSS Refactoring |
Refactors across the application when you rename CSS files, class and ID attributes, or move, copy, and safe delete files. |
|
Brace Matching for CSS Code Editor |
Highlights the matching braces, brackets, and parentheses in the code editor based upon the cursor position. |
|
Toggle Line Comments |
Adds or removes comment markers from the beginning of each line in a selected block. Select a single line to comment or uncomment that line only. |
|
Quick docs |
Open the description from the W3C standard. |
11.3.2.1 How to Select and Group CSS Elements
When a CSS file is open for editing, CSS selectors in the file are displayed in the Structure window in the following type icons:
Element
The HTML element or tag defined by the CSS selector. Property and value are separated by a colon and surrounded by curly braces. For example: body {color:black;.}
Class ![]()
Different styles defined for the same type of HTML element. For example p.right {text-align:right;} to define right-aligned paragraph text, and p.left {text-align:left;} to define left aligned paragraph text. You can also omit the tag name in the selector to define a style that will be used by all HTML elements that have a certain class. For example center {text-align:center;} defines all HTML elements with class="center" to be center-align.
ID
Style unique to one HTML element. For example p#para1 {color:green;} defines the p element that has the id value="para1" and *#ver905 {background-color:red;} defines the first HTML element with id value="ver905".
You can use the Categories dropdown list in the Structure window toolbar to show CSS selectors by categories.

Displayed in order of appearance in the CSS file. Default setting.
Arranged by CSS selector types: Element, Classes or ID.
Arranged by HTML element or tag.
Select a CSS selector in the Structure window to highlight the selector in the CSS file and display associated properties and values in the Property Inspector for editing.
Select the Separate Grouped Selectors icon to separate or ungroup the selector categories in the Structure window.
Select an element group and right click and select Comment Out , to comment out the selected element in your CSS file.

11.3.2.2 How to Use the CSS Basic Tools
You can create your CSS stylesheet with a New Gallery wizard. Once created, drag and drop a stylesheet onto your web page to link the stylesheet. Use the soure editor with Code Insight to make changes directly in the CSS code, and edit your selector properties and values in the Property Inspector.
Note:
The Preview tab is located near the Source tab in the source editor. You can use it to see what the CSS formatting you have entered on the Source tab will look like.
To create a simple Cascading Style Sheet:
-
In the Application Navigator, select the project in which you want to create the new style sheet.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select HTML.
-
In the Items list, double-click CSS File to open the CSS File dialog.
-
Leave the Directory Name field unchanged to save your work in the directory where JDeveloper expects to find web application files.
-
In the File Name field, enter the name of the file you want to generate then click OK. A simple CSS file is generated and appears in your active project in the CSS folder under Web Content.
To set or modify CSS selector properties and values:
-
In the Structure window of the CSS file, select the CSS selector element, class or id in which you want to set a property.
-
In the Property Inspector, scroll until the property you want is visible. To quickly locate a property in a long list, click the search button in the Property Inspector toolbar. In the Find text field, type the name of the property, then press Enter. Enter the property value in the right column in one of the following ways:
-
Type the string value for the property In a text field, then press Enter.
-
Click a button in a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK. The selector value is modified and pages linked to the CSS file reflect the style changes.
-
Type the string value for the property In a text field, then press Enter.
-
To edit a CSS File in the Source editor:
-
In the Application Navigator, double-click the CSS file to open it in the default Source editor window.
-
Enter the CSS selector (HTML element, class, or id) you wish to define.
-
Enter the { (open curly bracket)and press Ctrl+Space (using the default keymapping) to invoke Code Insight.
-
Double-click a property name from the list of valid properties. The selected property is inserted in the file, followed by a colon and a space. For example:
{background-color: -
To enter a value for the property you have inserted press Ctrl+Space to open a list of valid values and double-click a value to insert it. The selected value is inserted, followed by a semicolon. For example:
body {text: blue; -
Add other properties and values as necessary. Be sure to use a semicolon between a property value and the next property. For example: p
{text-align:center; color:red; -
When you've finished adding properties and values, enter the } (close curly bracket).
Note:
The Structure window displays any CSS syntax errors found as you edit.
Double-click an error or element in the Structure window to edit it in the Source editor.
11.3.3 How to Work with HTML Tables
Using the visual editor, use tables to lay out data on your HTML pages. Once you create a table you can easily modify both the appearance and the structure of the table. You can edit tables to add text and images; add, delete, resize, reorder, split, and merge rows and columns; modify table, row, or cell properties for color and alignment; copy and paste cells, and nest tables in table cell.
-
Click in a cell to add text and when a blinking cursor appears, do one of the following:
-
Type text into the table. Table cells automatically expand as you type.
-
Paste text copied from another page.
-
-
Press Tab to move to the next cell or press Shift+Tab to move to the previous cell. Pressing Tab in the last cell of a table automatically adds another row to the table.
Using a table cell as the insertion point you can add and remove graphics or other UI and data elements to tables.
To remove content from one or more cells select cells:
-
Click Delete or Backspace.
Or
-
From the main menu select Edit > Delete.
Note that only the contents of the cell, not the cell, will be removed from the table. If the entire row or column is selected, the table structure will be modified to remove the row or column along with the contents of the cell.
11.3.3.1 How to Format Tables and Cells
Set the properties of HTML tables, rows, columns, and cells using the design tools. Use the Property Inspector, the Edit Table dialog, or the visual editor toolbar to set table element properties.
When formatting tables with the design tools, you can define properties that apply to the entire table or to selected cells, rows, or columns in the table. When a property like background color or alignment is set with a value for the whole table and a different value for individual table cells, precedence in formatting is applied in the following order:
-
table cell, <td> tag -
table row, <tr> tag -
table, <table> tag
If you specify a background color of green for a single cell and then set the background color of the entire table to red, the green cell will not change to red, since the <td> tag takes precedence over the <table> tag.
To set table and cell properties using the Property Inspector:
-
Select the table, row, or cell in the visual editor, or the corresponding <table>, <tr>, <td> in the Structure window. The Property Inspector displays the property values for the selected element. If the Property Inspector is not in view, choose View > Property Inspector or use the shortcut Ctrl+Shift+I.
Tip:
To quickly locate a property in a long list, click the search button in the Property Inspector toolbar. In the Find text field, type the name of the property, then press Enter.
-
Enter the property value in the right column in one of the following ways:
-
Type the string value for the property in a text field, then press Enter.
-
Click In a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK.
-
To set table and cell properties using the visual editor Toolbar:
-
Select the table, row, or cell in the visual editor. You can also select the corresponding
<table>, <tr>, <td>in the Structure window. -
Use the standard toolbar editing icons to set properties such as: align and indent/outdent, and so forth.
To resize a table, do one of the following:
-
Select the table in the visual editor and use the resize handles to drag the table height, width, or both to the desired size.
-
Select the table in the visual editor or the corresponding
<table>element in the Structure window, and then set the table width attribute in the Property Inspector. -
Double-click the table in the visual editor and in the Edit Table dialog reset the table width in pixels or percentage of page width.
-
Right-click the table in the visual editor or the corresponding <table> element in the Structure window, and then choose Edit Tag from the context menu to display an Edit Table dialog.
To change the size of rows or columns:
-
In the visual editor, open the page with a table you want to resize the rows or columns.
-
In the visual editor, open the page with a table you want to resize the rows or columns. Place your cursor at the border of the row or column you wish to resize, and click when the horizontal border handle or vertical border handle appears.
-
Drag the row or column border to the desired size, then release the mouse.
To add rows or columns to a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Insert Row to add a row above the row where the table cell is selected.
-
Select Insert Column to add a column before the column where the table cell is selected.
-
Select Insert Rows Or Columns... for an Insert Rows or Columns dialog to add multiple rows or columns and to specify the location for adding the row(s) or column(s). Then click OK.
-
To remove rows or columns in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the selected table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Delete Row to remove the row where the table cell is selected.
-
Select Delete Column to remove the column where the table cell is selected.
You can also select one or more rows or columns in the visual editor or the corresponding
<tr>element in the Structure window and do one of the following:-
Click Delete or Backspace.
-
From the main menu select Edit > Delete. Note that If you are deleting the last row in the table the entire table is removed.
-
-
Select the table cells in the visual editor, or the corresponding <td> elements in the Structure window. The selected cells must be contiguous and form a rectangular region.
-
Right-click the selected table cells or elements and select Table from the context menu, then click Merge Cells.
Or
From the main menu select Design and select Table, then click Merge Cells. The contents of the individual cells are placed in the resulting merged cell.
-
Select the table cell in the visual editor or the corresponding <td> element in the Structure window.
-
Right-click the selected table cell or element and select Table from the context menu, then click Split Cells.
Or
From the main menu select Design and select Table, then click Split Cells.
-
In the Split Cells dialog, choose whether to split the cell into rows or columns, and then enter the number of rows or columns.
-
Click OK.
To change the display order of rows, columns, or groups of table cells using the visual editor:
-
Select the row, column, or group of table cells you want to change the order of in the HTML table. The selected cells must be contiguous and form a rectangular region.
-
Drag the row, column, or group of table cells to a new position in the table with one of the following actions:
-
To insert a row or group of cells above a target row, drag it towards the top of the row until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert a row or group of cells below a target row, drag it towards the bottom of the row until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
To insert a column or group of cells before a target column, or a column before a target column, drag it towards the left of the row or column until you see a vertical line with an embedded left arrow, then release the mouse button.
-
To insert a column or group of cells after a target column, drag it towards the right of the node until you see a vertical line with an embedded right arrow, then release the mouse button.
-
To change the display order of rows using the Structure window:
-
Select the
<tr>element you wish to change the order of in the table. The selected cells must be contiguous and form a rectangular region. -
Drag the row, column, or group of table cells to a new position in the table with one of the following actions:
-
To insert a row above a target row, drag it towards the top of the row until you see a horizontal line with an embedded up arrow, then release the mouse button.
-
To insert a row below a target row, drag it towards the bottom of the row until you see a horizontal line with an embedded down arrow, then release the mouse button.
-
To increase row or column span in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
element in the Structure window. Right-click the table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Increase Row Span to expand the selected cell by one row.
-
Select Increase Column Span to expand the selected cell by one column.
-
To reduce row or column span in a table:
-
Select the table cell in the visual editor or the corresponding
<td>element in the Structure window. -
Right-click the selected table cell or element and select Table in the context menu.
-
Choose one of the following:
-
Select Decrease Row Span to reduce the span of the selected cell by one row.
-
Select Decrease Column Span to reduce the span of the selected cell by one column.
-
11.3.4 How to Work with HTML Forms, Text, and Images
Use the design tools to add and format text on JSP or HTML pages. Use the Component Palette to add your HTML forms, and the Property Inspector and Structure window to manage elements and the configure properties for your HTML forms.
For your HTML graphics, use the Component Palette to easily add graphics to your pages, or you can drag and drop them from your Windows Desktop or Explorer. You can insert an image into a page, table, or form, or use an image as a background. Modify images to set image size, add a border, and set alignment on a page or in a table cell. Create interactive graphics, such as rollover images or navigation bars, by adding a JavaScript event to your image.
11.3.4.1 How to Work with HTML Forms
Use HTML forms on your HTML pages to interact with or gather information from users of your web pages. Forms are composed of:
-
Form tags, which include form processing information.
-
Form fields, which may include text fields, menus, checkboxes, or radio buttons.
-
Submit button, which sends the data to the form processing agent.
With a JSP or HTML file open, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the form to appear, then click Form on the HTML page of the Component Palette.
-
Drag the Form element from the HTML page of the Component Palette to the desired insertion point on the page or in the Structure window. The HTML code to create a skeleton form is inserted into your HTML or JSP file. Note that a form appears as a dotted outline in the visual editor.
After creating the skeleton form, add form fields and buttons and specify form processing information. By default, forms are created with a Get form processing attribute.
When form fields or buttons from the Component Palette are added to the HMTL or JSP page, a <form> element is automatically inserted as a parent element.
Select the form in the visual editor or the corresponding <form> element in the Structure window, and do one of the following:
-
Click delete or backspace.
-
From the main menu select Edit > Delete. The form, and any form fields and buttons within the form are removed. To remove the form element without deleting form fields or buttons, right-click the form and select Form > Remove Form Tag.
To insert a form field or button:
-
With a JSP or HTML file containing a form element open in the visual editor, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the field or button to appear on the form, then click the desired element on the HTML page of the Component Palette.
-
Drag the form field or button element from the HTML page of the Component Palette to the desired insertion point on the form or in the Structure window. Note that If you attempt to insert a form field or button without first creating the form, you'll get a message “Do you want to add a form element for this component?” Choose Yes to automatically create form tags for the field or button. Checking Hide Add Form Element Confirmations in this dialog will close the automatic display of the dialog. Reinstate the display by selecting Tools > Preferences > JSP HTML visual editor from the main menu and checking Prompt to Add Form Element.
-
-
For form fields or buttons with required attributes, set property values using the displayed editor dialog.
To delete a form field or button, do one of the following:
-
Select the element and click Delete or Backspace.
-
Select the element and from the main menu choose Edit > Cut.
To edit form processing information using an Edit Form dialog:
-
Right-click the form in the visual editor or the corresponding
<form>element in the Structure window, and select Edit > Tag. -
In the Edit Form dialog set the form processing attributes.
-
Click OK to add the form processing information to the form element. For example:
<form method="post" action="http://www.oracle.com/orderEdit.html" enctype="application/x-www-form-urlencoded" name="form1"></form>.
To set form processing information using the Property Inspector:
-
Select the form in the visual editor, or the corresponding <form> element in the Structure window. The Property Inspector displays the property values for the selected element. If the Property Inspector is not in view choose View > Property Inspector or use the shortcut
Ctrl+Shift+I. -
Scroll until the property you want is visible, then select it with the mouse or the arrow keys. A brief description of the property is displayed at the bottom of the Property Inspector.
-
Enter the property value in the right column in one of the following ways:
-
Type the string value for the property In a text field, then press Enter.
-
Click In a value field to choose a value from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display an editor for that property. Set the values in the property editor, then press OK.
-
Tip:
To quickly locate a property in a long list, click the search button in the Property Inspector toolbar. In the Find text field, type the name of the property, then press Enter.
To change the form method from the context menu:
-
Right-click the form in the visual editor or the corresponding <form> element in the Structure window, select Form, and then Method.
-
In the sub-menu select Post or Get to change the form method.
11.3.4.2 How to Work with HTML Text
Use the visual editor to add and format text to your HTML files.
Use the toolbar in the visual editor to set text properties in your pages. Attributes set using the toolbar are marked with a green square in the Property Inspector. To undo changes, from the main menu select Edit > Undo action. To reset text properties to default values, select and delete the value from the Property Inspector.
To add text, do one of the following:
-
Click the position in the visual editor where you wish to insert text. Begin typing when the blinking cursor appears.
-
Copy and paste text from files in the same project or different projects.
You can format inserted text using the Toolbar in the visual editor. The Toolbar applies manual or inline formatting in the page. For example
<H5><EM><FONT color="#ff0000">This is a Heading 5 in italics iUse the Toolbar to:n the color red</EM></FONT></H5>
When editing your pages in the visual editor you can use the toolbar for formatting changes.
Use the tool bar to:
-
Set the default formatting style (None, Paragraph, Preformatted, Heading 1, Heading 2, and so on) for a block of text.
-
Change the font, color, and alignment of selected text.
-
Apply formatting such as bold, italic, or underline.
-
Create ordered (numbered) and unordered (bulleted) lists.
Formatting Text with CSS Features
You can also use Cascading Style Sheets (CSS) to automatically update text and page formatting within a page or across several web pages. CSS styles define the formatting for all text in a particular class or redefine the formatting for a particular tag such as h2 or I. Apply CSS styles with an external style sheet.
You can use CSS styles and manual or online HTML formatting within the same page. Manual HTML formatting overrides formatting applied by a CSS style. For complete information on CSS style sheets, see the W3C Cascading Style Sheets home page at, http://www.w3.org/Style/CSS.
-
Select the text in which you wish to set a manual or online HTML style.
-
Use the tabular to set text properties.
11.3.4.3 How to Work with HTML Images
The JDeveloper design tools support the following graphic file formats:
-
JPEG/JPG
-
GIF
-
PNG
-
With a file open in the visual editor, do one of the following:
-
Select the insertion point in the visual editor or the Structure window where you want the image to appear on the page, then click Image on the page of the Component Palette.
-
Drag the Image element from the page of the Component Palette to the desired insertion point on the page or in the Structure window.
-
-
In the Insert Image dialog that displays, click Browse to choose a file, or type the path for the image file location. Browsing to the file location opens the Select Image Source dialog, which displays the directory based on current context. If the image file is located outside the HTML root of the current project you will be prompted with an option to add the file to the current context in the Application Navigator. Click Yes for a Save Image dialog to add the image to the document root.
-
Set additional image properties in the Insert Image dialog.
-
Click OK. The image appears on your page.
You can also drag an image from your Windows Desktop or Explorer to the desired location on the page. You will be prompted with an option to add the file to the directory based on current context in the Application Navigator. Click Yes for a Save Image dialog to add the image to the document root. The image will appear on your page.
To delete an image, do one of the following:
-
Select the image and click Delete or Backspace.
-
Select the image and from the main menu choose Edit > Cut.
To resize an image, do one of the following:
-
Right-click and select Properties , then adjust pixels for width and height.
-
Select and use the resize handles at bottom and right sides of the image and in the bottom right corner to adjust the image width and height.
-
Select and modify the image width and height attributes in the Property Inspector.
Image properties set using the visual editor are marked in the Property Inspector with a green square. To return a resized element to its original dimensions delete the values in the width and height fields in the Property Inspector, or click the Reset Size button.
In the visual editor or Structure window do any of the following:
-
Drag the image from the original position to an insertion point in the visual editor or Structure window.
-
Right-click drag the image from the original position to an insertion point in the visual editor or Structure window, and then choose Move Here from the context menu.
In the visual editor or Structure window do any of the following:
-
Cut the image. Then, paste into some other position in the Visual Editor or Structure Window.
-
Cut the image. Then, paste into another file in the same project or a different project.
To use an image as a background:
-
Select the page
<body>element in the Structure window. The Property Inspector displays the property values for the selected element. If the Property Inspector is not in view choose View > Property Inspector or Ctrl+Shift+I. -
Scroll to the background property in the Property Inspector, and then select it with the mouse or the arrow keys.
-
Enter the property value in the right column in one of the following ways:
-
Click in a value field to choose an available background image from the displayed list.
-
Click in a value field to display the ellipsis button. Click the ellipsis to display a background dialog, and click Browse to choose a file, or type the path for the image file location. Browsing to the file location opens the Select Image Source dialog, which displays the directory based on current context. If the image file is located outside the HTML root of the current project, you will be prompted with an option to add the file to the current context in the Application Navigator. Then click Yes for a Save Image dialog to add the image to the document root. Click OK. The image will tile as the background image on your page.
-
11.4 Working with Java Server Pages
This section covers JDeveloper support and tools for your user interface development using JavaServer Faces (JSP) technology within the Java EE platform.
JDeveloper provides a complete user interface development environment for Java Server pages (JSP) development in accordance with the JSP 2.1 specification defined at http://jcp.org/aboutJava/communityprocess/final/jsr245/index.html.
11.4.1 How to Build Your JSP Application
You can build your application from the ground up using the features provided in JDeveloper. The first thing you'll want to do is build a framework, or application template for your web pages. Get started quickly with your JSP projects using the application templates. Choose from a combination of technologies to include in your application as you build your application with the New Gallery Wizard. The application you choose determines the project folders created and the libraries added to the folders as shown in Table 11-6.
11.4.1.1 JSP Core Components
JDeveloper comes with a Component Palette stocked with standard JSP components that you can easily drag and drop onto your JSP pages as shown in Figure 11-21 and Table 11-16.
Table 11-16 JSP Core Components
| Tag | Description |
|---|---|
|
Attribute |
Defines the value of a tag attribute in the body of an XML element instead of in the value of an XML attribute. |
|
Body |
Specifies the body of the tag. |
|
Declaration |
Declares a method or variable valid in the scripting language used in the JSP page. |
|
EL Expression |
Contains an expression in the JSP Expression Language (EL) to provide easy access to application data stored in JavaBeans components. |
|
Element |
Dynamically defines the value of the tag of an XML element. This action can be used in JSP pages, tag files and JSP documents |
|
Expression |
Contains an expression valid in the scripting language used in the JSP page. The expression is evaluated, converted to a String, and inserted into the response where the expression appears in the JSP page. |
|
Fallback |
Displays a text message if the dialog to initiate the download of plug-in software fails. A translation error will occur if the element is used elsewhere. |
|
Forward |
Forwards the request object containing the client request information from one JSP page to another resource. The target resource can be an HTML file, another JSP page, or a servlet, as long as it is in the same application context as the forwarding JSP page. |
|
GetProperty |
Gets a bean property value using the property's getter methods and insert the value into the response. |
|
Hidden Comment |
Documents the JSP page without inserting the comment in the response. |
|
Include |
Sends a request to an object and include the result in a JSP file. |
|
Include Directive |
Inserts a static file of text or code in a JSP page at translation time, when the JSP page is compiled. |
|
Page Directive |
Defines attributes that apply to the entire JSP page. |
|
Param |
Passes one or more name/value pairs as parameters to an included resource. |
|
Params |
Provide key value information. |
|
Plugin |
Executes an Applet or JavaBean in the specified plugin. |
|
Scriptlet |
Inserts a code fragment valid in the page scripting language. |
|
SetProperty |
Sets a property value or values in a JavaBean |
|
Taglib Directive |
Defines a tag library and prefix for the custom tags used in the JSP page. |
|
UseBean |
Locates or instantiate a JavaBean with a specific name and scope. |
11.4.1.2 How to Create JSP Pages
The New Gallery wizard walks you through all of the necessary steps to build the web pages for of your application.
-
In the Application Navigator, select the project to create the new JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSP, as shown in Figure 11-22. A simple JSP is generated and appears in your active project. The deployment descriptor file
web.xmlis also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server when you run the JSP.
11.4.1.3 How to Register a Servlet Filter in a JSP Page
The Create Servlet Filter wizard available from the Web Tier category in the New Gallery creates a new filter you can use to process requests or responses to or from your JavaServer Page.
To register a servlet filter in a JSP page:
-
In the Application Navigator, select the project in which you want to create the new servlet listener, usually the project which includes your JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard. This starts the Create Servlet Filter wizard which will create the servlet filter for you based on information you specify, including the implementation class and initialization parameters.
-
Click Next if the Welcome page displays.
-
Enter the Filter Name, Filter Classname and Package. Then click Next.
-
Select Map to Servlet or JSP, and select the name of the JSP from the dropdown list. Then click Next.
-
Click New, and enter the name and value for each initialization parameter. Then click Finish.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <filter> element. The deployment descriptor file is used by the embedded web server in JDeveloper when you run the JSP.
11.4.1.4 Understanding Flow Control in JSP Pages
Web applications implement flow control by directing the display content of the web browser in response to specific user actions. Typically, web application developers create separate JSP pages or sets of pages for each task the application provides. The user makes choices in one page and clicks a link to submit their choices on the Request object. The link they click directs the Request object to the page responsible for handing the action.
How Can I Handle Flow Control in JDeveloper?
You decide the way your application handles the Request object. JDeveloper supports various options for implementing JSP page flow control:
-
You can write JSP pages that use a combination of HTML generating code and Java scriplet code to link back to themselves and handle the actions. In this case, the entire action handling code is contained in the JSP page that also displays the content. This mixes HTML and flow control logic within the same file.
Or
-
You can cleanly separate JSP pages and their actions by implementing the controller outside of the JSP page.
What Features Can I Use for These Approaches?
The following approaches are supported:
-
In all-in-one JSP page development, JDeveloper helps to reduce the amount of Java code visible in your JSP pages through tag libraries that provide JSP tags which encapsulate complex behavior such as implementing databound, performing data actions (such as query, browse, edit, and update), and generating reports.
-
If you use JSP includes, you can benefit from the Oracle Business Components Data Tag library that implements a set of JSP page-level tags (known as component tags) that handle common actions such as navigation, querying, browsing, editing, and scrolling.
-
If you fully separate the JSP display content and JSP action-handler classes, JDeveloper supports two Java EE frameworks.
-
JavaServer Faces page navigation.
-
JDeveloper provides full support to allow you to visually design page flows for web applications based on either framework.
-
-
When you want to build applications for the web and benefit from a framework that implements many of the Java EE design patterns for interactive applications, JDeveloper provides the Oracle Application Development Framework (Oracle ADF). One of its central features is a data binding layer that uses a standard declarative way to bind data from a business service, such as web services, EJB, JavaBeans, and Oracle ADF Business Components, to UI components, such as Oracle ADF Faces components and standard HTML elements.
11.4.2 How to Debug and Deploy JSPs
JDeveloper supports deploying Web applications on any Java EE application server through the creation of a Web Module Archive (WAR). There is additional support for deployment to Integrated WebLogic Server.
-
In the Navigator, select the JSP file you want to run.
-
Debug a JSP in any of these ways:
-
Choose Debug | Debug <source_file>.jsp from the main menu.
-
Right-click the JSP file and choose Debug from the context menu. The JSP is launched.
-
-
Debug your JSP as you would any other Java application.
JDeveloper performs the following functions when debugging a JSP:
-
Translates the JSP into a servlet and compiles it.
-
Starts the Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Invokes the JSP in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>for example:
http://127.0.0.1:8988/Project1-context-root/untitled1.jsp
To create a web deployment descriptor:
-
In the Applications Navigator, select the project for which you want to create a web deployment descriptor.
-
Add a JSP file to the project. JDeveloper adds the web.xml file to the WEB-INF project folder the first time you create a JSP file.
Or, to add the web deployment descriptor file yourself:
In the New Gallery Categories tree, expand General and select Deployment Profiles. In the Items list, select web.xml (Web Deployment Descriptor). Click OK.
If the desired item is not enabled, check to make sure the project does not already have a web deployment descriptor: a project may have only one instance of a descriptor.
-
The web deployment descriptor will be created and added to the WEB-INF folder in the project, and it will be opened in an XML editor window.
To inspect or change web deployment descriptor properties:
-
In the Applications Navigator, select the web deployment descriptor in the WEB-INF folder.
-
Right-click and choose Properties.
-
Select items in the left pane to open dialog pages in the right pane. Configure the descriptor by setting property values in the pages of the dialog. Click OK when you are done.
To edit a web deployment descriptor as an XML file:
-
In the Applications Navigator, select the web deployment descriptor in the
WEB-INFfolder. -
Right-click and choose Open. The file opens in an XML editor.
11.4.3 How to Run a JSP
The Integrated WebLogic Server is responsible for running JSPs. After building your JSP, you can run it in a few easy steps.
-
In the Navigator, select the JSP file you want to run.
-
Run the JSP in any of these ways:
-
Choose Run > Run <source_file>.jsp from the main menu.
-
Right-click the JSP file and choose Run from the context menu.
The JSP is launched.
-
-
The Configure Default Domain dialog appears if this is the first time you run or start the domain when the server has not yet been created. Enter your new password.
JDeveloper performs the following functions when a JSP is run.
-
Translates the JSP into a servlet and compiles it.
-
Runs the resulting classes directly from the output project directory.
-
Edits the Integrated WebLogic Server web.xml file to include the servlet name and class information.
-
Invokes the JSP in your default Web browser. Your browser is launched using this format:
http://<your_machine_IP_address>:<http_port>/<context_root>/<path_to_JSP>for example,http://127.0.0.1:8988/Project1-context-root/untitled1.jsp.
Dynamically Modifying JavaServer Pages Files While Running
When running your JSP in the Integrated WebLogic Server, you can modify and view changes that you make to your JSP files without having to restart WebLogic Server. To view changes in your browser, you can either reload the page from the browser or you can run the page again in JDeveloper because the WebLogic Server is able to change only the file, running from JDeveloper is much faster than reloading the page from the browser.
Running JSPs with ADF Business Components Application Modules
If you are running JSPs with business components application modules in both the Integrated WebLogic Server and in a remote server instance, and have two JSPs contained in two different projects that depend on the same middle tier project, you must declare that middle tier is running inside of a WebLogic Server instance with the jbo.server.in_wls=true property.
Working with Timestamps on Source JSPs
When developing, compiling, and running JSPs, if the timestamp of a source JSP file is ever changed to an earlier timestamp, the JSP will not automatically be recompiled by JDeveloper or by WebLogic Server. It must be forced to recompile. To force recompilation, right-click on the JSP and select Rebuild, use Build->Rebuild , Build->Rebuild All, Build->Clean , or Build->Clean All.
Timestamps can go backwards in time when using source control systems (restoring an older version) or using timestamp preserving copy commands like xcopy or mv.
11.4.4 Understanding JSP Segments
A JSP fragment is a JSP page that can be included in another JSP page.
JSP segments use .jspf as a filename extension. By default JSP fragment files are placed with the rest of the static content in the web application folder. JSP segments that are not complete pages should always use the .jspf extension.
JSP segments are defined using JSP syntax as the body of a tag for an invocation to a SimpleTag handler, or as the body of a <jsp:attribute> standard action specifying the value of an attribute that is declared as a fragment, or to be of type JspFragment in the TLD.
11.5 Developing Applications with Java Servlets
A servlet is a platform-independent, server-side Java component used to extend the capabilities of a web server. Using servlets, you can dynamically tailor content, function, and the look and feel of your web pages. Servlets process client requests and can respond by returning any MIME type to the requesting client, including images, XML, and HTML. Servlets run inside web servers, so they do not require a graphical user interface. They are typically used to dynamically generate HTML content and present it to the requesting client. You can think of a servlet as the server-side counterpart to an applet.
Servlets are based on a standard API and protocol defined by JavaSoft. To run a servlet, your environment needs a web server that supports the JavaSoft servlet API, such as Oracle WebLogic Server, JavaSoft Java Server, and Apache Tomcat, among others. JDeveloper provides support for servlet filters and listeners (Servlet API 2.5). When you use the Create Filter wizard and Create Listener wizard, it updates the web.xml with filter and listener entries. The web.xml can also be manually edited to include or modify these entries.
For more information, see the Oracle Fusion Middleware Developing Web Applications, Servlets, and JSPs for Oracle WebLogic Server.
11.5.1 Understanding Servlet Support in JDeveloper
Servlets are often used to process HTTP requests submitted by a client, and to provide dynamic content by returning results of a database query to a client. This type of Java servlet is known as an HTTP servlet. A typical runtime scenario for an HTTP servlet is as follows:
-
A client sends an HTTP request to the servlet. The client could be a web browser or some other application or applet.
-
The servlet processes the request and responds by returning data to the client. In the case of HTML servlets, these servlets generate and send dynamic HTML content back to the client. If the servlet is designed to do so, it may request data from a database server on behalf of the client, then package and return the results to the client in an HTML form. This can be done using JDBC or by working with Oracle ADF Business Components.
-
The client user can then interactively view and respond to the generated HTML content, perhaps making additional requests through the generated HTML form.
11.5.1.1 What You May Need to Know About Servlet Filters
A filter is a reusable piece of code that can transform the content of HTTP requests, responses, and header information. Filters do not usually create a response; instead you use filters to modify the requests or responses, or to perform some other action based on the requests or responses, including:
-
Examining a request before calling a servlet.
-
Modifying the request or response headers or data (or both) by providing a custom version of the object that wraps the real request or response objects.
-
.Performing some action before the servlet is invoked, after it completes, or both (for example, logging).
-
Intercepting a servlet after the servlet is called.
-
Blocking a servlet from being called.
By default, the Create Servlet Filter wizard available from the Web Tier Servlets category in the New Gallery creates a filter that dynamically intercepts requests and responses to transform or use the information contained in the requests or responses.
11.5.1.2 What You May Need to Know About Servlet Listeners
A listener can be used to monitor and react to events on a servlet's life cycle by defining listener objects whose methods get invoked when life cycle events occur. Application event listeners are classes that implement one or more of the servlet event listener interfaces. Servlet event listeners support notification for state changes in the ServletContext and HttpSesion objects, specifically:
-
Servlet context listeners are used to manage resources or state held at a VM level for the application.
-
HTTP session listeners are used to manage state or resources associated with a series of requests made into a web application from the same client or user.
You can have multiple listener classes listening to each event type and specify the order in which the container invokes the listener beans for each event type.
The Create Servlet Listener wizard available from the Web Tier > Servlets category in the New Gallery creates a new listener you can use with your servlet or other web components; you can run this wizard multiple times to create additional listeners.
11.5.1.3 How to Generate an HTTP Servlet
-
In the Applications Navigator, select the web deployment descriptor in the
WEB-INFfolder. -
Right-click and choose Open. The file opens in an XML editor.
-
In the Application Navigator, select the project in which you want to create the new servlet.
-
From the main menu, choose File > New, or right-click and choose New. The New Gallery opens.
-
In the Categories tree, select Web Tier.
-
In the Items list, double-click HTTP Servlet to launch the Create HTTP Servlet wizard.
This wizard will create the servlet for you based on information you specify, including the methods and parameters for the servlet. Click the Help button to obtain context-sensitive help in the wizard panels.
A simple servlet is generated and appears in your active project. The deployment descriptor file web.xml is also added to your project. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet.
11.5.2 Implementing Basic Methods for an HTTP Servlet
When you use the Create HTTP Servlet wizard to create an HTTP servlet, the wizard creates a Java class for the servlet. This class contains an initialization method and the HTTP methods you specified for the servlet when using the wizard. To customize the servlet, you must implement the servlet's HTTP methods.
The following methods are available from the Create HTTP Servlet wizard:
-
doGethandlesGET, conditionalGET, andHEADrequests. -
doPosthandlesPOSTrequests. -
doPuthandlesPUTrequests. -
doDeletehandlesDELETErequests. -
servicehandlesServicerequests.
JDeveloper creates skeleton code for these methods. These methods take two objects as arguments HttpServletRequest and HttpServletResponse. You can also pass in additional parameters and get them programmatically by calling the ServletRequest.getParameter method within your servlet's Java code.
11.5.2.1 How to Use the HTTPServletRequest Object
The first HTTP argument in a basic servlet method is an HttpServletRequest object. This object provides methods to access
-
HTTP header data, including cookies found in the request.
-
The HTTP method used to make the request.
-
The arguments sent by the client as part of the request.
The methods you call when implementing your servlet methods depend on the kind of HTTP request the servlet will receive. Table 11-17 summarizes the relationship between the possible kinds of HTTP requests and the corresponding methods you should use when implementing your servlet methods.
Table 11-17 Types of HTTP Requests
| Possible Client HTTP Requests | Corresponding Client Data Access Methods and Techniques to Use in Your Servlet Code |
|---|---|
|
Any HTTP request |
Use the |
|
HTTP GET request |
Use the |
|
HTTP POST, PUT, and DELETE requests |
In general, use the |
11.5.2.2 How to Use the HTTPServletResponse Object
The second HTTP argument in a basic servlet method is an HttpServletResponse object. This object encapsulates the information from the servlet to be returned to the client. This object supports the following ways of returning data to the client:
-
A writer for text data (via the
getWritermethod) -
An output stream for binary data (via the
getOutputStreammethod)
You can also send a cookie in the response using the addCookie method.
To change the HTTP Response Type:
By default, the Create HTTP Servlet wizard creates a servlet that dynamically generates HTML content (MIME type: text/html). You can change to another MIME type by selecting the desired type from the Generate Content Type dropdown in the Create HTTP Servlet wizard. The wizard adds the setContentType method in the servlet's Java file with the selected type to set. For example, if you choose the XML content type, the wizard generates:
public class HelloWorld extends HttpServlet
{
private static final String CONTENT_TYPE = "text/xml; charset=windows-1252";
private static final String DOC_TYPE;
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setContentType(CONTENT_TYPE);
PrintWriter out = response.getWriter();
if (DOC_TYPE != null)
{
out.println(DOC_TYPE);
}
out.close();
}
}
11.5.3 How to Create a Servlet Filter
The Create Servlet Filter wizard available from the Web Tier - Servlets category in the New Gallery creates a new filter you can use to process requests or responses to or from your servlet or JavaServer Page.
-
In the Application Navigator, select the project in which you want to create the new servlet listener, usually the project which includes your servlet or JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard.
The Create Servlet Filter wizard will create the servlet filter for you based on information you specify, including the implementation class and initialization parameters. Press F1 or click Help to obtain context-sensitive help in the wizard.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <filter> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet or JSP.
11.5.4 How to Create a Servlet Listener
The Create Servlet Listener wizard available from the Web Tier - Servlets category in the New Gallery creates a new listener you can use with your servlet or other web components.
-
In the Application Navigator, select the project in which you want to create the new servlet listener, usually the project which includes your servlet or other web component.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Listener to open the Create Servlet Listener wizard.
The Create Servlet Listener wizard creates the servlet listener for you based on information you specify, including the implementation class and interface. Press F1 or click Help to obtain context-sensitive help in the wizard.
A new servlet listener is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <listener> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the servlet.
11.5.5 Registering a Servlet Filter in a JSP Page
The Create Servlet Filter wizard available from the Web Tier category in the New Gallery creates a new filter you can use to process requests or responses to or from your JavaServer Page.
To register a servlet filter in a JSP page:
-
In the Application Navigator, select the project in which you want to create the new servlet listener, usually the project which includes your JSP.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select Servlets.
-
In the Items list, double-click Servlet Filter to open the Create Servlet Filter wizard.
This will start the Create Servlet Filter wizard which will create the servlet filter for you based on information you specify, including the implementation class and initialization parameters. Press F1 or click Help to obtain context-sensitive help in the wizard panels.
-
Click Next if the Welcome page displays.
-
Enter the Filter Name, Filter Classname and Package. Then click Next.
-
Select Map to Servlet or JSP, and select the name of the JSP from the dropdown list. Then click Next.
-
Click New, and enter the name and value for each initialization parameter. Then click Finish.
A new servlet filter is generated and appears in your active project. The deployment descriptor file web.xml is updated with the <listener> element. The deployment descriptor file is used by the Integrated WebLogic Server in JDeveloper when you run the JSP.
11.5.6 How to Run a Servlet
A servlet is a Java program that runs in a Java EE application server. Think of a servlet as the server-side counterpart to a Java applet. The Integrated WebLogic Server is responsible for running servlets in JDeveloper.
As an alternative to running your servlets inside the Integrated WebLogic Server, your servlet can contain a main() routine that lets you run the servlet class as an application. That declaration is: public static void main(String[] args)
This is useful when you want to test servlet classes without running under the Oracle WebLogic Server.
After building your servlet, you can run it by executing the run command in one of the following ways:
-
In the Navigator, select the Java file containing your servlet that you want to run.
-
Run a servlet in any of these ways:
-
Choose Run from the main menu.
-
Right-click the Java file containing your servlet and choose Run. <servletname>.java (and the desired option for running when more than one way to run exists) from the context menu.
-
Select the Java file containing your servlet and click Run on the toolbar.
-
-
If you set up your servlet to run as an application, use the dialog to select the way you want to start the target servlet:
-
As an Application: The servlet is launched as a standalone Java application.
-
In Integrated WebLogic Server: the embedded server is started and the servlet is run in the server.
Select the option you desire, then click OK.
-
JDeveloper performs the following functions when a servlet is run in Integrated WebLogic Server:
-
Compiles the servlet source code.
-
Starts the embedded Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Edits the embedded Integrated WebLogic Server web.xml file to include the servlet name and class information.
-
Invokes the servlet in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>For example :
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
11.5.7 How to Debug a Servlet
You can debug a servlet using the embedded Integrated WebLogic Server in JDeveloper. The Debug command attempts to debug the selected Java file containing your servlet. In JDeveloper, you can set breakpoints within servlet source code and the debugger will follow calls from servlets into JavaBeans.
-
Select the servlet Java file in the Navigator and select Debug | Debug <project_name> from the JDeveloper main menu, or click the Debug icon. Alternatively, right-click the servlet Java file and choose Debug.
When you debug a servlet, JDeveloper opens the default Web browser and invokes the servlet.
-
Debug your servlet by setting breakpoints as you would any other Java application.
-
When you are finished running and testing the servlet, you can terminate the server by choosing Run | Terminate - Integrated WebLogic Server from the main menu.
JDeveloper performs the following functions when a debugging a servlet:
-
Compiles the servlet source code.
-
Starts the Integrated WebLogic Server process.
-
Runs the resulting classes directly from the output project directory.
-
Invokes the servlet in your default Web browser. For example, your browser is launched as follows:
http://<your_machine_IP_address>:<http_port>/<context_root>/servlet/<servlet_full_class_name>For example :
http://127.0.0.1:8988/Project1-context-root/servlet/package1.Servlet1
11.5.8 How to Deploy a Servlet
JDeveloper supports deploying your Servlet applications on any Java EE application server through the creation of a Web Module Archive (WAR).
For more information, see the Oracle Fusion Middleware Developing Web Applications, Servlets, and JSPs for Oracle WebLogic Server.
11.6 Developing Applications with Script Languages
JDeveloper provides scripting functionality including support for basic JavaScript when working with JSP and HTML pages. This section discusses support in Oracle JDeveloper for script languages, how to work with script languages, and how to refactor JavaScript code.
11.6.1 Script Language Support in JDeveloper
JDeveloper supports script languages, specifically JavaScript and JSON, by offering code insight, breadcrumb support, and the JDeveloper structure pane. JDeveloper JavaScript Code Insight completes labels, variables, parameters and functions when typing inside a script region, or inside an HTML event handler. Breadcrumb support displays the location of a selected JavaScript function in the hierarchy as you work on the file. And the Structure Pane shows the hierarchy of functions defined in the file, and also of the variables defined in the functions.
11.6.1.1 How to Work with JavaScript Code Insight
The JDeveloper JavaScript Code Insight completes labels, variables, parameters and functions when typing inside a script region, or inside an HTML event handler.
The JavaScript Code Insight feature displays a dynamic list of possible completions for a given JavaScript function at the bottom of the editing pane. As you type, the Code Insight feature will display a list of possible values appropriate to the values you have already typed. To see a list of possible entries that have already been used or defined in your project, click on the drop-down arrow and then select Show.
JavaScript Code Insight is available when editing an .html, .jsp, or .jspx source file, or an included .js file for both user-defined and built-in JavaScript functions. The assist window displays any referenced .js files as well as any .js file in the project not yet included.
In a normal JavaScript Code Insight invocation, a large list of potential properties may display. However, you can invoke JavaScript Smart Code Insight in the source editor by pressing Ctrl-Alt-space. JDeveloper then attempts to smartly figure out the type of the object on which insight is invoked, and then show only those properties.
The JavaScript Code Insight feature creates templates for the following elements.
Type the JavaScript element or its abbreviation:
-
case -
for -
foreach -
if -
ife (if-else) -
sw (switch) -
wh (while) -
fori(for loop with range) -
try -
trycf -
tryf -
al(alert) -
fn(function) -
fne(function-expression) -
dne(do-while loop)
JavaScript Code Insight is DOM-based and browser-aware, displaying one or more browser icons for Internet Explorer, Mozilla, or Safari, to indicate browser support for a method or variable.
11.6.1.2 How to Use Breadcrumb Support
When you are editing a JavaScript file in the Source Editor and have the cursor located in a function, JDeveloper displays a breadcrumb trail in the lower margin of the Source Editor window.
This breadcrumb trail shows the position of this function in the JavaScript hierarchy, along with its subelements such as methods, parameters, and such. JDeveloper also displays breadcrumbs for if, if-else, do, while, for, and try/catch/finally (just as it does for Java).
To explore available functions within the hierarchy:
-
From the breadcrumb trail, click on a dropdown (at the file level) to go into the functions defined within that parent.
11.6.1.3 How to Use Structure Pane Support
While you are editing a JavaScript file, JDeveloper tracks the location in the structure of the project or application you are building and displays it in the Structure Pane.
The Structure Pane shows the hierarchy of functions defined in the file, and also of the variables defined in the functions.
To find a location in the code editor from the Structure Pane:
-
Double-click any element in the Structure pane to take your focus to the corresponding place in the code editor. If there are errors in the file, they also show up in the Structure Pane.
11.6.2 Working with Script Languages
Working with script languages not only includes the direct use of script elements inside an HTML or JSP page, but also involves using references to script files which are associated with the overall application.
The JDeveloper code editor provides a syntax highlighting feature which assists in determining the proper code for a script or script-language element.
Other elements of working with script languages include creating a JavaScript Object Notation (JSON) file.
11.6.2.1 How to Create a Script
You can create a client-side script to include or embed in an HTML or JSP page.
To create a script in JDeveloper:
-
If not already done, open a JSP or HTML page by double-clicking its icon from the Application Navigator.
-
In the Component Palette, select the HTML palette, Common page from the dropdown list.
-
In the Source editor or Structure window, place your cursor in the location where you want to create the script and select the Script element. Alternatively, drag the Script element to the desired location on the HTML or JSP page.
-
In the Script dialog, either enter the location of an external script file, or select the scripting language (
text/javascript,text/tcl,text/vbscript) and enter the script code. For additional assistance, press F1 or click Help in the dialog. -
Click OK.
A script element that references the external script file is embedded in the page similar to the following:
<script language="JavaScript" src="foo.js"></script>
or
The script code is embedded in the page and visible from the Source editor similar to the following:
<SCRIPT type="text/vbscript">
<!--
>Sub foo()
...
End Sub
' -->
</SCRIPT>
11.6.2.2 How to Add Script Language Elements to an HTML or JSP Page
JDeveloper provides basic JavaScript support when working with HTML and JSP pages. In addition to drag and drop support, you can change the text presentation of the JavaScript code in the Java Code Editor and associate file extensions for JavaScript file recognition in JDeveloper.
To insert a JavaScript into a JSP or HTML page:
-
Choose File > New.
-
Select the Web Tier category.
-
In the Items list, select JavaScript File.
-
In the Create JavaScript File dialog, enter a name and location for the JavaScript (
.js) file. -
In the Java Code Editor for the JavaScript file, enter the JavaScript code and save it.
The JavaScript file appears in the Application Navigator below the HTML or JSP project's Web Content folder.
-
If not already done, open the HTML or JSP page in the JSP/HTML Visual Editor.
-
From the Application Navigator, drag a JavaScript onto the page where appropriate. If you drag a JavaScript from the Component Palette, you are prompted to copy the JavaScript file to the current project's document root.
JDeveloper creates a script element that references the JavaScript file.
Note:
You can also import a JavaScript file into the project.
11.6.2.3 How to Set Syntax Highlighting
Syntax highlighting is a JDeveloper feature that lets you more easily identify syntax elements (such as brace matching) while you are editing Java, JavaScript, and JSON files.
To set syntax highlighting options for JavaScript in the Code Editor:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, expand the Code Editor node.
-
Select the Syntax Colors node.
-
For the Language category, select JavaScript.
The display on the page changes to reflect the JavaScript style settings.
-
Change any of the available style settings as appropriate.
-
Click OK.
For detailed help on any field, press F1 or click Help.
When you return to work in the Java Code Editor, JavaScript syntax is highlighted according to these style settings.
11.6.2.4 How to Associate JavaScript File Extensions
By default, JDeveloper recognizes files with the .js file extension as JavaScript. You can associate any other file extension for JDeveloper to recognize.
To add or remove file extensions for JavaScript file recognition in JDeveloper:
-
From the main menu, choose Tools > Preferences.
-
In the Preferences dialog, select File Types.
-
In the Recognized File Type list, select the JavaScript Source node.
-
The
.jsfile extension is associated.Click Add to create a JavaScript file extension.
In the Add Extension dialog, enter the file extension you want to associate to a JavaScript file.
-
Click Remove to delete a file association.
-
Click OK.
For detailed help on any field, press F1 or click Help.
When you open a file with any of these extensions, JDeveloper recognizes the file as JavaScript.
11.6.2.5 How to Create a JSON File
You can create a JSON (JavaScript Object Notation) file in JDeveloper. A JSON file allows you to pass structured data easily between applications or between files within an application, in a lightweight format that is easily readable by humans and easily interpreted by dozens of programming languages.
-
Select File > New > Web Tier > HTML > JSON File.
-
Supply the following data about your file:
File Name
The name of your JSON file. By default, this is
untitled.json. The.jsonextension makes it possible for other parsers to read the JSON format of the data inside your file.Directory
The pathname in your local file system for storing the JSON file.
Browse
Opens the file system browser for selecting a path in your local file system.
-
Click OK.
The JSON file is now available to be edited in JDeveloper. Use the normal functions of the JavaScript editor to add content.
11.6.3 Refactoring JavaScript Code
JDeveloper provides support for renaming references to a function or variable. JDeveloper also replaces all occurrences of function names with the new name when you perform delete operations. This method of renaming and replacing function names is known as refactoring.
Refactoring is an editing technique that modifies code structure without altering program behavior. A refactoring operation is a sequence of simple edits that transforms a program's code but keeps it in a state where it compiles and runs correctly. JDeveloper provides a collection of automated refactoring operations for JavaScript code and files.
Use refactoring when you modify a program's source code to make it easier to maintain, extend, or reuse. Perform the modification as a series of refactoring steps. After each step you can rebuild and revalidate the program to insure that no errors have been introduced.
JDeveloper supports these refactoring operations for JavaScript code and files:
-
Renaming references to a function, variable, or label. Each occurrence of the function or variable name is replaced by the new name.
-
Safe deletion. The definition of the function is replicated, and all occurrences of the function name in the replicated definition are replaced by the new name.
11.6.3.1 Finding Usages of Code Elements
You can search within a JavaScript file for specific usages of code elements such as functions, variables and labels. This allows you, when refactoring, to determine where an element is used so that you can safely change it, or choose not to.
To search in a JavaScript file for a function, variable or label:
-
Place the cursor inside the function, variable or label you wish to search for and click the right mouse button.
-
Select Find Usages.
JDeveloper will search through the JavaScript file for the element you have selected.
You can make two optional selections while searching for the element:
- Search in Comments
-
Select this if you want JDeveloper to search inside comments for the variable, label or function name. This can be useful if you have commented out a section of code that you plan to restore at a later date, or if you simply want to ensure that the comments reflect the updated name of the element involved in the refactoring.
- New tab
-
Select this if you want JDeveloper to display the results of the search in a new tab. If you do not select this, JDeveloper displays the results in the Log window.
11.6.3.2 Renaming a JavaScript Code Element
While working with JavaScript code you can easily rename the definition and all references to a function or variable. If you wish, you can first generate a preview — a list of the usages that will be replaced. Use the preview to inspect and modify or exclude selected usages, before causing the rest to be renamed.
The scope of a renaming operation is the full scope of the element in the project. Function usages are replaced anywhere they appear in the project. Variables are renamed only in the lexical scope of their definitions; other elements with the same name are not modified.
By default, the operation will be run on JavaScript files, excluding comments (but not documentation comment tags that name code elements) and annotations. Usages that are not ambiguous will be replaced.
-
Select the element that is to be renamed:
-
In a JavaScript editor, select the function or variable name.
or
-
In a script in an JSP or HTML page, select the function or variable name.
-
-
Invoke the command:
-
From the Main menu or the context menu, choose Refactor > Rename.
or
-
Press Ctrl+Alt+R.
-
-
In the Rename To box, enter the new name. The name must be valid and not already in use.
-
Select Search in Comments to extend the operation to comments, the bodies of documentation comments, and to annotations.
-
Select Preview if you wish to inspect the usages that will be replaced before committing to the renaming operation.
-
Click OK. If you selected Preview, finish the renaming operation from the Preview Log window. Otherwise, all usages will be modified.
11.6.3.3 Deleting a JavaScript Code Element
While developing your JavaScript code, you can safely delete the definition of a function, label or variable. The deletion will not be performed without your confirmation if the element is still in use.
If the element is in use, a log showing the usages will be displayed. Use the list to inspect and resolve the usages. If you then confirm the deletion, any remaining usages will remain in the code as undefined references.
-
Select the element that is to be deleted:
-
In a JavaScript editor, select the function, label or variable name.
or
-
In a script in a JSP or HTML page, select the function, label or variable name.
-
-
Invoke the command:
-
From the Main menu or the context menu, choose Refactor > Delete Safely.
or
-
Press Alt+Delete.
The Delete Safely dialog will open while the project files are searched for usages.
-
-
If the dialog closes, the element has been deleted. If it remains open after performing its search, the element has unresolved usages.
-
Click View Usages to inspect and resolve the usages. When finished, invoke the command again to delete the element.
or
-
Click OK to delete the element's definition.
-
11.6.3.4 How to Preview a Refactoring Operation
When performing a refactoring operation that may modify many usages, it is useful to preview the refactoring to identify those usages that should be modified by hand or be excluded. You have the option, before committing these operations, of having usages listed in the Preview Log window, from which you can inspect and resolve them. Once you have confirmed the modifications, you can commit the operation.
The log displays a collapsible tree of packages and Java files. Under each file, the log displays lines of code containing modified usages. For more information about the Preview window, press F1.
To view a usage in an Edit window:
-
Double-click the entry in the log.
To exclude a usage from the refactoring operation:
-
Right-click the usage, and then select Exclude.
To commit the refactoring operation:
-
If you have made any edits that affect usages, click the Refresh button in the log toolbar to rerun the usages search.
-
Click the Do Refactoring button in the log toolbar.
11.6.3.5 How to Reformat JavaScript Code
Often when editing JavaScript, you can lose sight of the initial scheme for indentations, braces, and other visual cues that help you maintain a sense of the scope of the operation you are editing and where it fits in the overall structure of the function. To aid clarity, JDeveloper can reformat your JavaScript code, causing parallel elements to line up and make it easier for you to find visual cues to the parts of the function you are editing. In addition, reformatting removes extraneous line breaks and other whitespace from the JavaScript, rendering it more compact, which can improve the efficiency of deployment by reducing file size.
To reformat a section of JavaScript code:
-
Place the cursor inside the section of code to be reformatted and click the right mouse button, or select a snippet of JavaScript code to be reformatted.
-
Select Reformat.
The selected section of JavaScript code is reformatted. When you save the file, the code will be saved in the new format.
11.6.3.6 How to Change Code Formatting Preferences
You can customize the code editor look and feel, general behavior, and Code Insight and Java Insight options.
To change code formatting preferences
-
From the main menu, select Tools > Preferences > Code Editor.
Note:
From this dialog, you can also choose options for editing Java files in the Java source editor. Your selections apply to JavaScript as well as Java files.
11.6.3.7 How to Use Code Folding
You can also reformat a .js file if you have made modifications that affect readability or file size. In addition, code folding can help with readability, as it lets you concentrate only on specific areas of the file by "folding" selected logical elements (such as function definitions) of the file. When folded, only the initial few key words of the code element (such as the name of the function being defined) are displayed; the rest are indicated by ellipsis (...) after the initial keywords.
-
Click on the - sign to the left of the first column of text in the JavaScript editor.
This folds the code in the selected element, and changes the - sign to a +.
-
Click on the + sign.
Note that all JavaScript code formatting and highlighting features, as well as code folding, also apply if you are editing or creating a JSON file.
11.6.3.8 How to Refactor and Move a File
When you move a file, references to that file need to change throughout your application. JDeveloper helps with this task during refactoring by changing references in the <script src=...> tag.
To refactor and move a JavaScript function:
-
Right-click on the file in the Application Navigator to be refactored and moved, and then select Refactor Move.
-
Enter the new name for the file into which you wish the function to be moved.
-
Click on Do Refactoring in the Rename log window.
On completion of the refactor, JDeveloper updates the <script src=...> tag in all HTML files affected by the refactoring.
11.7 Working with JSP and Facelet Tag Libraries
JDeveloper supports both JSP 2.0 and JSP 1.2, and Facelet 2.0 custom tag libraries, which enable the development of reusable modules called custom actions. Form processing, accessing databases or email, and flow control are examples of tasks that can be performed by custom actions. To invoke a custom action, you use a custom tag inside a JSP page. A collection of custom tags forms a custom tag library. A tag library descriptor (.tld) file is an XML document that describes your tag library and each tag in it.
11.7.1 How to Use Tag Libraries with Your Web Pages
There are several tools to simplify the task of creating new JSP or facelet custom tag libraries as well as importing and registering custom tag libraries from another source. Custom tag libraries are supported by JDeveloper Code (tag) Insight and can be added to the Component Palette. When working with custom tag libraries you can create custom tag libraries and tags. Register custom tag libraries in order to invoke Code (Tag) Insight for the tags while you are editing pages in the Java Code Editor. Add customized pages to the Palette to display the available tags on the Palette while you are editing pages.
The tags are common to many JSP or facelet applications. There is support for core iteration and control-flow features, text inclusion, internationalization-capable formatting tags, and XML-manipulation tags. Such standardization lets you learn a single tag and use it on multiple containers for easy recognition and optimization across containers. Using the expression language (EL) and a set of four standard tag libraries, JSTL lets you develop dynamic, Java-based web sites.
With JSTL, using the Business Components Data Tag library is simpler since tags such as <jbo:showvalue> and <jbo:rowsetiterate> are no longer required. Instead of spending time on coding these common operations, you can focus on developing tags and web pages that are specific to your own web application project.
You can manage your libraries, including locating the source for your tag libraries by going to Tools > Manage Libraries > JSP Tag Libraries or Facelets Tag Libraries.
Tag support includes these custom tag libraries that you can use to create JSP or Facelet pages:
-
JSTL Core. This tag library provides tags related to expressions, flow control, and a generic way to access URL-based resources whose content can then be included or processed within the JSP page.
-
JSTL Format. This tag library provides tags that support I18N and localized formatting and parsing.
-
JSTL SQL. This tag library provides tags that allow direct database access from within JSPs.
-
JSTL XML. This tag library provides tags that allow parsing and XSL transformation of XML documents.
-
Facelets 2.0. This tag library provides tags that allow you to create, manage and handle UI components within a web page. For more information see the Facelets Tag Library documentation at:
http://myfaces.apache.org/core20/myfaces-impl/tlddoc-facelets/ui/tld-summary.html -
Trinidad Components 2.0. For more information , see the Apache Trinidad page at:
http://myfaces.apache.org/trinidad/index.html.
After you create a custom tag library, you can reuse it in other applications you are developing. JDeveloper includes a tag library as part of a deployment descriptor when you use it in an application.
To add, delete, or edit project level tag libraries
-
Choose Application > Default Project Properties > JSP Tag Libraries
-
Add, delete, or edit project tag libraries as necessary.
To browse to a JSP tag library descriptor (TLD) file:
-
In the Java Code Editor, right-click anywhere in the tag library declaration for the TLD file you want to browse. The tag library declaration begins with
<%@ taglib. -
From the context menu, choose Browse Tag Library. The JSP tag library descriptor file opens in another Java Code Editor window.
11.7.2 How to Work with Custom Tag Libraries
To create a custom tag library, you will create the tag library descriptor file and then create simple tags or component tags. A tag library descriptor file (TLD) is an XML document that describes your tag library and each tag in it. It is used by a container to validate the tags. Once you create tags, you can add attributes and scripting variables to them.
To create a custom JSP or facelets tag library:
-
In the Application Navigator, select the project in which you want to create the new tag library.
-
Choose File > New to open the New Gallery.
-
In the Categories tree, expand Web Tier and select JSP or JSF/Facelet.
-
In the Items list, double-click JSP or Facelet Tag Library to open the Create Tag Library wizard.
-
After completing the required information for creating a new tag library, click Finish.
To add your custom tag library to the Component Palette
To make your registered custom tag libraries available in the Component Palette of your projects, go to Application > Project Properties > JSP Tag Libraries/Facelet Tag Libraries > Add. Select Show Tag Library in Palette.
When you create a facelets tag library with the New Gallery wizard, it is added to the Component Palette only if you select the Project Based option. If you select or leave unchanged the default value of Deployable at creation time, you will need to perform the following steps to register your library, which then makes it available to add to your project through the Project Properties Add Tag Libraries option.
-
Deploy your new custom tag library.
-
Register your deployed library. To register your libary see Chapter 11, "To register a JSP or facelet custom tag library:". After your library is registered it shows up in the Project Properties and Add Tag Library options.
-
Add the tag library to your project using the Project Properties Add Tag Libraries feature. Once the library is added to the project it shows in your Component Palette.
To modify a custom TLD file using the Tag Library Descriptor property editor:
-
In the Structure window, select the TLD file you want to modify.
-
Right-click the file and choose Properties. The Tag Library Descriptor property editor is displayed.
-
After completing your changes, click OK.
To edit a TLD file in the XML Source Editor:
-
In the Navigator, double-click or right-click a file and choose Open. Click the Source tab if not selected by default for that file. While you are typing, you can invoke Code Insight by pausing after typing the < (opening bracket) or by pressing Ctrl+Space (if you are using the default keymapping). Code Insight opens a list with valid elements, based on the grammar.
-
After selecting an element, enter a space and then either pause or press Ctrl+Space to open a list of valid attributes from which you can select. After you enter the opening quote for the attribute value, either the required type of value or a list of available values is provided.
Tip:
To edit a TLD file with the Component Palette, choose View > Component Palette to open the Palette and select Tag Lib or one of the available pages from the dropdown list. Then choose elements from the page.
To register a JSP or facelet custom tag library:
-
Choose Tools > Manage Libraries to open the Manage Libraries dialog.
-
Select the JSP Tag Libraries or Facets Tag Libraries tab.
-
Click New to add a new JSP tag library descriptor file to the JSP Tag Libraries or Facelets Tag Libraries tree.
-
Enter the custom tag library descriptor (TLD) file, the location of the JAR or ZIP archive file, the URI, and prefix for the new tag library. The prefix that you enter will be updated on the JSP Tag Libraries or Facelets Tag Libraries tree after you click OK.
-
Click OK to close the Manage Libraries dialog.
To add a scripting variable to a tag:
-
In the Application Navigator, select the
Tag.javaorWebTag.javafile. -
Right-click the tag and choose Add Scripting Variable. The Add New Tag Scripting Variable dialog opens.
-
After completing the required information for adding a scripting variable, click OK. The new variable.java file that defines the attributes is created and opened in the Java Code Editor. The new scripting class is also added to the pre-existing tag handler class.
To deploy your custom JSP tag library or facelets tag library as a JAR File:
-
In the Application Navigator, select the Deploy file you want to deploy.
-
Right-click the file and choose Deploy to JAR File. By default, the tag library is deployed in the current project directory.