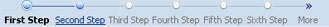
Screen Shot(s)

Train component
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 11g Release 2 (11.1.2.4.0) E17491-06 |
UIComponent class: oracle.adf.view.rich.component.rich.nav.RichTrain
Component type: oracle.adf.RichTrain
Naming container: Yes. When referring to children of this component ("partialTriggers", findComponent(), etc.), you must prefix the child's ID with this component's ID and a colon (':')
The train component presents a user with a series of stops, each stop representing a step in a multi-step process. The train walks the user through these steps, in a suggested order (the order being dictated by the underlying model). Each step is rendered as a train stop consisting of an image and a textual link indicating if they are in visited, current, unvisited and disabled states. Train can also be rendered in a vertical layout - the default being a horizontal layout. Trains are not rendered on printable pages.
The train takes a model of type org.apache.myfaces.adf.model.MenuModel that in turn extends a TreeModel. The last node along the focus path and its siblings are rendered as train stops. The default MenuModel implementation knows how to go from the current viewId to the focusRowKey. Notice that the MenuModel has no special knowledge of page navigation and places no requirements on the nodes that go into the tree. The last node along with its sibling, in the tree are stamped out using the "nodeStamp" facet, which should contain a commandNavigationItem component. This allows the default actionListener mechanism to be used for page navigation.
Note: When using Facelets as the page declaration language (PDL), the 'nodestamp' facet, if explicitly specified, should contain only one commandNavigationItem. Multiple components are not supported by this facet.
The train behavior (how the train takes the user through its steps in a multi-step process) is dictated by the model implementation. Product teams are encouraged to implement custom behavior to suit their needs. The following behaviors allow the user to walk through a series of steps in a sequential order, but they exhibit slightly different behaviors.
The class org.apache.myfaces.adf.model.ProcessMenuModel and org.apache.myfaces.adf.model.ProcessUtils were created to support the "Plus One" and "Max Visited" scenarios. Please see the javadoc for these classes for more information.
A multi-step process may be launched from within another multi-step process, or a multi-step process may be nested inside another process as one of its steps. When the user navigates to a step in a sub-process, the parent train is represented as an icon appended before and after the sub-train, to indicate that the sub-train is a sub-process.
The tag usage for the train component has been simplified. This tag can be used in its simpler form as below:
<af:train value="#{my_bean.menuModel}"/>
oracle.adf.view.rich.model.TrainStopModel . IOW, the object returned from the call to CollectionModel.getRowData(int) should be an object resembling TrainStopModel or be a subclass of TrainStopModel.Train is an overflow component. It must be part of a supported layout in order to work properly on the page.
An overflow component requires that it is either:
Under these circumstances, when the overflow component is larger than the parent container, the overflow component will display an overflow button. Selecting the overflow button will show a popup containing the items that didn't fit on the page.
Setting up an overflow component with the following layouts is not supported. If you use one of these layouts, you may have unexpected and inconsistent results:
<af:train var="node" value="#{menuModel}" id="t1">
<f:facet name="nodeStamp">
<af:commandNavigationItem text="#{node.label}"
action="#{node.getOutcome`}"
immediate="#{node.immediate}"
disabled="#{node.disabled}"
visited="#{node.visited}"
id="cn1"/>
</f:facet>
</af:train>
| Type | Phases | Description |
|---|---|---|
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| nodeStamp | the component to use to stamp each element in the process. A CommandNavigationItem is expected. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| binding | oracle.adf.view.rich.component.rich.nav.RichTrain | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| clientComponent | boolean | Yes | whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| id | String | No | the identifier for the component. The identifier must follow a subset of the syntax allowed in HTML:
|
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. |
| layout | String | Yes | Valid Values: horizontal, vertical whether to layout the stops in a train horizontally or vertically. Default is horizontal. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rendered | boolean | Yes | whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| shortDesc | String | Yes | the short description of the component. This text is commonly used by user agents to display tooltip help text, in which case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute it is recommended that helpTopicId is used as it is more flexible and is more accessibility-compliant. |
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. |
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. Note that when you are able to set a property on the client, you will be allowed to by using the the .setProperty('attribute', newValue) method, but not the .setXXXAttribute(newValue) method. For example, if you have unsecure="disabled", then on the client you can use the method .setProperty('disabled', false), while the method .setDisabled(false) will not work and will provide a javascript error that setDisabled is not a function. |
| value | Object | Yes | the hierarchy of data - must be of type org.apache.myfaces.trinidad.model.MenuModel |
| var | String | No | Name of the EL variable used to reference each element of this collection. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). |
| varStatus | String | No | Name of the EL variable used to reference the varStatus information. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). The VarStatus provides contextual information about the state of the component to EL expressions. For components that iterate, varStatus also provides loop counter information. Please see the this component's documentation for the specific properties on the varStatus. The common properties on varStatus include:
|
| visible | boolean | Yes | the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |