14 Setting Constraints on Application Features
This chapter describes how to set constraints that can restrict an application feature based on user access privileges or device requirements.
This chapter includes the following sections:
14.1 Introduction to Constraints
A constraint describes when an application feature or application content should be used. Constraints can restrict access based on users and user roles, the characteristics of the device on which the mobile application is targeted to run, and the hardware available on the device. You can set constraints at two levels: at the application feature level, where you control the visibility of an application feature on a user's device, and at the content level, where you can specify which type of ADF Mobile content can be delivered for an application feature. The overview editor for the adfmf-feature.xml file enables you to set both of these types of constraints. Constraints are evaluated by the ADF Mobile runtime and must evaluate to true to enable the end user to view or use specific content, or even access the application feature itself.
14.1.1 Using Constraints to Show or Hide an Application Feature
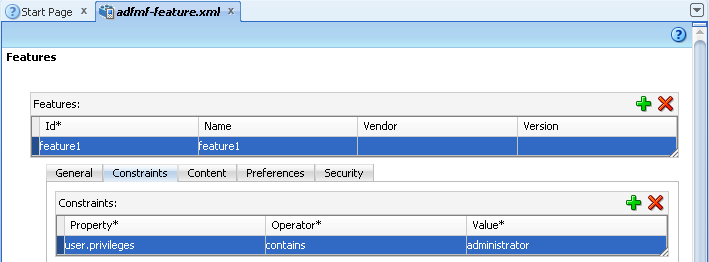
The Constraints tab, shown in Figure 14-1, enables you to set the application feature-level constraints. For example, an application feature that uses the device's camera displays within the ADF Mobile application's navigation bar or springboard only if the ADF Mobile runtime determines that the device actually has a camera function. You can also use feature level constraints to secure an application based on user roles and privileges. Figure 14-1 illustrates creating constraints that would allow only a user with administrator privileges to access the application, should the
ADF Mobile runtime evaluate the constraint to true. If the runtime evaluates the constraint to false, then it prevents an end user from accessing the application feature, because it does not appear on the navigation bar or within the springboard.
14.1.2 Using Constraints to Deliver Specific Content Types
To accommodate such factors as device hardware properties or user privileges, a single application feature can have more than one type of content to deliver different versions of the user interface. By setting constraints on the content of an application feature, you designate the conditions for determining what end users can see or how application pages can be used.
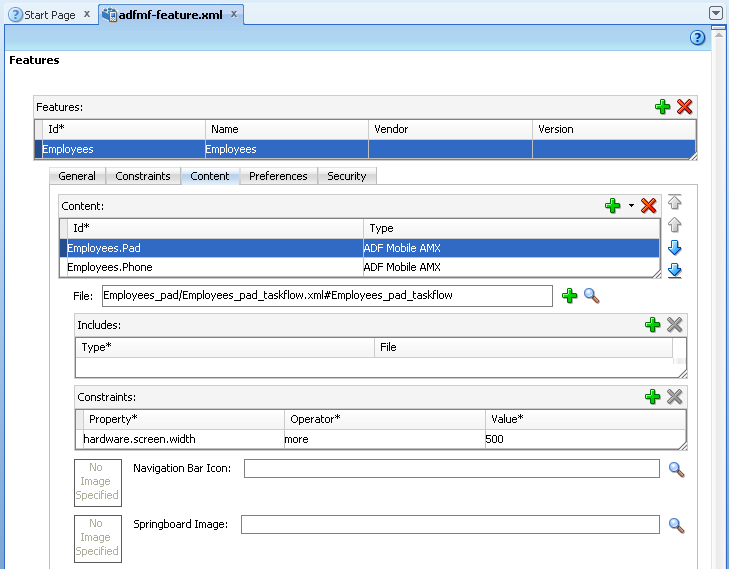
Using the Content tab, shown in Figure 14-2, you can, for example, specify content that delivers one type of user interface for users who have been granted administrative privileges and a separate user interface for those who have basic user privileges. In addition, content-level constraints can accommodate the layout considerations of a device. Figure 14-2 illustrates how the HR sample application performs this using a constraint based on the screen width of a device to deliver AMX Mobile task flows that call pages tailored to the layout of the iPhone and the iPad. When an end user launches the HR sample application, the ADF Mobile runtime evaluates the constraint that is set for the Employees application feature. If the runtime ascertains that the device's screen width is greater than 500 pixels, it selects the Employees_pad_taskflow.xml file, which calls the ADF Mobile AMX pages designed for the iPad. If this constraint evaluates to false (that is, the screen width is less than 500 pixels), then the runtime selects the ADF Mobile taskflow that calls iPhone-specific pages, Employees_phone_taskflow.xml. In addition, the Content tab enables you to select navigation bar and springboard images that display when the runtime selects specific content. If you do not select content-specific images, then ADF Mobile instead uses the application feature-level images that are designated in the General tab.
Note:
Images must adhere to the platform-specific guidelines, as described in Section 5.9.1, "How to Define the Basic Information for the Application Feature."
For more information on the HR sample application, see Appendix F, "ADF Mobile Sample Applications." The HR sample application is included in the PublicSamples.zip file at the following location within the JDeveloper installation directory of your development computer:
jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples
14.2 Defining Constraints for Application Features
When setting application feature-level constraints, the property, operator, and value attributes of the <adfmf:constraint> element (a child element of <adfmf:constraints>) enable you to restrict application usage based on a user, a device, or hardware. An example of defining these attributes, shown in Example 14-1, illustrates defining these attributes to restrict access to an application feature to a Field Rep and to also restrict the application to run only on an iOS-powered device.
Example 14-1 The <adfmf:constraint> Element
<adfmf:constraints>
<adfmf:constraint property="user.roles"
operator="contains"
value="Field Rep"/>
<adfmf:constraint property="device.model"
operator="contains"
value="ios"/>
</adfmf:constraints>
14.2.1 How to Define the Constraints for an Application Feature
You declaratively configure the constraints for a selected application feature using the Constraints tab in the Features page, shown in Figure 14-2.
Defining the constraints for an application feature:
-
Click the Constraints tab.
-
Click Add.
-
Select a property and an appropriate operator and then enter a value. For more information on using properties, see Section 14.2.3, "About the property Attribute."
14.2.2 What Happens When You Define a Constraint
Entering the values in the Constraints tab updates the descriptor file's <adfmf:constraints> element with defined <adfmf:constraint> elements, similar to Example 14-1.
14.2.3 About the property Attribute
ADF Mobile provides a set of property attributes that reflect users, devices, and hardware properties. Using these properties in conjunction with the following operators and an appropriate value determines how an application feature can be used.
-
contains -
equal -
less -
more -
not
14.2.4 About User Constraints and Access Control
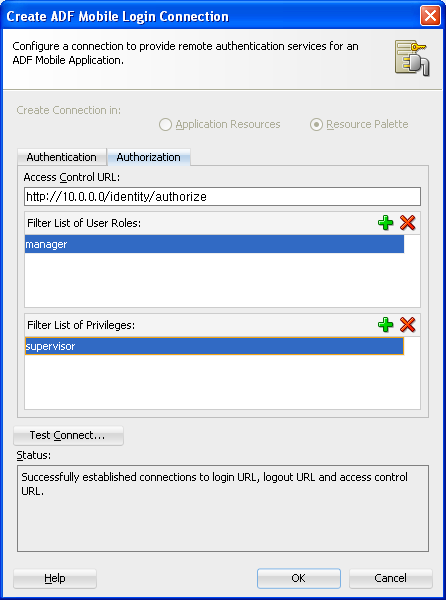
After a user logs into an ADF Mobile application, the ADF Mobile runtime reconciles the user role-based constraints configured for each application feature against the user roles and privileges retrieved by the Access Control Service (ACS). ADF Mobile then presents only the application feature (or application feature content) to end users whose privileges satisfy the constraints. In addition to setting these user privilege and role constraints, you create access control for the ADF Mobile application by entering the following in the Create ADF Mobile Login Connection dialog, shown in Figure 14-4 (and described in Section 18.4.2, "How to Designate the Login Page"):
-
The URL of the REST Web service that transmits a list of user roles and privileges.
-
A list the user roles checked by the application feature.
-
A list of privileges.
See also Section 18.4.7, "What You May Need to Know About the Access Control Service."
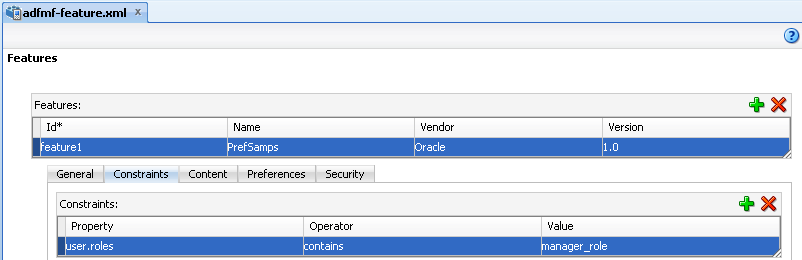
You control access to application features using constraints based on user.roles and user.privileges. For example, to allow only a user with manager_role role to access an application feature, you must add a constraint of user.roles contains manager_role to the definition of the application feature.
The user.roles and user.privileges use the contains and not operators as follows:
-
contains—If the collection of roles or privileges contains the named role or privilege, then the runtime evaluates the constraint totrue. Example 14-2 shows an example of using theuser.rolesproperty with thecontainsoperator. The application feature will appear in the mobile application if the user's roles include the role of employee. -
not—If the collection of roles or privileges does not contain the named role or privilege, then the runtime evaluates the constraint totrue. In Example 14-3, the application feature is not included if the user's privileges contain the manager privilege.
14.2.5 About Hardware-Related Constraints
The hardware object references the hardware available on the device, such as the presence of a camera, the ability to provide compass heading information, or to store files. These properties use the equal operator.
-
hardware.networkStatus—Indicates the state of the network at the startup of the application. This property can be modified with three attribute values:NotReachable,CarrierDataConnection, andWiFiConnection. Example 14-4 illustrates the latter value. As illustrated in this example, setting this value means that this mobile application feature only displays in the mobile application if the device hardware indicates that there is a Wi-Fi connection. In other words, if the device does not have a Wi-Fi connection when the ADF Mobile application loads, then this application feature will not display.Example 14-4 Defining the hardware.networkStatus Property
<feature ...> ... <constraints> <constraint property="hardware.networkStatus" operator="equal" value="WiFiConnection" /> </constraints> ... </feature>Note:
This constraint is evaluated at startup on iOS-powered devices. If a device does not have a Wi-Fi connection at startup but subsequently attains one (for example, when a user enters a Wi-Fi hotspot), then the application feature remains unaffected and does not become available until the user stops and then restarts the mobile application.
-
hardware.hasAccelerometer—Indicates whether or not the device has an accelerometer. This property is defined by atrueorfalsevalue. Example 14-5 shows atruevalue, indicating that this application feature is only available if the hardware has an accelerometer.Example 14-5 Using the hardware.hasAccelerometer Property
<feature ...> ... <constraints> <constraint property="hardware.hasAccelerometer" operator="equal" value="true" /> </constraints> ... </feature>Note:
Because all iOS-based hardware have accelerometers, this property must always have a value of
truefor the application feature to be available on iOS-powered devices. -
hardware.hasCamera—Indicates whether or not the device has a camera. This constraint is defined using a value attribute oftrueorfalse. In Example 14-6, the value is set totrue, indicating that the application feature is only available if the device includes a camera.Example 14-6 Using the hardware.hasCamera Property
<feature ...> ... <constraints> <constraint property="hardware.hasCamera" operator="equal" value="true" /> </constraints> ... </feature>Note:
Not all iOS-based hardware have cameras. This value is dynamically evaluated at the startup of ADF Mobile applications on an iOS-powered device. At this time, the mobile application removes the application features that do not evaluate to
true. -
hardware.hasCompass—Indicates whether the device has a compass. You define this constraint with the attribute value oftrueorfalse, as shown in Example 14-7.Example 14-7 Using the hardware.hasCompass Property
<feature ...> ... <constraints> <constraint property="hardware.hasCompass" operator="equal" value="true" /> </constraints> ... </feature>Note:
Not every iOS-powered device has a compass. This value is dynamically evaluated at the startup of ADF Mobile applications on an iOS-powered device. At this time, the mobile application removes the application features that do not evaluate to
true. -
hardware.hasContacts—Indicates whether the device has an address book or contacts. You define this constraint with the attribute value oftrueorfalse, as shown in Example 14-8.Example 14-8 Using the hardware.hasContacts Property
<feature ...> ... <constraints> <constraint property="hardware.hasContacts" operator="equal" value"=true" /> </constraints> ... </feature>Note:
Because contacts on iOS-based hardware are accessed through Apache Cordova, the
valueattribute is always set totruefor iOS-powered devices. -
hardware.hasFileAccess—Indicates whether the device provides file access. You define this constraint with the attribute value oftrueorfalse, as shown in Example 14-9. The application feature is only available if the runtime evaluates this constraint totrue.Example 14-9 Using the hardware.hasFileAccess Property
<feature ...> ... <constraints> <constraint property="hardware.hasFileAccess" operator="equal" value="true" /> </constraints> ... </feature>Note:
Because file access on iOS-based hardware is accessed through Apache Cordova, the
valueattribute is alwaystruefor iOS-powered devices. -
hardware.hasGeoLocation—Indicates whether or not the device provides geolocation services. You define this constraint with the attribute value oftrueorfalse, as shown in Example 14-10. The application feature is only available if the device supports geolocation.Example 14-10 Using the hardware.hasGeoLocation Property
<feature ...> ... <constraints> <constraint property="hardware.hasGeoLocation" operator="equal" value="true"/> </constraints> ... </feature>Note:
Apache Cordova does not provide access to the gelocation service for all iOS-powered devices. Depending on the device, the application feature may not be available when the constraint is evaluated by the runtime.
-
hardware.hasLocalStorage—Indicates whether the device provides local storage of files. You define this constraint with thevalueattribute oftrueorfalse, as shown in Example 14-11. The application feature only displays if the device supports storing files locally.Example 14-11 Using the hasLocalStorage Property
<feature ...> ... <constraints> <constraint property="hardware.hasLocalStorage" operator="equal" value="true" /> </constraints> ... </feature>Note:
Because Apache Cordova provides access to local file storage on all iOS hardware, the
valueattribute is alwaystruefor iOS-powered devices. -
hardware.hasMediaPlayer—Indicates whether or not the device has a media player. You define this constraint with thevalueattribute oftrueorfalse, as shown in Example 14-12. The application feature only displays if the device has a media player.Example 14-12 Using the hardware.hasMediaPlayer Property
<feature ...> ... <constraints> <constraint property="hardware.hasMediaPlayer" operator="equal" value="true" /> </constraints> ... </feature>Note:
For iOS-powered devices, the
valueattribute is alwaystrue, because Apache Cordova provides access to media players on iOS-based hardware. -
hardware.hasMediaRecorder—Indicates whether or not the device has a media recorder. You define this constraint with thevalueoftrueorfalse, as shown in Example 14-13. The application feature is only included if the device hardware supports a media recorder.Example 14-13 Using the hardware.hasMediaRecorder Property
<feature ...> ... <constraints> <constraint property="hardware.hasMediaRecorder" operator="equal" value="true" /> </constraints> ... </feature>Note:
Set this value to
truefor all iOS-powered devices because all iOS-based hardware have media recorders which can be accessed through Apache Cordova. Some devices, such as the Apple iTouch, do not have a microphone but can allow end users to make recordings by attaching an external microphone. -
hardware.hasTouchScreen—Indicates whether or not the hardware provides a touch screen. You define this constraint with thevalueattribute oftrueorfalse, as shown in Example 14-14. The application feature is only included if the device hardware supports a touch screen.Example 14-14 Using the hardware.hasTouchScreen Property
<feature ...> ... <constraints> <constraint property="hardware.hasTouchScreen" operator="equal" value="true" /> </constraints> ... </feature>Note:
Set the
valueattribute totruefor iOS-powered devices, because all iOS-based hardware provides touch screens. -
hardware.screen.width—Indicates the width of the screen for the device in its current orientation. Enter a numerical value that reflects the screen's width in terms of logical device pixels (such as such as 320 in Example 14-15), not physical device pixels, which represent the actual pixels that appear on a device. The value depends on the orientation of the device.Example 14-15 Using the hardware.screen.width Property
<feature ...> ... <constraints> <constraint property="hardware.screen.width" operator="equal" value="320" /> </constraints> ... </feature>Note:
This value is evaluated at the startup of the mobile application when the runtime evaluates constraints and dismisses application features with constraints that do not evaluate to
true. If a user rotates the device after the ADF Mobile application starts, ADF Mobile's runtime does not re-evaluate this constraint because the set of application features is fixed after the mobile application starts. -
hardware.screen.height—Indicates the height of screen for the device in its current position. Enter a numerical value that reflects the screen's height in terms of logical pixels, such as 320 or 480, as shown in Example 14-16. The value depends on the orientation of the device.Example 14-16 Using the hardware screen.height Property
<feature ...> ... <constraints> <constraint property="hardware.screen.height" operator="equal" value="480" /> </constraints> ... </feature>Note:
When the mobile application starts, the ADF Mobile runtime evaluates the screen height value for this constraint as part of the process of dismissing application features with constraints that do not evaluate to
true. If a user changes the orientation of the device after the ADF Mobile application starts, the runtime does not re-evaluate this constraint, because the set of application features is fixed after the mobile application starts. -
hardware.screen.availableWidth—Indicates the available width of the device's screen in its current orientation. Enter a numerical value that reflects the screen's width in terms of logical pixels, such as 320 or 480, as shown in Example 14-17. The value depends on the orientation of the device. -
hardware.screen.availableHeight—Indicates the available height of the screen for the device in its current position. Enter a numerical value that reflects the screen's width in terms of logical pixels, such as 320 or 480, as shown in Example 14-18. The value depends on the orientation of the device.