| Oracle® Fusion Middleware Oracle WebCenter Portal開発者ガイド 11g リリース1 (11.1.1.7.0) B72084-02 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle WebCenter Portal開発者ガイド 11g リリース1 (11.1.1.7.0) B72084-02 |
|
 前 |
 次 |
この章では、実行時にページの作成および管理を行うページ・サービスの使用方法について説明します。次の項が含まれます:
ページ・サービスを使用すると、実行時にアプリケーションで新しいページおよびタスク・フローを作成できます。デフォルトまたはカスタムのスタイルおよびテンプレートに基づいてページを作成できます。これらは、ページ - 新規作成タスク・フローまたはページ・サービスAPIのいずれかを使用して作成できます。
ページまたはタスク・フローを作成した後、ユーザーは、ページ・サービス・データ・コントロールまたはページ・サービスAPIのいずれかを使用してこれを表示および管理できます。APIは、アプリケーション内にスコープと呼ばれる作業領域を定義する方法を提供します。スコープは、特定のチームまたはコミュニティを対象とするカスタム・ページを分類する際に便利です(Oracle WebCenter Portal: Spacesのグループ・スペースと似ています)。
表18-1では、ページ・サービスに含まれている開発者ツールについて説明します。
表18-1 ページ・サービスの開発者ツール
| ツール | 説明 |
|---|---|
|
ページ - 新規作成タスク・フロー |
実行時にページまたはタスク・フローを作成するタスク・フロー。 |
|
PageServiceDCデータ・コントロール |
実行時にリストされたページおよびタスク・フローに関する情報を表示または削除するためのデータ・コントロール。PageServiceDCは、設計時に、ページ・サービス・ライブラリをアプリケーションに追加した後で使用できます。 デフォルトでは、ページ・サービス・ライブラリは、WebCenter Portalのアプリケーション・テンプレートを使用するときまたはページ - 新規作成タスク・フローを追加するときにアプリケーションに追加されます。 |
|
ページ・サービスAPI |
実行時にページおよびタスク・フローを作成および管理するためのAPI。 |
ページ・サービスは、多くのOracle WebCenter Portal: Services(リンク、検索、タグのサービスなど)と統合されます。最近のアクティビティ・サービスを使用してページでの最新の変更を追跡できます。最近のアクティビティ・サービスと組み合せて動作するように事前に構成されているため、ページ・サービスは、最近のアクティビティ・サービスが使用する情報を自動的に生成し、ページでの最新の追加、変更または削除を表示します。
実行時のサービスの詳細は、『Oracle Fusion Middleware Oracle WebCenter Portal: Spacesユーザーズ・ガイド』を参照してください。
ページ - 新規作成タスク・フローまたはページ・サービスAPIのいずれかを使用して、実行時にページおよびタスク・フローを作成できます。
|
注意: ページ - 新規作成タスク・フローは、ページおよびタスク・フローを作成し、タスク・フローのパラメータを編集する方法を提供します。コピー、名前変更、スコープの作成などの操作を実行するには、ページ - 新規作成タスク・フローとともにページ・サービスAPIを使用する必要があります。ページ・サービスAPIは、ページ・サービス内のカスタマイズに柔軟性をもたらします。 |
ページ - 新規作成タスク・フローを使用すると、実行時に「ページの作成」ダイアログを起動できます。「ページの作成」ダイアログでは、ユーザーは、事前定義されたスタイル、スキームおよびテンプレートに基づいてページを作成できます。
ページのスタイル、スキームおよびテンプレートは、コンテンツを配置できる領域(つまり、ページ・レイアウト)を記述しているデフォルト・ページ構造とページのルック・アンド・フィールに寄与する背景色およびイメージの両方を提供します。ページを作成するときにページのスタイル、スキーム、スキームの背景色およびテンプレートを選択できます。さらに、ページ・レイアウトのコンポーネントを使用してページの有用性や体裁を向上できます。これらのコンポーネントには、インプレースHTMLテキスト・エディタ、イメージ、レイアウト・ボックス、ハイパーリンクなどが含まれます。
図18-1に、実行時の「ページの作成」ダイアログを示します。
一部のページ・スタイルには、ページ特有の用途を示すプロパティが含まれます。たとえば、Webページ・スタイルには、URLを指定するための構成可能なプロパティが含まれます。多くの用途の中で、Webページ・スタイルはWikiページまたはブログのページを埋め込んだり、アプリケーション内の外部Webコンテンツを公開する手段を提供します。多くの場合、ページの改訂時にページ・スキーム、スキームの背景色およびレイアウトを切り替えることができます。空白のページで開始し、最初からレイアウト、ルック・アンド・フィールを作成することもできます。
実行時、ページ - 新規作成タスク・フローを使用して作成したページのリストを表示し、これらのページを作成、コピー、更新または削除できます。
詳細は、『Oracle Fusion Middleware Oracle WebCenter Portal: Spacesユーザーズ・ガイド』のページの作成および管理に関する項を参照してください。
この項では、ページ - 新規作成タスク・フローをアプリケーションに追加して、実行時にページを作成できるようにする方法を説明します。次のサブセクションが含まれます:
ページ - 新規作成タスク・フローをWebCenterアプリケーションに追加するには:
第5.3項「ポータルへのページの追加」に記載された手順に従います。
サービスを追加するカスタマイズ可能ページを開きます。
リソース・パレットで「カタログ」、「WebCenter Portal - サービス・カタログ」、「タスク・フロー」と開きます。
「ページ - 新規作成」タスク・フローをページにドラッグ・アンド・ドロップします。
要求されたら、タスク・フローの作成方法として「リージョン」を選択します。
「OK」をクリックします。
ページを保存します。
アプリケーションを実行し、「ページの作成」がページに表示されることを確認します。
「ページの作成」をクリックします。
「ページの作成」ダイアログが開きます(図18-1を参照)。
ページ名を入力し、スキーム、スキームの背景色およびテンプレートを選択します。
「作成」をクリックします。
選択した情報に基づいてページが作成されます。ページが作成される場所の詳細は、第18.2.1.4項「実行時に作成したページの構造」を参照してください。
|
注意: タスク・フローを追加した後、タスク・フローのパラメータを編集できます。ページ - 新規作成タスク・フローのパラメータの詳細は、第18.3項「ページ - 新規作成タスク・フローのパラメータの値の定義」を参照してください。 ページの詳細情報(実行時に作成したページの削除方法など)は、第18.5項「ページの管理」を参照してください。 |
ページ・サービスは、ADFセキュリティの独自の固有の構成を必要としません。これは、Frameworkアプリケーションのセキュリティ設定に従います。保護されていないアプリケーションでは、「ページの作成」ダイアログで作成されたすべてのページは、データ・コントロールに表示され、すべての人が表示できます。保護されているアプリケーションでは、ユーザーは、自分で作成したページまたは権限を付与されているページのみを表示できます。
アプリケーションおよびページ - 新規作成タスク・フローを保護するには:
第7.2.1.1項「サービスのセキュリティの実装」の手順に従います。
アプリケーション・ページにページ - 新規作成タスク・フローを追加した後、アプリケーション・リソースで「jazn-data.xml」ファイルをダブルクリックし、ADFセキュリティ・ポリシー・エディタを開きます。
必要に応じて、「タスク・フロー」タブをクリックしてこれを表示します。
「タスク・フロー列で、page-create-newタスク・フロー(図18-2)を選択します。
「ロールに付与済」で「追加」アイコンをクリックし、タスク・フローのアクセス権限を付与するユーザー・ロールを追加します。
ユーザー・ロールを追加した後、「ADFセキュリティ・ポリシー」ダイアログでロールを選択し、「アクション」で、選択したロールに適用する権限を選択します。
「Webページ」タブをクリックし、ページ - 新規作成タスク・フローを追加したページにセキュリティを適用します(図18-3)。
手順3から6で説明した同じ手順(ページの選択、ロールの追加、権限の適用)に従います。
|
注意: PageServiceDCデータ・コントロールは、保護されたアプリケーションまたは保護されていないアプリケーションに対するセキュリティ設定を必要としません。 |
詳細は、『Oracle Fusion Middleware Oracle WebCenter Portal: Spacesユーザーズ・ガイド』のページの作成に関する項を参照してください。
ページ - 新規作成タスク・フローまたはページ・サービスAPIを使用して実行時に作成したページは、アプリケーションのルートの下にあるmdsフォルダに格納されます。表18-2に、ページおよびタスク・フローのファイル名に使用されるデフォルトの書式の例を示します。
表18-2 デフォルトのファイル名の書式
| ファイル・タイプ | 書式 |
|---|---|
|
ページ |
例: |
|
ページ定義 |
|
|
タスク・フローのビュー・ページ |
|
|
タスク・フローのビュー・ページ定義 |
|
|
タスク・フロー定義 |
|
ページ・サービスAPIを使用してページを作成する場合、ファイル名の書式にカスタム値を指定できます。例: myPage<N>.jspx (Nの値は1から始まります)
次の例は、ユーザーuser1によって実行時に作成されたページ(Page1.jspx)およびそれに関連するページ定義(Page1PageDef.xml)の構造を示しています。
例18-1 デフォルトのスコープで作成されたページ
mds\oracle\webcenter\page\scopedMD\s8bba98ff_4cbb_40b8_beee_296c916a23ed\user\user1\Page1.jspx
例18-2 デフォルトのスコープで作成されたページ定義
mds\pageDefs\oracle\webcenter\page\scopedMD\s8bba98ff_4cbb_40b8_beee_296c916a23ed\user\user1\Page1PageDef.xml
例18-4で、scopeGUIDは、ページ・サービスによって特定のスコープに割り当てられた一意のIDです。
例18-5 デフォルトのスコープで作成されたタスク・フローのビュー・ページ
mds\oracle\webcenter\page\scopedMD\s8bba98ff_4cbb_40b8_beee_296c916a23ed\user\user1\Page1.jspx
例18-6 デフォルトのスコープで作成されたタスク・フロー定義
mds\oracle\webcenter\page\scopedMD\s8bba98ff_4cbb_40b8_beee_296c916a23ed\user\user1\Page1.xml
例18-7 デフォルトのスコープで作成されたタスク・フローのビュー・ページ定義
mds\pageDefs\oracle\webcenter\page\scopedMD\s8bba98ff_4cbb_40b8_beee_296c916a23ed\user\user1\Page1PageDef.xml
例18-10 カスタム・スコープで作成されたタスク・フローのページ定義
mds\pageDefs\oracle\webcenter\page\scopedMD\<scopeGUID>\Page1PageDef.xml
例18-10で、scopeGUIDは、ページ・サービスによって特定のスコープに割り当てられた一意のIDです。
デフォルトのスコープのページにアクセスするには、次のURLを入力します。
http://<server>:<port>/<app name>/faces/oracle/webcenter/page/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/user/<user guid>/Page1.jspx
カスタム・スコープのページにアクセスするには、次のURLを入力します。
http://<server>:<port>/<app name>/faces/oracle/webcenter/page/scopedMD/<scope guid>/Page1.jspx
この項では、ページ - 新規作成タスク・フローのパラメータの値にアクセスし、これを定義する方法を説明します。次のサブセクションが含まれます:
ページ - 新規作成タスク・フローのパラメータにアクセスするには:
アプリケーション・ナビゲータに移動し、「ページ - 新規作成」タスク・フローで.jspxページを右クリックします。
「ページ定義に移動」を選択し、スクロールして「ページの作成」タスク・フローを選択します。
「編集」(鉛筆)アイコンをクリックし、任意のパラメータを編集します。
設計ビューの「ページ・データ・バインディング定義」を図18-4に示します。
図18-5に示すように、「タスク・フロー・バインディングの編集」ダイアログが開きます。
次のページ - 新規作成のオプション・パラメータを使用できます。
詳細は、第18.3.2項「ページ - 新規作成タスク・フローのスコープの設定」を参照してください。
詳細は、第18.3.3項「結果パラメータの設定」を参照してください。
詳細は、第18.3.4項「スタイルの指定」を参照してください。
詳細は、第18.3.5項「ADFテンプレートの指定」を参照してください。
詳細は、第18.3.6項「コマンド・リンクの表示」を参照してください。
詳細は、第18.3.7項「イメージの表示」を参照してください。
詳細は、第18.3.8項「ラベルのカスタマイズ」を参照してください。
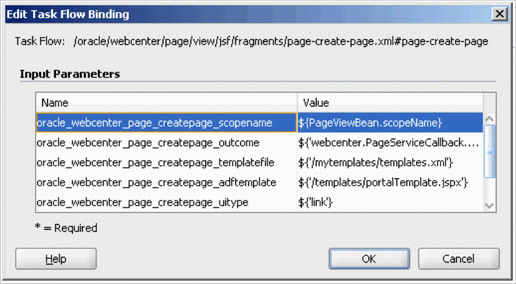
デフォルトでは、ページ - 新規作成タスク・フローを使用して作成したページおよびタスク・フローはデフォルトのスコープに格納されます。ページ - 新規作成タスク・フローに特定のスコープを割り当てるには、図18-6に示すように、スコープ名をoracle_webcenter_page_createpage_scopenameパラメータに割り当てる必要があります。
図18-6 oracle_webcenter_page_createpage_scopenameパラメータ

図18-6で、PageViewBeanは、getScopeName()メソッドを起動してscopeNameの値をフェッチするカスタム・マネージドBeanです。これは、ページ・サービスAPIを使用します。これを実行することによって、ページ - 新規作成タスク・フローは、すべてのページおよびタスク・フローをデフォルトのスコープではなく指定したスコープの下に作成します。
次のサンプル・コードは、スコープの作成のみを強調しています。スコープがすでに存在する場合、ユーザーは、スコープ名をScopeオブジェクトから取得できます。
例18-11 アプリケーション・ページのスコープの作成
import oracle.webcenter.framework.service.Scope;
import oracle.webcenter.framework.service.ScopeAlreadyExistsException;
import oracle.webcenter.framework.service.ServiceContext;
public class PageViewBean {
private String scopeName;
public String getScopeName() {
String scopeName = "MyScope";
ServiceContext sContext = ServiceContext.getContext();
try {
Scope scope =
sContext.createScope(scopeName); // Creates a new scope
this.scopeName = scope.getName(); // Returns the scope name
sContext.setScope(scope); // Setting the Scope. This step is important.
} catch (ScopeAlreadyExistsException scopeExistsException) {
System.out.println("Scope Already Exists...");
}
return this.scopeName;
}
public void setScopeName(String scopeName) {
this.scopeName = scopeName;
}
}
結果パラメータは、ページが作成された後にコールされるJavaメソッドを定義します。このメソッドでは、動的コンテンツのページへの追加、ダイアログをコールして新しいページの作成を確認するユーザー・インタフェースのリフレッシュ、または新しく作成したページへのブラウザ・ナビゲーションの開始を実行できます。ページ作成後に起動されるようにJavaメソッドを指定するには(つまり、ユーザーが「ページの作成」ダイアログで「作成」ボタンをクリックした後にJavaメソッドがコールされる)、「タスク・フロー・バインディングの編集」ダイアログで次のように入力します。
oracle_webcenter_page_createpage_outcome = ${'view.MyTestClass.go'}
文字列パラメータを使用するかまたはパラメータなしのいずれかでメソッドを定義できます。この文字列パラメータ値は、フルパスでの新しいページの名前です。メソッドが両方の方法で定義される場合、パラメータ付きの方が起動されます。
次の例では、メソッドgo(String newPagePath)が起動されます。このメソッドは、JavaクラスMyTestClass.javaのある新しく作成されたページにユーザーをリダイレクトします。newPagepathの値は、ページ・サービスによって渡されます。
package view;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import javax.faces.event.ActionEvent;
public class MyTestClass {
public MyTestClass() {
}
/*
This method is executed only when there is no other go(String newPagePath) method with a String argument .
*/
public void go() {
System.out.println("go() method without parameters executed.");
}
/*
This method is prioritized and executed even when there are other go() methods without arguments.
*/
public void go(String newPagePath) {
System.out.println("go(String newPagePath) method with parameter executed.");
try {
FacesContext context = FacesContext.getCurrentInstance();
String viewID = context.getViewRoot().getViewId();
System.out.println("ViewID=" + viewID);
ExternalContext extCtx = context.getExternalContext();
String targetURI =
extCtx.getRequestContextPath() + "/faces" + viewID;
System.out.println("Navigate to: " + targetURI);
extCtx.redirect(targetURI);
context.responseComplete();
} catch (Exception ee) {
System.out.println("Error: " + ee.toString());
}
}
}
ページ・サービスには、ページ・サービス・ライブラリ内にパッケージ化されている、即時利用可能なスタイルが用意されています。これらのスタイルを使用するかまたは独自のカスタム・スタイルを作成できます。
この項では、即時利用可能なスタイルおよびカスタム・スタイルの適用方法を説明します。次のサブセクションが含まれます:
次のデフォルトのスタイルが提供されます(図18-1を参照)。
空白
左を狭く
右を狭く
3列
ストレッチ
テキスト・ページ
Webページ
即時利用可能なスタイルをページ - 新規作成タスク・フローと関連付けるには、オプションのパラメータoracle_webcenter_page_createpage_templatefileを使用します。このパラメータ値を使用して即時利用可能なスタイルのリストを含むファイルの場所を指定します。
即時利用可能なスタイルをページ - 新規作成タスク・フローと関連付けるには:
mystylesという名前のフォルダをFrameworkアプリケーションのpublic_htmlフォルダの下に作成します。
mystyles内に、default_pageservice_styles.xmlという名前のファイルを作成します。
templateDef要素を使用して、即時利用可能なスタイルすべてに対するエントリを追加します。
templateDef要素は、次の属性を取ります。
name: この属性は、ページ・スタイルを定義する.jspxページへのパスを指定します。デフォルトのスタイルを使用する場合、使用するスタイルを定義するページへのパスを指定する必要があります。デフォルトのページ・スタイルのページ・ファイルは、ページ・サービス・ライブラリ内にあります。例:
name="/oracle/webcenter/page/pstemplates/TemplateThreeColumn.jspx"
TemplateThreeColumn.jspxは、3列テンプレート・スタイルを定義するページ・サービス・ライブラリ内のページです。
title: titleに入力した値は、「ページの作成」ダイアログのスタイルのラベルとして使用されます。即時利用可能なスタイルのタイトルは任意の名前に変更できます。例: title="Three Column Layout"またはtitle="Sales Standard"。
icon: この属性は、スタイルのイメージ・アイコンを指定します。
即時利用可能なスタイルの場合、スタイルのアイコンを指定しないと、ページ・サービスは、即時利用可能なスタイルそれぞれに割り当てられたデフォルトのアイコンを自動的に使用します。
例18-12にその他の即時利用可能なスタイルをリストしているサンプルのdefault_pageservice_styles.xmlファイルの内容を示します。
例18-12 サンプルのdefault_pageservice_styles.xmlファイル
<?xml version="1.0" encoding="UTF-8" ?> <templatesDef xmlns="http://xmlns.oracle.com/webcenter/page"> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateThreeColumn.jspx" title="Three Column Layout" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateText.jspx" title="Text Page" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateStretch.jspx" title="Stretch" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateWeb.jspx" title="Web Page" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateBlank.jspx" title="Blank" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateNarrowLeft.jspx" title="Left Narrow Column Layout" /> <templateDef name="/oracle/webcenter/page/pstemplates/TemplateNarrowRight.jspx" title="Right Narrow Column Layout" /> </templatesDef>
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_templatefileパラメータ値を${'/mystyles/default_pageservice_style.xml'}に設定します。
例:
oracle_webcenter_page_createpage_templatefile = ${'/mystyles/default_pageservice_style.xml'}
「OK」をクリックします。
この例では、Newsというラベルの付いたカスタム・スタイルをページ - 新規作成タスク・フローと関連付けます。
カスタム・スタイルをページ - 新規作成タスク・フローと関連付けるには:
.jspxファイルでカスタム・スタイルを定義します(たとえば、NewsTemplate.jspx)。
XMLファイルでカスタム・スタイルのエントリを追加します(たとえば、custom_pageservice_style.xml)。
例:
<?xml version="1.0" encoding="UTF-8" ?>
<templatesDef xmlns="http://xmlns.oracle.com/webcenter/page">
<templateDef name="NewsTemplate.jspx" title="News" icon="/images/news.png" />
</templatesDef>
custom_pageservice_style.xmlをアプリケーションのpublic_htmlフォルダ内のフォルダに保存します。
例:
…/public_html/mystyles/custom_pageservice_style.xml
次のファイルは、custom_pageservice_style.xmlと同じフォルダに配置する必要があります。
カスタム・スタイルを定義するファイル(たとえば、NewsTemplate.jspx)。
カスタム・スタイル・ファイルのページ定義ファイル(たとえば、NewTemplatePageDef.xml)。
カスタム・スタイルのベースであるADFテンプレート(たとえば、defaultTemplate.jspx)。この手順は、ADFテンプレートを使用している場合のみ該当します。
|
注意: 次の項で説明するように |
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_templatefileパラメータを${'/mystyles/custom_pageservice_style.xml'}に設定します(ここで、mystylesはアプリケーションのpublic_htmlフォルダの下のフォルダです)。
例:
oracle_webcenter_page_createpage_templatefile = ${'/mystyles/custom_pageservice_style.xml'}
設計時と実行時の両方のページで同じテンプレートを使用する場合、ADFテンプレートを使用できます。必要なことは、ページ - 新規作成タスク・フローがテンプレートの場所を指すようにすることのみです。
ADFテンプレートをページ - 新規作成タスク・フローと関連付けるには:
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_creatpage_adftemplateパラメータの隣の「値」列で、ADFテンプレートへのパスを入力します。
例:
${'templates/portalTemplate.jspx'}
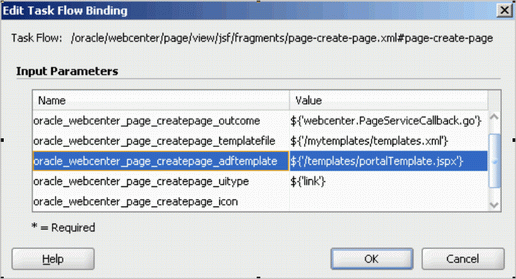
図18-7では、portalTemplate.jspxというADFテンプレートが使用されます。
図18-7 oracle_webcenter_page_createpage_adftemplateパラメータ

ADFテンプレートはアプリケーションのpublic_htmlフォルダにあります。この場合、portalTemplate.jspxのパスは、../public_html/templates/portalTemplate.jspxです。
「OK」をクリックします。
デフォルトでは、ページ - 新規作成タスク・フローはコマンド・ボタンとしてレンダリングされます。かわりに、これをコマンド・リンク(図18-8)としてレンダリングすることを指定できます。
ページ - 新規作成タスク・フローをコマンド・リンクとしてレンダリングするには:
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_uitypeパラメータを次の値に修正します: ${'link'}。
例:
oracle_webcenter_page_createpage_uitype = ${'link'}
「OK」をクリックします。
アイコンをページ - 新規作成タスク・フロー・ボタンまたはリンクと関連付けることができます。たとえば、図18-9に、ページ・アイコンが付いたコマンドlinkとしてレンダリングされるタスク・フローを示します。
図18-10にページ・アイコンを備えたコマンド・ボタンとしてレンダリングされたタスク・フローを示します。
「ページ - 新規作成」タスク・フロー・ボタンまたはリンクのアイコンを指定するには:
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_iconパラメータを次の値に修正します: {'/images/page.jpg'}。
例:
oracle_webcenter_page_createpage_icon = ${'/images/page.jpg'}
「OK」をクリックします。
デフォルトでは、ページ - 新規作成タスク・フローのコマンド・ボタンまたはリンクのラベルは「ページの作成」です。oracle_webcenter_page_createpage_labelパラメータ値を使用して、独自の値を指定できます。
図18-11にカスタム・ラベルを備えたコマンド・ボタンとしてレンダリングされたタスク・フローを示します。
コマンド・ボタンまたはリンクのラベルを変更するには:
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_labelパラメータを希望する文字列値に修正します。
例:
oracle_webcenter_page_createpage_label = ${'Create New Page'}
「OK」をクリックします。
タスク・フローのビュー・ページの作成には、次のタイプのオブジェクトが必要です。
タスク・フローのビュー・ページ(JSFFファイル)
ページ・ビューのページ定義
タスク・フローを定義するタスク・フロー定義XMLファイル
ページ - 新規作成タスク・フローによりタスク・フローのビュー・ページの作成を有効にするには:
設計時に、ページ - 新規作成タスク・フローをページ(home.jspx)に追加します。
第18.3.1項「ページ - 新規作成タスク・フローのパラメータにアクセスする方法」の説明のとおりに、「タスク・フロー・バインディングの編集」ダイアログを開きます。
oracle_webcenter_page_createpage_labelパラメータに指定された値を修正して「ページの作成」ボタンまたはリンクのラベルを変更します。
例:
oracle_webcenter_page_createpage_label = ${'Create Task Flow'}
「OK」をクリックします。
XMLファイル(たとえば、custom_taskflow_styles.xml)を作成し、すべてのタスク・フローのスタイルのエントリを含めます。
例:
<?xml version='1.0' encoding="UTF-8"?> <templatesDef xmlns="http://xmlns.oracle.com/webcenter/page"> <templateDef name="mytaskflow_view.jsff" title="News" icon="/images/news.png" type="taskflow"/> </templatesDef>
XMLファイルの要素templateDefには、次の属性が含まれています。
name: タスク・フローのビュー・ページの名前を指定します
title: 「ページの作成」ダイアログでタスク・フローのビュー・ページ・スタイルと関連付けるラベルを指定します
icon: タスク・フローのイメージ・アイコンを指定します
アプリケーションのpublic_htmlフォルダの下に、フォルダ(たとえば、mystyles)を作成し、これにcustom_taskflow_styles.xmlファイルを追加します。
次のファイルもmystylesフォルダの下にあることを確認します。
mytaskflow_view.jsff(タスク・フローのビュー・ページ)
mytaskflow_viewPageDef.xml(タスク・フローのビュー・ページ定義)
mytaskflow_view.xml(タスク・フロー定義)
「タスク・フロー・バインディングの編集」ダイアログを再び開き、手順5で作成したXMLファイルへのパスをoracle_webcenter_page_createpage_templatefileパラメータに指定します。
例:
oracle_webcenter_page_createpage_templatefile=${'/mystyles/custom_taskflow_styles.xml' }
この例では、mystylesは、アプリケーションのpublic_htmlフォルダの下のフォルダです。
home.jspxページを実行し、「タスク・フローの作成」ボタンをクリックします。
タスク・フローのタイトルを入力し、「ニュース」スタイルを選択し(第18.3.4.2項「カスタム・スタイル」を参照)、「作成」をクリックします。
新しいタスク・フローのビュー・ページがレンダリングされます。
タスク・フローが作成される場所の詳細は、第18.2.1.4項「実行時に作成したページの構造」を参照してください。
ページ・サービス・データ・コントロールまたはページ・サービスAPIのいずれかを使用してページを管理できます。この項には次のサブセクションが含まれます:
ページ・サービス・データ・コントロールを使用してページ・サービス・ビューをカスタマイズできます。データ・コントロールを使用すると、実行時に既存のページの情報を表示したり、リストされたページを削除することができます。ページ・サービス・データ・コントロール(PageServiceDC)は、ページ・サービス・ライブラリに含まれていて、設計時、このライブラリをアプリケーションに追加した後に使用できます。
ページ・サービス・データ・コントロールの詳細は、第18.8.2項「ページ・サービス・データ・コントロールの使用」を参照してください。
ページ・サービスは、ページおよびタスク・フローを管理するAPIを提供します。これらには、ページおよびタスク・フローの削除、非表示ステータスの変更、ページ・スキーム(名前、背景色、背景イメージ)の変更およびページのコピーを行うAPIが含まれています。
ページ・サービスAPIの詳細は、第18.8.1項「ページ・サービスJava APIの使用方法」を参照してください。
実行時に、ユーザーが「ページの作成」オプションをクリックすると、「ページの作成」ダイアログにページを作成するための一連の事前定義済スタイルが表示されます(図18-1を参照)。ユーザーは、これらのページ・スタイルの1つを選択し、関連するスタイルのテンプレートに基づいてページを作成します。スタイルは、ページに特別なルック・アンド・フィールを提供します。テンプレートは、ページ・レイアウトを提供します。テンプレートは、実行時ページの基になるADFページです。ページは、デフォルトまたはカスタムのスタイルおよびテンプレートに基づくことができます。
「ページの作成」ダイアログにカスタムの選択肢を用意するには、それを、たとえば/mytemplates/templates.xmlで定義する必要があります。ディレクトリ/mytemplatesはWebコンテンツのルートの下に配置してください。
「ページの作成」ダイアログで使用可能なデフォルトのオプションを使用しないことを選択した場合、次のタイプのカスタム・テンプレートをアプリケーションで使用できます。
実行時ページで使用するページおよびページ・フラグメントのテンプレート
ページおよびページ・フラグメントのテンプレートのベースとして使用するADFテンプレート
「ページの作成」ダイアログ自体が使用するテンプレート
この項では、ページ - 新規作成タスク・フローをカスタマイズし、「ページの作成」ダイアログおよび実行時に作成した新しいページに様々なテンプレートを使用する方法を説明します。次のサブセクションが含まれます:
設計の要件に応じてカスタム・ページ・テンプレートを作成し、ページ・スタイルをこれらのテンプレートと関連付けることができます。「ページの作成」ダイアログのスタイル・オプションを制限するか、または様々なスタイル・セットを提供する場合、次の高水準のタスクを実行する必要があります。
様々なページ・スタイル用のテンプレートとして使用するページまたはページ・フラグメントを作成します。
「ページの作成」ダイアログのパラメータを編集して、新しいページ・スタイルを指定します。
この項では、両方の手順を行います。次のサブセクションが含まれます:
ページまたはページ・フラグメントのスタイルを作成するには:
Oracle JDeveloperで、必要なすべての情報(ヘッダー、ようこそメッセージ、ログイン/ログアウトのリンクなど)を含むJSFテンプレートを作成します。
ページを作成するとき、そのテンプレートに基づいてページ(JSPX)を作成します。
タスク・フローを作成するとき、そのテンプレートに基づいてページ・フラグメント(JSFF)を作成します。
テンプレートに基づいてページを作成するとき、ページ・サービスは、実際にテンプレートをコピーし、これに基づいて新しいページを作成します。
必要なすべての内容をJSPXファイルまたはJSFFファイルに入れます。
たとえば、コンテンツを表示するファセットがある場合、Page Customizableコンポーネントをコンポーザからその周囲にドロップし、実行時にページを編集可能にできます。document title、styleClassおよびinlineStyleの各属性に正しい値を設定したことを確認します。
|
注意: このページまたはページ・フラグメントが実行時にカスタマイズできるページのテンプレートとして使用される場合、このページまたはフラグメントのすべてのコンポーネントの |
例18-13にページ・フラグメントのスタイルpstemplateview.jsffのサンプル・コードを示します。
例18-13 新しいページ・スタイルのサンプル・コード
<?xml version='1.0' encoding='utf-8'?>
<!-- Copyright (c) 2006, 2008, Oracle and/or its affiliates.
All rights reserved. -->
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:loadBundle basename="oracle.webcenter.page.view.resource.PGUIBundle"
var="res"/>
<f:view>
<af:document title="#{pageDocBean.title}" id="docrt">
<af:form usesUpload="true" id="f1">
<af:pageTemplate viewId="/oracle/webcenter/page/pstemplates/defaultTemplate.jspx" id="T">
<f:facet name="content">
<pe:pageCustomizable id="pcl1">
<af:panelStretchLayout id="psl2"
styleClass="replace_with_scheme_name"
inlineStyle="replace_with_inline_style">
<f:facet name="center">
<af:panelGroupLayout id="pgl1"
layout="scroll">
<pe:layoutCustomizable id="lc1"
showLayoutChanger="#{pageServiceBean.isEditMode}"
text="Change Layout"
showIcon="false"
type="threeColumnNarrow"
shortDesc="Layout Changer">
<cust:panelCustomizable id="mainC"/>
<f:facet name="contentA">
<cust:panelCustomizable id="cnta"/>
</f:facet>
<f:facet name="contentB">
<cust:panelCustomizable id="cntb"/>
</f:facet>
</pe:layoutCustomizable>
</af:panelGroupLayout>
</f:facet>
</af:panelStretchLayout>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:pageTemplate>
</af:form>
</af:document>
|
注意: スタイルを定義するJSPXページのページ定義ファイルには、
<?xml version="1.0" encoding="UTF-8" ?>
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
version="11.1.1.41.30"
id="ps_pagedefusage"
Package="ps_package">
|
または、作成しているJSPXテンプレート・ファイルまたはJSFFテンプレート・ファイルは、ADFテンプレートに基づくことができます。
例18-14にADFテンプレートのサンプル・コードを示します。
|
注意: 独自のADFテンプレートを設計することを選択してページ・スタイルを設定する場合、 |
例18-14 ADFテンプレートを使用するページ・スタイルのサンプル・コード
<?xml version='1.0' encoding='utf-8'?>
<!-- Copyright (c) 2006, 2008, Oracle and/or its affiliates.
All rights reserved. -->
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page deferredSyntaxAllowedAsLiteral="true"/>
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:view>
<af:document title="#{pageDocBean.title}" id="docrt">
<af:form usesUpload="true" id="f1">
<af:pageTemplate
viewId="/oracle/webcenter/webcenterapp/view/templates/WebCenterAppShellTemplate.jspx"
value="#{bindings.shellTemplateBinding}" id="T">
<f:facet name="content">
<pe:pageCustomizable id="pcl1">
<af:panelStretchLayout id="psl2"
styleClass="replace_with_scheme_name"
inlineStyle="replace_with_inline_style">
<f:facet name="center">
<af:panelGroupLayout id="pgl1"
layout="scroll">
<pe:layoutCustomizable id="lc1"
showLayoutChanger="#{pageServiceBean.isEditMode}"
text="#{uib_o_w_w_r_WebCenter.LABEL_CHANGE_LAYOUT}"
showIcon="false" type="oneColumn"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_CHANGE_LAYOUT}">
<cust:panelCustomizable id="mainC"/>
<f:facet name="contentA">
<cust:panelCustomizable id="cnta"/>
</f:facet>
<f:facet name="contentB">
<cust:panelCustomizable id="cntb"/>
</f:facet>
</pe:layoutCustomizable>
</af:panelGroupLayout>
</f:facet>
</af:panelStretchLayout>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:pageTemplate>
</af:form>
</af:document>
</f:view>
</jsp:root>
例18-15にADFテンプレートportalTemplate.jspxに基づくページ・スタイルNewsTemplate.jspxのサンプル・コードを示します。af:pageTemplateタグのviewId属性は、使用されるADFテンプレートの名前を指定します。
ADFテンプレートの使用方法の詳細は、『Oracle Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド』を参照してください。
例18-15 ADFテンプレートのページ・スタイルのサンプル・コード
<?xml version='1.0' encoding='utf-8'?>
<!-- Copyright (c) 2006, 2008, Oracle and/or its affiliates.
All rights reserved. -->
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:loadBundle basename="oracle.webcenter.page.view.resource.PGUIBundle"
var="res"/>
<f:view>
<af:document title="#{pageDocBean.title}">
<af:form usesUpload="true">
<af:pageTemplate viewId="/mytemplates/portalTemplate.jspx"
value="#{bindings.pageTemplateBinding}">
<f:facet name="pageContent">
<pe:pageCustomizable id="pgc1">
<af:panelStretchLayout id="psl1"
styleClass="#{pageDocBean.CSSStyle}"
inlineStyle="#{pageDocBean.inlineStyle}">
<f:facet name="center">
<af:panelGroupLayout id="pgl1" layout="scroll">
<pe:layoutCustomizable id="lc1"
showLayoutChanger="#{pageServiceBean.isEditMode}"
text="#{res['TEMPLATE.CHANGE_LAYOUT']}"
showIcon="false" type="oneColumn"
shortDesc="#{res['TEMPLATE.CHANGE_LAYOUT']}">
<cust:panelCustomizable id="mainC">
<cust:showDetailFrame id="sdf2"
showMinimizeAction="none"
showMoveAction="none"
showRemoveAction="none"
displayHeader="false"
displayShadow="false"
stretchContent="false"
shortDesc="#{null}"
background="light"
showResizer="never"
text="Text">
<af:richTextEditor id="rtepc" clientComponent="true"
simple="true" label="#{null}"
rows="20" readOnly="false"
contentStyle="width:100%;"/>
</cust:showDetailFrame>
</cust:panelCustomizable>
<f:facet name="contentA">
<cust:panelCustomizable id="cnta"/>
</f:facet>
<f:facet name="contentB">
<cust:panelCustomizable id="cntb"/>
</f:facet>
</pe:layoutCustomizable>
</af:panelGroupLayout>
</f:facet>
</af:panelStretchLayout>
<f:facet name="editor">
<pe:pageEditorPanel/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:pageTemplate>
</af:form>
</af:document>
</f:view>
</jsp:root>
別のスタイルを表示するまたはスタイルに別のテンプレートを使用するには、これを、たとえば/mytemplates/templates.xmlで定義する必要があります。ディレクトリ/mytemplatesはWebコンテンツのルートの下に配置してください。templates.xmlファイルの詳細は、第18.3.4項「スタイルの指定」を参照してください。
例18-16にサンプルのtemplates.xmlファイルを示します。
例18-16 templates.xmlファイル
<?xml version='1.0' encoding="UTF-8"?>
<templatesDef xmlns="http://xmlns.oracle.com/webcenter/page">
<templateDef name="TemplateBlank.jspx"
title="Blank"/>
<templateDef name="TemplateNarrowLeft.jspx"
title="Left Narrow Column Layout"/>
<templateDef name="TemplateNarrowRight.jspx"
title="Right Narrow Column Layout"/>
<templateDef name="TemplateThreeColumn.jspx"
title="Three Column Layout"/>
<templateDef name="TemplateStretch.jspx"
title="Stretch"/>
<templateDef name="TemplateText.jspx"
title="Text"/>
<templateDef name="TemplateWeb.jspx"
title="Web"/>
<templateDef name="NewsTemplate.jspx"
title="News"/>
</templatesDef>
「ページの作成」ダイアログのスタイルを編集し、参照を新しいページ・スタイルに追加するには:
/mytemplates/templates.xmlファイルを作成し、表示しないデフォルトのページ・スタイルのtemplateDefエントリをコメント・アウトします。
別のテンプレートと関連付けるスタイルのtemplateDefエントリで、次の例に示すようにname属性およびtype属性を編集します。
<templateDef name="pstemplateview.jsff" title="News" icon="/images/news.png" type="taskflow"/>
ここで
nameは、使用するページ・スタイルの名前です。
titleは、「ページの作成」ダイアログでスタイルに表示されるラベルです。
typeは、ページ・スタイルのタイプです。これは、値pageまたはtask flowを取ります。デフォルト値pageは、スタイルの関連付けられたテンプレートに基づいてページを作成します。値task flowは、スタイルの関連付けられたテンプレートに基づいてページのタスク・フロー・ビューを作成します。
新しいスタイルを「ページの作成」ダイアログに追加する場合、次の例に示すように、templateDefエントリを追加します。
<templateDef name="pstemplateview3.jsff"
title="Rich Text"
type="taskflow"
forGroupSpace="false"/>
XMLファイルを保存します。
実行時、「ページの作成」ダイアログは指定したスタイルを表示します。これらのスタイルを使用してユーザーが作成するページおよびタスク・フロー・ページ・ビューは、定義したJSPXテンプレートまたはJSFFテンプレートに基づきます。
ページ・テンプレートがADFテンプレートに基づいている場合、ページ作成タスク・フローを構成して、ユーザーやスコープなどの異なる条件に応じて、異なるADFテンプレートを使用できます。
次のいずれかの方法で実行時ページ作成に使用するADFテンプレートを指定できます。
ページ作成タスク・フローでoracle_webcenter_page_createpage_adftemplateパラメータを使用(第18.3.4項「スタイルの指定」を参照)。
createPage() APIおよびcreateTaskflow() APIでADFTemplateViewIDパラメータを使用。
ADFテンプレートに基づいたJSPXページ・テンプレートには、viewId属性が指定されたaf:pageTemplateタグが含まれています。viewId属性には、このADFテンプレートの名前が含まれています。例18-15にADFテンプレートportalTemplate.jspxに基づいたページ・テンプレートを示します。
ページ作成時に使用するADFテンプレート名を指定すると、ページ・サービスは、ページ・テンプレートでaf:pageTemplateタグを探し、指定した値を持つviewId属性を更新します。
この項では、指定された状況でどのADFテンプレートを使用するかを指定する方法を説明します。次のサブセクションが含まれます:
タスク・フローのパラメータを使用してADFテンプレート名を指定するには:
ページ - 新規作成タスク・フローを含むJSPXファイルを開きます。
ページ名を右クリックし、「ページ定義に移動」を選択します。
ページ定義ファイルの「実行可能ファイル」の下で「ページの作成」タスク・フローを選択し、ヘッダーにある「編集」アイコンをクリックします。
「タスク・フロー・バインディングの編集」ダイアログが開かれ、このタスク・フローでサポートされる入力パラメータのリストが表示されます。
oracle_webcenter_page_createpage_adftemplateパラメータを設定します。
一定の値(たとえば、${'/mytemplates/defaultTemplate2.jspx'})を定義する場合、このADFテンプレートは、ページの作成タスク・フローを使用して作成したすべてのページに使用されます。
ただし、パラメータにEL値を指定することによって、異なる条件(ユーザーやスコープなど)に基づいて異なるADFテンプレートを使用することができます。
たとえば、2人のユーザーuser1とuser2がいて、それぞれのユーザーが作成するページに異なるADFテンプレートを使用するとします。値${MyClass.ADFTemplate}をoracle_webcenter_page_createpage_adftemplateパラメータに入力し、メソッドMyClass.getADFTemplate()を定義して、ログインしたユーザーに基づいて異なるADFテンプレートを返すようにする必要があります。
「OK」をクリックします。
APIパラメータを使用してADFテンプレート名を指定するには:
ページまたはタスク・フローを作成し、ADFテンプレートのビュー・アクティビティのIDを指定します。
続いてページまたはタスク・フローがそのADFテンプレートに基づいて作成されます。
ページを作成するには:
PageService.createPage(
String pageType, String nameFormat, String title,
String pageTemplate, String pageTemplatePath,
String ADFTemplateViewID,
String cssStyle, String schemeBGImage, String schemeBGColor)
ここでADFTemplateViewIDはADFテンプレートのビュー・アクティビティのIDです。
タスク・フローを作成するには:
PageService.createTaskflow(
String nameFormat, String title,
String pageTemplate, String pageTemplatePath,
String ADFTemplateViewID,
String cssStyle, String schemeBGImage, String schemeBGColor)
ここでADFTemplateViewIDはADFページ・テンプレートのビュー・アクティビティのIDです。
独自のページ・スタイルを使用するには、これを/mytemplates.templates.xmlファイルで定義します。異なるページ・スタイルのセットを持つ個々のXMLファイルを管理する場合、XMLファイルを作成し、これをページ - 新規作成タスク・フローから参照できます。たとえば、異なる権限を持つ2人のユーザーに2つの異なるオプションを表示するには、2つのXMLファイルを作成し、各XMLファイルで異なるスタイルを定義する必要があります。これで「ページの作成」ダイアログで各ユーザーにそれぞれのオプションを表示できます。
この項では、実行時の「ページの作成」ダイアログの新しいスタイルを作成してこれを参照する方法を説明します。次のサブセクションが含まれます:
「ページの作成」ダイアログのスタイルを作成するには:
/mytemplatesディレクトリで、XMLファイル(たとえばtemplates2.xml)を作成します。
templatesDef要素を追加し、その中に「ページの作成」ダイアログに含める各スタイルのtemplateDefエントリを追加します。
例18-17に、前の項で作成したpstemplateview.jsffフラグメントを参照するサンプルのXMLファイルtemplates2.xmlに入力するコードを示します。
例18-17 「ページの作成」ダイアログのスタイルのサンプル・コード
<?xml version="1.0" encoding="UTF-8" ?> - <templatesDef xmlns="http://xmlns.oracle.com/webcenter/page"> <templateDef name="pstemplateview.jsff" title="News" icon="/images/news.png" type="taskflow" /> </templatesDef>
ここで
nameは、テンプレートとして使用するページまたはページ・フラグメントの名前です。
titleは、「ページの作成」ダイアログのスタイルのラベルです。
typeは、テンプレートのタイプです。これは、値pageまたはtaskflowを取ります。デフォルト値pageは、スタイルの関連付けられたテンプレートに基づいてページを作成します。値taskflowは、スタイルの関連付けられたテンプレートに基づいてページのタスク・フロー・ビューを作成します。
XMLファイルを保存します。
新しいXMLファイルをページ - 新規作成タスク・フローから参照するには:
ページ - 新規作成タスク・フローを含むJSPXページを開きます。
JSPXページを右クリックし、「ページ定義に移動」を選択します。
ページ定義ファイルの「実行可能ファイル」の下で「ページの作成」タスク・フローを選択し、ヘッダーにある「編集」アイコンをクリックします。
「タスク・フロー・バインディングの編集」ダイアログが開かれ、このタスク・フローでサポートされる入力パラメータのリストが表示されます。
oracle_webcenter_page_createpage_templatefileパラメータにテンプレート・ファイル名を指定します。
一定の値(たとえば、${'/mytemplates/templates2.xml'})を定義する場合、このテンプレートは、「ページの作成」ダイアログで常に使用されます。
ただし、パラメータにEL値を指定することによって、異なるテンプレートを異なる条件(ユーザーやスコープなど)に基づいてダイアログに使用することができます。
たとえば、2人のユーザーuser1とuser2がいて、各ユーザーに異なるページ・スタイルを表示するとします。この場合、「ページの作成」ダイアログに2つのテンプレートを持っている必要があります。たとえば、新しいテンプレートtemplates2.xmlを作成し、デフォルトのテンプレートtemplates.xmlを更新したとします。ここで、${TemplateBean.template}をoracle_webcenter_page_createpage_templatefileパラメータに対して指定できます。
この値を使用するには、まずuser1にtemplates.xmlをuser2にtemplates2.xmlを戻すメソッドgetTemplate()を指定してマネージドBeanのTemplateBean.javaを作成します。実行時に、図18-12および図18-13に示すように、user1およびuser2には、「ページの作成」ダイアログの異なるオプションがそれぞれ表示されます。
「OK」をクリックします。
「すべて保存」をクリックして作業を保存します。
この項では、ページ・サービス・ビューをカスタマイズする様々な方法を説明します。次のサブセクションが含まれます:
ADF Facesコンポーネントを使用して実行時ページをレンダリングできます。たとえば、ADF Facesコンポーネントを使用して、ページをタブ、リンクおよびイメージ・リンク(すなわち、ページのサムネイル・ビュー)としてレンダリングできます。この項では、ADF Facesコンポーネントを使用して作成できるページのタイプの例を示します。次のサブセクションが含まれます:
アプリケーションを設計してページをタブとしてのレンダリングするとき、広範なADF Facesコンポーネントを使用してこれを実現できます。この項では、ページのタブとしてのレンダリングをサポートするADF Facesコンポーネントについて説明します。次のサブセクションが含まれます:
例18-18は、navigationPaneコンポーネントを使用して、ページをタブとしてどのようにレンダリングできるかについて説明しています。
ここでは、ページ・リストの取得に、カスタムBean (MyPageServiceBean)のpagesというメソッドが使用されます。ページ・サービスAPIを使用してページのリストを取得する方法の詳細は、ページ・サービスAPIの項のgetPages()メソッドを参照してください。
例18-19は、navigationPaneコンポーネントを使用してページをタブとしてどのようにレンダリングできるかについて説明しています。
ここでは、ページ・リストの取得に、カスタムBean (MyPageServiceBean)のpagesというメソッドが使用されます。ページ・サービスAPIを使用してページのリストを取得する方法の詳細は、ページ・サービスAPIの項のgetPages()メソッドを参照してください。
この項では、ADF Facesコンポーネントを使用してページを様々なタイプのリンクとしてレンダリングする例を示します。次のサブセクションが含まれます:
例18-20は、af:commandLinkを使用してページをリンクとしてどのようにレンダリングできるかについて説明しています。
例18-21は、af:goLinkを使用してページをリンクとしてどのようにレンダリングできるかについて説明しています。
例18-21 af:goLinkを使用したページのリンクとしてのレンダリング
<af:panelGroupLayout id="pgl2" layout="vertical">
<af:activeOutputText value="List Of Pages" id="aot2"
inlineStyle="font-weight:bold; font-size:small;"/>
<af:forEach var="tab" items="#{pageServiceBean.pages}">
<af:goLink text="#{tab.title}" id="gl1"/>
</af:forEach>
</af:panelGroupLayout>
イメージ・リンクは、フル・ページ・ビューにアクセスするためにユーザーがクリックする、ページのリンクされたサムネイル・ビューです。例18-22は、ページをイメージ・リンクとしてどのようにレンダリングできるかについて説明しています。
例18-22 ページのサムネイル・ビューのレンダリング
<af:panelGroupLayout id="pg1_11" layout="scroll">
<af:panelGroupLayout id="pg11" layout="horizontal" halign="center"
valign="middle">
<h:panelGrid id="ds" columns="4" cellpadding="10" cellspacing="5"
style="text-align: center;" rowClasses="bottomAlign">
<af:forEach varStatus="stat" begin="0" end="#{MyPageServiceBean.pageCount}">
<af:panelGroupLayout id="sdsd" layout="vertical"
halign="center">
<af:commandImageLink text="" id="cil1"
icon="/<image_name>}"/>
<af:activeOutputText value="Page Title" id="aot3"/>
</af:panelGroupLayout>
</af:forEach>
</h:panelGrid>
</af:panelGroupLayout>
</af:panelGroupLayout>
例18-22で、pageCountは、現在のスコープでページ数を取得するカスタムBean (MyPageServiceBean)からのメソッドです。ユーザーは、ページ・サービスAPIから他のメソッドを使用してこのメソッドを自分で書き込む必要があります。
例18-22で、<image_name>は、ページを関連付けるイメージの名前です。
コンポーザの一部であるセキュリティ・パネルまたはページ・サービスAPIのいずれかを使用して、ページおよびタスク・フローへのアクセスを管理できます。
実行時のセキュリティの詳細は、『Oracle Fusion Middleware Oracle WebCenter Portal: Spacesユーザーズ・ガイド』のページ・アクセスの設定に関する項を参照してください。
ページ・サービスAPIを使用したページ・アクセスの設定の詳細は、Oracle Fusion Middleware Oracle WebCenter Portal Java APIリファレンスを参照してください。
この項では、ページ・サービスで使用できるAPIおよびデータ・コントロールについて説明します。次の項が含まれます:
この項では、ページ・サービスJava APIについて説明します。ここでは、これらのAPIの場所、アプリケーションでこれらを使用できるようにする方法およびこれらを使用してページを作成する方法について説明します。次のサブセクションが含まれます:
ページ・サービスAPIを使用するには、次の手順を実行する必要があります:
adf-config.xmlファイルに次のエントリがあることを確認します。
<namespace path="/oracle/webcenter/page/scopedMD" metadata-store-usage="WebCenterFileMetadataStore"/> <namespace path="/pageDefs" metadata-store-usage="WebCenterFileMetadataStore"/> <namespace path="/mytemplates" metadata-store-usage="WebCenterFileMetadataStore"/>
adf-config.xmlにこれらのエントリが存在しない場合、テキスト・エディタを使用してこれらを追加します。
動的ページ・マッピングを使用するように.cpxファイルを構成します。
<Application xmlns="http://xmlns.oracle.com/adfm/application"
version="11.1.1.51.35" id="DataBindings" SeparateXMLFiles="false"
Package="view" ClientType="Generic"
PageMapClass="oracle.jbo.uicli.mom.DynamicPageMapImpl"
BasePageDefPackageName="pageDefs">
<definitionFactories>
<factory nameSpace="http://xmlns.oracle.com/adf/controller/binding"
className="oracle.adf.controller.internal.binding.TaskFlowBindingDefFactoryImpl"/>
<dtfactory className="oracle.adf.controller.internal.dtrt.binding.BindingDTObjectFactory"/>
</definitionFactories>
<pageMap/>
<page path="/page1.jspx" usageId="view_page1PageDef"/>
</pageMap>
<pageDefinitionUsages/>
<page id="view_page1PageDef" path="view.pageDefs.page1PageDef"/>
</pageDefinitionUsages>
<dataControlUsages>
<dc id="PageServiceDC"
path="oracle.webcenter.page.internal.model.PageServiceDC"/>
</dataControlUsages>
</Application>
.cpxファイルにこれらのエントリが存在しない場合、テキスト・エディタを使用してこれらを追加します。
ページ・サービスAPIは、oracle.webcenter.page.model.PageServiceクラスにあります。
createPage: 第18.8.1.4項「例: ページを作成する方法」を参照
deletePage
createTaskflow - 例18-23「ページ・サービスAPIを使用したタスク・フローのビュー・ページの作成」を参照
deleteTaskflow
createScope
deleteScope
copyPage
getPageList - 例18-24「ページ・サービスAPIを使用したページのリストの取得」を参照
setPageTitle - 例18-25「ページ・サービスAPIを使用したページのタイトルの設定」を参照
changeHiddenStatus
changePageScheme - 例18-26「ページ・サービスAPIを使用したページのスキームの設定」を参照
setPageAccess
ページ・サービスAPIの詳細は、Oracle Fusion Middleware Oracle WebCenter Portal Java APIリファレンスを参照してください。
例18-23 ページ・サービスAPIを使用したタスク・フローのビュー・ページの作成
PageDef createTaskflow(String nameFormat, String title, String pageTemplate, String pageTemplatePath, String cssStyle, String schemeBGImage, String schemeBGColor) throws DuplicateNameException, InvalidNameException, LockUnavailableException;
ここで
nameFormatは、タスク・フローの名前のフォーマットです。これには、users/UserA/taskflow{0}.jspxなどのサブパスを含めることができます。
titleは、タスク・フローのタイトルです。
pageTemplateは、タスク・フローに使用されるテンプレートです。
pageTemplatePathは、タスク・フローのテンプレートのパスです。
cssStyleは、このタスク・フローのCascading Style Sheetファイルです。
schemeBGImageは、カスタム・スキームの背景イメージです。
schemeBGColorは、カスタム・スキームの背景色です。
これは、新しく作成されたタスク・フローのPageDefを戻し、次のものをスローします。
指定された名前を更新に使用できない場合、InvalidNameException。
同じ名前のページがすでに存在する場合、DuplicateNameException。
別のページまたはタスク・フローの操作が進行中の場合、LockUnavailableException。
ここで
pathは、ユーザーがどのパスの下の閲覧できるすべてのページのリストを表示するのかを示すパス。パスを指定しないと、現在のスコープでユーザーが表示できるすべてのページのリストが戻されます。
現在のスコープまたは特定のパスの下で非表示ではないすべてのページのリストが戻されます。
例18-25 ページ・サービスAPIを使用したページのタイトルの設定
setPageTitle(String pagepath, String title) throws InvalidNameException, ObjectChangedException, LockUnavailableException, oracle.webcenter.framework.translations.exception.TranslationsException;
ここで
pagepathは、タイトルを変更するページのパスです。
titleは、ページの新しい名前です。
ページの名前が更新され、次のものがスローされます。
指定された名前を更新に使用できない場合、InvalidNameException。
最後に取得されてからページが変更されている場合、ObjectChangedException。
別のページの操作が進行中の場合、LockUnavailableException。
例18-26 ページ・サービスAPIを使用したページのスキームの設定
setPageScheme(String pagepath, String schemeName, String schemeBGImage, String schemeBGColor, String otherCSS)
ここで
pagepathは、スキームを変更するページのパスです。
schemeNameは、ページのCSSの名前です。
schemeBGImageは、カスタム・スキームの背景イメージです。
schemeBGColorは、カスタム・スキームの背景色です。
otherCSSは、指定するその他のCSS属性です。
jspxページでページのスキーム・プロパティが更新されます。
ページ・サービスAPIを使用するには、JDeveloperアプリケーションにWebCenter Portalのページ・サービス拡張機能が存在している必要があります。JDeveloperで、「ヘルプ」→「バージョン情報」メニューに進み、「拡張機能」タブをクリックします。図18-18に示すように、「WebCenterページ・サービス」を探します。
ページ・サービスがWebCenter Portalの拡張機能に含まれていることを確認した後、ページ・サービス・ライブラリをプロジェクトに追加する必要があります。
プロジェクトにページ・サービス・ライブラリを追加するには:
「ViewController」プロジェクトを右クリックし、「プロジェクト・プロパティ」、「ライブラリとクラスパス」の順に選択します。
「ライブラリの追加」をクリックし、図18-19に示すように、「WebCenterページ・サービス」およびWebCenterページ・サービス・ビュー・ライブラリを選択します。
「OK」をクリックします。
JDeveloperをコード・エディタとして使用しない場合、CLASSPATHを次のjarファイルに設定できます。
Jdev_Home/jdeveloper/webcenter/jlib/pagem.jar
Jdev_Home/jdeveloper/webcenter/jlib/pages.jar
Jdev_Home/jdeveloper/webcenter/jlib/page-service-view.jar
Jdev_Home/jdeveloper/webcenter/jlib/page-service-skin.jar
この項では、ページ・サービスAPIを使用してページを作成する方法の例を示します。要件によっては別のメソッドが必要な場合があります。PageServiceオブジェクトで必要なメソッドを起動するモデルとして、このサンプル・コードではcreatePageメソッドを起動する方法を使用します。
通常、ページ・サービスAPIを使用して作成されるページは、テンプレートに基づきます。APIを使用してページの作成を開始する前に、各テンプレート・ファイル(MyPageTemplate1.jspxなど)が、JSPXページと同じディレクトリにページ定義ファイル(この場合MyPageTemplate1PageDef.xml)を持っていることを確認する必要があります。
例18-27に、createPage() APIを使用してMyScopeというスコープを作成し、MDSセッション・インスタンスを作成して、この新しいスコープを持つページ・サービス・クラスをインスタンス化し、このスコープ内にページを作成する方法を示します。新しいページは、MyPageTemplate1.jspxテンプレートに基づいて作成されます。
例18-27 ページの作成方法を示すサンプル
...
public void createMyPage
{
try
{
MDSSession mdsSess = (MDSSession)ADFContext.getCurrent().getMDSSessionAsObject();
PageServiceConfig config = new PageServiceConfig(mdsSess, "defaultScope");
mPageService = PageServiceFactory.createInstance(config);
String pageNameFormat ="Page{0}.jspx";
String pageTitle ="New Page";
//
// The template used to create the new page is /mytemplates/MyPageTemplate1.jspx
// path "/mytemplates" should be defined as a MDS namespace.
// Also MyPageTemplate1.jspx should have a pageDef called "MyPageTemplate1PageDef.xml and
// it has the same path as the jspx file.
PageDef newPage = mPageService.createPage(
"personaluserpage", pageNameFormat, pageTitle,
"MyPageTemplate1.jspx",
"/mytemplates/",
null, null, null);
}
catch(Exception e)
{
// Handle exception
}
}
...
|
注意: ページ・サービスAPIを使用して作成されるページおよびタスク・フローには、デフォルトでは権限が付与されません。明示的にページの権限を定義する必要があります。 |
ページ・サービスAPIの詳細は、Oracle Fusion Middleware Oracle WebCenter Portal Java APIリファレンスを参照してください。
ページ・サービス・データ・コントロールを使用すると、実行時に既存のページの情報を表示したり、リストされたページを削除することができます。
この項では、ページ・サービス・データ・コントロールをプロジェクトに追加する方法およびこれを使用してページを表示、編集および削除する方法を説明します。次のサブセクションが含まれます:
この項では、設計時にページ・サービス・データ・コントロールを追加する例を示します。
プロジェクトにページ・サービス・データ・コントロールを追加するには:
アプリケーション・ナビゲータにPageServiceDCを表示できることを確認します。
PageServiceDCは、次のいずれかのアクションを実行すると、アプリケーション・ナビゲータに表示されます。
プロジェクトにページ - 新規作成タスク・フローを追加(第18.2.1.1項「ページ - 新規作成タスク・フローの追加方法」を参照)。
第7.1.3項「WebCenter Portalのデータ・コントロールの使用」の説明に従って、「ページ・データ・コントロール」を追加。
アプリケーション・ナビゲータの「データ・コントロール」パネルで、図18-20に示すように、「PageServiceDC」を開きます。
「getPageTree()」の下で、「PageTreeNode」をドラッグし、これをページにドロップします。
「作成」メニューで「表」を選択し、「ADF読取り専用表」を選択します。
ダイアログで、scopeNameパラメータを入力し、指定したスコープの下にリストされたすべてのページを表示します。
値を入力しないと、データ・コントロールはデフォルトのスコープを取ります。図18-21では、スコープ値は、カスタム・マネージドBeanからフェッチされます。
新しい列を手順4で作成した表に追加します。
実行時にページを削除する列を追加するには、deletePage(string)メソッドをドラッグし、これを新しい列にドロップします。
「作成」メニューで「メソッド」を選択し、「ADFリンク」を選択します。
「アクション・バインディングの編集」ダイアログの「パラメータ」セクション(図18-22を参照)で、pageNameパラメータに次の値を指定します。
#{bindings.PageTreeNode.treeModel.rowData.pagePath}
「OK」をクリックします。
「データ・コントロール」パネルから、「PageServiceDC」、「getPageTree()」、「PageTreeNode」、「操作」の順に開きます。
「実行」をドラッグし、ページにADFボタンとしてドロップします。
「ソース」ビューで、ボタンのText属性をRefreshに設定します。
これでページのリストにリフレッシュ機能が付き、ユーザーは、ページの追加またはリストからのページの削除の後にリストをリフレッシュできます。
オプションで、ページ編集モードを起動するリンクとしてページを表示するには、ページ・ソースを表示し、次のように表のページ・パス列のoutputText要素をgoLinkに置き換えます。
置換前
<af:outputText value="#{row.pagePath}"/>
置換後
<af:goLink destination="/faces#{row.pagePath}" text="#{row.title}" targetFrame="_top"/>
ページを保存し、ブラウザで実行します。
作成したデータ・コントロール表は図18-23のようになります。
ページを表示するには、前の項の手順14から生成されたリンクに従います。アプリケーションが正しくセキュリティ保護されている場合は、実行時に編集リンクがページにレンダリングされます。ページを削除するには、関連するページの行のdeletePageボタンをクリックします。このボタンは、前の項の手順7から生成されています。表から削除済ページ行を削除するには、表の「リフレッシュ」ボタンをクリックします。
実行時にページを表示、編集および削除する方法の詳細は、『Oracle Fusion Middleware Oracle WebCenter Portal: Spacesユーザーズ・ガイド』のページの作成、編集および削除に関する項の章を参照してください。
カスタム・ポータル・デモのサンプルは、次を含む一部のページ・サービス機能について説明しています。
ページ - 新規作成タスク・フローの追加方法
タスク・フローのパラメータの構成方法
ADFテンプレートの使用方法
カスタム・スタイルの使用方法
ページの管理方法
カスタム・ポータル・デモのサンプルは、Oracle Technology Network (OTN)のOracle WebCenter Suite 11gのデモとサンプルのページ(http://www.oracle.com/technetwork/middleware/webcenter/overview/index.html)にポストされています。