| Oracle® Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド 11gリリース1 (11.1.1.7.0) B52029-11 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド 11gリリース1 (11.1.1.7.0) B52029-11 |
|
 前 |
 次 |
この章では、JSFページのダイアログ、メニュー、ウィンドウなど、2次ウィンドウにポップアップ要素を作成および使用する方法について説明します。また、ADF Facesダイアログ・フレームワークを使用して、別のページ・フローを持つダイアログを作成する方法も説明します。
この章では、次の項目について説明します。
ADF Facesには、2次ウィンドウの情報を表示および非表示にするための、一連のリッチ・クライアント・コンポーネントが用意されています。popupコンポーネントは非表示のレイアウト・コントロールで、通常は、インライン(同じページに属する)ダイアログ、ウィンドウおよびメニューを表示するために、他のコンポーネントと組み合せて使用されます。
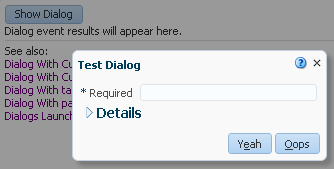
たとえば、図13-1は、dialogコンポーネントをpopupコンポーネントの子として配置することで作成されるダイアログ・ボックスを示しています。ユーザーは、検索条件を入力してから「OK」して、エントリを送信したり、「取消」をクリックまたはダイアログを閉じて、ダイアログを終了できます。
ポップアップ内でコンポーネントを使用して、別のコンポーネントに関連するコンテキスト情報を表示することもできます。そのように構成されている場合は、関連コンポーネントが小さな四角形を表示します。マウスが置かれると、アイコンが拡大し、図13-2に示すようにノート・アイコンも表示されます。
ユーザーがノート・アイコンをクリックすると、関連付けられたポップアップにそのコンテンツが表示されます。
ADF Facesには、親ページとは別にに表示されるプロセス用にページの作成をサポートするダイアログ・フレームワークも用意されています。このフレームワークでは、独自の制御フローを持つ複数のダイアログ・ページがサポートされています。たとえば、あるユーザーが購入を選択した後にWebサイトから離れ、支払いを完了する前に新しいクレジット・カードへの申込みを決定したとします。外部ブラウザ・ウィンドウで、ダイアログ・フレームワークを使用してクレジット・カードのトランザクションが開始されます。クレジット・カードのトランザクションが終了しても、元のページのチェックアウト・トランザクションは終了しません。
このダイアログ・フレームワークは、親ページの一部としてインラインで使用することもできます。これは、ページで固有の制御フローを使用し、外部ウィンドウをポップアップ・ブロッカでブロックしない場合に役立つことがあります。
アプリケーションで完全なFusionテクノロジ・スタックを使用する場合は、このダイアログ・フレームワークがADFタスク・フローで使用するためにADFコントローラと統合されていることに注意してください。詳細は、『Oracle Fusion Middleware Oracle Application Development Framework Fusion開発者ガイド』のモーダル・ダイアログでのバインドされたタスク・フローの実行に関する項を参照してください。
表13-1に示すように、dialog、panelWindow、menuおよびnoteWindowコンポーネントは、インライン・ポップアップ要素を表示するために、すべてpopupコンポーネント内で使用できます。popupコンポーネントで子コンポーネントが存在しない場合は、非常にシンプルなインライン・ポップアップが表示されます。
表13-1 popupコンポーネントで使用されるコンポーネント
| コンポーネント | 実行時の表示 |
|---|---|
|
|
ダイアログ内に子を表示し、  |
|
|
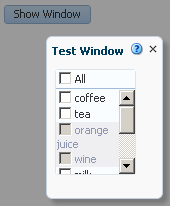
ダイアログに似たウィンドウに子を表示しますが、イベントはサポートしません。詳細は、13.2.2項「パネル・ウィンドウの作成方法」を参照してください。  |
|
|
関連コンポーネントのポップアップ・メニューを表示します。詳細は、13.2.3項「ポップアップ・メニューの作成方法」を参照してください。  |
|
|
特定のUIコンポーネントに関連付けられた読取り専用の情報を表示します。ノート・ウィンドウはヘルプやメッセージの表示に使用され、通常はマウスを置いたり、フォーカスをしたときに表示されます。詳細は、13.2.4項「ノート・ウィンドウの作成方法」を参照してください。  |
|
親コンポーネントのない |
コンテンツをインラインで表示します。  |
dialogコンポーネントとpanelWindowコンポーネントはいずれも定義ヘルプがサポートされていますが、ヘルプ・アイコン(疑問符が表示された青い丸)の上にカーソルを移動するとコンテンツが表示されます。詳細は、17.5項「コンポーネントへのヘルプの表示」を参照してください。
通常は、コマンド・コンポーネントとshowPopupBehaviorタグを組み合せて、ポップアップ要素を起動します。showPopupBehaviorタグを、起動する必要のあるコンポーネントに関連付けます。このタグでは、ポップアップ要素の位置も制御します(必要な場合)。
コマンド・コンポーネントでアクション・イベントとともに使用することに加えて、showPopupBehaviorタグをshowDetailイベントやselectionイベントなどの他のイベントとともに使用することもできます。詳細は、13.4項「ポップアップ要素の起動」を参照してください。
デフォルトで、ポップアップ要素のコンテンツは、ポップアップ要素が表示されるまでサーバーから送信されません。このため、開かれた時にポップアップ要素が表示されるスピードと、親ページがレンダリングされるスピードが入れ替わります。ポップアップ要素がロードされると、すぐに表示できるよう、コンテンツはクライアントにおいてデフォルトでキャッシュされます。
popupコンポーネントのcontentDelivery属性を次のいずれかのオプションに設定することで、コンテンツの配信戦略を変更できます。
lazy - 前述のデフォルトの戦略。コンテンツは、ポップアップ要素が一度表示されるまでロードされず、ロードされるとキャッシュされます。
immediate - コンテンツはすぐにページにロードされるため、コンテンツを可能なかぎり迅速に表示できます。この戦略は、ページが使用されるたびにすべてのユーザーが必ず使用するポップアップ要素に使用します。
lazyUncached - コンテンツはポップアップ要素が表示されるまでロードされず、ポップアップ要素が表示されるたびにリロードされます。この戦略は、失効するか期限切れになる可能性があるデータをポップアップ要素に表示する場合に使用します。
popupコンポーネントのcontentDelivery属性をlazyまたはlazyUncachedに設定した場合は、別のpopupコンポーネントの属性(childCreation)をdeferredに設定することで、popupコンポーネントおよびホストするページのパフォーマンスをさらに最適化できます。これにより、アプリケーションがコンテンツを配信するまでpopupコンポーネントの子コンポーネントの作成が遅延されます。childCreation属性のデフォルト値はimmediateです。
ダイアログの終了時にイベントを起動する必要がある場合は、ダイアログを作成します。dialogコンポーネントをpopupコンポーネントに子として追加した後、他のコンポーネントを追加してデータを表示および収集できます。
デフォルトでは、dialogコンポーネントは次のボタンの組合せを持つことができます。
取消
OK
「OK」および「取消」
「はい」および「いいえ」
「はい」、「いいえ」および「取消」
なし
これらのボタンは、クリックされるとdialogEventを起動します。buttonBarファセットを使用して、ダイアログに他のボタンを追加できます。追加するボタンはdialogEventを起動しません。かわりに、標準のactionEventを起動します。追加するこれらのボタンでは、partialSubmit属性をtrueに設定することをお薦めします。これにより、actionEventがダイアログ内のコンポーネントに対してのみ起動することが保証されます。ただし、af:popupコンポーネントのautoCancelプロパティの値をdisabledに設定した場合は、ボタンを追加し、そのpartialSubmit属性をfalseに設定できます。この後者のオプション(partialSubmitをfalseに設定)を選択すると、アプリケーションはpopupコンポーネントの可視性(また、拡張によりdialogコンポーネント)をリストアする前にページを再ロードしてページのコンポーネントを再初期化するため、エンド・ユーザーの待機時間が長くなります。af:popupコンポーネントのautoCancelプロパティの値がenabled(デフォルト値)に設定されている場合は、コマンド・コンポーネントのpartialSubmit属性をtrueに設定する必要があります。af:popupコンポーネントのautoCancelプロパティの使用の詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
インライン・ダイアログを作成する手順:
コンポーネント・パレットの「共通コンポーネント」パネルから、JSFページに「ポップアップ」をドラッグ・アンド・ドロップします。
|
ヒント: 位置は |
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
ContentDelivery: ポップアップのコンポーネントにコンテンツが配信される方法を選択します。
|
ヒント: ダイアログの入力コンポーネントの値は、ユーザーがダイアログの「取消」ボタンをクリックしたときにリセットされません。ユーザーが2回目にダイアログを開いた場合、これらの値が依然として表示されます。この値をサーバーの現在の値に合せるには、 |
Animate: アニメーションを有効にするにはtrueを選択します。アニメーションは、trinidad-config.xmlファイルの構成およびスキン・プロパティ(詳細は、A.6.2.1項「アニメーションの有効化」を参照)によって決定されます。falseを選択することで、この設定をオーバーライドできます。
LauncherVar: 起動コンポーネントの参照に使用する変数を入力します。この変数は、popupまたはその子コンポーネントでのイベント配信時にのみ、またEventContextがlauncherに設定されている場合にのみアクセス可能です。
EventContext: ポップアップが複数のオブジェクトによって共有されている場合、たとえばポップアップ内のダイアログに表で選択された行に関する情報が表示される場合は、launcherに設定します。この属性をlauncherに設定すると、イベント・リスナーがコールされる前にクリックされた行が現在の行になり、その行のデータのみ返されます。詳細は、13.2.5項「実行時に行われる処理: popupコンポーネントのイベント」を参照してください。
オプションで、自動取消し動作を決定するには、プロパティ・インスペクタで「その他」セクションを開き、autoCancelプロパティの値を設定します。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
コンポーネント・パレットから、「ダイアログ」をpopupコンポーネントに直接の子としてドラッグ・アンド・ドロップします。
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
Type: ダイアログに表示する組込みの部分送信コマンド・ボタンを選択します。
たとえば、type属性をyesNoCancelに設定すると、ダイアログには「はい」、「いいえ」および「取消」ボタンが表示されます。これらのいずれかのボタンがクリックされると、ダイアログが閉じ、関連付けられた結果(ok、yes、noまたはcancel)がイベントで配信されます。ok、yesおよびnoの結果はdialogEventで配信されます。cancelの結果はPopupCanceledイベントで送信されます。ロジックの決定に結果を使用して、適切なリスナー・プロパティを使用し、イベントを処理するメソッドにバインドできます。
|
ヒント: エラーまたはそれより高い重大度のADF Facesメッセージがある場合、ダイアログは閉じません。 |
Title: ダイアログ・ウィンドウにタイトルとして表示するテキストを入力します。
CloseIconVisible: 「閉じる」アイコンをダイアログに表示するかどうかを選択します。
Modal: ダイアログをモーダルにするかどうかを選択します。モーダル・ダイアログでは、ユーザーはダイアログが閉じられるまでメイン・ページに戻ることができません。
Resize: ユーザーがダイアログのサイズを変更できるようにするかどうかを選択します。デフォルトはoffです。
StretchChildren: 子コンポーネントをダイアログに合せて拡大するかどうかを選択します。firstに設定されている場合、ダイアログは単一の子コンポーネントを拡大します。ただし、拡大できる子コンポーネントであることが必要です。詳細は、8.2.1項「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
|
注意: resizeを |
「外観」セクションを開き、テキスト属性を設定します。
ボタン・テキストとアクセス・キーを別々に指定するかわりに、2つを結合して、アクセス・キーがボタン・テキストの一部になるようにできます。アクセス・キーとして使用する文字の前にアンパサンド(&)を付けます。
たとえば、肯定ボタンのテキストを「OK」にし、「OK」の「O」をアクセス・キーにする場合は、「&OK」と入力します。
必要に応じて、「動作」セクションを開き、dialogListener属性の値を入力します。値は、イベントを処理するダイアログ・リスナー・メソッドのEL式メソッド参照にしてください。
たとえば、項目の削除を確認するダイアログを作成するとします。例13-1に示すdeleteItemメソッドのようなメソッドをマネージドBeanに作成できます。このメソッドは、イベントからの結果にアクセスします。結果がyes以外の場合は、ダイアログが閉じられます。結果がyes(ユーザーが項目を閉じることを意味します)の場合、メソッドは選択された項目を取得し、削除します。
例13-1 項目を削除するdialogEventのハンドラ
public void deleteItem(DialogEvent dialogEvent)
{
if (dialogEvent.getOutcome() != DialogEvent.Outcome.yes)
{
return;
}
// Ask for selected item from FileExplorerBean
FileItem selectedFileItem = _feBean.getLastSelectedFileItem();
if (selectedFileItem == null)
{
return;
}
else
{
// Check if we are deleting a folder
if (selectedFileItem.isDirectory())
{
_feBean.setSelectedDirectory(null);
}
}
this.deleteSelectedFileItem(selectedFileItem);
}
例13-2に、dialogListener属性がdeleteItemメソッドにバインドされる方法を示します。
例13-2 dialogListener属性のメソッドへのバインド
<af:dialog title="#{explorerBundle['deletepopup.popuptitle']}"
type="yesNo"
dialogListener="#{explorer.headerManager.deleteItem}"
id="d1">
dialogEventは、結果がok、yesまたはnoの場合にのみサーバーに伝播されます。必要に応じてこれをブロックできます。詳細は、5.3.5項「イベントがサーバーに伝播されないようにする方法」を参照してください。
かわりに、ユーザーが「取消」ボタン(または「閉じる」アイコン)をクリックすると、結果がcancelになり、popupCancelクライアント・イベントがpopupコンポーネントで発生し、他のイベント(dialogEventなど)がサーバーにアクセスできなくなります。ただし、popupCancelイベントはサーバーに配信されます。
ダイアログに固定サイズを設定する場合、またはresizeをonまたはstretchChildrenをfirstに設定している場合は、「その他」セクションを開き、次の属性を設定します。
ContentHeight: 目的の高さをピクセル単位で入力します。
ContentWidth: 目的の幅をピクセル単位で入力します。
|
ヒント: ( |
|
注意:
|
必要に応じて、コマンド・コンポーネントをbuttonBarファセットに追加します。追加された各コマンド・コンポーネントに対してpartialSubmit属性をtrueに設定することをお薦めします。ただし、af:popupコンポーネントのautoCancelプロパティがdisabledに設定されている場合は、コマンド・コンポーネントのpartialSubmit属性をfalseに設定できます。af:popupコンポーネントのautoCancelプロパティおよびコマンド・コンポーネントのpartialSubmitプロパティの値は、コマンド・コンポーネントがダイアログを閉じて再ロードする方法を決定します。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
|
ヒント: ファセットがビジュアル・エディタに表示されない場合は、次のようにします。
|
デフォルトでは、追加されたコマンド・コンポーネントはダイアログを閉じません。コマンド・コンポーネントのactionListenerを、ダイアログの終了および必要な処理を管理するハンドラにバインドする必要があります。これを行う方法の例は、タグのドキュメントを参照してください。
ダイアログのデータを表示または収集するコンポーネントを挿入します。panelGroupLayoutなどのレイアウト・コンポーネントを使用してコンポーネントを含めます。
|
ヒント: 通常は、ダイアログの「取消」ボタンまたは「閉じる」アイコンをクリックすると、 |
親ページにロジックを追加して、ポップアップとダイアログを呼び出します。詳細は、13.4項「ポップアップ要素の起動」を参照してください。
panelWindowコンポーネントはdialogコンポーネントに似ていますが、ボタンの構成やファセットへのボタンの追加はできません。いくつかのロジックを起動してpanelWindowのデータを処理する必要がある場合は、popupコンポーネントのcancelイベントのリスナーを作成する必要があります。
panelWindowコンポーネントを含むpopupコンポーネントは、formコンポーネントに含まれている必要があります。
|
ヒント: Fusionテクノロジ・スタックを使用するアプリケーションで |
インライン・ウィンドウを作成する手順:
コンポーネント・パレットの「共通コンポーネント」パネルから、JSFページに「ポップアップ」をドラッグ・アンド・ドロップします。
|
ヒント: 位置はpopupの呼出しに使用されるコンポーネントによって決定されるため、 |
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
ContentDelivery: ポップアップのコンポーネントにコンテンツが配信される方法を選択します。
|
ヒント: 入力コンポーネントの値は、ユーザーが |
Animate: アニメーションを有効にするにはtrueを選択します。アニメーションは、trinidad-config.xmlファイルの構成およびスキン・プロパティ(詳細は、A.6.2.1項「アニメーションの有効化」を参照)によって決定されます。falseを選択することで、この設定をオーバーライドできます。
LauncherVar: 変数の名前(sourceなど)を入力します。表のvar属性と同様に、この変数はリクエスト・スコープの参照を、showPopupBehaviorタグを含むコンポーネントに格納するために使用されます。変数は、popupまたはその子コンポーネントでのイベント配信時にのみ、またEventContextがlauncherに設定されている場合にのみアクセス可能です。
EventContext: ポップアップが複数のオブジェクトによって共有されている場合、たとえばポップアップ内のウィンドウに表で選択された行に関する情報が表示される場合は、launcherに設定します。この属性をlauncherに設定すると、イベント・リスナーがコールされる前にクリックされた行が現在の行になり、その行のデータのみ返されます。詳細は、13.2.5項「実行時に行われる処理: popupコンポーネントのイベント」を参照してください。
PopupCancelListener: ウィンドウが閉じられるときに呼び出すロジックでハンドラに評価されるEL式に設定します。
オプションで、自動取消し動作を決定するには、プロパティ・インスペクタで「その他」セクションを開き、autoCancelプロパティの値を設定します。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
コンポーネント・パレットの「レイアウト」パネルから、「パネル・ウィンドウ」をpopupコンポーネントの直接の子としてドラッグ・アンド・ドロップします。
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
Modal: ウィンドウをモーダルにするかどうかを選択します。モーダル・ウィンドウでは、ユーザーはウィンドウが閉じられるまでメイン・ページに戻ることができません。
CloseIconVisible: 「閉じる」アイコンをウィンドウに表示するかどうかを選択します。
Title: ウィンドウにタイトルとして表示されるテキスト。
Resize: ユーザーがダイアログのサイズを変更できるようにするかどうかを選択します。デフォルトはoffです。
StretchChildren: 子コンポーネントをウィンドウに合せて拡大するかどうかを選択します。firstに設定されている場合、ウィンドウは単一の子コンポーネントを拡大します。ただし、拡大できる子コンポーネントであることが必要です。詳細は、8.2.1項「ジオメトリ管理およびコンポーネントの拡大」を参照してください。
|
注意: resizeを |
ウィンドウに固定サイズを設定する場合、またはresizeをonまたはstretchChildrenをfirstに設定している場合は、「その他」セクションを開き、次の属性を設定します。
ContentHeight: 目的の高さをピクセル単位で入力します。
ContentWidth: 目的の幅をピクセル単位で入力します。
|
ヒント: ( |
|
注意:
|
ウィンドウのデータを表示または収集するコンポーネントを挿入します。panelGroupLayoutなどのレイアウト・コンポーネントを使用してコンポーネントを含めます。
親ページにロジックを追加して、ポップアップとパネル・ウィンドウを呼び出します。詳細は、13.4項「ポップアップ要素の起動」を参照してください。
popupコンポーネント内でメニュー・コンポーネントを使用して、ポップアップ・メニューを作成します。特定のトリガーに基づいて、別のコンポーネントからコンテキスト・メニュー・ポップアップを呼び出すことができます。かわりに、ツールバーのツールバー・ボタンでポップアップ・メニューを起動する場合は、14.3項「ツールバーの使用方法」を参照してください。
インライン・ポップアップ・メニューを作成する手順:
コンポーネント・パレットの「共通コンポーネント」パネルから、JSFページに「ポップアップ」をドラッグ・アンド・ドロップします。
|
ヒント: 位置はpopupの呼出しに使用されるコンポーネントによって決定されるため、popupコンポーネントがページに表示されるかどうかは関係ありません。ただし、 |
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
ContentDelivery: ポップアップのコンポーネントにコンテンツが配信される方法を決定します。
Animate: アニメーションを有効にするにはtrueを選択します。アニメーションは、trinidad-config.xmlファイルの構成およびスキン・プロパティ(詳細は、A.6.2.1項「アニメーションの有効化」を参照)によって決定されます。falseを選択することで、この設定をオーバーライドできます。
LauncherVar: 起動コンポーネントの参照に使用する変数名(sourceなど)を入力します。この変数は、popupまたはその子コンポーネントでのイベント配信時にのみ、またEventContextがlauncherに設定されている場合にのみアクセス可能です。
EventContext: ポップアップが複数のオブジェクトによって共有されている場合、たとえばポップアップ内のメニューに表で選択された行に関する情報が表示される場合は、launcherに設定します。この属性をlauncherに設定すると、イベント・リスナーがコールされる前にクリックされた行が現在の行になり、その行のデータのみ返されます。詳細は、13.2.5項「実行時に行われる処理: popupコンポーネントのイベント」を参照してください。
オプションで、自動取消し動作を決定するには、プロパティ・インスペクタで「その他」セクションを開き、autoCancelプロパティの値を設定します。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
コンポーネント・パレットから「メニュー」をpopupコンポーネントの直接の子としてドラッグ・アンド・ドロップし、14.2.1項「メニュー・バーのメニューの作成および使用方法」の手順6からの説明に従って、commandMenuItemコンポーネントを使用してメニューをビルドします。
親ページにロジックを追加して、ポップアップとポップアップ・メニューを呼び出します。詳細は、13.4項「ポップアップ要素の起動」を参照してください。
noteWindowコンポーネントを使用して、読取り専用テキストを表示します。noteWindowコンポーネントを含むpopupコンポーネントは、formコンポーネントに含まれている必要があります。
インライン・ウィンドウを作成する手順:
コンポーネント・パレットの「共通コンポーネント」パネルから、JSFページに「ポップアップ」をドラッグ・アンド・ドロップします。
|
ヒント: 位置はpopupの呼出しに使用されるコンポーネントによって決定されるため、popupコンポーネントがページに表示されるかどうかは関係ありません。ただし、 |
プロパティ・インスペクタで、「共通」セクションを開いて次の属性を設定します。
ContentDelivery: ポップアップのコンポーネントにコンテンツが配信される方法を決定します。
Animate: アニメーションを有効にするにはtrueを選択します。アニメーションは、trinidad-config.xmlファイルの構成およびスキン・プロパティ(詳細は、A.6.2.1項「アニメーションの有効化」を参照)によって決定されます。falseを選択することで、この設定をオーバーライドできます。
LauncherVar: 起動コンポーネントの参照に使用する変数を入力します。この変数は、popupまたはその子コンポーネントでのイベント配信時にのみ、またEventContextがlauncherに設定されている場合にのみアクセス可能です。
EventContext: ポップアップが複数のオブジェクトによって共有されている場合、たとえばポップアップ内のウィンドウに表で選択された行に関する情報が表示される場合は、launcherに設定します。この属性をlauncherに設定すると、イベント・リスナーがコールされる前にクリックされた行が現在の行になり、その行のデータのみ返されます。詳細は、13.2.5項「実行時に行われる処理: popupコンポーネントのイベント」を参照してください。
PopupCancelListener: ウィンドウが閉じられるときに呼び出すロジックでハンドラに評価されるEL式に設定します。
オプションで、自動取消し動作を決定するには、プロパティ・インスペクタで「その他」セクションを開き、autoCancelプロパティの値を設定します。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
コンポーネント・パレットから、「ノート・ウィンドウ」をpopupコンポーネントに直接の子としてドラッグ・アンド・ドロップします。
ウィンドウに表示するテキストを入力する手順:
「ソース」タブをクリックしてページのソース・コードを表示します。
af:noteWindowタグから閉じるスラッシュ(/)を削除します。
af:noteWindowタグの下に、表示するテキストを単純なHTMLタグを使用して入力し、閉じるaf:noteWindowタグで終了します。
例13-3に、ノート・ウィンドウのテキストを表示します。
例13-3 af:noteWindowタグ内のテキスト
<af:popup id="popupHead" contentDelivery="lazyUncached">
<af:noteWindow inlineStyle="width:200px" id="nw3">
<p>In anatomy, the head of an animal is the rostral part (from
anatomical position) that usually comprises the brain, eyes,
ears, nose, and mouth (all of which aid in various sensory
functions, such as sight, hearing, smell, and taste). Some very
simple animals may not have a head, but many bilaterally
symmetric forms do.</p>
</af:noteWindow>
</af:popup>
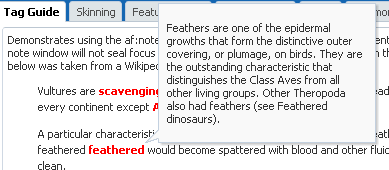
図13-3に、ノートがどのように表示されるかを示します。
オプションで、プロパティ・インスペクタで「その他」セクションを開き、AutoDismissalTimeoutプロパティに秒数を指定します。指定する値によって、アプリケーションが自動的に閉じる前にノート・ウィンドウが表示される秒数が決定されます。指定する値によって、デフォルトの自動消去動作がオーバーライドされます。エンド・ユーザーがノート・ウィンドウのコンテンツにマウスを移動すると、自動消去動作はノート・ウィンドウのデフォルトの自動消去動作に戻るため、このオーバーライドは取り消されます。デフォルトの自動消去動作では、フォーカスが起動ソースまたはポップアップのコンテンツから変更された場合にノート・ウィンドウが終了します。
|
注意: タイムアウト取消期間はマウス・カーソルを重ねることでトリガーされ、キーボードの同等の操作は用意されていないため、このプロパティで有効化された機能は使い勝手がよいとは言えません。 |
親ページにロジックを追加して、ポップアップとノート・ウィンドウを呼び出します。詳細は、13.4項「ポップアップ要素の起動」を参照してください。
コンテンツがポップアップに配信され、contentDelivery属性がlazyまたはlazyUncachedに設定されている場合は、popupFetchサーバー側イベントが起動します。このイベントには、eventContextとlauncherVarの2つのプロパティがあります。eventContextプロパティは、イベントの配信元のコンテキストがポップアップのコンテキスト(self)とポップアップを起動したコンポーネント(launcher)のどちらであるかを決定します。コンテキストをlauncherに設定すると、フレームワークはポップアップを起動したコンポーネントがポップアップではなくイベントを起動したかのうように動作するため、ポップアップが複数のコンポーネントによって共有されている場合に非常に便利な可能性があります。変数を使用して表の行をスタンプ・アウトするのと同様の方法で、launcherVarプロパティを使用して現在のランチャを追跡します。
たとえば、表にコマンド・リンクを使用して人物の名前を表示する列があるとします。コマンド・リンクにマウス・カーソルを置くと、人物の姓名を表示するポップアップnoteWindowが起動されます。このnoteWindowは、表のすべての行で使用されますが、クリックしたコマンドリンクを含む行にのみ氏名を表示する必要があるため、eventContextプロパティを使用して、例13-4に示すように、コンテキストがその行になるようにします。
例13-4 共有ポップアップ要素でのeventContextの使用
<af:popup id="noteWindow" contentDelivery="lazyUncached" eventContext="launcher" launcherVar="source"> <af:noteWindow> <af:outputText value="#{testBean.fullName}"/> </af:noteWindow> </af:popup> <af:table var="person" value="#{testBean.people}"> <af:column id="firstName"> <af:commandLink text="#{person.firstName}"> <af:showPopupBehavior popupId="::noteWindow" triggerType="mouseHover"/> </af:commandLink> </af:column> </af:table>
変数ソースを使用して、ソースから値を取得し、それらを適用するか、値を設定できます。たとえば、例13-5に示すようにsetPropertyListenerおよびclientAttributeタグを使用して、表で使用されるpeopleオブジェクトの姓名値を取得し、それをウィンドウで使用されるtestBeanのfullNameプロパティの値として設定できます。
例13-5 launcherVarプロパティを使用したポップアップのコンポーネントの値の設定
<af:popup id="noteWindow" contentDelivery="lazyUncached" eventContext="launcher"
launcherVar="source">
<af:noteWindow>
<af:outputText value="#{testBean.fullName}"/>
</af:noteWindow>
<af:setPropertyListener from="#{source.attributes.fullName}"
to="#{testBean.fullName}" type="popupFetch"/>
</af:popup>
<af:table var="person" value="#{testBean.people}">
<af:column id="firstName">
<f:facet name="header">
<af:outputText value="First Name"/>
</f:facet>
<af:commandLink text="#{person.firstName}">
<af:showPopupBehavior popupId="::noteWindow" triggerType="mouseHover"/>
<af:clientAttribute name="fullName" value="#{person.fullName}"/>
</af:commandLink>
</af:column>
</af:table>
この例では、launcherVarプロパティ・ソースはpopupFetchイベントを使用して現在の行の姓名を取得します。setPropertyListenerタグの使用の詳細は、4.7.2項「Javaコードを記述せずにpageFlowScopeスコープを使用する方法」を参照してください。クライアント属性の使用の詳細は、3.8項「クライアント側コンポーネントに対するボーナス属性の使用」を参照してください。showPopupBehaviorタグの詳細は、13.4項「ポップアップ要素の起動」を参照してください。
ポップアップは、次のクライアント側イベントも起動します。
popupOpening: ポップアップが呼び出されたときに起動します。このイベントがクライアント側のリスナーで取り消されると、ポップアップは表示されません。
popupOpened: ポップアップが表示可能になった後、起動されます。このイベントを使用する1つの例は、ポップアップでデフォルトのフォーカスをオーバーライドするカスタム・ルールの作成です。
popupCanceled: 自動消去やポップアップ・クライアント・コンポーネントのcancelメソッドの明示的な起動によってポップアップが予期せずに閉じると、起動します。このクライアント側イベントには、サーバー側の対応するイベントもあります。
popupClosed: ポップアップが非表示の場合、またはポップアップが予期せず閉じた場合に起動します。このクライアント側イベントには、サーバー側の対応するイベントもあります。
「はい」ボタンのクリックなど、肯定的な状況でポップアップが閉じられた場合は非表示になります。「閉じる」アイコンまたは「取消」ボタンがクリックされた場合など、ポップアップが自動消去によって閉じられた場合は取り消されます。どちらのタイプの消去でも、popupClosedクライアント側イベントが発生します。ポップアップを取り消すと、サーバー側に対応するイベントを持つクライアント側popupCanceledイベントも発生します。イベントに対しステータス登録されたリスナーがないかぎり、イベントはサーバーに伝播されません。伝播される場合、ポップアップの子コンポーネントの処理が阻止されるため、送信された値と検証は無視されます。ポップアップが取り消された場合に必要な処理を行うロジックを含む、popupCanceledイベントのリスナーを作成できます。
クライアント側イベントに基づくロジックを呼び出す場合は、カスタム・クライアント・リスナー・メソッドを作成できます。詳細は、3.2項「クライアント・イベントのリスニング」を参照してください。クライアント・イベントに基づいてサーバー側ロジックを呼び出す場合は、そのロジックを呼び出すserverListenerタグを追加できます。詳細は、5.4項「クライアントからサーバーへのカスタム・イベントの送信」を参照してください。
コマンド・コンポーネントによって生成されたactionEventに対して、ポップアップをプログラムで表示、非表示または取り消すことができます。actionEventをサーバーに即時に配信してサーバー側ロジックを起動できるようにし、サーバー側ロジックの起動結果に対してポップアップを表示、非表示または取り消すことができるようにするには、この機能を実装します。
ここで説明するプログラムによるポップアップの起動は、13.2項「ポップアップ要素の宣言的作成」で説明するポップアップの起動方法(showPopupBehaviorタグではactionEventがサーバーにすぐに配信されません)と異なります。
13.2項「ポップアップ要素の宣言的作成」の説明に従い、コンポーネントのいずれか(dialog、panelWindow、menuまたはnoteWindow)をpopupコンポーネント内に配置して、必要なポップアップのタイプを作成します。popupコンポーネントを起動する場合は、適切なコンテキストになるようにする必要があります。これを簡単に行う方法の1つは、例13-6に示すようにページのバッキングBeanにバインドすることです。
これを行った後で、ポップアップ・バインディングのアクセッサを呼び出すことでpopupコンポーネントを参照するようにコマンド・コンポーネントのactionListener属性を構成します。
ポップアップの呼出し、取消または非表示を行うバッキングBeanメソッドのコードを作成します。例13-7に、HINT_LAUNCH_IDヒントを使用してactionEventを渡すコマンド・コンポーネントを識別し、p1を使用してshowメソッドを呼び出すポップアップを参照するshowPopupバッキングBeanメソッドを示します。
例13-7 ポップアップを呼び出すバッキングBeanメソッド
public void showPopup(ActionEvent event) {
{
FacesContext context = FacesContext.getCurrentInstance();
UIComponent source = (UIComponent)event.getSource();
String alignId = source.getClientId(context);
RichPopup.PopupHints hints = new RichPopup.PopupHints();
hints.add(RichPopup.PopupHints.HintTypes.HINT_ALIGN_ID,source)
.add(RichPopup.PopupHints.HintTypes.HINT_LAUNCH_ID,source)
.add(RichPopup.PopupHints.HintTypes.HINT_ALIGN,
RichPopup.PopupHints.AlignTypes.ALIGN_AFTER_END);
p1.show(hints);
}
例13-8に、actionEventに対してポップアップを取り消すバッキングBeanメソッドを示します。
例13-8 ポップアップを取り消すバッキングBeanメソッド
public void cancelPopupActionListener(ActionEvent event) {
FacesContext context = FacesContext.getCurrentInstance();
p1.cancel();
}
例13-9に、actionEventに対してpopupを非表示にするバッキングBeanメソッドを示します。
例13-9 ポップアップを非表示にするバッキングBeanメソッド
public void hidePopupActionListener(ActionEvent event) {
FacesContext context = FacesContext.getCurrentInstance();
p1.hide();
}
前の例のp1オブジェクトは、次のパッケージのRichPopupクラスのインスタンスを参照します。
oracle.adf.view.rich.component.rich.RichPopup
RichPopupの詳細は、Oracle Fusion Middleware Java API Reference for Oracle ADF Facesを参照してください。
ポップアップの表示、取消または非表示を行うバッキングBeanメソッドを参照するように、コマンド・コンポーネントのactionListener属性を構成します。
始める前に:
13.2項「ポップアップ要素の宣言的作成」の説明に従い、サーバー側メソッドで起動するポップアップのタイプを作成します。
popupコンポーネントをプログラムで呼び出す場合は、使用可能な構成オプションに関する知識が役立つ場合があります。詳細は、13.3項「ポップアップのプログラムによる呼出し」を参照してください。
ポップアップをプログラムで呼び出す手順:
コンポーネント・パレットで、「一般コントロール」パネルからコマンド・コンポーネントをJSFページにドラッグ・アンド・ドロップします。
たとえば、Buttonコンポーネントなどです。
プロパティ・インスペクタで、「動作」セクションを開いて次の属性を設定します。
PartialSubmit: エンド・ユーザーがコマンド・コンポーネントをクリックした後でFusion Webアプリケーションでページ全体をレンダリングしない場合はtrueに設定します。デフォルト値(false)を指定すると、アプリケーションはエンド・ユーザーがコマンド・コンポーネントを呼び出した後にページ全体をレンダリングします。ページ・レンダリングの詳細は、第7章「部分ページ・コンテンツの再レンダリング」を参照してください。
ActionListener: エンド・ユーザーが実行時にコマンド・コンポーネントを呼び出したときに実行するロジックでバッキングBeanメソッドに評価されるEL式に設定します。
手順1のコマンド・コンポーネントでactionEventが渡されたときに、起動されるバッキングBeanのロジックを記述します。
詳細は、例13-7「ポップアップを起動するバッキングBeanメソッド」、例13-8「ポップアップを取り消すバッキングBeanメソッド」または例13-9「ポップアップを非表示にするバッキングBeanメソッド」を参照してください。
実行時に、エンド・ユーザーは、ポップアップの表示、取消または非表示を行うためにサーバー側メソッドを呼び出すように構成したコマンド・コンポーネントを呼び出すことができます。たとえば、図13-4に、popupコンポーネントの内部にレンダリングするpanelWindowコンポーネントを示します。これは、それぞれcancelおよびhideメソッドを呼び出す2つのコマンド・ボタン(「取消」および「非表示」)を公開します。エンド・ユーザーは、基礎となるページでtableコンポーネントのSupplier Name列にレンダリングされるcommandLinkコンポーネントを起動して、ポップアップを表示します。
ADF Facesリッチ・クライアントのコンポーネントでは、ポップアップの表示または非表示にJavaScriptは不要です。showPopupBehaviorクライアントの動作タグには、宣言的ソリューションが用意されているため、ポップアップを開いたり、スクリプトをコンポーネントに登録するためのJavaScriptを記述する必要はありません。クライアントの動作タグの詳細は、5.6項「クライアントの動作タグの使用」を参照してください。
showPopupBehaviorタグは、コマンド・コンポーネントのactionEventやshowDetailコンポーネントのdisclosureEventなど、指定されたイベントをリスニングします。ただし、showPopupBehaviorタグはサーバーへのそのイベントの配信も取り消します。したがって、showPopupBehaviorタグがリスニングしているイベントに基づいて、一部のサーバー側ロジックを起動する必要がある場合は、JavaScriptを使用してポップアップを起動するか、5.4項「クライアントからサーバーへのカスタム・イベントの送信」の説明に従ってカスタム・イベントを使用する必要があります。
showPopupBehaviorタグと、ポップアップ要素を起動するコンポーネント(ダイアログを起動するcommandButtonコンポーネントや、右クリックしたときにポップアップ・メニューを起動するinputTextコンポーネントなど)を組み合せて使用します。
始める前に:
ポップアップ・コンポーネントとそのホルダーを作成します。
ポップアップを起動するコンポーネントを作成します。
showPopupBehaviorタグを使用する手順:
コンポーネント・パレットの「操作」パネルから、「ポップアップ表示動作」を、ポップアップ要素の起動に使用されるコンポーネントの子としてドラッグ・アンド・ドロップします。
プロパティ・インスペクタで、PopupId属性のドロップダウン・メニューを使用して「編集」を選択します。「プロパティの編集: PopuId」ダイアログを使用して、起動するポップアップ・コンポーネントを選択します。
「トリガー・タイプ」ドロップダウン・メニューから、ポップアップを起動するトリガーを選択します。デフォルトは、コマンド・コンポーネントに使用できるactionです。マウスが右クリックされたときにポップアップをトリガーするにはcontextMenuを使用します。カーソルがコンポーネント上に置かれたときにポップアップをトリガーするにはmouseHoverを使用します。カーソルがコンポーネントから離れるとポップアップが閉じます。ポップアップをトリガーできるコンポーネントおよびマウス/キーボード・イベントの詳細なリストは、showPopupBehaviorタグのドキュメントを参照してください。
|
注意:
|
「AlignId」ドロップダウンから、「編集」を選択し、「プロパティの編集: AlignId」ダイアログを使用して、ポップアップを位置合せするコンポーネントを選択します。
「位置合せ」ドロップダウン・メニューから、前の手順で選択したコンポーネントとの相対でポップアップを配置する方法を選択します。
|
注意:
また、 |
例13-10に、ボタン「Click me」がクリックされると、"popup1"というIDのaf:popupコンポーネントにテキストが表示されるサンプル・コードを示します。
例13-10 commandButtonコンポーネントに関連付けられたshowPopupBehavior
<af:commandButton text="Click me" id="button">
<af:showPopupBehavior popupId="popup1" alignId="button" align="afterEnd"/>
</af:commandButton>
<af:popup id="popup1">
<af:panelGroupLayout layout="vertical">
<af:outputText value="Some"/>
<af:outputText value="popup"/>
<af:outputText value="content"/>
</af:panelGroupLayout>
</af:popup>
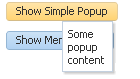
例13-10のコードでは、ADF Facesによりポップアップ・コンテンツがbuttonというalignId値で識別されるcommandButtonと位置合せされ、図13-5に示すように、ポップアップ要素がafterEndの位置合せを使用してボタンの下に配置されます。
ユーザーがページでタスクを完了するのにより多くの情報が必要だが、ページにアクセスするたびに必要にはならない情報や、情報を表示するためにダイアログを起動する複数のボタンによって、ページが乱雑になるのは望ましくない場合があります。コンポーネントを右クリックして起動したポップアップ要素に情報を配置できますが、その情報をポップアップで利用できるかを知る方法はありません。
contextInfoコンポーネントを使用すると、ポップアップ要素に追加情報を表示し、その追加情報が利用可能であることをユーザーに通知します。contextInfoコンポーネントを、コンテキスト情報をサポートするコンポーネントのコンテキスト・ファセットに配置すると、図13-6に示すように、小さなオレンジ色の正方形がコンポーネントの左上に表示されます。
ユーザーがカーソルを正方形の上に置くと、図13-7に示すように、ノート・アイコンとツールチップが付いた大きい三角形が表示され、追加情報が利用可能であることが示されます。
showPopupBehaviorタグはcontextInfoコンポーネントの子であるため、図13-8に示すように、参照されるポップアップはユーザーが情報アイコンをクリックすると表示されます。
showPopupBehaviorコンポーネントをcontextInfoコンポーネントの子として使用すると、ポップアップ・コンポーネントを、contextInfoコンポーネントを含むコンポーネントに位置揃えできます。
始める前に:
contextInfoコンポーネントの親になるコンポーネントを作成します。次のコンポーネントではcontextInfoコンポーネントがサポートされます。
column
commandLink
inputComboboxListOfValues
inputListOfValues
inputText
outputFormatted
outputText
selectOneChoice
13.2項「ポップアップ要素の宣言的作成」の説明に従って、表示するポップアップ要素を作成します。
contextInfoコンポーネントを使用する手順:
コンポーネント・パレットの「共通コンポーネント」パネルから、追加情報のアイコンを表示するコンポーネントのContextファアセットに、「コンテキスト情報」をドラッグ・アンド・ドロップします。
|
ヒント: ファセットがビジュアル・エディタに表示されない場合は、次のようにします。
|
contextInfoコンポーネントが表示されたときにサーバー側ロジックを実行する必要がある場合は、イベントを処理できるハンドラにcontextInfoListener属性をバインドします。
|
注意:
|
コンポーネント・パレットの「操作」パネルから、「ポップアップ表示動作」をcontextInfoコンポーネントの子としてドラッグ・アンド・ドロップします。
showPopupBehaviorタグをエディタで選択し、13.4.1項「af:showPopupBehaviorタグの使用方法」の説明に従って、プロパティ・インスペクタで属性を設定します。triggerType値の場合は、contextInfoを入力します。
af:popupコンポーネントを他のいくつかのコンポーネントとともに使用して、インライン・ポップアップを作成できます。つまり、インライン・ウィンドウ、ダイアログおよびポップアップ・メニューです。他のコンポーネントには次のものがあります。
インライン・ダイアログを作成するためのダイアログ・コンポーネント
詳細は、13.2.1項「ダイアログの作成方法」を参照してください。
インライン・ウィンドウを作成するためのpanelWindowコンポーネント
詳細は、13.2.2項「パネル・ウィンドウの作成方法」を参照してください。
ポップアップ・メニューを作成するためのメニュー・コンポーネント
詳細は、13.2.3項「ポップアップ・メニューの作成方法」を参照してください。
ノート・ウィンドウを作成するためのnoteWindowコンポーネント
詳細は、13.2.4項「ノート・ウィンドウの作成方法」を参照してください。
デフォルトでは、Fusion Webアプリケーションは、インライン・ポップアップを定義するメタデータが置換された場合にインライン・ポップアップを自動的に取り消します。この状況が発生するシナリオの一部を次に示します。
partialSubmitプロパティがfalseに設定されているコマンド・コンポーネントの呼出し。Fusion Webアプリケーションは、このようなコマンド・コンポーネントを呼び出した後でページ全体をレンダリングします。反対に、partialSubmitプロパティがtrueに設定されたコマンド・コンポーネントでは、Fusion Webアプリケーションは部分的なコンテンツをレンダリングします。ページ・レンダリングの詳細は、第7章「部分ページ・コンテンツの再レンダリング」を参照してください。
エンド・ユーザーがコンテンツを表示または非表示にするための切替えアイコンをレンダリングするコンポーネントは、popupコンポーネントをホストします。たとえば、showDetailItemコンポーネントやpanelTabbedコンポーネントなどです。切替えアイコンをレンダリングするコンポーネントの使用の詳細は、8.9項「コンテンツの動的な表示および非表示」を参照してください。
Fusion Webアプリケーションがインライン・ポップアップを表示するときにフェイルオーバーが発生します。フェイルオーバー時に、Fusion Webアプリケーションはページ全体を置換します。
前のリストで説明したデフォルトの動作は、インライン・ポップアップ・コンポーネントの自動取消を無効にすることで変更できます。これは、前述のいずれかのイベントが発生した場合にFusion Webアプリケーションがインライン・ポップアップを自動的に取り消さないことを意味します。かわりに、Fusion Webアプリケーションはインライン・ポップアップをリストアします。
popupコンポーネントのautoCancelプロパティをdisabledに設定することで、インライン・ポップアップの自動取消を無効にします。
始める前に:
他のコンポーネントが機能に与える影響を理解することが役立つ場合があります。詳細は、13.6項「インライン・ポップアップの自動取消の制御」を参照してください。
インライン・ポップアップの自動取消を制御する手順:
「構造」ウィンドウで、自動取消動作を構成するaf:popupコンポーネントを右クリックし、「プロパティに移動」を選択します
プロパティ・インスペクタで、「その他」セクションを開き、autoCancelプロパティのドロップダウン・メニューを使用して、disabledを選択します。
例13-11に示すように、JDeveloperは、af:popupコンポーネントのautoCancelプロパティの値をdisabledに設定します。
実行時に、Fusion Webアプリケーションは、ページを再レンダリングするコマンドの呼出し前にインライン・ポップアップが表示された場合に、ページを再レンダリングした後でインライン・ポップアップをリストアします。