フレックスフィールド・セグメントのページでのレンダリング方法
フレックスフィールド・セグメントは、ページ上にビジネス・オブジェクトの属性として表示されます。フレックスフィールド・セグメントを作成または編集するときに、表示タイプに入力する値によって、セグメントがページに表示される方法が決まります。
表示タイプの値の表示方法
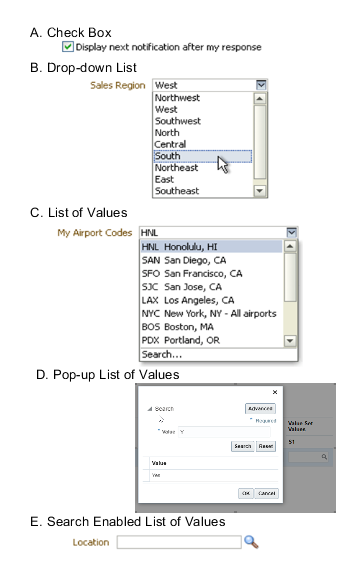
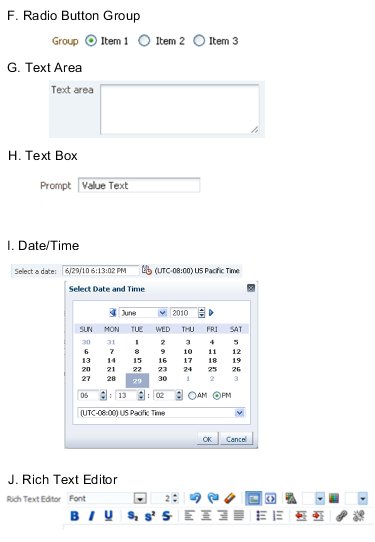
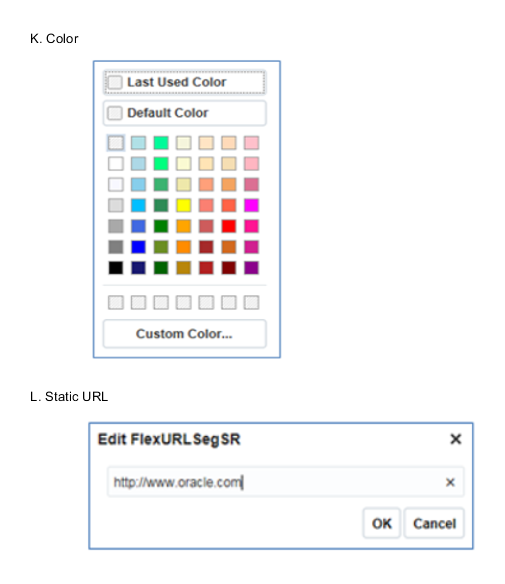
一連の図(AからL)は、表示タイプがUIでどのようにレンダリングされるかを表しています。各表示タイプのスクリーンショットには、表内の表示タイプとその説明に対応する英字が割り当てられています。



この表は、各表示タイプを示しています。
|
図の参照 |
表示タイプ |
説明 |
|---|---|---|
|
A |
チェック・ボックス |
このフィールドはチェック・ボックスとして表示されます。チェック・ボックスを選択すると、チェックした値が使用されます。選択しない場合、選択解除されている値が使用されます。 |
|
B |
ドロップダウン・リスト |
このフィールドは、選択可能な値リストとして表示されます。少数の値がサポートされます。 |
|
C |
値リスト |
このフィールドは、選択可能な値リストとして表示されます。 |
|
D |
値のポップアップ・リスト |
このフィールドは、選択可能な値リストとして表示されます。大量の値がサポートされます。 |
|
E |
検索が有効になった値リスト |
このフィールドは、「検索」アイコン付きのテキスト・フィールドとして表示されます。テキスト・フィールドに値を入力できます。検索用の別のウィンドウが開く「検索」アイコンをクリックすることもできます。 |
|
F |
ラジオ・ボタン・グループ |
このフィールドは、ラジオ・ボタンのセットとして表示されます。ボタンをクリックしてオプションを選択できます。オプションを選択すると、以前に選択したオプションが自動的に選択解除されます。 |
|
G |
テキスト領域 |
このフィールドは、複数行のテキストを入力できるテキスト領域として表示されます。表示の幅と高さは、テキスト領域での表示可能な幅と行数を指定します。 |
|
H |
テキスト・ボックス |
このフィールドは、単一行のテキストを入力できるテキスト・フィールドとして表示されます。表示幅は、テキスト・ボックスの幅を制御します。 |
|
I |
日時 |
データ型が日付の場合、このフィールドに日付を入力できます。データ型が日時の場合は、日時を入力できます。カレンダで日付を選択できます。データ型が日時の場合は、時、分、秒、AMまたはPMおよびタイム・ゾーンも指定できます。 |
|
J |
リッチ・テキスト・エディタ |
このフィールドは、複数行の書式設定済テキストを入力および編集できるテキスト領域として表示されます。表示の幅と高さは、リッチ・テキスト・エディタでの表示可能な幅と行数を指定します。 ノート: この表示タイプは、拡張可能フレックスフィールドでのみ使用できます。
|
|
K |
色 |
このフィールドには、カラー・パレットが表示されます。色を選択してセグメントに割り当てることができます。表示タイプを選択できるのは、セグメントの値セットがORA_FND_COLOR_#RRGGBBに設定されている場合のみです。 |
|
L |
静的URL |
このフィールドは、クリックするとWebページが開く固定URLを入力できるテキスト・フィールドとして表示されます。 ノート: URLの長さは255文字を超えないようにする必要があります。
|