

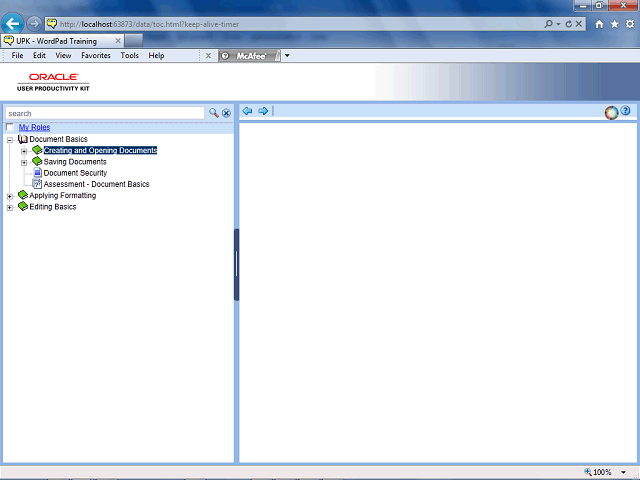
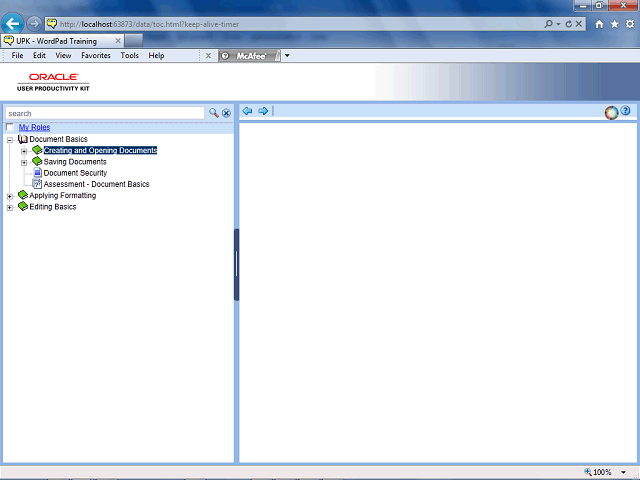
We have published the outline using the WSG skin with the customized graphics.
We have also saved the module_c icon as a transparent icon in another image editor.
Notice the green icons for the collapsed modules. The open modules are still purple because we did not customize those.
Also notice the custom Preferences button on the right side of the blue header divider bar. The custom button is too large for the bar. To solve the problem, you could either resize the image to a smaller size or add the .headerDivbar element to the skin and increase the height of the header.