開始する前に
目的
このチュートリアルでは、Oracle Application Express 5.0を使用してモバイルWebアプリケーションを作成および拡張する方法について説明します。
所要時間
約30分。
概要
Oracle Application Express (Oracle APEX)は、Oracle Database用の迅速なWebアプリケーション開発ツールです。Webブラウザと限られたプログラミングの経験のみを使用して、高速かつセキュアなプロフェッショナル用のアプリケーションを開発およびデプロイできます。Oracle Application Expressは、オンプレミスであってもOracle Cloud内にあってもOracle Databaseで使用できます。
このチュートリアルでは、Oracle Application Expressリリース5.0を使用してモバイルWebアプリケーションを作成および変更します。モバイルWebアプリケーションの詳細は、Oracleヘルプ・センターの「jQueryモバイル・サポートを使用したモバイル・アプリケーションの作成」を参照してください。
このチュートリアルの実行時には、次の各事項に注意してください。
- Oracle Application Expressワークスペースへのログイン: Oracle Application Expressワークスペースは、オンプレミスのOracle Database内またはOracle Database Cloud Services内にある場合があります。ログイン資格証明は、ワークスペースが格納されている場所によって異なります。
- Oracle Database Cloud Service内のOracle Application Expressへのログイン: Oracle Database Cloud Service用のOracleヘルプ・センターを参照してください。これを行うには、クラウド用のOracleヘルプ・センターに移動し、「プラットフォームおよびインフラストラクチャ」を選択します。ここから、Database Cloud Serviceを選択すると、「スタート・ガイド」ページが表示されます。
- オンプレミスのOracle Application Expressへのログイン: ブラウザで、ワークスペース管理者から提供されたOracle Application Expressワークスペースのオンプレミス・インストールの場所に移動します。
- アプリケーションID: このチュートリアルのスクリーンショットでは、ぼやけたアプリケーションIDが表示されます。自分のアプリケーションIDは、アプリケーションの作成時に自動的に割り当てられる任意の値です。
- スキーマ: Database Schema Service内のOracle Application Expressワークスペースにアクセスしている場合、変更できないスキーマ名を持つスキーマが1つ割り当てられています。オンプレミスのOracle Database内のワークスペースにアクセスしている場合、Oracle Application Expressインスタンス管理者からワークスペースに複数のスキーマが割り当てられている場合があります。
必要なもの
このチュートリアルを始める前に次の用意をする必要があります。
- オンプレミスまたはDatabase Cloud Service内のOracle Database 11g以上のリリースにアクセスできること。
- Oracle DatabaseにOracle Application Expressリリース5.0がインストールされていること(オンプレミスの場合のみ)。
- 少なくとも1つのOracle Application Expressユーザーがプロビジョニングされていること。『Oracle Application Express管理ガイド』の新規ユーザー・アカウントの作成に関する項を参照してください。
- files.zipファイルがダウンロードされて作業ディレクトリに解凍されていること。
表をロードするためのSQLスクリプトの実行
アプリケーションを構築する前に、データベースに表をロードするために使用するSQLスクリプトを実行する必要があります。モバイル・アプリケーションは、ロードした表を使用して構築します。
-
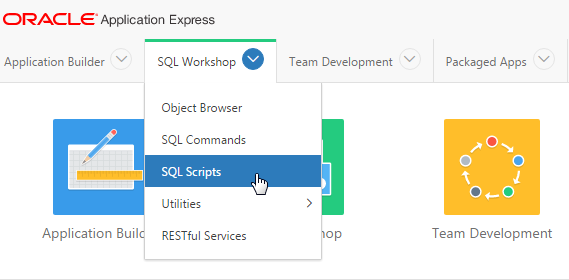
Oracle Application Expressにログインします。「SQL Workshop」タブの横の下矢印をクリックし、「SQL Scripts」を選択します。

このイメージの説明 -
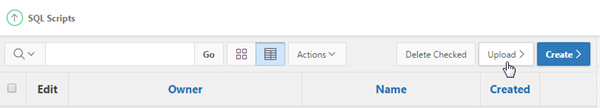
「Upload >」をクリックします。

このイメージの説明 -
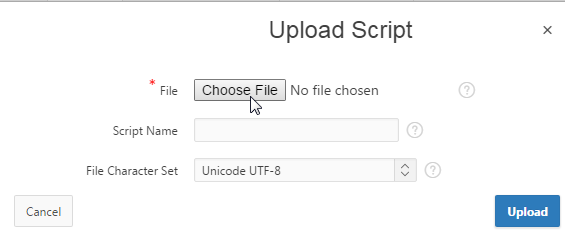
「Choose File」をクリックします。

このイメージの説明 -
作業ディレクトリ内のOBE.sqlファイルを探し、「Open」をクリックします。

このイメージの説明 -
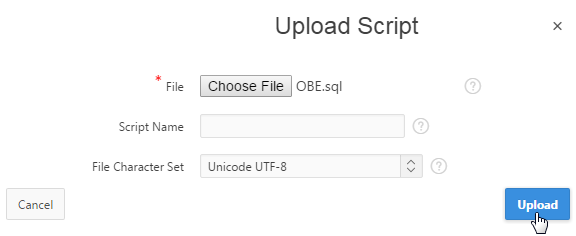
「Upload」をクリックします。

このイメージの説明 -
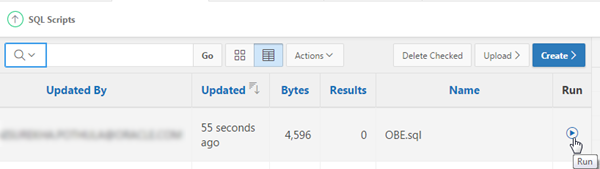
右にスクロールし、アップロードしたスクリプトの「Run」アイコンをクリックします。

このイメージの説明 -
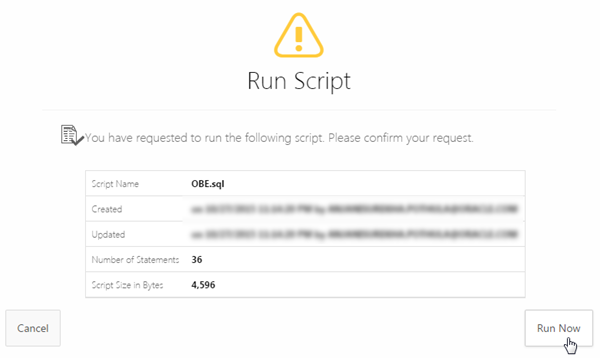
「Run Now」をクリックします。

このイメージの説明 -
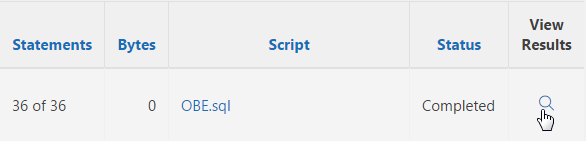
スクリプトの実行が完了したら、右にスクロールし、「View Results」アイコンをクリックします。

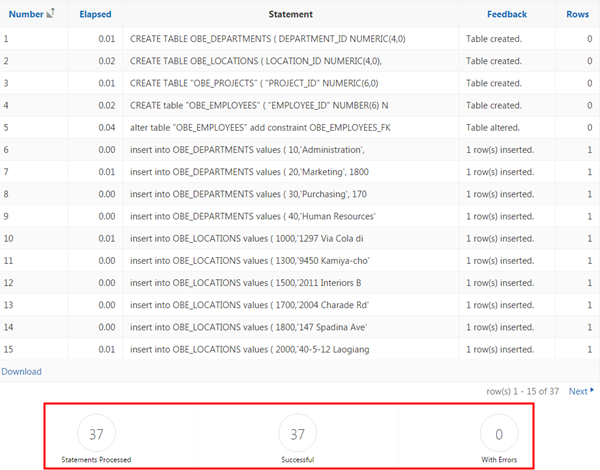
このイメージの説明 -
表が正常に作成され、データがこれらの表に挿入されました。

このイメージの説明
モバイルWebアプリケーションの作成
このトピックでは、モバイル・アプリケーションを作成し、このアプリケーションにリスト・ページおよびフォーム・ページを追加します。
-
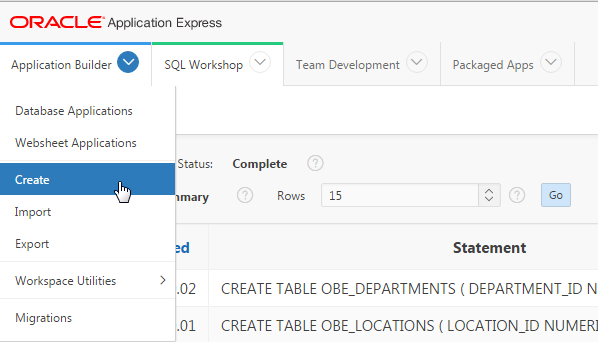
「Application Builder」タブの横の下矢印をクリックし、「Create」を選択します。

このイメージの説明 -
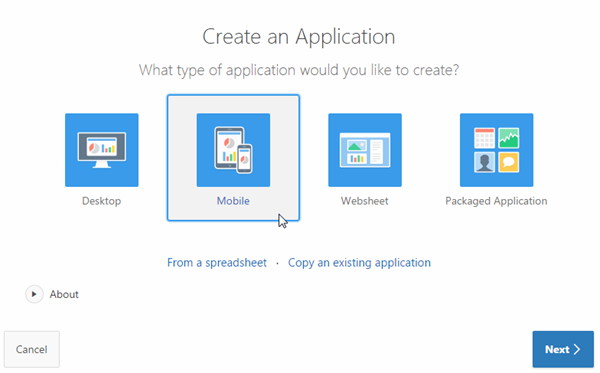
「Mobile」をクリックします。

このイメージの説明 -
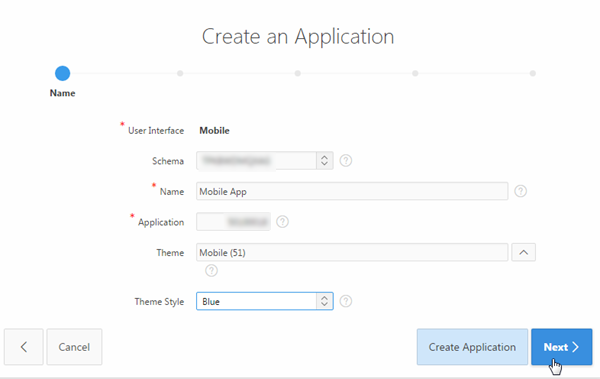
「Name」に「Mobile App」を入力し、「Theme Style」で「Blue」を選択し、「Next >」をクリックします。

このイメージの説明 -
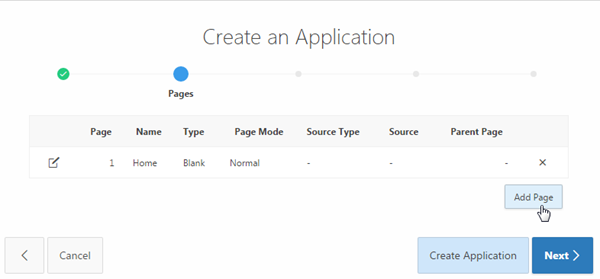
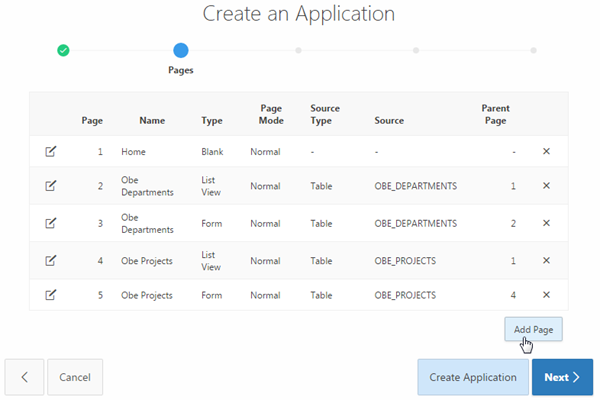
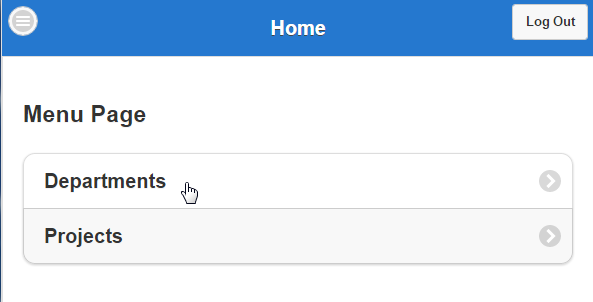
デフォルトでは、「Home」ページが作成されます。このアプリケーションにはページを追加するので、「Add Page」をクリックします。

このイメージの説明 -
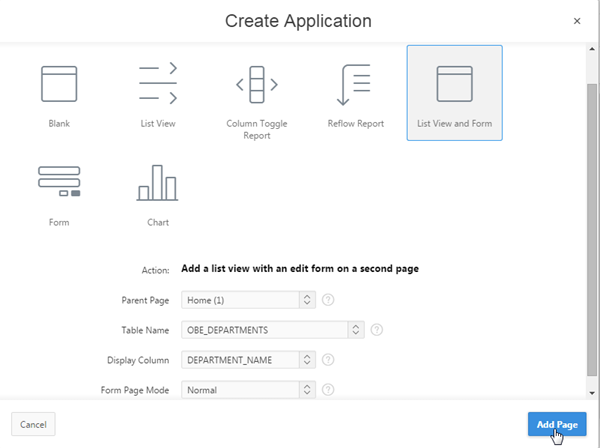
「List View and Form」ページ・タイプを選択します。リスト・ビューが最適化されて、データが表示され、スマートフォンでのナビゲーションが容易になります。このページ・タイプの場合、ページのリスト・ビューとフォームという2つのページの組合せが構築されます。最初のページでは、リスト・ビューから更新する行を選択できます。2番目のページでは、新しいレコードを追加したり、選択したレコードを更新または選択したりできます。
「Table Name」として「OBE_DEPARTMENTS」、「Display Column」として「DEPARTMENT_NAME」を選択し、「Add Page」をクリックします。
このイメージの説明 -
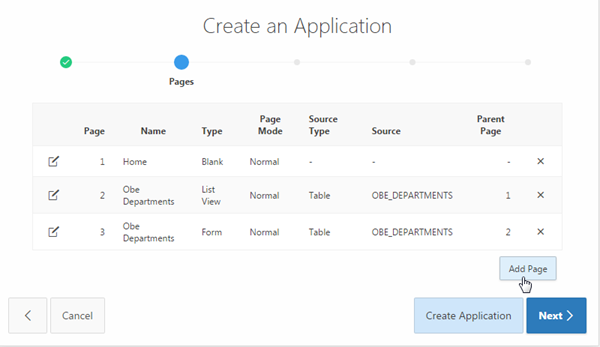
「Add Page」を再度クリックし、アプリケーションにさらにページを追加します。

このイメージの説明 -
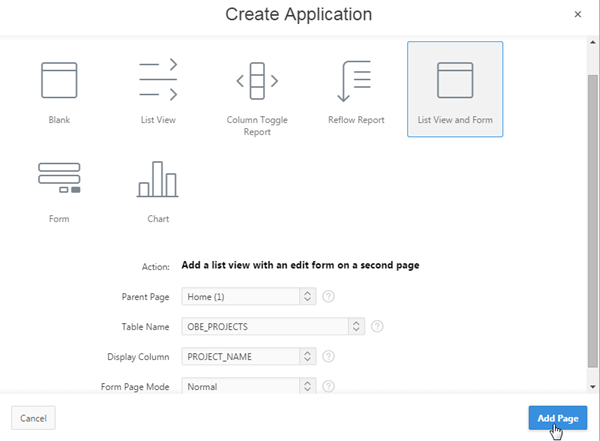
「List View and Form」ページ・タイプを選択し、「Table Name」として「OBE_PROJECTS」、「Display Column」として「PROJECT_NAME」を選択し、「Add Page」をクリックします。

このイメージの説明 -
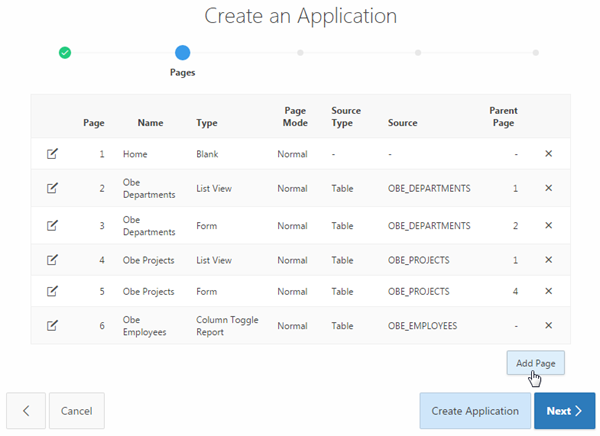
「Add Page」を再度クリックし、アプリケーションにレポート・ページを追加します。

このイメージの説明 -
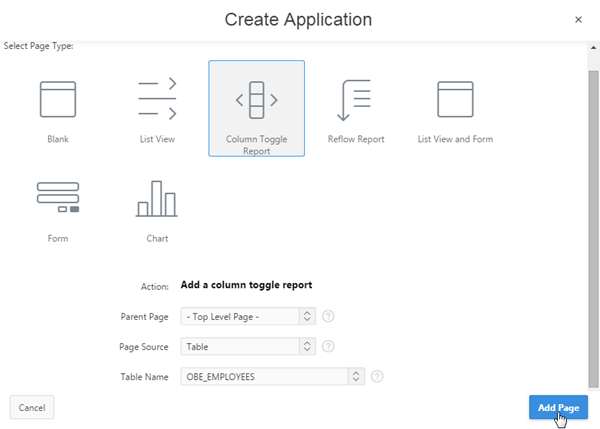
列切替えレポートを追加します。列切替えレポートを使用すると、重要度の低い列が非表示になって幅が狭くなり、ユーザーが表示する列を選択できるメニューを開くボタンが表示されます。「Column Toggle Report」ページ・タイプを選択し、「Table Name」として「OBE_EMPLOYEES」を選択し、「Add Page」をクリックします。

このイメージの説明 -
「Add Page」を再度クリックし、アプリケーションに別のレポート・ページを追加します。

このイメージの説明 -
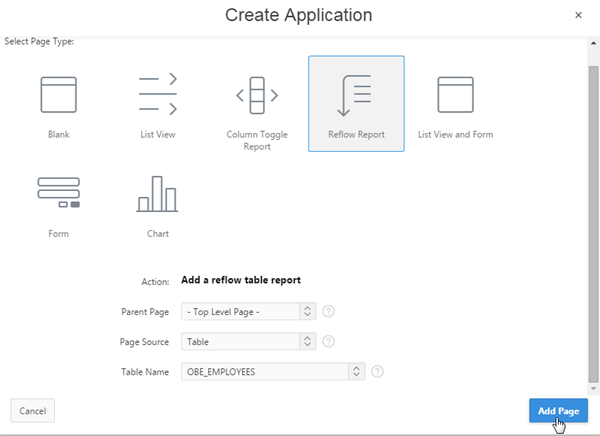
リフロー・レポートを追加します。リフロー・レポートを使用すると、表示サイズが小さくなったときに、表の列が縮小されて積上げ表記になります。 「Reflow Report」ページ・タイプを選択し、「Table Name」として「OBE_EMPLOYEES」を選択し、「Add Page」をクリックします。

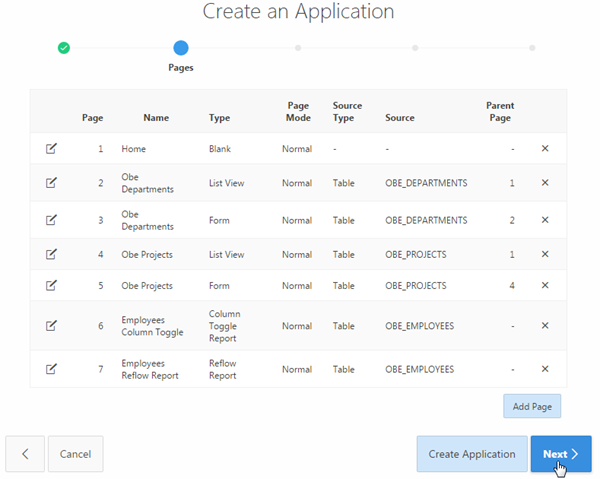
このイメージの説明 -
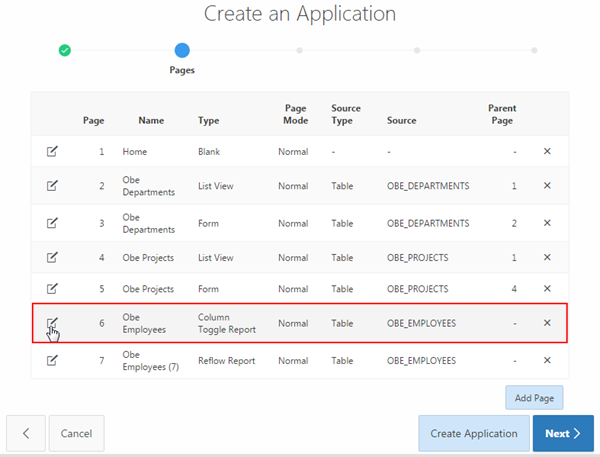
アプリケーション内のページが作成されました。アプリケーション内のページの名前を編集します。ページ6の横の「Edit」アイコンをクリックします。

このイメージの説明 -
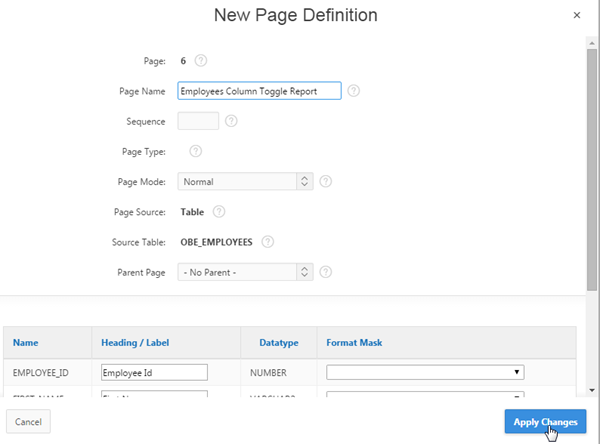
「Page Name」を「Employees Column Toggle Report」に変更し、「Apply Changes」をクリックします。

このイメージの説明 -
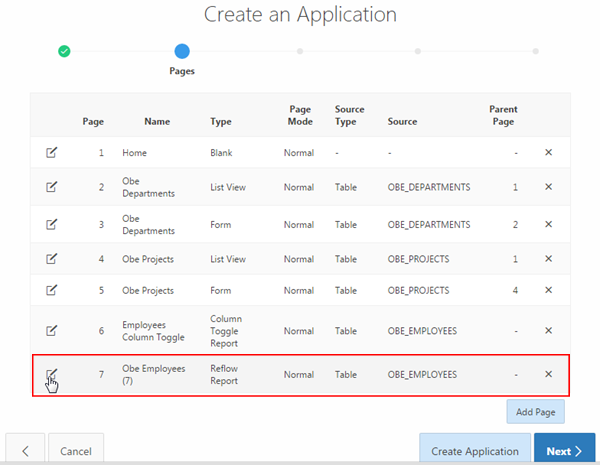
ページ7の「Page Name」も変更します。ページ7の横の「edit」アイコンをクリックします。

このイメージの説明 -
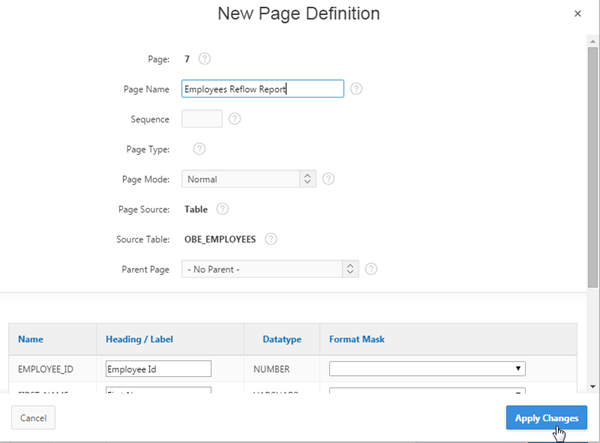
「Page Name」を「Employees Reflow Report」に変更し、「Apply Changes」をクリックします。

このイメージの説明 -
「Next >」をクリックします。

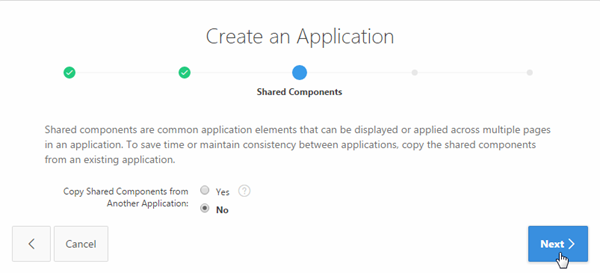
このイメージの説明 -
デフォルトのままにして「Next >」をクリックします。

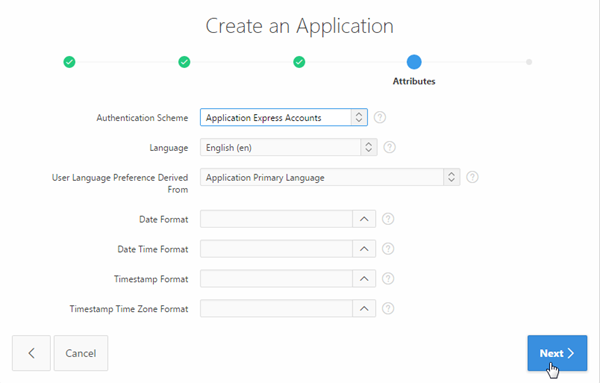
このイメージの説明 -
「Authentication Scheme」として「Application Express Accounts」を選択し、「Next >」をクリックします。

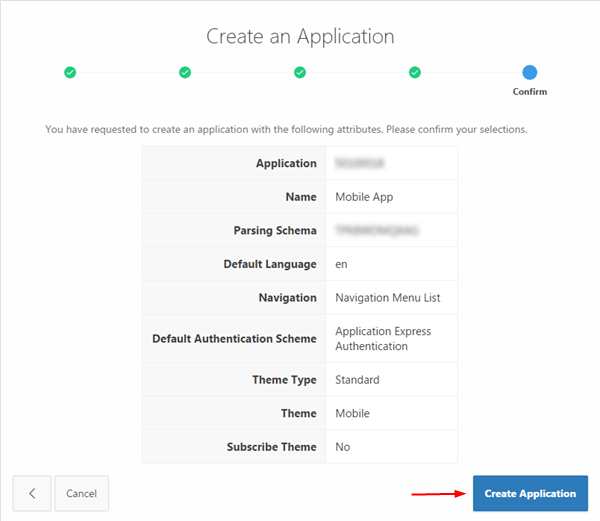
このイメージの説明 -
「Create Application」をクリックします。

このイメージの説明 -
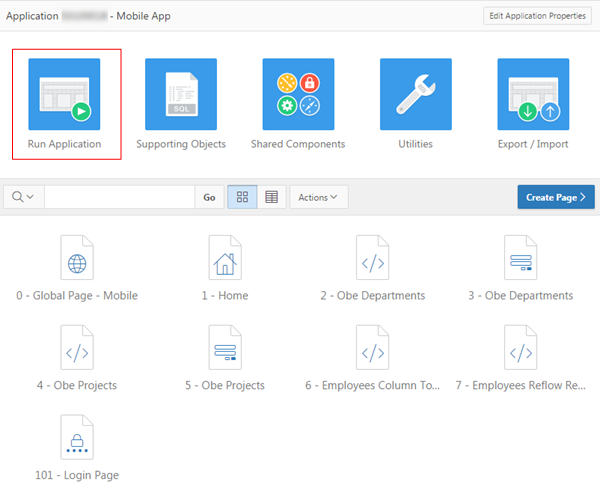
アプリケーションが正常に作成されました。Create Applicationウィザードを使用して追加した様々なページとともにアプリケーション定義が表示されます。「Run Application」アイコンをクリックします。

このイメージの説明 -
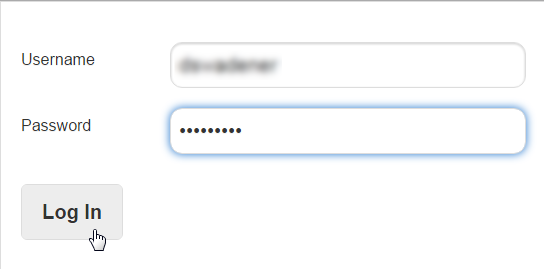
Oracle Application Expressの資格証明を入力し、「Log In」をクリックします。

このイメージの説明 -
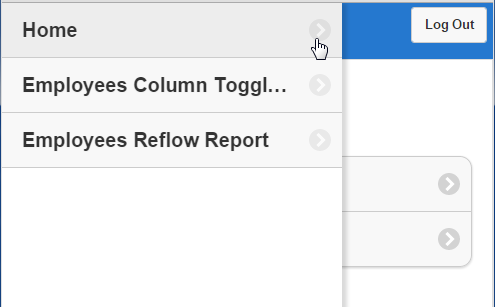
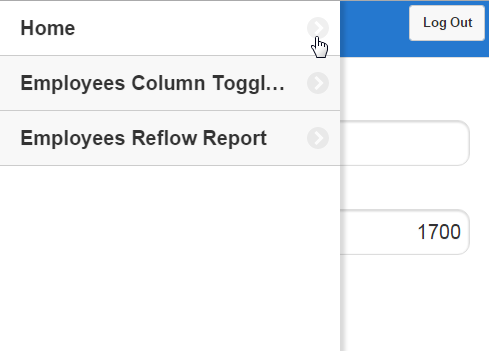
ナビゲーション・リストには、「Home」ページの下で作成された2つのページが表示されます。左上隅の「panel button」アイコンをクリックすると、アプリケーションの作成時に追加された最上位ページのリストが表示されます。

このイメージの説明 -
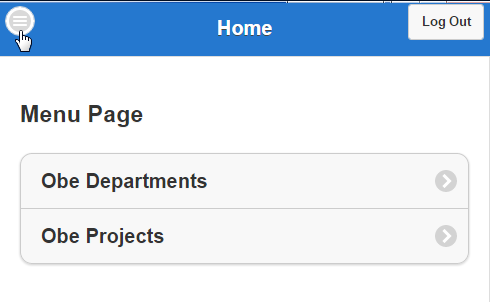
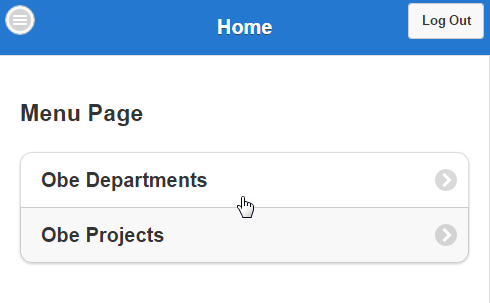
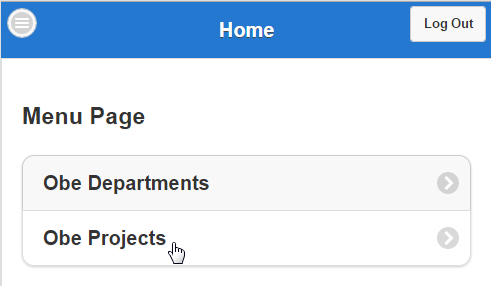
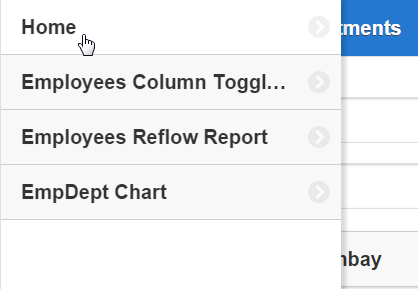
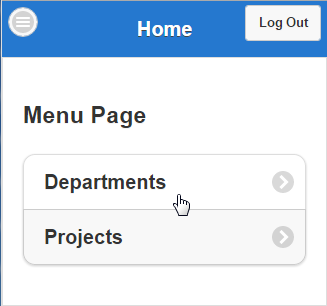
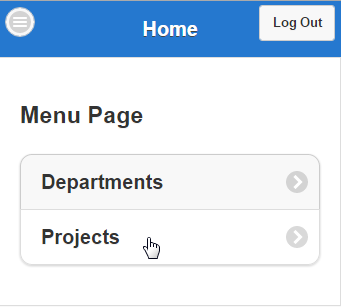
最上位ページが含まれるパネルが表示されます。最上位ページのいずれかをクリックすると、関連する下位ページが表示されます。「Home」をクリックします。

このイメージの説明 -
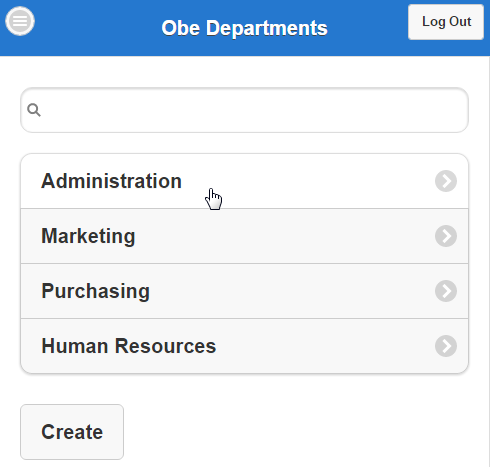
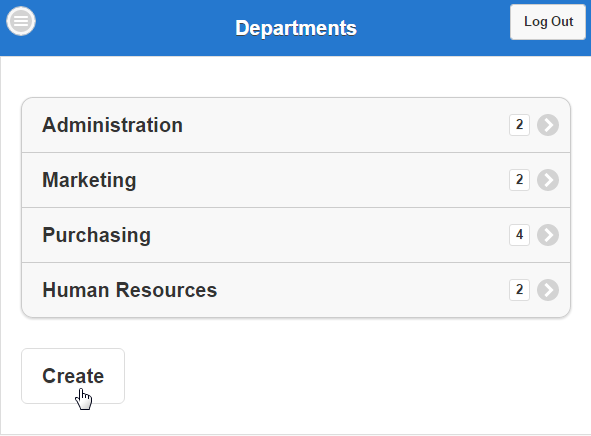
下位ページの「Obe Departments」および「Obe Projects」が「Home」ページの下部のリストに表示されます。「Obe Departments」をクリックします。

このイメージの説明 -
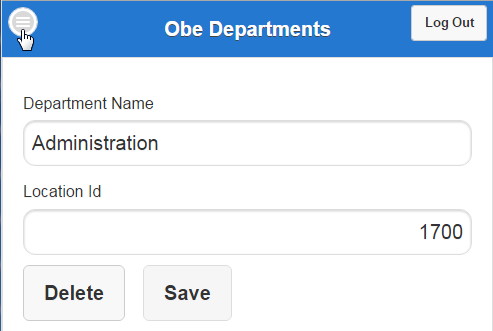
部門名が含まれるリスト・ビューが表示されます。「Create」ボタンを使用すると、新しいレコードを作成できます。「Administration」をクリックし、管理部門の詳細を表示します。

このイメージの説明 -
「Department Name」および「Location Id」などの部門の詳細が表示されます。「Save」および「Delete」ボタンを使用して、変更したレコードを保存したり、選択したレコードを削除したりできます。

このイメージの説明 -
同様に、プロジェクト・リスト・ビューおよびプロジェクト・フォームの詳細を表示するには、「panel」アイコンをクリックし、「Home」を再度クリックします。

このイメージの説明 -
「Obe Projects」をクリックします。

このイメージの説明 -
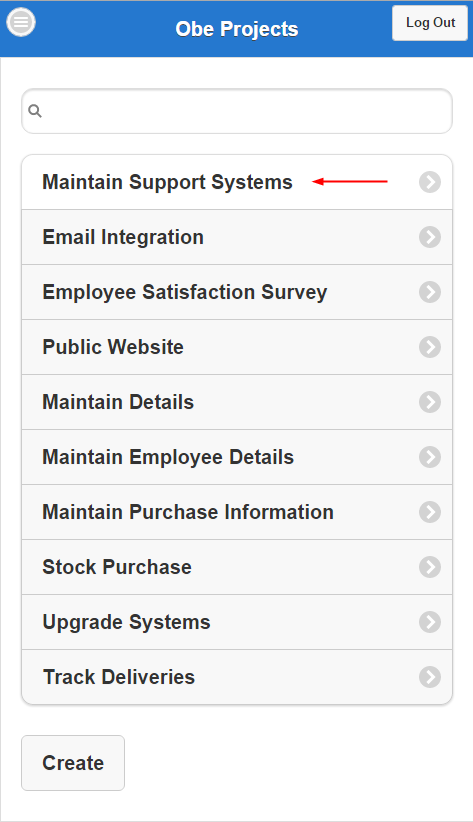
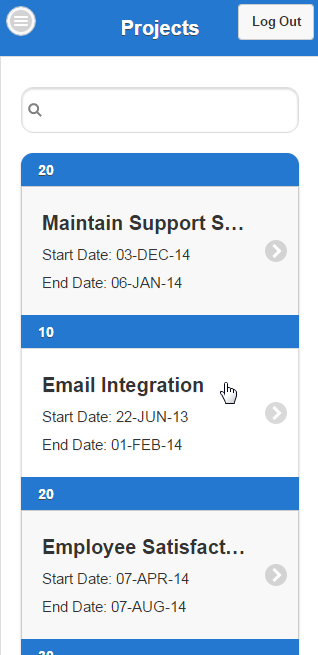
プロジェクトのリスト・ビューが表示されます。「Create」ボタンを使用すると、新しいレコードを作成できます。プロジェクト名の1つをクリックすると、プロジェクトの詳細が表示されます。この場合は、「Maintain Support Systems」をクリックします。

このイメージの説明 -
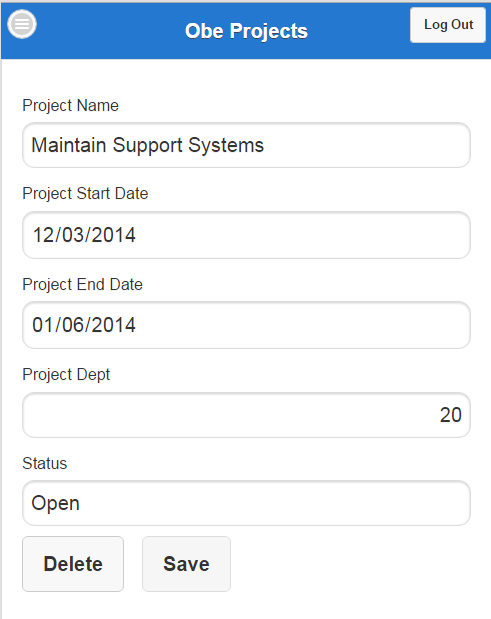
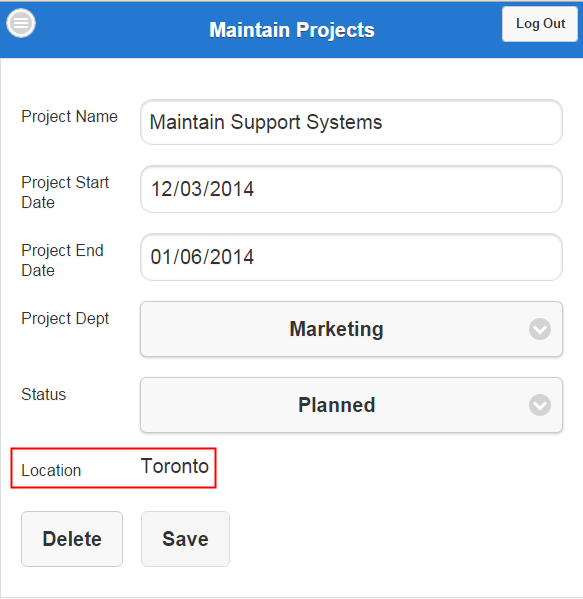
そのプロジェクトに関連するプロジェクトの詳細が表示されます。「Save」および「Delete」ボタンを使用して、変更したレコードを保存したり、選択したレコードを削除したりできます。

このイメージの説明
パネル・メニューへの新規ページの追加
この項では、Create Pageウィザードを使用してパネル・メニューにチャート・タイプの新しいページを追加します。
-
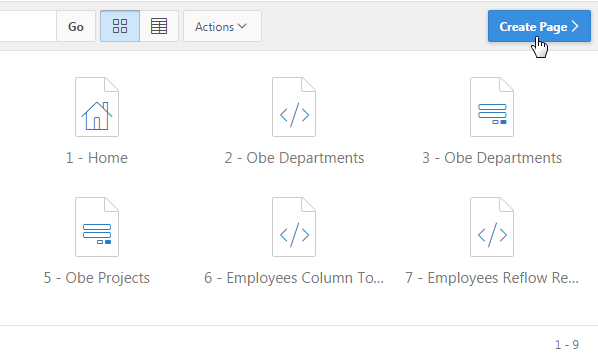
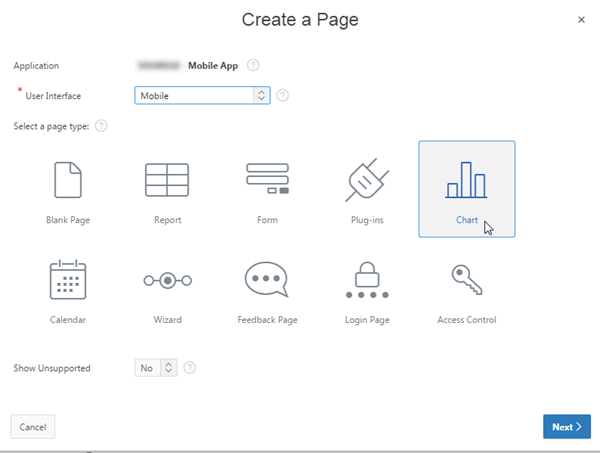
アプリケーション・ビルダーのホーム・ページで、「Create Page >」をクリックします。

このイメージの説明 -
「Chart」アイコンをクリックします。

このイメージの説明 -
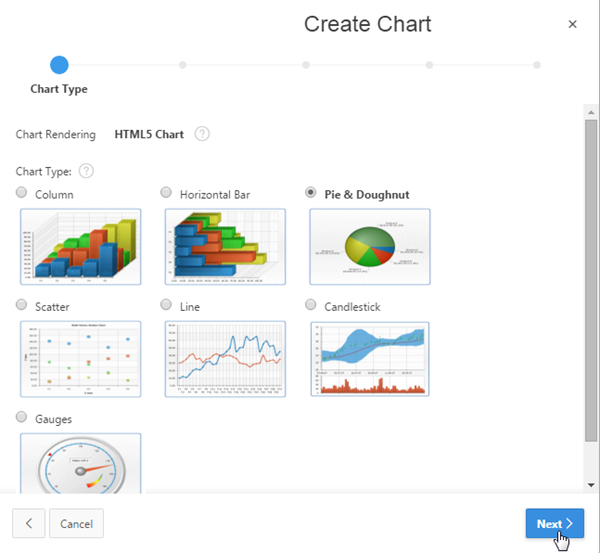
「Pie & Doughnut」を選択し、「Next >」をクリックします。

このイメージの説明 -
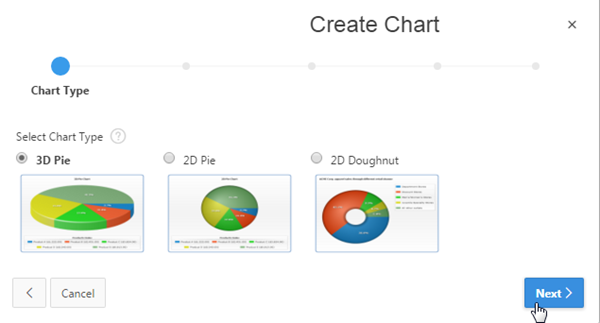
「3D Pie」を選択し、「Next >」をクリックします。

このイメージの説明 -
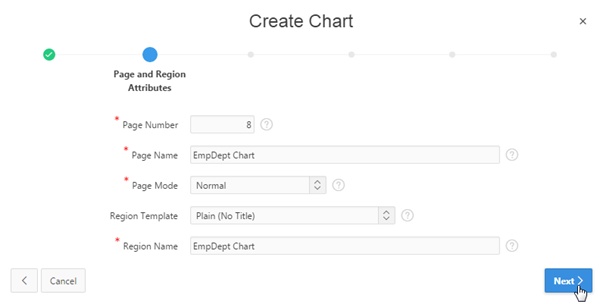
「Page Name」および「Region Name」に「EmpDept Chart」を入力し、「Next >」をクリックします。

このイメージの説明 -
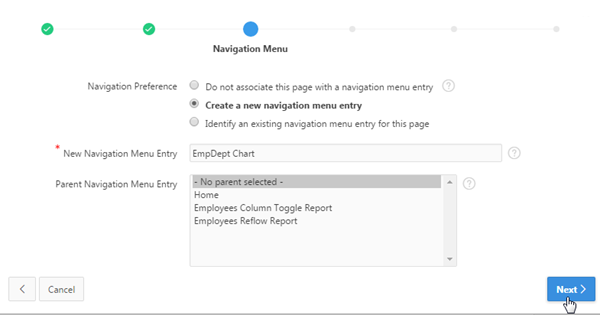
「Navigation Preference」として「Create a new navigation menu entry」を選択し、「New Navigation Menu Entry」として「EmpDept Chart」を入力し、「Next >」をクリックします。

このイメージの説明 -
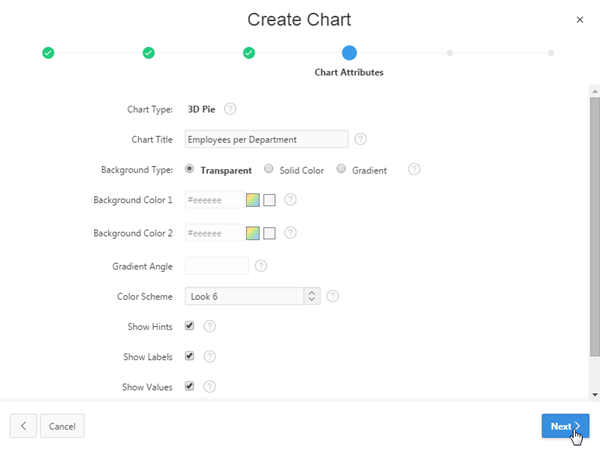
「Chart Title」として「Employees per Department」を入力し、「Next >」をクリックします。

このイメージの説明 -
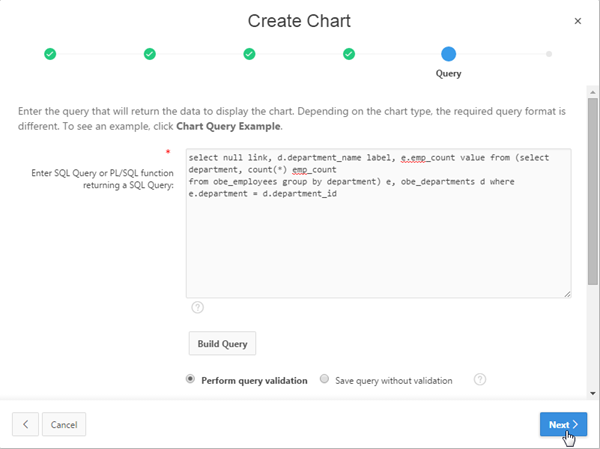
SQL問合せテキスト領域の次のSQL問合せをコピーして貼り付け、「Next >」をクリックします。
select null link, d.department_name label, e.emp_count value
from (select department, count(*) emp_count
from obe_employees group by department) e, obe_departments d
where e.department = d.department_id
このイメージの説明 -
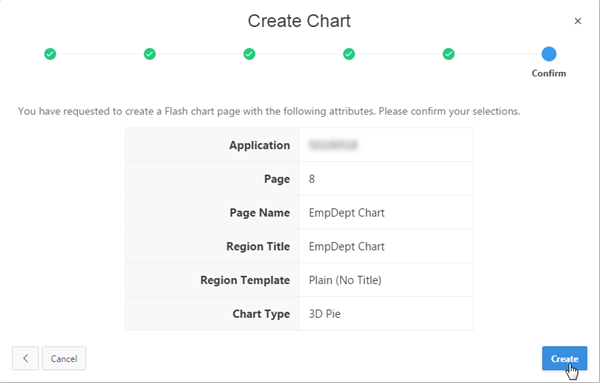
「Create」をクリックします。

このイメージの説明 -
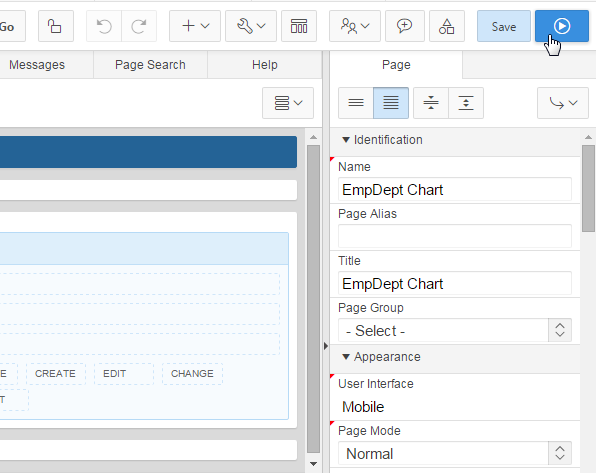
「Save and Run Page」アイコンをクリックします。

このイメージの説明 -
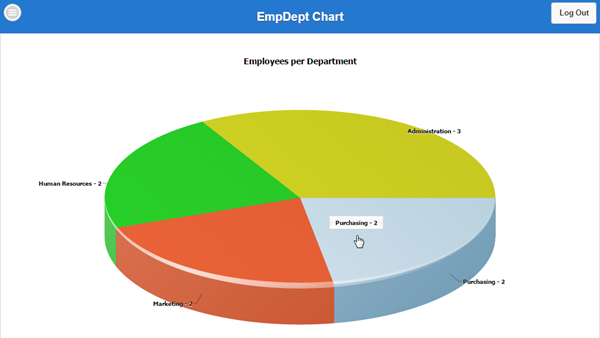
「Employees per Department」チャートが表示されます。

このイメージの説明 -
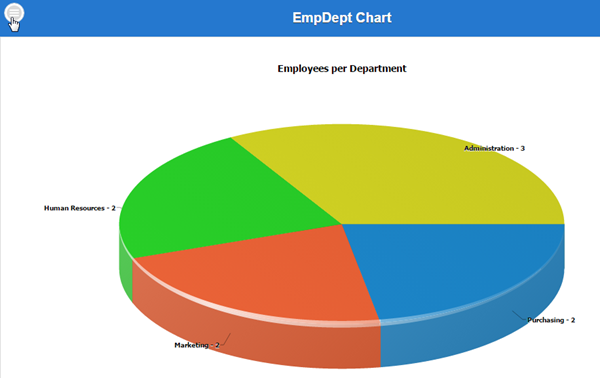
「Panel」アイコンをクリックします。

このイメージの説明 -
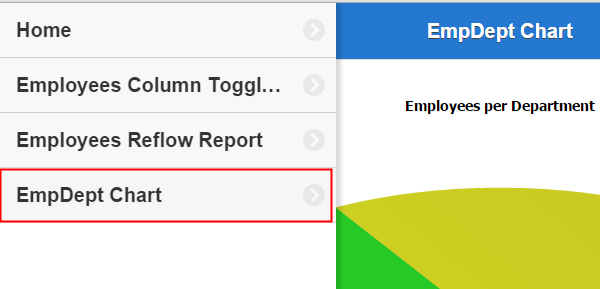
「EmpDept Chart」リスト・エントリがページへのリンクとともにナビゲーション・リストに表示されています。

このイメージの説明
ホーム・ページ上のリストの変更
この項では、ホーム・ページ内のナビゲーション・リストの名前およびタイトルを変更します。
-
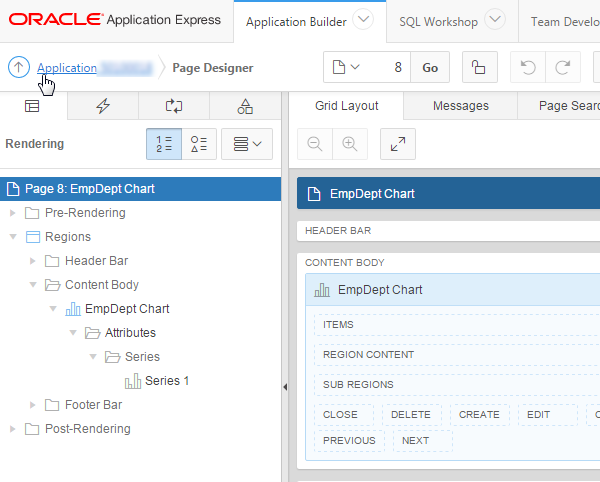
Oracle Application Expressに戻り、ページ・デザイナ・ビューのページ8の「Application<n>」ブレッドクラムをクリックします。

このイメージの説明 -
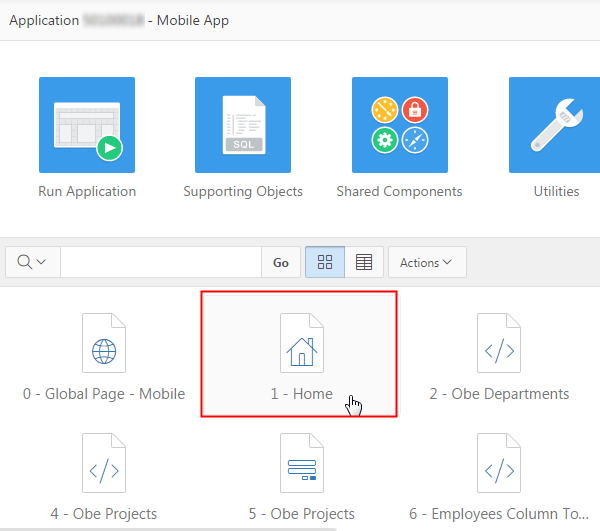
「1 - Home」アイコンをクリックします。

このイメージの説明 -
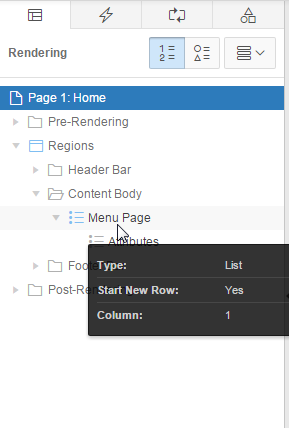
「Rendering」タブの下で、「Menu Page」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
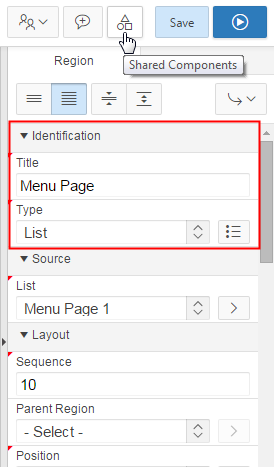
「Identification」の下の「Type」が「List」になっています。リストを変更するには、「Shared Components」アイコンをクリックします。

このイメージの説明 -
「Navigation」の下の「Lists」をクリックします。

このイメージの説明 -
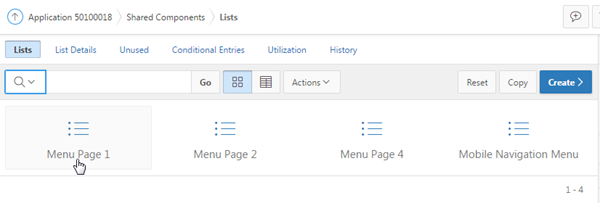
「Menu Page 1」をクリックします。

このイメージの説明 -
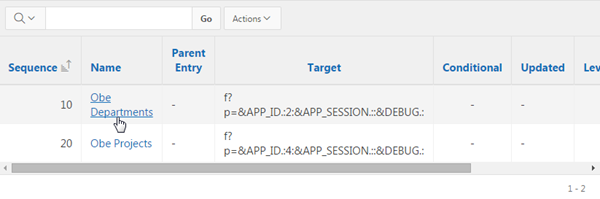
「Obe Departments」をクリックします。

このイメージの説明 -
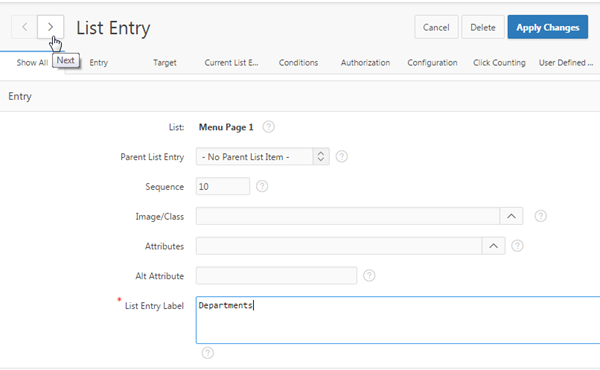
「List Entry Label」を「Departments」に変更し、「>」をクリックし、次のリスト・エントリを編集します。

このイメージの説明 -
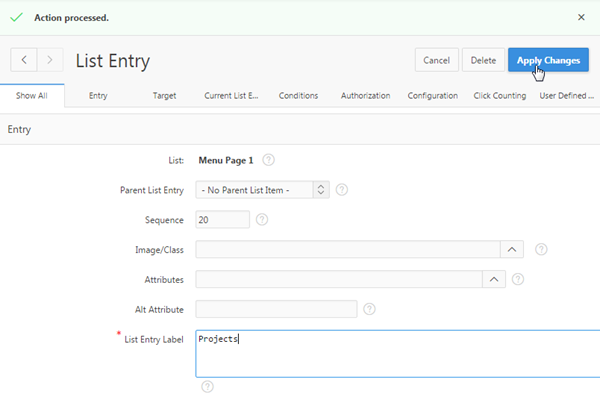
「List Entry Label」を「Projects」に変更し、「Apply Changes」をクリックします。

このイメージの説明 -
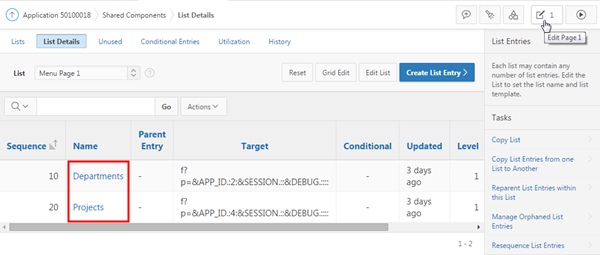
リスト・エントリ名が変更されています。「Edit Page 1」アイコンをクリックします。

このイメージの説明
部門リスト・ビューおよび部門フォーム・ページの変更
この項では、部門リスト・ビューおよび部門フォーム・ページの名前、タイトル、領域および問合せ定義を変更します。リスト・ビュー属性で使用可能な設定を利用して、要件に基づいてレポートを表示できます。リスト・ビューでは、次の機能がサポートされています。
- Advanced Formatting: この機能を使用すると、セマンティックHTMLマークアップを介してヘッダー/説明、セカンダリ情報およびカウントなどの一般的なリスト・パターンにテキスト書式設定規則を組み込むことができます。
- Show Image: リスト・アイテム内に最初の子要素としてイメージを追加できます。
- Show List Divider: この機能を使用すると、リスト・アイテムをディバイダに変換し、リスト・アイテムを編成およびグループ化できます。
- Has Split Button: リスト・アイテムごとに実行可能なアクションが複数ある場合、分割ボタンを使用して、独立してクリックできる2つのアイテム(リスト・アイテムと一番右側の小さな矢印アイコン)を用意できます。
- Enable Search: jQueryモバイルには、クライアント側の簡単な検索機能を使用してリストをフィルタ処理できる非常に簡単な方法が用意されています。フレームワークでは、現在の検索文字列がユーザー・タイプとして含まれないリスト・アイテムをフィルタ処理で除外するための検索ボックスがリストの上に用意されます。
- Is Nested List View: この機能を使用すると、子リストがあるリスト・アイテムがクリックされたときに、ヘッダー内の親のタイトルおよび子要素のリストを新しいページに移入できます。
- Inset List: リストが他のタイプのコンテンツとともにページに埋め込まれている場合、この機能を使用できます。セット内リストにより、わずかなマージンがあり角が丸いコンテンツ領域内に存在する1つのブロックにリストがパッケージ化されます。
-
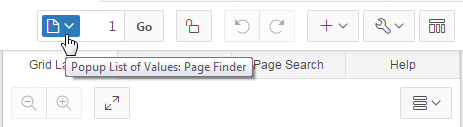
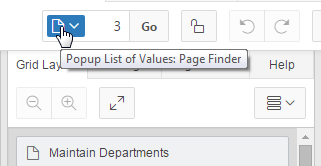
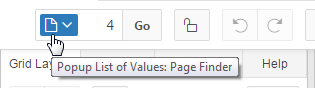
ページ・デザイナ・モードのページ1で、「Popup List of Values: Page Finder」をクリックします。

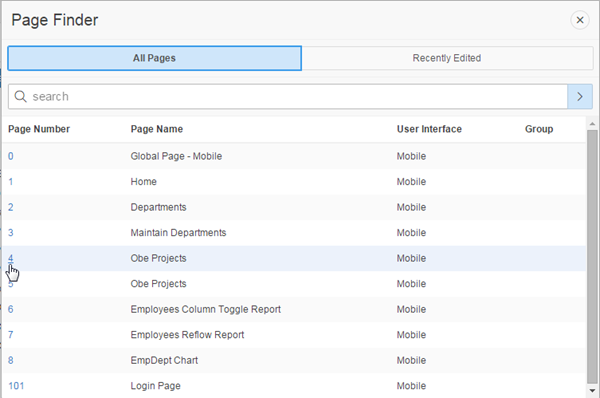
このイメージの説明 -
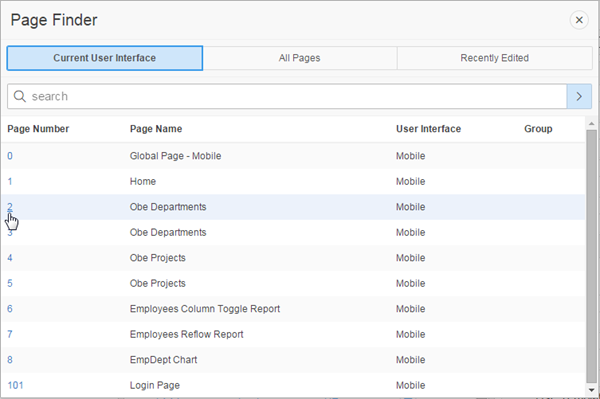
「2」(Obe Departments)をクリックします。

このイメージの説明 -
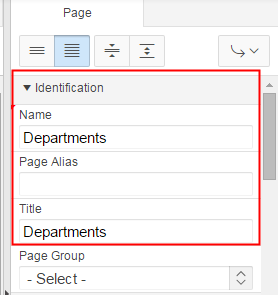
プロパティ・エディタの「Identification」の下で、「Name」および「Title」を「Departments」に変更します。

このイメージの説明 -
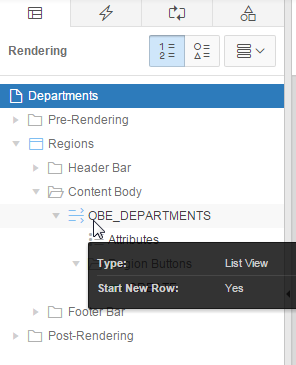
「Rendering」タブの下で、「OBE_DEPARTMENTS」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
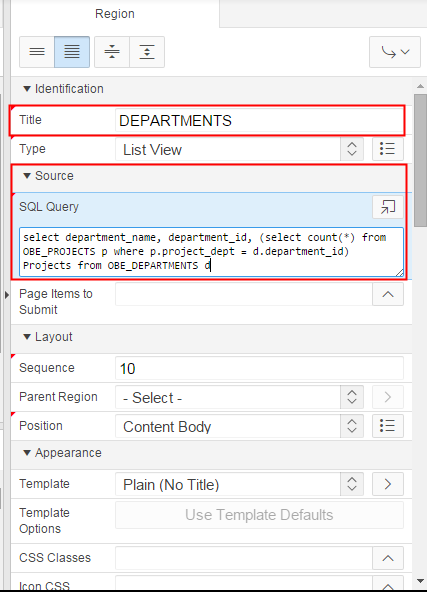
プロパティ・エディタの「Identification」の下で、「Title」として「DEPARTMENTS」を入力します。「Source」の下で、「SQL Query」を、下記に示す問合せに置き換えます。
select department_name, department_id, (select count(*) from OBE_PROJECTS p where p.project_dept = d.department_id) Projects from OBE_DEPARTMENTS d
このイメージの説明 -
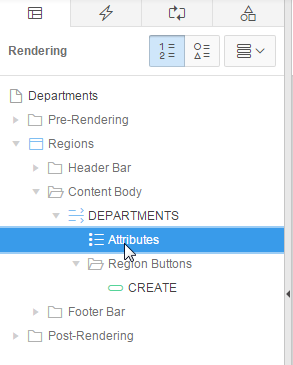
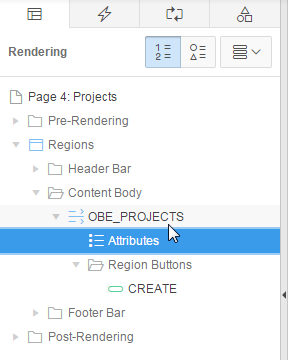
「Rendering」タブの下で、「Attributes」をクリックします。

このイメージの説明 -
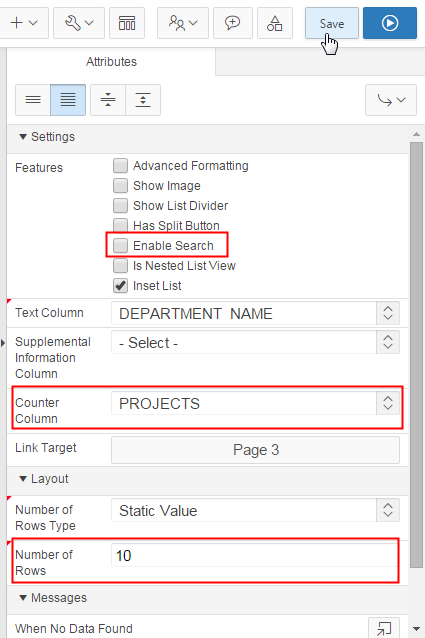
プロパティ・エディタの「Settings」の下で、「Enable Search」機能の選択を解除し、「Counter Column」として「PROJECTS」を選択します。「Layout」の下で、「Number of Rows」として「10」を入力します。

このイメージの説明 -
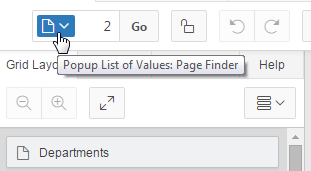
次に、部門フォーム・ページを変更します。「Popup List of Values: Page Finder」をクリックします。

このイメージの説明 -
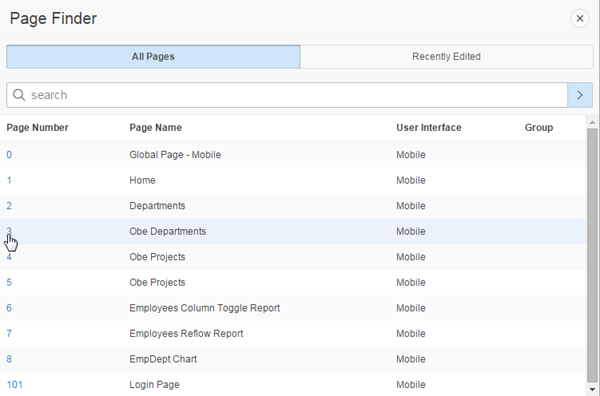
「3」(Obe Departments)をクリックします

このイメージの説明 -
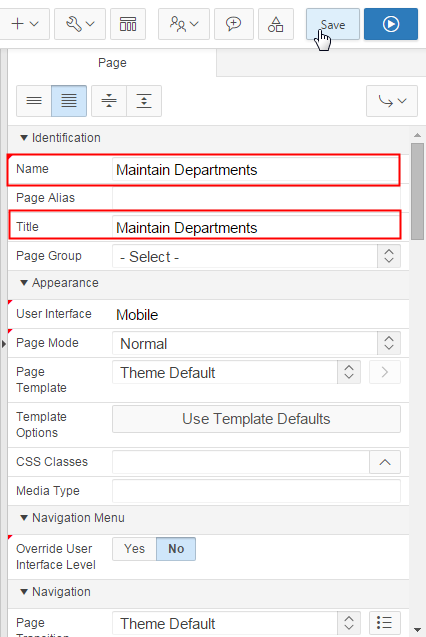
プロパティ・エディタの「Identification」の下で、「Name」および「Title」を「Maintain Departments」に変更し、「Save」をクリックします。

このイメージの説明 -
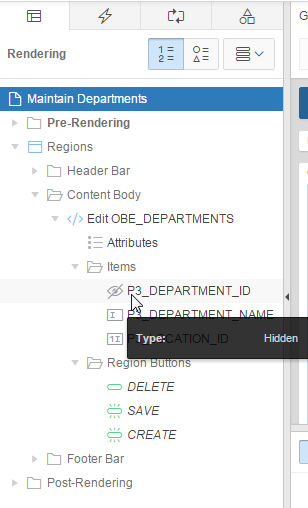
デフォルトでは、P3_DEPARTMENT_IDが非表示アイテムとして作成されます。これを数値フィールドに変更し、フォームから新しい部門IDを追加できるようにするには、「Items」の下で「P3_DEPARTMENT_ID」をクリックします。

このイメージの説明 -
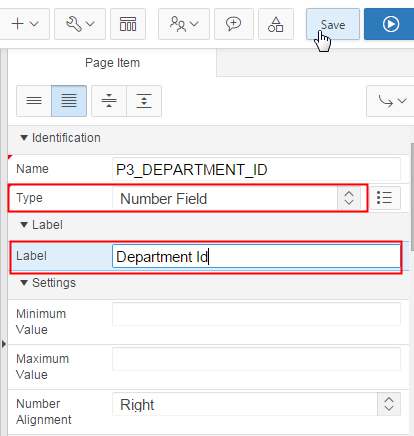
プロパティ・エディタの「Identification」の下で、「Type」として「Number Field」を選択します。「Label」の下で、「Label」として「Department Id」を入力し、「Save」をクリックします。

このイメージの説明 -
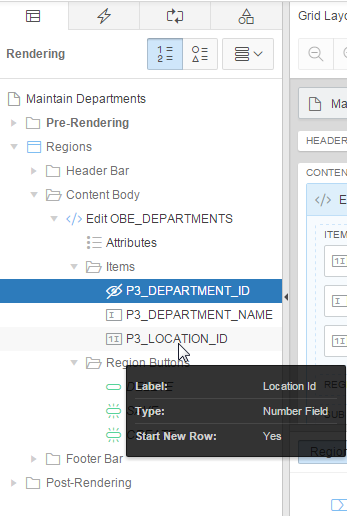
「Rendering」タブの下で、「P3_LOCATION_ID」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
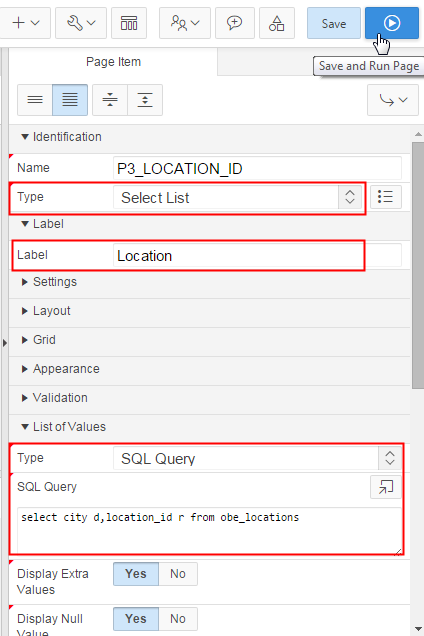
「Identification」の下の「Type」が「Number Field」になっています。ただし、これは、ロケーションIDのかわりにロケーション名が表示される選択リストに変更できます。これを行うには、下記の表のとおりに次のプロパティを設定し、「Save and Run Page」をクリックします。
プロパティ・グループ プロパティ 値 Identification Type Select List Label Label Location List of Values Type SQL Query List of Values SQL Query select city d,location_id r
from obe_locations
このイメージの説明 -
「Panel」アイコンをクリックします。

このイメージの説明 -
「Home」をクリックします。

このイメージの説明 -
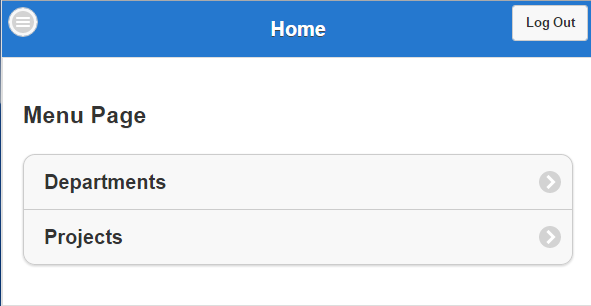
「Home」ページのナビゲーション・メニュー・エントリが「Departments」および「Projects」に変更されています。

このイメージの説明 -
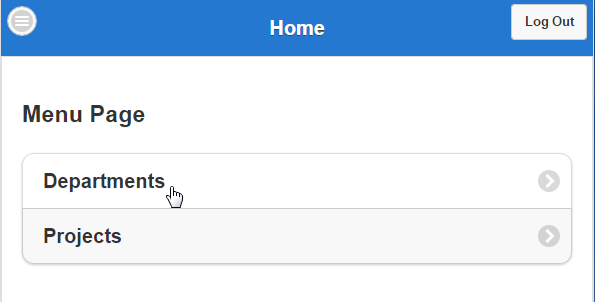
「Departments」をクリックします。

このイメージの説明 -
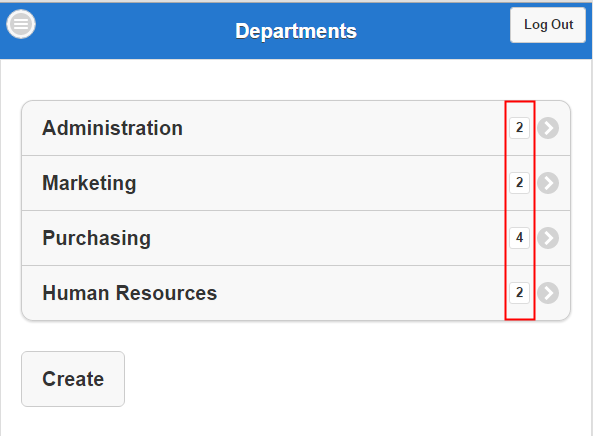
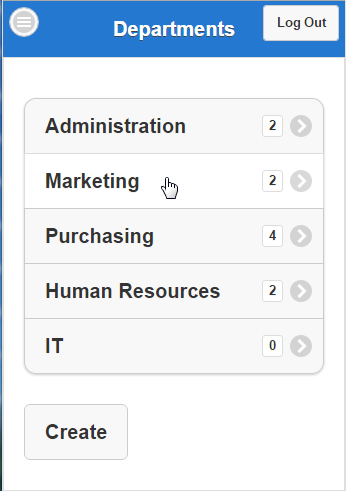
ページ・タイトルが「Departments」に変更され、各部門に関連付けられたプロジェクトの数を示すカウンタ列が表示されています。

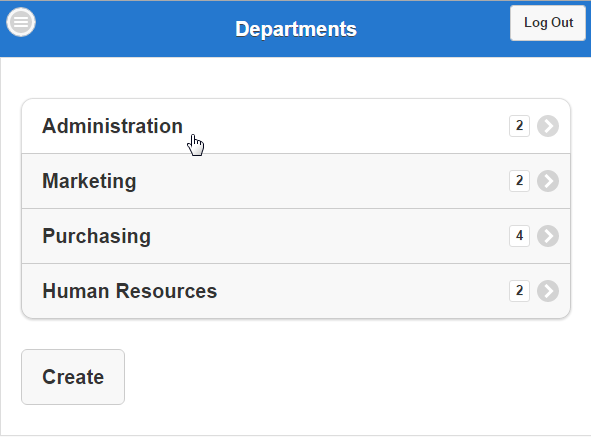
このイメージの説明 -
「Administration」をクリックします。

このイメージの説明 -
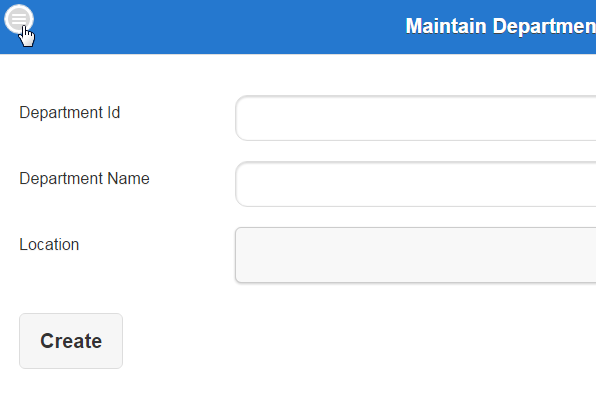
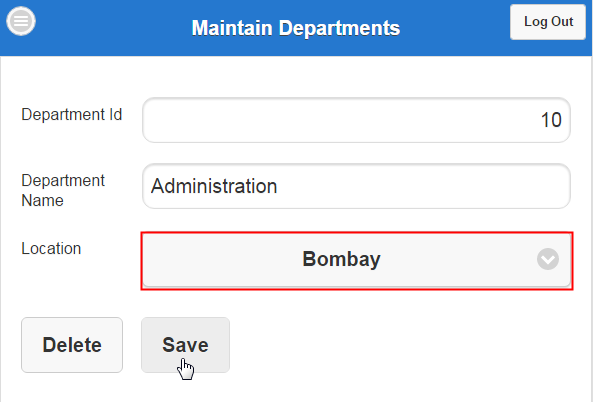
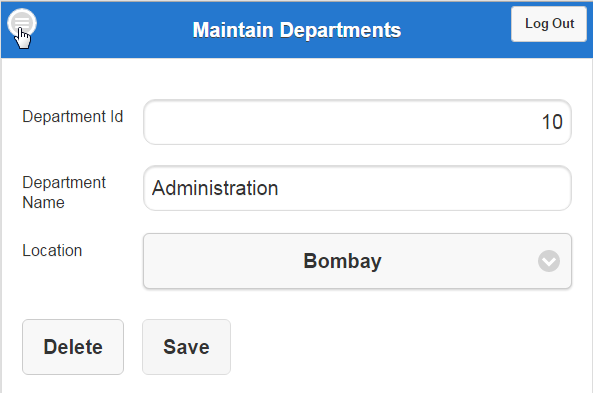
ページ・タイトルが「Maintain Departments」に変更され、「Location」がロケーション名が含まれる選択リストに変更されています。「Location」として「Bombay」を選択し、「Save」をクリックします。

このイメージの説明 -
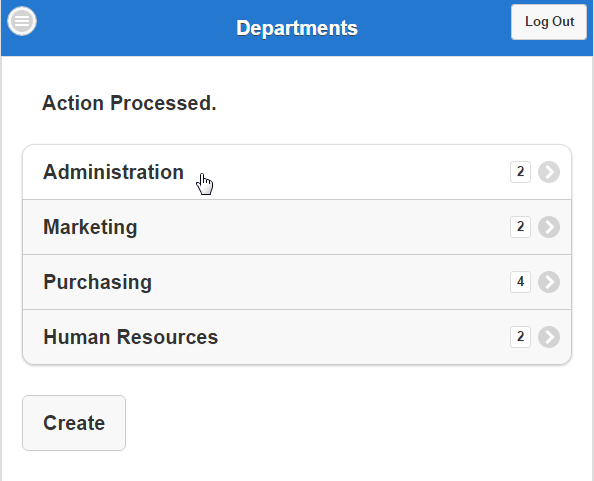
変更が適用されます。変更を表示するには、「Administration」を再度クリックします。

このイメージの説明 -
「Location」が「Bombay」に変更されています。

このイメージの説明 -
「Panel」アイコンをクリックし、「Home」をクリックします。

このイメージの説明 -
「Departments」をクリックします。

このイメージの説明 -
新しい部門を作成します。「Create」をクリックします。

このイメージの説明 -
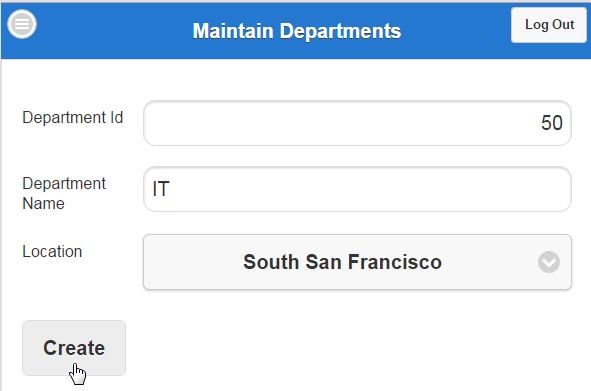
「Department Id」として「50」、「Department Name」として「IT」を入力し、「Location」として「South San Francisco」を選択し、「Create」をクリックします。

このイメージの説明 -
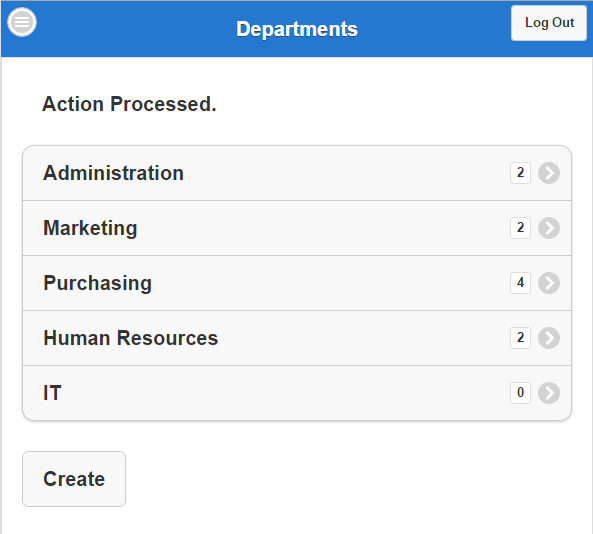
新しい部門「IT」がローカル・ビューに追加されています。

このイメージの説明
プロジェクト・リスト・ビューおよびプロジェクト・フォーム・ページの変更
この項では、プロジェクト・リスト・ビューおよびプロジェクト・フォーム・ページの名前、タイトル、領域および問合せ定義を変更します。
-
Oracle Application Expressに戻り、「Maintain Departments」ページの「Popup List of Values: Page Finder」をクリックします。

このイメージの説明 -
「4」(Obe Projects)をクリックします。

このイメージの説明 -
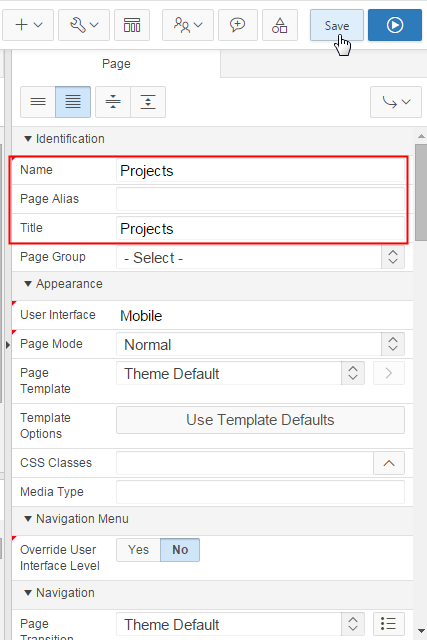
プロパティ・エディタの「Identification」の下で、「Name」および「Title」を「Projects」に変更し、「Save」をクリックします。

このイメージの説明 -
「Rendering」タブの下で、「Attributes」をクリックします。

このイメージの説明 -
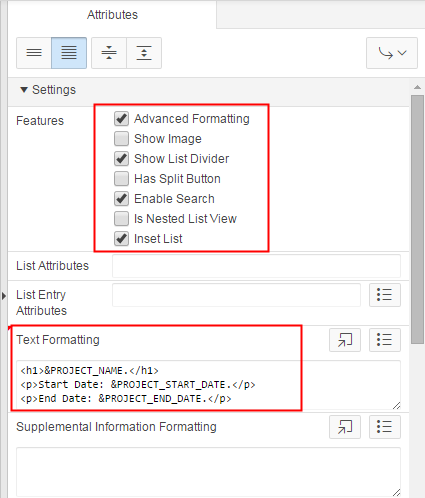
プロパティ・エディタの「Settings」の下で、「Advanced Formatting」および「Show List Divider」機能を選択し、「Text Formatting」に下記のコードを入力します。
<h1>&PROJECT_NAME.</h1>
<p>Start Date: &PROJECT_START_DATE.</p>
<p>End Date: &PROJECT_END_DATE.</p>
このイメージの説明 -
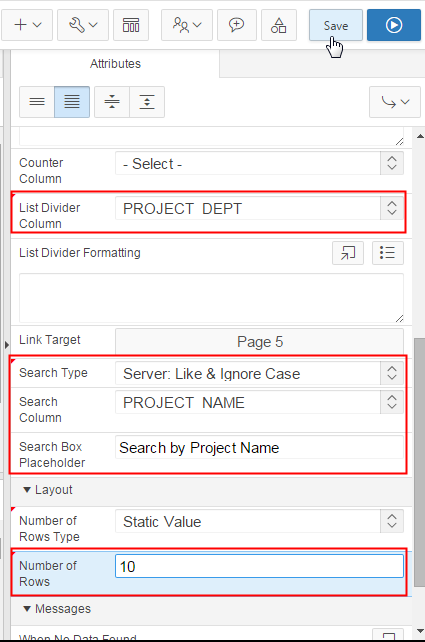
「List Divider Column」として「PROJECT_DEPT」、「Search Type」として「Server:Like & Ignore Case」、「Search Column」として「PROJECT_NAME」を選択します。「Search Box Placeholder」として「Search by Project Name」「Number of Rows」として「10」を入力し、「Save」をクリックします。

このイメージの説明 -
「Rendering」タブの下で、「Attributes」をクリックします。

このイメージの説明 -
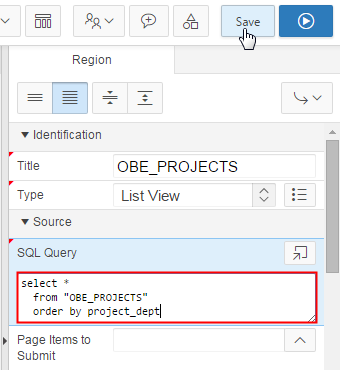
PROJECT_DEPTごとにグループ化されたリストとしてリスト・ビューを表示するには、「Source」の下の「SQL Query」を変更し、PROJECT_DEPT別にレコードをソートする必要があります。「Source」の下で、「SQL Query」を次に示す問合せに置き換え、「Save」をクリックします。
select *
from "OBE_PROJECTS"
order by project_dept
このイメージの説明 -
次に、プロジェクト・フォーム・ページを変更します。「Popup List of Values: Page Finder」をクリックします。

このイメージの説明 -
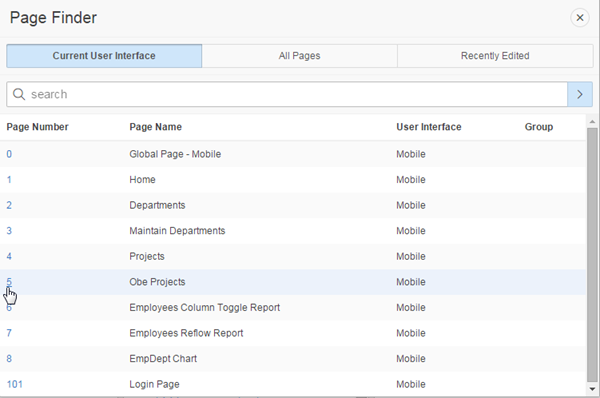
「5」(Obe Projects)をクリックします。

このイメージの説明 -
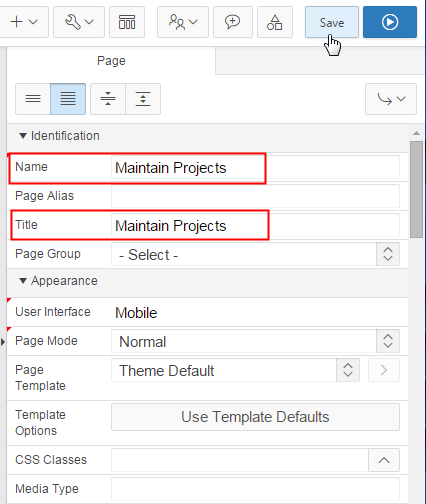
プロパティ・エディタの「Identification」の下で、「Name」および「Title」を「Maintain Projects」に変更し、「Save」をクリックします。

このイメージの説明 -
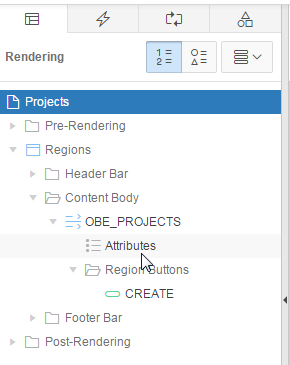
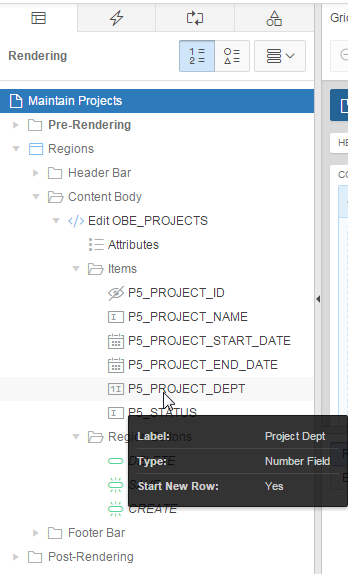
「Rendering」タブの下で、「P5_PROJECT_DEPT」をクリックします。

このイメージの説明 -
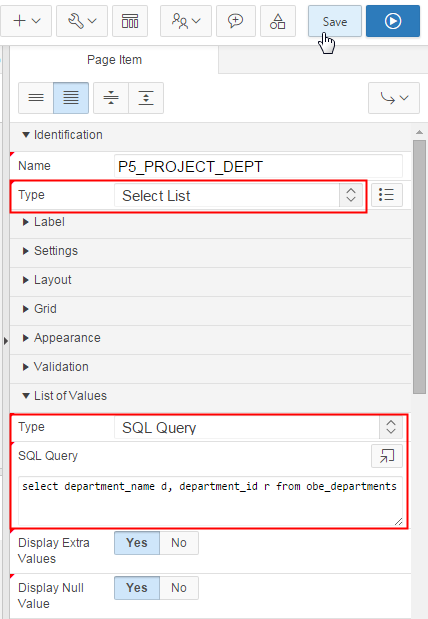
「Identification」の下の「Type」が「Number Field」になっています。ただし、これは、部門IDのかわりに部門名が表示される選択リストに変更できます。これを行うには、下記の表のとおりに次のプロパティを設定し、「Save」をクリックします。
プロパティ・グループ
プロパティ
値
Identification
Type
Select List
List of Values
Type
SQL Query
List of Values
SQL Query
select department_name d,department_id r from obe_departments

このイメージの説明 -
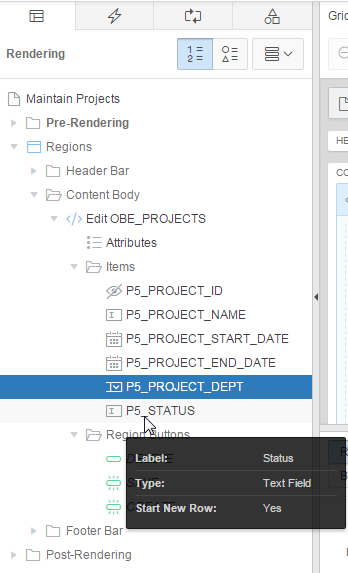
P5_STATUSも、ステータス・タイプが含まれる選択リストに変更します。「Rendering」タブの下で、「P5_STATUS」をクリックします。

このイメージの説明 -
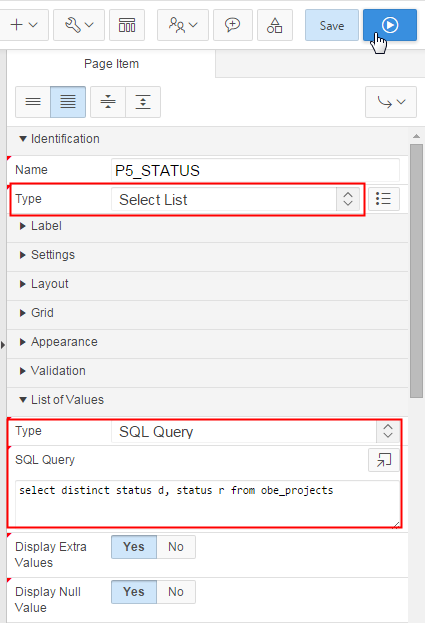
プロパティ・エディタの「Identification」の下で、「Type」として「Select List」を選択します。「List of Values」の下で、「Type」として「SQL Query」を選択し、次に示す問合せを「SQL Query」に入力します。次に、「Save and Run Page」アイコンをクリックします。
select distinct status d, status r
from obe_projects
このイメージの説明 -
「Panel」アイコンをクリックします。

このイメージの説明 -
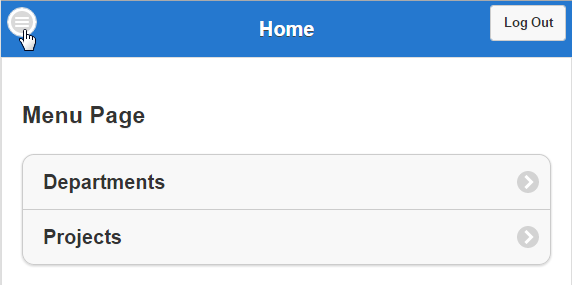
「Home」をクリックします。

このイメージの説明 -
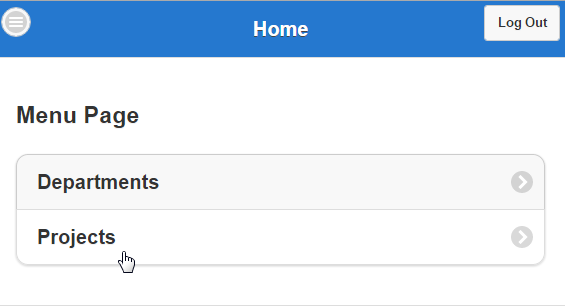
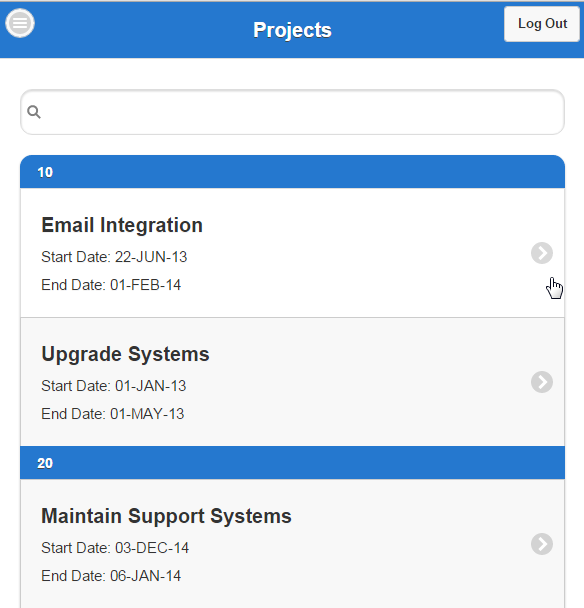
「Projects」をクリックします。

このイメージの説明 - プロジェクトは部門IDに基づいて分割されています。

このイメージの説明 -
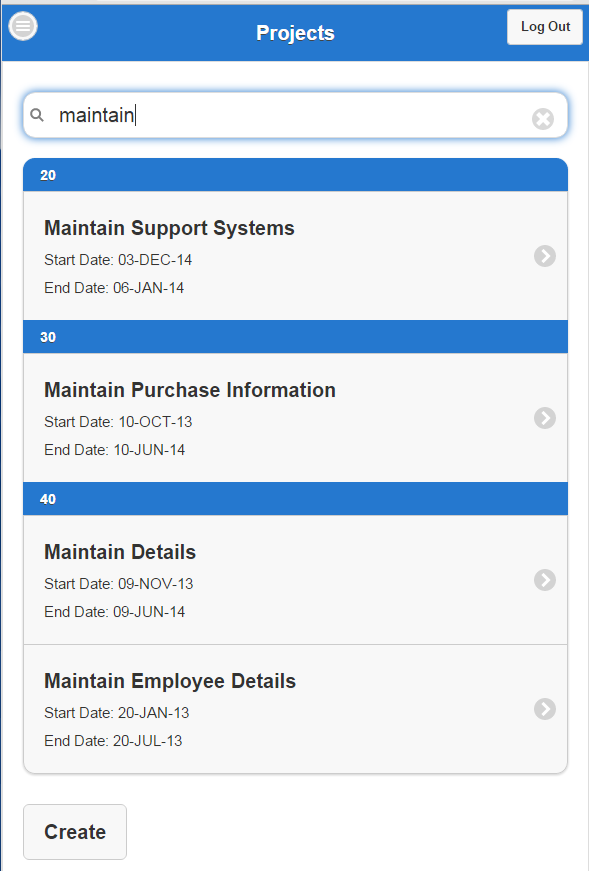
「Search」フィールドに語句を入力し、検索アイテムに基づいてプロジェクトを検索します。「Search」フィールドに「Maintain」を入力し、[Enter]キーを押し、名前にMaintainが含まれるすべてのプロジェクトを表示します。

このイメージの説明 -
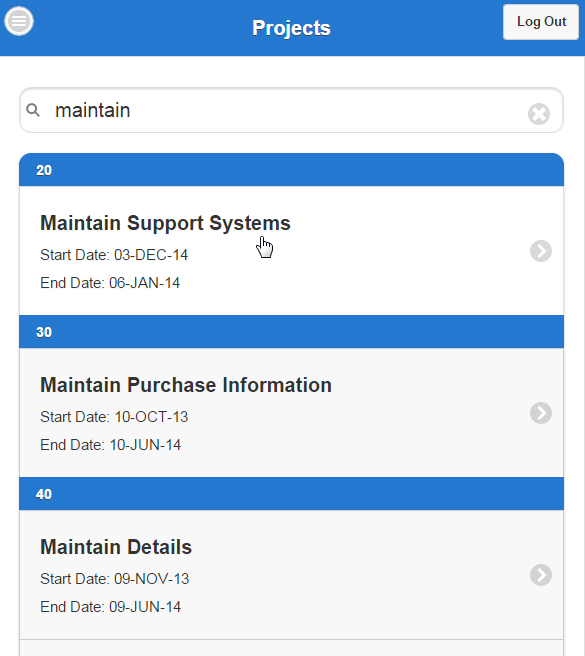
「Maintain Support Systems」をクリックします。

このイメージの説明 -
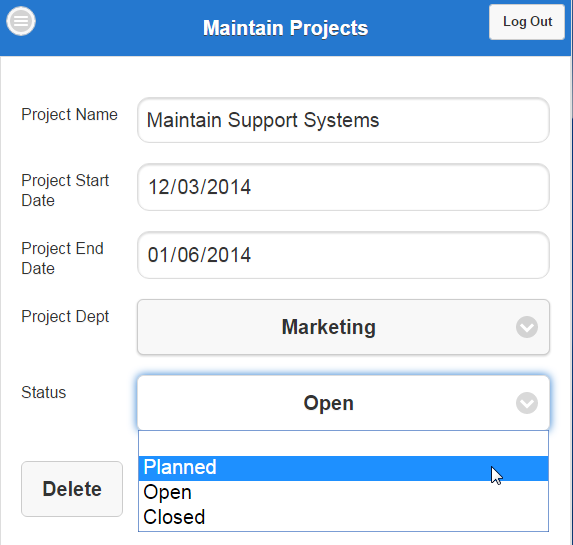
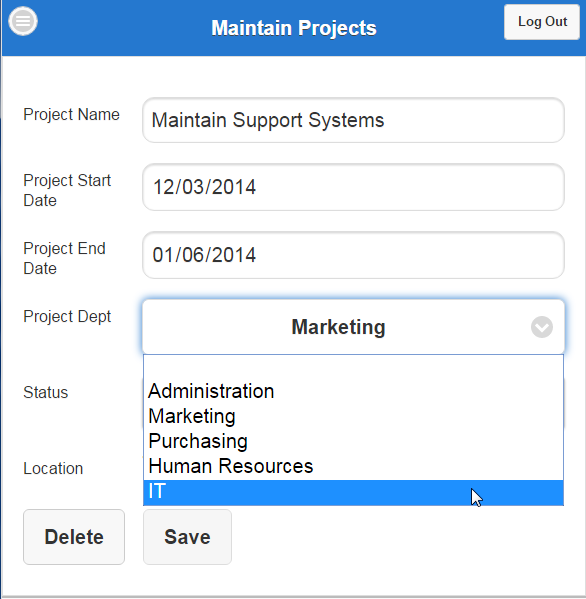
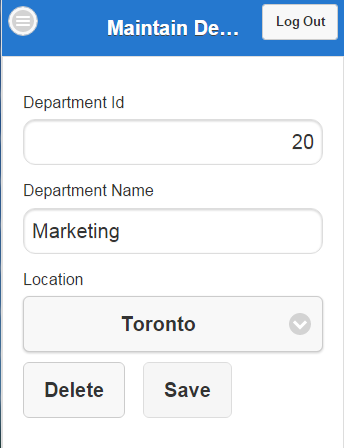
「Project Dept」および「Status」フィールドが選択リストになっています。「Status」として選択リストから「Planned」を選択します。

このイメージの説明 -
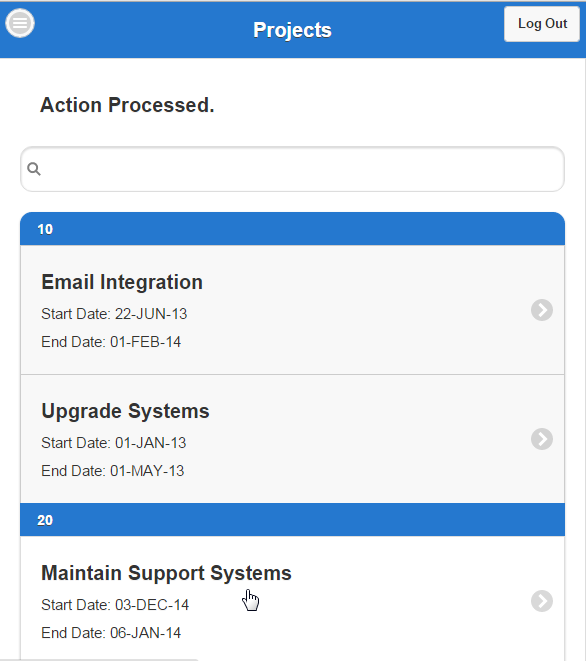
「Save」をクリックします。

このイメージの説明 -
変更が保存されます。変更を表示するには、「Maintain Support Systems」を再度クリックします。

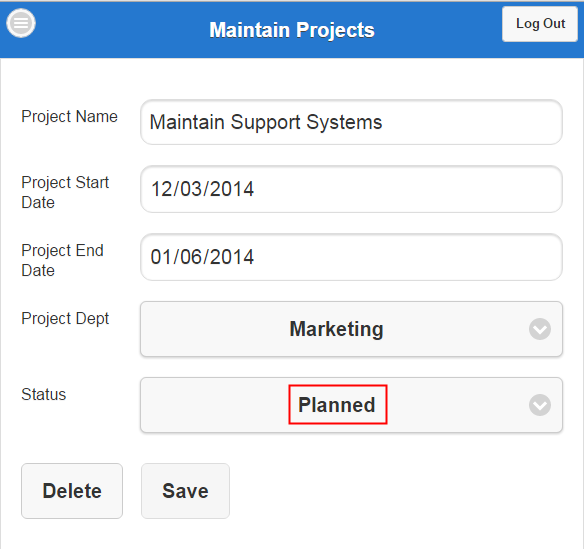
このイメージの説明 -
「status」が「Planned」として表示されています。

このイメージの説明
新規ページ・アイテムおよび動的アクションの追加によるプロジェクト・フォーム・ページの拡張
この項では、LOCATIONと呼ばれる新しいページ・アイテムをプロジェクト・フォーム・ページに追加します。次に、選択した部門に基づいてロケーションを表示する動的アクションにP5_PROJECT_DEPTアイテムを関連付けます。
動的アクションは、JavaScriptを必要とせずに複雑なクライアント側の動作を宣言で定義するために使用します。データアクションを使用して、定義した一連の条件が発生したときに実行されるアクションを指定します。アクションの影響を受ける要素、および影響を受けるタイミングおよび方法を指定することもできます。
-
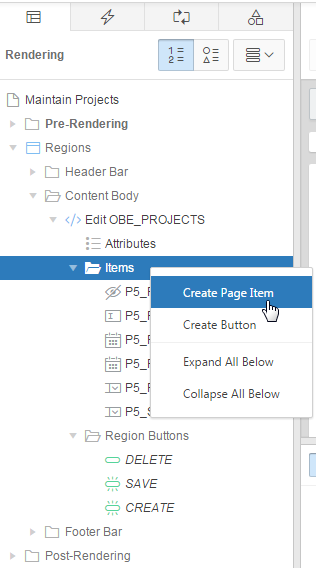
「Maintain Projects」ページの「Rendering」タブの下で、「Items」を右クリックし、「Create Page Item」を選択します。

このイメージの説明 -
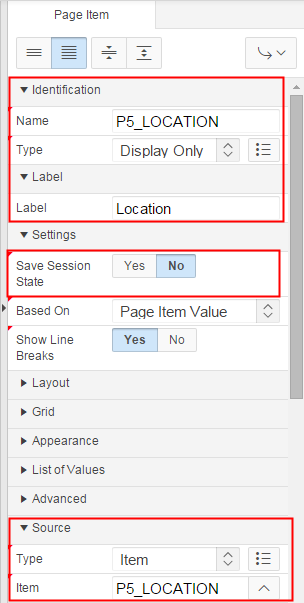
新しいページ・アイテムのプロパティ・エディタで、次に示す表に基づいて次のプロパティを設定します。
プロパティ・グループ
プロパティ
値
Identification
Name
P5_LOCATION
Identification
Type
Display Only
Label
Label Location
Settings Save Session State No Source Type Item Source Item P5_LOCATION 
このイメージの説明 -
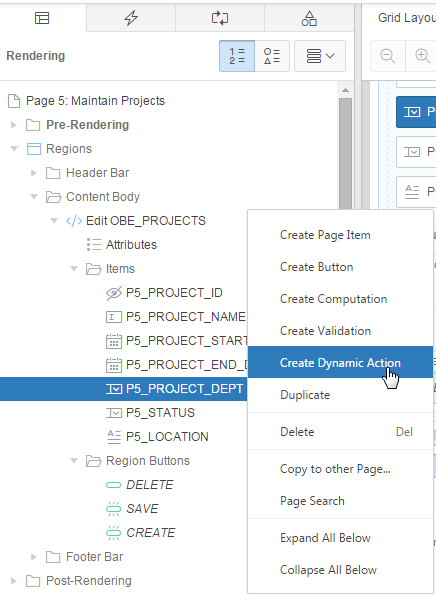
P5_PROJECT_DEPTに対して異なる値が選択された場合は常にフォーム上のP5_LOCATIONフィールドに対応するロケーションを表示するために、動的アクションを作成します。「P5_PROJECT_DEPT」を右クリックし、「Create Dynamic Action」をクリックします。

このイメージの説明 -
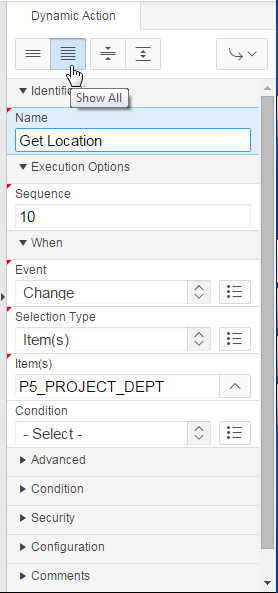
「Identification」の下で、「Name」として「Get Location」を入力し、「Show All」をクリックします。

このイメージの説明 -
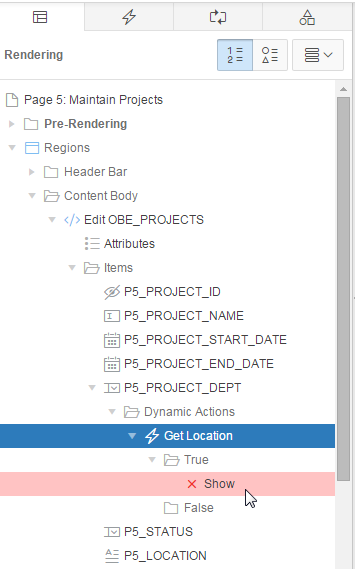
「Rendering」タブの下の「Get Location」の下で、「True」の下の「Show」をクリックします。

このイメージの説明 -
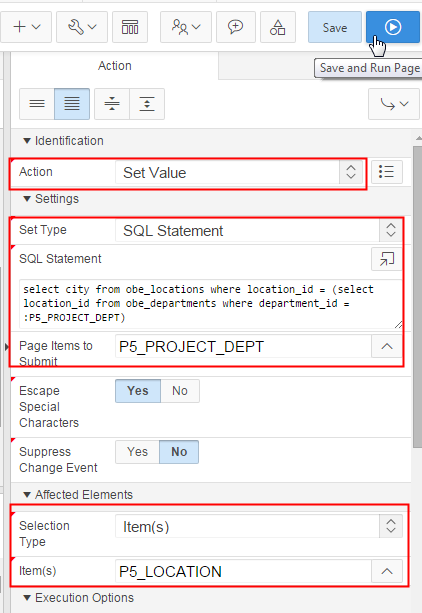
「Identification」の下で、「Action」として「Set Value」を選択します。「Settings」の下で、「Set Type」として「SQL Statement」、「Page Items to Submit」として「P5_PROJECT_DEPT」を選択し、「SQL Statement」として次に示す問合せを入力します。
select city
from obe_locations
where location_id = (select location_id from obe_departments where department_id = :P5_PROJECT_DEPT)
「Under Affected Elements」の下で、「Selection Type」として「Item(s)」を選択し、「Item(s)」として「P5_LOCATION」を選択し、「Save and Run Page」アイコンをクリックします。
このイメージの説明 -
「Panel」アイコンをクリックします。

このイメージの説明 -
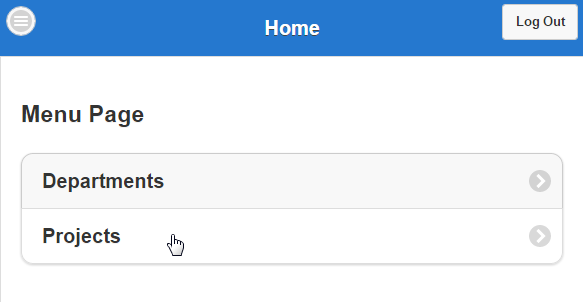
「Home」をクリックします。

このイメージの説明 -
「Projects」をクリックします。

このイメージの説明 -
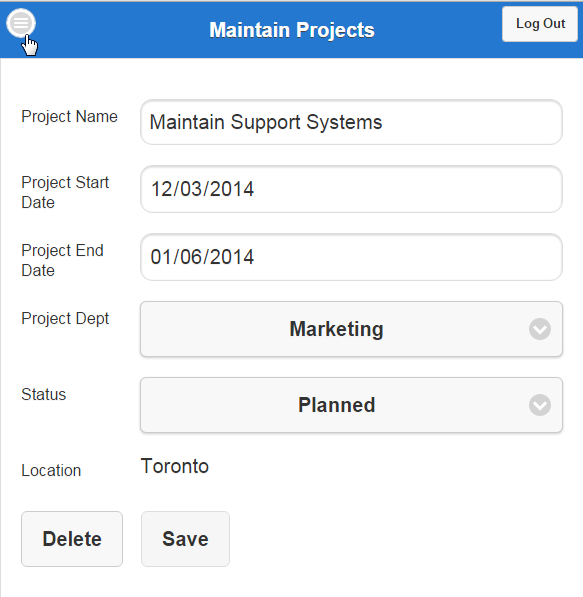
「Location」が「Project Dept」フィールドの値に基づいて表示されています。

このイメージの説明 -
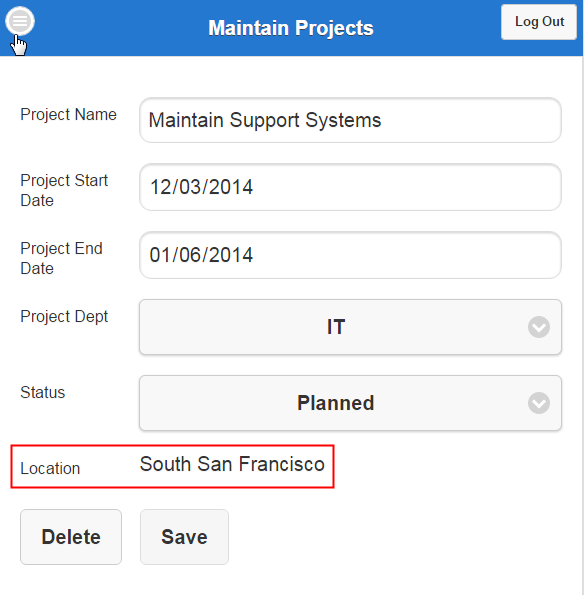
「Project Dept」値を変更するために選択リストから「IT」を選択します。

このイメージの説明 -
「Location」値が変更されています。「Panel」アイコンをクリックします。

このイメージの説明
従業員列切替えレポートの表示
この項では、従業員列切替えレポートを表示します。このレポートでは、列を切り替え、レポート内の重要性が低い列を非表示にできるため、ユーザーが表示する列を選択できるようになります。
-
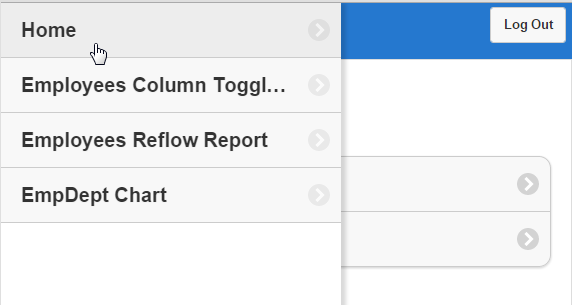
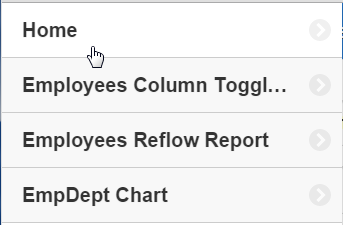
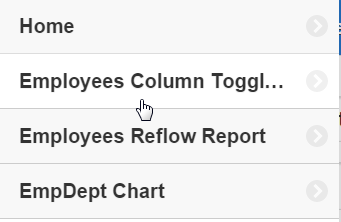
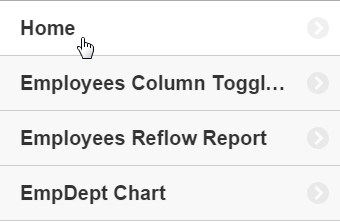
パネル・リストの「Employees Column Toggle Report」をクリックします。

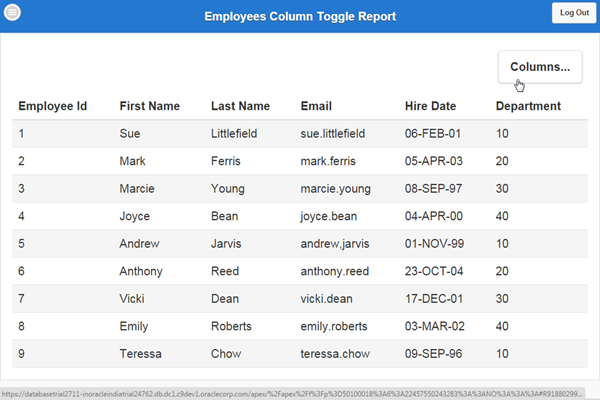
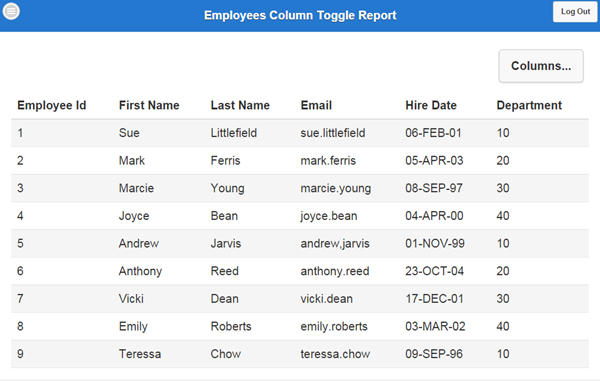
このイメージの説明 - レポート内のすべての列が表示されています。画面の右上隅の「Columns」ボタンをクリックすると、重要な列のみを表示することを選択できます。「Columns...」をクリックします。

このイメージの説明 -
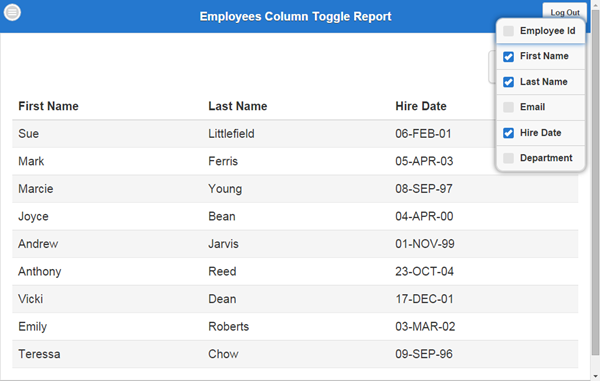
使用可能なすべての列がここに表示されます。レポート内で必要ない列を選択解除できます。「Employee Id」、「Email」および「Department」列を選択解除します。

このイメージの説明 -
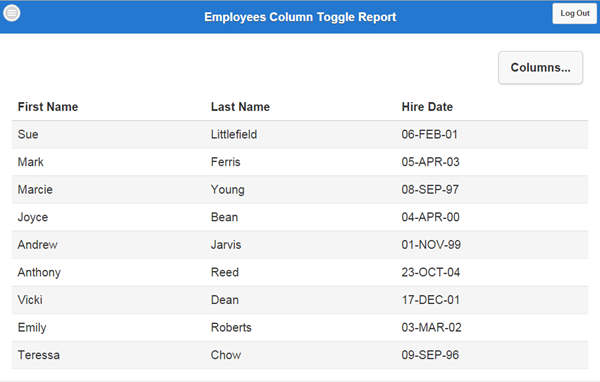
レポートに「Employee Id」、「Email」および「Department」列が表示されていません。

このイメージの説明 -
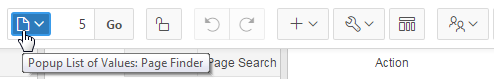
列切替えレポートを使用して、レポート内の異なる列に優先度を割り当てることもできます。ページ・デザイナに戻り、「Popup List of Values: Page Finder」をクリックします。

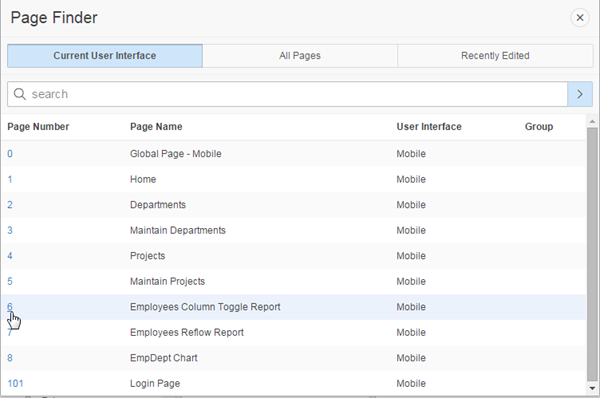
このイメージの説明 -
「6」(Employees Column Toggle Report)をクリックします。

このイメージの説明 -
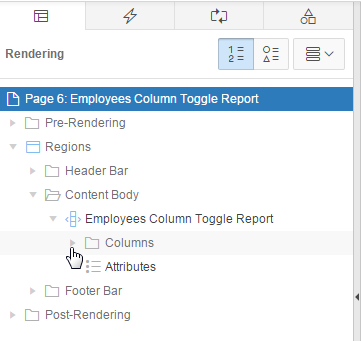
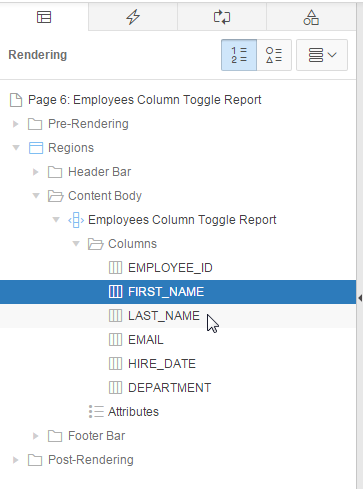
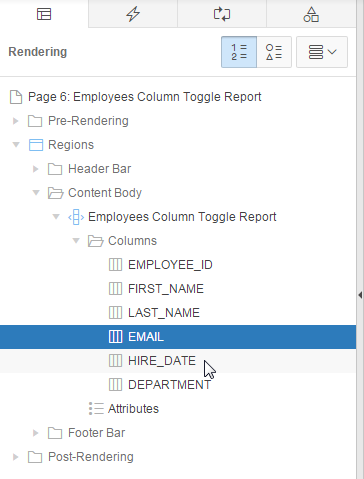
「Rendering」タブの下で、「Columns」の矢印をクリックし、レポート内で使用可能な列を展開します。

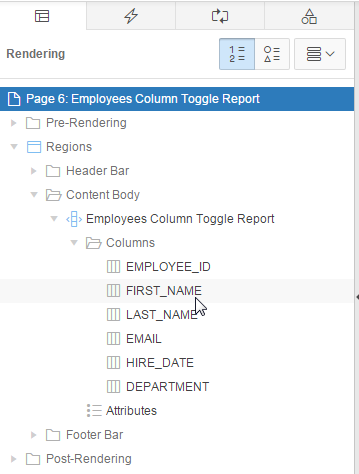
このイメージの説明 -
「FIRST_NAME」をクリックし、プロパティをプロパティ・エディタで開きます。

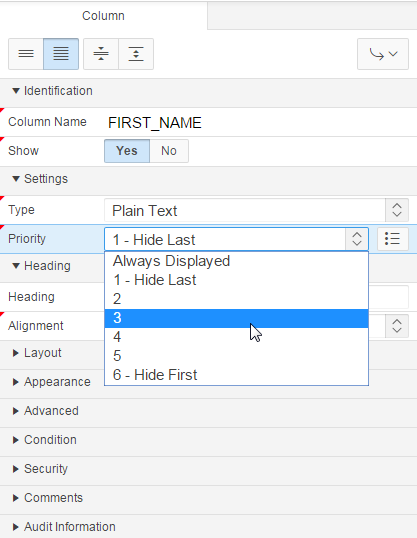
このイメージの説明 -
プロパティ・エディタの「Settings」の下で、「Priority」として「3」を選択します。

このイメージの説明 -
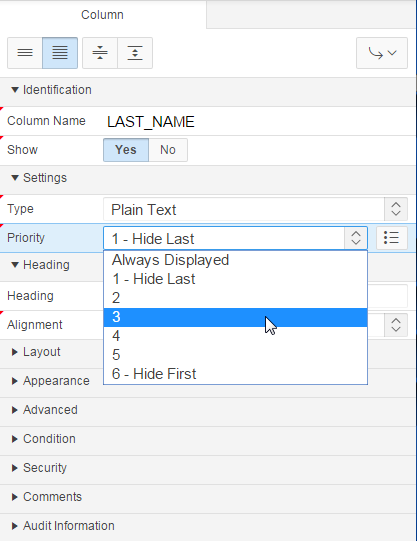
「LAST_NAME」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
プロパティ・エディタの「Settings」の下で、「Priority」として「3」を選択します。

このイメージの説明 -
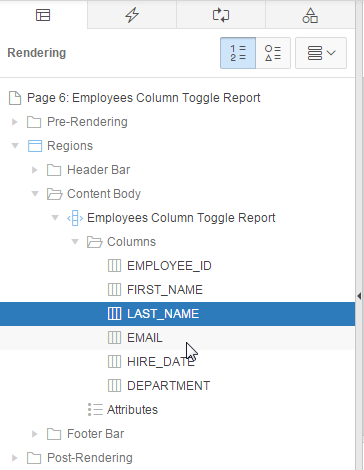
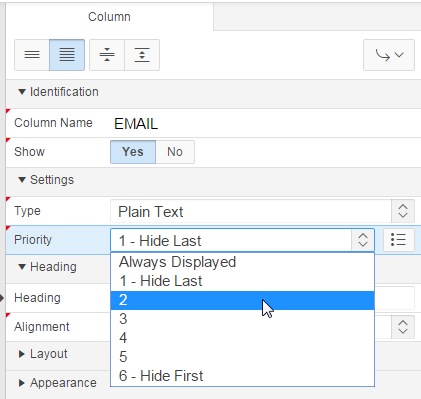
「EMAIL」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
プロパティ・エディタの「Settings」の下で、「Priority」として「2」を選択します。

このイメージの説明 -
「HIRE_DATE」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
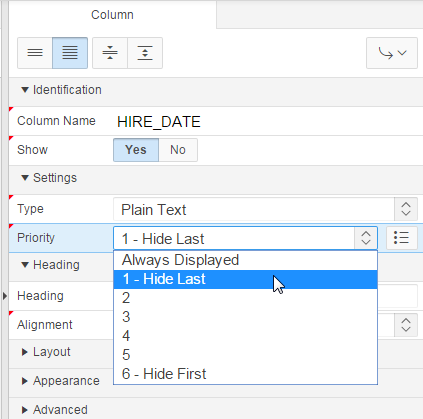
プロパティ・エディタの「Settings」の下で、「Priority」として「1 - Hide Last」を選択します。

このイメージの説明 -
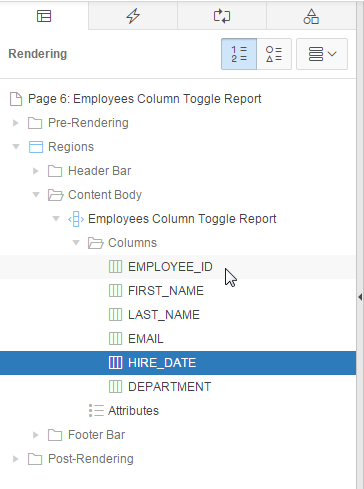
「EMPLOYEE_ID」をクリックし、プロパティをプロパティ・エディタで開きます。

このイメージの説明 -
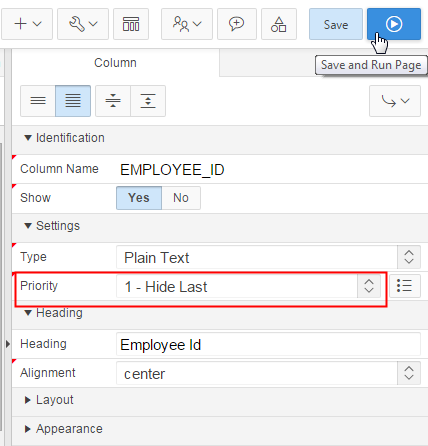
プロパティ・エディタの「Settings」の下で、「Priority」として「1 - Hide Last」を選択し、「Save and Run Page」アイコンをクリックします。

このイメージの説明 -
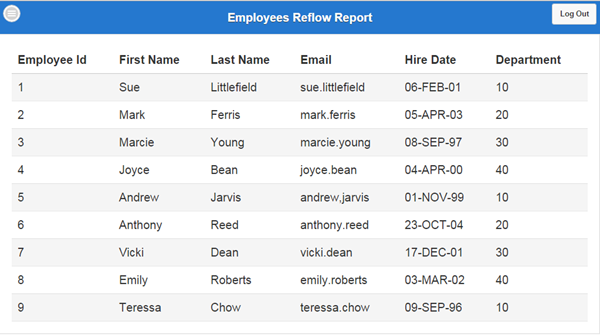
すべての列が表示されています。優先度に基づいて列を表示するには、ブラウザのサイズを変更します。

このイメージの説明 -
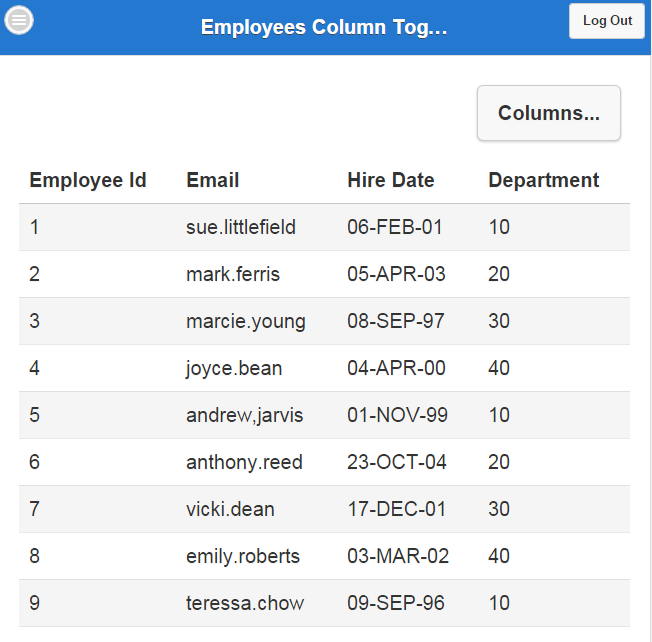
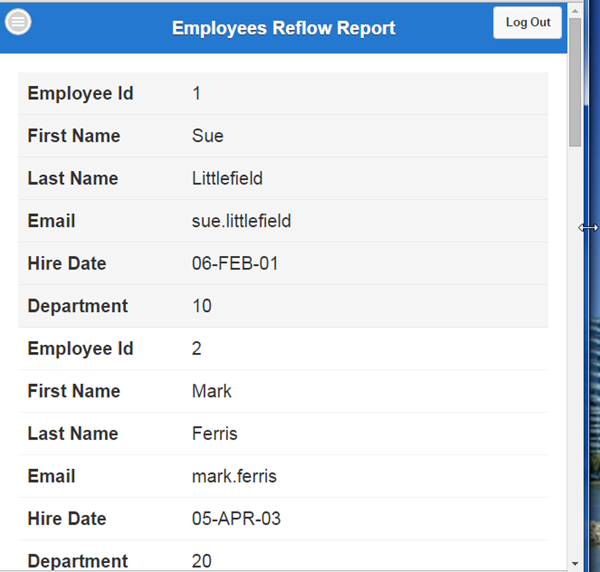
ブラウザのサイズを変更すると、優先度の低い列が非表示になり、優先度の高い列のみが表示されます。

このイメージの説明 -
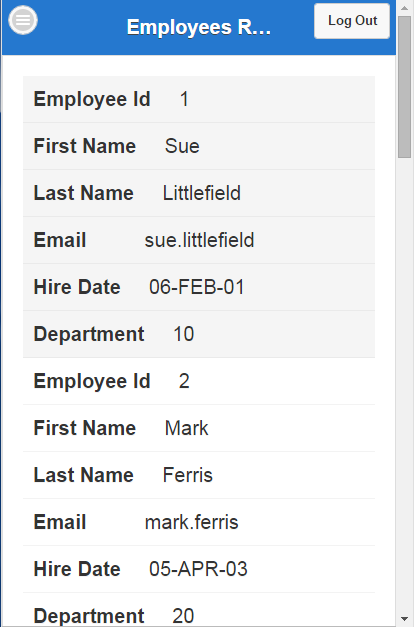
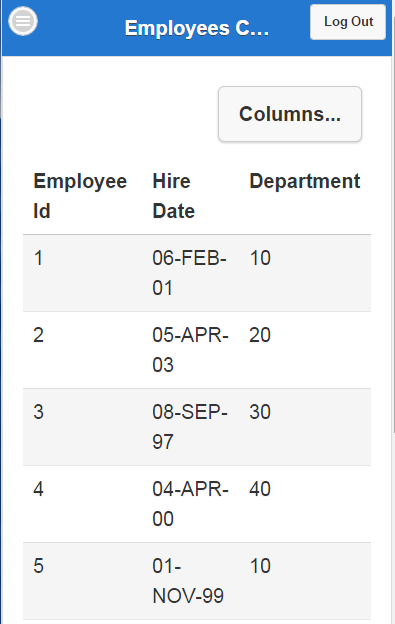
ブラウザのサイズをモバイル・デバイスのサイズに変更すると、優先度の高い列のみが表示されます。

このイメージの説明 -
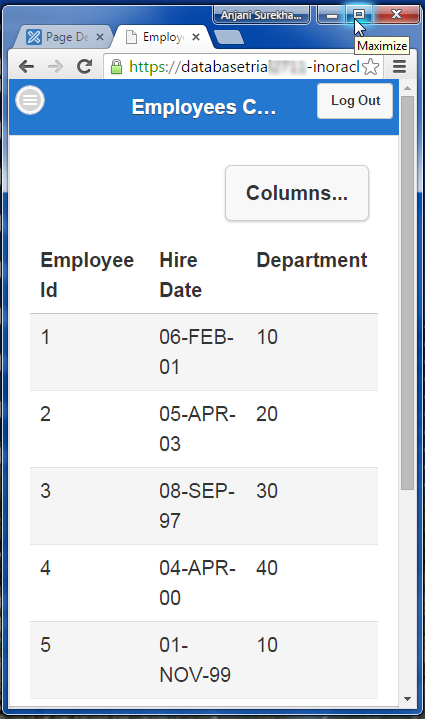
「Maximize」をクリックし、ブラウザのサイズを元に戻します。

このイメージの説明
従業員リフロー・レポートの表示
ブラウザのサイズ変更によるモバイル・アプリケーションの表示
この項では、ブラウザのサイズを変更し、モバイル画面のルック・アンド・フィールを体験します。
-
ブラウザの最大化ボタンをクリックし、幅を狭くしてモバイル画面のようにします。

このイメージの説明 -
「Panel」アイコンをクリックし、「Home」をクリックします。

このイメージの説明 -
「Departments」をクリックします。

このイメージの説明 -
「Departments」ページが表示されます。部門の1つをクリックし、部門の詳細を表示します。

このイメージの説明 -
ラベルがアイテムの上に移動し、モバイル・デバイスのブラウザのルック・アンド・フィールが実現されています。

このイメージの説明 -
「Panel」アイコンをクリックし、「Home」をクリックします。

このイメージの説明 -
「Projects」をクリックします。

このイメージの説明 -
プロジェクトの1つをクリックします。

このイメージの説明 -
ラベルがアイテムの上に移動し、モバイル・デバイスのブラウザのルック・アンド・フィールが実現されています。

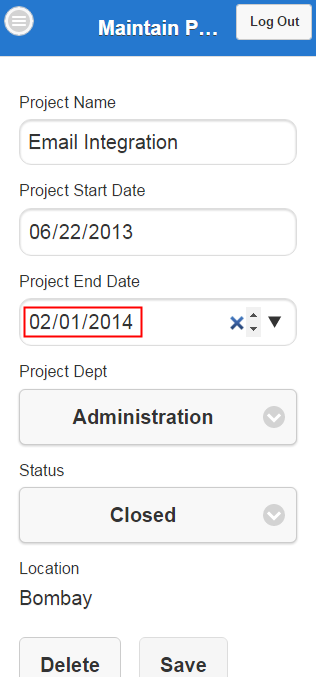
このイメージの説明 -
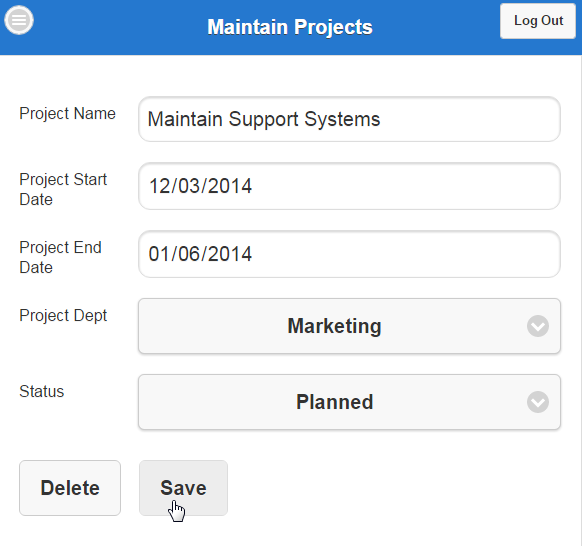
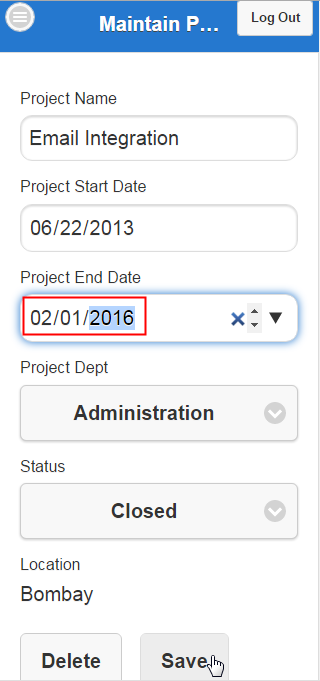
「Project End Date」を別の日付に変更し、「Save」をクリックします。

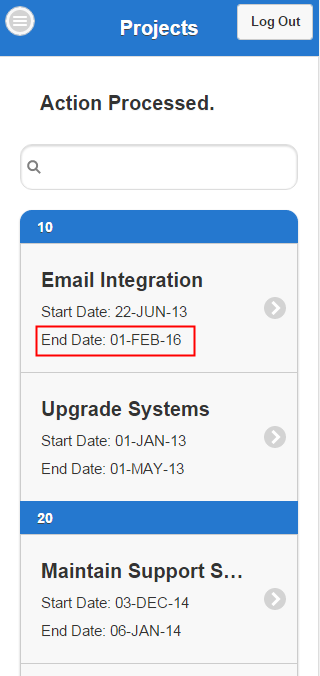
このイメージの説明 -
「Project End Date」が更新されています。

このイメージの説明
概要
このチュートリアルでは、次の操作方法を学びました。
- SQLスクリプトを実行し、表をロードする
- モバイルWebアプリケーションを作成する
- パネル・メニューに新しいページを追加する
- ホーム・ページ上のリストを変更する
- リスト・ビューおよびフォーム・ページを変更する
- 新しいページ・アイテムおよび動的アクションを追加してフォーム・ページを拡張する
- 従業員列切替えレポートを表示する
- リフロー・レポートを表示する
- ブラウザのサイズを変更してモバイル・アプリケーションを表示する
詳細
クレジット
-
カリキュラム開発者: Anjani Pothula
- 他の貢献者: Drue Swadener