11 Launching Apps Through the URL
You can launch BI Mobile apps from other applications, dashboards, or portals by providing the URL. You can also pass parameters through the URL.
This chapter includes the following sections:
11.1 Getting the Basic URL
To get the basic URL you can copy it from the Preview page, or in cases where this is not possible, you can construct it following the rules provided.
11.1.1 Copying the URL from the Preview Page
A simple way to get the direct URL for a BI mobile app is to copy it from the Preview page. If the app is in its final location within the BI catalog from which you will be launching it, then you can use this method.
To copy the URL from the Preview page:
-
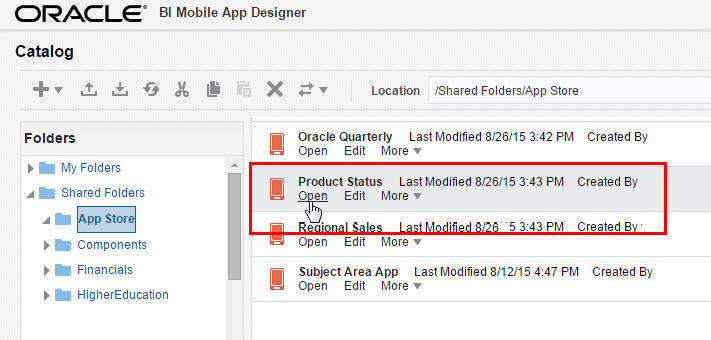
Find the app in the BI Catalog and click Open.

-
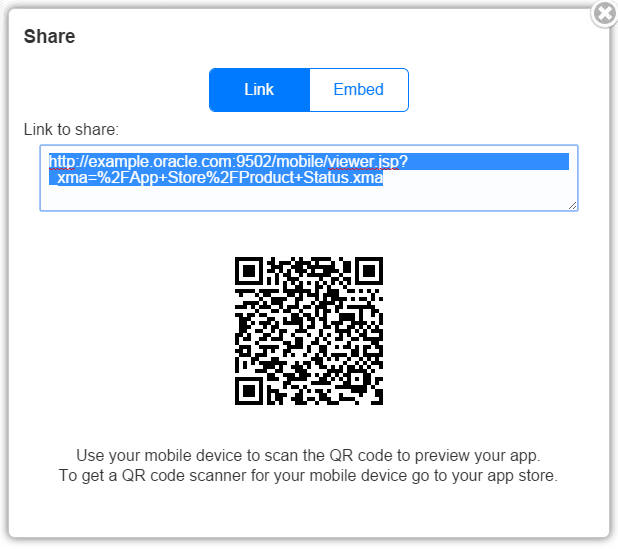
In the mobile app viewer, click On Mobile. The URL displays beneath the QR code.

-
Select and copy the URL.
Use this URL to launch your app.
If copying the URL is not an option for you, you can use the rules in to construct the URL described in "Constructing the URL."
11.1.2 Constructing the URL
The basic URL to launch a BI mobile app is structured as follows:
http://<example.com:port>/mobile/viewer.jsp?_xma=/<app Directory>/<appName>.xma
where
<example.com:port> is the host and port number where BI Mobile App Designer is running.
/mobile/viewer.jsp?_xma= is a required static string (the name of the application and mobile viewer launcher)
/<app Directory> is the folder path in the BI Catalog to the app.
If the name contains spaces, replace the space with a "+" character. Note that when the app is under Shared Folders, you do not include "Shared Folders" in the path. For example, if the app is located in the catalog under:Shared Folders/Mobile AppsThen enter
/Mobile+Apps
If the app is under My Folders, include ~username as the first node in the path in place of "My Folders".
For example, if my user name in Oracle BI EE is "RSmith" and the app is located under My Folders/Mobile Apps, then enter /~RSmith/Mobile+Apps
/appName.xma is the name of the app plus the ".xma" extension. If your app is named "My Sales" in the catalog, then enter /My+Sales.xma.
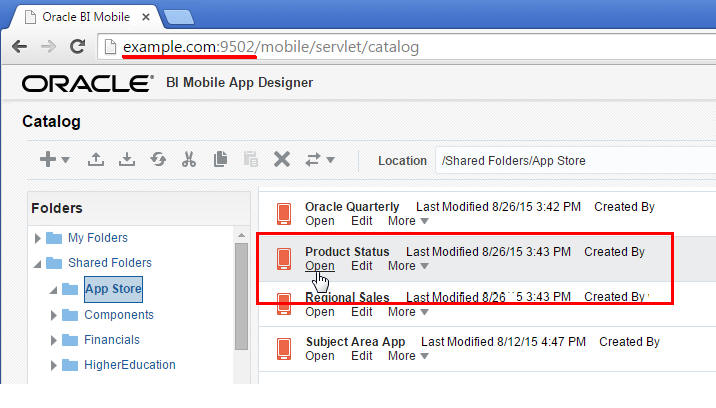
Assume on your host (example.com) you have an app called Product Status under Shared Folders/App Store:

To launch this app directly or from another application, use the following URL:
http://example.com:9502/mobile/viewer.jsp?_xma=/App+Store/Product+Status.xma
11.2 Passing Parameters Through the URL
Now that you can launch the app, you also want to be able to pass parameters to the app. For example, when you view it you want to show the data only for a specific year or region or manager.
The syntax you use depends on the type of data model used by the app.
-
Passing parameters when your data source is a BI Publisher data model
-
Passing parameters when your data source is a BI Subject Area
11.2.1 Passing parameters when your data source is a BI Publisher data model
To pass parameters through the URL for BI Publisher data models, simply append each parameter to the URL prefixed with the "&" (ampersand) character.
For example, to specify a parameter "Brand" with the value of "BizTech", add the following to your URL:
&Brand=BizTech
The following example launches the app called Product Status under the App Store folder and specifies a parameter called "Brand" with a value of BizTech (&Brand=BizTech) and a parameter called "Product Type" with a value of Cell Phones. (&Product+Type=Cell+Phones):
http://example.com:9704/mobile/viewer.jsp_xma=/App+Store/Product+Status.xma&Brand=BizTech&Product+Type=Cell+Phones
11.2.2 Passing parameters when your data source is a BI Subject Area
When your data source is a BI Subject Area, to pass a parameter value in the URL you must supply the path to the parameter column and attributes of the column in the semantic layer. The syntax is constructed as follows:
&_params/<path to parameter column>/<Column name and attributes>=<parameter value>
So if your data source is the Sample Sales Lite subject area and you defined a parameter for Brand, and you want to pass the value BizTech, you would append the following to your app URL:
&_params/Oracle+BI+EE::DefaultApp::Sample+Sales+Lite/Products::dimension/Brand::attribute::noaggr::xsd:string=BizTech
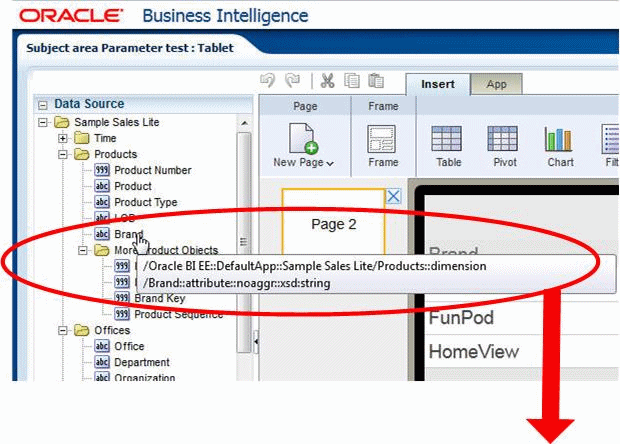
To get the path and attribute information about the parameter column, you can hover your mouse over the column name in the Data Source pane of the BI Mobile App Designer. Using Brand as an example, if you hover the mouse over Brand – either in the Data Source pane or in the Parameter definition dialog, you see the exact path information required to add to the URL (that is, the segment that goes between &_params and =<parameter value>).
The following figure displays how the hover popup information fits into the URL:

http://example.com:9704/mobile/viewer.jsp_xma=/App+Store/Product+Status.xma&_params/Oracle+BI+EE::DefaultApp::Sample+Sales+Lite/Products::dimension/Brand::attribute::noaggr::xsd:string=BizTech
To add another parameter, just append the same &_params syntax after the first parameter. Therefore, to pass a parameter for Brand and a parameter for Product Type, use the following:
http://example.com:9704/mobile/viewer.jsp_xma=/App+Store/Prodcut+Status.xma&_params/Oracle+BI+EE::DefaultApp::Sample+Sales+Lite/Products::dimension/Brand::attribute::noaggr::xsd:string=BizTech&_params/Oracle+BI+EE::DefaultApp::Sample+Sales+Lite/Products::dimension/Product+Type::attribute::noaggr::xsd:string=Cell+Phones