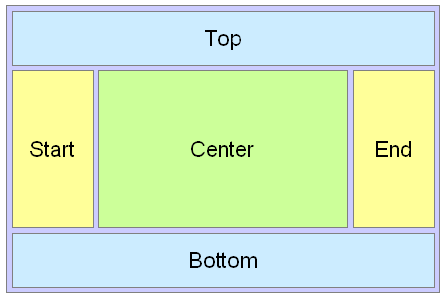
Screen Shot(s)

A panelStretchLayout component showing the various facets.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 12c (12.2.1) E52774-01 |
af:panelStretchLayout panelStretchLayout panel stretch layout
UIComponent class: oracle.adf.view.rich.component.rich.layout.RichPanelStretchLayout
Component type: oracle.adf.RichPanelStretchLayout
The panelStretchLayout component stretches the child in the center facet to fill all of available space. The available space may be constrained by the presence of other children in the top/bottom/start/end facets. When these children are present, they occupy space defined by the topHeight/bottomHeight and startWidth/endWidth attributes.
<af:panelStretchLayout id="psl" topHeight="20" startWidth="100" endWidth="100" bottomHeight="20">
<f:facet name="top">
<af:outputText id="t" value="Top" inlineStyle="background-color: #FF6666;"/>
</f:facet>
<f:facet name="start">
<af:outputText id="s" value="Start" inlineStyle="background-color: #FFFF66;"/>
</f:facet>
<f:facet name="center">
<af:outputText id="c" value="Center" inlineStyle="background-color: #FFFFFF"/>
</f:facet>
<f:facet name="end">
<af:outputText id="e" value="End" inlineStyle="background-color: #66FF66;"/>
</f:facet>
<f:facet name="bottom">
<af:outputText id="b" value="Bottom" inlineStyle="background-color: #6666FF;"/>
</f:facet>
</af:panelStretchLayout>
| Type | Phases | Description |
|---|---|---|
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| bottom | Content to be rendered below the center facet. If present and bottomHeight not specified, the height will be 50px. As with JSP pages, when using Facelets, multiple components are not allowed in this facet. |
| center | Content to be stretched in the center of the layout. As with JSP pages, when using Facelets, multiple components are not allowed in this facet. |
| end | Content to be rendered after the center facet and between any top and bottom children. If present and endWidth not specified, the width will be 50px. As with JSP pages, when using Facelets, multiple components are not allowed in this facet. |
| start | Content to be rendered before the center facet and between any top and bottom children. If present and startWidth not specified, the width will be 50px. As with JSP pages, when using Facelets, multiple components are not allowed in this facet. |
| top | Content to be rendered above the center facet. If present and topHeight not specified, the height will be 50px. As with JSP pages, when using Facelets, multiple components are not allowed in this facet. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| binding | oracle.adf.view.rich.component.rich.layout.RichPanelStretchLayout | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| bottomHeight | String | Yes | Default Value: 50px the height of the bottom facet specified as a CSS length or auto such that this facet will no longer be stretched and instead will consume the initial offsetHeight given to its children by the browser. It is important to note that in an average page, a switch to a layout using automatic heights exhibited a 10 percent degradation in initial layout speed in Internet Explorer and a 5 percent degradation in Firefox. Results will vary but it is recommended that you use this sparingly in order to optimize your page. Also an automatic height will cause the facet child to not be stretched both vertically and horizontally. If necessary, you can make that automatic height child stretch horizontally by specifying a 100% width in the inlineStyle of that child. Note that many components such as the panelGroupLayout with layout set to scroll or vertical will have their own built-in stretched widths by default. If dimensionsFrom resolves to "children", percent units are not allowed and the default value will be used instead. |
| bottomLandmark | String | Yes | Valid Values: none, banner, complementary, contentinfo, main, navigation, search Default Value: none Specifies the WAI-ARIA landmark role for the content of the bottom facet. |
| centerLandmark | String | Yes | Valid Values: none, banner, complementary, contentinfo, main, navigation, search Default Value: none Specifies the WAI-ARIA landmark role for the content of the center facet. |
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. For the components outputText and outputFormatted, setting the clientComponent to true will render id attribute for the html DOM. This ID attribute can alternatively be generated by setting oracle.adf.view.rich.SUPPRESS_IDS to "auto" in web.xml. |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| dimensionsFrom | String | Yes | Valid Values: auto, children, parent Default Value: parent determines how the component will handle geometry management. This specifies where the dimensions of the decorativeBox come from:
If the oracle.adf.view.rich.geometry.DEFAULT_DIMENSIONS context-param is set to "auto" in the project's web.xml, the default value for this attribute will be "auto". Otherwise, the default value will be "parent". |
| endLandmark | String | Yes | Valid Values: none, banner, complementary, contentinfo, main, navigation, search Default Value: none Specifies the WAI-ARIA landmark role for the content of the end facet. |
| endWidth | String | Yes | Default Value: 50px the width of the end facet specified as a CSS length or auto such that this facet will no longer be stretched and instead will consume the initial offsetWidth given to its children by the browser. It is important to note that in an average page, a switch to a layout using automatic widths exhibited a 10 percent degradation in initial layout speed in Internet Explorer and a 5 percent degradation in Firefox. Results will vary but it is recommended that you use this sparingly in order to optimize your page. Also an automatic width will cause the facet child to not be stretched both vertically and horizontally. Note that many components such as the panelGroupLayout with layout set to scroll or vertical will have their own built-in stretched widths by default which will then report an unstable offsetWidth so these components cannot be used in conjunction with auto. You may never use auto in conjunction with a child component that uses a percentage length for its width. The facet content cannot rely on percentage widths or be any component that would naturally consume the entire width of its surrounding container if you want auto to be effective. Instead, the contents must use a stable, stand-alone width (not dependent upon the width of its parent container) when auto is specified. |
| id | String | No | the identifier for the component. Every component may be named by a component identifier that must conform to the following rules:
|
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| shortDesc | String | Yes | the short description of the component. The shortDesc text may be used in two different ways, depending on the component.
For components with images, the shortDesc is often used to render an HTML alt attribute for the image. Please see the accessibility guidelines section for correct alt text usage of the shortDesc attribute. shortDesc is also commonly used to render an HTML title attribute, which is used by user agents to display tooltip help text. In this case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute and are not using the shortDesc as image alt text, it is recommended that helpTopicId is used instead of shortDesc as it is more flexible and provides more accessible descriptive text than the use of the title attribute. |
| startLandmark | String | Yes | Valid Values: none, banner, complementary, contentinfo, main, navigation, search Default Value: none Specifies the WAI-ARIA landmark role for the content of the start facet. |
| startWidth | String | Yes | Default Value: 50px the width of the start facet specified as a CSS length or auto such that this facet will no longer be stretched and instead will consume the initial offsetWidth given to its children by the browser. It is important to note that in an average page, a switch to a layout using automatic widths exhibited a 10 percent degradation in initial layout speed in Internet Explorer and a 5 percent degradation in Firefox. Results will vary but it is recommended that you use this sparingly in order to optimize your page. Also an automatic width will cause the facet child to not be stretched both vertically and horizontally. Note that many components such as the panelGroupLayout with layout set to scroll or vertical will have their own built-in stretched widths by default which will then report an unstable offsetWidth so these components cannot be used in conjunction with auto. You may never use auto in conjunction with a child component that uses a percentage length for its width. The facet content cannot rely on percentage widths or be any component that would naturally consume the entire width of its surrounding container if you want auto to be effective. Instead, the contents must use a stable, stand-alone width (not dependent upon the width of its parent container) when auto is specified. |
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. |
| theme | String | Yes | The component style theme to apply to this component. Themes are cascaded down through all child components. All HTML elements that are rendered by a rich component within a themed component will have the theme applied to its DOM. Themes are not compatible with tonal styles and therefore only one method can be used per page (themes or tonal styles). A blank theme (theme="") or a theme of "default" will remove the current theme (from the component as well as the children of the current component), and a value of "inherit", null (specified as theme="#{null}"), or not setting a theme will use the current theme. Skins are the sources of the the themes. Some skins may have no themed definitions. Suggested theme names include "dark", "medium" and "light". |
| topHeight | String | Yes | Default Value: 50px the height of the top facet specified as a CSS length or auto such that this facet will no longer be stretched and instead will consume the initial offsetHeight given to its children by the browser. It is important to note that in an average page, a switch to a layout using automatic heights exhibited a 10 percent degradation in initial layout speed in Internet Explorer and a 5 percent degradation in Firefox. Results will vary but it is recommended that you use this sparingly in order to optimize your page. Also an automatic height will cause the facet child to not be stretched both vertically and horizontally. If necessary, you can make that automatic height child stretch horizontally by specifying a 100% width in the inlineStyle of that child. Note that many components such as the panelGroupLayout with layout set to scroll or vertical will have their own built-in stretched widths by default. If dimensionsFrom resolves to "children", percent units are not allowed and the default value will be used instead. |
| topLandmark | String | Yes | Valid Values: none, banner, complementary, contentinfo, main, navigation, search Default Value: none Specifies the WAI-ARIA landmark role for the content of the top facet. |
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. Note that when you are able to set a property on the client, you will be allowed to by using the the .setProperty('attribute', newValue) method, but not the .setXXXAttribute(newValue) method. For example, if you have unsecure="disabled", then on the client you can use the method .setProperty('disabled', false), while the method .setDisabled(false) will not work and will provide a javascript error that setDisabled is not a function. |
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |