Screen Shot(s)

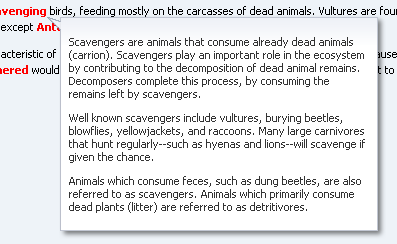
A noteWindow component.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 12c (12.2.1.2) E76720-01 |
af:noteWindow noteWindow note window
UIComponent class: oracle.adf.view.rich.component.rich.RichNoteWindow
Component type: oracle.adf.RichNoteWindow
A note window is a layer that contains read-only information associated with a particular UI component. Note windows are used to display help and messages. Note windows are commonly shown on mouse over or on focus. Note windows are always attached to their associated component and cannot be manually repositioned. The af:noteWindow must be used with the af:popup component and is required to be the immediate child of the af:popup. Only a single child occurrence is supported by the af:popup. The note window is shown using the af:showPopupBehavior tag or programmatically using the client and server popup APIs.
The default auto-dismissal behavior of a af:noteWindow is like that of the af:menu but is also influenced by the trigger type (mouseHover) when using the af:showPopupBehavior tag. If focus leaves from the content of the popup or from the launching source, it's automatically canceled. The default auto-dismissal behavior can be overridden using the autoDismissalTimeout property of the noteWindow. A common usecase for using this property is when a noteWindow is used to communicate general information that is not associated directly with the state of an input component but still aligned to some status indicator within the page.
The noteWindows dimensions are determined by the size of its content. There is no overflow in the content area. This means that the content area of the noteWindow will not be scrollable or have the ability to clip its content.
The default behavior for the noteWindow is ideal for displaying read-only content but there are some caveats to watch for.
<af:popup>
<af:noteWindow>
<f:verbatim>Note</f:verbatim>
</af:noteWindow>
</af:popup>
| Type | Phases | Description |
|---|---|---|
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| autoDismissalTimeout | int | Yes | A period of seconds that the popup will be displayed before it is automatically dismissed. When a value is provided for this property it will override the default auto-dismissal behavior. The popup will dismiss after shown for the period of seconds provided by the property. The timeout period is revoked if the user moves the mouse over the content of the note window popup. The act of canceling the timeout dismissal period reverts the auto-dismissal rule back to the default for the note window, which will dismiss when focus changes from the launching source or from the content of the popup. Note: the use of this feature enabled by this property is not accessible friendly because the timeout cancellation period is triggered by a mouse over and does not provide any keyboard equivalence. |
| binding | oracle.adf.view.rich.component.rich.RichNoteWindow | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. For the components outputText and outputFormatted, setting the clientComponent to true will render id attribute for the html DOM. This ID attribute can alternatively be generated by setting oracle.adf.view.rich.SUPPRESS_IDS to "auto" in web.xml. |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| id | String | No | the identifier for the component. Every component may be named by a component identifier that must conform to the following rules:
|
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. |
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |