Working with Other Page Controls
This section contains an overview and discusses aspects specific to fluid page development with regard to adding page controls.
In general, adding page controls to fluid pages is comparable to adding page controls to a classic page, except for using CSS styles to position the control and the obvious look and feel differences at runtime. The content in the this topic call out key differences with regard to fluid development. You should be well versed in development of classic PeopleSoft applications and all of the various page control options provided by Application Designer prior to beginning a fluid development or customization project.
Setting Grid Label Properties
Fluid grids support these property settings:
Row count (n rows).
Previous, Next, and View All.
Combined, these properties enable lazy scrolling on fluid grids; see Enabling Lazy Scrolling for Scrollable Grids for more information. However, unlike classic grids, no separate page controls are displayed for these features.
These features are not supported and are ignored (if enabled) on fluid grids:
Find.
Download to Excel.
Personalize.
Top and Bottom (First and Last links).
Row count (x–y of n).
Footer.
For more information on setting grid label properties, see Setting Grid Label Properties
Selecting Grid Layout
Fluid grids support these layout options:
Data Grid Layout.
Div Grid Layout.
Flex Grid Layout.
List Grid Layout (Ordered).
List Grid Layout (Unordered).
Menu Grid Layout.
Tab Set Grid Layout.
For more information on selecting a grid layout and setting other grid use properties, see Setting Grid Use Properties.
Setting Fluid Properties for Grids
When working with grids, the relevant, common fluid properties apply, but also you can set these properties:
|
Field or Control |
Definition |
|---|---|
| Scroll Sizing by Style |
Select to override the system default, automatic scroll container sizing. If you use this option, you must control the scroll container sizing through a custom style. If you select this option, be aware of these items:
|
| Custom Grid Header |
Select to specify a custom grid header. |
| Include Labels in Grid Cells |
Select this option to generate field labels within grid cells when you’re using list grids, div grids, or flex grids with group boxes to group fields, or when you have a tab separator in your grid. Typically, these are suppressed but because we have the ability to put group boxes within grids, the labels are appropriate to display what the individual fields are (depending on context). |
Note: In some situations, such as when displaying a page on a smart phone, you may want grid scrolling disabled. Add the psc_noscroll style to Small in the Form Factor Style Class Override group box to disable scrolling for that grid on small form factor devices. Do not disable scrolling for lazy scroll grids.
Other Unsupported Grid Features
These grid features are not supported in addition to the grid label features that aren’t supported:
Odd/even row styles.
Persist in menu.
Lazy scrolling provides the ability for the PeopleSoft application to dynamically load grid content as the end user scrolls downward. Rather than loading all content up front, which would degrade performance, the fluid application loads the content as needed. The fluid application loads the next set of scrollable content automatically as the user reaches the end of the currently displayed content. The fluid application displays the total row count for the grid on the same line as the grid title.
To enable lazy scrolling:
On the Grid Properties > General tab, set the Occurs Count to the number rows to be sent to the browser when the grid appears initially.
Note: Make sure Unlimited Occurs Count (rows) is not selected.
On the Label tab, in the Header Navigation Bar Properties for that grid, make sure the Invisible option is clear for these property tabs:
Previous
Next
View All
On the Use tab, in the Grid Style group box, select the Vertical check box.
When working with scroll areas, the relevant, common fluid properties apply, but you can also set these properties:
|
Field or Control |
Definition |
|---|---|
| Layout |
Select one of these layout options:
|
When working with edit boxes and long edit boxes, the relevant, common fluid properties apply, but also you can set these properties:
|
Field or Control |
Definition |
|---|---|
| Place Holder Text |
Display default, place holder, text in the edit box. For example, add a default value or sample format of the field data to assist users. None: Disables the display of place holder text. Static: Select to enable the Static Text box, and enter the desired text. Message Catalog: Select to enable the Message Set/Number boxes. Enter the message set and message number of the message catalog entry that contains the place holder text. HTML example:
|
| Input Properties |
Select the expected data type for users to input. This sets the HTML input type parameter. Setting input types for forms allow for better input control and validation for various data types, including:
Note: The Input Properties setting does not apply to long edit boxes. |
Note: In the current release, spell check is not optimized for fluid. It is not recommended to enable spell check at the component level or at the field level for fluid applications.
Note: While display-only rich text editor fields are supported in fluid applications, editable rich text editor fields are not. If you enable the rich text editor for long edit boxes on fluid pages, then you must also select two check boxes on the Use tab of the Long Edit Box Properties dialog box: Display Only and Expand Field When Display Only.
Note: The Show Label option is not supported for edit boxes on fluid pages.
Note: The character limit counter is not supported in fluid applications. If the Enable Long Edit Counter check box is selected for a long edit box on a fluid page, no information is displayed about characters remaining.
Working with Number Fields
When you select number as the Input Type, the system uses an HTML 5 number input which renders in a fashion specific to the browser/device accessing the page. For example, on a touch device the system displays the numeric keyboard when the number field is in focus, and a browser may display a spinner (spin-button) for a number field.
Note: Browser rendering and HTML 5 rendering may change after the publication of this document.
When setting Input Type to number, consider that HTML 5 restricts the data that can be used as input or displayed for number fields to the following set of characters:
0 through 9.
- for negative numbers.
. for a decimal point.
Adding additional characters (such as a currency symbol, a thousand’s separator, and so on) or additional field formatting is not supported for a field with the Input Type set to number. For example, if you set Input Type to number, the numeric keyboard will be displayed by default for that field on touch devices, however you also introduce the HTML 5 number field character restrictions. In this case, any special characters or formatting applied in Edit Box Properties, field definition formatting, or PeopleCode (such as currency symbols, thousands separators, and so on) will not be displayed or accepted as input for that field.
On the other hand, if you want to allow additional formatting or characters for numerical values, then set the Input Type to text, keeping in mind that with the Input Type set to text you lose the device/browser-specific representation (such as the numeric keyboard for example).
A general recommendation would be that you should only set a field's Input Type to number if the underlying field definition Field Type is set to Number in Application Designer, or if the Field Type is set to Character, you have also set the Format Type to Numbers Only.
Using subpages can help to reduce clutter in the layout page, and it clearly separates related fields into separate entities. In addition, it enables you to logically separate business logic.
When using subpages, you will notice that the footprint is small in terms of the space it consumes in the layout. The width of the subpage displayed on the primary page is based on the width of the label when you insert into the page (fluid page).
Subpages must be enclosed in a group box of the type layout.
There can be multiple levels of subpages.
In general, HTML areas should be used sparingly, if at all, with fluid applications. If used, keep these guidelines in mind:
Select the HTML Tags Only option on the HTML tab of the HTML Area Properties dialog box for performance reasons. This limits the processing and parsing tasks that the system needs to perform, especially in the case of large grids containing numerous input fields.
Do not reference external JavaScript or external style sheets in the HTML area.
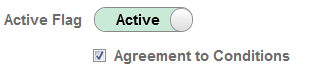
With check boxes on a fluid page, there are differences based on the Control Structure settings on the Check Box Properties > Fluid tab.
The default (Advanced) shows the actual translate values (On/Off, Active/Inactive, whatever they happen to be). With Basic selected, the system shows just a check box, similar to classic rendering.
Label positioning can be important with these options, as you typically want labels to appear after a standard check box but before the control with the Advanced option selected.
Image: Advanced and Basic Check Box Rendering
This example illustrates the differences in rendering and label placement of the Advanced and Basic Control Structure settings for check boxes. The Advanced selection shows the toggle switch, while the Basic selection displays a more standard check box.

In addition to the existing push buttons used in classic applications, these push buttons are available for use with fluid user interface pages.
Home
Sign Out
NavBar
Add To
Search
You can create toolbars containing push buttons that appear in custom locations, such as sidebars for example, using your own actions, if needed. Push buttons are not required to appear only in the toolbar at the top of the page. Options that can be found on the Use tab that may also be of interest for fluid pages include:
Execute PC on Row\Group click: Runs PeopleCode as soon as user clicks on row\group).
Execute SearchSave Event: When a user runs a search, the system saves the page data prior to running the search so it is not lost. This option applies only to the search button, not every button on the page.
Note: For a button to display an image and text (a combination button), on the Label tab, select Both for the Label Type, then specify the Alt tag for image and Label Image.
Note: The Open in New Window and Replace Current Window options on the Push Button/Hyperlink Properties dialog box Use tab are not supported for fluid pages. To open a page in a new window for a fluid page, use PeopleCode, such as ViewURL or ViewContentURL.
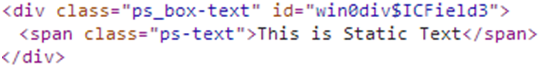
Static controls can be used for fluid pages. They have a different structure than what you see on classic pages, and you can apply style classes to these page elements (to the outer wrapper as with all other controls).
Image: Static Text
This example illustrates the static text control represented in the generated HTML for a fluid page.

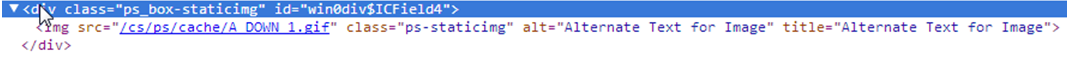
Image: Static Image
This example illustrates the static image control represented in the generated HTML for a fluid page.

The horizontal rule control can be used and you can apply a style on the Horizontal Rule Properties > Fluid tab to be applied to the horizontal rule. Styles are applied at the ps_box-hr level (as with all controls, styles applied in IDE are found in the outer wrapper of the control).
When inserting charts onto a fluid page, note that there is no Fluid tab on the Chart Properties dialog box. The properties applied to a chart on a fluid page are applied using the Fluid tab of the chart container (the group box surrounding the chart.)
For more information, see Fluid Mode Considerations for Charts and Gauges.
The following page controls are not supported in fluid applications:
Frames – Use a group box of type layout instead.
-
Pop-up menus – The use of pop-up menus can produce unpredictable results with other aspects of fluid applications.
-
Pop-up pages – Mouse-over pop-up pages are not supported in fluid applications.
Scroll bars.
Trees.