Understanding Layout Template Containers
Containers in the Mobile Application Platform framework define the sections of a mobile application page.
A mobile application page is typically divided into three parts: header, content, and footer. In the Mobile Application Platform framework, these sections are considered containers.
The only mandatory container in a layout template is a main container. The main container in a template contains the default style information for the entire application page. You can define additional containers for different content sections of a page, and define specific styles and formatting for each of them.
Note: The only mandatory container in a layout template is a main container.
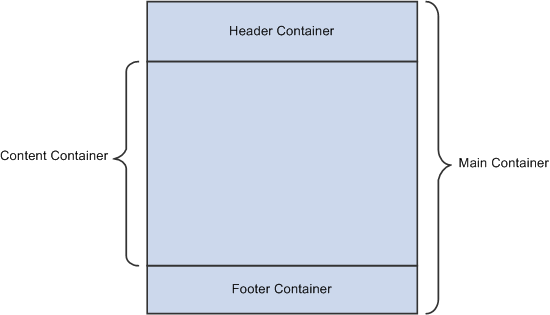
Image: Layout Template Containers
Most mobile application pages feature four (4) sections, or containers: a main container, which represents the application page; a header container; a content container; and a footer container, as the following example shows:

In this example, the content, header, and footer containers are separate containers that more or less sits on top of the main container. You can, however, build nested containers, where you build containers within containers.
When building your mobile application in the Layout Designer, you then program to each container to determine how elements are rendered and how they behave.