Using the Build Media Query String Page
Use the Build Media Query String page (IB_DOCLOTMPL_SEC) to build a media query. When you click the Generate media query text button, the system populates the Media Query field on the Media Query page with the string.
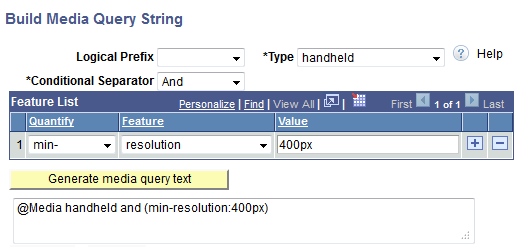
Image: Build Media Query String page
This example illustrates the fields and controls on the Build Media Query String page. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Logical Prefix |
The valid media query keyword values are:
|
| Type |
Indicates the media type to which the query applies. The valid values are:
|
| Conditional Separator |
The valid values are:
To specify that only one of the conditions needs to be true (similar to OR), separate the conditions with commas. Quantifiers can be added for all features except orientation, scan, and grid. |
| Quantity |
Where allowed and desired, prefix a feature with one of the following values:
|
| Feature |
From the drop-down list select the feature or features to include in the query. The valid values are:
|
| Value |
Enter a value for the selected feature. |
| Generate media query text |
Click the button to generate a media query based on the information defined on the page. The generated media query string appears under the button. |
| OK |
Click the button to apply the generated media query to the template. |