Using the Media Queries Page
To access the Media Queries page (IB_DOCTPLDEFN5) select and click the Media Queries tab. This example illustrates the fields and controls on the Media Queries page when no media query classes defined. You can find definitions for the fields and controls later on this page:
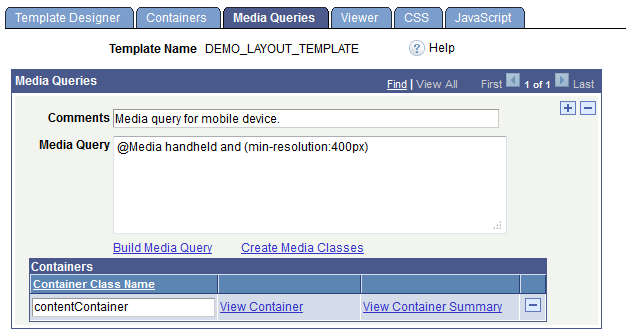
Image: Template Designer – Media Queries page
This example illustrates the fields and controls on the Template Designer – Media Queries page. You can find definitions for the fields and controls later on this page.

Note that the Containers grid appears on the page only when media query classes have been created for the template.
|
Field or Control |
Definition |
|---|---|
| Comments |
Enter comments to describe the media query. |
| Media Query |
Displays the media query string. You can manually enter a media string in this field or click the Build Media Query link to build one. |
| Build Media Query |
Click the link to access the Build Media Query String page to build a media query string. |
| Create Media Classes |
Click the link to access the Select Classes for Media Query page to create media query classes for the template. |
| Container Class Name |
Name of the container class created for the media query. This field appears only if one or more media classes have been created for the template. |
| View Container |
Click the link to access the Media Query Class page where you can define aspects of the media class, including themes, styles, selectors, and so on. This link appears only if one or more media classes have been created for the template. |
| View Container Summary |
Click the link to access the Container Summary page to view a textual representation of the container. |