6 Customizing Designer
In Oracle Site Studio Designer, you can change the location and placement of each window and pane and therefore change your working environment.
The Oracle Site Studio Designer interface provides a powerful working environment for creating and managing web sites. When you first open Oracle Site Studio Designer, you see five main areas to work in: the Site Hierarchy pane and the on-screen Properties pane on the left, the workspace and Site Assets pane in the middle, and the Toolbox on the right (see Section 5.3, "Main Designer Window").
The arrangement of the workspace and each pane is only a default. Like most applications, you can completely customize the interface if you like. You can, for example, hide, move, and resize panes; modify the available menus and toolbars; and add or modify keyboard shortcuts.
This section covers the following topics:
6.1 Customizing the Panes in Designer
In Designer, you can change the location and placement of each window and pane and therefore change your working environment. You can, for example, do the following:
6.1.1 Showing or Hiding Panes
To show or hide panes and toolbars in Designer, perform these tasks:
-
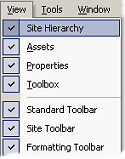
Click View.
-
Click the item to show or hide in the interface.
You can show or hide the Site Hierarchy pane, Properties pane, Site Assets pane, Toolbox, Status Bar, Standard Toolbar, Site Toolbar, Formatting Toolbar, and Table Toolbar.
-
The window or toolbar that you selected appears or disappears in the Designer interface.
6.1.2 Resizing a Pane
To resize a pane in Designer, perform these tasks:
-
Place your mouse over the border of a pane.
-
Click and drag the border to resize the pane.
6.1.3 Moving or Docking a Pane to a Different Border
By default, the Site Hierarchy pane and Properties pane are docked on the left, and the Toolbox is docked on the right. You can move these panes around and even dock them to a different border in Designer.
-
Select the title bar of the pane to move.
-
Click and drag the pane to a different location and release the mouse.
-
To dock the window on a different border, click and drag the pane to the new border until you see a gray box surround the area and then release the mouse.
6.2 Using the Customize Dialog
In addition to changing the size and location of each pane, you can customize the Designer interface. In the Customize dialog, you can customize keyboard commands, right-click menus, shortcuts to outside applications, and much more. Perform the following steps to open the Customize dialog:
-
Click View, then select Customize.
The Customize dialog opens (see Section A.1, "Customize Dialog").
-
Make the necessary changes and then click Close.
The Customize dialog includes several tabs:
-
Commands: Use this tab to add a menu to the Menu bar and also to add commands to menus and toolbars. For more information, see Section 6.3, "Creating a New Menu."
-
Toolbars: Use this tab to customize toolbars. For more information, see Section 6.4, "Customizing Toolbars."
-
Tools: Use this tab to add shortcuts to outside applications. The shortcut displays in the Tools menu. For more information, see Section 6.5, "Adding Shortcuts to the Tools Menu."
-
Keyboard: Use this tab to assign keyboard shortcuts to commands in Designer. For more information, see Section 6.6, "Assigning Keyboard Shortcuts."
-
Menu: Use this tab to customize menus in Designer. For more information, see Section 6.7, "Customizing Menus."
-
Options: Use this tab to display screentips, large icons in the toolbar, and personalized menus. For more information, see Section 6.8, "Setting Display Options."
-
Source View: Use this tab to control the font, size, and other formatting characteristics of the text that opens in the Source View of a page template. For more information, see Section 6.9, "Formatting the Code in Source View."
-
Warning Dialogs: Use this tab to show or hide the warnings that appear while working in Designer. For more information, see Section 6.10, "Showing or Hiding Warning Messages."
-
Miscellaneous: Use this tab to specify certain, miscellaneous options when Designer starts. For more information, see Section 6.11, "Setting Miscellaneous Options."
-
Log File: Use this tab to specify logging options. For more information, see Section 6.12, "Changing Log File Settings."
6.3 Creating a New Menu
On the Commands tab of the Customize dialog (see Section A.1.1, "Customize Dialog: Commands Tab"), you can view the menus and commands available on the menu bar in Designer. You can create a menu and populate it with commands from the menus appearing on this tab. In conjunction with options on the Toolbars tab, you can create a toolbar to display frequently used commands together (again by copying commands from this tab).
To create a menu, perform these tasks:
-
Click View, then select Customize.
-
On the Commands tab, under Categories, click New Menu.
-
Under Commands, click New Menu and hold down the mouse button.
A small icon appears.
-
Drag the icon to the Menu bar. Release the mouse button.
The menu "New Menu" appears on the Menu bar.
-
Click New Menu on the Menu bar, and you see an empty space below the menu name.
You can populate the menu by dragging and dropping commands from other menus into this space.
-
Click Close to close the Customize dialog.
-
You can change the name of a menu you create by right-clicking the menu and clicking Button Appearance on the popup menu.
-
For information on creating a toolbar on the Toolbars tab, see Section 6.4, "Customizing Toolbars." After you've done that, you can drag and drop commands from the Commands tab onto this toolbar. (When you use drag and drop, you copy commands to the toolbar. The commands remain available in their original menu.)
-
For information on customizing the right-click popup menus in Designer, see Section 6.7, "Customizing Menus."
-
To remove a menu that you created, click the menu and, with the mouse button held down, drag it from the menu bar and release the mouse anywhere.
6.4 Customizing Toolbars
On the Toolbars tab of the Customize dialog (see Section A.1.2, "Customize Dialog: Toolbars Tab"), you can set options to show and hide the toolbars available in Designer. You can also create a toolbar and populate it with commands from the Commands tab dialog; delete any toolbars you may have created; and restore any icons you may have previously removed from the original toolbars.
You can do any of the following:
6.4.1 Showing and Hiding Toolbars
To show and hide toolbars, perform these tasks:
-
Click View, then select Customize.
-
Click the Toolbars tab.
-
To show a toolbar, select the appropriate checkbox.
-
To hide a toolbar, clear the appropriate checkbox.
-
-
Click Close to close the Customize dialog.
You can also show and hide toolbars directly from the View menu by clicking the name of the appropriate toolbar on the menu drop-down list. If you want to display explanatory text with toolbar icons, click Show text labels.
6.4.2 Creating a New Toolbar
To create a toolbar, perform these tasks:
-
On the Toolbars tab, click New.
-
In the Toolbar Name dialog, type the name of the toolbar and click OK.
The toolbar name appears in the Toolbars column. A toolbar icon appears opposite the name.
-
Drag the toolbar icon from the Toolbars tab to the desired position in relation to the other toolbars in Designer. After you release your mouse, the toolbar icon changes, signifying an empty toolbar.
-
To populate the toolbar, open the Commands tab, identify the individual commands you want to display on the toolbar, and drag each icon, in turn, from the Commands box to the toolbar. (You can also drag and drop other toolbar commands.) After you release the mouse, the icon or text for each command appears on the toolbar. (You have simply copied the icon, which remains associated with the original menu.)
-
Click Close to close the Customize dialog.
After you create a toolbar, you can customize it further by right-clicking the icon or text and clicking Button Appearance on the popup menu.
You cannot delete any of the original toolbars provided with Designer. To delete a toolbar you have created, select the toolbar on the Toolbars tab and click the Delete button.
6.4.3 Resetting a Toolbar
If you have removed icons from an original toolbar provided with Designer, you can restore those icons to the toolbar at any time.
To reset a toolbar, perform these tasks:
-
On the Toolbars tab, select the toolbar to restore and click Reset.
The toolbar now displays all of the icons originally associated with the toolbar.
-
Click Close to close the Customize dialog.
Note:
The Reset and Reset All commands apply only to the default set of toolbars provided with Designer. If you create a toolbar and then remove an icon from that toolbar, the only way to restore the icon is by going to the Commands tab again and dragging that icon from the Commands box then dropping it onto the toolbar.
6.5 Adding Shortcuts to the Tools Menu
On the Tools tab of the Customize dialog (see Section A.1.3, "Customize Dialog: Tools Tab"), you can add shortcuts to outside applications to the Tools menu in Designer to give you immediate access to these applications.
To add a shortcut to a tool, complete the following:
-
Click View, then select Customize.
-
Click the Tools tab.
-
Click New (Figure 6-4) on the icon bar above the Menu Contents pane.
A placeholder for the tool appears in the pane.
Insert your cursor in the Command text field and type the full path for the executable file of the application you want to be available from the Tools menu.
or
With your cursor in the Command text field, click the Open (Figure 6-5) button opposite the field. In the Open dialog, locate the executable for the application you want to add. Select the file and click Open.
Instead of typing the full path for the executable in the Command line, you may type the file name of the executable only and type the directory for the executable in the Initial Directory field.
-
You can use the Arguments field to direct the application to open a certain file. The argument requires the full path and file name for the executable followed by the full path and file name for the document you want to open. In this instance, the path for the executable should have forward slashes, there should be a space between the two paths, and the path off the document should be enclosed in quotation marks. For example:
C:/Program Files/Office/winword.exe "C:\Documents\sa.doc"
-
In the Initial Directory field, type the directory for the executable only if the executable file name by itself is entered in the Command field (step 4). Otherwise, leave it empty.
-
Click Close to close the Customize dialog.
The shortcut for the application is now available on the Tools menu. If you have entered an argument, not only does the application open when you select it from the Tools menu, but the document specified in the argument opens, too.
You can delete a tool at any time by selecting the tool in the Menu Contents pane and clicking Delete (Figure 6-6).
You can change the order in which tools are displayed in the Tools menu by clicking the Move Up or Move Down icon (Figure 6-7 and Figure 6-8, respectively).
6.6 Assigning Keyboard Shortcuts
On the Keyboard tab of the Customize dialog (see Section A.1.4, "Customize Dialog: Keyboard Tab"), you can assign keyboard shortcuts to commands in the menus of Designer. Many of the commands have one or more keyboard shortcuts assigned by default. You can change or delete these keyboard shortcuts, and you can add new ones.
To assign a keyboard shortcut, perform these tasks:
-
Click View, then select Customize.
-
Click the Keyboard tab.
-
Under Category, select the menu that contains the command to assign a shortcut to.
-
Under Commands, select the command to assign the shortcut to.
A description for the command appears in the Description panel. Any keyboard shortcuts already assigned appear under Current Keys.
-
From the Set Accelerator For drop-down list, select Default if you want the keyboard shortcut to be available generally when you are working in Designer.
-
Place your cursor in the Press New Shortcut Key text box. Then, on your keyboard, press the actual key or combination of keys you want to assign for that shortcut.
To use the Shift, Ctrl, or Alt key with another letter, press Shift, Ctrl, or Alt followed by the letter.
-
Click the Assign button.
-
Click Close to close the Customize dialog.
6.7 Customizing Menus
On the Menu tab of the Customize dialog (see Section A.1.5, "Customize Dialog: Menu Tab"), you can customize the behavior of popup menus in Designer.
You can do any of the following:
6.7.1 Adding a Command to a Popup Menu
To add a command to a popup menu, perform these tasks:
-
Click View, then select Customize.
-
Click the Menu tab.
-
Under Select Context Menu, select the popup menu you want to customize.
The popup menu appears to the upper-left of the Customize dialog.
-
In the Customize dialog, click the Commands tab.
-
Under Categories, select the appropriate menu. Under Commands, select the command you want to add to the popup menu. Drag the command onto the popup menu and position it where you want it to appear on the menu. Let go of the mouse.
-
Click Close to close the Customize dialog.
6.7.2 Deleting a Command From a Popup Menu
To delete a command from a popup menu, perform these tasks:
-
Click View, then select Customize.
-
Click the Menu tab.
-
Under Select Context Menu, select the popup menu you want to edit.
The popup menu appears to the upper-left of the Customize dialog.
-
On the popup menu, right-click the command you want to delete and click Delete on the popup menu that appears.
-
Click Close to close the Customize dialog.
You can restore any deleted command to a popup menu by selecting the menu from the Select Context Menu drop-down list and clicking the Reset button.
6.7.3 Controlling the Display of Menus
You can control the on-screen appearance of menus in two ways. You can turn on or off the "shadow" that displays around them, and you can control how they open. These options apply to menus on the Menu bar and to the menus that appear when you right-click a section or page template in the Site Hierarchy pane or a fragment in the Toolbox.
To control how menus appear on-screen, perform these tasks:
-
Click the Menu tab.
-
Under Select Context Menu, select any popup menu.
Note:
Whichever menu you select, your selection in step 4 applies to all menus in Designer. -
To display a shadow effect around menus, click the Menu shadows checkbox. To hide the shadow effect, clear the checkbox.
-
Click Close to close the Customize dialog.
For information on customizing the menus on the Menu bar in Designer, see Section 6.3, "Creating a New Menu."
6.8 Setting Display Options
On the Options tab of the Customize dialog (see Section A.1.6, "Customize Dialog: Options Tab"), you can control display settings, like screentips, large icons on the toolbar, and personalized menus.
To set display options, perform these tasks:
-
Click View, then select Customize.
-
Click the Options tab.
-
Under Toolbar, click Show ScreenTips on toolbars if you want the popup text to identify an icon as you pass your cursor over it. If you want the screentips to also display the shortcut key assigned to the command, click Show shortcut keys in ScreenTips. To display large icons, click Large Icons.
-
Under Personalized Menus and Toolbars, select the Menus show recently used commands first checkbox if you want the menu commands to be ordered in terms of their frequency of use.
If you do so, you may also select Show full menus after a short delay.
-
Click Close to close the Customize dialog.
You can click the Reset my usage data button at any time to return Designer to its original state.
6.9 Formatting the Code in Source View
On the Source View tab of the Customize dialog (see Section A.1.7, "Customize Dialog: Source View Tab"), you can change the way code on a page template appears when viewed in Source view. You can change the font face and font size and also apply automatic formatting options.
In this pane, you also control which DTD the page should conform to in the DOCTYPE menu.
To format the code that opens in Source view, perform these tasks:
-
Click View, then select Customize.
-
Click the Source View tab.
-
Under Editor, from the Font drop-down list, select the font from those available, and from the Size drop-down list, select the font size you want the code to display in.
-
Under Automatic Formatting, select Apply automatic formatting when switching to Source view to automatically format the code according to the options on this tab.
For a description of each formatting option, see Section A.1.7, "Customize Dialog: Source View Tab."
-
Click Close to close the Customize dialog.
6.10 Showing or Hiding Warning Messages
On the Warning Dialogs tab of the Customize dialog (see Section A.1.8, "Customize Dialog: Warning Dialogs Tab"), you can control which warning messages display and which ones remain hidden as you work in Designer.
To show and hide warning messages, perform these tasks:
-
Click View, then select Customize.
-
Click the Warning Dialogs tab.
-
Select the checkboxes for the warning messages to display and clear the checkboxes for the warning message to remain hidden.
Click Check All if you want all messages to display or Clear All if you want all messages to remain hidden.
-
Click Close to close the Customize dialog.
Note:
By default, certain warning messages display when you first run Designer.
6.11 Setting Miscellaneous Options
On the Miscellaneous tab of the Customize dialog (see Section A.1.9, "Customize Dialog: Miscellaneous Tab"), you can change various options in Designer, such as whether to connect to the last site you worked on and whether to prevent fragments unrelated to your site from appearing in the Toolbox.
To change the miscellaneous options in Designer, perform these tasks:
-
Click View, then select Customize.
-
Click the Miscellaneous tab.
-
To display only the fragments written in the same language (HCSP/JSP or ASP) as your site in the Toolbox, check Filter fragments in other languages.
-
To display only the fragments that belong to your site (and not other sites in the content server) in the Toolbox, check Filter libraries from other sites.
Fragments in fragment libraries not identified as part of your site no longer appear in the Toolbox. To make a fragment part of your site, add it as a site asset to the "Fragment Libraries" category.
-
To display only the fragments that you have created (and not the default ones that ship with Oracle Site Studio) in the Toolbox, check Filter default libraries.
-
To automatically connect to the last site you worked on when starting Designer, check Reconnect at startup.
-
To display the Project Status icon in Designer's status bar, check Enable project status checking. For more information, see Section 7.3.2, "Viewing the Project Status in Designer."
-
Click Close to close the Customize dialog.
6.12 Changing Log File Settings
On the Log File tab of the Customize dialog (see Section A.1.10, "Customize Dialog: Log File Tab"), you can specify when a log file is created and how detailed it should be.
To change the log file settings, perform these tasks:
-
Click View, then select Customize.
-
Click the Log File tab.
-
To create a log file each time you open Designer, check the box Reset log file each time Designer starts.
-
To create a detailed log of all communication with the content server, check the box Log details of all communication with the Content Server.
-
Click Close to close the Customize dialog.