>
5. ビューのデザイン
ここでは、アプリケーションのビューを作成します。
5.1. CSS ファイルのインポート
HTML コンポーネントの外観をカスタマイズするには CSS ファイルを使用します。
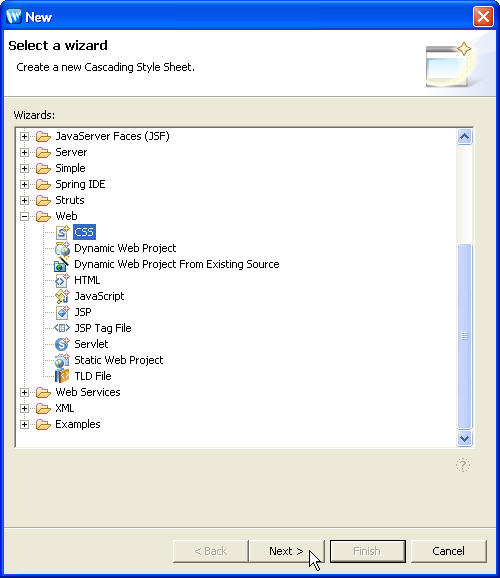
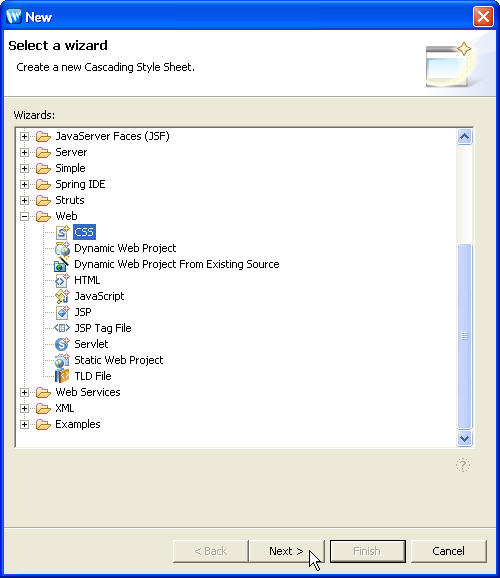
- [ファイル|新規|その他] を選択します。
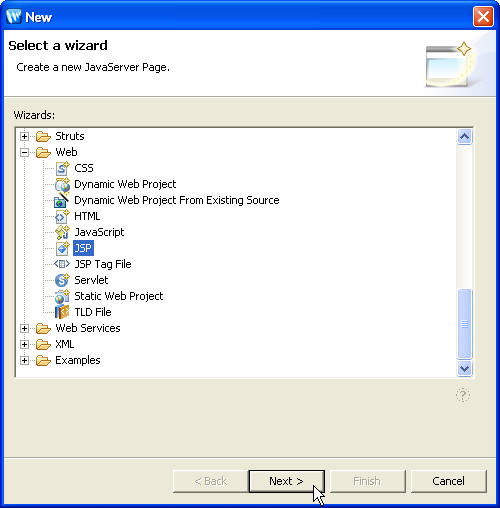
- [Web] を展開して [CSS] を選択します。[次へ] をクリックします。

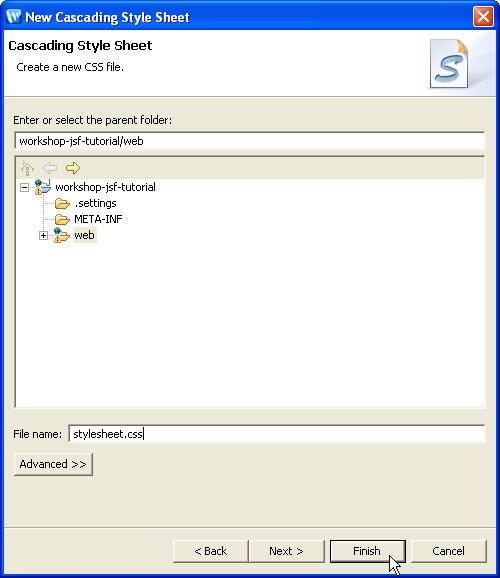
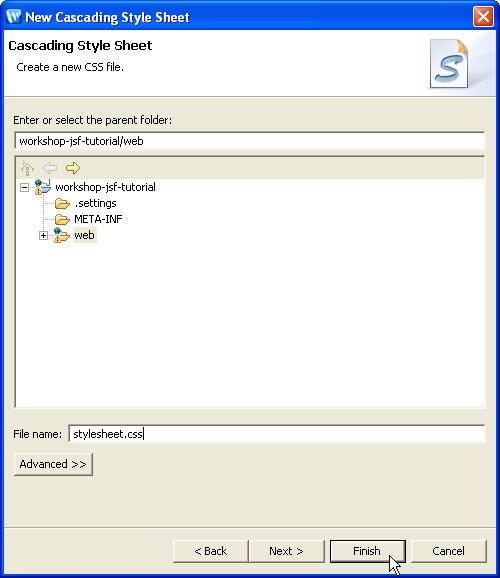
- web フォルダを選択し、ファイル名に「stylesheet.css」と入力して、[完了] をクリックします。

- 新しいファイル stylesheet.css が、web フォルダ (Web アプリケーション ルート) の下に作成されます。
- workshop-JSF-tutorial/web/Resources/stylesheet.css ファイルのすべてのコードを web/stylesheet.css ファイルにコピーします。
- stylesheet.css ファイルを保存します。
5.2. images フォルダのインポート
このアプリケーションでは、画像ファイルを images フォルダに格納します。
- [ファイル|新規|フォルダ] を選択します。
- [新しいフォルダ] ウィザードで親フォルダ workshop-JSF-tutorial/web を選択し、フォルダ名として「images」と入力します。
- [完了] をクリックします。
- web (Web アプリケーション ルート) フォルダの下に、新しいフォルダ images が作成されます。
- 画像ファイル banner.gif を、workshop-JSF-tutorial/web/Resources/images フォルダから workshop-JSF-tutorial/web/images フォルダにコピーします。
5.3. ビューの作成
ここでは、ユーザ登録フォームを表示する register.jsp という名前の JSP ページを作成します。
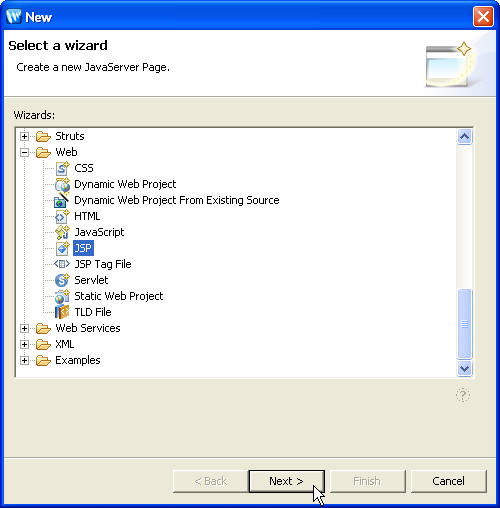
- [ファイル|新規|その他] を選択します。[Web] を展開して [JSP] を選択します。[次へ] をクリックします。

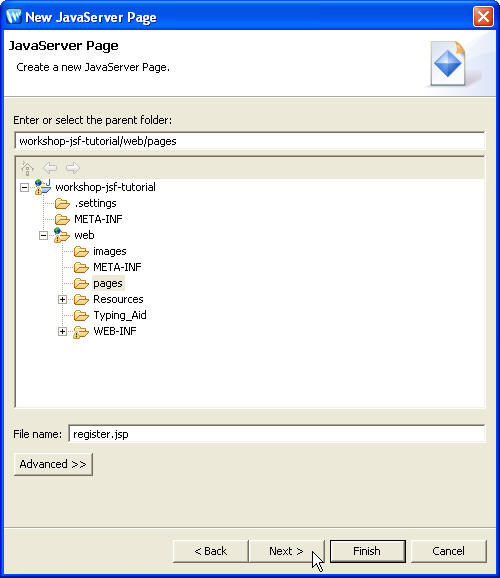
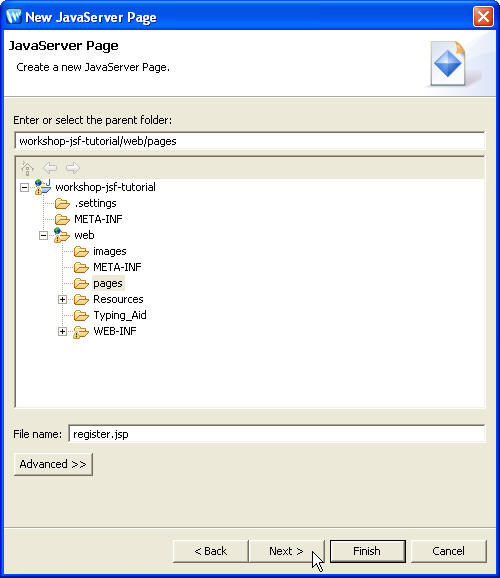
- ファイル名として「register.jsp」と入力し、ファイルの格納先として workshop-JSF-tutorial/web/pages を選択します。

- [次へ] をクリックします。
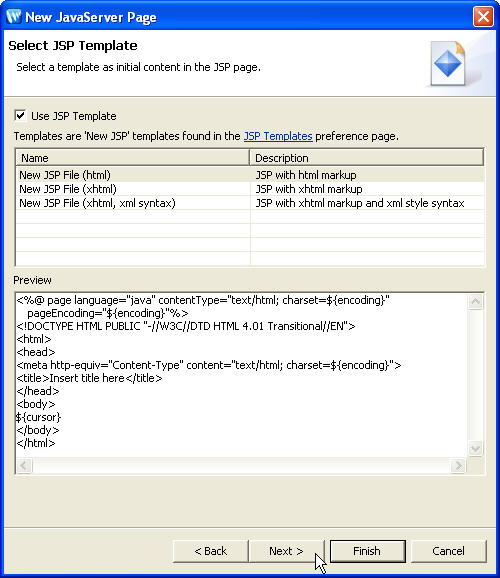
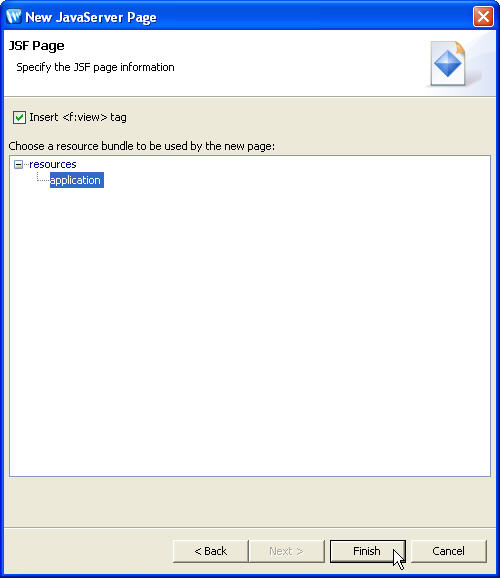
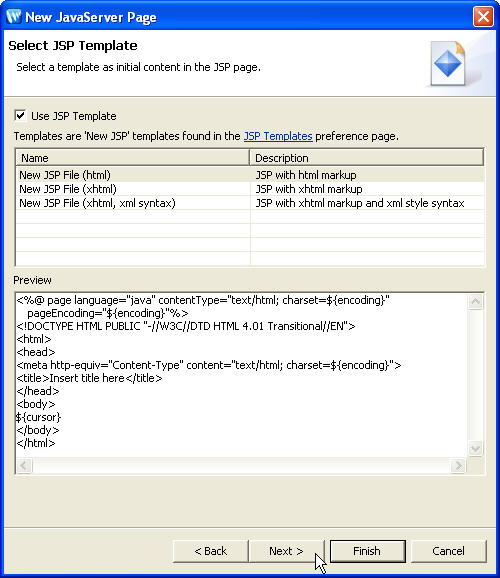
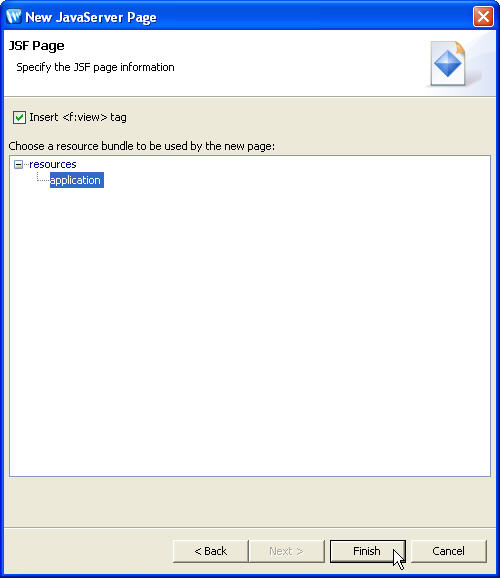
- 次の画面では、テンプレートをそのまま使用するので、単に [次へ] をクリックします。

- 次のダイアログで、リソース バンドル ベース名として resources/application を選択します。このベース名は、register.jsp で使用します。

- [完了] をクリックします。
- register.jsp という名前の空の JSP ページが作成されます。これには、JSF コア タグ ライブラリの JSF タグ <f:view> および <f:loadBundle> が含まれています。コードを開いて確認します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%@ page language="java" contentType="text/html; charset=iso-8859-1" %>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<f:loadBundle basename="resources.application" var="bundle"/>
<f:view>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
</f:view> |
デフォルトでは、
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
この taglib 行は新しい JSP ファイルに追加されていないので、上の内容を register.jsp ファイルにコピーします。
loadBundle タグの basename 属性は、アプリケーションのリソース パッケージ内に格納されている ResourceBundle を参照します。basename 属性には、ファイルの完全修飾クラス名を指定する必要があります。
5.4. register.jsp ビューのデザイン
ここでは、UI コンポーネントを追加して JSF ページ register.jsp をデザインします。
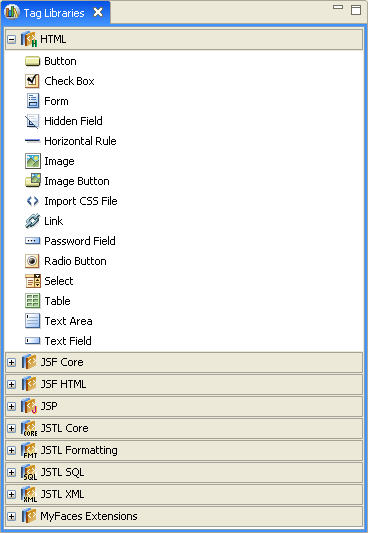
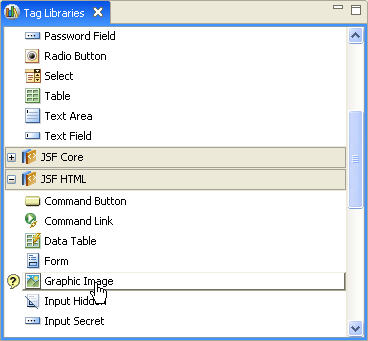
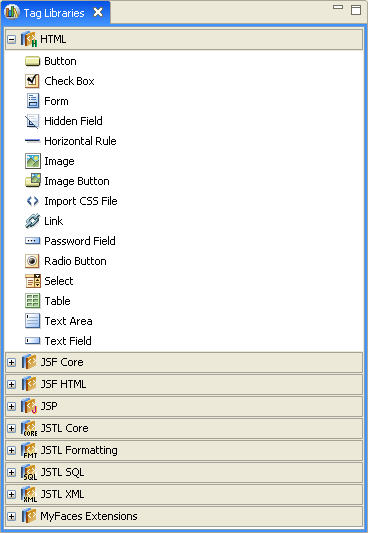
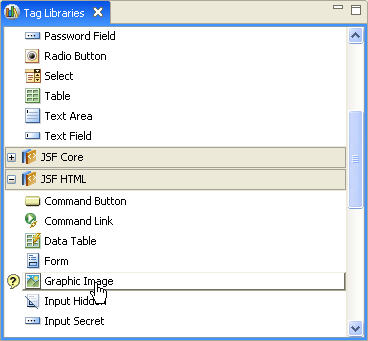
JSF ページをデザインするには、利用可能な JSF タグとして [タグ ライブラリ] ビューに表示されるタグを使用します。

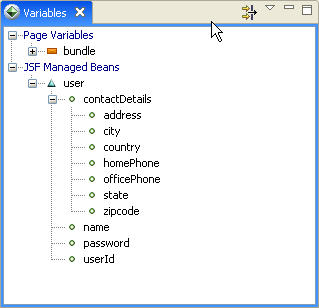
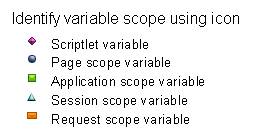
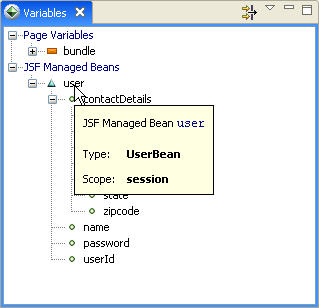
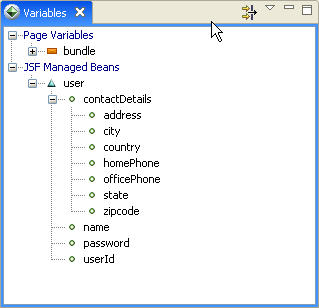
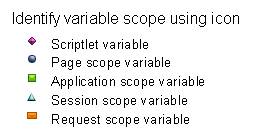
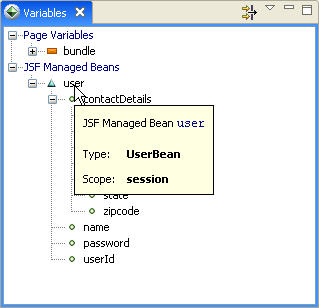
[変数] ビューには、その JSP ページで使用できる変数の一覧が表示されます。一覧から変数を選択して、簡単にページに挿入できます。


各変数をマウスでポイントすると、その変数に関する情報が表示されます。

Session スコープの変数 user を右クリックすると、ポップアップ メニューが表示されます。

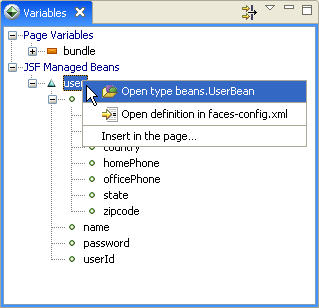
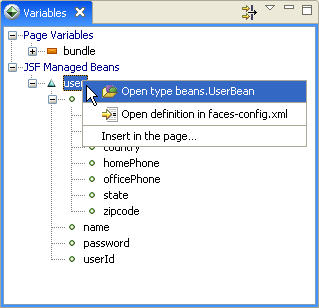
ポップアップ メニューには、以下の操作を実行するためのオプションが表示されます。
- 変数の Java クラスに関連付けられているソース ファイルに移動する
- faces-config.xml ファイル内の変数定義に移動する
- 変数またはそのフィールドをページに挿入する
5.4.1. ページ タイトルとスタイルシートの指定
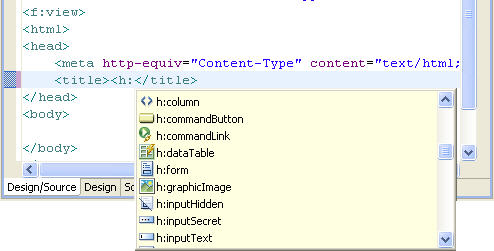
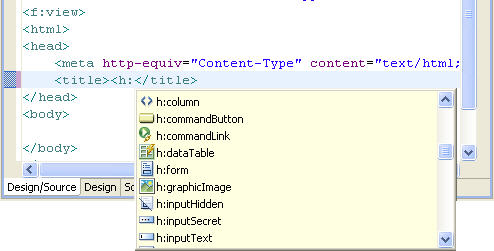
- register.jsp の <title> タグ内のテキスト「Insert Title Here」を削除し、「<h:」と入力して〔Ctrl〕+スペース キーを押します。

- JSF HTML ラグ ライブラリからタグの一覧が表示されます。これは、Workshop AppXRay テクノロジによって提供される、コード補完という非常に便利な機能です。
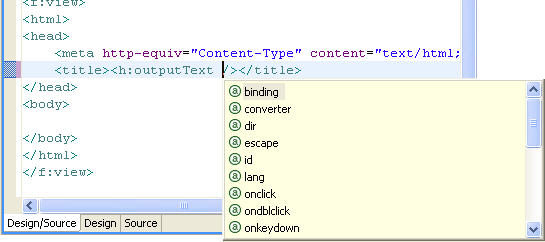
- タグの一覧から h:outputText タグを選択して〔Enter〕を押します。空の <h:outputText/> タグが追加されます。
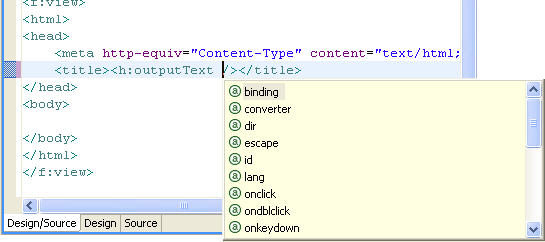
- outputText タグを閉じる前にスペース キーを押します。outputText 属性の一覧が表示されます。

- <h:outputText> タグの属性値を選択します。
- [スマート エディタ] で、[値] 属性のアイコン
 をクリックします。
をクリックします。
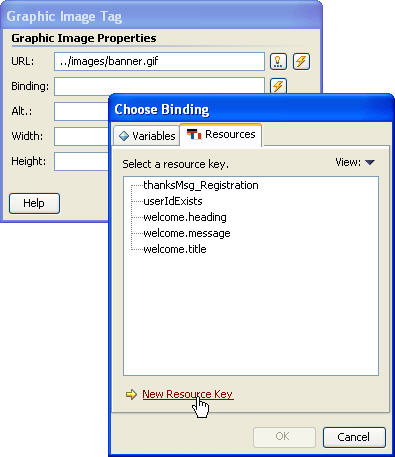
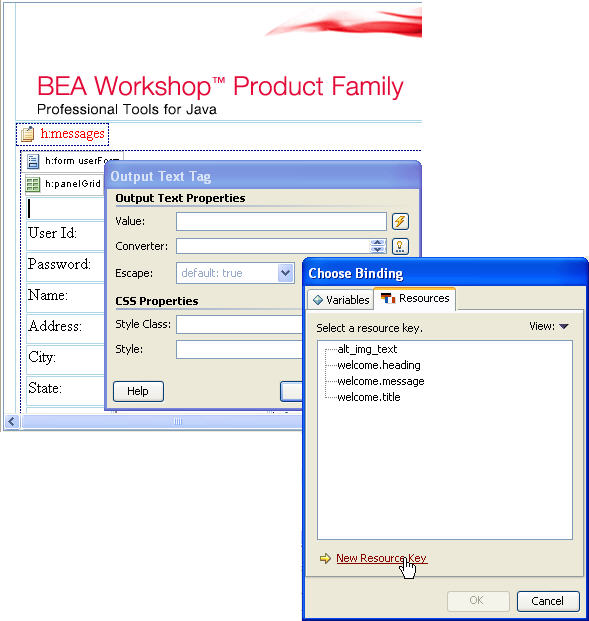
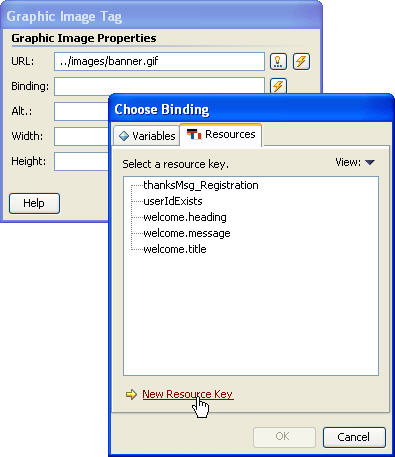
- [バインディングの選択] ダイアログで、[リソース] タブをクリックして [新しいリソース キー] リンクをクリックします。
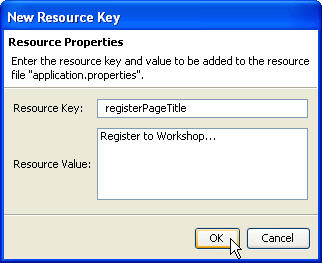
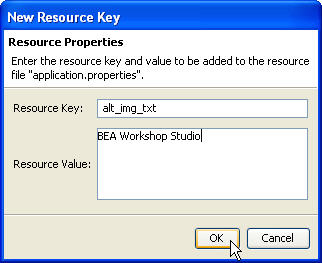
- [新しいリソース キー] エディタで、リソース キーとして「registerPageTitle」、リソース値として「Workshop への登録」と入力します。

- [新しいリソース キー] エディタで [OK] をクリックします。新しいキーと値のペアが、リソース バンドル application.properties ファイルに追加されます。
- [バインディングの選択] ダイアログで [OK] をクリックします。
- [タグ ライブラリ] ビューの [HTML] タグの一覧から [
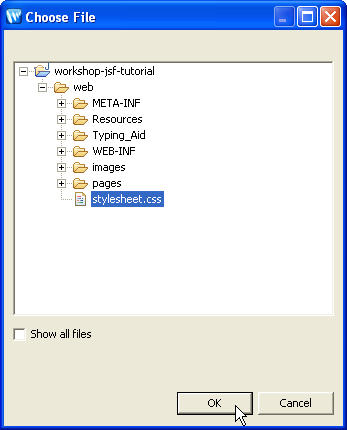
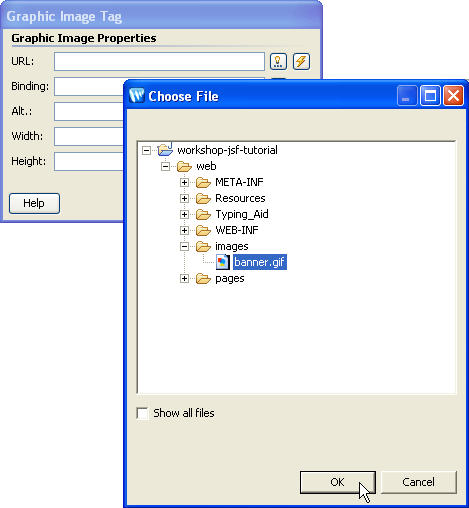
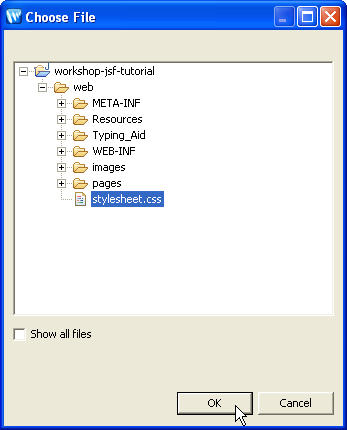
 CSS ファイルのインポート] タグをドラッグして、register.jsp ページのデザイン エディタ内にドロップします。[ファイルの選択] ダイアログが表示されます。workshop-JSF-tutorial/web/stylesheet.css ファイルを選択します。
CSS ファイルのインポート] タグをドラッグして、register.jsp ページのデザイン エディタ内にドロップします。[ファイルの選択] ダイアログが表示されます。workshop-JSF-tutorial/web/stylesheet.css ファイルを選択します。

- これにより、</head> タグの前に、CSS ファイルを参照する <link> タグが追加されます。
| <link rel="stylesheet" type="text/css" href="/stylesheet.css"> |
- register.jsp ファイルを保存します。
5.4.2. HTML テーブルの追加
WYSIWYG の JSF エディタでは、[タグ ライブラリ] ビューの一覧に表示されているすべてのタグをドラッグ アンド ドラッグできます。
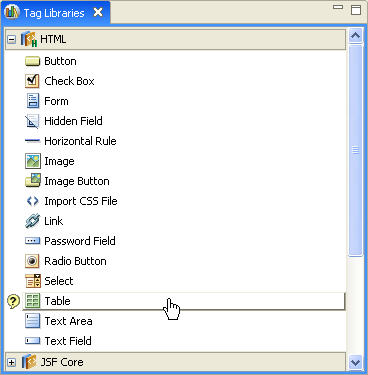
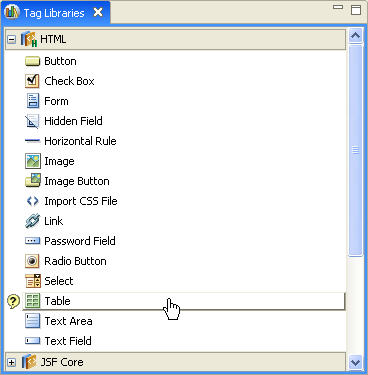
- [タグ ライブラリ] ビューの [HTML] タグの一覧から [
 テーブル] タグをドラッグして、register.jsp ページのデザイン エディタ内にドロップします。[Table Tag] ダイアログが表示されます。
テーブル] タグをドラッグして、register.jsp ページのデザイン エディタ内にドロップします。[Table Tag] ダイアログが表示されます。

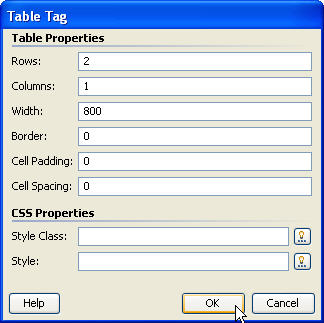
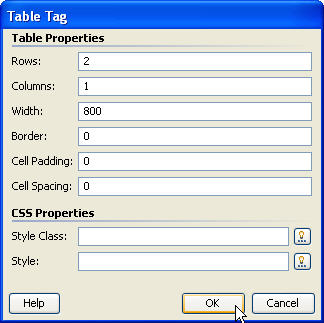
- [Table Tag] ダイアログで、次の図のようにパラメータを入力します。

- [OK] をクリックします。
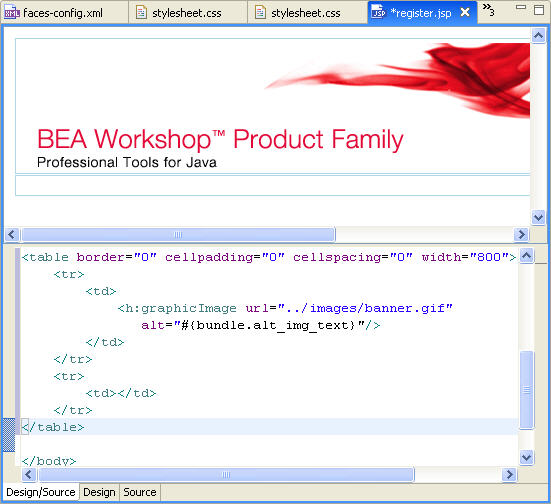
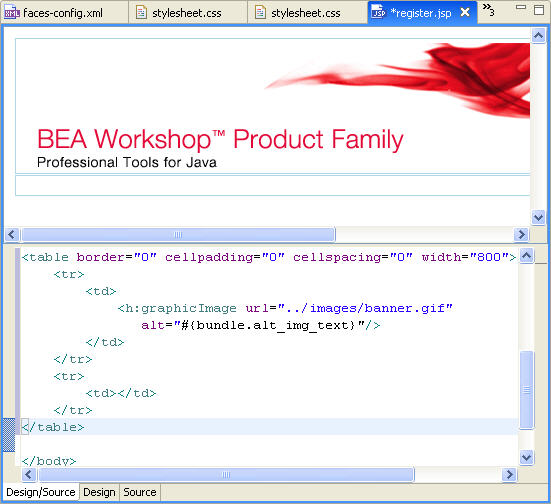
- HTML table タグが、register.jsp ページの body タグ内に追加されます。
5.4.3. ページへの画像の追加
- エディタのドラッグ アンド ドロップ機能を使用して、[
 グラフィック イメージ] タグを JSF HTML タグ ライブラリから HTML テーブルの 1 行目に追加します。
グラフィック イメージ] タグを JSF HTML タグ ライブラリから HTML テーブルの 1 行目に追加します。

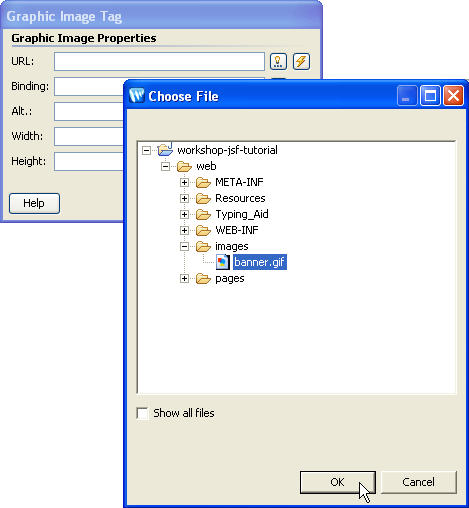
- [URL] のアイコン
 をクリックし、画像ファイル banner.gif を選択して [OK] をクリックします。
をクリックし、画像ファイル banner.gif を選択して [OK] をクリックします。

- [Alt] (画像の代替テキスト) のアイコン
 をクリックします。[バインディングの選択] ダイアログで、[リソース] タブをクリックして [新しいリソース キー] リンクをクリックします。
をクリックします。[バインディングの選択] ダイアログで、[リソース] タブをクリックして [新しいリソース キー] リンクをクリックします。 
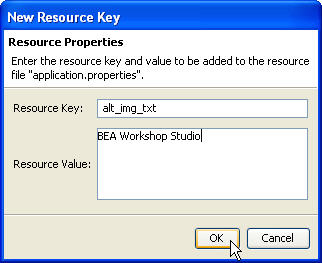
- [新しいリソース キー] エディタで、リソース キーとして「alt_img_text」、リソース値として「Workshop JSF エディタ」と入力します。

- [新しいリソース キー] エディタで [OK] をクリックします。新しいキーと値のペアが、リソース バンドル application.properties ファイルに追加されます。
- [バインディングの選択] ダイアログで [OK] をクリックします。
- [Graphic Image Tag] ダイアログで [OK] をクリックします。
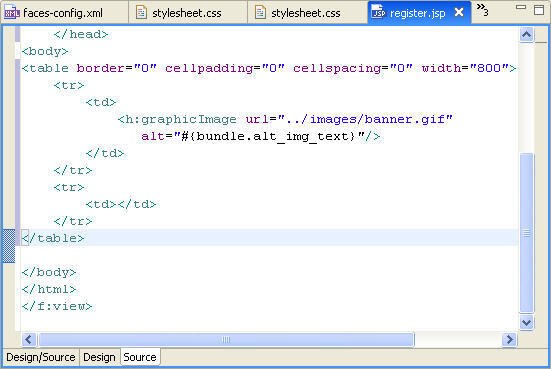
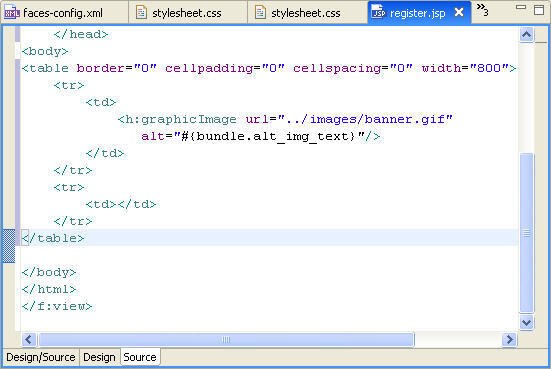
- これにより、HTML テーブルの 1 行目に <h:graphicImage> タグと属性値が追加されます。register.jsp ページを保存します。

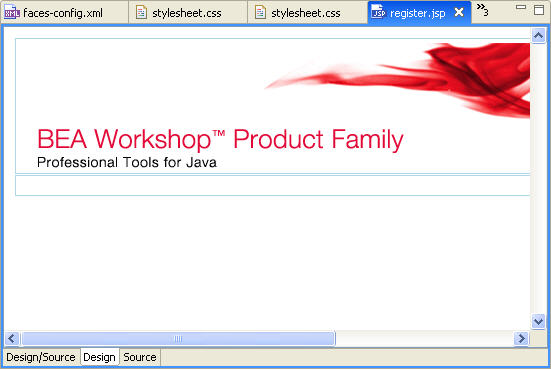
分割ペイン ビューでは、[デザイン] タブをクリックして、WYSIWYG のデザイン エディタに切り替えることもできます。

もちろん、ソース エディタに切り替えてソースのみで作業することもできます。

5.4.4. アプリケーション メッセージの追加
ユーザ登録時にすでに存在するユーザ ID が入力されたら、ユーザに再入力を求めるメッセージを表示する必要があります。UserBean の registerUser( ) メソッドは、入力されたユーザ ID がすでに存在する場合に FacesMessage を FacesContext に追加するメソッドです。
ここでは、要求の処理時に FacesContext に追加されたエラー メッセージを register.jsp ページに表示するための <h:messages> を追加します。
- エディタのドラッグ アンド ドロップ機能を使用して、[
 Messages] タグを JSF HTML タグ ライブラリから HTML テーブルの 2 行目に追加します。
Messages] タグを JSF HTML タグ ライブラリから HTML テーブルの 2 行目に追加します。
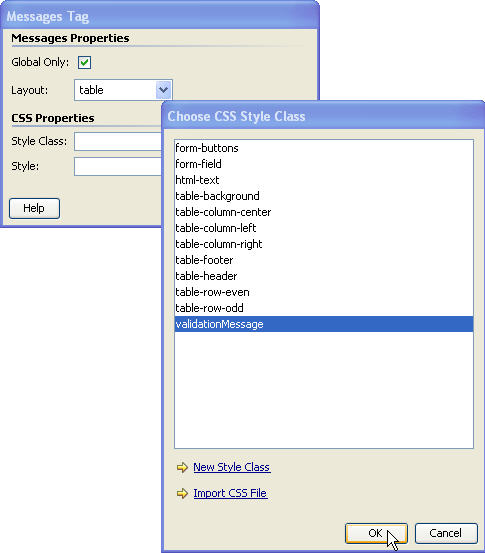
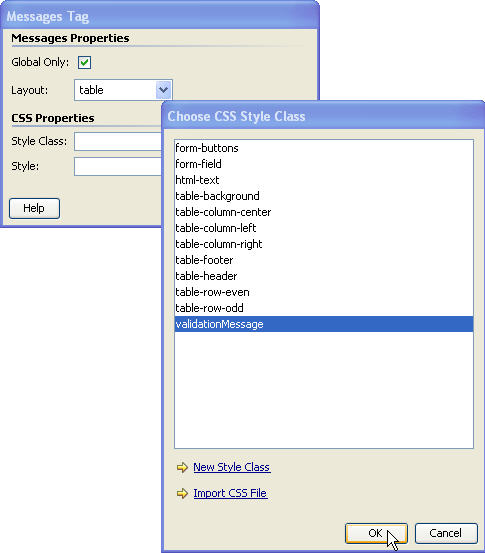
- 属性を true に設定するには、[グローバルのみ] チェック ボックスをチェックします。
- テーブル レイアウトにメッセージが表示されます。
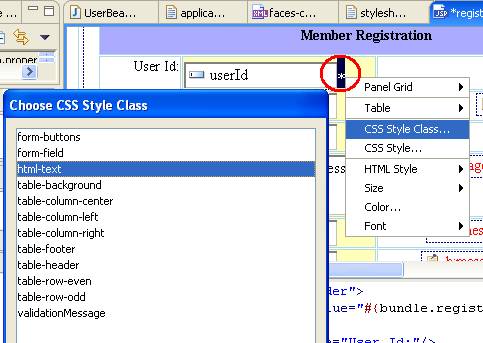
- CSS スタイルシート クラスを設定するには、[スタイル クラス] のアイコン
 をクリックします。[CSS スタイル クラスの選択] ダイアログで、[validationMessage] を選択して [OK] をクリックします。
をクリックします。[CSS スタイル クラスの選択] ダイアログで、[validationMessage] を選択して [OK] をクリックします。

- [Messages Tag] ダイアログで [OK] をクリックします。
- これにより、HTML テーブルの 2 行目に <h:messages> タグと属性値が追加されます。
- デザイン エディタの h:messages UI コンポーネントの後ろで〔Enter〕を押します。

- register.jsp ページを保存します。
5.4.5. HTML フォーム、フォーム フィールド、検証エラー メッセージの追加
ここでは、HTML フォームとフォーム フィールドのタグを追加します。また、各フォーム フィールドのバリデータも定義します。この手順を実行する過程で、Workshop for JSF のさまざまな機能を習得できます。
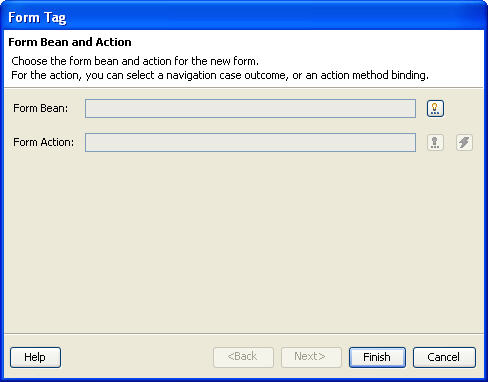
- エディタのドラッグ アンド ドロップ機能を使用して、[
 Form] タグを JSF HTML タグ ライブラリから HTML テーブルの 2 行目、h:messages プレースホルダの後に追加します。
Form] タグを JSF HTML タグ ライブラリから HTML テーブルの 2 行目、h:messages プレースホルダの後に追加します。

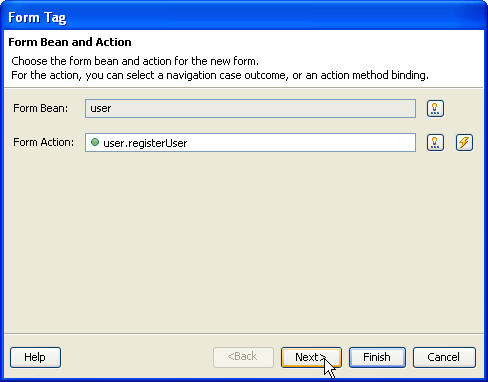
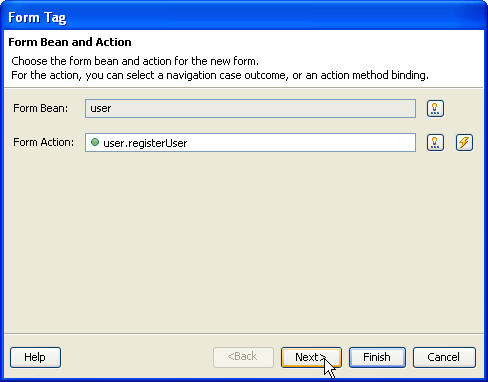
- [フォーム Bean] のアイコン
 をクリックして、新しいフォームのフォーム Bean を選択します。[Bean/プロパティの選択] ダイアログで、JSF 管理対象 Bean [user] を選択して [OK] をクリックします。
をクリックして、新しいフォームのフォーム Bean を選択します。[Bean/プロパティの選択] ダイアログで、JSF 管理対象 Bean [user] を選択して [OK] をクリックします。
- [フォーム アクション] のアイコン
 をクリックして、新しいフォームのフォーム アクションを選択します。[メソッドの選択] ダイアログで、[user] 管理対象 Bean の [registerUser] メソッドを選択して [OK] をクリックします。
をクリックして、新しいフォームのフォーム アクションを選択します。[メソッドの選択] ダイアログで、[user] 管理対象 Bean の [registerUser] メソッドを選択して [OK] をクリックします。

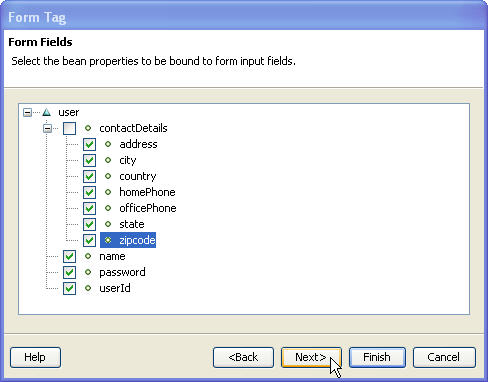
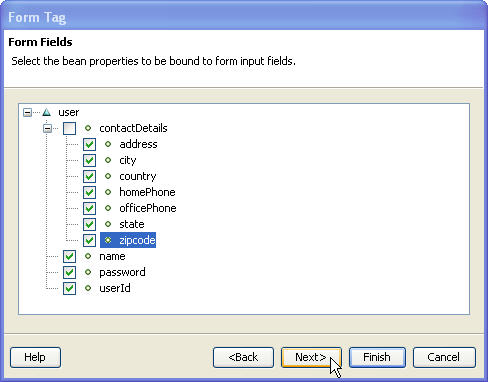
- [次へ] をクリックします。
- [user] Bean のプロパティのうち、フォームの入力フィールドにバインドするプロパティをすべて選択して [次へ] をクリックします。

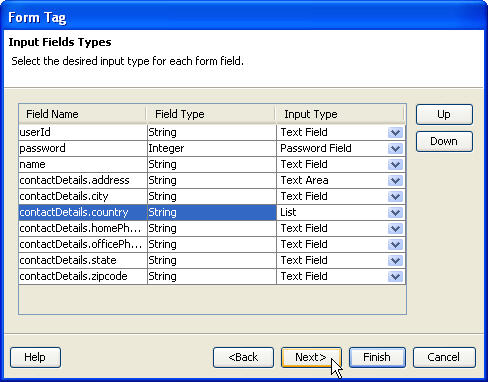
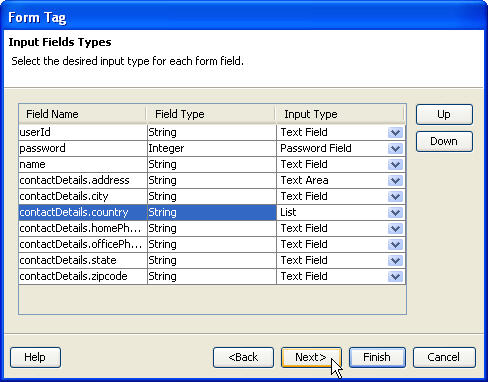
- [Form Tag] ダイアログで、各フォーム フィールドの [入力タイプ] を選択し、次の図のような順序に設定します。

- 各フィールドの [フィールド タイプ] は、対応する Bean プロパティのデータ型に従って設定されます。
- [次へ] をクリックします。
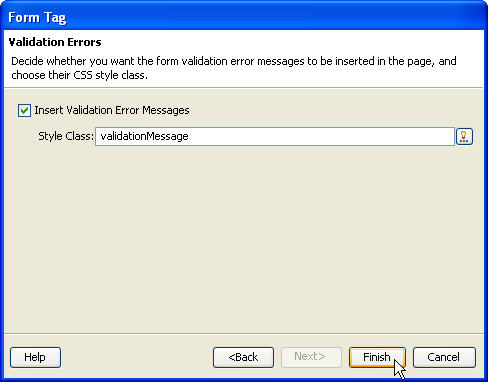
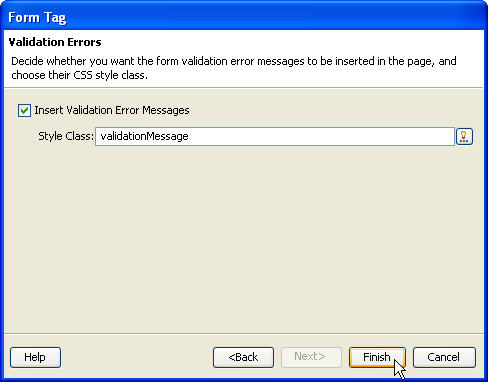
- このアプリケーションでは検証エラー メッセージを表示する必要があるので、[検証エラー メッセージを挿入] チェック ボックスがチェックされていることを確認します。[スタイル クラス] のアイコン
 をクリックし、[CSS スタイル クラスの選択] ダイアログで [validationMessage] クラスを選択して [OK] をクリックします。
をクリックし、[CSS スタイル クラスの選択] ダイアログで [validationMessage] クラスを選択して [OK] をクリックします。

- [完了] をクリックします。
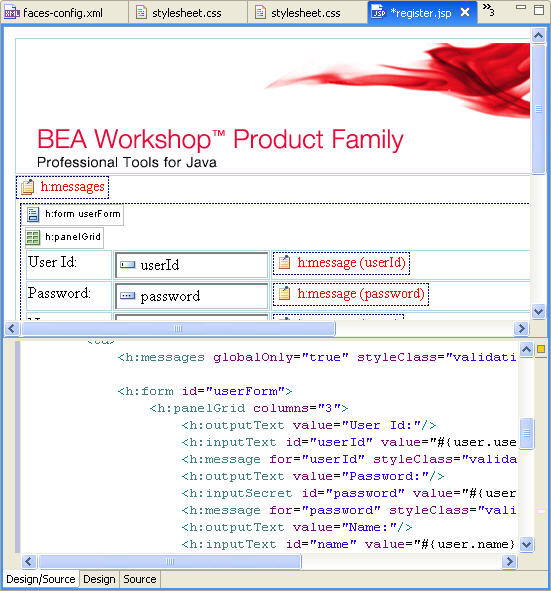
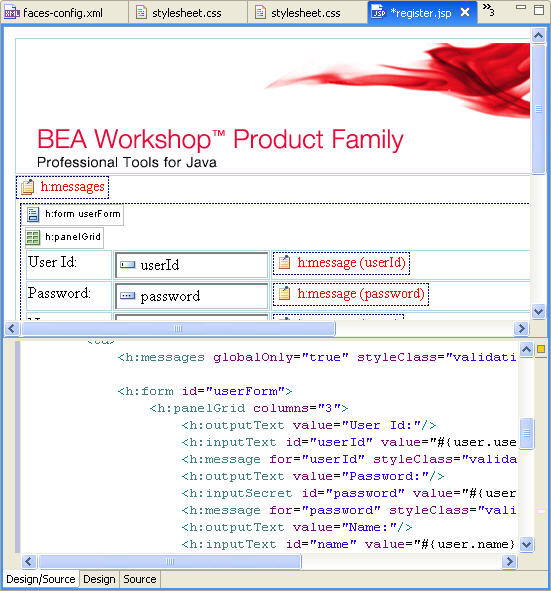
- これにより、JSF HTML ラグ ライブラリからタグが挿入されます。挿入されるのは、HTML テーブルの <h:panelGrid> タグを含む <h:form> タグ、フォーム フィールド ラベルの <h:outputText> タグ、フォーム フィールドの <h:inputText>、<h:selectOneListbox>、および <h:inputTextarea> タグ、検証エラー メッセージの <h:message> タグです。

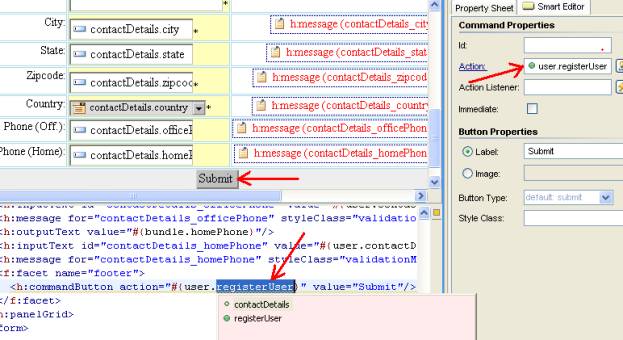
- また、UserBean.registerUser( ) メソッドを参照する action 属性を含む <h:commandButton> タグも追加されます。
- <h:message> タグの for 属性値は、対応するフォーム フィールドの id 属性値を参照します。
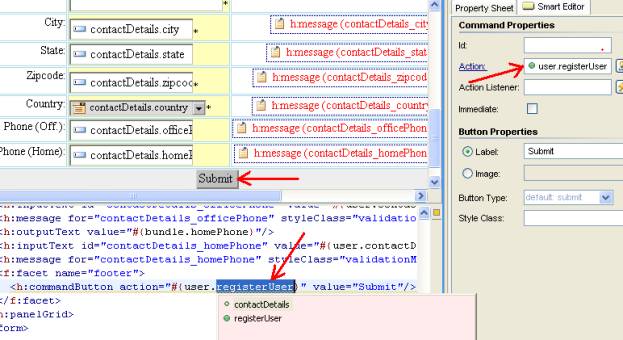
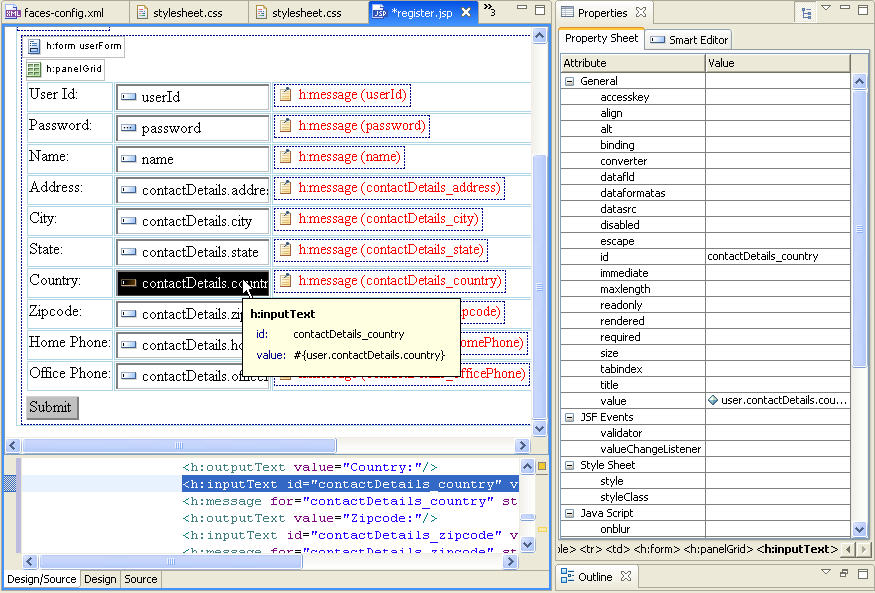
5.4.6. プロパティ シートとスマート エディタの使用
登録フォームには、国の一覧を表示する JSF HTML UI コンポーネント selectOneListbox が含まれています。ここでは、プロパティ シートとスマート エディタを使用し、一覧に項目を追加してそのプロパティを指定します。この手順を進める過程で、プロパティ シートとスマート エディタの違いを理解できます。
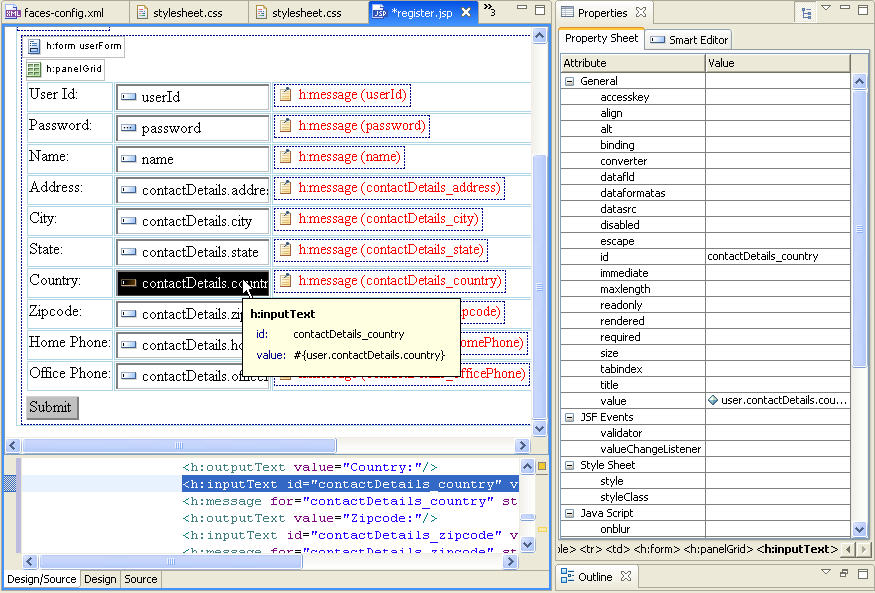
デザイン エディタで、国のリストボックスを選択します。[プロパティ] ビューに、<h:selectOneListbox> タグに定義されている属性の一覧が表示されます。また、ソース ウィンドウの表示が該当するタグに移動します。

[プロパティ シート] には、すべてのタグ属性とその値が表示されます。属性の型によっては、属性値の編集を支援する属性値ピッカーが表示されます。
[スマート エディタ] ビューは、効率的に編集を行うための UI を提供します。
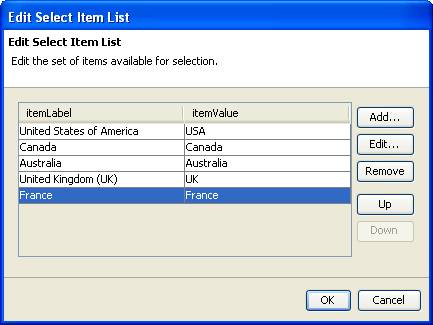
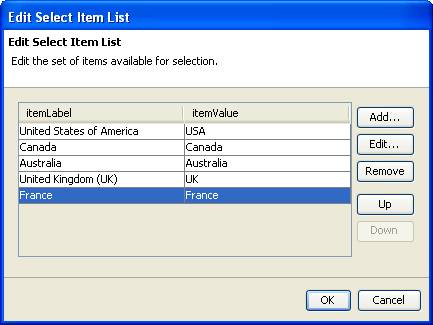
[スマート エディタ] で、[静的項目] 属性のアイコン  をクリックし、[Edit Select Item List] で次の図のように項目ラベルと値を追加します。
をクリックし、[Edit Select Item List] で次の図のように項目ラベルと値を追加します。

5.4.7. 編集の同期
WYSIWYG の [JSF (デザイン) エディタ] ビュー、[ソース エディタ] ビュー、[プロパティ] ビュー、および [アウトライン] ビューは相互に同期します。つまり、いずれかのビューに加えた変更は、リアルタイムで他のビューに反映されます。
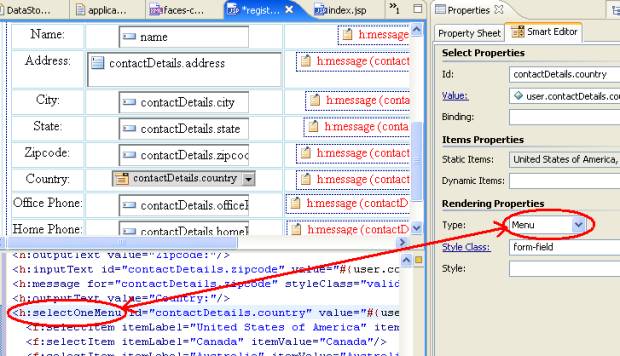
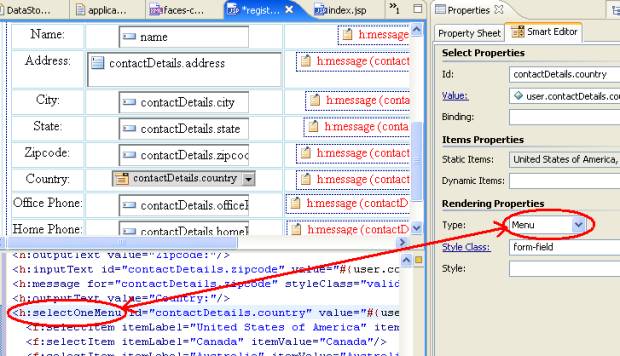
[スマート エディタ] ビューで、country リスト タグの [Rendering Properties Type] のオプションを [メニュー] に変更します。これにより、country リスト タグが <h:selectOneListbox> タグから <h:selectOneMenu> タグに変更されます。

5.4.8. テーブル ヘッダとテーブル フッタの挿入
テーブル ヘッダとテーブル フッタを指定するには、次の手順に従います。
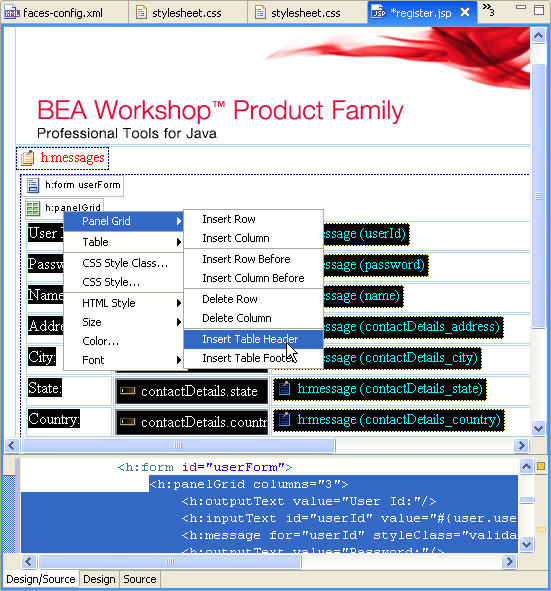
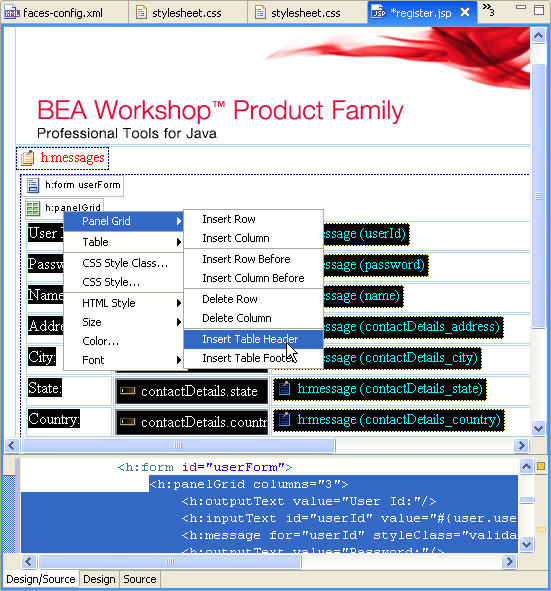
- デザイン エディタで h:panelGrid コンポーネントを右クリックし、ポップアップ メニューから [パネル グリッド|テーブル ヘッダの挿入] を選択します。

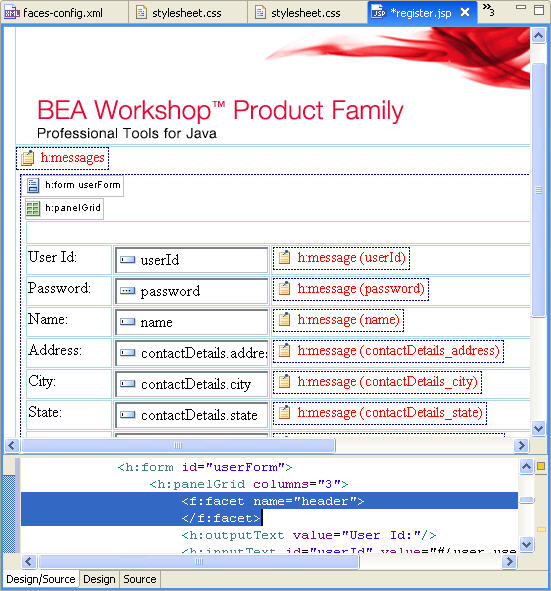
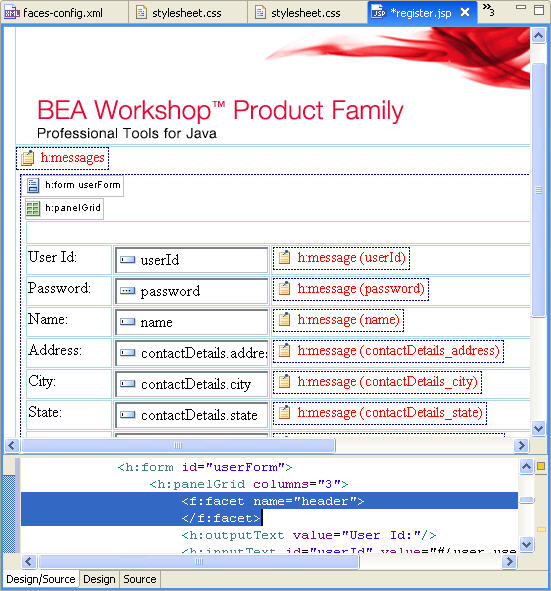
- JSF コア タグ ライブラリの <f:facet> によってテーブル ヘッダ行が追加されます。

- JSF HTML タグ ライブラリから [
 出力テキスト] タグをドラッグし、テーブル ヘッダ行にドロップします。
出力テキスト] タグをドラッグし、テーブル ヘッダ行にドロップします。
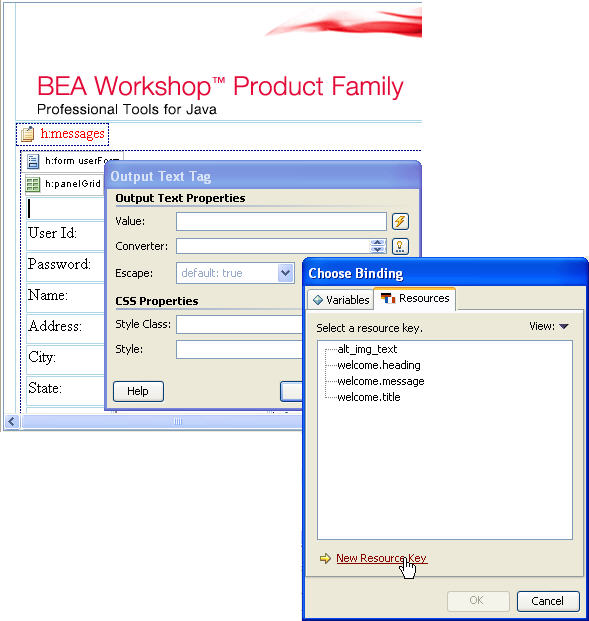
- [Output Text Tag] ダイアログで、[値] のアイコン
 をクリックします。[バインディングの選択] ダイアログで、[リソース] タブをクリックして [新しいリソース キー] リンクをクリックします。
をクリックします。[バインディングの選択] ダイアログで、[リソース] タブをクリックして [新しいリソース キー] リンクをクリックします。

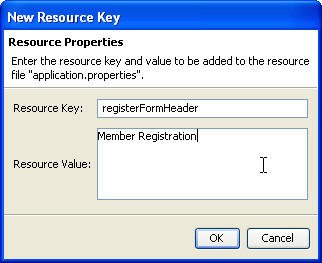
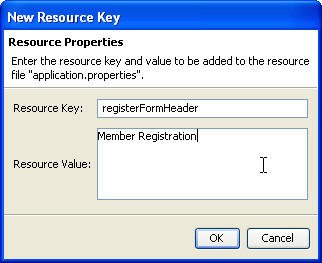
- [新しいリソース キー] エディタで、リソース キーとして「registerFormHeader」、リソース値として「メンバーの登録」と入力します。

- [新しいリソース キー] エディタで [OK] をクリックします。新しいキーと値のペアが、リソース バンドル application.properties ファイルに追加されます。
- [バインディングの選択] ダイアログで [OK] をクリックします。
- [Output Text Tag] ダイアログで [OK] をクリックします。
- 同様の手順で、テーブル フッタを h:panelGrid コンポーネントに追加します。
- テーブル フッタに、[送信] ボタンをカット アンド ペーストします。
- register.jsp ページを保存します。
5.4.9. テーブルのスタイル クラスの指定
- デザイン エディタで、h:panelGrid コンポーネントを選択します。
- [スマート エディタ] で [テーブル クラス] のアイコン
 をクリックし、[CSS スタイル クラスの選択] ダイアログで [table-background] オプションを選択して [OK] をクリックします。
をクリックし、[CSS スタイル クラスの選択] ダイアログで [table-background] オプションを選択して [OK] をクリックします。
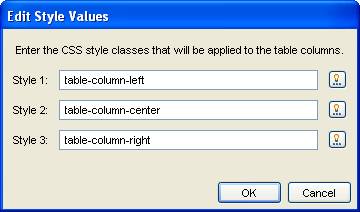
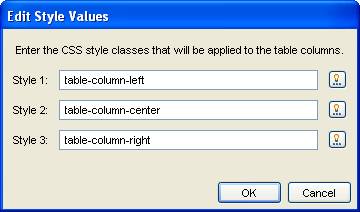
- [カラム クラス] テーブル プロパティのアイコン
 をクリックし、[Edit Style Values] ダイアログで次の図のように 3 つのカラムのスタイルを選択して [OK] をクリックします。
をクリックし、[Edit Style Values] ダイアログで次の図のように 3 つのカラムのスタイルを選択して [OK] をクリックします。

- これで、テーブルとテーブル カラムの CSS スタイル クラスを指定できました。次は、テーブル ヘッダとテーブル フッタの CSS スタイル クラスを設定します。
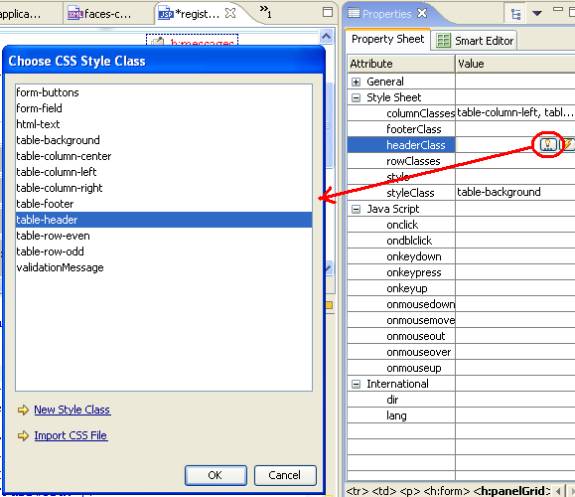
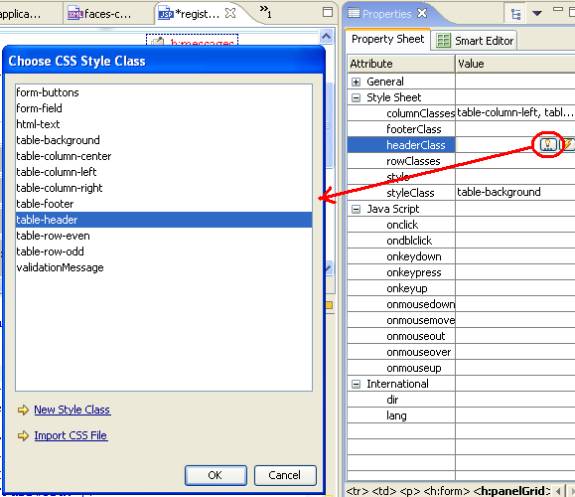
- [プロパティ] ビューで [プロパティ シート] タブを選択し、スタイル シート属性の [headerClass] をクリックします。[CSS スタイル クラスの選択] ダイアログで、スタイル クラス [table-header] を選択して [OK] をクリックします。

- 同様の手順で、[footerClass] スタイル シート属性のスタイル クラス [table-footer] を選択します。
- フォーム内の各フィールドについて、CSS スタイル クラスとして [form-field] を指定します。
- register.jsp ページを保存します。
5.4.10. フォーム フィールドのバリデータの定義
まず、HTML フォーム フィールドの検証ルールを決める必要があります。次の表に、フォーム フィールドの検証ルール (条件) の例を示します。
 |
 |
 |
 |
| フォーム フィールド |
フィールドの型 (入力の型) |
検証ルール (条件) |
| ユーザ ID |
文字列 (テキスト フィールド) |
必須。4 ~ 8 文字の文字列でなければならない。 |
| パスワード |
文字列 (パスワード フィールド) |
必須。1000 ~ 9999 の間の数値でなければならない。 |
| 氏名 |
文字列 (テキスト フィールド) |
必須。 |
| 住所 |
文字列 (テキスト領域) |
必須。 |
| 市町村 |
文字列 (テキスト フィールド) |
必須。 |
| 国 |
文字列 (リスト) |
必須。 |
| 郵便番号 |
文字列 (テキスト フィールド) |
必須。 |
|
 |
 |
 |
 |
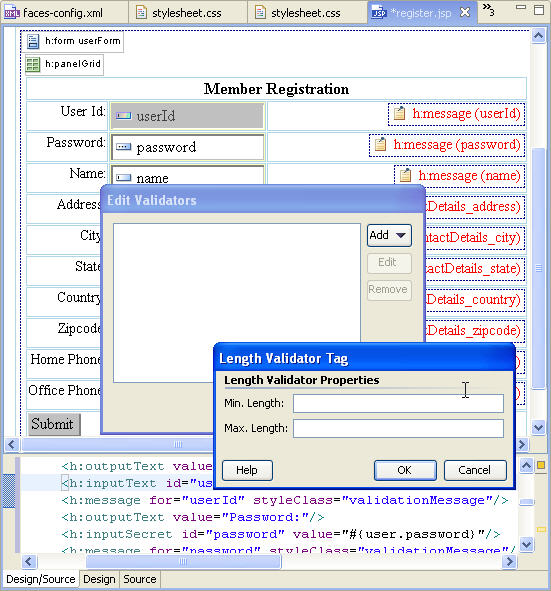
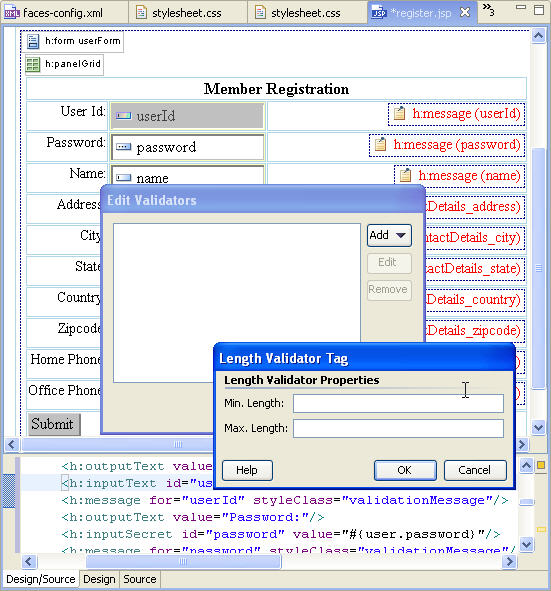
- デザイン エディタで、userId テキスト フィールドを選択します。[スマート エディタ] ビューに、userId テキスト フィールドの <h:inputText> タグの属性が表示されます。[検証] セクションの [必須] チェック ボックスをチェックします。これにより、userId テキスト フィールド タグに required="true" 属性が追加されます。
- [検証] のアイコン
 をクリックします。[バリデータの編集] ダイアログで [追加] ボタンをクリックし、[長さバリデータ] オプションを選択します。
をクリックします。[バリデータの編集] ダイアログで [追加] ボタンをクリックし、[長さバリデータ] オプションを選択します。

- [Length Validator Tag] ダイアログで、[最小長] フィールドに「4」、[最大長] フィールドに「8」と入力して [OK] をクリックします。
- これにより、userId テキスト フィールドのバリデータ一覧に、JSF の標準の [長さバリデータ] が追加されます。[OK] をクリックします。

- JSF コア タグ ライブラリの <f:validateLength> タグが、userId 入力テキスト フィールドに追加されます。
- デザイン エディタで、password テキスト フィールドを選択します。[スマート エディタ] ビューに、password テキスト フィールドの <h:inputText> タグの属性が表示されます。[検証] セクションの [必須] チェック ボックスをチェックします。これにより、password テキスト フィールド タグに required="true" 属性が追加されます。
- [検証] のアイコン
 をクリックします。[バリデータの編集] ダイアログで [追加] ボタンをクリックし、[Long バリデータ] オプションを選択します。
をクリックします。[バリデータの編集] ダイアログで [追加] ボタンをクリックし、[Long バリデータ] オプションを選択します。
- [Long Validator Tag] ダイアログで、[最小値] フィールドに「1000」、[最大値] フィールドに「9999」と入力して [OK] をクリックします。
- これにより、password テキスト フィールドのバリデータ一覧に、JSF の標準の [Long バリデータ] が追加されます。[OK] をクリックします。
- JSF コア タグ ライブラリの <f:validateLongRange> タグが、password 入力テキスト フィールドに追加されます。
- その他のフォーム フィールド (name、city、zipcode、country など) についても、検証属性 [必須] のチェック ボックスをチェックします。
- [Address] フォーム フィールドを選択し、[スマート エディタ] で [カラム数] の値を「25」、[行数] の値を「3」に設定します。[プロパティ シート] で、[required] 属性を [true] に設定します。
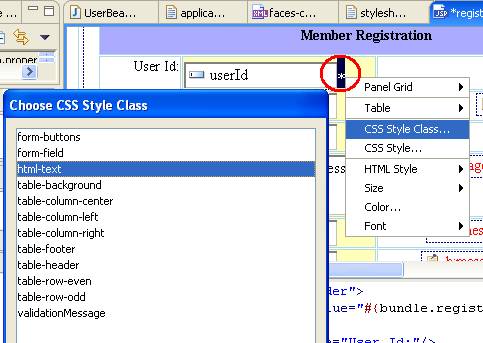
- 入力を必須にするフォーム フィールドには、記号 ( * ) を指定する必要があります。
- デザイン エディタで、userId 入力テキスト フィールドの後に記号 * を入力します。これにより、JSF コア タグ ライブラリからの <f:verbatim> に記号 * が追加されます。
- 記号 * を選択して CSS スタイル クラスを指定します。記号を右クリックし、ポップアップ メニューから [CSS スタイル クラス...|html-text] を選択します。

- <span> タグによって、記号 * にスタイル クラス html-text が適用されます。
- その他のフォーム フィールド (password、name、address、city、zipcode、country など) についても、記号 * を追加してスタイル クラス html-text を適用します。
- register.jsp ページを保存します。
5.4.11. コンポーネント ラベルのローカライズ
国際化されたアプリケーションでは、GUI コンポーネント ラベルをローカライズする必要があります。ここでは、アプリケーション リソース バンドルを使用して、UI コンポーネント ラベルに動的な値をバインドします。
- application.properties ファイルにフォーム フィールド ラベルのキーと値のペアを追加してファイルを保存します。このコード行は、workshop-JSF-tutorial/web/Typing_Aid/application_properties_1.txt からコピーすることもできます。
userId=User ID\:
password=Password\:
name=Name\:
address=Address\:
city=City\:
state=State\:
country=Country\:
zipcode=Zipcode\:
officePhone=Phone (Off.)\:
homePhone=Phone (Home)\:
submit=Submit
reset=Reset |
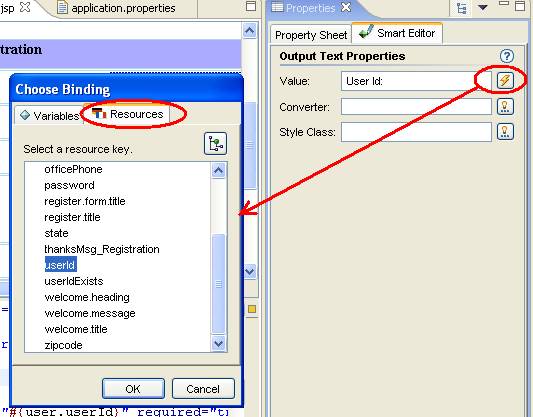
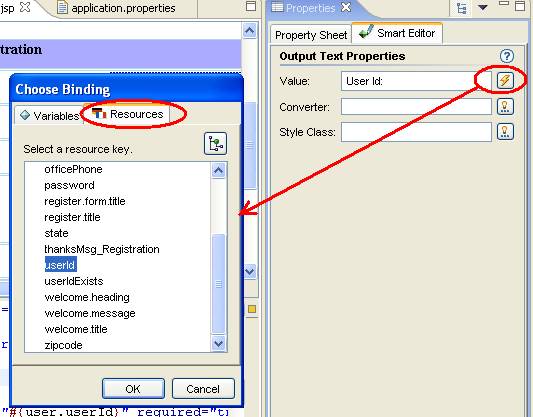
- デザイン エディタで、userId テキスト フィールドのラベルとして User Id: を選択します。[スマート エディタ] ビューには、User Id: テキスト ラベルの <h:outputText> タグの属性が表示されます。
- [スマート エディタ] で、[値] 出力テキスト プロパティのアイコン
 をクリックします。[バインディングの選択] ダイアログの [リソース] ビューで、リソース キーとして [userId] を選択して [OK] をクリックします。
をクリックします。[バインディングの選択] ダイアログの [リソース] ビューで、リソース キーとして [userId] を選択して [OK] をクリックします。

- これにより、<h:outputText> タグの value 属性に、アプリケーション リソース バンドルのキー値 userId が動的にバインドされます。
- 同様の手順で、他の UI コンポーネント (password、name、address、city、state、zipcode、country、officePhone、homePhone、submit など) のラベルに、アプリケーション リソース バンドルの対応するキー値をバインドします。
- register.jsp ページを保存します。
5.4.12. JSP ページで使用できる変数の表示
Workshop では、JSP ページで使用できる変数が自動的に検出され、それらの変数の一覧が提供されます。これにより、開発時間を短縮し、エラーを最小限に抑えることができます。
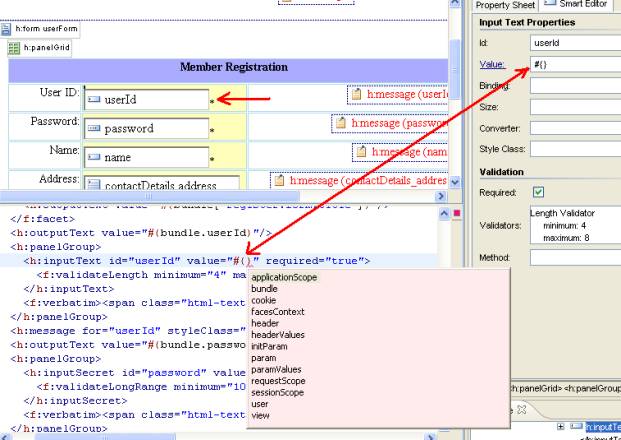
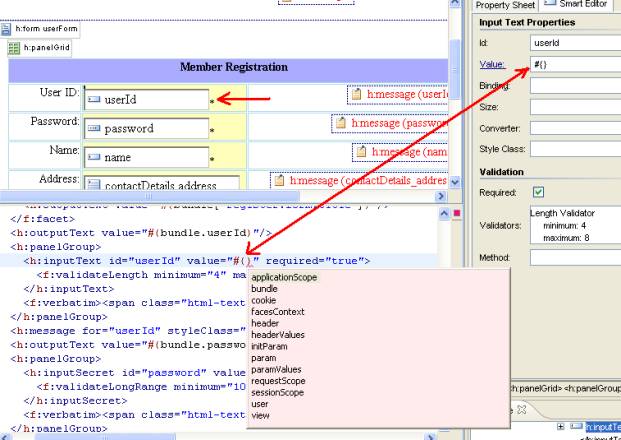
- デザイン エディタで、userId テキスト フィールドを選択します。[ソース エディタ] ビューに、userId テキスト フィールド用に選択された <h:inputText> タグの属性が表示されます。
- userId テキスト フィールドの <h:inputText> タグの値属性から user.userId を削除して〔Ctrl〕+ スペース キーを押します。

- JSP ページで使用できる変数の一覧が表示されます。
- userId テキスト フィールドの <h:inputText> タグの value 属性を #{user.userId} に設定しなおします。
5.4.13. JSF 管理対象 Bean のコード補完とエラー チェック
Workshop は、アプリケーション データベースを構築して、アプリケーションに関する情報を詳細に把握しています。これらの情報をもとに、JSF 管理対象 Bean の変数やメソッドのコード補完機能を提供します。
- デザイン エディタで、Submit ボタンを選択します。[ソース エディタ] ビューに、Submit ボタン用に選択された <h:commandButton> タグの属性が表示されます。
- Submit ボタンの <h:commandButton> タグの値属性から registerUser を削除して〔Ctrl〕+ スペース キーを押します。

- コード補完機能が起動し、管理対象 Bean UserBean のメソッドの一覧が表示されます。
- <h:commandButton> タグの value 属性を #{user.registerUser} に設定しなおします。
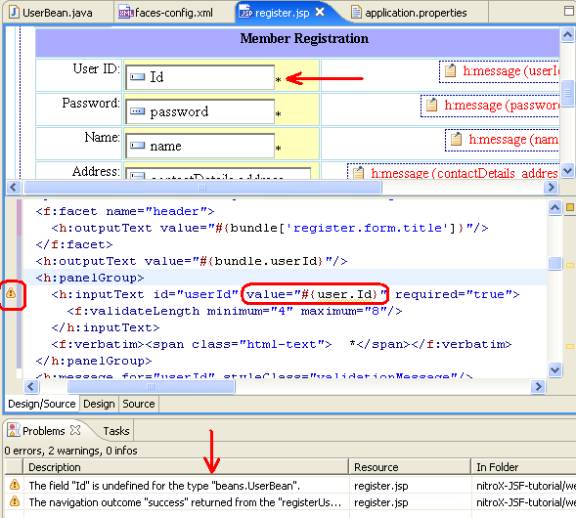
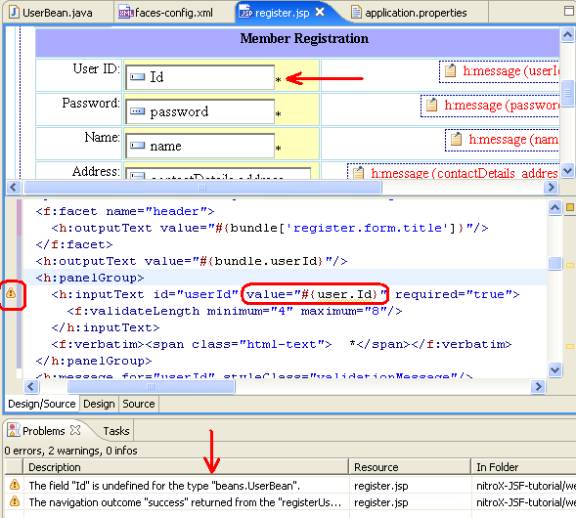
5.4.14. リアルタイムのエラー チェック
Workshop は、把握しているアプリケーションの詳細な情報をもとに、潜在的なエラーを即座に検出してリアルタイムでエラー チェックを行います。
Workshop では、エラーの影響を受けるすべてのファイルの警告/エラー マニフェストが作成されます。このマニフェストには、影響を受ける Java ファイルだけでなく、JSP および XML 関連のコンフィグレーション ファイルを始め、すべてのレベルのファイルが含まれます。
- たとえば、userId テキスト フィールドの <h:inputText> タグの value 属性を #{user.Id} に変更すると、ソース エディタに警告アイコンが表示されます。
- この状態で register.jsp ページを保存すると、管理対象 Bean beans.UserBean の Id フィールドが定義されていないことを示す警告メッセージが [問題] ビューに表示されます。

- 値属性を #{user.userId} に設定しなおします。
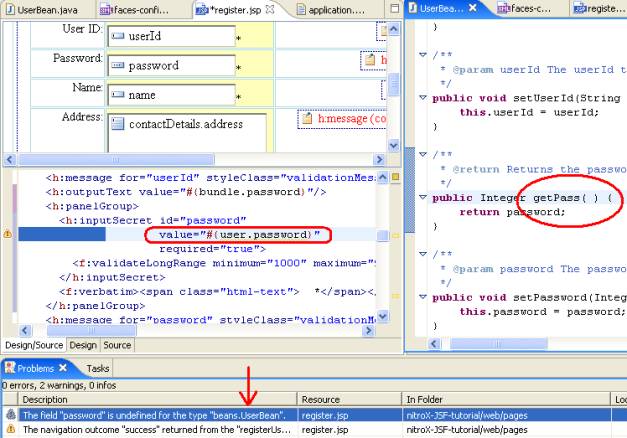
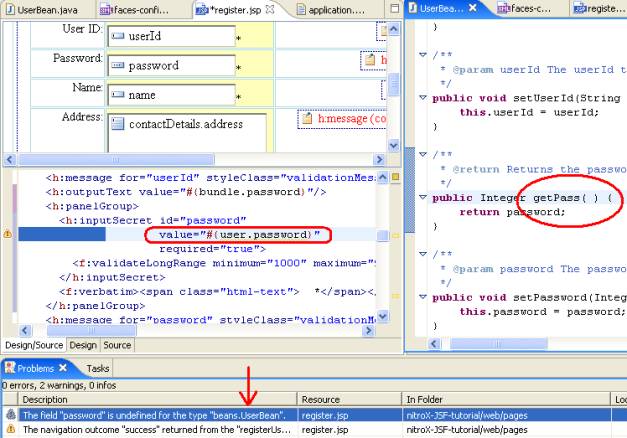
- 次に、UserBean クラスで、getPassword( ) メソッドの名前を getPass( ) に変更して UserBean クラスを保存してみます。
- [問題] ビューに、register.jsp リソースの警告メッセージとして、管理対象 Bean beans.UserBean の password フィールドが定義されていないことを示すメッセージが表示されます。

- UserBean クラスで、getPass( ) メソッドを getPassword( ) に設定しなおして UserBean クラスを保存します。
チュートリアルの前後の手順に移動するには、次の矢印をクリックしてください。













 をクリックします。
をクリックします。 



















![]() をクリックし、[Edit Select Item List] で次の図のように項目ラベルと値を追加します。
をクリックし、[Edit Select Item List] で次の図のように項目ラベルと値を追加します。