>
8. デザイン時および実行時に異なるロケールで Web ページを表示する
国際化された Web アプリケーションを開発する際には、国際化に関係するローカライゼーションや Web デザインの問題を修正するため、さまざまな言語で JSP ページを表示することが必要な場合があります。
Workshop の JSF では、ローカライゼーション リソース バンドルがデザイン時にサポートされます。
8.1. フランス語のアプリケーションのコンフィグレーション
- JSF コンフィグレーション ファイル faces-config.xml を開きます。
- アプリケーションのリソース バンドルとデフォルト ロケールを指定している <application> 要素を探します。
- <locale-config> 要素に、フランス語ロケールの <support-locale> 要素を追加します。次のコード例に太字で示す部分が、追加する要素です。
<application>
<message-bundle>resources.application</message-bundle>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr_FR</supported-locale>
</locale-config>
</application>
|
- faces-config.xml ファイルを保存します。
- フランス語をサポートするためのキーと値のペアを格納するプロパティ ファイルを作成する必要があります。ファイル application_fr_FR.properties を、workshop-JSF-tutorial/web/Resources フォルダから resources パッケージにインポートできます。
- Eclipse IDE をいったん終了して起動しなおします。
8.2. デザイン時にビューをローカライズする
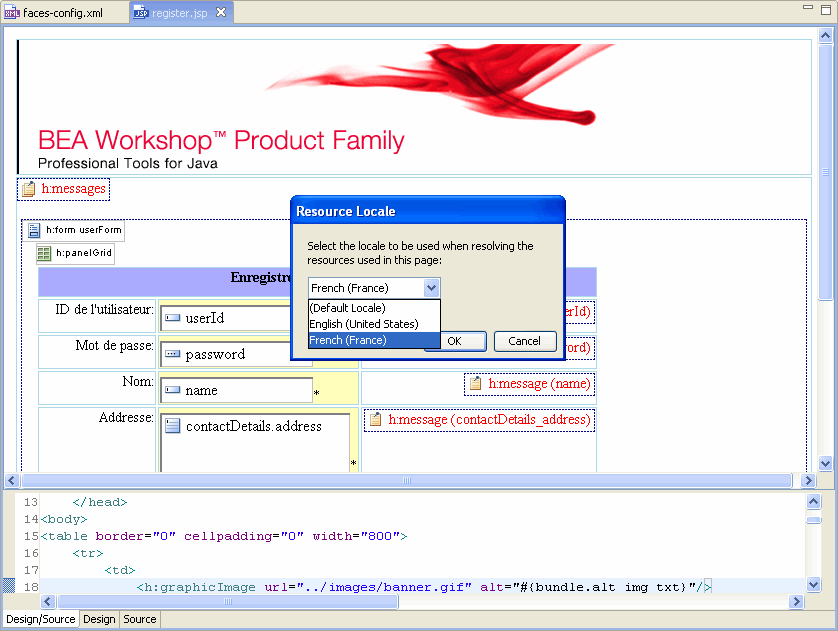
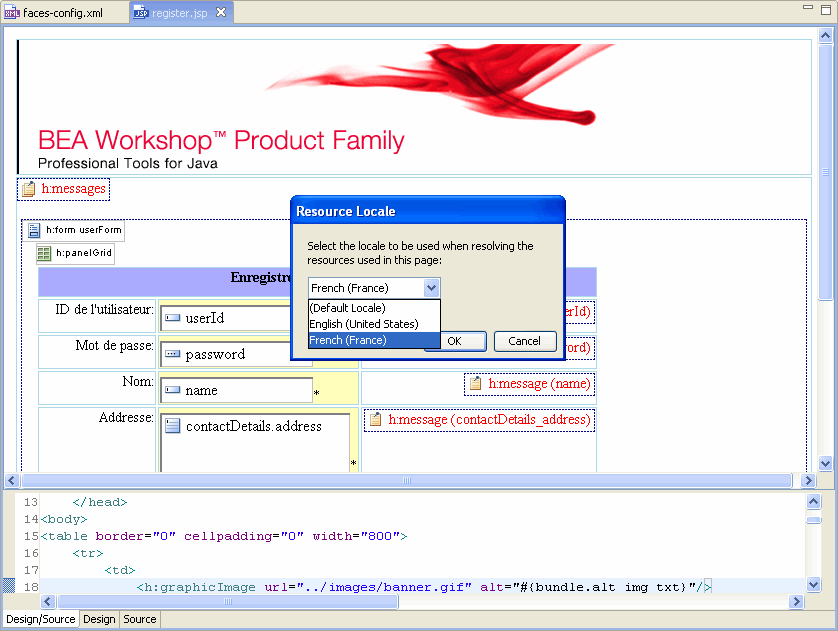
- register.jsp を開きます。
- Eclipse のメイン メニュー バーから [テキスト|リソース ロケール...] を選択します。[リソース ロケール] ダイアログが表示されます。このダイアログで、Web アプリケーションにコンフィグレーションされるロケールを選択できます。

- [French (France)] ロケールを選択して [OK] をクリックします。
- [リソース ロケール] の設定を [English] に戻します。
8.3. デザイン時にビューをローカライズする (省略可能)
faces-config.xml の locale-config 要素には、デフォルトのロケールと、サポートされるその他のロケールがリストされています。システムは、この locale-config 要素に基づいて、ブラウザの言語設定に合った正しいロケールを検知します。ここでは、register.jsp ページのロケールを手動でフランス語に設定して、システムの設定をオーバーライドします。
- register.jsp を開き、タグ ライブラリ定義の後ろ、<f:loadBundle> タグの前に次のコード行を追加します。
<%
javax.faces.context.FacesContext ctx =javax.faces.context.FacesContext.getCurrentInstance( );
ctx.getViewRoot( ).setLocale(new java.util.Locale("fr", "FR"));
%> |
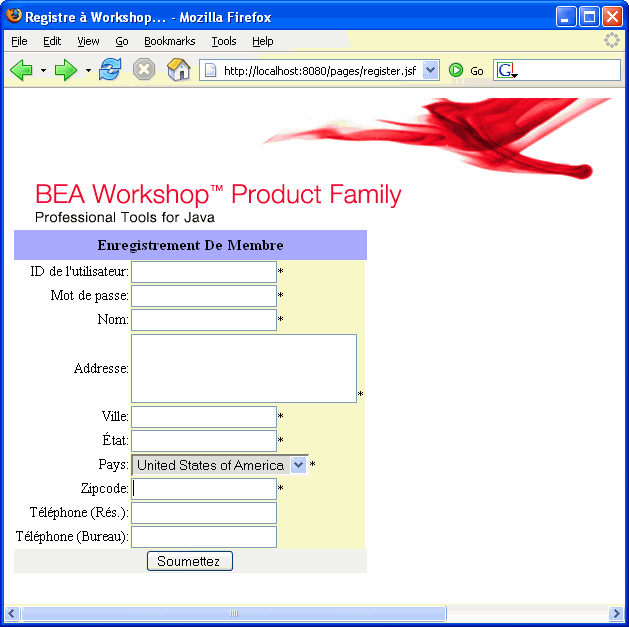
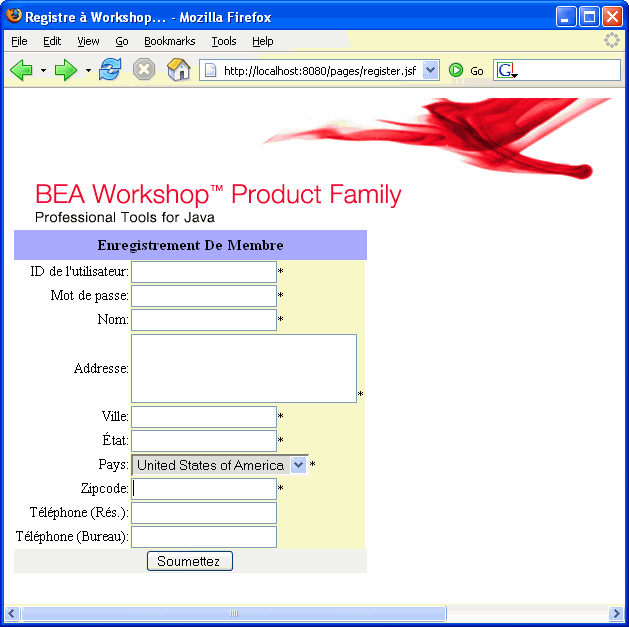
- register.jsp ページを保存して、サーバでアプリケーションを実行します。
- アプリケーションのコンポーネント ラベルとメッセージが、フランス語で表示されます。

- 上のコードのうち、手動でフランス語ロケールに設定している箇所を /* … */ でコメント アウトし、register.jsp ページを保存します。
- Web ブラウザで register.jsf ページをリフレッシュし、アプリケーションが英語で表示されることを確認します。
- サーバを停止します。
チュートリアルの前後の手順に移動するには、次の矢印をクリックしてください。