>
手順 1 : EAR プロジェクトと Web アプリケーション プロジェクトを作成する
この手順では、EAR プロジェクトと Web アプリケーション プロジェクトを作成します。これらのプロジェクトは、Workshop for WebLogic の新しい Web アプリケーションの設計およびテストに必要な基本的な構成要素です。
EAR プロジェクトではプロジェクトに属する Web アプリケーション、EJB、データベースなどのコンポーネントのリソースをコンフィグレーションおよび格納します。EAR プロジェクトには次の 2 つの主な役割があります。(1) EAR プロジェクトは Web プロジェクト、EJB プロジェクトなど、その他のプロジェクトから構成される複合プロジェクトです。(2) EAR プロジェクトは、その他のプロジェクトが利用できる JAR およびライブラリ モジュールが含まれるリソース プロジェクトです。
作成する Web アプリケーション プロジェクトは、EAR プロジェクトに属します。
この手順のタスクは次のとおりです。
Workshop for WebLogic をまだ起動していない場合は、以下の手順で起動します。
... Microsoft Windows の場合
Windows オペレーティング システムの場合、次の手順に従います。
- [スタート] メニューから、[すべてのプログラム|BEA Products|Workshop for WebLogic Platform] をクリックします。
... Linux の場合
Linux オペレーティング システムの場合、次の手順に従います。
- BEA_HOME/workshop92/workshop4WP/workshop4WP.sh を実行します。
(Workshop for WebLogic をすでに起動している場合、[ファイル|ワークスペースの切替え] を選択します。)
- [ワークスペース・ランチャー] ダイアログの [参照] ボタンをクリックします。
- [ワークスペース・ディレクトリーの選択] ダイアログで希望のディレクトリに移動し、[新しいフォルダの作成] をクリックします。
- 新しいフォルダの名前を WebAppTutorial にして、〔Enter〕を押し、[OK] をクリックします。
- [ワークスペース・ランチャー] ダイアログで [OK] をクリックします。
- [ファイル] メニューから [新規|プロジェクト] を選択します。
- [新規プロジェクト] ダイアログの [ウィザードを選択] ページで、ノード [Web|動的 Web プロジェクト] 選択します。
[次へ] をクリックします。
- [プロジェクト名] フィールドに、CustomerCare と入力します。
[
Add project to an EAR] の横のチェック マークを付けます。
[EAR Project Name] が [CustomerCareEAR] であることを確認します。
- [完了] をクリックします。
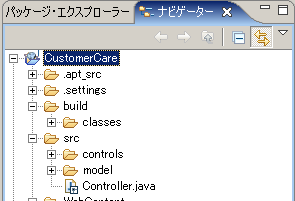
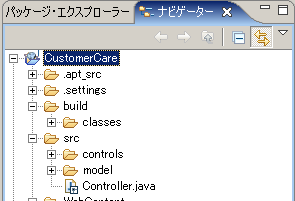
 Web プロジェクトを最初に作成すると、デフォルトで [パッケージ・エクスプローラ] ビューに表示されます。[パッケージ・エクスプローラ] ビューには、ワークスペースとその JAR リソースの論理ビューが表示されます。
Web プロジェクトを最初に作成すると、デフォルトで [パッケージ・エクスプローラ] ビューに表示されます。[パッケージ・エクスプローラ] ビューには、ワークスペースとその JAR リソースの論理ビューが表示されます。
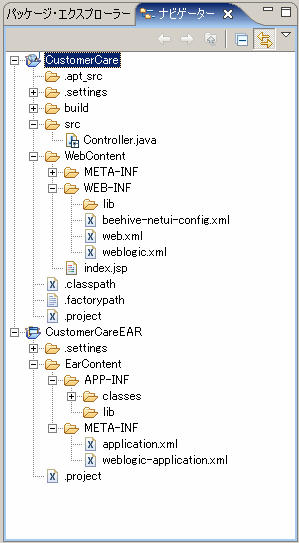
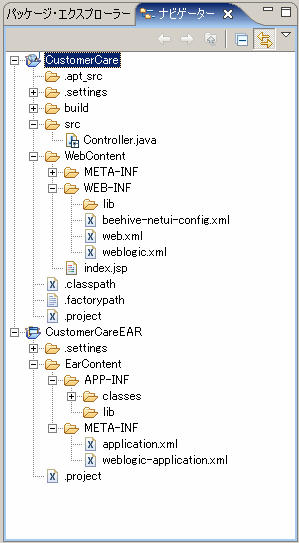
右側の図は、[ナビゲータ] ビューにおけるワークスペースを示しています。[ナビゲータ] ビューに切り替えるには、[ウインドウ|ビューの表示|ナビゲータ] を選択します。[ナビゲータ] ビューには、ディスクに保存されているワークスペースがそのまま表示されます。
現在のワークスペースには 2 つのプロジェクトが存在します。Web プロジェクトの CustomerCare と、EAR プロジェクトの CustomerCareEAR です。2 つのプロジェクトは兄弟プロジェクトとして表示されています。これは、これらのプロジェクトがディレクトリ ツリーの同じレベルに存在するためです。ただし、これらのプロジェクトがコンパイルおよびデプロイされると、EAR プロジェクトの CustomerCareEAR が実際に、Web プロジェクト CustomerCare のコンテナ プロジェクトになります。
CustomerCare Web プロジェクト
- .settings フォルダ : 「.」から始まるディレクトリには、Workshop for WebLogic によって生成されたコードが格納されます。このディレクトリ内のファイルは編集できません。
- build フォルダには .class ファイルおよびその他のコンパイル済みコードが格納されます。このディレクトリ内のファイルは編集できません。
- src フォルダには Web プロジェクトの JAVA ファイルが格納されます。これらのファイルはユーザが編集できます。
- WebContent フォルダには Web プロジェクトの JSP ファイル、およびコンフィグレーション ファイル (WEB-INF フォルダ内) など、その他の Web 関連リソースが格納されます。
CustomerCareEAR EAR プロジェクト
- .settings および build フォルダについては上記の説明を参照してください。
- EarContent フォルダには、EAR プロジェクトのコンフィグレーション ファイルが格納されます。
EarContent/APP-INF/lib : このディレクトリ内の JAR ファイルは、EAR プロジェクトによって参照される任意のプロジェクトで使用できます。
EarContent/META-INF/application.xml : Web アプリケーション CustomerCare など、EAR によって参照されるモジュールをリストします。
EarContent/META-INF/weblogic-application.xml : EAR プロジェクトによって参照されるライブラリ モジュールをリストします。これらのリソースは、EAR によって参照される任意のモジュールで使用できます。
この手順では、顧客データベースへのアクセスを提供する制御ファイルを、Web プロジェクトにインポートします。代替の設計方法として、これらの制御ファイルをユーティリティ プロジェクト ([ファイル|新規|プロジェクト|J2EE|Utilty Project]) に配置する手段があります。こうすると、ワークスペース内のすべてのプロジェクトでこれらの制御ファイルを使用できます。ただし、ここでは簡単に説明するため、制御ファイルは Web プロジェクト内に直接配置します。
- [ナビゲータ] タブで、CustomerCare フォルダを開きます。
- Windows エクスプローラ (または使用しているオペレーティング システムにおける代替ソフトウェア) を開き、次のディレクトリに移動します (BEA_HOME/workshop92/workshop4WP/eclipse/plugins/com.bea.wlw.samples_9.2.1/tutorials/resources/webApp/)。
注意 : webService フォルダは絶対に開かないでください。
- controls および model フォルダ (BEA_HOME/workshop92/workshop4WP/eclipse/plugins/com.bea.wlw.samples_9.2.1/tutorials/resources/webApp/ 内) を [ナビゲータ] タブ内の CustomerCare/src フォルダ上に直接ドラッグ アンド ドロップします。
- 次に進む前に、以下のディレクトリおよびファイル構造が存在することを確認します。

WebLogic Server ドメインを追加するには
この手順では、アプリケーションをデプロイするサーバを指定します。
注意 : このチュートリアルを前に実行している場合、サーバにはチュートリアル関連プロジェクトの前のデプロイメントが既に含まれている可能性があります。この場合、次に進む前に、(1) サーバから 前のチュートリアル コードを削除するか、(2) 新しいサーバ ドメインを作成することをお勧めします。
- [Workshop] パースペクティブであることを確認します (ウインドウ|パースペクティブを開く|Workshop)。
- [サーバ] タブをクリックします。

- [サーバ] タブ内の任意の場所を右クリックし、[新規|サーバ] を選択します。
- [新規サーバ] ダイアログ内で、[BEA Systems, Inc.|BEA WebLogic v9.2 Server] を選択します。[次へ] をクリックします。
- [ドメイン ホーム] ドロップダウンで、BEA_HOME/weblogic92/samples/domains/workshop の場所を選択します (注意 : このチュートリアル用に新規に作成したサーバ ドメインを使っている場合は、[参照] ボタンから、BEA_HOME/user_projects/domains/base_domain などのサーバ ドメインに移動します)。
[次へ] をクリックします。
- [使用可能プロジェクト] カラムで CustomerCareEAR を選択します。[追加] ボタンをクリックして、選択プロジェクトを [構成プロジェクト] カラムに移動します。
- [終了] をクリックします。
新しいサーバが [サーバ] タブに追加されます。
[サーバ] タブでは、アプリケーションの開発時にサーバおよびプロジェクトのデプロイメントを管理できます。
サーバにプロジェクトをデプロイしたり、サーバからプロジェクトをアンデプロイするには、対象サーバを右クリックし、[プロジェクトの追加および除去] を選択します。
プロパティの詳細を参照するには、サーバをダブルクリックします。
チュートリアルを移動するには、矢印をクリックしてください。
 Web プロジェクトを最初に作成すると、デフォルトで [パッケージ・エクスプローラ] ビューに表示されます。[パッケージ・エクスプローラ] ビューには、ワークスペースとその JAR リソースの論理ビューが表示されます。
Web プロジェクトを最初に作成すると、デフォルトで [パッケージ・エクスプローラ] ビューに表示されます。[パッケージ・エクスプローラ] ビューには、ワークスペースとその JAR リソースの論理ビューが表示されます。