このウィザードでは、フィルタ処理やソート処理が可能な HTML テーブルとしてデータ セットを表示できます。HTML テーブルは、Beehive NetUI データ グリッドを使って表示されます。
[データ グリッド] ウィザードを開くには、以下の手順に従います。
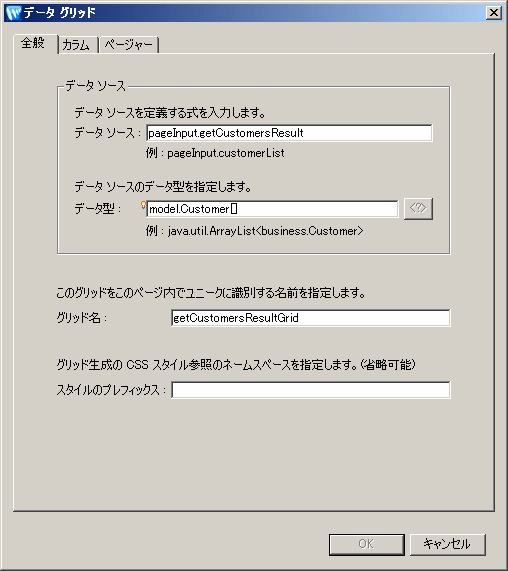
[データ ソース] 領域では、表示対象オブジェクトのデータ ソースとデータ型を指定します。
[グリッド名] では、グリッドのユニークな名前を指定します。
[スタイルのプレフィックス] には、表示される HTML タグのクラス属性の値の先頭に付加する (またはクラス属性の値を置き換える) 文字列プレフィックスを指定します。この動作の詳細な説明については、Apache Beehive ドキュメントの「CSS Attributes」を参照してください。

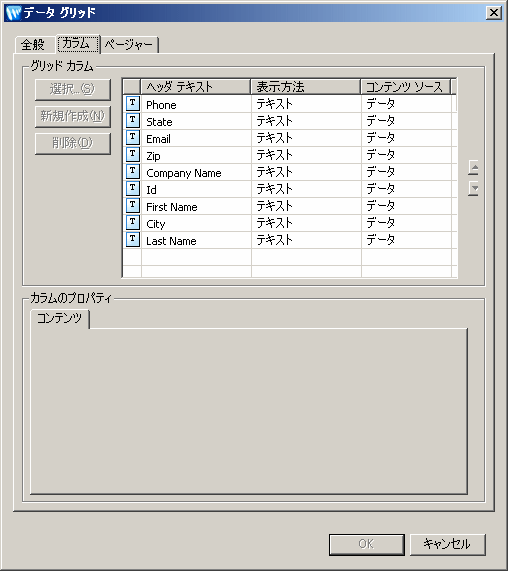
[グリッド カラム] 領域では、表示される HTML テーブルの特定のカラムのプロパティを指定します。
[ヘッダ テキスト] には、カラムの最上位に表示されるラベルを指定します。
[表示方法] には、カラムの内容が表示される方法を指定します。指定可能な値を次に示します。
その他のプロパティは、[カラムのプロパティ] で指定します。
[コンテンツ ソース] ではカラムのソースを指定します。
[カラムのプロパティ] 領域では、カラムの内容の詳細なプロパティを指定します。

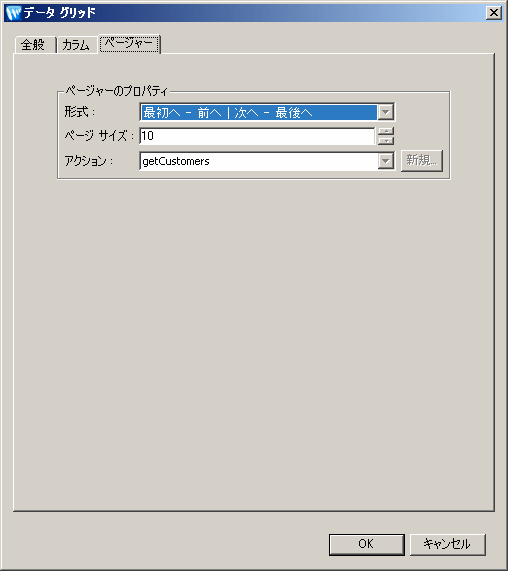
[ページャー] タブでは、HTML テーブルに移動するリンクのプロパティを指定します。

Apache Beehive ドキュメント : <netui-data:grid>