Managing Slider Page Elements
This topic provides an overview of managing slider page elements.
To define a slider page element you specify a integer primitive element defined in the PeopleSoft document associated with the layout definition.
This section discusses how to:
Add slider page elements to pages.
Use the Select Integer Primitive for Slider page.
Use the Slider Properties page.
View defined slider page elements in the Layout grid.
Define display labels for slider page elements.
Adding Slider Page Elements to Pages
To add a slider page element:
Access the Layout grid on the Layout Designer – Layout page.
Select to access the page.
Determine the position in the grid to add the page element.
Click the row directly above where you want to add the page element to make it the current row.
The Current Row icon (blue arrow) displays in the first column of the row to indicate that it’s the current row.
Field or Control
Definition

The Current Row button.
Click the Add Slider button on the Layout grid toolbar.
Field or Control
Definition

The Add Slider button.
After you select a position for the element in the Layout grid and click the Add Slider button, the Select Integer Primitive for Slider page appears for you to define the element.
Using the Select Integer for Slider Page
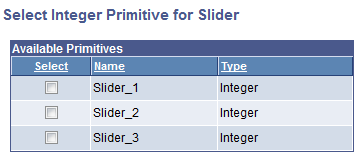
Image: Select Integer for Slider page
This example illustrates the fields and controls on the Select Integer for Slider page. You can find definitions for the fields and controls later on this page.

The integer primitive elements defined in the PeopleSoft document defined for the layout appear on the page. The page displays only displays those elements that are not already defined for other elements in the layout.
|
Field or Control |
Definition |
|---|---|
| Select |
Select the integer primitive for the slider from the list. |
After you select the value for the element the Slider Properties page appears for you to define the beginning and end ranges for the slider, as well as the (incremental) steps.
Using the Slider Properties Page
Use the Slider Properties page to define the minimum range, maximum range, and step value for the slider.
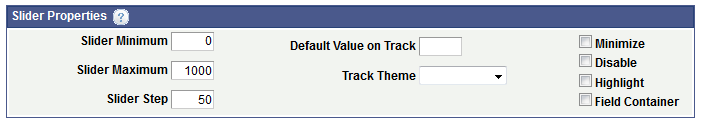
Image: Slider Properties page
This example illustrates the fields and controls on the Slider Properties page. You can find definitions for the fields and controls later on this page.

For example, if you set the Slider Minimum to 0, the Slider Maximum to 1000, and the Slider Step to 50, at runtime the user will be able to move the slider from 0 to 1000 in increments of 50 units.
|
Field or Control |
Definition |
|---|---|
| Slider Minimum |
Enter an integer value for the slider minimum. |
| Slider Maximum |
Enter an integer value for the slider maximum. |
| Slider Step |
Enter an integer value for the slider step. |
After you define the values on this page and click the OK button, the Layout Designer – Layout page appears.
Viewing Defined Slider Page Elements in the Layout Grid
Slide page elements are initially indicated in the Layout grid on the Layout Designer – Layout page by the name of the primitive you defined for it, for example <primitive_name>_n.
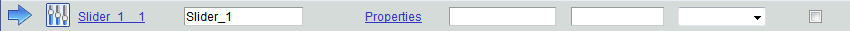
Image: Slider element defined in the Layout grid
This example illustrates a slider element defined in the Layout grid.

In the example, the element ID is Slider_1_1. To define an alternate label for the ID click the element ID to access the Add Alternate ID
By default the system populates the Label Text field with the name of the primitive that you defined for the element using the Select Integer Primitive for Slider page, Slider in the example. This is the same name defined in the Element Name field for the primitive in the PeopleSoft document. This value appears as the label for the slider at runtime. You can keep the default value, define a different value, or remove it. You can also apply styles, classes and themes to the label, using the fields to the right of the Properties link. See
Click the Properties link to access the Slider Properties page to define properties for the element. Defining slider page element properties is described in the next section.
Defining Display Labels for Slide Page Elements
The value in the Label Text field
The value in the Label Text field for a slider element is the label that appears for the element at runtime. And as described previously, the default value is the value defined in the Element Name field for the primitive in the PeopleSoft document.
You can keep the default value, define a different value, or remove it.
In the same row as the element are class, style, and theme fields. Use these fields to define a custom CSS3 class name and custom CSS3 style name for the display label. (Note that any class name you enter must be defined in the Layout Designer – CSS page.) Use the theme field to define a jQuery theme for the display label.
Understanding Defining Slider Page Element Properties
To define properties for slide page elements, use the Slider Properties page.
Many properties that appear on the Radio Button Properties page also appear on the properties pages for other page elements. For more information and links to topics about these common properties, see the topic Common Layout Page Element Properties
This topic discusses using the properties on the Slider Properties page that are unique to working with slider page elements. These properties are located in the Slider Properties section of the page.
Defining Slider Properties
To access the Slider Properties page, in the Layout grid on the Layout Designer – Layout page click the Properties link next to the slider element for which you want to define properties.
Image: Slide Properties page – Slider Properties section
This example illustrates the fields and controls in the Slider Properties section of the Slider Properties page.

|
Field or Control |
Definition |
|---|---|
| Slider Minimum |
Enter an integer value for the slider minimum. |
| Slider Maximum |
Enter an integer value for the slider maximum. |
| Slider Step |
Enter an integer value for the slider step. |
| Default Value on Track |
Enter an integer value to set the default position of the slider handle. |
| Track Theme |
From the drop-down list select a jQuery theme to apply to the slider track. For more information about jQuery themes in the Mobile Application Platform, see Defining jQuery Mobile Theme Properties |
| Minimize |
Select the property to create a more compact version of the element. |
| Disable |
Select the property to disable the slider. |
| Highlight |
Select the property to highlight the track left of the handle. |
| Field Container |
Select the property to enable a field container for the element to assist in rendering the element on wider screens, such as in table devices. |