Using the Layout Designer - CSS Page
To access the CSS page (IB_DOCLOCSS) select and click the CSS tab.
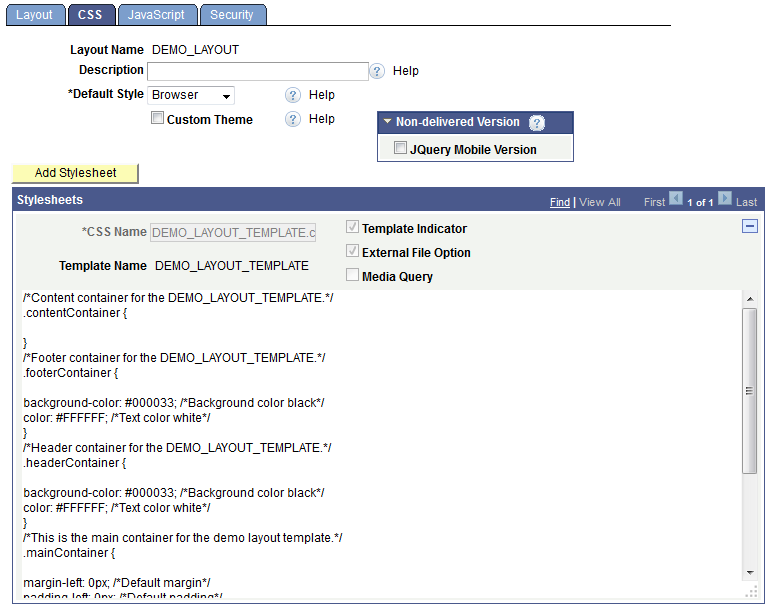
Image: Layout Designer – CSS page
This example illustrates the fields and controls on the Layout Designer – CSS page. You can find definitions for the fields and controls later on this page.

This example shows a system-generated style sheet for the DEMO_LAYOUT_TEMPLATE in the Layout Designer – CSS page.
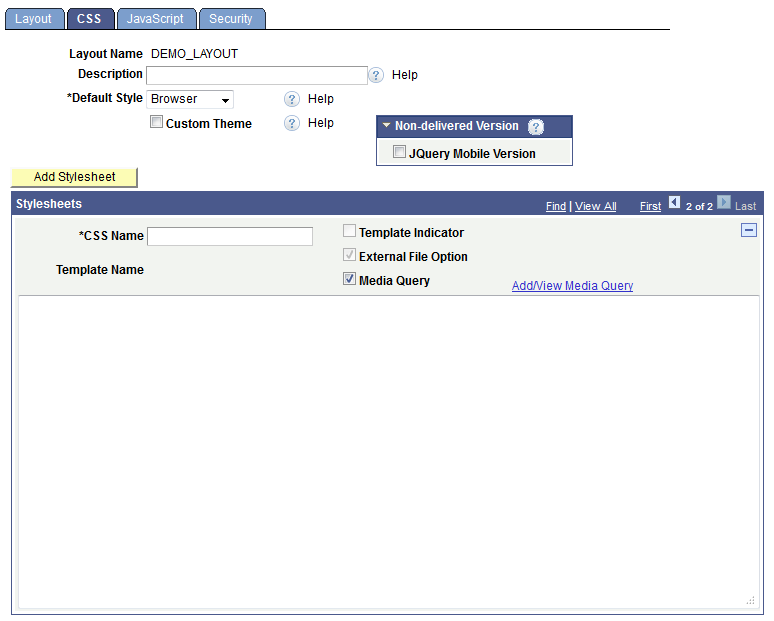
The following example shows the page when you add a new style sheet to a layout:
Image: Layout Designer – CSS page
This example illustrates the fields and controls on the Layout Designer – CSS page when add a new cascading style sheet to a layout. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Layout Name |
Displays the name of the layout. |
| Description |
Displays the description of the layout if defined. |
| Default Style |
Set the HTML default style rendering. The valid values are:
|
| Custom Theme |
Check the box to apply a custom jQuery Mobile theme. |
| Custom Swatches |
This field appears only if you check the Custom Theme box. Enter one or more swatch values. Enter multiple values separated by spaces. |
| JQuery Mobile Version |
To view this field, expand the Non-delivered Version section. Check the box to use CSS that adheres to a non-supported version of jQuery Mobile. |
| Add Stylesheet |
Click the link to add a new page for enter a cascading style sheet. |
| CSS Name |
Enter the name for the style sheet, including the .css extension. |
| Template Name |
If the style sheet displaying in on the page is system-generated from a layout template, this field displays the template name on which the style sheet is based. |
| Template Indicator |
When checked, this read-only field indicates that the source of the CSS is from a layout template. |
| External File Option |
Select the box to save a copy of the style sheet on the web server at the following location: |
| Media Query |
Select the box to add a media query to the cascading style sheet. |
| Add/View Media Query |
This link appears only when you select the Media Query box. Click the link to access the Layout Media Query page to add or a view a media query to the layout. Using the Layout Media Query page to add and view media queries is discussed elsewhere in the documentation for this subject. |
| Stylesheets |
Use the long edit box to write the CSS. Note: The system does not perform any validation checks on the CSS code. |