Using the Template Designer – CSS Page
When you save a template in the Template Designer, the system generates a Cascading Style Sheet (CSS) document based on the container and media query data you’ve defined in the template. You can view the generated CSS on the Template Designer – CSS page (IB_DOCTPLDEFN2). You can also add additional CSS code and plug-ins to a template using this page.
To access the page select and click the CSS tab.
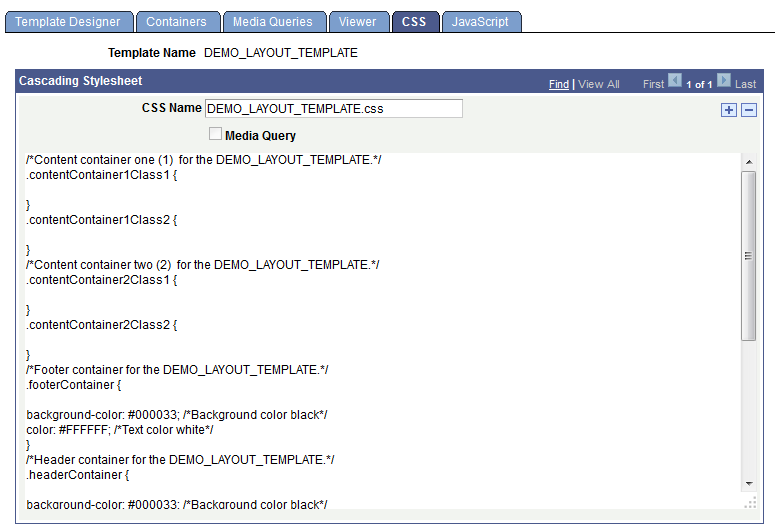
Image: Template Designer – CSS page
This example illustrates the fields and controls on the Template Designer – CSS page. You can find definitions for the fields and controls later on this page.

|
Field or Control |
Definition |
|---|---|
| Template Name |
This field displays the name of the template. |
| CSS Name |
This field displays the name of the CSS file. The CSS file generated by the system takes the template name, but you can rename it. If you are entering additional CSS documents or plug-ins, enter a unique name. |
| Media Query |
This field is read-only when you are viewing the system-generated CSS file. Check the box to enter a media query (in CSS3 format), instead of using the Media Queries page to build one. When you check the box the Add/View Media Query link appears. Click the link to access the Template Media Query page and to code a media query. |
| Add/View Media Query |
Click the link to access the Template Media Query page to code a media query. This link appears only when you are view/editing a custom CSS file and you have checked the Media Query box. |
| Cascading Stylesheet |
Enter the content of your CSS or plug-in in the long edit box. |