Setting Properties for Fluid Pages
You create fluid pages using Application Designer and use the same Page Properties dialog box to set the properties for a fluid page. This topic describes the settings that are specific to fluid pages. For general page development information refer to the product documentation for Application Designer, the Application Designer Developer’s Guide.
On the Use tab in the Page Properties dialog box, some properties need to be described separately in the context of fluid applications (versus classic applications).
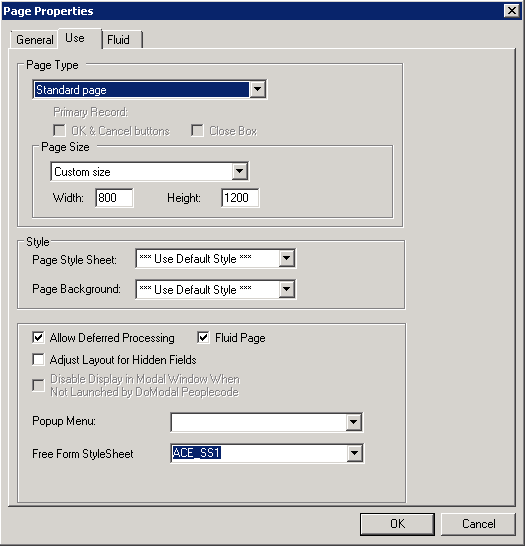
Image: Page Properties > Use tab
This example shows the Use tab in the Page Properties dialog box in Application Designer. The following descriptions cover the properties that are specific to fluid pages.

|
Field or Control |
Definition |
|---|---|
| Page Type |
Select the type of page for use in the fluid application, such as header, footer, search, and so on. For more information on page types used for fluid development, see Selecting Fluid Page Types. |
| Fluid Page |
For a page to be displayed and rendered in fluid mode, the Fluid Page check box must be selected. This is required. |
The Fluid tab contains a collection of properties that apply only to fluid pages.
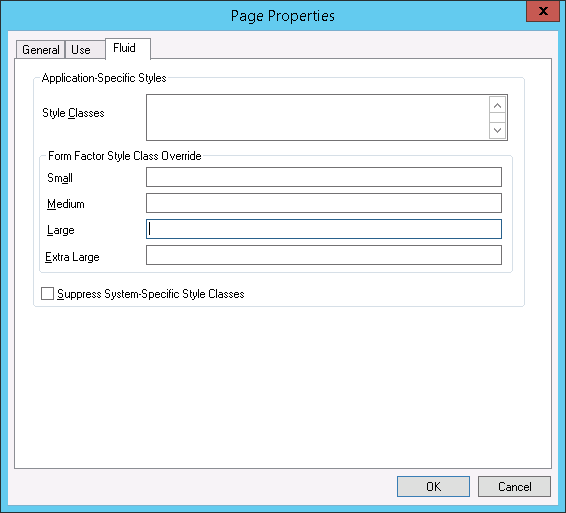
Image: Page Properties > Fluid tab
This example shows the Fluid tab in the Page Properties dialog box in Application Designer. The following descriptions cover the properties that are specific to fluid pages.

|
Field or Control |
Definition |
|---|---|
| Style Classes |
Enter the application-specific style classes to apply to extend the default system-specific styles (PeopleTools styles applied by default). Separate multiple style classes with a space. |
| Form Factor Style Class Override |
Use to override any application-specific styles based on the form factor (device size) of the device accessing the page. Form factors are represented in these ranges:
For example, assume that the application-specific Style Classes field contains the style, psc_margin-bottom05em, which you intend to apply to all form factors except for the small form factor. In this case, for the Small field in the Form Factor Style Class Override group box, you enter the override style class to apply when a small form factor device accesses the page. |
| Suppress System-Specific Style Classes |
Important! This setting applies at the page control level only. At the page level, this setting is ignored. |