Working with Two-Panel Implementations
Several fluid application design patterns make use of the two-panel paradigm in which navigation links are displayed in the left panel and the content is displayed in a target content area on the right. These fluid application design patterns include:
Master/detail components.
Fluid activity guides.
Fluid navigation collections.
AJAX transfers, or asynchronous in-place transfers, use AJAX (asynchronous JavaScript and XML) technology to allow component-to-component transfers to occur without exiting from the fluid wrapper (fluid activity guide or master/detail component) that contains the source component from which the transfer was invoked. AJAX transfers apply to four PeopleCode functions only: Transfer, TransferExact, ViewContentURLClassic, and ViewContentURLFluid.
When AJAX transfers are not enabled (the default), the action exits the fluid wrapper and the content replaces the current window. If the transfer function is set to open a new window, the action opens a new window instead.
When AJAX transfers are enabled, the new content is displayed in the target content area of the fluid wrapper when the target is set to current window. If the transfer function is set to open a new window, this new window setting is overridden and the new content is also displayed in the target content area of the fluid wrapper except when the transfer is from classic content to other classic content. In that case, the new window setting is honored and the classic content is opened in a new window.
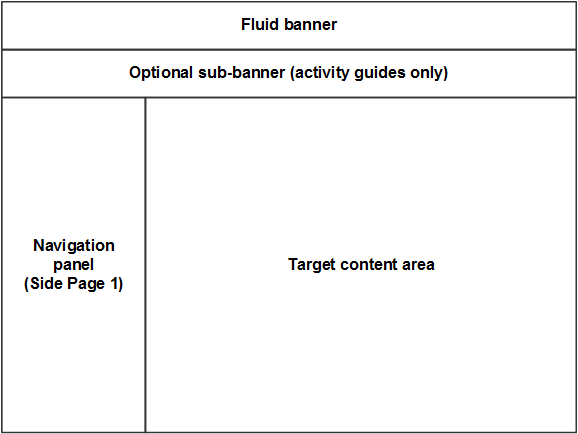
Image: Elements within a fluid wrapper component
The following diagram illustrates the elements that are presented within a fluid wrapper component:
Fluid banner — With fluid activity guides, the content of the fluid banner is maintained by the activity guide. With master/detail components, the content is maintained by the individual components displayed in the target content area.
Optional sub-banner — With fluid activity guides, the content of the sub-banner is maintained by the activity guide.
Navigation panel — The items in the navigation panel are presented by the fluid wrapper component.
Target content area — The component selected in the navigation panel is displayed in the target content area.

Since AJAX transfers are disabled by default, you must explicitly enable AJAX transfers on each fluid wrapper where the behavior is desired:
For fluid activity guides including fluid navigation collections, add the following query string parameter to the URL for the content reference definition that launches the activity guide: &AJAXTransfer=y
For master/detail components, add the following query string parameter to the URL for the content reference definition that launches the master/detail component: &ICAJAXTrf=true
If you are creating a custom fluid wrapper definition in Application Designer (that is, a custom master/detail component or a custom activity guide component), use the SetMDAJAXTrf function.
In addition, when you enable AJAX transfers, then you might also need enable a slide-out left panel to prevent inadvertent left panel collisions:
For master/detail components, fluid activity guides, and fluid navigation collections, add the following query string parameter to the URL for the content reference definition that launches the fluid wrapper: &ICMDListSlideout=true
If you are creating a custom fluid wrapper component definition, use the SetMDListSlideout function.
The “slide-out” left panel is a feature that enables you to include a component that itself has a left panel within fluid wrappers (master/detail components, fluid activity guides, fluid navigation collections, or custom fluid wrapper components) that also use the left panel to present navigation links. If collision handling with the slide-out left panel is not enabled, contention will occur as both the outer and inner components attempt to manage the contents of the left panel. When this occurs, users lose the ability to navigate via the navigation links of the outer, wrapper component, via the navigation links of the inner component, or both.
Two types of contention (or collisions) can occur depending on the implementation of the inner component that causes the collisions:
Intra-page collisions occur when the inner component has included its own left panel (that is, a page type of Side Page 1). Because the fluid wrapper also implements the left panel using Side Page 1, the collisions occur within this side page. Fluid components developed on PeopleTools 8.55 and later releases use Side Page 1 to implement the left panel.
-
Inter-page collisions occur when the inner component has included the left panel as part of the page content—for example, in PeopleTools 8.54, the PSL_TWOPANEL layout page provided one mechanism for creating a left panel. In this case, the collisions occur between the Side Page 1 of the fluid wrapper and the content of the inner component.
Important! A fluid wrapper component (that is, a master/detail component, a fluid activity guide, or a fluid navigation collection) can never be displayed inside another fluid wrapper component. Enabling the slide-out left panel cannot be used to overcome this inflexible limitation.
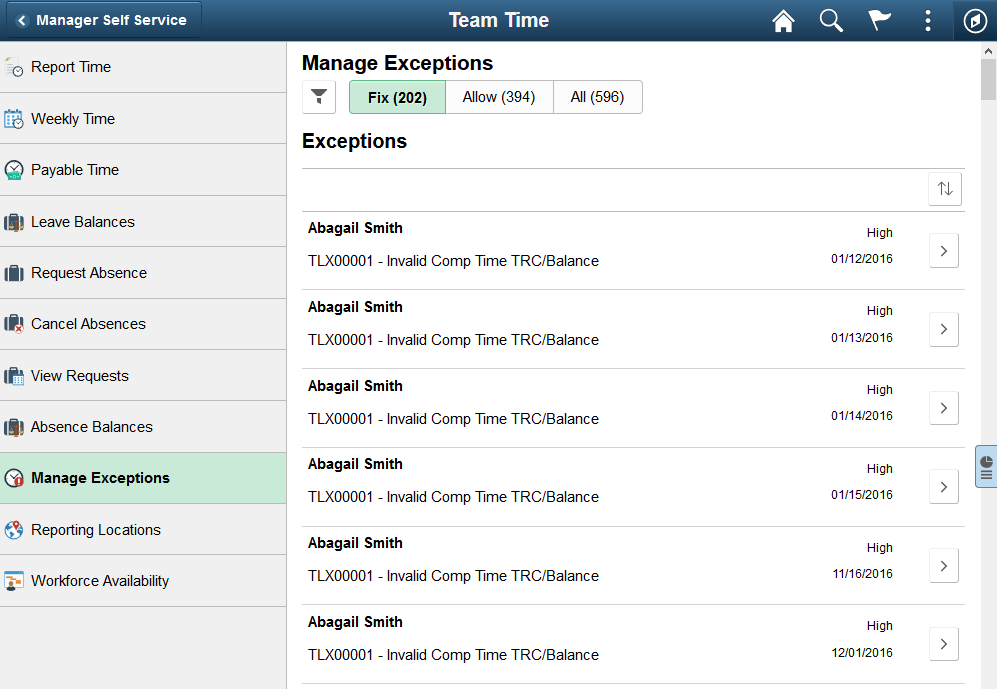
Image: No collisions detected (slide-out left panel not in effect)
When the slide-out left panel is enabled and an inner component without its own left panel is displayed, the left panel of the outer, fluid wrapper is displayed normally; there is no need for a slide-out left panel.

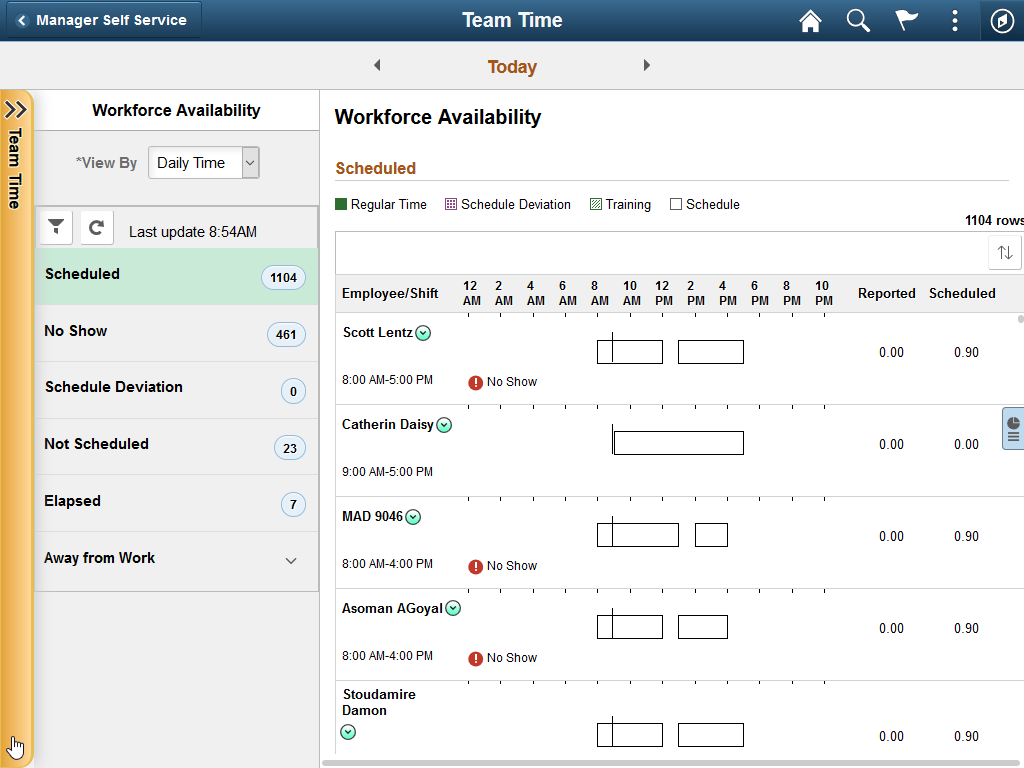
Image: Slide-out left panel in a closed state
When the slide-out left panel is enabled and an inner component with its own left panel is displayed, the left panel of the outer, fluid wrapper is initially minimized as shown in the following example. The navigation links displayed are those from the inner component:

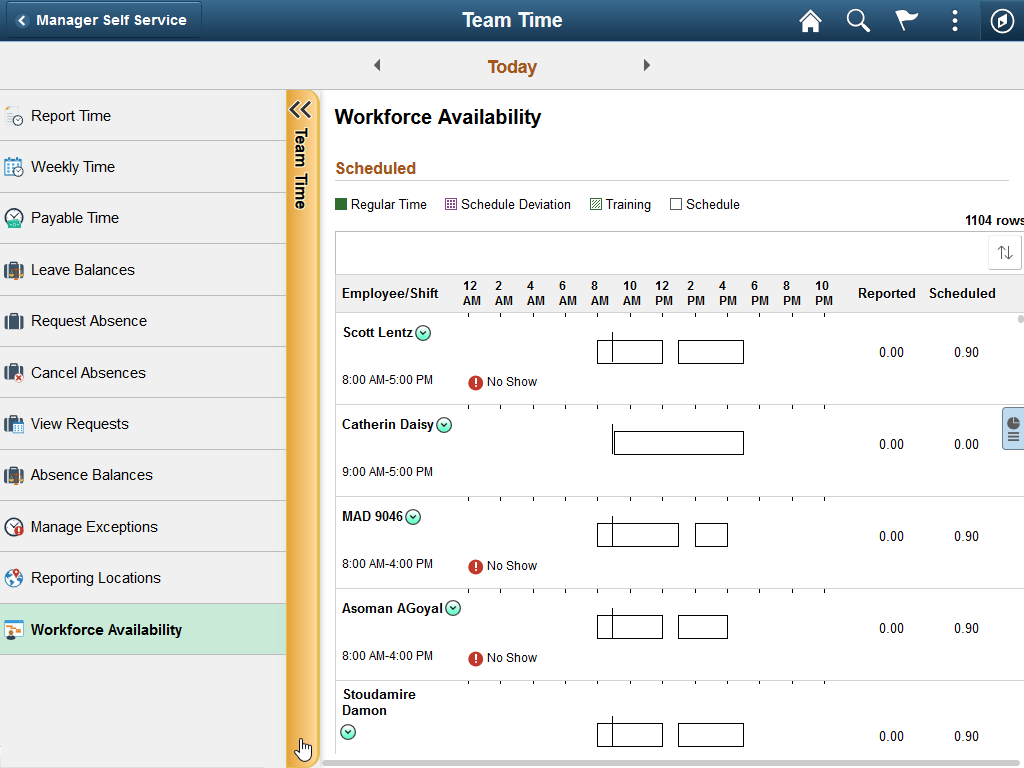
Image: Slide-out left panel in an open state
Clicking anywhere on the tab divider (labeled Detail, in this example) will slide open the left panel of the outer, fluid wrapper. The navigation links displayed are those from the outer, fluid wrapper:

The slide-out left panel is disabled by default. You must enable the slide-out left panel on each fluid wrapper definition which requires its use:
For master/detail components, fluid activity guides, and fluid navigation collections, add the following query string parameter to the URL for the content reference definition that launches the fluid wrapper: &ICMDListSlideout=true
If you are creating a custom fluid wrapper, use the SetMDListSlideout function.
In addition, when you enable AJAX transfers, then you might also need to enable a slide-out left panel to prevent inadvertent left panel collisions.